Carga diferida y actualización de anuncios: ¿deberían hacerlo los editores?
Publicado: 2018-02-09
Esta publicación se actualizó por última vez el 1 de septiembre de 2021
Como editor, siempre intenta mejorar el rendimiento de su sitio, ya sea desde la perspectiva de la monetización, el diseño o la experiencia del usuario. Anteriormente, es posible que haya escuchado a otros editores hablar sobre "Lazy Loading" o "Ad Refresh" y cómo les ha ayudado a lograr sus objetivos.
Lo que funciona para el sitio web de un editor puede no funcionar necesariamente para otro. Para ayudarlo a decidir si vale la pena, los comparamos a continuación.
¿Qué es la carga diferida?

Por lo general, cuando un usuario visita una página web, todos los contenidos se procesan y descargan en una sola instancia. El navegador puede almacenar en caché la página web, pero eso no siempre equivale a que los usuarios puedan verla por completo.
¡Domine su inventario de anuncios como los profesionales! ¡Obtenga acceso a nuestros cursos de School Of AdSense, Ad Exchange y Google Ad Manager por solo $ 199! Haga clic aquí para inscribirse |
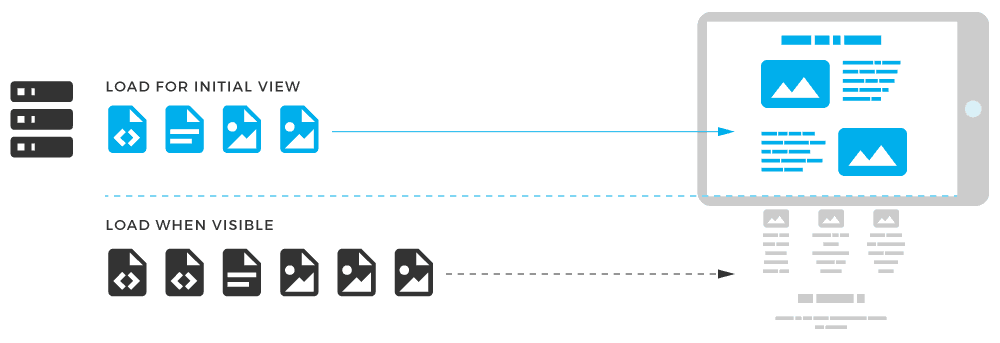
Con los anuncios de carga diferida, las páginas se crean con contenido de marcador de posición o contenedores vacíos que se reemplazan con contenido real solo cuando el usuario se desplaza hacia abajo. En resumen, el contenido de la página web se carga solo cuando está visible en la pantalla del usuario.
La principal ventaja de la carga diferida, cuando se construye correctamente, es el uso reducido del ancho de banda. Por ejemplo, en una galería de imágenes, en lugar de  cargando todas las imágenes, solo se cargan las imágenes que es probable que se vean.
cargando todas las imágenes, solo se cargan las imágenes que es probable que se vean.
Sin embargo, tiene riesgos, trampas y compensaciones.
Los editores no deben asumir automáticamente que la carga diferida es mejor para su audiencia, ya que quienes la prueban suelen ver resultados mixtos.
Algunos han pasado por docenas de implementaciones antes de encontrar una única versión que mejore la participación del usuario u otros KPI. Por lo general, los editores tienen como objetivo optimizar las vistas de página efectivas por sesión, los ingresos publicitarios por sesión o alguna combinación de estos dos.
¿Cómo probar la carga diferida?
 Paso 1: Comience por formular su estrategia de carga diferida. Algunos editores optarán por la carga diferida de imágenes y bloques de anuncios justo debajo de la página en sus páginas.
Paso 1: Comience por formular su estrategia de carga diferida. Algunos editores optarán por la carga diferida de imágenes y bloques de anuncios justo debajo de la página en sus páginas.
Otros cargarán de forma diferida artículos completos (junto con nuevos anuncios) a medida que el usuario se desplaza hacia abajo o hace clic en otros artículos en el mismo dominio. Antes de impulsar su estrategia de anuncios de carga diferida en todo el sitio, asegúrese de probar su implementación clásica con su versión de carga diferida.
Paso 2: en su estrategia, deberá decidir con qué anticipación desea cargar su contenido de forma diferida. Los desarrolladores deben escribir el código de carga diferida de tal manera que el contenido comience a cargarse justo cuando está debajo de la página, fuera de la página, a menudo entre 200 y 400 píxeles.
De lo contrario, el usuario desplaza el contenido a la vista y aún no está cargado, lo que obliga al usuario a esperar a que el contenido termine de cargarse. Peor aún, el contenido puede tardar tanto en cargarse que el usuario se desplaza hacia la derecha o se va, perdiéndolo por completo.
La contrapartida es que cuanto más aumente la profundidad de píxel debajo de la página, más probable es que el usuario nunca vea ese contenido.
Paso 3: si lo está utilizando para artículos completos, debe verificar que su estrategia aumente las vistas de página efectivas por sesión.
Cuando se carguen artículos adicionales u otras piezas de contenido, asegúrese de activar su evento de vista de página cuando ese contenido aparezca en la pantalla. Esto le permitirá hacer una comparación de manzanas con manzanas de páginas vistas reales por sesión con una implementación clásica en comparación con páginas vistas efectivas por sesión con anuncios perezosos.
Paso 4: cuando un editor carga de forma diferida los bloques de anuncios, se deben tener en cuenta consideraciones adicionales.
Muchos editores experimentan una disminución drástica en la cantidad de impresiones por sesión cuando implementan la carga diferida para bloques de anuncios. La compensación por lo general da como resultado un aumento en la visibilidad de los anuncios y, potencialmente, en el alcance social, lo que puede aumentar los ingresos.
Sin embargo, cada público es diferente. Hemos visto a los editores mejorar sus ingresos con la carga diferida, pero también hemos visto a los editores que no ejecutan header bidding reducir sus ingresos a la mitad con la carga diferida.
Los editores que cargan de forma perezosa solo los bloques de anuncios debajo de la mitad rara vez compensan las impresiones perdidas a través de otras métricas. Es por eso que las pruebas A/B son imprescindibles.
Paso 5: Header Bidding acumula aún más complejidad. En lugar de simplemente cargar un anuncio justo antes de que el contenido se abra y aparezca en la pantalla, también se debe realizar la subasta de ofertas de encabezado.

Esto significa que el bloque de anuncios debe estar aún más abajo en la mitad inferior de la página cuando comience el procesamiento (a menudo 600 px o más), o es más probable que el usuario ya haya pasado el bloque antes de que el anuncio termine de cargarse.
Además, hay algunas fuentes importantes de demanda de header bidding que no son compatibles con la carga diferida, y las respuestas de ofertas posteriores serán cero/vacías, o cualquier impresión para esas respuestas de ofertas se considerará discrepante por esas fuentes de demanda.
¿Que sigue?
Otro escollo común es el posible impacto negativo en la clasificación de un sitio web en los motores de búsqueda. El contenido que se carga de forma diferida a menudo no es visto por los motores de búsqueda. Es probable que el rastreador de un motor de búsqueda malinterprete o ignore el contenido del recurso porque el contenido predeterminado es el marcador de posición. El resultado es una posible omisión del componente de carga diferida que genera menos resultados en los motores de búsqueda.
Por estos motivos, recomendamos encarecidamente a los editores que estén interesados en la carga diferida que primero realicen una prueba A/B para ver si su implementación aumenta las vistas de página efectivas por sesión. Una vez que se alcanza ese hito, el editor puede comenzar a probar las optimizaciones de ingresos.
Actualizar anuncio

Actualización de anuncios es la práctica de recargar anuncios que ya se muestran en una página. La frecuencia de actualización de anuncios determina la frecuencia de generación de un nuevo anuncio (p. ej., cada 30, 60 90 segundos) o el tipo de actualización (p. ej., acción basada en el usuario).
Por ejemplo, un editor podría publicar cinco anuncios en una página web con una recarga/actualización habilitada cada 30 segundos. Para un usuario que permanece más de 30 segundos, el editor publica diez impresiones en total en lugar de cinco.
A los anunciantes no les suele gustar la actualización de un anuncio, ya que afecta negativamente a la visibilidad y la participación. Restringir la duración de los anuncios que se muestran eventualmente dañará el CPM.
El enfoque más seguro a largo plazo para mantener una buena relación con los anunciantes es no utilizar la actualización de anuncios. Esto se debe a que las políticas de actualización no están estandarizadas en la industria.
Estas son algunas de las políticas de actualización de anuncios más comunes a tener en cuenta:
- Algunos anunciantes prohíben las actualizaciones de anuncios por completo.
- Otros requieren que se declare el inventario actualizado de anuncios o que se utilicen etiquetas especiales.
- Algunos prohíben las actualizaciones programadas pero permiten actualizaciones basadas en la acción del usuario.
- Algunos requieren que la URL y el contenido principal de la página cambien entre las actualizaciones.
- Otros permiten actualizaciones programadas, incluso en la misma URL y contenido, pero solo si la unidad se ha medido como visible y el anuncio se ha cargado durante al menos 240 segundos.
Considere la experiencia del usuario también. Si se molestan por la actualización constante, ni siquiera se molestarán en volver a su sitio. Esa va a ser su pérdida más significativa con respecto a la monetización.
En las ofertas de encabezado, las fuentes de demanda colocan sus píxeles/JS en una página para ejecutar análisis y decidir si ofertar o no. Con la actualización de anuncios o la carga diferida, el código ya está cargado en una página y algunos de ellos no volverán a ejecutarse en las impresiones posteriores.
En resumen
Si bien Lazy Loading y Ad Refresh pueden funcionar para algunos editores, no se ha demostrado que sean la ruta más segura con respecto a la monetización del sitio web.
Considera lo siguiente:
- ¿Qué tan comprometidos están sus usuarios?
- ¿Permanecen el tiempo suficiente por vista de página?
- ¿Se desplazan hacia abajo para leer más o ver su contenido?
Para tomar una decisión basada en datos, haga una prueba A/B y vea qué funciona para usted.
¿La carga diferida y la actualización de anuncios podrían mejorar la experiencia de usuario y el rendimiento de los anuncios?
¿No está seguro de cuándo implementar la carga diferida o la actualización de anuncios en su sitio web? ¿Necesita ayuda para optimizar sus ingresos publicitarios? ¡Deja que MonetizeMore te ayude! ¡Regístrese para obtener una cuenta Premium en MonetizeMore hoy!
Preguntas más frecuentes
¿Cómo funciona la carga diferida?
La carga diferida funciona mostrando solo una parte de la página completa al usuario en la carga inicial. A medida que el usuario se desplaza hacia abajo en la página, se carga más contenido. Los contenedores y marcadores de posición vacíos se utilizan para configurar el diseño de la página, pero las imágenes, el texto y los anuncios solo se solicitan cuando es necesario.
¿Debo usar la carga diferida?
Depende de la configuración de su página y también del contenido que desea mostrar. Algunos editores han informado buenos resultados al usarlo. Pero no es una pregunta simple, y recomendamos probar primero. En nuestro artículo, discutimos las métricas de prueba y las trampas comunes con la carga diferida. No es apropiado en todos los casos.
¿Cómo se puede saber la carga diferida?
Si está en una página, desplácese rápidamente hasta el final (o use Ctrl+Abajo). Es posible que vea que la barra de desplazamiento del lado derecho salta hacia arriba, lo que indica que el contenido justo debajo del pliegue se está generando fuera de la vista. También puede buscar 'loading=”lazy”' en el código de la página.
