La guía de SEO en la página para procesos técnicos
Publicado: 2020-08-13
Este artículo es una contribución de un invitado: lea más sobre el autor al final de la publicación.
¿Qué es mejor que una guía de SEO en la página?
¿Qué tal una guía técnica de SEO en la página?
Sabemos que hay muchos de estos recursos flotando por ahí, probablemente docenas, si no cientos de ellos.
Lo que no pudimos encontrar fueron guías de los procesos técnicos que ayudan a Google a pensar (sí, ahora tiene un cerebro) y "sentirse bien" acerca de sus propiedades digitales desde la perspectiva de sus rastreadores y principios semánticos.
Con suerte, esta guía muestra una imagen clara del SEO en la página desde un punto de vista técnico y lo ayuda a mejorar la clasificación de sus sitios web.
Comencemos en la parte superior y avancemos hacia abajo en la página en orden secuencial.
 Parece que tenemos trabajo que hacer...
Parece que tenemos trabajo que hacer...
Velocidad de página
Si bien la velocidad de la página en sí misma no es una señal de clasificación directa para Google, la forma en que los usuarios responden a un sitio web debido a los siguientes factores sí lo es.
Trate de cumplir o superar estas líneas de base:
- Tamaño de página < 800 KB
- Tiempo de carga completa <2,4 segundos
- 40 solicitudes totales o menos
- Tiempo de respuesta de 400 ms del servidor o menos
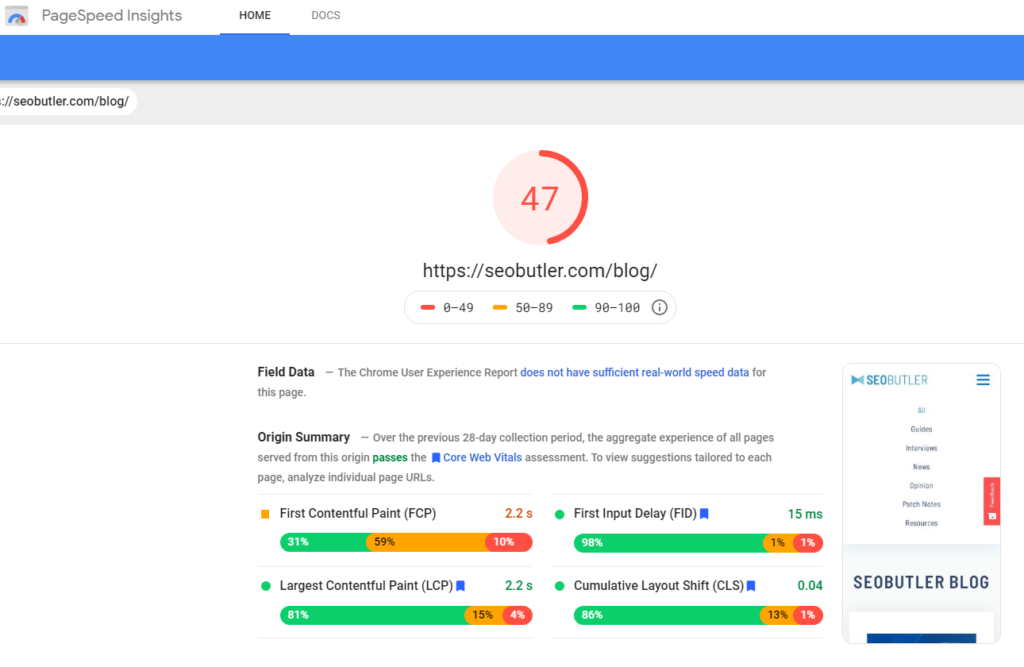
Puede probar la velocidad de su página de forma gratuita en Google Page Speed Insights.
Nota: las métricas anteriores se aplican al 80% de los sitios web y nichos. No se aplican a sitios web de comercio electrónico y otras propiedades de nicho.
Enlace permanente / URL
Desde una perspectiva técnica, Google quiere que sus URL sean informativas, concisas, fácilmente comprensibles y, lo que es más importante, superficiales.
Tienen muchos sitios para rastrear.
Por ejemplo:
No lo hagas: https://viictorymedia.com/tucson/services/SEO/
O: https://viictorymedia.com/tucson/SEO
Sino más bien: https://viictorymedia.com/tucson-SEO-services/
Esta estructura le permite a Google tener una profundidad de rastreo que salta menos entre directorios.
Los usuarios también prefieren esta estructura porque de lo que trata la página se puede discernir fácilmente a partir de la URL.
 (Fuente: Medio)
(Fuente: Medio)
espacio en blanco
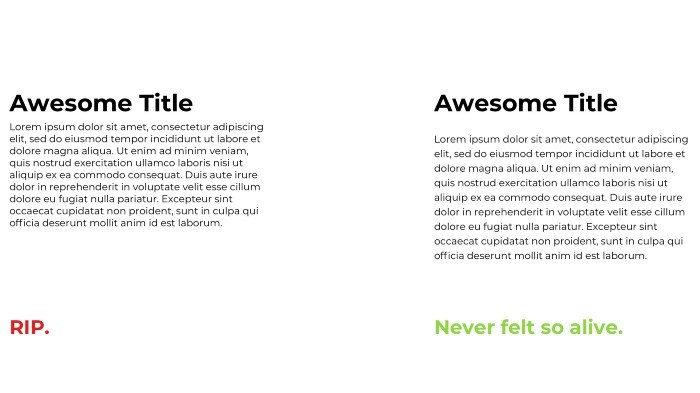
Hay muchos puntos de vista opuestos sobre el espacio en blanco y la cantidad de espacio que debería ocupar en un sitio web, pero un hecho destaca...
El espacio en blanco ayuda a dirigir el enfoque del usuario.
También hace que sea más fácil lograr una relación de contraste deseable.
Además, muchos creen que un fondo blanco hace que los visitantes sean más receptivos a la información que se presenta en la página en comparación con los colores más oscuros.
 (Fuente: Relación de contraste)
(Fuente: Relación de contraste)
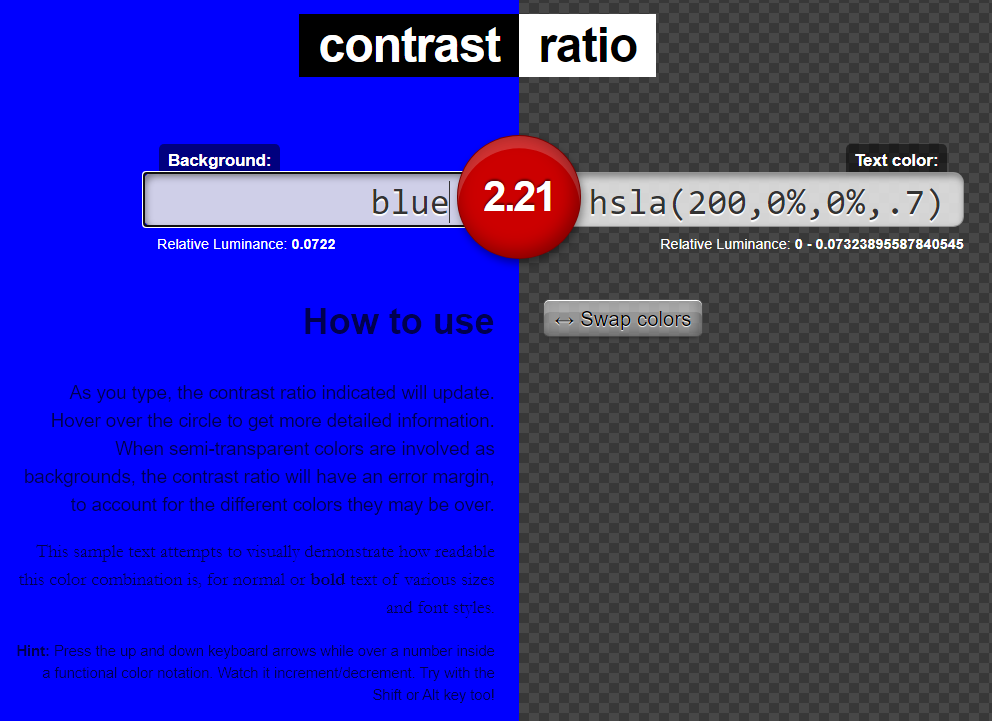
Relación de contraste
El requisito técnico para la relación de contraste es 4:1. Esta proporción siempre debe usarse como punto de partida para el diseño web.
A medida que las pautas de la ADA (Ley de Estadounidenses con Discapacidades) se vuelvan más importantes, los motores de búsqueda continuarán recompensando a los sitios web que las implementen por completo.
Consejo: pruebe la relación de contraste de su diseño de forma gratuita.
 (Fuente: Revista Smashing)
(Fuente: Revista Smashing)
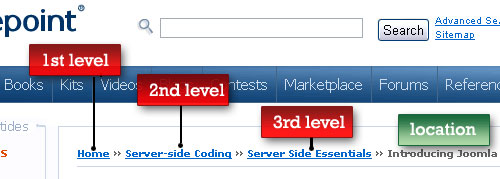
Migas de pan
Descendiendo en cascada por la página, la siguiente recomendación técnica a la que llegamos es el pan rallado.
Las migas de pan se ven principalmente como una estructura de interconexión entre las páginas de su sitio y también ayudan a los visitantes que pueden terminar "perdidos".
Si bien las migas de pan no son absolutamente necesarias, brindan a los usuarios y rastreadores una mejor comprensión de cómo se vinculan sus páginas y su jerarquía.
 Cuerpo del contenido
Cuerpo del contenido
Pasando al cuerpo del contenido, hemos resaltado algunas áreas pasadas por alto pero cruciales que deberían ayudar a Google a ver su sitio web de manera más favorable.
 (Fuente: W3-Lab)
(Fuente: W3-Lab)
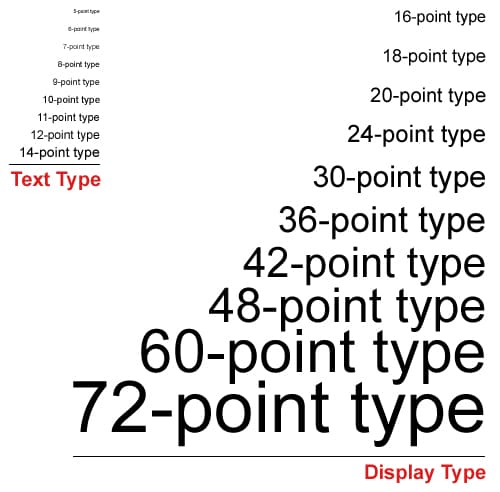
Tamaño de fuente
Si bien las guías de Google recomiendan usar fuentes de 16 px, nosotros damos un paso más y recomendamos considerar la edad demográfica de su mercado objetivo y el medio.
- Fuente de 16px o equivalente para edades de 18 a 35 años
- Fuente de 18px o equivalente para edades de 35 a 55 años
- Fuente de 20px o equivalente para mayores de 55 años
- Fuente de 16px o equivalente para la mayoría de escritorio
- Fuente de 18 px o equivalente para dispositivos móviles
 (Fuente: SEOptimer)
(Fuente: SEOptimer)
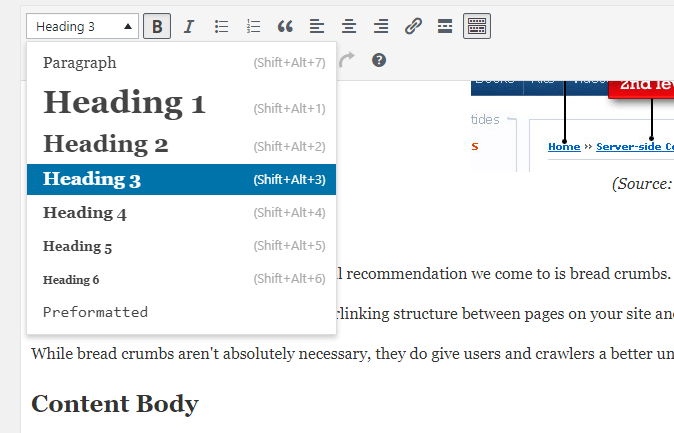
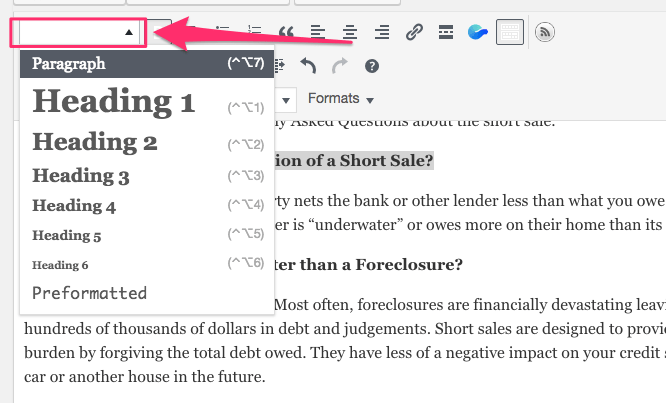
encabezados
Los encabezados H1 – H6 deben usarse en el orden correcto.
Semánticamente, su H1 también debe ser la primera línea de texto para que los rastreadores y los humanos puedan entender cuál es el tema a primera vista o rastreo.
Nota: Al crear encabezados, no los utilice para satisfacer una necesidad estilística.
A menudo encontramos que los SEO usan encabezados para cosas como "Nuestros servicios" o "Acerca de nosotros".
El uso de encabezados con fines de formato visual inevitablemente resta valor a la relevancia temática de su página.
Palabras clave principales
Las palabras clave principales deben aparecer de forma natural en todo el texto y no condensadas en ninguna área.
A medida que los rastreadores recorren la página de arriba a abajo, es fundamental incluir la palabra clave "naturalmente" en todo el cuerpo de la página, el artículo o el blog.
Cuando intente determinar la densidad ideal de palabras clave, encuentre la densidad promedio de los tres principales sitios web con los que está compitiendo.

Puede hacer esto buscando su palabra clave en cada página, contando el número total en cada documento y luego dividiéndolo por el número de sitios web utilizados en su muestra.
Palabras proximales
Al construir su contenido, asegúrese de usar adjetivos positivos muy cerca de sus palabras clave para reforzar el valor del sentimiento.
Ejemplo: si su palabra clave es Tucson Web Design, las palabras próximas que refuerzan el valor del sentimiento podrían ser: mejor, experto, profesional u honesto.
En esencia, el análisis de sentimientos ayuda a proporcionar a los motores de búsqueda una comprensión subjetiva de sus palabras clave y muestra mejores resultados para las consultas de búsqueda.
 (Fuente: Universidad James Madison)
(Fuente: Universidad James Madison)
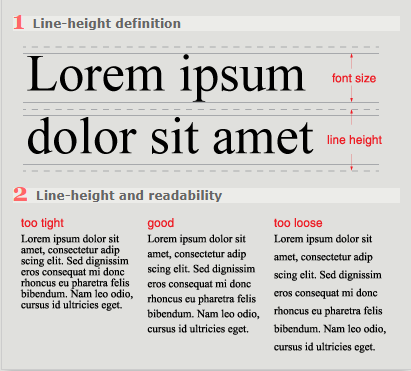
Altura de la línea
La altura de la línea debe ser el 150 % del tamaño de la fuente.
Por lo tanto, podemos calcular ese 150% o 1,5 a 1-7.
Seguir esta pauta también mejora la legibilidad y la comprensión.
 (Fuente: Babich)
(Fuente: Babich)
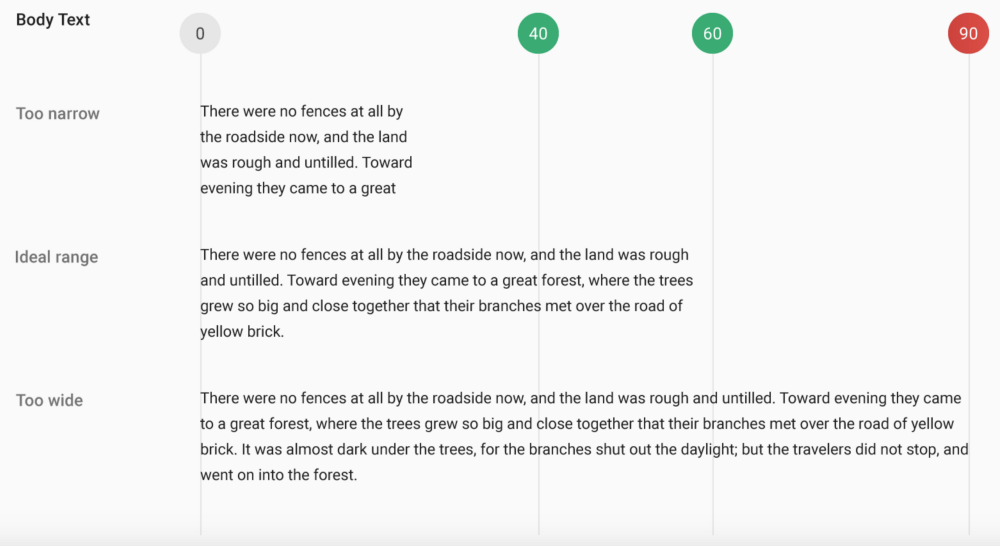
Longitud de la línea
Múltiples estudios muestran que una longitud de línea de 9 a 12 palabras (+/- 60 caracteres) ayuda a los lectores a sentirse menos abrumados por las paredes de texto, lo que a su vez aumenta su tiempo de permanencia.
Saltos de línea
Los SEO saben desde hace un tiempo que dividir líneas de texto aumenta el tiempo de permanencia.
Las paredes de texto alejan a los lectores de sus páginas y contenido.  (Fuente: Movimiento UX)
(Fuente: Movimiento UX)
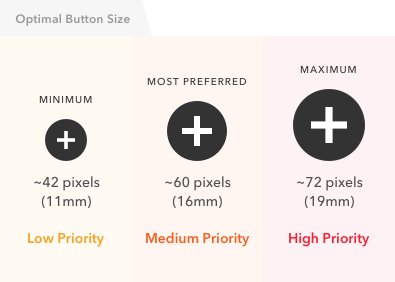
Tamaño del botón
El tamaño de los botones importa, especialmente en dispositivos móviles y pantallas.
Si un visitante no puede tocar el objetivo o es demasiado pequeño, Google puede penalizar su sitio web por mala usabilidad.
Para evitar esto, siempre asegúrese de que sus botones tengan una altura de línea de al menos 56 px o el equivalente.
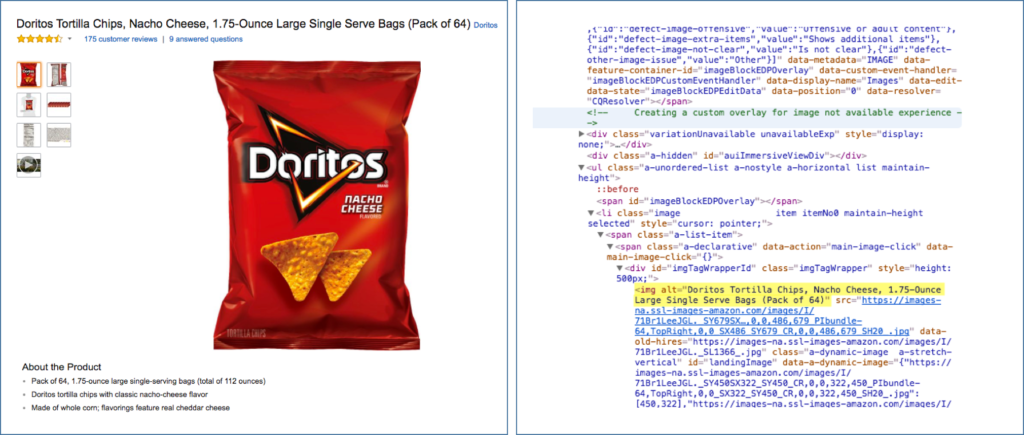
Fotos
Sus imágenes deben tener el tamaño correcto de las proporciones del contenedor div y no deben aparecer más grandes o más pequeñas que el ancho designado.
Exporte imágenes como JPEG a la resolución más baja posible que conserve la calidad necesaria.
Incluya palabras clave en las convenciones de nomenclatura de sus imágenes si es relevante, con una etiqueta alt para que coincida.
Nota: El comando Guardar para Web en Photoshop puede ayudar con esto.
 (Fuente: Moz)
(Fuente: Moz)
Etiquetas/texto alternativos
El alt en las etiquetas alt es la abreviatura de "alternativa".
Las etiquetas alt se utilizan para describir con palabras la apariencia o función de las imágenes para un usuario que no puede verlas.
Idealmente, las etiquetas alt deben ser oraciones completas, sin guiones, guiones bajos ni caracteres especiales, ya que están destinadas principalmente a los lectores de pantalla.
IDs y clases de división
Si está creando ID y clases div, deben contener información útil sobre el contenido de la tabla.
Por ejemplo, si está creando una mesa con una lista de los diez mejores casinos, nuestro consejo es nombrar la mesa:
<div class=”lista-de-los-diez-mejores-casinos”>
Esto ayuda a los rastreadores a comprender mejor qué información está proporcionando y cómo se relaciona con su sitio web en su conjunto.
Vínculos internos
Cada documento, página, blog o artículo debe incluir al menos un enlace a otro contenido relevante en su propio sitio web.
En muchos casos, querrá enlazar a contenido fidedigno adicional con texto ancla que utilice las palabras clave establecidas en el H1 de la página a la que se está enlazando.
Enlaces salientes
La vinculación a contenido en sitios web externos establece un vínculo unidireccional que ayuda a Google a comprender a qué se parece su contenido o si es verificable y autorizado.
Los enlaces salientes son cruciales para el contenido en el nicho YMYL.
 (Fuente: También preguntado)
(Fuente: También preguntado)
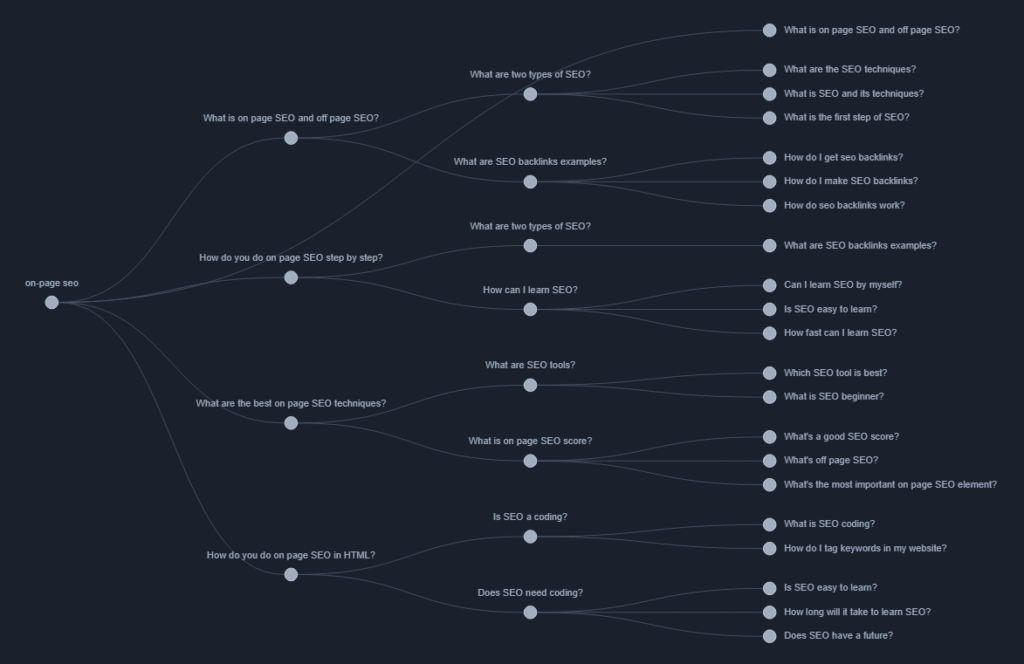
La gente también pregunta
Agregar una sección de "la gente también pregunta" en la parte inferior de sus páginas le permite vincular a otras páginas de su sitio web relacionadas con temas similares.
Por ejemplo, si su artículo trata sobre El futuro del diseño web y sabe que la gente también pregunta sobre El futuro del SEO, puede crear una sección La gente también pregunta con una breve descripción del segundo tema. Responda brevemente a la pregunta y enlace al contenido de formato largo en otra parte de su sitio web.
Sugerencia: puede averiguar qué "la gente también pregunta" sobre su tema buscando en Google SERP para su consulta o usando TambiénAsked.
Biografía del autor
Las biografías de los autores ayudan a generar confianza y credibilidad en su contenido y marca, tanto de los usuarios que lo siguen activamente como a los ojos del algoritmo de búsqueda de Google.
Nota: Google ha comenzado a asociar nombres de personas (entidades) con otras entidades. Por ejemplo, si me buscas en Google (Schieler Mew) y te diriges a las imágenes, verás que el motor de búsqueda me ha relacionado como entidad personal con SEO y diseño web, entre otras cosas.
Nota del autor: toda la información de esta guía se deriva de múltiples metanálisis y de Google directamente. Estas pautas no son estrictas ni rápidas, pero una y otra vez se ha demostrado que aumentan la optimización para la búsqueda en múltiples estudios de casos.

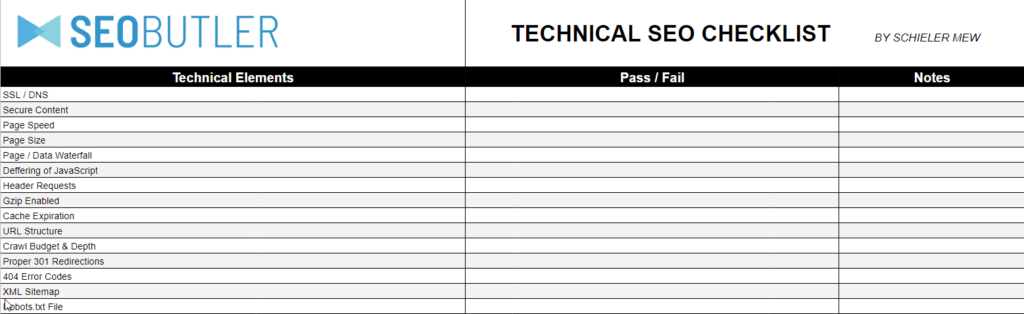
¡DESCARGA LA LISTA DE VERIFICACIÓN TÉCNICA DE SEO!
Referencias:
https://diseño.google/recursos/
https://developers.google.com/estilo
https://support.google.com/webmasters/answer/7451184?hl=en
https://uxdesign.cc/building-a-design-system-where-to-start-part-4-typography-5065b8d360c
https://medium.com/successivetech/importance-of-whitespace-in-good-design-de03ea0ab4db
https://material.io/design/usability/accessibility.html
Suscribir
He leído y acepto los Términos y Condiciones*
