Problemas comunes de SEO de Javascript y cómo solucionarlos
Publicado: 2022-12-30Dado que el SEO se está convirtiendo en un factor cada vez más importante para el éxito, los desarrolladores deben comprender los problemas comunes que pueden surgir al codificar con JavaScript (JS). Desafortunadamente, muchos desarrolladores se esfuerzan por garantizar que sus sitios basados en JavaScript estén correctamente optimizados para la visibilidad del motor de búsqueda. Los errores comunes pueden variar desde la falta de metaetiquetas hasta velocidades lentas de carga de la página, y estos problemas pueden marcar la diferencia en la clasificación de un sitio web en las páginas de resultados de los motores de búsqueda (SERP). Siga leyendo para obtener más información sobre el SEO de JavaScript y sobre cómo abordar cualquier problema.
¿Qué es JavaScript SEO?

JavaScript SEO es un tipo de SEO técnico que se centra en la optimización de JavaScript. JS es un lenguaje de programación popular que permite a los desarrolladores crear sitios web interactivos, aplicaciones y experiencias móviles.
Si bien Javascript es una herramienta poderosa para crear excelentes experiencias de usuario, también puede causar problemas a los motores de búsqueda cuando se realiza incorrectamente. Los sitios web de JavaScript también pueden ser pesados en la carga y el rendimiento de la página, lo que reduce su funcionalidad y afecta negativamente la experiencia del usuario.
¿Cómo afecta JavaScript al SEO?
JavaScript impacta directamente en el SEO técnico porque afecta la funcionalidad de un sitio web. Puede tener un impacto negativo en el renderizado o mejorar la velocidad del sitio. La implementación incorrecta del contenido de JavaScript puede ser perjudicial para la visibilidad de su sitio web.
Estos son algunos de los principales elementos en la página que afectan la optimización del motor de búsqueda:
- Tiempos de carga de la página
- metadatos
- Enlaces
- Contenido renderizado
- Imágenes de carga diferida
Para obtener una clasificación más alta en las SERP, el contenido de JavaScript debe optimizarse para el rastreo, la representación y la indexación. Para que Google y otros motores de búsqueda indexen completamente un sitio web, deben poder acceder y rastrear su contenido.
JavaScript y SEO
JavaScript, sin embargo, puede presentar problemas para los rastreadores. Algunos de los problemas principales incluyen:
- Javascript hace que sea más difícil para los rastreadores representar y comprender el contenido : debido a que Javascript es un lenguaje dinámico que requiere recursos adicionales para interpretar y ejecutar, los rastreadores de los motores de búsqueda a veces pueden no comprender o acceder correctamente al contenido de una página. Como resultado, no pueden indexarlo.
- Demasiado Javascript afecta los tiempos de carga : una página web que contiene demasiado JavaScript o archivos JS muy grandes puede tardar más en cargarse. Además de clasificaciones más bajas, los tiempos de carga lentos pueden incluso conducir a un aumento en la tasa de rebote, ya que es más probable que los usuarios abandonen un sitio web si tarda demasiado en cargarse.
- JavaScript puede bloquear el contenido de los rastreadores de los motores de búsqueda : el código se puede usar para ocultar o limitar el contenido que es visible para los motores de búsqueda, lo que puede evitar que las páginas importantes se indexen y clasifiquen. Esto se conoce como encubrimiento y puede dar lugar a sanciones graves por parte de los motores de búsqueda. Es vital que no bloquee el acceso a los recursos. Googlebot necesita esto para representar las páginas correctamente.
En general, el SEO de JavaScript requiere la resolución de problemas y el diagnóstico de cualquier problema de clasificación, así como también garantizar que las páginas web se puedan descubrir a través de enlaces internos de alta calidad para que las páginas web tengan una clasificación más alta. Este tipo de SEO técnico implica optimizar la experiencia del usuario en una página web y mejorar los tiempos de carga de la página, ya que ambos factores afectan directamente a los SERP.
¿Cómo sé si mi sitio web usa JavaScript?
Para determinar si su sitio web usa JavaScript, puede usar algunos métodos diferentes.
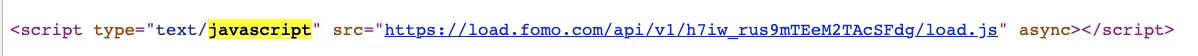
La forma más precisa es abrir las herramientas de desarrollo y ver el código fuente del sitio web. Para hacer esto, simplemente puede hacer clic con el botón derecho en cualquier parte de la página web y seleccionar "ver código fuente" o "ver código fuente de la página". Esto abrirá una nueva ventana con el código fuente del sitio web. Luego, presione Ctrl + F y busque "javascript", o busque líneas de código o fragmentos de código que mencionen javascript:

Otra forma de determinar si un sitio web usa JavaScript es inspeccionar los elementos del sitio web. Si la interfaz es interactiva y responde a la entrada del usuario, esta es una fuerte indicación de que el sitio web está usando JavaScript. Aquí hay algunos elementos clave que puede buscar:
- menús desplegables
- Menús desplegables
- Contenido dinámico
- ventanas emergentes
- Elementos interactivos
Si ve este tipo de funciones en su sitio web, es probable que se esté utilizando JavaScript. Por último, si un sitio web utiliza un sistema de gestión de contenido (CMS) como WordPress o Joomla, es probable que se esté utilizando JavaScript.
¿Cómo maneja Google JavaScript?
Google maneja JavaScript procesando el código JavaScript y presentando el contenido que es visible para el usuario. El rastreador de Google puede acceder al árbol del Modelo de objetos del documento (DOM) de la página y procesar el código para determinar qué contenido es visible.
Estos son los tres pasos principales sobre cómo Google maneja una página web y cómo procesa JS:
- Rastreo : primero, Googlebot rastrea las URL de cada página web. Hace una solicitud al servidor y el servidor envía el documento HTML.
- Representación : Googlebot luego decide qué es necesario para representar el contenido principal.
- Indexación : una vez que ha identificado lo que es necesario para representar el contenido, Googlebot puede indexar el HTML.
Pero, ¿cómo ejecuta Google este proceso? Para empezar, cualquier recurso no ejecutado debe ser procesado por los Servicios de representación web (WRS) de Google. Es más probable que Googlebot posponga la representación de JavaScript hasta más adelante. Además, Google solo indexará HTML renderizado una vez que se ejecute JavaScript.

En general, Google ha podido rastrear e indexar JavaScript con éxito durante muchos años, lo que incluye más de 130 billones de páginas web. Sin embargo, todavía pueden surgir problemas comunes de Javascript.
El contenido que depende completamente de JS puede sufrir un retraso en el rastreo, ya que Googlebot tiene un presupuesto de rastreo . Este presupuesto de rastreo es el límite de velocidad que afecta la frecuencia con la que el bot puede rastrear una nueva página. Otro obstáculo con mucho JavaScript tiene que ver con el WRS. No hay garantía de que Google realmente ejecute el código JS que está en la cola del Servicio de representación web. Por eso es importante seguir las mejores prácticas cuando se trata de JavaScript SEO.
¿Por qué el auditor del sitio comprueba si hay JavaScript?
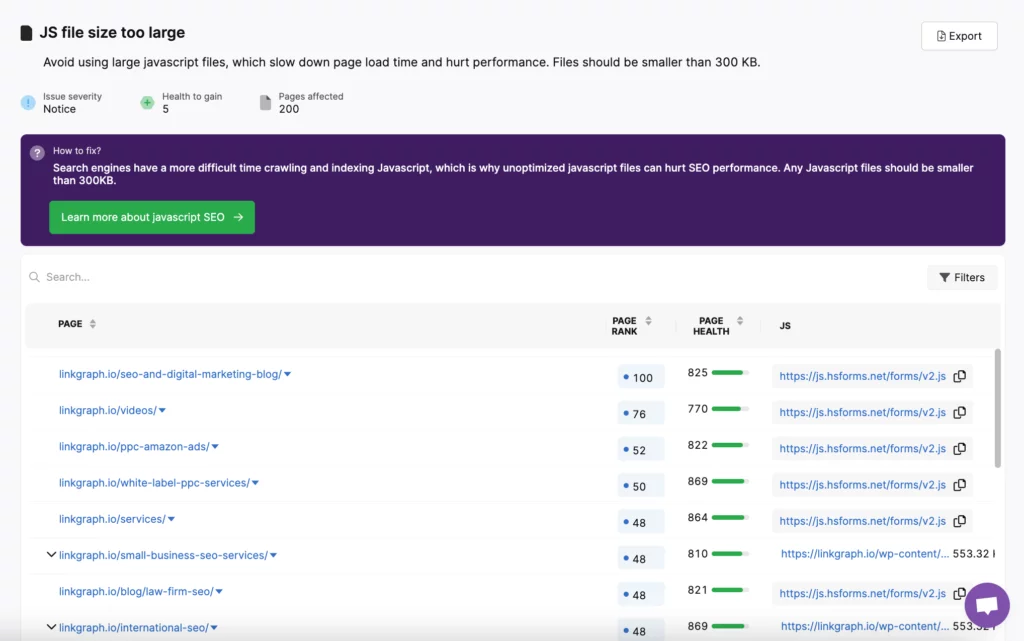
Si está ejecutando un informe en el auditor del sitio de SearchAtlas, es posible que tenga páginas en su informe que estén marcadas debido a Javascript.

Debido a que el rendimiento de la página es tan importante para la clasificación, el auditor del sitio de SearchAtlas marcará las páginas con archivos Javascript extra grandes que ralentizan los tiempos de carga y la capacidad de respuesta.
Problemas comunes de SEO de JavaScript
JavaScript mal escrito o implementado puede interferir con la capacidad de un motor de búsqueda para rastrear e indexar un sitio web, lo que hace que las páginas no aparezcan en los resultados de búsqueda como se esperaba. Esto puede conducir a una disminución en el tráfico orgánico, lo que dificulta que las empresas lleguen a su público objetivo.
Algunos problemas comunes de SEO de JavaScript incluyen el siguiente tipo de problemas:
- Problemas de indexación: pueden ocurrir si JavaScript no se implementa correctamente. Los rastreadores de los motores de búsqueda deben poder acceder al código fuente de un sitio web para determinar su contenido y relevancia. Si JavaScript no está configurado correctamente, es posible que los rastreadores no puedan acceder al contenido y que el sitio web no se indexe.
- Duplicación de contenido: esto puede ocurrir cuando el código del lado del servidor y del lado del cliente procesa el mismo contenido. Esto puede dar lugar a que los motores de búsqueda indexen el contenido duplicado , lo que puede dar lugar a una sanción. Es fundamental asegurarse de que el contenido sea único y que no haya duplicación.
- Velocidades de carga lentas: el código JavaScript puede ser voluminoso y puede ralentizar la velocidad de carga de un sitio web. Los motores de búsqueda consideran la velocidad de carga como un factor en su algoritmo de clasificación, por lo que los sitios web con velocidades de carga lentas pueden no clasificarse tan bien como aquellos con velocidades de carga rápidas.
- Capacidad de rastreo: los rastreadores de los motores de búsqueda deben poder acceder al código fuente de un sitio web para indexarlo. Si el código está escrito de tal manera que los rastreadores no pueden acceder a él, es posible que el sitio web no se indexe. Esto puede resultar en clasificaciones deficientes y puede evitar que el sitio web aparezca en los resultados de búsqueda orgánicos.
Cómo solucionar problemas comunes de JavaScript
Para optimizar sus archivos JavaScript para SEO, puede solucionar los siguientes problemas que son comunes con JS:
Indexación
Cuando se trata de JavaScript SEO, uno de los aspectos más importantes a considerar es la estructura de su código fuente.
Si usa JavaScript, es fundamental asegurarse de que el código esté bien estructurado y organizado. Esto significa:
- Código correctamente formateado
- Caracteres innecesarios eliminados
- Los scripts externos deben estar correctamente vinculados
- Minimizar la cantidad de JS utilizado
Duplicación de contenido
Para evitar la duplicación de contenido, los webmasters deben asegurarse de que cada página se sirva con una URL única y que la carga dinámica se utilice con moderación.
A veces, la duplicación de contenido también puede ser causada por servicios de terceros. Cuando un sitio web utiliza scripts externos, como widgets de redes sociales, pueden hacer que el mismo contenido se cargue varias veces.
Para evitar este problema de SEO de JavaScript, los webmasters deben asegurarse de que los servicios externos se carguen de forma asíncrona y que el contenido no se reutilice en varias páginas.
Velocidades de carga lentas

Hay algunas formas comunes de abordar las velocidades lentas . Incluyen:
- Use la última versión del idioma (así como las bibliotecas adicionales que puedan ser necesarias)
- Utilice técnicas de minificación para garantizar que el código JavaScript sea lo más pequeño posible
- El código JavaScript debe estar correctamente organizado
- Separe el código en fragmentos pequeños y manejables y use convenciones de nomenclatura adecuadas
- También debe usar nombres de variables que sean relevantes para el código en el que se usan. Esto puede ayudar a reducir el desorden y facilitar la navegación.
- Asegúrese de que los recursos adicionales que se cargan con JavaScript se almacenen correctamente en caché. El almacenamiento en caché puede ayudar a reducir la cantidad de solicitudes que deben realizarse al servidor y puede ayudar a reducir la cantidad de datos que deben cargarse en general.
Rastreabilidad
Para mejorar la capacidad de rastreo, es mejor utilizar la mejora progresiva al desarrollar un sitio web. Esto garantiza que los rastreadores de motores de búsqueda puedan acceder a todo el contenido sin depender de JavaScript.
En segundo lugar, es vital asegurarse de que todo JavaScript esté minimizado y comprimido. Esto puede ayudar a reducir la cantidad de tiempo que tardan los rastreadores en leer e indexar el contenido. También es importante usar una red de entrega de contenido (CDN) para garantizar que todo el contenido se sirva de manera rápida y eficiente a los rastreadores de los motores de búsqueda. Estos pasos pueden ayudar a mejorar la capacidad de rastreo y garantizar que los resultados del motor de búsqueda sean precisos y estén actualizados.
Conclusión
Tomarse el tiempo para optimizar JavaScript para SEO puede ayudar a mejorar la visibilidad orgánica de un sitio web. Si necesita ayuda, asegúrese de reservar una reunión con uno de nuestros expertos técnicos en SEO para aprender cómo LinkGraph puede ayudarlo a optimizar sus páginas web para un mejor rendimiento de SERP.
