Comprender la representación de JavaScript para SEO (+6 formas fáciles de probar!)
Publicado: 2023-06-16JavaScript es un poderoso lenguaje de programación que puede mejorar la experiencia del usuario y agregar interactividad a los sitios web.
Pero aquí está la cosa: los motores de búsqueda no siempre se llevan bien con JavaScript .
Es importante comprender cómo afecta el procesamiento de JavaScript al SEO. Luego, puede tomar las medidas necesarias para garantizar que su sitio web obtenga la visibilidad que se merece.
En esta guía, cubriremos:
- Los aspectos de la necesidad de saber de la representación de JavaScript
- Seis formas fáciles de probar cómo los motores de búsqueda ven su sitio web
- Técnicas prácticas de SEO para sitios con JavaScript
¿Qué es JavaScript y qué significa representación?
JavaScript es un lenguaje de programación popular para crear páginas web dinámicas e interactivas.
Cuando Google rastrea un sitio web, necesita comprender el contenido y la estructura del sitio para indexar sus páginas.
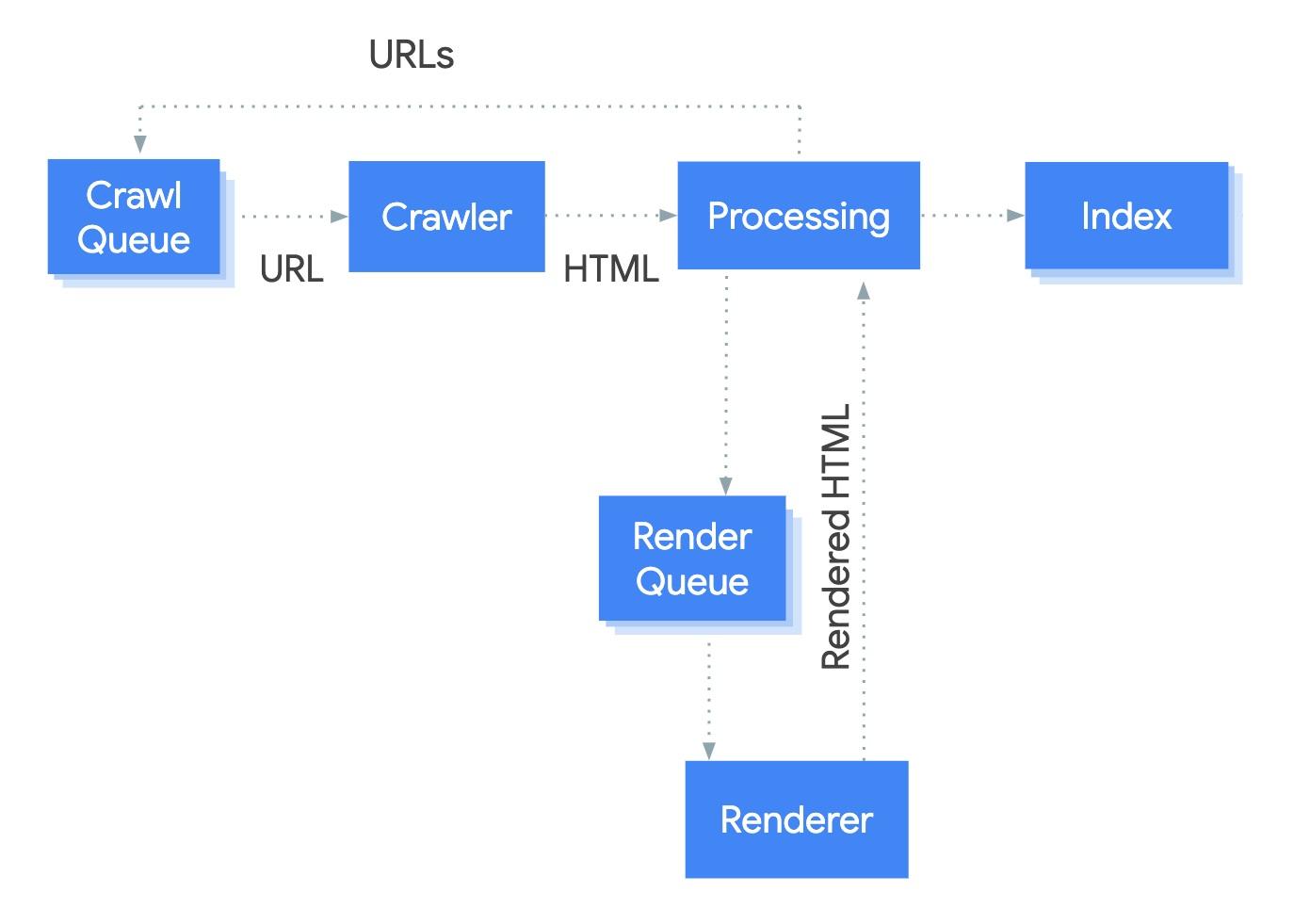
Utiliza un proceso llamado "representación de JavaScript" para lograr esto. Google ejecuta el código JavaScript y luego analiza el contenido HTML resultante.

Fuente de imagen
Esto permite que los motores de búsqueda indexen el contenido generado dinámicamente.
Sin embargo, este proceso no es perfecto. A Google le lleva 9 veces más tiempo rastrear el contenido de JavaScript en las páginas que una página HTML simple.
A veces, los motores de búsqueda no ejecutan JavaScript de forma completa o correcta , lo que deja elementos valiosos de la página sin ser detectados por los rastreadores y potencialmente inhibe las clasificaciones.
¿Cuáles son los problemas con JavaScript para SEO?
Uno de los principales problemas es que los motores de búsqueda pueden tener dificultades para rastrear y mostrar contenido generado por JavaScript.
Si Google no puede rastrear un elemento de una página, esa sección de contenido no se agregará al índice de Google .
En algunos casos, esto puede sertodo el contenido de una página, lo que significa que no hay posibilidad de clasificación.
Una página que no se puede rastrear no solo impide su capacidad de clasificación, sino que también puede inhibir el SEO de un sitio en general .
Si Google ve varias páginas como idénticas debido a una falla en el procesamiento de JavaScript, puede tratarlas erróneamente como contenido duplicado. Esto puede conducir a la canonicalización no deseada o a que los rastreadores ignoren por completo las páginas importantes, lo que puede ser perjudicial para su SEO general.
Cualquier enlace en una página que un rastreador no haya podido procesar tampoco se rastreará, por lo que ningún enlace de esa página pasará a fuentes internas o externas.
Dado que los rastreadores no detectan enlaces internos significativos, la comprensión de un motor de búsqueda de la navegación de su sitio también puede verse sesgada, mientras que también existe la posibilidad de que las páginas importantes se traten como páginas huérfanas .
Algunos otros problemas de SEO que probablemente surjan de la representación fallida de JavaScript incluyen:
- Las imágenes se eliminan del índice, lo que reduce el tráfico de imágenes.
- Los títulos de página generados dinámicamente pueden pasarse por alto, lo que afecta las clasificaciones de búsqueda y las tasas de clics.
¿Por qué usar JavaScript para un proyecto SEO?
Por lo tanto, puede haber muchos dolores de cabeza de SEO causados por JavaScript.
Es posible que se pregunte por qué alguna vez usaría JavaScript para un proyecto de SEO , dados estos posibles problemas.
Bueno, en realidad hay muchas razones por las que querrías usarlo para un proyecto de desarrollo web.
JavaScript puede mejorar significativamente la experiencia del usuario y la participación en su sitio web. Puede usarlo para crear presentaciones de diapositivas, animaciones y otras funciones interactivas.
También puede mejorar el rendimiento y la velocidad de su sitio web. Puede optimizar su sitio utilizando la carga diferida, la división de código, el almacenamiento en caché y los trabajadores de servicio.
También puede crear contenido dinámico y personalizado basado en el comportamiento, las preferencias y la ubicación del usuario.
Hay una razón por la cual más del 98% de los sitios web usan JavaScript.
La web se ha movido de HTML simple: como SEO, puede adoptar eso. Aprenda de los desarrolladores de JS y comparta conocimientos de SEO con ellos. JS no va a desaparecer.
— John Mueller (oficial) · #StaplerLife (@JohnMu) 8 de agosto de 2017
¡Solo necesita usar JavaScriptcorrectamentey probar cualquier problema potencial!
6 formas fáciles de probar la representación de JavaScript para SEO
Probar la representación de JavaScript puede ayudarlo a identificar posibles problemas que podrían impedir que Google rastree e indexe su contenido.

Aquí hay seis maneras fáciles de hacerlo :
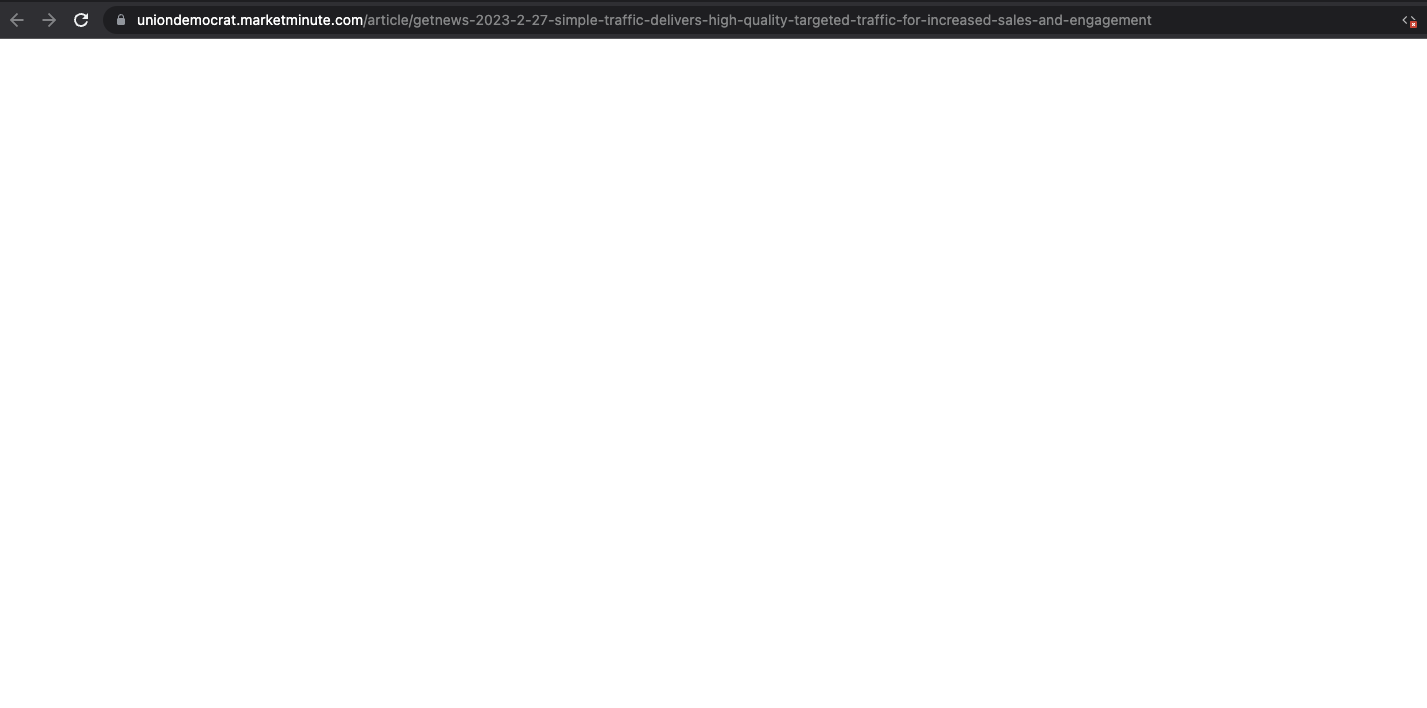
1. Prueba si Chrome puede cargar la página cuando JavaScript está bloqueado
El primer puerto de escala es deshabilitar JavaScript desde su navegador.
Si su navegador no puede mostrar completamente el contenido, entonces debe haber un problema con la conversión de JavaScript en un documento HTML.
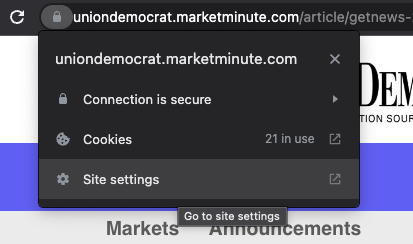
Una vez que la página esté cargada en Google Chrome, haga clic en el candado en la barra de direcciones y seleccione 'Configuración del sitio'.

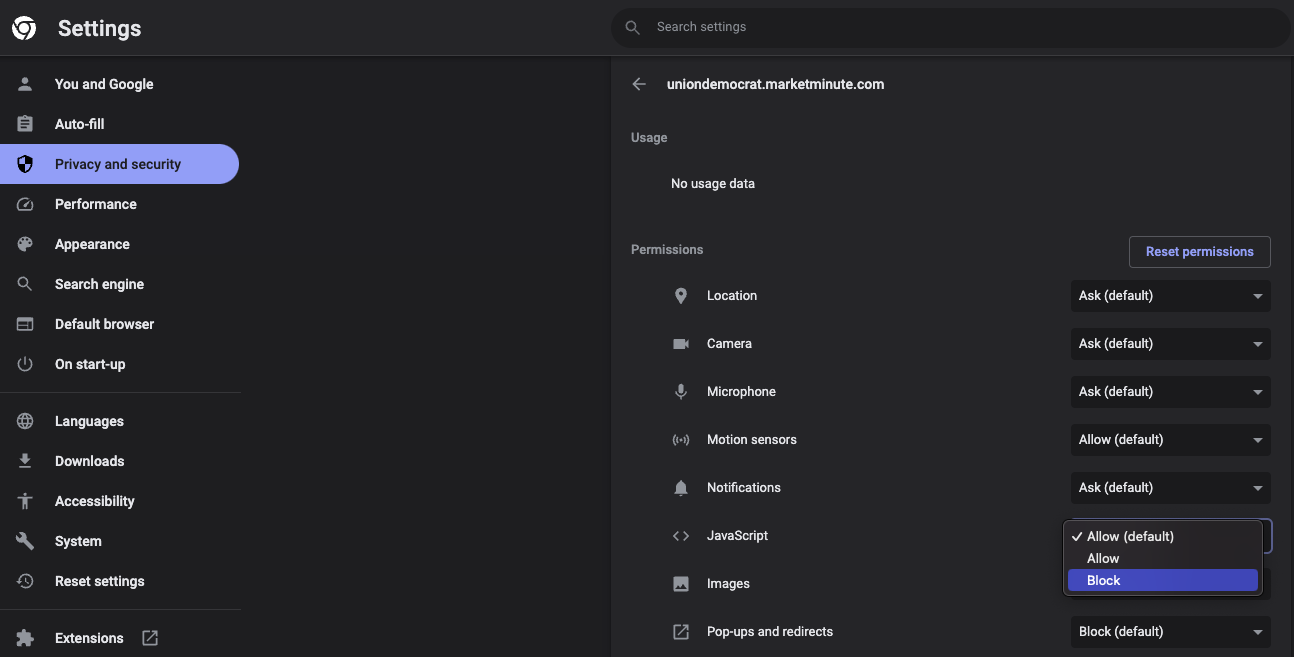
Luego, desplácese hacia abajo hasta JavaScript y seleccione Bloquear.

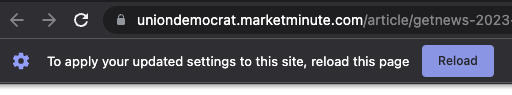
Cuando regrese a la pestaña, Chrome le sugerirá que vuelva a cargar la página. Haz clic en Recargar.

¿Todavía puedes ver el contenido?

Si la página ha desaparecido por completo, como en el ejemplo anterior, evidentemente hay un problema con la representación de JavaScript de la página.
Es probable que Google no pueda rastrear el contenido.
En algunos casos, solo faltarán en la página ciertas funciones, como los anuncios publicitarios.
Está buscando que todo el contenido que desea rastrear sea visible. Por ejemplo, si Google no puede rastrear párrafos completos, perderá información clave y pondrá en peligro el potencial de clasificación de la página.
No es solo el contenido del cuerpo de la página el que está en riesgo, tampoco...
2. Verifique cómo una herramienta de análisis SEO ve la página
El uso de una herramienta de análisis de SEO rápida y fácil es una forma aún más fácil de identificar problemas de SEO de JavaScript.
Al imitar el proceso de rastreo, puede obtener alguna indicación de cómo los motores de búsqueda entienden la página.

Haga clic en el ícono en la barra de direcciones y vuelva a permitir JavaScript en Chrome nuevamente.

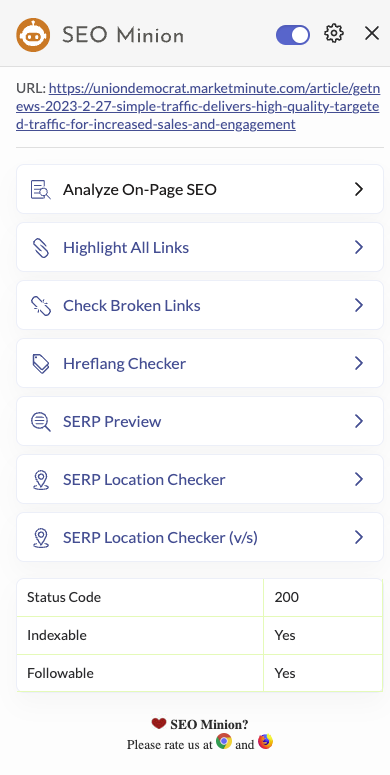
Ahora, analice el SEO en la página de la página web utilizando un complemento de navegador como SEOMinion.
Se abrirá una barra lateral. Ahora, seleccione 'Analizar SEO en la página'.


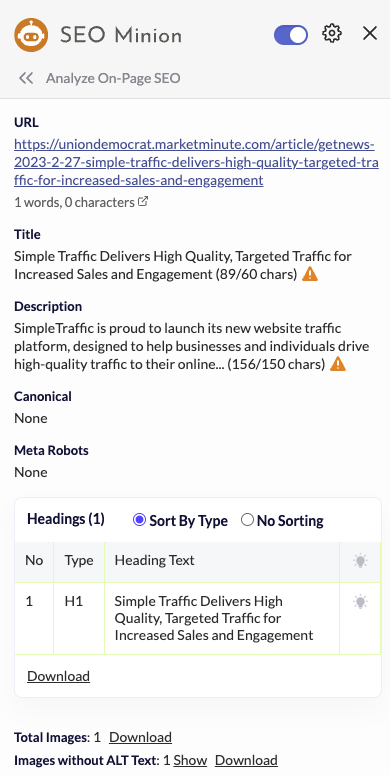
Utilice el informe generado y compárelo con lo que realmente puede ver en la página:
- ¿Cuál es el número de palabras de la página?
- ¿Están presentes todas las etiquetas de encabezado?
- ¿Es correcto el número de imágenes?
- ¿Hay otros elementos que aparecen de manera diferente según la herramienta de análisis?
En este ejemplo, podemos ver que el recuento de palabras de la página es solo una palabra, ¡lo que sería un artículo muy delgado!
Solo hay una etiqueta de encabezado (la H1) en la página, y parece funcionar bien. Pero, si hubiera etiquetas H2 o H3, probablemente no funcionarían, ya que el recuento de palabras indica que el cuerpo del contenido no se muestra correctamente.
La página tiene tres imágenes, pero esta herramienta muestra que solo una es visible.
Al descargar el archivo de imagen, encontramos que este era el logotipo del sitio (extraído del encabezado).
Si lo que puede ver no coincide con lo que 've' el informe, esta es otra indicación de que el contenido dentro del cuerpo de la página no se puede rastrear correctamente.
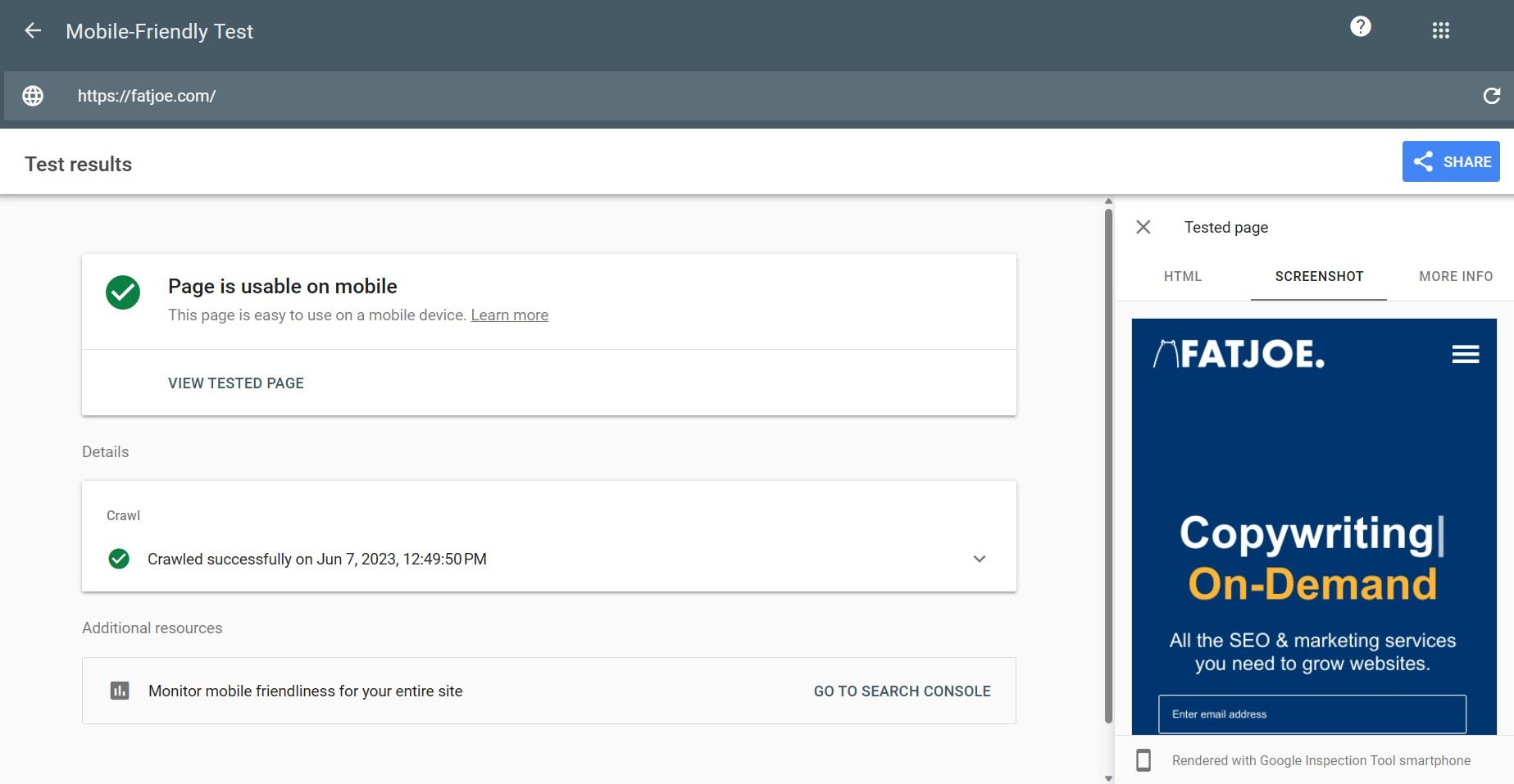
3. Prueba de compatibilidad con dispositivos móviles de Google
También puede usar la herramienta de prueba de compatibilidad con dispositivos móviles de Google para verificar el HTML renderizado de su página web.
Ingrese la URL que desea verificar y verá una captura de pantalla de la página en el lado derecho de la página de resultados.

Esta es una representación visual de cómo Googlebot ve tu página. Puede comparar la captura de pantalla con su página y verificar si faltan elementos.
Si nota algo irregular, verifique el HTML renderizado e identifique si algo que falta en la captura de pantalla también falta en el código HTML.
Nota: Google eliminará esta herramienta a fines de 2023. Sin embargo, no se preocupe, ya que la SEO Kristina Azarenko tiene una excelente solución, tanto por ahora como cuando eso suceda:
Google lanzará la herramienta Mobile-Friendly Test a fines de este año.
Durante mucho tiempo, muchos SEO técnicos han estado utilizando la herramienta de prueba de compatibilidad con dispositivos móviles para verificar el HTML renderizado de una página. Es muy útil cuando no tienes acceso a la herramienta de inspección de URL de Google Search Console... pic.twitter.com/AcSh7J7jhu
— Kristina Azarenko (@azarchick) 12 de junio de 2023
Esto nos lleva perfectamente a…
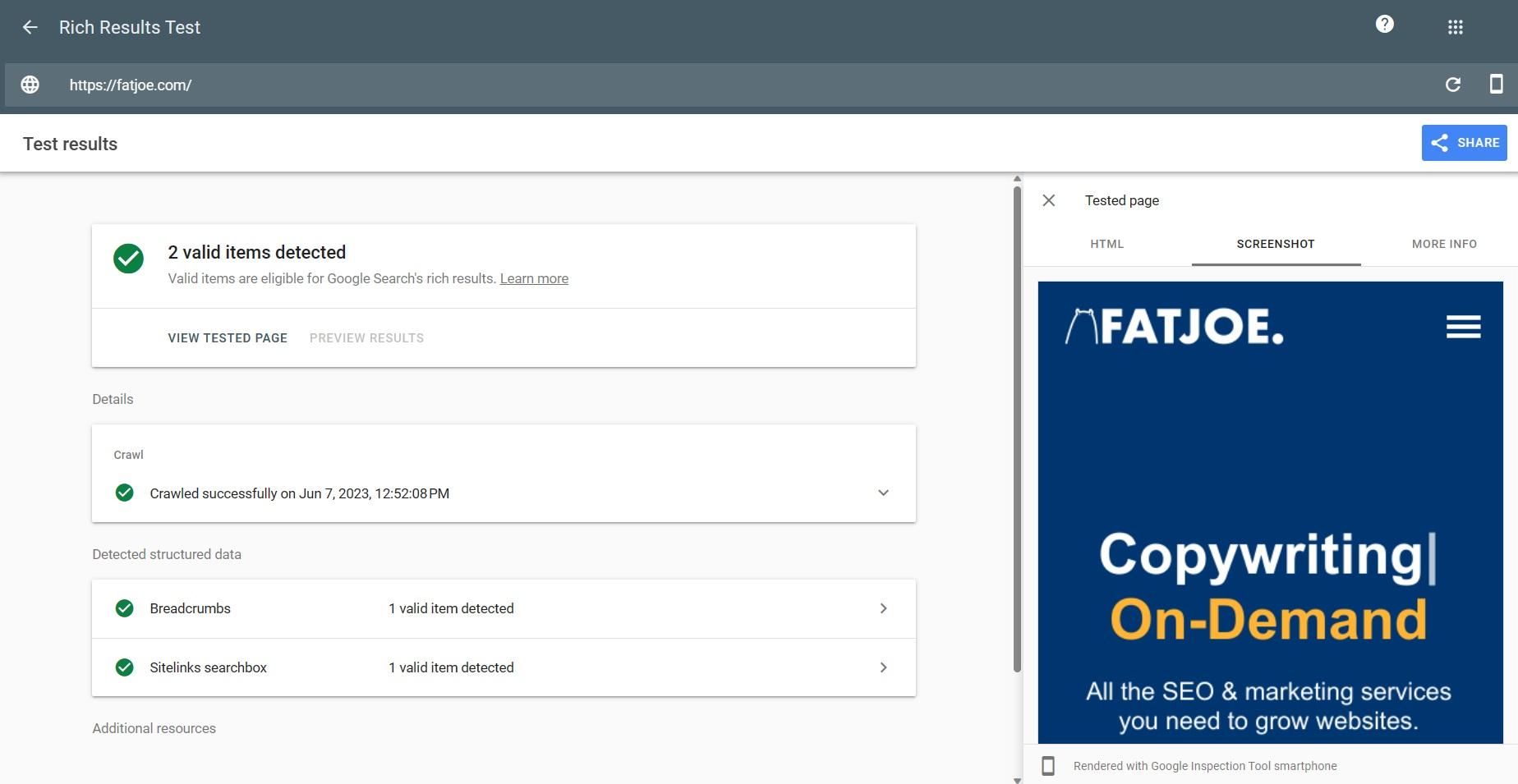
4. Herramienta de resultados enriquecidos de Google
La Prueba de resultados enriquecidos de Google ofrece información similar sobre cómo Googlebot procesa los archivos JavaScript.

Ingrese su URL y realice una prueba para ver una captura de pantalla que muestre cómo Googlebot ve la página.
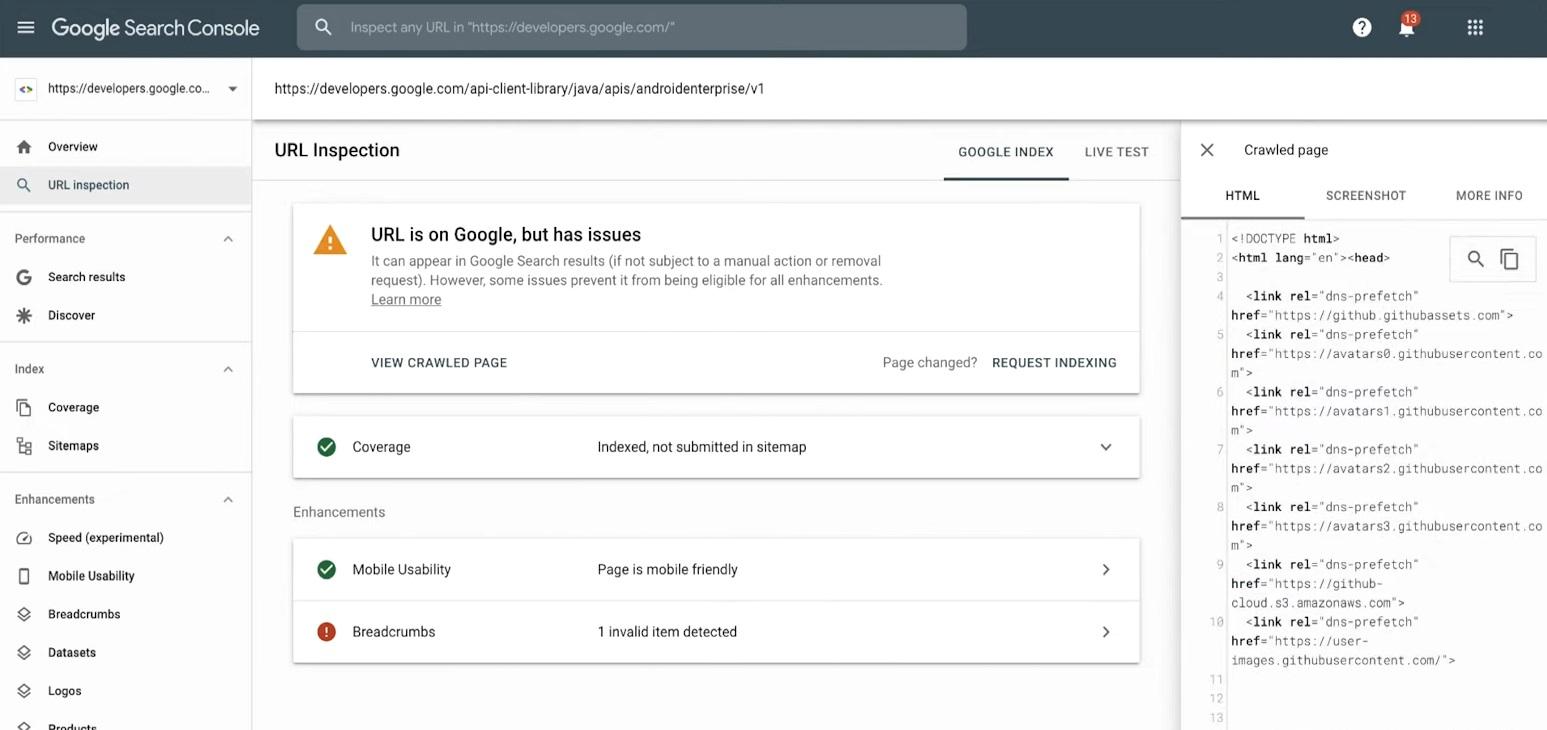
5. Inspección de URL de la consola de búsqueda de Google
Puede usar la herramienta de inspección de URL de Google Search Console para verificar la representación de JavaScript para una URL específica en su sitio web.
La herramienta proporcionará información detallada sobre el estado de indexación de la página y la representación de JavaScript.

Indicará si el JavaScript se ejecutó correctamente o si tiene algún problema.
Preste atención a los errores relacionados con la ejecución de JavaScript. Estos pueden afectar la forma en que los motores de búsqueda entienden e indexan su contenido.
6. Use una herramienta de renderizado especializada
Otra forma eficaz de probar la representación de JavaScript para SEO es utilizar una herramienta de representación especializada.
Estas herramientas simulan cómo los rastreadores de los motores de búsqueda interactúan con JavaScript y muestran las páginas web.
Herramientas gratuitas:
- Fetch & Render: esta herramienta imita el proceso de renderizado (similar a las herramientas de inspección de Google), pero le permite realizar pruebas con diferentes agentes de usuario.
- La herramienta de prueba de renderizado previo le permite comparar la información de renderizado previo de diferentes rastreadores. Simplemente ingrese su URL y seleccione un agente de usuario, y le permitirá comparar qué contenido se entrega a diferentes rastreadores antes del proceso de procesamiento.
Herramientas pagadas:
Hoy en día hay disponible una gran cantidad de software de SEO técnico realmente poderoso, que es especialmente útil para proyectos a gran escala o de nivel empresarial.
Todos los siguientes incluyen herramientas para probar la representación de JavaScript:
- Botificar
- JetOctopus
- Lumar
- GritandoRana
- Al rastrear
- Semrush
Independientemente de la herramienta que utilice, asegúrese de que los siguientes elementos se representen correctamente para garantizar la rastreabilidad y la indexabilidad, y que su contenido se clasifique de la mejor manera posible desde un punto de vista técnico:
- copia en la pagina
- Imágenes
- etiqueta canónica
- Título y meta descripción
- Etiqueta de metarobots
- Datos estructurados
- Hreflang
- Etiquetas de encabezado
- Video
- Contenido dentro de elementos interactivos (es decir, funciones de acordeón)
Cómo hacer que su sitio de JavaScript sea compatible con SEO
Puede implementar varias prácticas recomendadas de SEO de JavaScript para ayudar a los motores de búsqueda a rastrear e indexar sus páginas web de manera efectiva.
Enlaces
Use etiquetas de anclaje HTML con un atributo href para sus enlaces internos y externos.
Los motores de búsqueda reconocen y entienden las etiquetas <a> como enlaces. Googlebot extrae estos enlaces y los agrega a la cola de rastreo.
Use textos de anclaje descriptivos para ayudar a Google a comprender el contenido de la página vinculada. Evite las frases genéricas y opte por un texto de anclaje rico en palabras clave que represente con precisión la página de destino.

Imágenes
Incluye etiquetas alternativas descriptivas para tus imágenes. Las etiquetas alt proporcionan texto alternativo que describe el contenido de la imagen.
Esto ayuda a los motores de búsqueda a comprender la relevancia de la imagen para el contenido que la rodea.
También se recomienda utilizar nombres de archivo descriptivos y ricos en palabras clave para sus imágenes.
Puede usar marcado de datos estructurados como ImageObject de schema.org para proporcionar contexto adicional sobre sus imágenes.
Representación del lado del servidor o representación dinámica
Los sitios web creados con marcos de JavaScript como Angular y React se muestran de forma predeterminada en el lado del cliente.
La representación de la página web tiene lugar en el navegador del usuario.
El problema es que es posible que los rastreadores de los motores de búsqueda no puedan comprender el contenido: ven una página en blanco.
Una alternativa es utilizar la representación del lado del servidor (SSR) para generar versiones HTML de sus páginas con mucho JavaScript.
Esto permite que Google acceda directamente e indexe el contenido HTML prerenderizado.
Sin embargo, la SSR puede ser costosa y consumir muchos recursos.
Una solución consiste en utilizar la representación dinámica.
Aquí es cuando una página renderizada previamente se sirve a los robots de los motores de búsqueda, mientras que los usuarios normales aún experimentan la versión completamente dinámica de la página generada por JavaScript.
Dominar JavaScript SEO
El SEO va más allá de la optimización de palabras clave y la protección de vínculos de retroceso. También implica considerar cómo se representa y presenta su sitio web a los rastreadores de los motores de búsqueda a medida que avanza hacia el SEO técnico.
Si se asegura de que la representación de JavaScript no obstaculice la accesibilidad del rastreador, puede mejorar su visibilidad en los resultados de búsqueda y atraer tráfico orgánico a sus páginas.
Sabemos cuánto esfuerzo pone en asegurar excelentes enlaces y crear contenido impactante para usted y sus clientes; ¡No permita que ese esfuerzo se deshaga por problemas técnicos de SEO y JavaScript!
