SEO móvil: la guía completa 2022
Publicado: 2022-12-01–Actualizado para 2022–
A partir de 2020, más del 58% de las visitas al sitio ahora provienen del tráfico de búsqueda móvil. Si no tiene en cuenta los dispositivos móviles lo suficiente, es probable que perjudique su negocio.
El uso de dispositivos móviles está cambiando rápidamente la forma en que los clientes buscan, interactúan y compran. Los consumidores tienen acceso a Internet más rápido mientras están en movimiento. Eso significa que el tráfico de Internet está aumentando a través de dispositivos móviles. Más allá del compromiso social y el consumo de contenido, también toman decisiones de compra.
La búsqueda móvil suele ser el primer paso para las compras
Según Morgan Stanley, el 91% de los adultos mantienen sus teléfonos inteligentes al alcance de la mano. Eso es el noventa y uno por ciento de TODOS los adultos, y está cambiando tanto la cultura empresarial como las prácticas de investigación. En lugar de dedicar tiempo a investigar un tema, los usuarios ahora realizan microbúsquedas sobre la marcha y luego hacen un seguimiento de las opciones o soluciones descubiertas inicialmente.
¿Qué tan grande es esta tendencia? Una encuesta de IDG Global Solutions encontró que el 92 % de los altos ejecutivos poseen un teléfono inteligente que se usa para negocios, el 77 % de ellos investiga las compras comerciales desde su dispositivo móvil y el 95 % luego finaliza las compras relacionadas a través de una computadora portátil o de escritorio. Esa es una gran parte del grupo de compras B2B que comienzan su viaje desde dispositivos móviles. La pérdida de un usuario durante su exploración inicial basada en dispositivos móviles puede significar que su empresa está perdiendo una gran parte del mercado.
La búsqueda móvil suele estar orientada a la ubicación
Esta tendencia se agrava aún más para las empresas locales, ya que el 58 % de los usuarios de dispositivos móviles buscan empresas locales a diario. ¿Y lo que es más? El 89% de esos usuarios buscan un negocio local al menos una vez al mes. También aprendemos de HubSpot que, cuando los consumidores realizan una búsqueda local, el 72 % de ellos visita una tienda en un radio de cinco millas. ¿Qué significa esto para las empresas con presencia en Internet? Es hora de hacerlo compatible con dispositivos móviles.
¿Qué significa el auge de la búsqueda móvil para las empresas?
Los sitios web ahora deben diseñarse de manera receptiva para que puedan servir a los usuarios móviles tan bien como a los usuarios de escritorio. El diseño receptivo es un diseño que se adapta al tamaño de la ventana gráfica de los usuarios (es decir, la pantalla), cambiando el tamaño de las fuentes, ajustando las imágenes e incluso contrayendo elementos de la página para simplificar la navegación. Los sitios web receptivos que siguen los estándares de diseño modernos ayudan a los usuarios a acceder y comprender la información que necesitan más rápidamente.

Debido a que los usuarios móviles comprenden una cantidad cada vez mayor de búsquedas y visitas al sitio, ahora representan la mayor fuente de tráfico en una gran cantidad de mercados (los nuevos segmentos de la industria caen en este grupo cada mes) . Nuestros clientes ganan cuota de mercado con regularidad con simples actualizaciones de diseño compatibles con dispositivos móviles , especialmente en industrias que tradicionalmente son de adopción tardía.
Su sitio web ahora es su escaparate
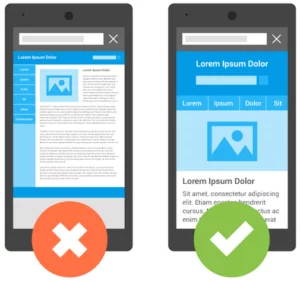
Su sitio es ahora su escaparate. Si su sitio se ve terrible o funciona mal, los usuarios se irán en lugar de trabajar para obtener su información; al usuario no le cuesta nada hacer clic en el siguiente resultado de la búsqueda.
Google da prioridad a los sitios optimizados para dispositivos móviles
Google ha cambiado a la primera indexación móvil. La indexación móvil prioriza los sitios aptos para dispositivos móviles sobre otros sitios en los resultados de búsqueda orgánicos. Incluso si sus consumidores objetivo aún no son grandes usuarios de dispositivos móviles, su sitio aún debe estar optimizado para dispositivos móviles si desea aparecer más arriba en los resultados de búsqueda (incluso para búsquedas basadas en computadoras de escritorio).
Los usuarios toman decisiones de compra solo desde la búsqueda
Con los dispositivos móviles cambiando rápidamente la forma en que los consumidores acceden a la información, sus optimizaciones fuera del sitio también se están volviendo críticas. Por ejemplo, la mayoría de los usuarios que realizan búsquedas locales nunca pasan de los resultados de búsqueda (es decir, ya no hacen clic en los sitios web) . Los usuarios de búsqueda local normalmente pueden mostrar la información que desean directamente en los resultados de búsqueda a través de funciones como el paquete de mapas local.
¿Cómo puedo mejorar mi SEO móvil?
El primer paso para llegar a los usuarios móviles es tener un sitio web optimizado para dispositivos móviles. Actualmente, en 2021, el diseño web receptivo es el mejor enfoque de diseño para la compatibilidad con dispositivos móviles. El diseño receptivo es el mejor enfoque para el diseño móvil porque:
- Servirás el mismo contenido a los usuarios de dispositivos móviles y de escritorio.
- El contenido se adaptará de manera receptiva a todos los tamaños de pantalla y tipos de dispositivos móviles.
- La equidad de búsqueda está centralizada en una sola URL para todas las páginas
- Es una mejor experiencia de usuario.
- Google prefiere el diseño receptivo
¿Qué es exactamente el diseño responsive?
Diseño receptivo en un enfoque para crear páginas web donde los diseños y el contenido se adaptan dinámicamente al tamaño y la orientación de la pantalla o ventana gráfica que se utiliza.
En el siguiente ejemplo, puede ver que en la versión de escritorio de este sitio receptivo, el texto y el video se muestran uno al lado del otro, y en la versión móvil del sitio, esos elementos se han apilado.
 |  |
Este tema receptivo se ajusta al ancho de diferentes dispositivos, desde teléfonos inteligentes hasta tabletas, incluso ventanas de visualización de pantalla ancha, al reorganizar y cambiar el tamaño de los elementos de diseño.
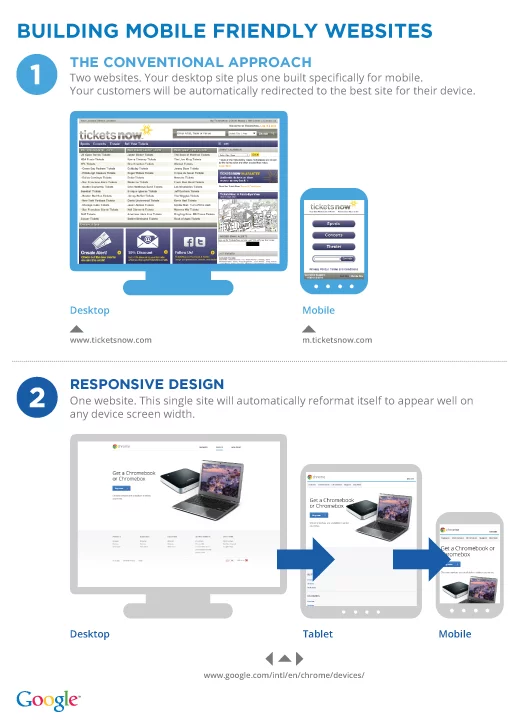
Ha habido algunas formas de manejar los sitios móviles desde la invención de los teléfonos inteligentes, las dos primeras oleadas de diseño móvil estuvieron plagadas de problemas de usabilidad y difíciles de mantener. Echemos un vistazo a lo que no funcionó y por qué debería considerar migrar a un diseño receptivo si todavía está empleando una de estas tácticas de diseño móvil obsoletas.
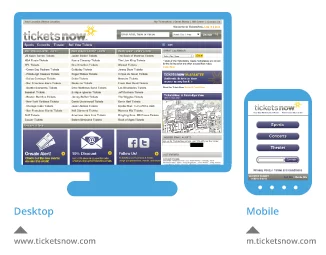
Enfoque obsoleto n.º 1: subdominio móvil, sitio web móvil independiente

Este enfoque requería configurar etiquetas canónicas para cada página, ya que cada página web móvil contenía contenido duplicado en la página de escritorio. Este enfoque también dividió la equidad de búsqueda para cada página a medida que los usuarios de escritorio interactuaban con el sitio de escritorio y los usuarios móviles interactuaban con el sitio web móvil.
Cuando los usuarios compartían páginas del sitio y creaban vínculos de retroceso, se dividían entre el subdominio móvil y el dominio del sitio normal, ya que se servían URL separadas para cada grupo de usuarios. También significaba que cada vez que se realizaba una edición en el contenido del sitio de escritorio, se tenía que realizar una segunda ronda de ediciones en el sitio móvil independiente. Las páginas móviles bajo este paradigma a menudo brindaban una peor experiencia de usuario, ya que generalmente ofrecían menos contenido que el sitio de escritorio completo para los usuarios de escritorio.
Enfoque obsoleto n.º 2: Servicio dinámico de sitios móviles
La siguiente ola de diseño consolidó páginas bajo una sola URL, pero sirvió dinámicamente páginas en caché según el tipo de dispositivo del usuario usando un encabezado de respuesta http variable.
Esta iteración del diseño móvil permitió a los sitios consolidar la equidad de búsqueda entre su sitio de escritorio y su sitio móvil. También eliminó la necesidad de etiquetas canónicas en prácticamente todas las páginas del sitio.
Sin embargo, significaba que cada vez que un dispositivo salía con nuevas dimensiones, una nueva instancia del sitio tenía que activarse, formatearse y probarse para servir a los usuarios. Este sistema se volvió cada vez más imposible de mantener a medida que el mercado se diversificaba y las dimensiones de las pantallas móviles rápidamente se volvieron no estándar. La entrega dinámica de una versión móvil de su sitio estaba plagada de problemas, incluidos problemas repetidos con la entrega de la versión de escritorio a los usuarios móviles.
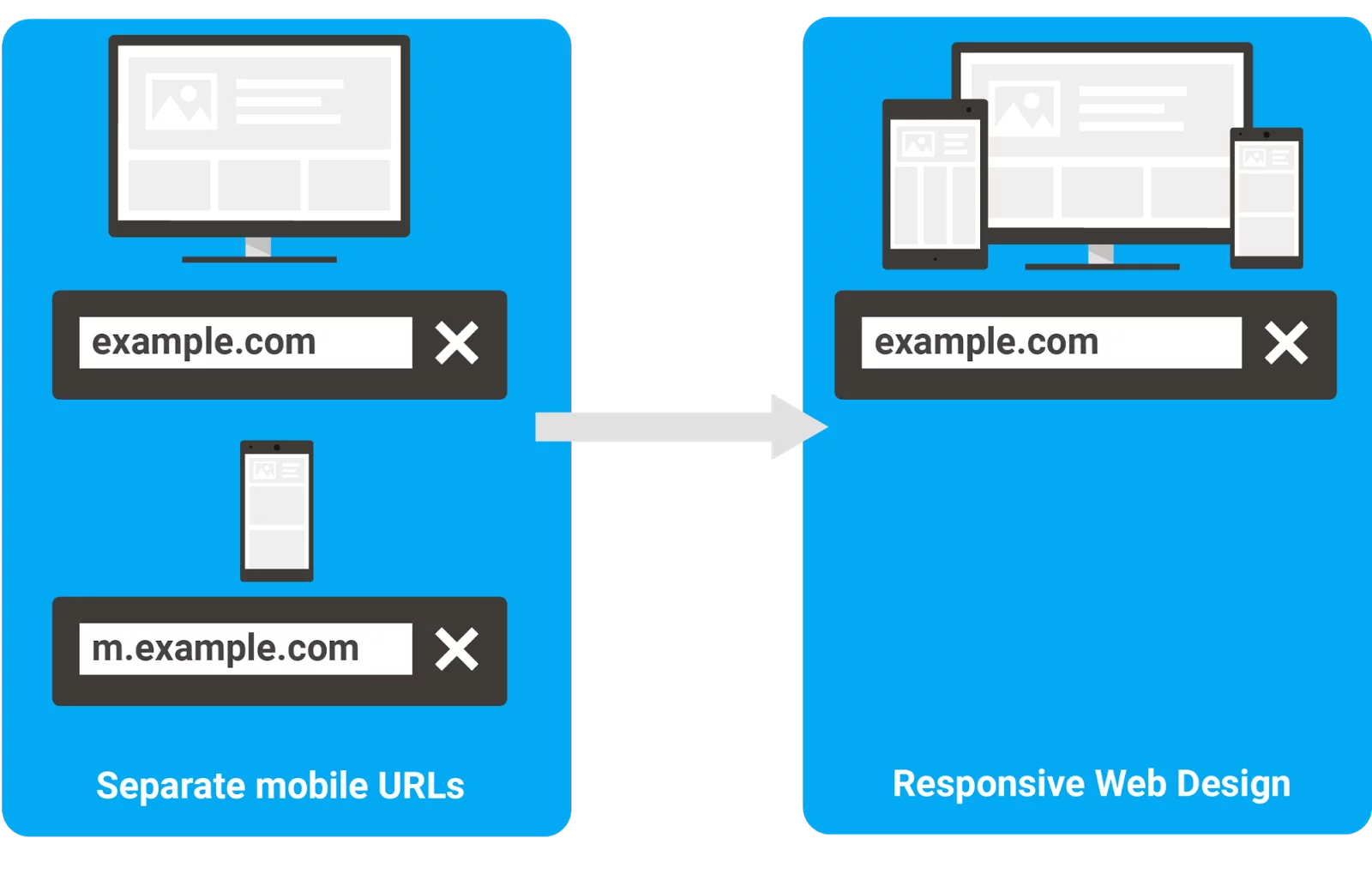
Práctica recomendada actual: diseño receptivo
El diseño receptivo consolida la versión móvil de una página web y la versión de escritorio de una página web en una sola URL. También sirve la misma instancia de código, independientemente del tamaño de la pantalla móvil o de la ventana gráfica del escritorio.

En cambio, todos los elementos se reorganizan de manera fluida para adaptarse a los visitantes móviles y de escritorio según sea necesario. Si un usuario cambia de pantalla completa a media pantalla con su navegador, los elementos de diseño cambiarán en consecuencia para que la experiencia del usuario no cambie en gran medida.
Cómo verificar si su sitio móvil es compatible con Google
En julio de 2019, se realizaron más de 1,69 mil millones de búsquedas móviles que búsquedas de escritorio solo en los EE. UU. (fuente, fuente). La búsqueda en sí misma se ha vuelto móvil primero. El primer lugar en el que comenzará cuando revise su sitio para la optimización móvil es verificar cómo Google ve su sitio.
La estrategia de SEO móvil tiene que ver con Google
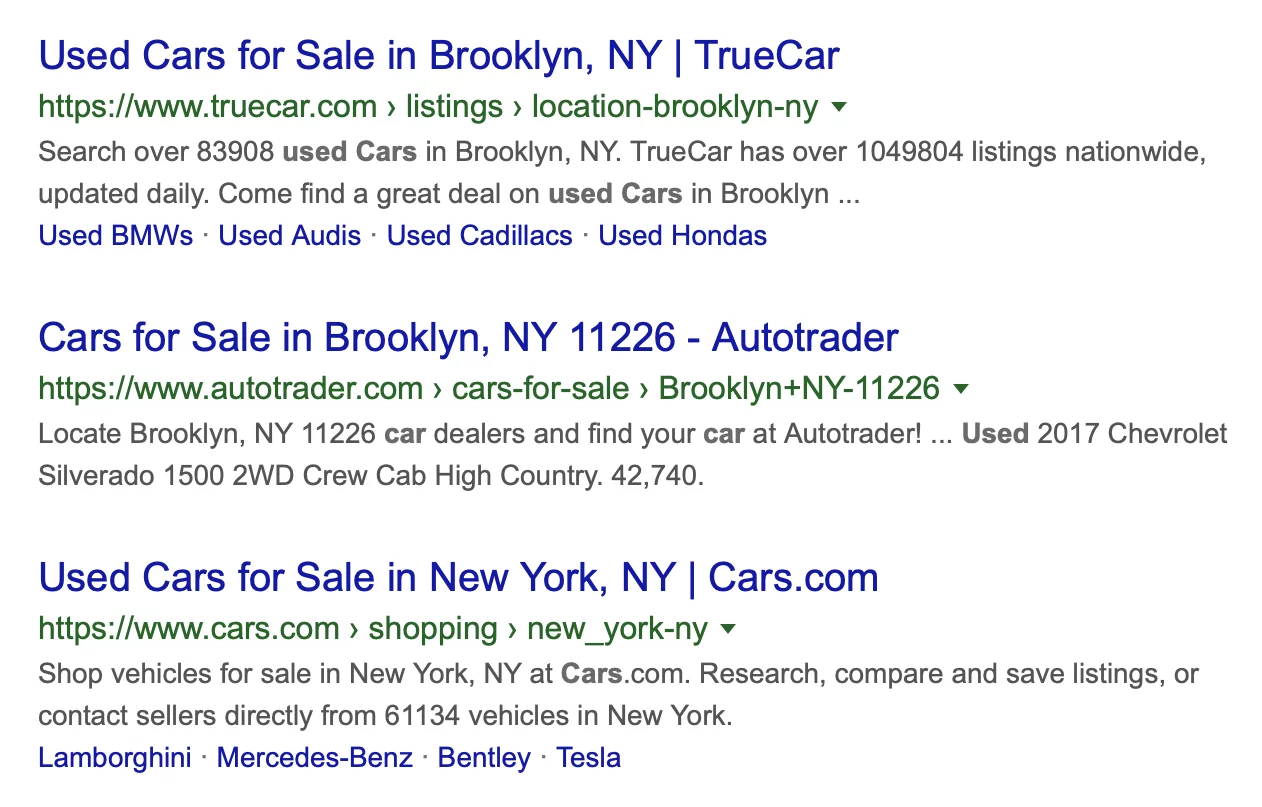
Google posee más del 90% de la cuota de mercado para el tráfico de búsqueda móvil en los EE. UU., porque Google ha pasado años optimizando la búsqueda específicamente para usuarios móviles. Muchos de los resultados de búsqueda de Google están tan bien optimizados que los usuarios de dispositivos móviles ni siquiera necesitan hacer clic en un resultado real para encontrar la información que necesitan.
Los fragmentos enriquecidos y los resultados enriquecidos ahora muestran suficiente información para que los usuarios tomen medidas basándose solo en los resultados de la búsqueda, desde encontrar horarios de películas hasta direcciones de negocios locales y cómo solucionar problemas técnicos.
¿Cómo se adelantó tanto Google a la competencia con la búsqueda móvil? Comenzaron a probar y priorizar las funciones móviles hace años y, a medida que el volumen de búsqueda móvil superó el volumen de búsqueda de escritorio, Google pasó a priorizar a los usuarios móviles sobre los usuarios de escritorio.
Una breve historia de los resultados de búsqueda móvil de Google
En 2015, Google lanzó resultados de búsqueda optimizados para dispositivos móviles, ofreciendo un conjunto separado de resultados de búsqueda para dispositivos móviles. Esta actualización, a menudo llamada Mobilegeddon, priorizó los sitios web optimizados para dispositivos móviles en los resultados de búsqueda.
 |
En 2016, Google comenzó a experimentar con la indexación móvil primero, catalogando la versión móvil del contenido de la página, en lugar de la versión de escritorio.
En marzo de 2018, Google comenzó formalmente a implementar la indexación móvil primero y a migrar a la versión móvil de las páginas de los sitios que ya había indexado como versiones de escritorio. Para citar a Google, "la indexación móvil primero significa que usaremos la versión móvil de la página para indexar y clasificar, para ayudar mejor a nuestros usuarios, principalmente móviles, a encontrar lo que están buscando". Esencialmente, todo el índice se está volviendo móvil primero. Este proceso de migración a la indexación de la versión móvil de los sitios web todavía está en marcha. Los sitios web están siendo notificados en Search Console cuando han sido migrados bajo el primer índice móvil de Google.
En julio de 2018, Google implementó la velocidad de la página como un factor de clasificación móvil, clasificando los sitios con tiempos de carga lentos más abajo en los resultados de búsqueda.

Averiguar qué tendencias durarán
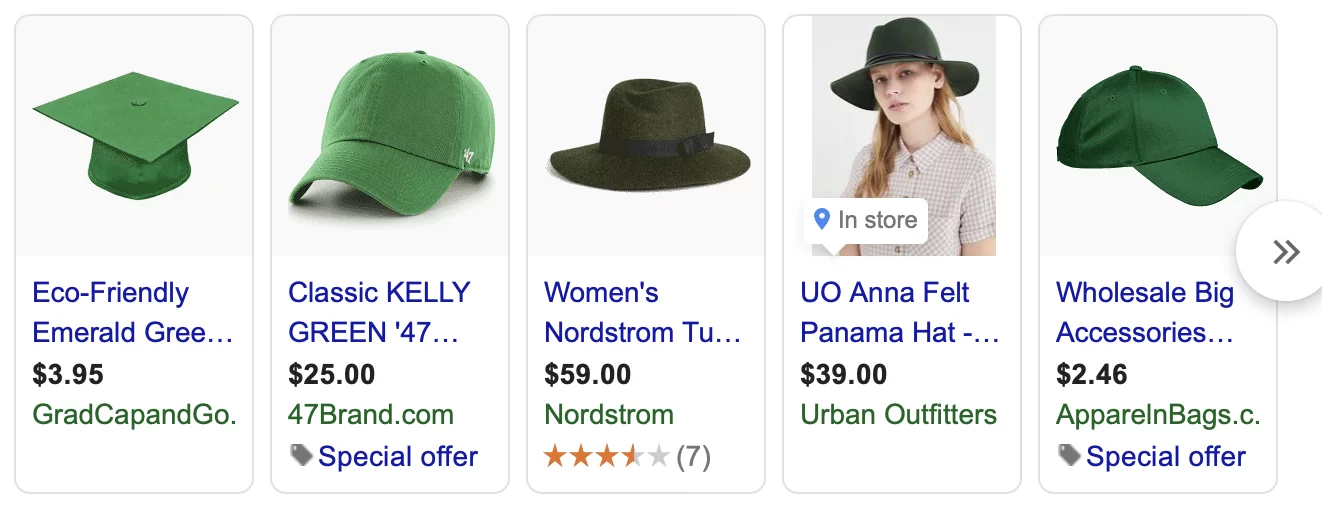
Durante la última década, Google también ha implementado continuamente funciones adicionales de búsqueda móvil primero ricas en datos, desde horarios de películas, reseñas e imágenes de productos. Google a menudo gira cuando implementa nuevas funciones, ya que prueba continuamente y luego prioriza lo que funciona mejor para brindar a los usuarios la información más valiosa.
Por ejemplo, Google publicó originalmente una guía que ayudaba a los webmasters a crear sitios móviles separados bajo la URL m.domain.com, una aprobación tácita del proceso, solo para cambiar en un año y recomendar formalmente un diseño receptivo bajo una única URL unificada.

Los sitios que usan páginas AMP a menudo administran dos conjuntos de contenido de página, con un conjunto simplificado para cumplir con el estándar AMP. También existen desafíos con las páginas AMP que se publican desde una URL de Google en lugar del propio dominio del sitio. Si bien Google abordó recientemente algunas de estas inquietudes con los intercambios firmados, aún genera dudas sobre si la equidad del enlace se divide entre la URL del visor de AMP, la fuente de AMP original y la URL de caché de AMP.
¿Tendencias que llegaron para quedarse? Diseño receptivo, contenido de calidad que va directo al punto, haciendo que los sitios sean tan rápidos como sea humanamente posible.
Controlar si Google está marcando problemas móviles
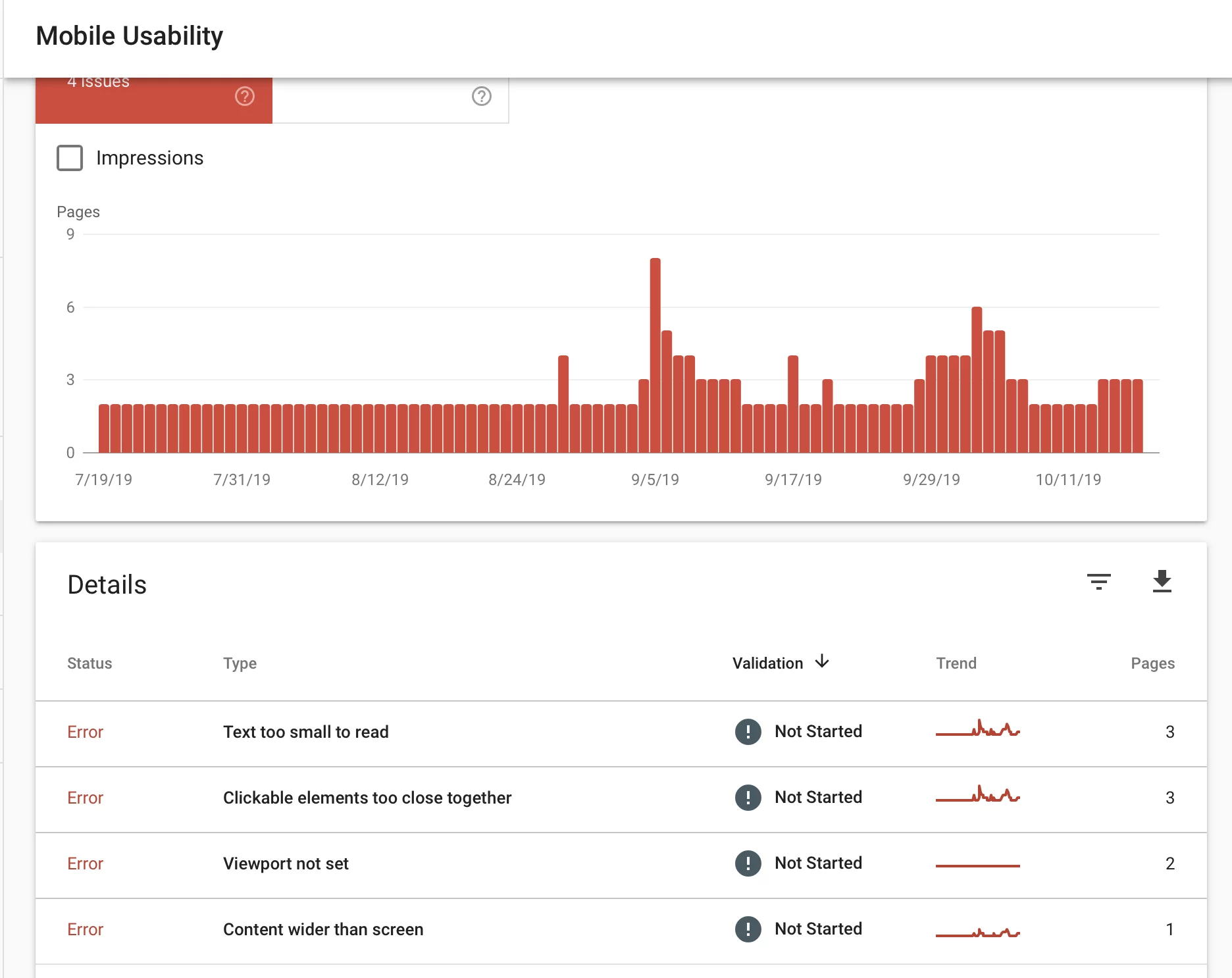
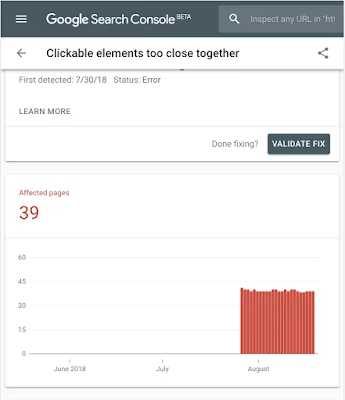
Entonces, ¿a qué debe prestar más atención en términos de optimización móvil? Si ya tiene un sitio web, comience con la Prueba de optimización para dispositivos móviles de Google. Esta herramienta le dará una calificación agregada de si Google piensa o no que su sitio es compatible con dispositivos móviles. La herramienta también le pedirá que vea un informe de usabilidad completo en Google Search Console.
Si desea acceder a este informe por su cuenta directamente desde Search Console, inicie sesión en su cuenta para el dominio y use la barra de navegación de la izquierda para hacer clic en "usabilidad móvil" en Mejoras.



Compruebe si Google está indexando sus páginas web
Google no puede publicar páginas en los resultados de búsqueda que no puede ver. Asegúrese de que Google indexe sus páginas para la búsqueda.

Habilitar rastreo por Googlebot

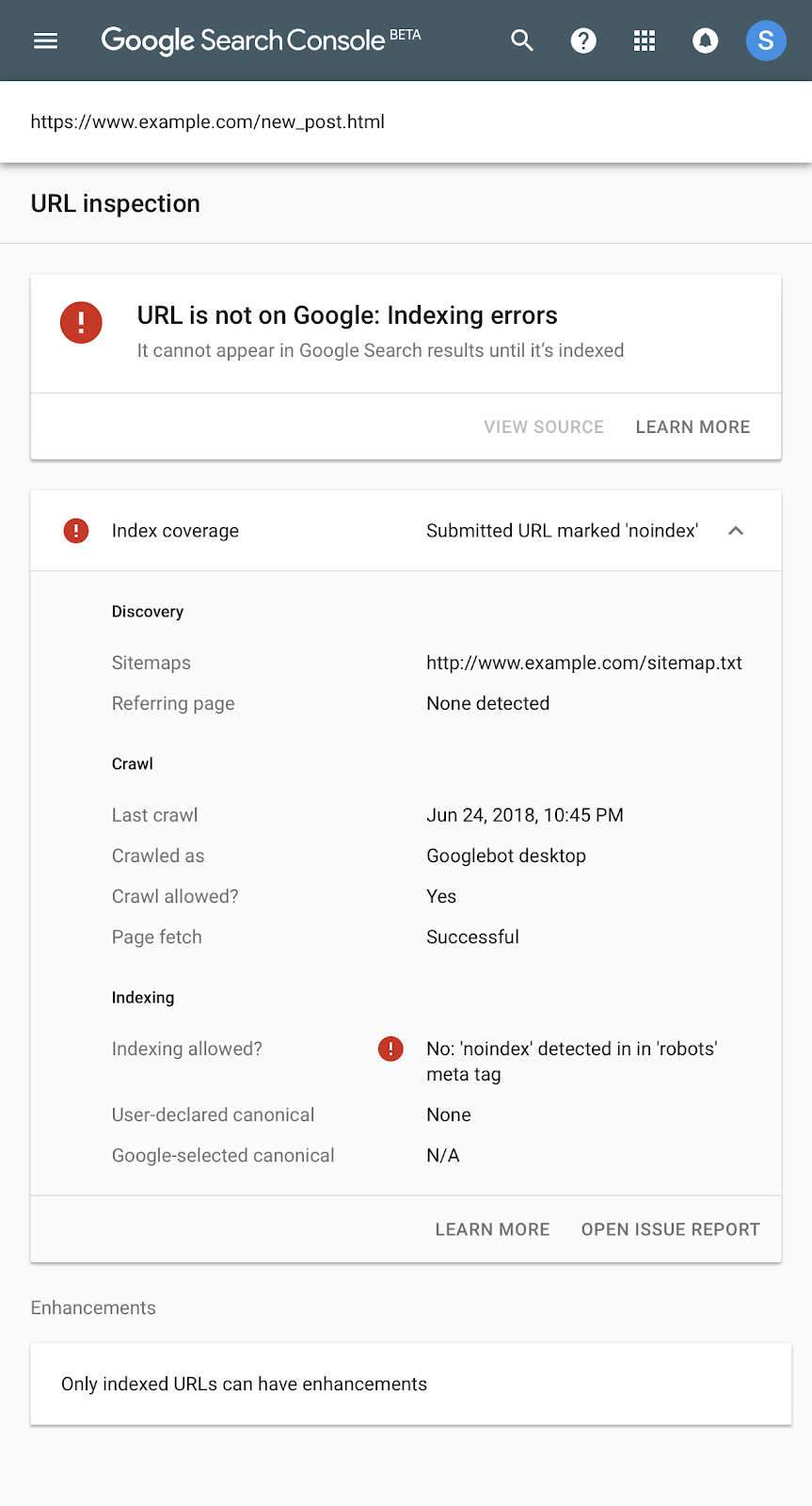
Para verificar si su archivo robots.txt está bloqueando Googlebot, puede usar un probador de robots.txt gratuito o usar la función de inspección de enlaces en la consola de búsqueda.
Sin índice
Hace unos años, podía consultar los recursos bloqueados directamente desde la consola de Google en una vista consolidada, pero a medida que estos problemas se volvieron menos frecuentes, Google eliminó la vista agregada. Las herramientas secundarias como la rana que grita aún pueden brindarle una lista completa de las páginas NOINDEX y NOFOLLOW de su sitio. Alternativamente, puede verificar el estado de los enlaces individuales directamente desde la Consola de búsqueda utilizando la herramienta de inspección de URL.

Comprobar si su sitio móvil es fácil de usar
Ahora que ha resuelto la mayoría de los problemas técnicos de usabilidad, es una buena idea comprobar si hay problemas a los que se enfrentan los usuarios de dispositivos móviles que Google no haya detectado.
¿Cómo aparece su sitio en dispositivos móviles?
Comience por observar cómo aparece su sitio en diferentes dispositivos. Esta herramienta gratuita le permitirá seleccionar entre una variedad de dispositivos móviles y computadoras de escritorio para darle una idea completa de cómo se ve su sitio en diferentes dispositivos.
Debería poder ver rápidamente cualquier problema importante con el formato que podría estar obstaculizando la experiencia del usuario móvil o haciendo que su sitio se vea poco profesional. Los ejemplos incluyen texto con formato deficiente, imágenes granulosas o estiradas o elementos de página superpuestos.
Trabaje con su webmaster o equipo de desarrollo web para limpiar los elementos de diseño que no se muestran bien en dispositivos móviles. Una vez que el diseño de su sitio esté optimizado para dispositivos móviles, querrá verificar que su sitio sea atractivo para los buscadores móviles en la página de resultados de búsqueda de Google.
Son ¿Las partes visibles de los títulos de página y metas son convincentes?
Los usuarios solo hacen clic en un sitio desde la búsqueda si el fragmento enriquecido, el título de la página y/o la meta descripción son convincentes. Su etiqueta de título para su página debe cargar primero sus palabras clave de destino, y su meta descripción debe incluir primero la información más pertinente sobre su página.
Los títulos de las páginas pueden ser muy similares entre las páginas, por lo que las metadescripciones a menudo pueden marcar la diferencia en qué resultado o resultados hacen clic los visitantes del sitio.


Si está viendo una buena cantidad de tráfico orgánico de sus palabras clave objetivo, el siguiente paso es asegurarse de que el tráfico realmente esté viendo su contenido optimizado para dispositivos móviles.
Son ¿Estás perdiendo visitantes por la velocidad de la página?
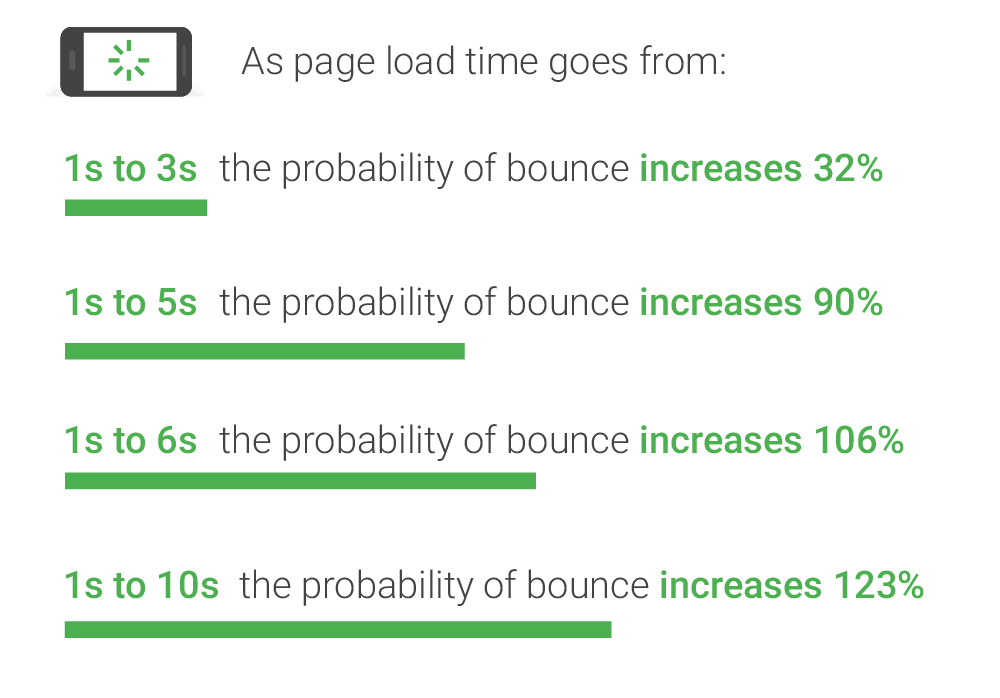
Más de la mitad de los buscadores móviles abandonarán una página que tarde más de tres segundos en cargarse. Por otra parte, por cada segundo adicional que tarda una página en cargarse, las conversiones caen un 12 % (Google, 2018).
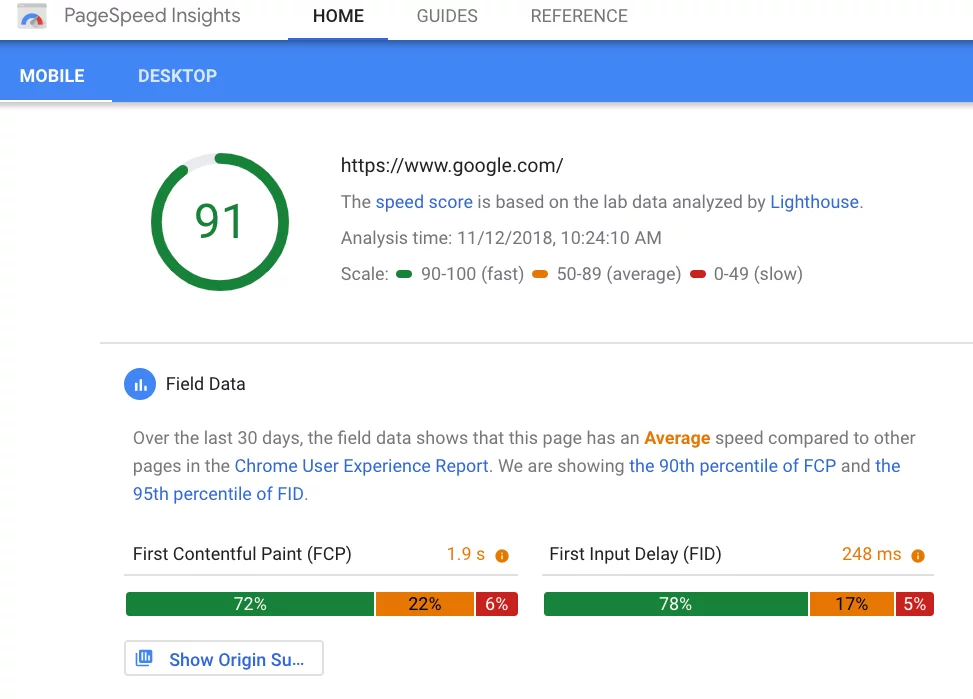
Para verificar la velocidad de su página móvil, use la herramienta PageSpeed Insights de Google y vea qué tan rápido se carga su sitio en una conexión 4G. Esta herramienta le brindará un desglose granular de todos los problemas de velocidad que puede abordar para mejorar la velocidad de su sitio.

¿Alguna página tiene tasas de rebote móviles súper altas?
Las tasas de rebote son un gran indicador de que una página no proporciona valor a los usuarios. Si ve que las tasas de rebote son mucho más altas en páginas específicas para usuarios móviles que para usuarios de escritorio, esto es una señal de que la página puede tener algunos problemas con el formato móvil, los tiempos de carga móviles o que el contenido relevante puede tardar demasiado en desplazarse. en movil.
Para verificar las tasas de rebote, simplemente inicie sesión en su panel de control de Google Analytics. Podrá ver las tasas de rebote agregadas para su sitio, las tasas de rebote por página y realizar un seguimiento de cómo cambian las tasas de rebote a medida que realiza ajustes en el contenido de la página web.
Evite las ventanas emergentes intrusivas
Las ventanas emergentes intrusivas y las ventanas emergentes mal diseñadas pueden aumentar sus tasas de rebote en dispositivos móviles y tabletas. Las ventanas emergentes intrusivas también pueden dañar su clasificación de búsqueda orgánica, especialmente con Google. Una actualización que Google implementó en 2016 devalúa las páginas móviles que tienen ventanas emergentes intrusivas, lo que reduce la clasificación de la página en los resultados de búsqueda.
Hay dos problemas principales de ventanas emergentes que pueden causar tasas de rebote y la devaluación de una página en SERP. Las ventanas emergentes que no se han optimizado para el tráfico móvil pueden ser imposibles de cerrar en pantallas pequeñas y pueden hacer que los buscadores móviles reboten desde su sitio. Las ventanas emergentes que impiden que un usuario acceda al contenido en carga dañarán su SEO móvil, especialmente con Google. Google considera que las ventanas emergentes que bloquean el contenido de los visitantes del sitio son "intrusivas".
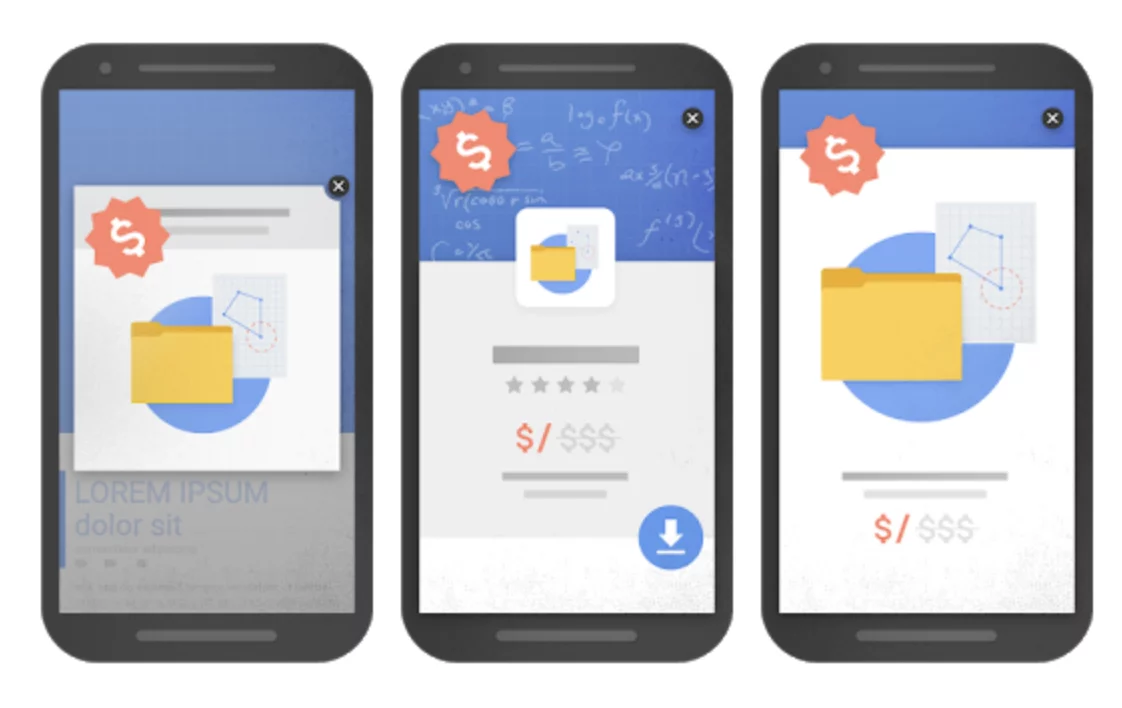
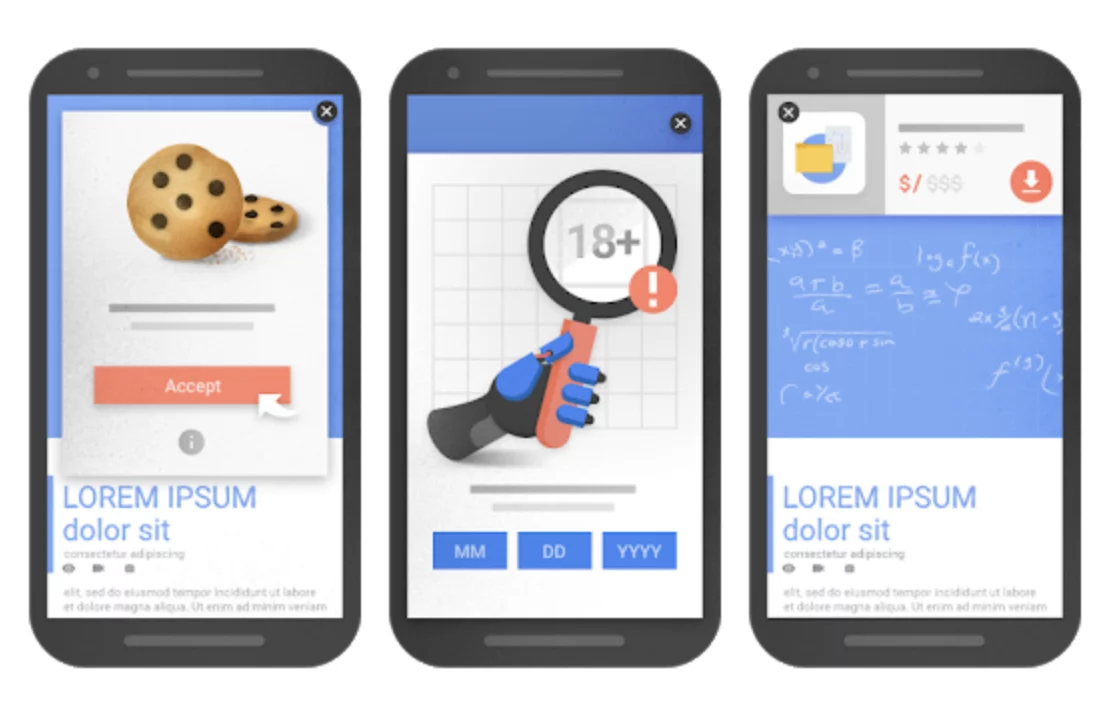
Ejemplos de ventanas emergentes e intersticiales intrusivos:
- Una ventana emergente que se muestra inmediatamente o mientras el usuario intenta leer el contenido
- Un intersticial del que se debe salir antes de que el usuario pueda acceder al contenido principal
- Un intersticial de pantalla completa que debe desplazarse para acceder al contenido principal

Eso no significa que deba abandonar las ventanas emergentes por completo. Usadas correctamente y diseñadas teniendo en cuenta la experiencia de usuario móvil, las ventanas emergentes pueden ayudar a mejorar su tasa de conversión. Estas ventanas emergentes son las que ayudan al usuario móvil a lo largo de su viaje, son contextualmente relevantes para el contenido o son un requisito legal. Las ventanas emergentes que aparecen cuando un usuario busca completar el siguiente paso en su viaje generalmente también están bien.
Ejemplos de ventanas emergentes e intersticiales que están bien:
- Ventanas emergentes que notifican a los buscadores móviles que un sitio usa cookies.
- Ventanas emergentes que confirman la edad de un usuario para contenido o servicios restringidos.
- Ventanas emergentes que ocupan una cantidad razonable de espacio y son fáciles de descartar.

Optimizar Su sitio para la búsqueda por voz
Un informe emitido por PwC afirma que, en comparación con realizar una búsqueda tradicional, el 71 por ciento de los encuestados prefiere la búsqueda por voz. Ahora que sabemos que los usuarios prefieren la búsqueda por voz, veamos cómo podemos optimizar nuestros sitios web para llegar a ellos.
1. SEA CONCISO. La respuesta de voz promedio RESPUESTA tiene menos de 30 palabras. Evite los términos de relleno o innecesarios como "sin embargo" o "así" y sea lo más directo y directo posible al responder una pregunta. De hecho, Google tiene una guía completa que describe el tipo de respuestas seleccionadas para las búsquedas por voz, y lo más importante es que las respuestas deben ser breves y directas.
2. Las búsquedas por voz se extraen en parte de "fragmentos destacados". Eso significa que, cuando alguien hace una pregunta mediante una búsqueda por voz, Google obtiene respuestas de aproximadamente el 30 por ciento de estos fragmentos.
3. Considere la intención del usuario. Al crear su contenido, pregúntese qué buscan los usuarios antes de llegar a su sitio. Hacer esto ayudará a mejorar la relevancia del contenido. Por lo tanto, si está optimizando su página para un fragmento destacado específico, su objetivo debe ser comprender la intención de su visitante y brindarle una respuesta de inmediato.
4. Use palabras clave de cola larga y preguntas en los encabezados. A menudo, las búsquedas por voz ocurren como si el usuario estuviera hablando con un ser humano. Rara vez se usan palabras clave cortas y entrecortadas. Las palabras clave y frases de cola larga son la forma en que la gente habla. Por lo tanto, cuando optimice su sitio, considere usar estas frases junto con preguntas. De esa manera, su sitio web aparecerá con más frecuencia cuando los usuarios intenten resolver un problema, encontrar un producto o utilizar un servicio.
5. Optimizar para búsquedas locales. Los usuarios van a buscar usando SEO local. Según Small Business Trends, el 58 % de los usuarios de dispositivos móviles encuentran empresas locales mediante búsquedas por voz. Agregar frases a su contenido como "cerca de mí" o su área geográfica ayudará a mejorar su clasificación.
¿Está abordando el viaje del cliente?
Los sitios web optimizados para dispositivos móviles deben pensar en el viaje del cliente. Hágase estas tres preguntas:
- ¿Qué tipos de usuarios visitan mi sitio? (Quiénes son, cuántos años tienen, cuáles son sus roles)
- ¿Qué querrían esos usuarios de mi sitio? (por ejemplo: para establecer precios, encontrar la ubicación de mi negocio, completar una compra en línea, compartir una historia)
- ¿Cada usuario puede completar fácilmente su viaje usando solo la navegación principal?
Su navegación principal debe ayudar a los usuarios a obtener rápida y fácilmente lo que quieren de su sitio, sin que un usuario necesite usar la búsqueda en el sitio o "hacer clic". Una vez que tenga un control sobre la segmentación y los objetivos de su audiencia, debe confirmar que sus usuarios no enfrentan ninguna barrera importante a lo largo de cada viaje.
Hay algunas maneras de hacerlo, aquí hay dos:
- Si tiene instalado un programa como Hotjar o Lucky Orange que le permite ver los viajes en el sitio de sus propios usuarios, puede ver las grabaciones de los usuarios para ver si los usuarios tienen dificultades para completar las tareas.
- Ej: los usuarios abandonan el desplazamiento porque la información está demasiado abajo en una página
- Ej.: Los usuarios tienen muchos "giros en U": retroceden casi de inmediato porque lo que querían no estaba en la página en la que hicieron clic.
- Ejemplo: los usuarios hacen clic con rabia en un elemento que no se abre o no funciona correctamente.
- Ejemplo: ve mensajes de error que se muestran al usuario desde su sitio.
- Ejemplo: ve que los usuarios comienzan la conversión, pero abandonan formularios o carritos.
- Puede realizar una investigación directa del usuario:
- Reclute usuarios con los que pueda interactuar directamente
- Solicitar que completen tareas específicas en el sitio
- Pídales que expliquen sus pensamientos y reacciones a medida que interactúan con su sitio
Su marketing no debe centrarse solo en los dispositivos que utiliza su cliente potencial, sino en el viaje que está realizando. ¿Cuáles son sus estilos de vida, hábitos y preferencias de dispositivos? Realice investigaciones, encuestas y entrevistas con su audiencia actual. Esta táctica de marketing es una excelente oportunidad para desarrollar una relación con su base de clientes existente. Ofrecer incentivos y premios a quienes decidan participar.
Cree diseños basados en el viaje
Diseñar sitios web enfocados en usuarios móviles significa que tenemos drásticamente menos bienes raíces, por lo que el minimalismo es fundamental. Lo último que quiere hacer un usuario es desplazarse o cambiar el tamaño de sus páginas. Según un estudio de desplazamiento y atención, la
Nielsen Norman Group realizó, el 74 por ciento de los usuarios indicaron que su tiempo de visualización se dedica a las dos primeras pantallas de contenido. Por lo tanto, el diseño responsive es la solución. Puede lograr esto de varias maneras, que incluyen:
- Ocultar contenido debajo de los controles deslizantes
- Uso de widgets de comentarios o chat en vivo pegajoso
- Implementación de ventanas emergentes móviles
- Redirigir a las redes sociales
- Crear una presentación básica
- Eliminando barras laterales
- Aprovechando el espacio del banner
- Sustitución de gráficos con una barra de búsqueda
Sugerencia profesional: para los usuarios de dispositivos móviles, una diferencia que a menudo se pasa por alto es que las áreas de toque deben ser lo suficientemente grandes para que los usuarios puedan hacer clic en los elementos interactivos (enlaces, botones, menús desplegables) con precisión.
Resumen de la optimización de la experiencia del usuario móvil
Para negocios locales:
- Asegúrese de incluir NAP (nombre, dirección o área de servicio, número de teléfono) en su sitio web.
- Reclame y complete su lista de Google My Business (GMB) y su cuenta de Bing Places.
- Optimice las páginas para incluir nombres de ciudades y puntos de referencia locales
- Concéntrese en fragmentos enriquecidos basados en la ubicación, como el paquete de mapas
Para todos los negocios:
- Utilice datos estructurados para aprovechar las funciones de fragmentos enriquecidos de la búsqueda de Google.
- Confirme que su diseño receptivo está funcionando como se esperaba.
- Puede usar una herramienta como este Responsive Design Checker para confirmar cómo se ve su sitio en los puntos de interrupción más comunes
- Puede consultar alertas y comentarios móviles directamente desde Google a través de la consola de búsqueda de Google de su sitio.
- Instale un software de grabación de sesiones de usuario
- Hotjar, por ejemplo, le permitirá ver si sus usuarios tienen dificultades en alguna área (por ejemplo, las páginas son demasiado largas y los usuarios abandonan antes de llegar al contenido crítico para la conversión).
- Concéntrese en la VELOCIDAD:
- Optimizar imágenes para dispositivos móviles (reducir el tamaño del archivo)
Pro-tip comienza con un diseño o tema receptivo y debería manejar esto por ti.
- Minimizar CSS
- Aproveche el almacenamiento en caché
- Habilitar páginas móviles aceleradas (AMP)
- Cambie cualquier cosa que tenga en flash a HTML5 en su lugar
Pensamientos finales
La búsqueda móvil sigue siendo líder porque a todos les encanta la comodidad de usar sus dispositivos. Su audiencia está ocupada, en movimiento y viviendo en un mundo digital. Como resultado, sus consultas móviles seguirán aumentando. Aunque las búsquedas móviles son similares a las de una computadora de escritorio, su sitio debe estar optimizado para las visitas de su audiencia. Su marca debe ser fácil de usar y respaldar el viaje de su cliente. Tus objetivos deben ser un diseño optimizado para dispositivos móviles que responda al nivel de búsquedas móviles que recibes.
