Conceptos básicos de JavaScript. Parte 2 Curso de JavaScript de Principiante a Avanzado
Publicado: 2021-10-22Esta es la segunda parte de la serie de publicaciones de blog de JavaScript que lo llevará desde principiante hasta avanzado. Al final de esta serie, sabrá todos los conceptos básicos que necesita saber para comenzar a codificar en JavaScript. Sin más preámbulos, comencemos con el segundo tutorial.
Conceptos básicos de JavaScript - tabla de contenido:
- Conceptos básicos de JavaScript
- Ejecución línea por línea
- Dos formas de terminar las instrucciones
- Comentarios
En esta publicación de blog, continuaremos donde lo dejamos desde la primera publicación de blog. En esta etapa, debe tener abierto su navegador Google Chrome y, más específicamente, tener abierta su consola de JavaScript. Si por alguna razón los cerró, sería un buen momento para volver a abrirlos. Comencemos a aprender los conceptos básicos de JavaScrip
Si está en una Mac, el atajo de teclado para abrir la consola es presionar "opción + comando + J", después de abrir Chrome. Si está utilizando un dispositivo Windows, puede usar el método abreviado de teclado de "Control + Shift + J" para abrir la consola de JavaScript, una vez que abra Chrome. O también puede ir al menú en la parte superior e ir a Ver -> Desarrollador -> Consola de JavaScript.
Conceptos básicos de JavaScript
JavaScript, como todos los demás lenguajes de programación, es un lenguaje que utiliza para comunicarse con las computadoras. Al igual que un lenguaje natural tiene gramática y palabras conocidas para formar oraciones adecuadas, los lenguajes de programación también tienen ciertas reglas que debe seguir para comunicarse de manera efectiva con la computadora.
Por ejemplo, ciertas palabras significan ciertas cosas para el motor de JavaScript que ejecuta nuestro código, como la palabra clave "alerta" que usamos en el tutorial anterior tenía el significado de mostrar una alerta al usuario con las palabras específicas que pusieron entre paréntesis justo después. . En nuestro caso, escribimos “¡Hola, mundo!” así que recibimos una alerta que decía "¡Hola, mundo!".
También hay otras palabras clave reservadas en JavaScript que debemos tener en cuenta para que podamos comunicarnos de manera efectiva con la computadora usando las palabras y la gramática correctas. También al igual que la gramática que tenemos en el lenguaje natural, también existe una gramática en los lenguajes de programación. Esa gramática se denomina comúnmente "sintaxis" en los lenguajes de programación y JavaScript no es una excepción a esto. Por eso es una buena idea comprender las palabras clave principales y la gramática que tenemos en JavaScript a medida que comenzamos a aprender sobre los conceptos básicos de JavaScript. Veamos algunas de las principales cosas que debemos saber sobre JavaScript.
Ejecución línea por línea
Cuando se trata de conceptos básicos de JavaScript, una de las primeras cosas que debe saber es que el código que escriba se ejecutará línea por línea, de arriba a abajo. Este estilo de ejecución de código también se conoce como JavaScript, ya que es un "lenguaje de programación interpretado".
Por el contrario, algunos lenguajes de programación son "lenguajes de programación compilados". Algunos ejemplos de lenguajes compilados serían: C, C++, C#, Swift, Java, etc. La principal diferencia es que con los lenguajes de programación compilados, todo el código que escriba será "compilado" y la computadora lo ejecutará en una sola pieza. Esa es también la razón por la que puede ser más difícil comenzar a aprender un lenguaje de programación compilado, ya que puede ser más difícil detectar dónde cometió un error en su programa.
Algunos ejemplos de lenguajes de programación interpretados serían JavaScript, Python, Bash y Matlab. Con los lenguajes de programación interpretados, tiene el beneficio inherente de ver en qué línea cometió el error, por ejemplo, olvidar un punto y coma o no hacer coincidir los paréntesis en su código. Tener esta característica puede no marcar una gran diferencia en ciertas aplicaciones, pero cuando intentamos cargar un sitio web con una conexión a Internet lenta, es preferible que cada línea de JavaScript se ejecute lo más rápido posible.
Dos formas de terminar las instrucciones
Un programa de computadora al final del día es un montón de instrucciones para la computadora. Pero, ¿dónde termina un programa, dónde comienza la siguiente instrucción? Hay diferentes enfoques para este problema. JavaScript usa dos cosas principales, el punto y coma y los corchetes.
Dependiendo del tipo de instrucción que escribamos, generalmente usaremos uno para terminar o empaquetar un conjunto de instrucciones. Usaremos diferentes tipos de paréntesis para diferentes funcionalidades y tipos de datos. Por ejemplo, en la alerta ("Hola, mundo"); código que ejecutamos previamente, los paréntesis que rodean la escritura de hola mundo le dice a la computadora lo que debe decir la alerta, y el punto y coma al final de la instrucción le dice a la computadora que, esta instrucción termina aquí, puede pasar a la siguiente instrucción. Esto es muy similar a cómo usamos un punto "." para terminar las oraciones en inglés.
Comentarios
Agregar comentarios al código es una parte esencial de la programación. Puede ser fácil entender qué código escribe mientras lo escribe, pero dependiendo de la complejidad del código, es posible que tenga muy poca idea seis meses después, cuando vuelva al código.
Agregar comentarios no solo hace que sea mucho más fácil entender su código para usted en el futuro, sino que también hace que sea mucho más fácil para cualquier persona con la que trabaje entender el código también. También puede ayudarlo a desarrollar mejor su comprensión sobre el problema con el que está trabajando, ya que, por lo general, es mucho más fácil resolver problemas dividiéndolos en partes más pequeñas. El intérprete ignorará las partes comentadas de su código y no se ejecutarán.
Hay dos formas de agregar comentarios: JavaScipt. El primero es agregar un comentario simple de "una sola línea" con dos barras inclinadas como esta:
// this is a comment
De esta manera, todo lo que escriba después de las dos barras diagonales se ignorará en la línea específica en la que colocó las barras diagonales. Puede repetir esto tantas veces como desee para cubrir varias líneas con comentarios como este:

// this is a comment. // this is another comment. // you can keep commenting like this.
Otra razón por la que usamos comentarios es comentar una parte del código para experimentar con el código. Por ejemplo, puede escribir la misma funcionalidad de varias maneras y es posible que desee comentar una versión del mismo código para comparar su rendimiento o resultados individuales. Veámoslo también con un ejemplo.
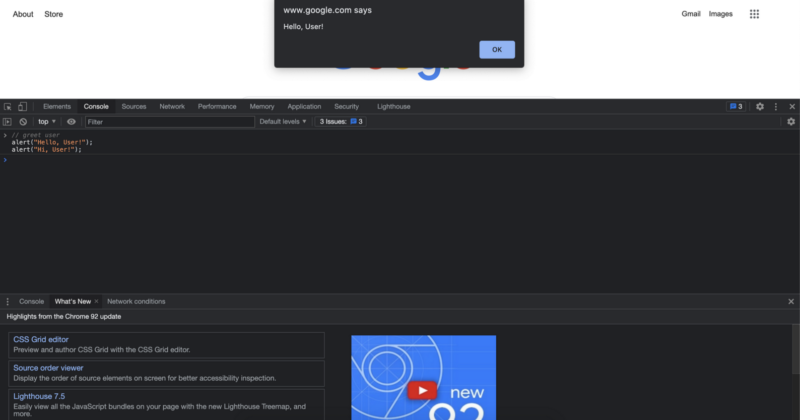
Continúe, copie y pegue el siguiente código en su consola de JavaScript que abrió en Chrome.
// greet user
alert("Hello, User!");
alert("Hi, User!");
Si desea practicar más escribiendo todo el código usted mismo, también puede hacerlo. Una cosa que debe saber acerca de escribir varias líneas de código en la consola es que para pasar a la siguiente línea sin ejecutarla, puede presionar "shift + enter" para hacerlo. De lo contrario, después de escribir una sola línea de código, si presiona solo ingresar, ejecutará esa línea de código. En este ejemplo, esto no es un gran problema y en realidad también está bien ejecutarlo línea por línea, porque tenemos un ejemplo simple que también puede funcionar en ese estilo.
Después de copiarlo y pegarlo o escribir el código usted mismo, continúe y presione "enter" para ejecutar el código. El resultado debería darle dos alertas separadas. Además, para descartar las alertas, puede hacer clic en "Aceptar", en este caso no harán nada porque esta es una alerta simple y no activa nada después de mostrar el mensaje que queremos mostrar.


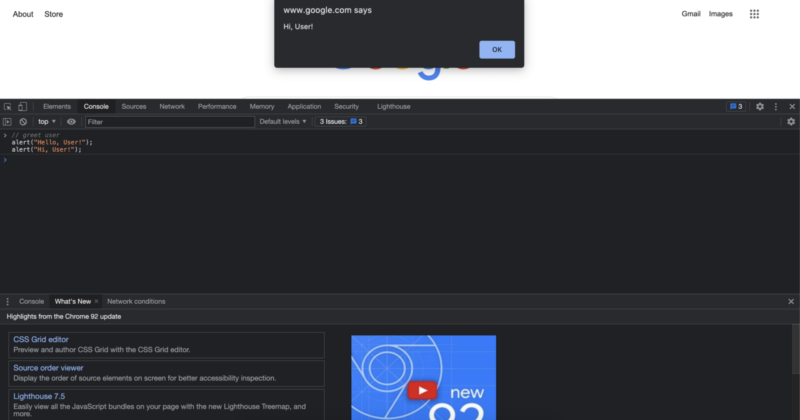
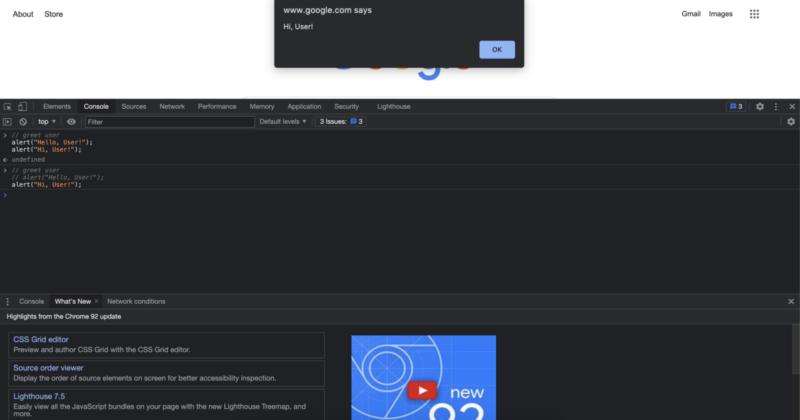
Cuando ejecutamos el código de esta manera, estamos ejecutando la misma funcionalidad dos veces. Pero, ¿qué debe hacer si desea ver solo una implementación a la vez? Bueno, ya sabes exactamente qué hacer en este caso porque ya hablamos de eso. Continúe y comente una de las líneas después de pegar o escribir el código para que solo la segunda implementación de "¡Hola, usuario!" se ejecuta
Una vez que complete el desafío, o si se queda atascado durante el desafío, puede ver el código de solución del desafío a continuación. Antes de echar un vistazo a la solución, siempre recomiendo probarla usted mismo, ya que aprenderá mejor cuando realmente la practique. Si completó el desafío con éxito, debería estar mirando una pantalla como esta:

Tenga en cuenta que cuando comenta una línea de código, se vuelve del mismo color que la línea comentada anterior. Esta diferencia de color aquí en realidad no hace una diferencia para la computadora, pero es una característica bastante útil para nosotros cuando estamos escribiendo código. De esta forma, es mucho más fácil si comentas por error una línea de código, ya que los colores lo harán evidente.
Otra forma de comentar el código es con el uso de la barra diagonal y el carácter de asterisco. De esta manera podemos crear comentarios de una o varias líneas en nuestro código.
/* a single line comment */ /* the commenting starts when we put a forward slash and an asterisk and the commented areas ends when we close of the comment with an asterisk and the forward slash like this */
Ahora conoces los conceptos básicos de JavaScript. En el próximo tutorial, veremos un concepto extremadamente común en programación llamado "variables" junto con tipos de datos básicos en JavaScript.
Autor: Robert Whitney
Experto en JavaScript e instructor que entrena a los departamentos de TI. Su objetivo principal es aumentar la productividad del equipo enseñando a otros cómo cooperar de manera efectiva mientras codifican.
Curso de JavaScript de principiante a avanzado en 10 publicaciones de blog:
- ¿Cómo empezar a codificar en JavaScript?
- Conceptos básicos de JavaScript
- Variables y diferentes tipos de datos en JavaScript
- Snippets y estructuras de control
- Bucles while y bucles for
- matriz Java
- Funciones JavaScript
- Objetos JavaScript
- Métodos de JavaScript y más
- Resumen del curso de JavaScript
