Conozca el Informe de experiencia de la página de Google en GSC
Publicado: 2021-09-02Tabla de contenido
- 1 Introducir el Informe de experiencia de página nueva en Search Console
- 1.1 ¿Qué es una actualización de señal de experiencia de página?
- 1.1.1 Core Web Vitals: Señal de experiencia de página importante
- 1.1.2 Otras tres señales importantes de experiencia de página
- 1.2 ¿Cómo prepararse para la actualización de la experiencia de la página?
- 1.2.1 Evalúe su sitio con varias herramientas
- 1.2.2 Crear un informe Core Web Vitals
- 1.2.3 Optimiza tu página
- 1.2.4 Contenido de alta calidad
- 1.3 Conclusión
- 1.1 ¿Qué es una actualización de señal de experiencia de página?
Presentar el Informe de experiencia de página nueva en Search Console
Google anunció su última actualización de algoritmo llamada 'Señal de experiencia de página' en noviembre de 2020 y declaró que se implementará por completo a fines de agosto de 2021. Es raro que Google informe previamente tales actualizaciones algorítmicas y dé tiempo a los creadores de contenido para prepararse para eso. Esta actualización algorítmica es para una mejor experiencia en la página de la consola de búsqueda .
El objetivo principal de esta actualización es mejorar la experiencia general de navegación de búsqueda en dispositivos móviles y de escritorio para los usuarios. Esta actualización se enfoca en una mejor experiencia de usuario (UX) que es responsable de la clasificación más alta del sitio web. La página de resultados del motor de búsqueda (SERP) de Google empuja las páginas que son más fáciles de usar.
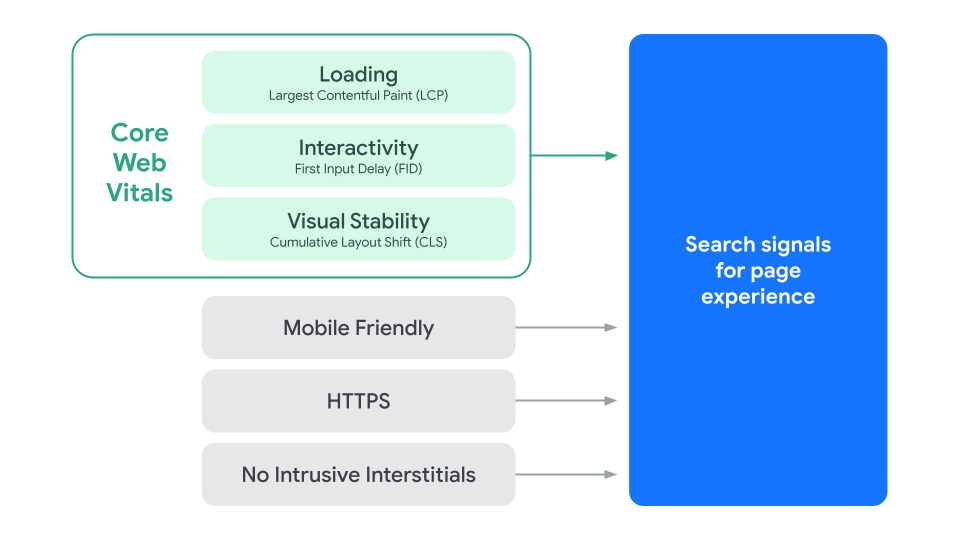
La clasificación de Google se basa en métricas como; pautas de compatibilidad con dispositivos móviles, HTTPS e intersticiales intrusivos. Con esta actualización del algoritmo, se han agregado nuevas métricas categorizadas en 'Core web vitals'; Pintura con contenido más grande (LCP), Primera demora de entrada (FID) y Cambio de diseño acumulativo (CLS). Estas métricas se basan en datos agregados por el informe de experiencia del usuario de Chrome.

Fuente: Blog central de búsqueda de Google
Aquí hay una explicación detallada de esta nueva actualización de algoritmo con toda la información necesaria asociada a ella.
¿Qué es una actualización de señal de experiencia de página?
En esta actualización, Google combinará las métricas antiguas con los nuevos datos vitales básicos de la web para crear señales de clasificación de experiencia de página amplias.
Google medirá la experiencia de la página utilizando los datos básicos de la web y otros factores de UX para determinar la puntuación de la experiencia de la página. Un puntaje de página positivo mejorará su clasificación, pero uno negativo disminuirá su clasificación. Esto se debe a que una experiencia de usuario positiva puede aumentar el tiempo que las personas pasan en su página, lo que reduce enormemente la tasa de rebote.
Actualmente, es difícil decir cuánto peso tiene cada elemento, pero en base a ellos se basan cuáles serán estos elementos y cómo puede medir y mejorar su rendimiento.
Core Web Vitals: señal de experiencia de página importante
Las actualizaciones vitales principales de Google cambian con el tiempo. Los actuales que verifican la experiencia del usuario y evalúan el rendimiento del sitio son los siguientes:
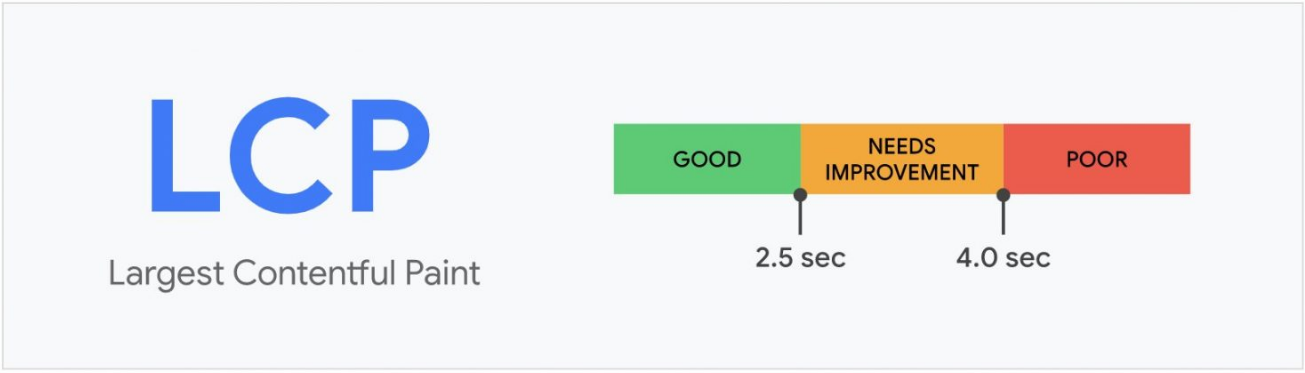
Pintura con contenido más grande (LCP)

Esta métrica mide qué tan rápido se carga el contenido de su sitio. Esto no debería llevar más de 2,5 segundos para una página dada para una buena experiencia de usuario.
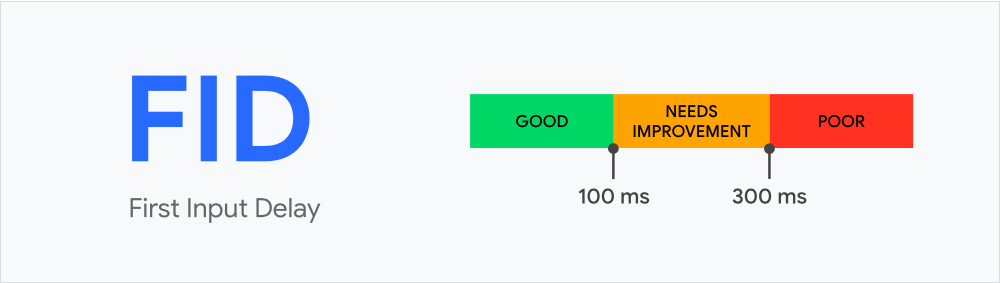
Primera demora de entrada (FID)

Esta métrica mide la interactividad y la capacidad de respuesta de la página y cuantifica la experiencia positiva o negativa que sienten los usuarios al interactuar con su página. Google recomienda un FID de menos de 100 milisegundos, ya que más de eso puede ser un factor responsable de la mala experiencia del usuario.
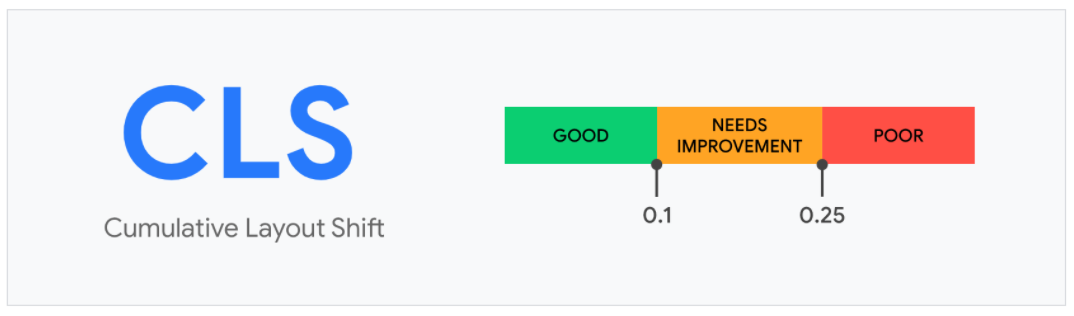
Cambio de diseño acumulativo (CLS)

Esto se concentra en la estabilidad de su diseño. Cuando una persona interactúa con los objetos o textos de la página y estos cambian repentinamente, es señal de una mala experiencia de usuario.
La puntuación de cambio de diseño se calcula observando las métricas de fracción de distancia y fracción de impacto que observan la inestabilidad de los elementos en la página. Una buena puntuación CLS no debe superar el 0,1.
En pocas palabras, estos elementos vitales de la web se centran en conjunto en el rendimiento de carga, la interactividad y la estabilidad de su página.
Otras tres señales importantes de experiencia de página
- Adaptabilidad móvil
Mira si su página está funcionando bien en un dispositivo móvil o no.
- HTTPS
Comprueba si su página utiliza una conexión HTTPS o no. Usar un HTTPS seguro es otra medida de seguridad para los usuarios.

- Intersticiales no intrusivos
Mira si tu página contiene ventanas emergentes o anuncios que interrumpen la lectura y navegación del usuario. Sin embargo, las páginas de inicio de sesión o los anuncios intersticiales legalmente requeridos, incluida la verificación de edad, no cuentan para su sitio.
Estos son algunos de los elementos esenciales actuales que lo guían sobre la experiencia del usuario de su sitio que puede evaluar y mejorar. Google planea actualizar estos elementos anualmente, ya que tiene la intención de expandir los aspectos de la experiencia de la página que afectan la clasificación y dan cuenta del cambio en la experiencia del usuario.
¿Cómo prepararse para la actualización de la experiencia de la página?
Evalúe su sitio con varias herramientas
Google facilita herramientas y pruebas para evaluar la facilidad de uso de su sitio web. Estos incluyen extensiones de navegador y herramientas independientes. son los siguientes

Fuente: blog de desarrollo web
Faro
Lighthouse es una herramienta de auditoría de sitios web que mide los datos fundamentales de la web junto con otros factores de la experiencia del usuario. Con esto, puede determinar el puntaje general de su sitio web y recibir recomendaciones para mejorarlo.
Perspectivas de PageSpeed
PageSpeed Insights realiza un seguimiento de la velocidad de carga y ejecución de su página tanto en dispositivos móviles como de escritorio. Solo necesita copiar y pegar la URL en la herramienta para ejecutar un informe.
Panel de herramientas para desarrolladores de Chrome
Este es un conjunto de extensiones que le permiten medir diferentes aspectos del rendimiento de la página. Una extensión simula la apariencia de la página de su sitio en dispositivos móviles y computadoras de escritorio, mientras que otra lo ayuda a analizar y depurar el Javascript de su página.
Extensión Web Vitals
La extensión Web vitals le permite monitorear los principales web vitals en tiempo real, lo que solo funciona en el escritorio.
Por lo tanto, hay muchas extensiones de este tipo que serían de gran ayuda.
Crear un informe Core Web Vitals
Una vez que realice el análisis en profundidad de los elementos vitales web principales de su sitio, puede ejecutar un informe de experiencia de la página de la consola de búsqueda de Google . Este informe revela el uso de datos del mundo real y muestra el rendimiento de su sitio para las personas que lo usan actualmente.
Este informe resume el rendimiento de múltiples URL en todo su sitio y ofrece una vista precisa del rendimiento completo del sitio con información detallada en cada página.
Las ideas de su informe lo ayudarán a analizar las áreas débiles y fuertes de su página, lo que lo ayudará a darse cuenta de qué áreas necesitan más trabajo.
Optimiza tu página
Una vez que descubras qué áreas de tu sitio necesitan mejoras, encuentra una solución efectiva para mejorar la experiencia general del usuario. De todas las soluciones efectivas, optimizar su página lo ayudará a mejorar la experiencia de dorado y aumentar las posibilidades de clasificación una vez que la actualización entre en vigencia.
Si desea mejorar la compatibilidad con dispositivos móviles de su sitio, concéntrese en los errores que podrían ser; complementos incompatibles, contenido demasiado amplio que no se puede leer sin acercar el zoom y fuentes del contenido demasiado pequeñas.
Abordar errores tan pequeños y tomar medidas para resolverlos contribuirá a una mejor apariencia general. Además, si su sitio no se ejecuta en HTTPS, intente actualizarlo. Es posible que lo veas mejorar cuando surta efecto.
contenido de alta calidad
Centrarse en la creación de contenido de calidad es igualmente importante para la experiencia del usuario. Google sigue dando prioridad a los sitios que ofrecen contenido relevante, valioso e interesante para los usuarios.
Si las señales de UX son ligeramente débiles, la buena calidad del contenido las cubrirá. Su sitio debe responder a todas las preguntas del lector de la manera más completa e interesante. El contenido de alta calidad es un factor responsable de la retención. El contenido cautivador involucra a más personas en el sitio y reduce las tasas de rebote hasta cierto nivel.
Conclusión
Esto es todo lo que necesita saber sobre la nueva actualización del algoritmo 'Experiencia de la página'. Las tres nuevas actualizaciones en los algoritmos son trucos actuales que pueden ayudarlo a clasificarse mejor, pero tenga en cuenta que las actualizaciones de algoritmos son constantes y Google sigue presentando nuevos avances para brindar la mejor experiencia de búsqueda a sus usuarios.
Siga creando contenido de alta calidad, diseñe un sitio web en el que se pueda navegar fácilmente y deje que el algoritmo muestre su magia con el tiempo.
Otra estrategia que vale la pena implementar es 'Seguimiento de las fluctuaciones de clasificación'. Por último, los especialistas en marketing deben realizar una auditoría del sitio web en el sitio para no perderse ningún cambio importante en el sitio web o puede contratar una agencia de SEO para eso.
Entonces, la solución final es diseñar un sitio web con contenido de alta calidad y optimizarlo para brindar la mejor experiencia de usuario.
