Diseño móvil primero versus diseño receptivo: ¿dónde estamos hoy?
Publicado: 2020-09-05En julio de 2019, Google anunció que comenzaría a indexar las versiones móviles de todos los sitios web nuevos de forma predeterminada. Ese anuncio significó que Google es verdaderamente móvil primero: rastreará e indexará páginas utilizando su agente de teléfono inteligente, y es posible que no indexe la versión de escritorio de su sitio en absoluto. Ahora que ha pasado un año, ¿cómo estás sobreviviendo a mobile-geddon?
La indexación móvil primero significa que hay una importancia cada vez mayor en el diseño móvil primero. Este marco de diseño marca un enfoque diferente a lo digital que la ola de diseño receptivo de los últimos años. En Found Conference, Michelle Dupler, estratega de contenido de SEO Nerd, habló sobre las importantes distinciones entre estas dos metodologías de diseño.
¿Qué es la indexación móvil primero?
“Mobile-first” se refiere a la forma en que Google rastrea e indexa la web. Google anunció su iniciativa mobile-first en 2015 y, desde entonces, ha ido implementando lentamente mobile-first. En la iteración de búsqueda actual, Google rastrea e indexa en función de la versión de su página representada en los dispositivos móviles. En lugar de mirar la versión de escritorio de una página, Google mira la versión móvil. Según Search Engine Land, más de la mitad de las páginas que se muestran en los resultados de búsqueda a nivel mundial se indexaron a partir del procedimiento móvil primero de Google en 2018. Ese número continúa creciendo a medida que Google rastrea nuevas páginas y contenido.
Las páginas se vuelven a indexar a medida que se modifican o crean. Si está moviendo su sitio web a un nuevo dominio, cambiando de http a https, actualizando el sitio, cambiando la marca de parte de su sitio o cambiando el nombre de su empresa y, por lo tanto, obteniendo una nueva versión de su página indexada por Google. su versión de escritorio puede desaparecer de la búsqueda.
¿Qué significa mobile-first para el diseño?
Muchas organizaciones confían en que, al hacer que su sitio sea dinámico, están listas para dispositivos móviles primero. ¡Ese podría no ser el caso! Es probable que ya esté diseñando para dispositivos móviles, así que, ¿cuál es la diferencia entre el diseño receptivo y el diseño móvil primero?
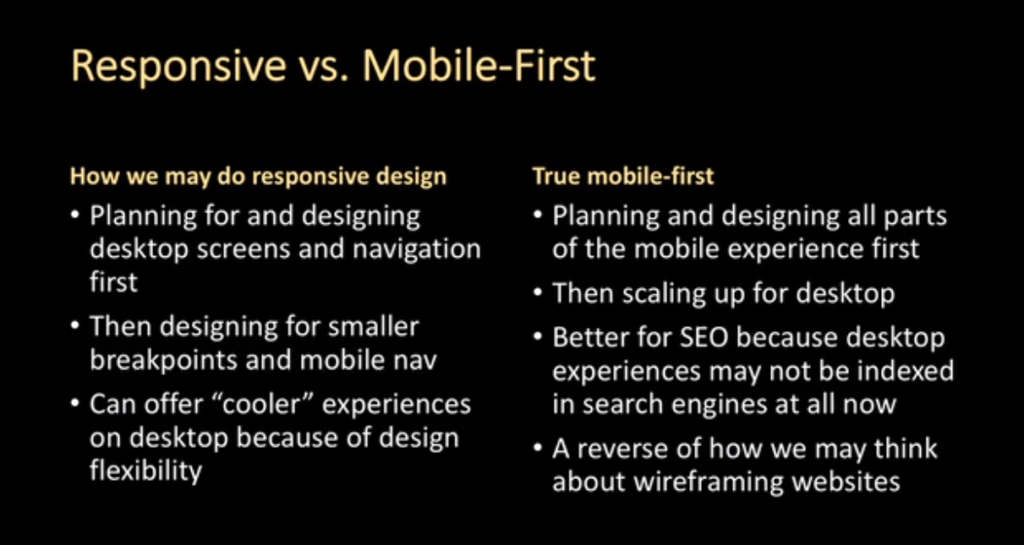
La diferencia clave: el diseño receptivo aún puede pensar primero en el escritorio. Los diseñadores a menudo primero planifican y diseñan pantallas de escritorio y navegación, y luego desglosan ese diseño y navegación para dispositivos más pequeños. Esto nos permite ofrecer esos diseños de escritorio geniales e interactivos con mucho contenido dinámico. Pero, si ha pasado mucho tiempo diseñando una página de escritorio interactiva realmente genial, y no se muestra en dispositivos móviles, Google está ignorando ese contenido.
El verdadero diseño móvil primero significa planificar y diseñar todas las partes de la experiencia móvil primero, y luego escalar para el escritorio. Piense primero en la navegación móvil y amplíe para el escritorio. Dar prioridad a los dispositivos móviles no solo es mejor para el SEO, sino también para la experiencia del usuario. Al invertir nuestra forma de pensar acerca de los sitios de wireframing, estamos prestando más atención a los usuarios de dispositivos móviles, que constituyen una parte cada vez mayor de los visitantes de su sitio.

Diseñar dinámicamente no significa necesariamente que estés capturando el espíritu del diseño móvil primero.
El verdadero diseño móvil primero es importante porque, según algunos expertos, más de la mitad de todos los usuarios de Internet acceden a Internet solo a través de un teléfono móvil; para 2025, eso podría ser el 75 por ciento de la población mundial.
La experiencia móvil es una de las principales señales de clasificación de SEO, junto con una buena experiencia de usuario y contenido de calidad. Entonces, ¿cómo diseñas contenido para usuarios móviles?
Diseño para el ranking móvil primero
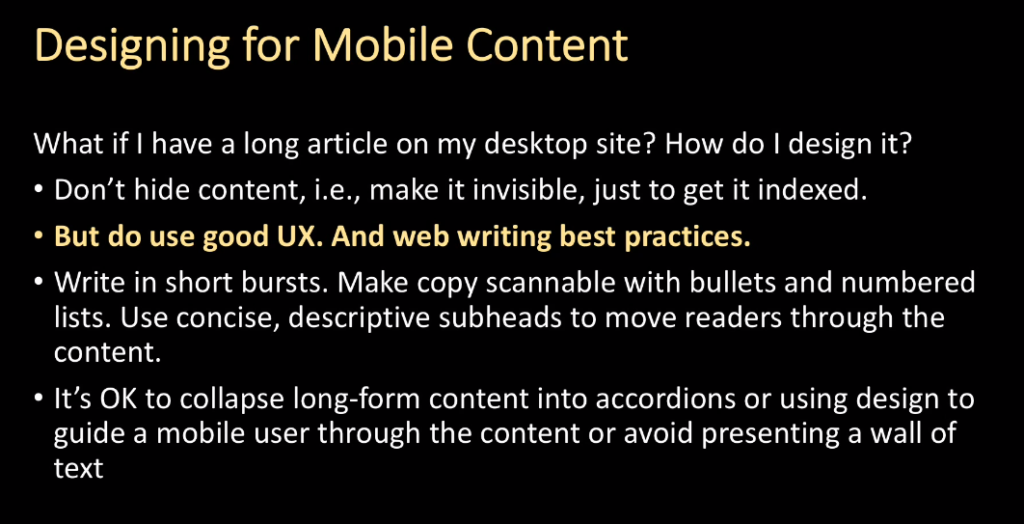
Nadie quiere ver un enorme muro de texto en su teléfono, pero eso no significa que el contenido de formato largo no tenga cabida en Internet. Michelle compartió algunas ideas útiles:

No escondas tu contenido.
No haga que el contenido sea invisible solo para indexarlo. El texto blanco sobre un fondo blanco, toneladas de cosas en los metadatos y otros trucos de antaño no van a pasar la prueba con los rastreadores modernos de Google. En su lugar, use las mejores prácticas de escritura web y cree contenido que valga la pena leer en dispositivos móviles.
Asegúrese de tener el mismo contenido en su experiencia móvil y experiencia de escritorio .
En el pasado, los SEO ocultaban el contenido en las versiones móviles de las páginas, asumiendo que los usuarios móviles querrían leer menos contenido. Sin embargo, mantener el contenido en la versión de escritorio de su página y fuera de la versión móvil significa que ese contenido no se indexará y que perderá el valor de ese contenido para las clasificaciones de búsqueda.
Muestre los mismos metadatos en dispositivos móviles y de escritorio.
Todo el contenido que planee para su experiencia de escritorio también debe estar en la versión móvil. Asegúrese de que las etiquetas, especialmente las etiquetas
noindexonofollow, aparezcan en las mismas páginas para los rastreadores móviles y de escritorio. Y verifique que las etiquetas de fotos y videos aparezcan en la versión móvil de su sitio.Piensa en la legibilidad.
Sirve tu contenido en ráfagas cortas. Haga que su copia se pueda escanear con viñetas y listas numeradas, y use subtítulos concisos para ayudar al lector a moverse por el contenido.
Sepa cómo puede ocultar contenido, sin ocultarlo a los usuarios ni a los bots.
Si tiene contenido con carga diferida, asegúrese de que los problemas de Javascript u otras opciones de diseño no estén bloqueando ese contenido de los rastreadores. Google dice que no escaneará contenido que requiera interacciones del usuario (como hacer clic o escribir) para cargar. Está bien colapsar el contenido de formato largo en acordeones o etiquetas de "leer más". Sepa qué tácticas de diseño están bien para el usuario para guiar a los usuarios a través del contenido.

El diseño móvil primero prioriza a los usuarios móviles.
¿Podemos olvidarnos del diseño para escritorio por completo?
Los expertos en SEO dirán que el diseño móvil primero es la única forma de hacer diseño en el ecosistema digital actual. Es absolutamente necesario que se asegure de tener una versión móvil de su sitio que brinde el contenido apropiado, y contenido que coincida con la experiencia de escritorio. Sin embargo, todavía hay un lugar para el diseño receptivo, e incluso para el diseño de escritorio primero.
Algunas industrias no han alcanzado el punto de inflexión de dar prioridad a los dispositivos móviles. En entornos B2B, organizaciones con una base de clientes más antigua, empresas como la banca o las finanzas, o industrias de investigación, aún puede ver más usuarios en su sitio de escritorio. ¡Revise sus análisis, vea dónde se encuentran la mayoría de sus usuarios y conózcalos allí! Si sus usuarios buscan gráficos interactivos de Tableau, tiene sentido servirlos. Si quieren una experiencia de compra simple en un teléfono o tableta, tiene más sentido brindar esa experiencia.
Profundice realmente en sus análisis y cree una idea real de lo que quieren sus usuarios. Los equipos interdisciplinarios pueden ayudarlo a llegar al enfoque correcto, así que trabaje con sus diseñadores, personas de contenido, investigadores y desarrolladores para tomar decisiones sobre el contenido y el diseño. Y, de nuevo, pensar primero en el escritorio no es una excusa para holgazanear en los dispositivos móviles: recuerde que Google está rastreando nuevos sitios a través de los ojos de un usuario móvil, y una mala experiencia móvil hundirá su clasificación.
¿La línea de fondo? Google clasifica los sitios web que ofrecen excelente contenido y la experiencia que los usuarios desean.
