Profundicemos en una visión profunda de las páginas móviles aceleradas
Publicado: 2016-04-17Tabla de contenido
- 1 Primeros pasos con AMP
- 2 ¿En qué consiste el AMP?
- 3 ¿Por qué AMP es tan rápido?
- 4 AMPLIAR su sitio...
- 5 ¿Cómo obtener ganancias con anuncios en AMP?
- 6 ¿Cómo habilitar Analytics con AMP?
- 7 ¿Cómo se verá AMP en Google?
- 8 Cierre:
No es de extrañar, ha habido un gran revuelo en los diseños receptivos, los sitios optimizados para dispositivos móviles y una gran cantidad de tácticas digitales en la web para asegurarse de que su sitio web fluya sin problemas en varios dispositivos. Sin embargo, para muchos usuarios, leer en la web móvil es una experiencia lenta y torpe. Para poder acceder al contenido en todas partes y proporcionar a los usuarios contenido optimizado para dispositivos móviles de carga instantánea, surgió la necesidad de desarrollar páginas web bellamente optimizadas que mejoraran la velocidad de carga de la página.
Antes de continuar, echemos un vistazo rápido a cuáles serán los puntos clave que aprenderá de esta publicación:
– Una introducción a las revolucionarias páginas web móviles aceleradas (AMP)
– ¿Cómo funciona AMP?
– El misterio detrás de su alta velocidad
– Integrando AMP en sus sitios
– ¿Cómo puedes beneficiarte con AMP?
– Habilitación de análisis
¡Voila! Está listo para ver las páginas web móviles perfectas, sólidas y enérgicas en la Búsqueda de Google.
En la web móvil en constante crecimiento, Google siempre está listo para experimentar con nuevas formas de mejorar el rendimiento y acelerar la entrega de contenido en todos los dispositivos. Hace unos meses, Google anunció un plan revolucionario para el consumo de noticias móviles con una solución web de código abierto llamada Accelerated Mobile Pages (AMP). Sí, este es un proyecto de Google que tiene como objetivo permitir que los sitios web construyan páginas livianas que se procesan rápidamente.
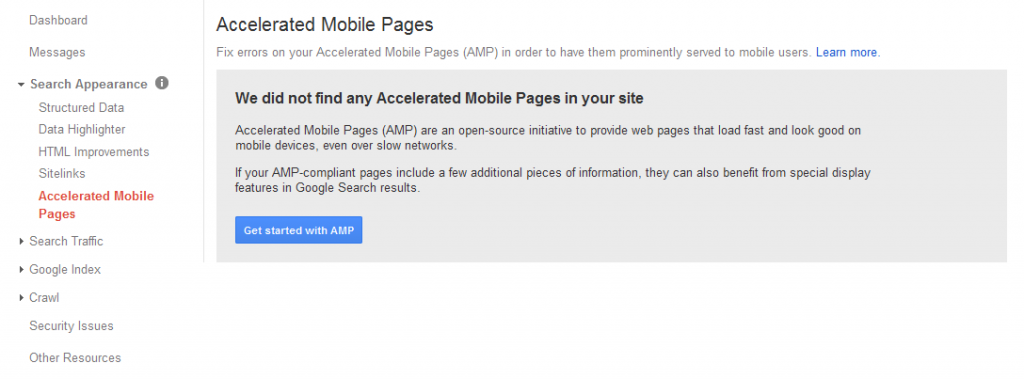
Primeros pasos con AMP
AMP es un marco de fácil acceso para crear páginas web móviles de carga rápida. Es una iniciativa de código abierto diseñada especialmente para que los editores mejoren la experiencia del usuario para su lectura móvil al mejorar la velocidad de carga de la página, salvaguardando así los ingresos publicitarios de los que pueden depender.

Aunque los desarrolladores web experimentados pueden lograr resultados similares a través de optimizaciones críticas de rendimiento, los editores a menudo descuidan esto debido a la falta de recursos. Y AMP permite lograr fácilmente estas optimizaciones sin modificar la experiencia web móvil principal.
El punto clave del proyecto Accelerated Mobile Pages es que los editores, las plataformas y los desarrolladores respaldan y trabajan juntos
Algunas de las grandes empresas de tecnología web y Google están fomentando su uso al integrarlo en sus respectivas plataformas, esto será un beneficio adicional de su uso futuro.
¿En qué consiste el AMP?
Básicamente, AMP consta de tres partes:
1. HTML de AMP
Es básicamente un HTML extendido con algunas propiedades AMP personalizadas para proporcionar un alto rendimiento y algunas extensiones para crear contenido enriquecido más allá del HTML básico para esta solución simple y elegante.
Aunque la mayoría de las etiquetas son las mismas etiquetas HTML, algunas han sido reemplazadas por etiquetas específicas de AMP. Estos son los elementos HTML de AMP personalizados que crean patrones comunes que son fáciles de implementar. Por ejemplo, la etiqueta <img> se reemplazó con <amp-img> .
2. JS AMP
La biblioteca AMP JS en general garantiza la rápida representación de una página. Gestiona la carga de recursos e implementa las mejores prácticas de rendimiento.
Ofrece muchas técnicas de rendimiento, como el aislamiento de todos los iframes, la asignación previa del diseño de cada elemento en la página antes de que se carguen los recursos y deshabilita los selectores de CSS lentos.
Esta es una de las mayores optimizaciones donde todo proviene de recursos externos asíncronos, por lo que nada en la página puede bloquear la representación.
3. Caché de AMP de Google
Google AMP Cache es una red de entrega de contenido basada en proxy que entrega todos los documentos AMP válidos. Viene con un sistema de validación incorporado para confirmar que cada página funcionará y no depende de recursos externos. Este sistema de validación ayuda a mantener un registro de los errores directamente en la consola del navegador en el momento de la representación de la página y le permite realizar un seguimiento de cómo algunos cambios complejos en el código pueden afectar el rendimiento y la experiencia del usuario.
¿Por qué AMP es tan rápido?
La idea detrás del diseño del proyecto AMP es pura velocidad y pura legibilidad. Y esto se logra mediante la optimización en HTML, CSS y javascript. Descubramos:

– El uso de ciertas etiquetas HTML simplemente se elimina y los elementos como los formularios no se deben usar en los AMP. Esta es la razón por la que algunas personas lo consideran como Diet HTML.
– Tendrá que usar una versión simplificada de CSS y algunas partes de CSS que se practican mejor están restringidas.
– Básicamente, los Javascripts no están permitidos en absoluto, aún así, puede usar una biblioteca js lista para usar que proporciona cosas como Lazy Loading y las imágenes en la página no se cargan hasta que se desplazan a la vista.
– Estas páginas se almacenan en caché en gran medida para que Google pueda alojar estas páginas y obtener el contenido allí mismo.

Ampliando su sitio...
Para los principiantes, se recomienda mantener dos versiones de la página de su artículo: la original que verán los usuarios y la versión AMP de esa página. Además, busquemos qué incluir y qué no en el formulario que aparece a continuación:
1. AMP no permite el uso de elementos como formularios y javascript de terceros, por lo que no podrá tener formularios de clientes potenciales, comentarios en la página y algunos otros elementos que generalmente usa en su implementación estándar.
2. AMP permite una versión optimizada de CSS. Para controlar la carga rápida, el CSS en AMP debe tener menos de 50 kb y debe estar en línea. Además, las fuentes personalizadas deben cargarse mediante una extensión especial <amp-font> para controlar la intensidad de la carga. Como resultado, es posible que deba volver a escribir la plantilla del sitio para presentar estas restricciones de AMP.
3. Para manejar la multimedia de una mejor manera, las imágenes en su sitio web deben incluir explícitamente atributos de alto y ancho, deben usar el elemento personalizado <amp-img> y utilizar un componente extendido separado <amp-anim> para los GIF animados. .
4. Para incrustar un video alojado localmente a través de HTML, hay una etiqueta AMP personalizada, <amp-video>. Sin embargo, para incrustar videos de Youtube hay un componente separado <amp-youtube>
5. Para cosas como presentaciones de diapositivas, se puede utilizar <amp-carousel> y <amp-image-lightbox> para cajas de luz de imágenes. Hay componentes extendidos especiales para incrustar varios canales de redes sociales.
Finalmente, para que Google detecte su versión AMP de las páginas, debe incluir la siguiente etiqueta en la página del artículo original:
<enlace rel =”amphtml” href=”http://www.example.com/blog-post/amp”>
– Las etiquetas canónicas deben incluirse esencialmente en las páginas AMP.
– Además, algunas plataformas que soportan AMP requieren especificar el tipo de contenido de la página a través de los metadatos de Schema.org, así que asegúrate del uso correcto de tu esquema.
¿Cómo obtener ganancias con anuncios en AMP?
Un tremendo aumento en los bloqueadores de anuncios ha dificultado que los editores moneticen sus sitios web. Hoy en día, muchas personas usan bloqueadores de anuncios para ayudar a mejorar la velocidad de su navegador y el tiempo de carga. AMP es una solución perfecta para este problema.
El proyecto AMP garantiza la monetización efectiva de anuncios en las páginas web móviles mientras se considera un enfoque centrado en el usuario. Este objetivo lleva a brindar soporte a una amplia gama de formatos de anuncios, redes publicitarias y tecnologías en AMP.
Como resultado, algunas de las redes publicitarias más populares como Amazon A9, Adreactor, Google AdSense, Adform, Taboola, Smart AdServer, DotAndAds y muchas más han comenzado a usar el componente <amp-ad>.
¿Cómo habilitar Analytics con AMP?
AMP se compone de una táctica de análisis muy inteligente de medir el análisis una vez e informarlo a muchos, para evitar que el seguimiento de múltiples análisis desacelere la velocidad de su sitio. Hay dos formas de habilitar la funcionalidad de análisis con AMP para su sitio:
1. El elemento <amp-pixel>:
Es una etiqueta simple que se usa para contar las visitas a la página como lo haría un píxel de seguimiento ideal usando una solicitud GET. Además, puede pasar una serie de variables como Título y document_referrer.
2. El elemento extendido <amp-analytics>:
Esto es más avanzado que amp-pixel, que se usa para implementar análisis en su sitio, lo que permite un gran nivel de configuración para las interacciones de análisis. Si no desea que Google Analytics funcione, elija amp-analytics. Simplemente agregue la biblioteca js requerida <head> en la sección y configúrela con algún marcado JSON en la sección <body> de su página web.
Sin embargo, si desea utilizar Google Analytics en AMP, debe consultar la sección AMP Analytics de Google en su página de desarrollador, que ofrece varios ejemplos de implementación.
¿Cómo se verá AMP en Google?
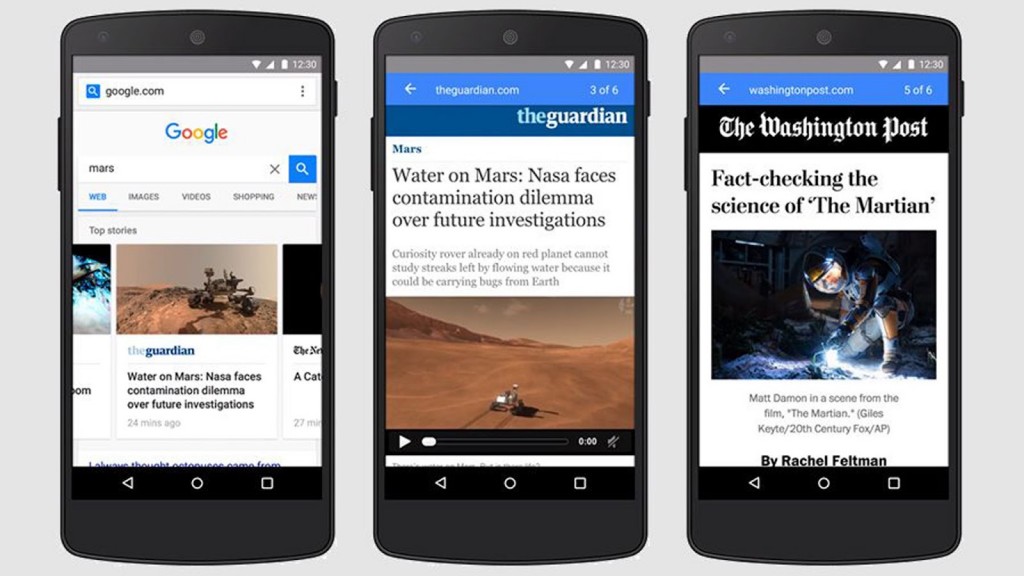
¿No tienes curiosidad por ver cómo se verá tu página AMP en el SERP? Puede consultar la demostración en vivo proporcionada por Google para esta función de AMP en http://g.co/ampdemo o en la demostración de AMP de YouTube. También puede probarlo buscando algo en su teléfono móvil o emulando en las herramientas de desarrollo de Chrome.

¿Qué descubrirás? Verás un carrusel en la parte superior con artículos de AMP. Haga clic en el que desea leer, también puede deslizar hacia la derecha o hacia la izquierda para leer otros artículos. Definitivamente aceptarás esta experiencia.
Puede encontrar versiones de demostración de algunos de los principales editores, como The Guardian (página de AMP de ejemplo) y The Washington Post (página de AMP de ejemplo) aquí.
Envolver:
Las páginas AMP le permiten experimentar las páginas web de contenido ultrarrápido, bellamente optimizadas y recientemente diseñadas. Por lo tanto, es una forma relativamente fácil de mejorar la velocidad de las páginas web móviles para los editores. En respuesta al impulso de Google, incluso Facebook ha anunciado recientemente artículos instantáneos para todos los editores.
Si es un editor, comience a planificar Accelerate Mobile Pages, adopte las últimas tecnologías y manténgase a la vanguardia en la ejecución móvil.
