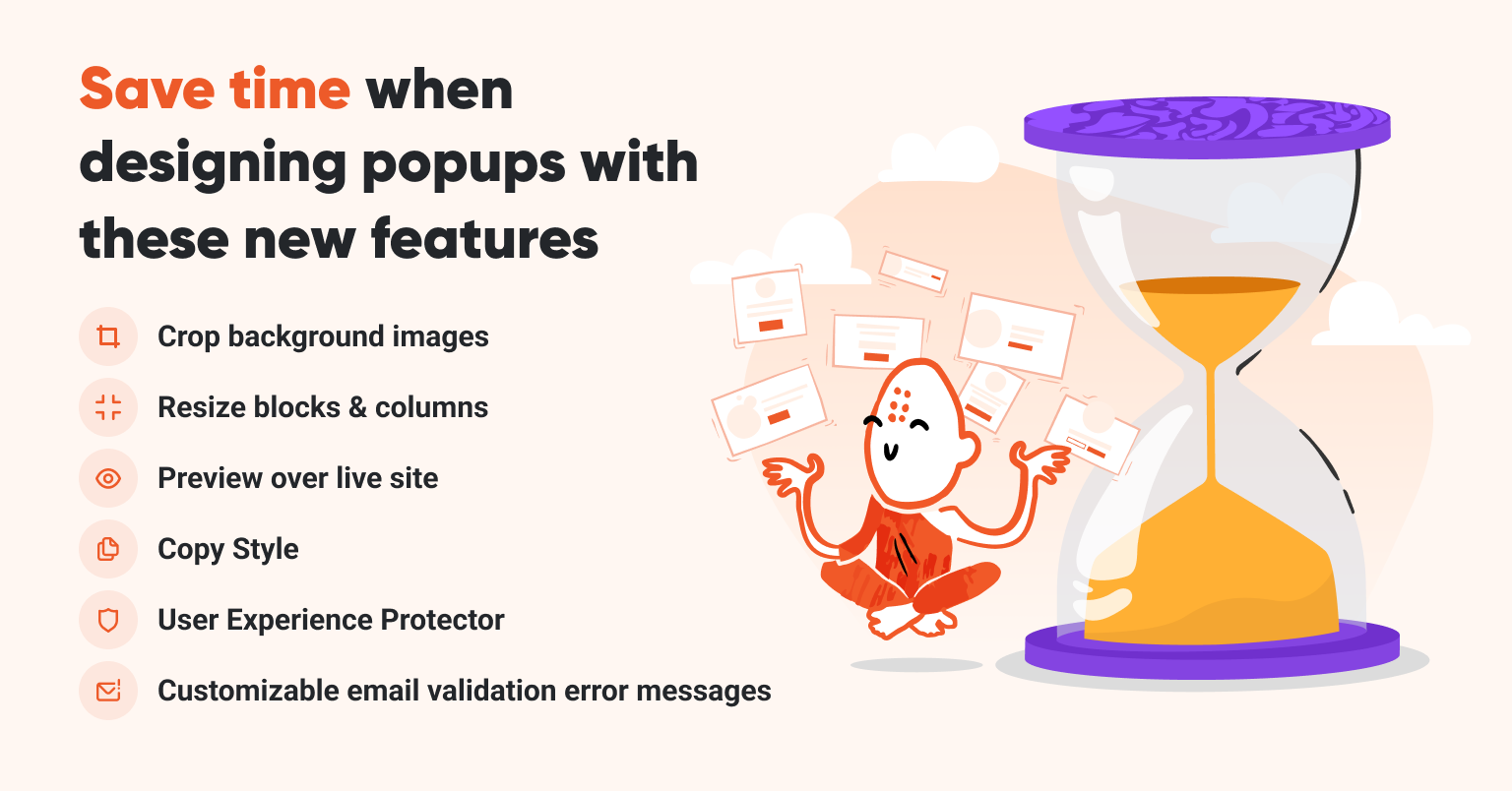
Ahorre tiempo al diseñar ventanas emergentes con estas nuevas funciones
Publicado: 2022-08-03
Tenemos algunas actualizaciones de productos muy emocionantes para usted en julio. Pero primero, permítanos compartir algunas noticias encantadoras de la vida de OptiMonk. OptiMonk también se enorgullece de ser el ganador de importantes premios este verano:
- Mejor desempeño de la categoría por SourceForge,
- Líder en varias categorías diferentes, como Captura de clientes potenciales, Creador de ventanas emergentes y Alto rendimiento en Retargeting por G2.
Nos gustaría expresar nuestro agradecimiento por todas las amables críticas que recibimos en estos sitios. Ellos, y por supuesto, nuestros usuarios, significan todo para nosotros. ❤️

Y ahora, pasemos a las actualizaciones de productos.
¿Alguna vez sientes que no hay suficiente tiempo para hacer todas las cosas que quieres? La mayoría de los especialistas en marketing se sienten así en algún momento y buscan formas de hacer las cosas más eficientes.
Especialmente, en el calor del verano, probablemente desee realizar la gestión de campañas rápidamente para poder disfrutar de sus vacaciones con tranquilidad.
Sabiendo eso, queríamos que le resultara lo más fácil posible diseñar y crear varias campañas. Vayamos directamente a lo que se nos ocurrió:
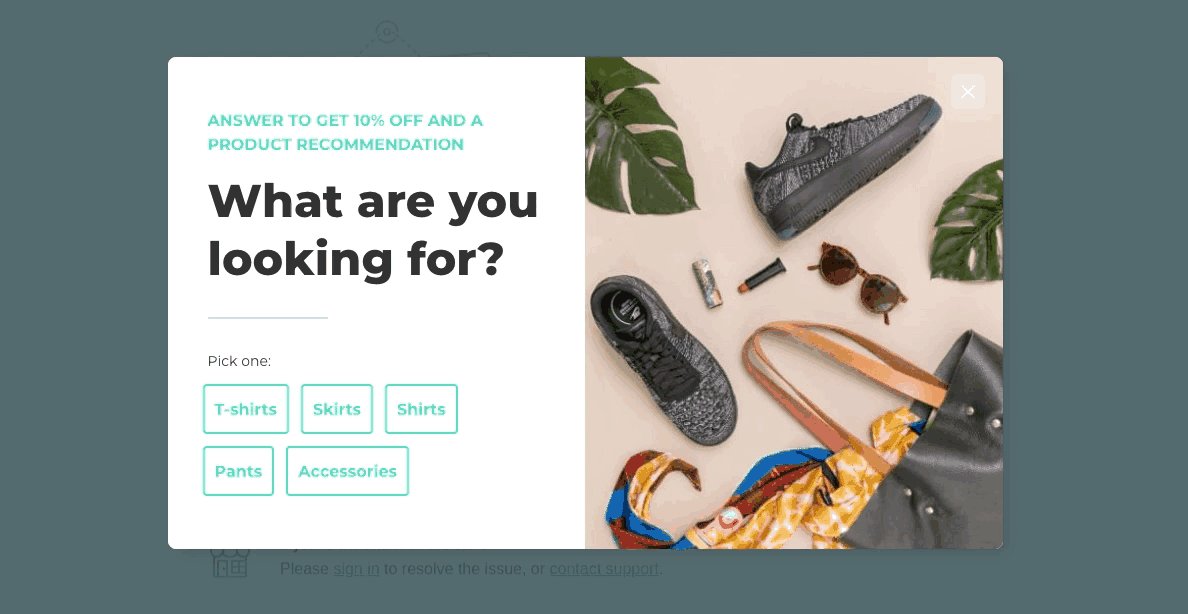
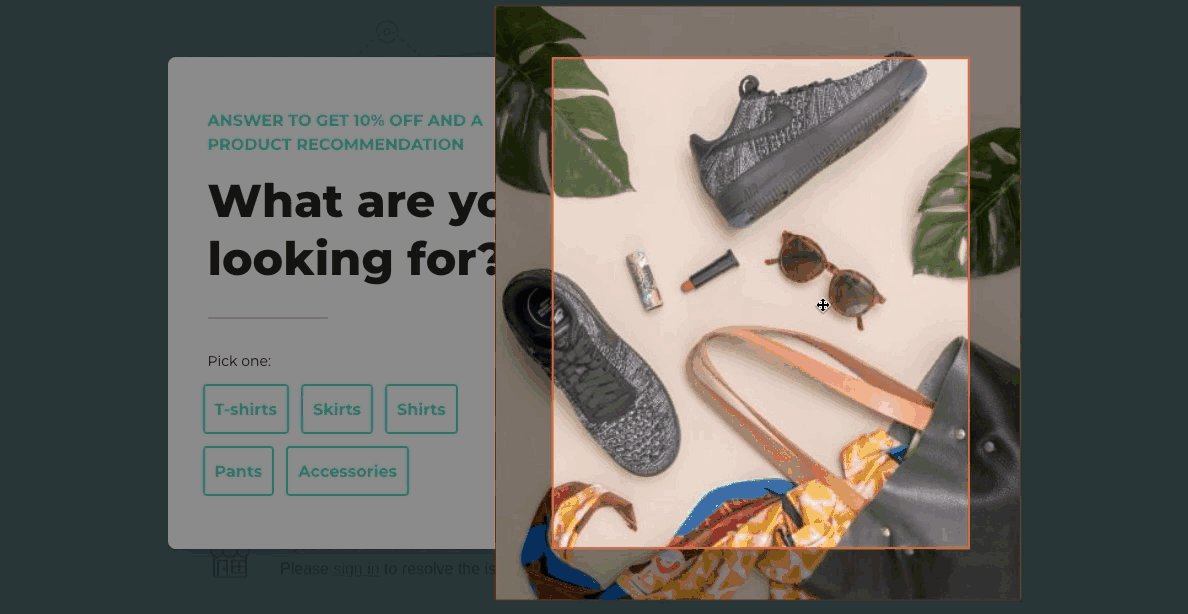
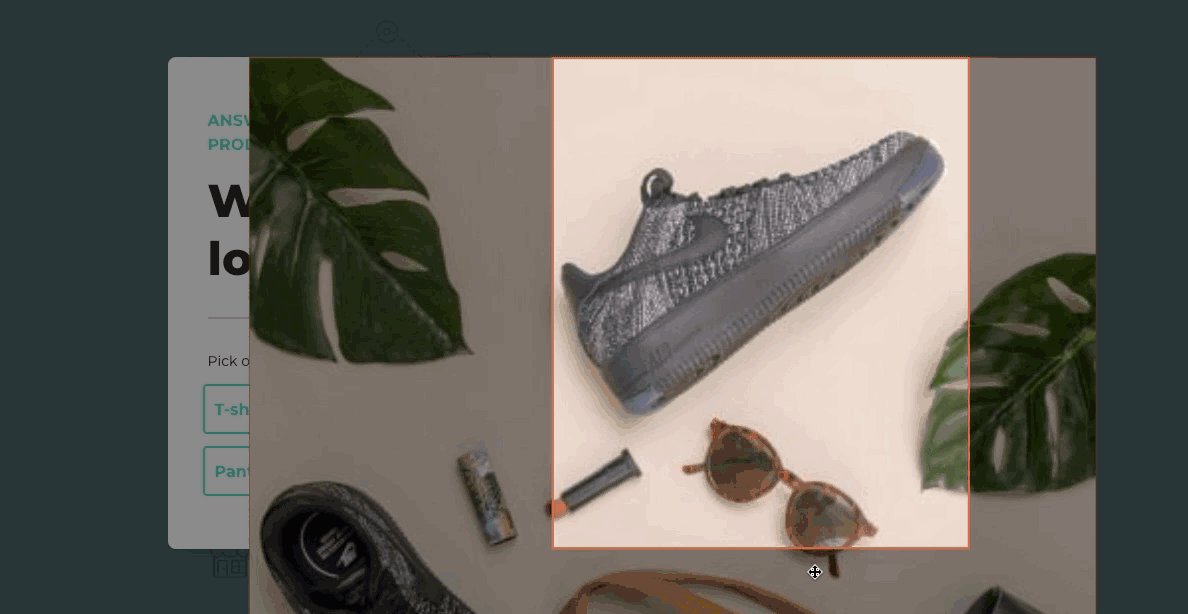
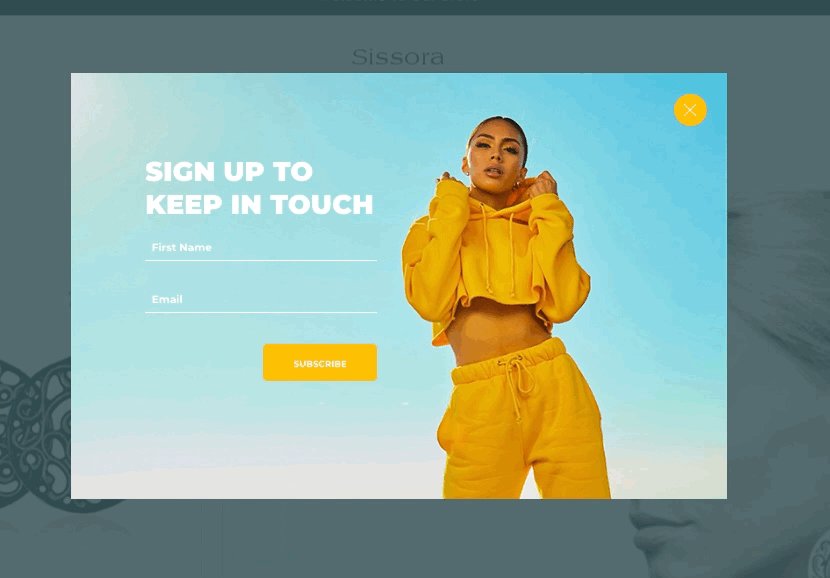
🖼️ Cambia el tamaño y recorta las imágenes de fondo de tus ventanas emergentes
↕️ Cambia el tamaño de bloques, columnas y elementos estructurales fácilmente
↔️ Configuración de visualización de distancia desde el borde
💡 Obtenga una vista previa de sus ventanas emergentes en su sitio en vivo
⏳ Ahorre tiempo con Copiar estilo mientras formatea el elemento
🛡️ Protector de la experiencia del usuario: nunca más se preocupe por abrumar a sus visitantes con ventanas emergentes
⚠️ Los mensajes de error de validación de correo electrónico personalizables están aquí
📹 [Desglose de videos] Tácticas ganadoras de las mejores marcas de DTC
👀 Un vistazo a OptiMonk 3.0: disponible en otoño de 2022
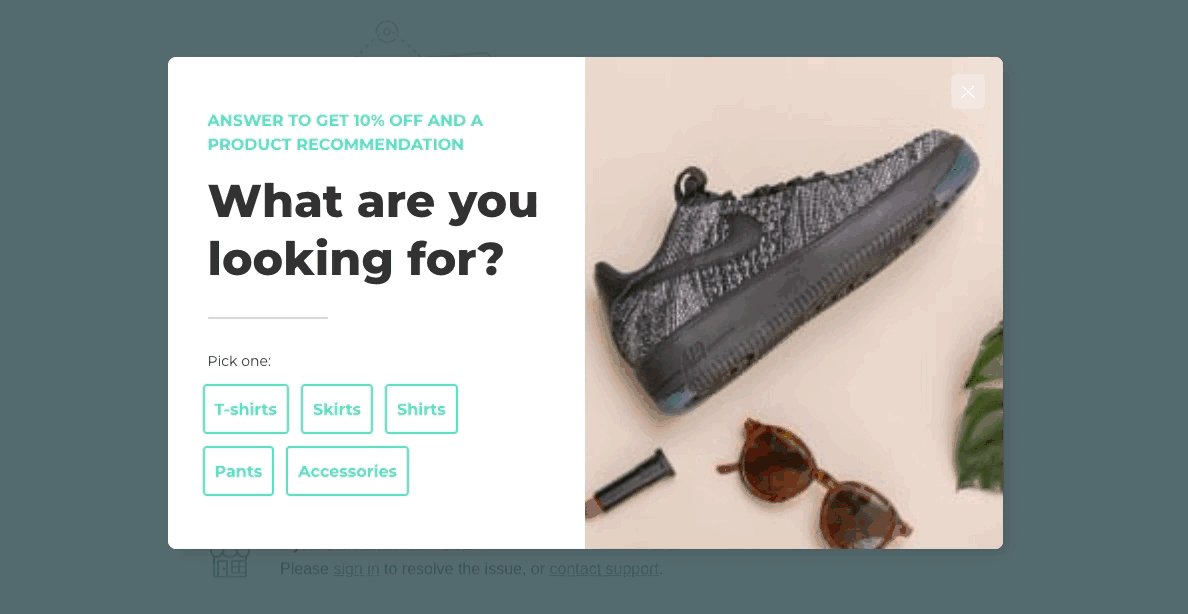
🖼️ Cambia el tamaño y recorta las imágenes de fondo de tus ventanas emergentes

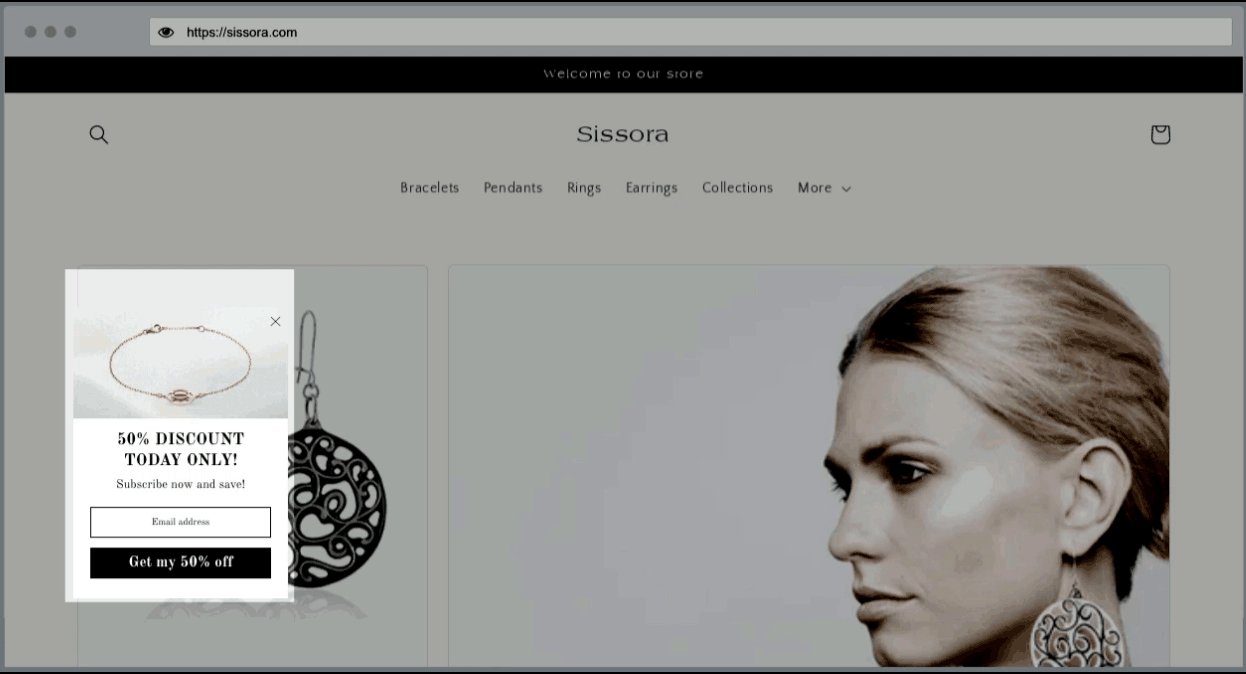
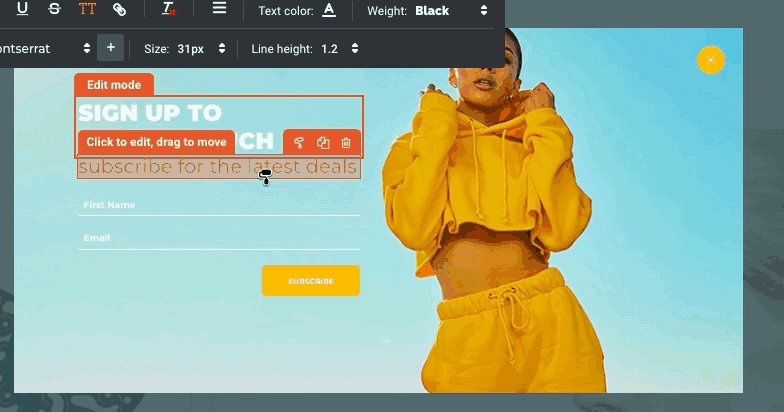
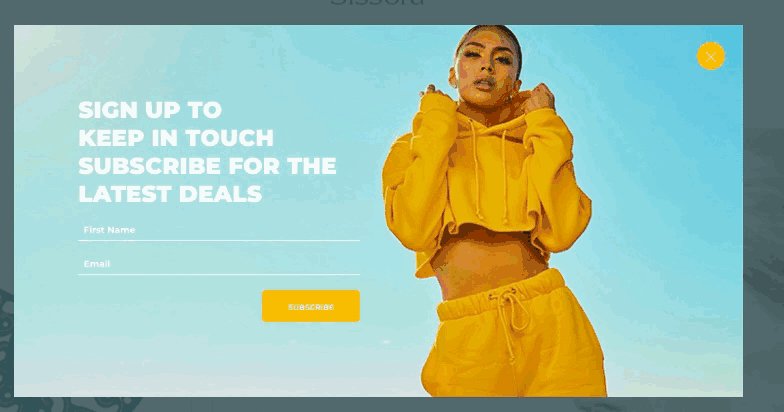
¿Alguna vez la relación de aspecto o el tamaño de la imagen de fondo han convertido el diseño de ventanas emergentes en una molestia para usted? Si es así, te escuchamos. Es por eso que presentamos el recorte de imágenes de fondo, una función completamente nueva en Editor, que le permite recortar imágenes en sus ventanas emergentes y no al revés. Ahora puede cargar cualquier imagen y recortarla al tamaño correcto para que se ajuste perfectamente a su ventana emergente.
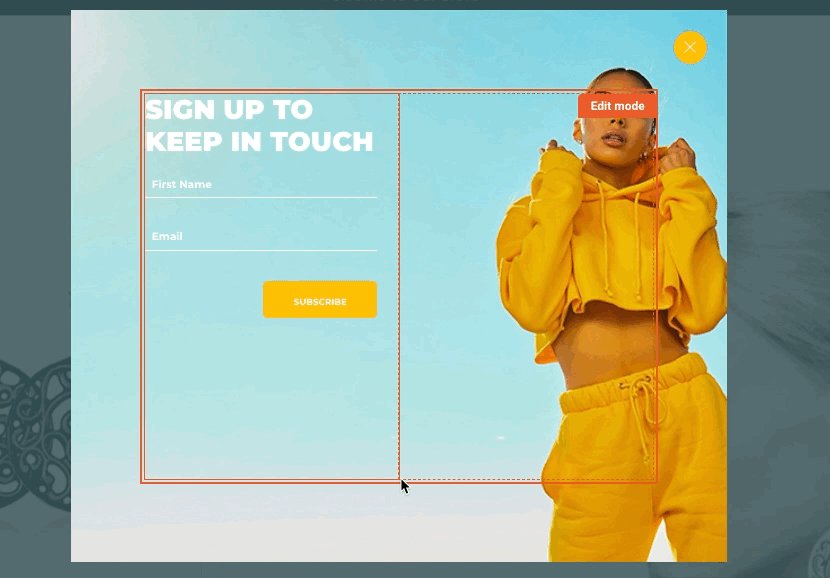
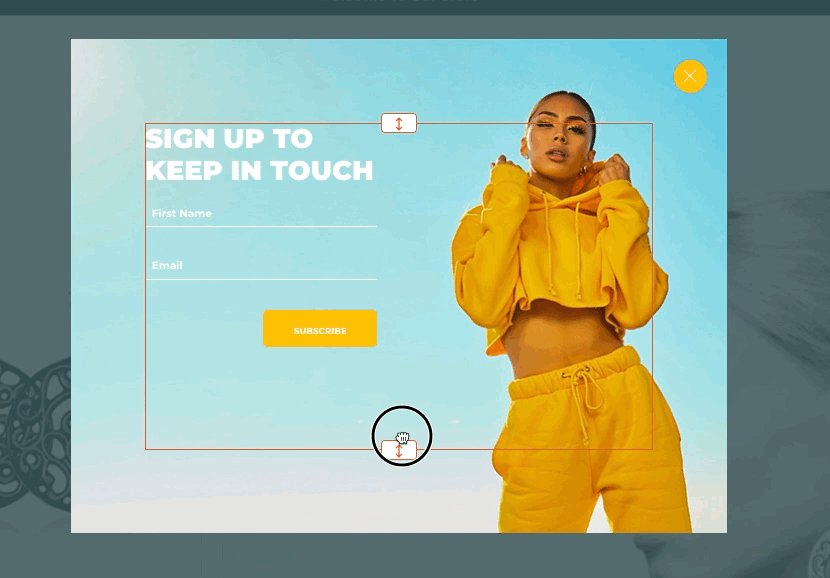
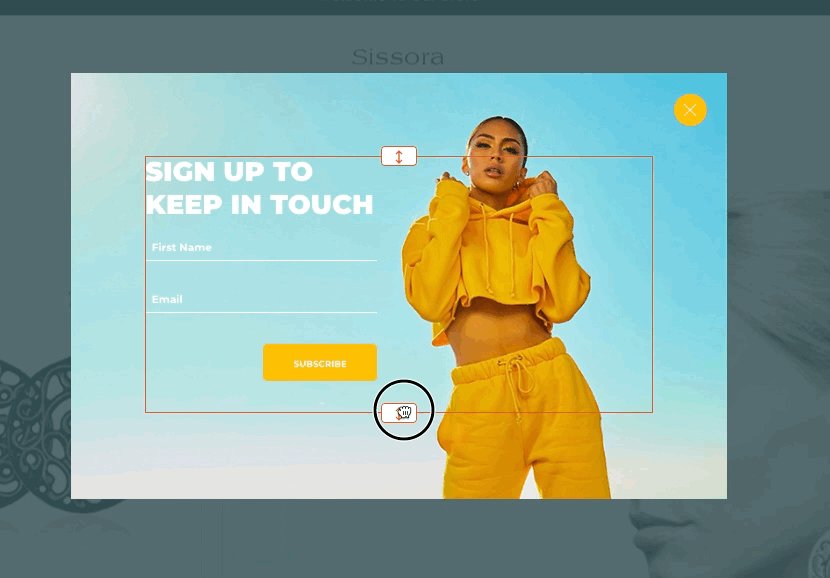
↕️ Cambia el tamaño de bloques, columnas y elementos estructurales fácilmente

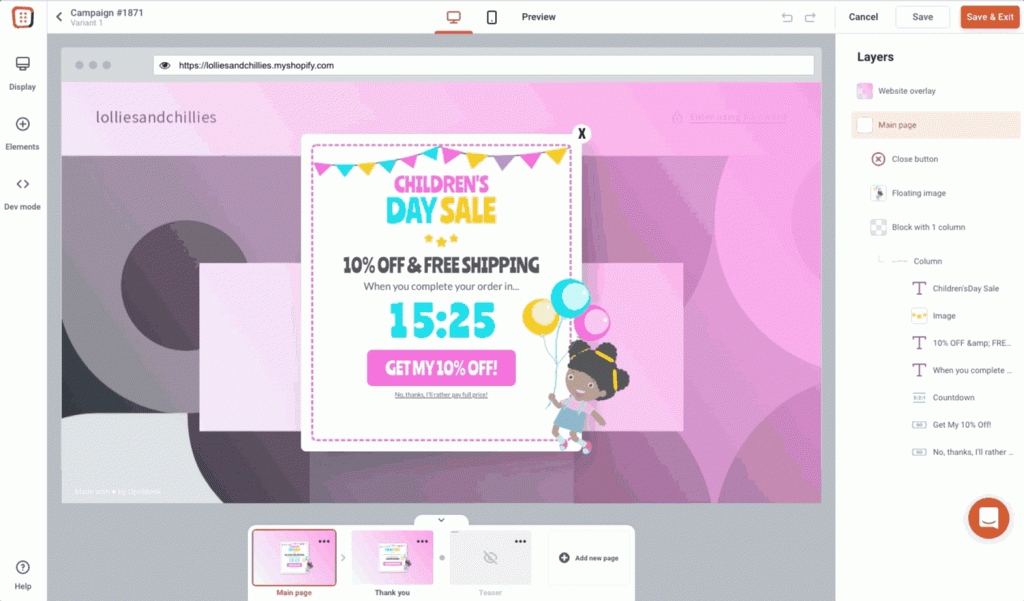
Las ventanas emergentes crecen y cambian de tamaño de forma natural a medida que coloca más (o menos) elementos en ellas. Agregar o quitar elementos, es decir, aumentar o disminuir la altura o el ancho de su ventana emergente, también afecta cómo aparece su imagen de fondo o dónde se recorta. Sin embargo, eso no debería ser un problema con el cambio de tamaño de bloque, una función hermana del recorte de imagen de fondo.
Con el cambio de tamaño de bloque, columna y marco, ahora puede ajustar las dimensiones de estos elementos estructurales. De esta manera, puede asegurarse de que todas sus ventanas emergentes se conviertan en las mejores versiones de sí mismas.
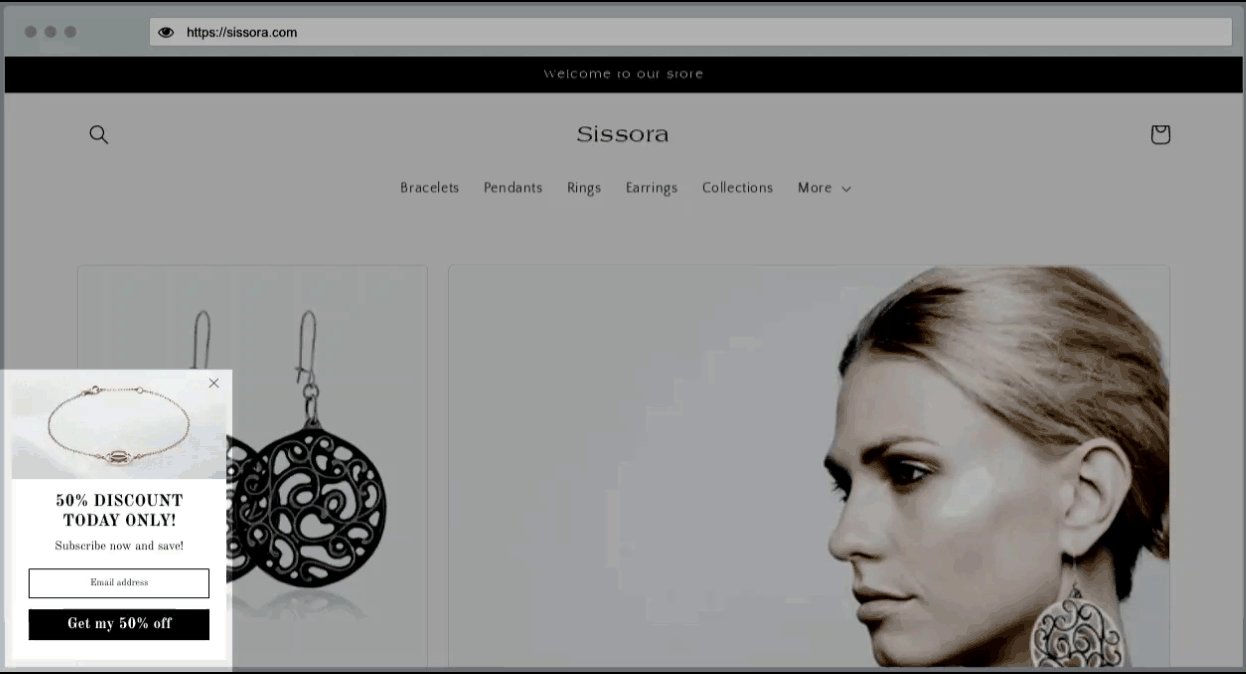
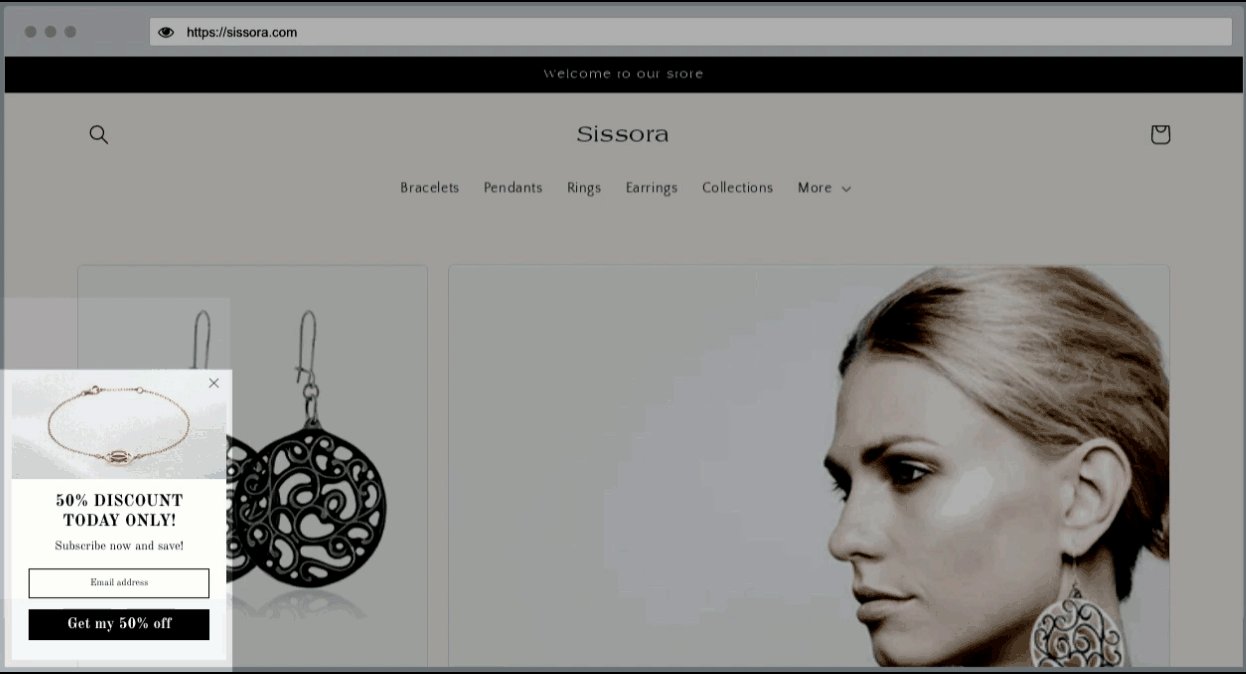
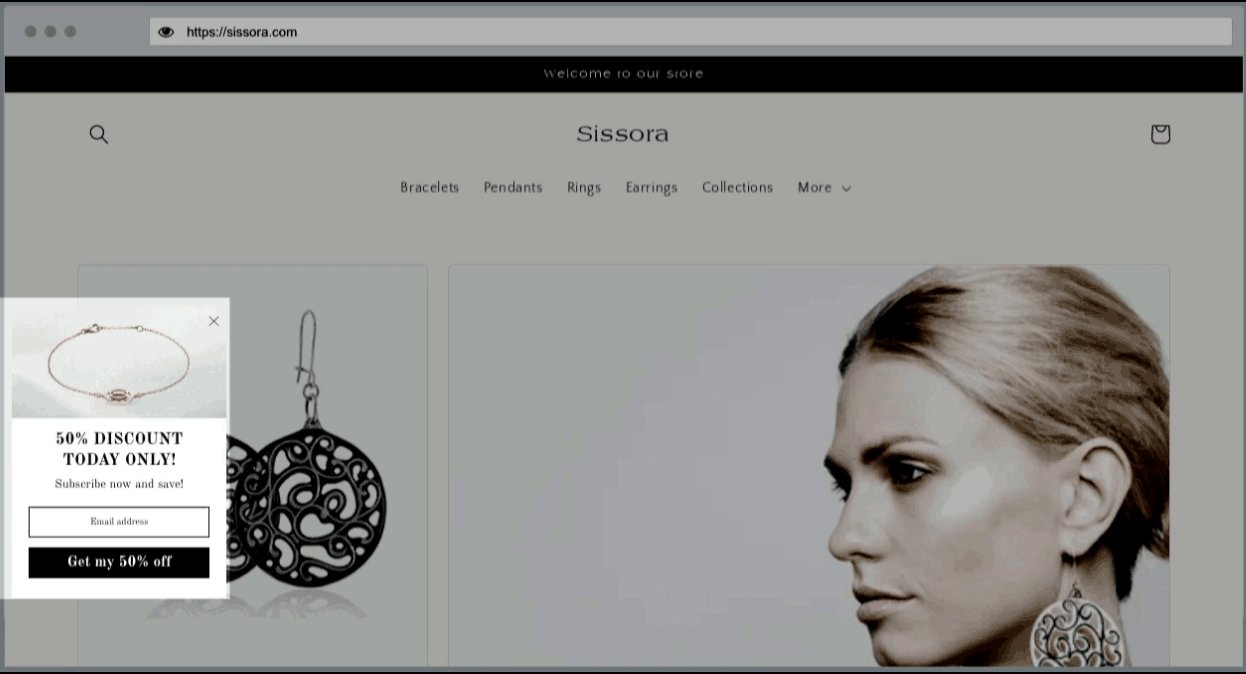
↔️ Distancia desde el borde: asegúrese de que su ventana emergente no cubra los widgets de chat o la barra de navegación
Si alguna vez le preocupó que los teasers y los mensajes secundarios puedan cubrir elementos clave en un sitio web, como los widgets de chat, ¡no se preocupe más!
Con Distancia desde el borde, tiene la opción de determinar con precisión dónde debe aparecer su ventana emergente en relación con la ventana del navegador. De esta manera, puede asegurarse de que sus ventanas emergentes, mensajes secundarios e incluso sus teasers no cubran los widgets de chat, los botones de agregar al carrito o la barra de navegación.

💡 Revise y comparta sus ventanas emergentes antes de configurarlas en vivo con Vista previa en vivo

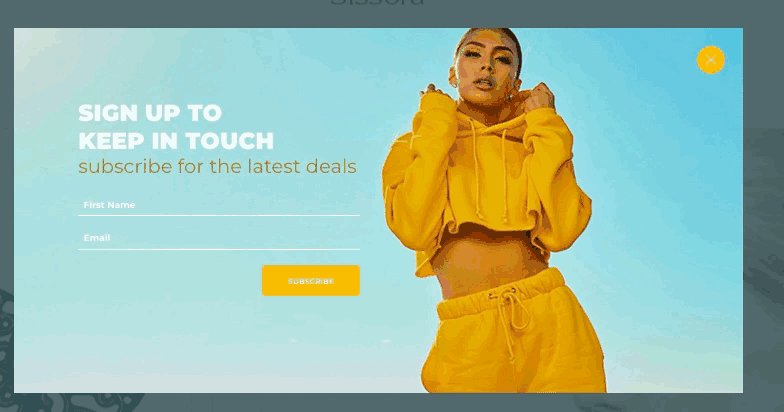
¿Alguna vez se preguntó cómo se verá su ventana emergente sobre su sitio real en vivo? ¡Quitamos el juego de adivinanzas de la ecuación! La vista previa instantánea en vivo le permite:
verifique la apariencia de su ventana emergente,
compartir su ventana emergente con compañeros de equipo para su aprobación,
pruebe animaciones, integraciones, campos de entrada, teasers y todas las configuraciones.
Incluso puede compartir su plan emergente con sus compañeros de equipo antes de ponerlo en marcha.
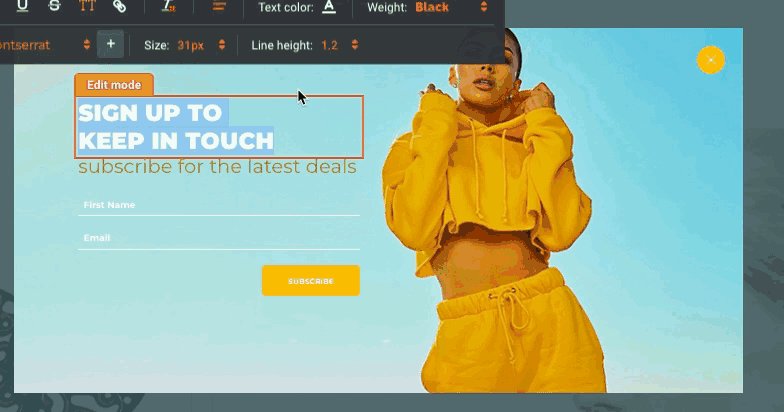
⏳ Ahorre tiempo con Copiar estilo mientras formatea elementos

¿Sigues reutilizando el mismo estilo una y otra vez? ¡Tenemos buenas noticias! Copy Style elimina el trabajo manual de la ecuación.

Edite ventanas emergentes más rápido utilizando Copiar estilo para copiar el formato de un elemento a otro.
Copy Style funciona entre diferentes páginas de ventanas emergentes, como la página principal, la página de agradecimiento o el avance, e incluso entre diferentes pestañas del navegador.
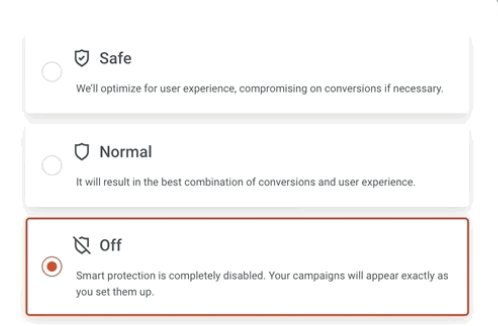
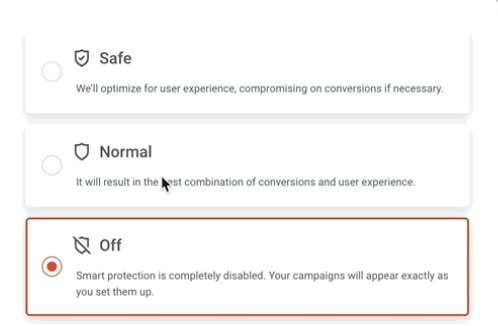
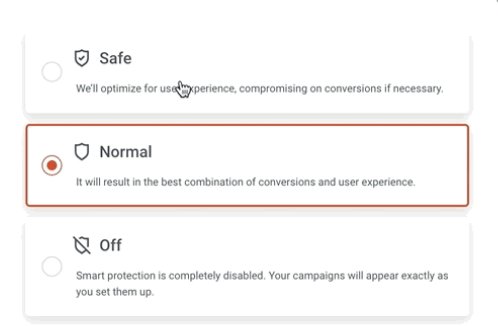
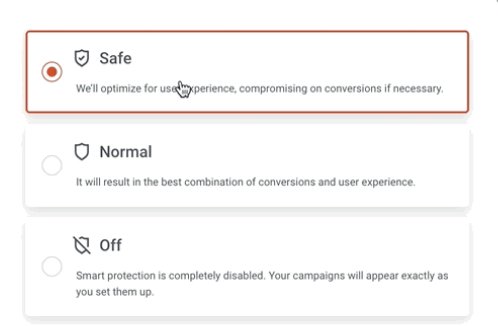
🛡️ Protector de la experiencia del usuario: nunca más se preocupe por abrumar a sus visitantes con ventanas emergentes

OptiMonk ha asignado un ángel guardián a sus campañas emergentes para que no tenga que preocuparse por asustar a los visitantes con demasiadas ventanas emergentes. El protector de la experiencia del usuario funciona como un escudo, lo que permite que se muestren tantas campañas a un visitante que no afecte negativamente la experiencia del usuario. ¡Active User Experience Protector ahora y olvídese de molestar a sus visitantes para siempre!
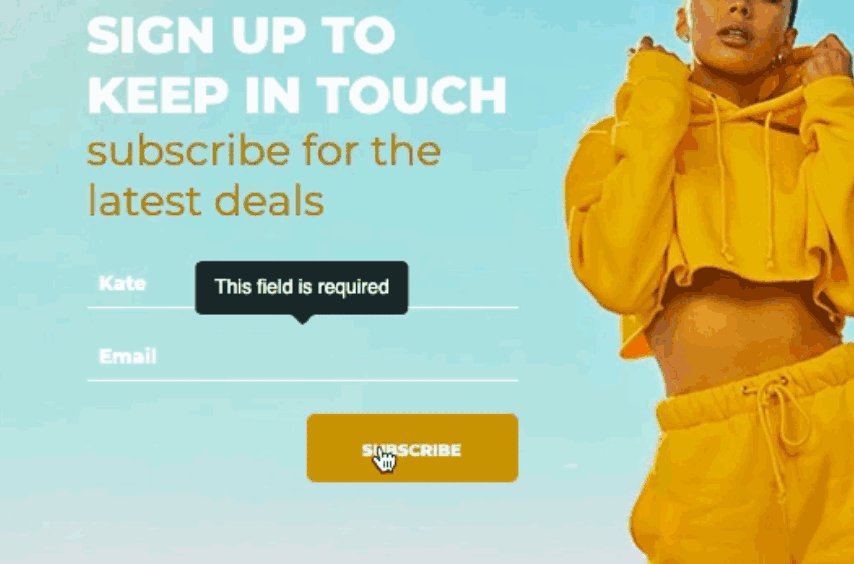
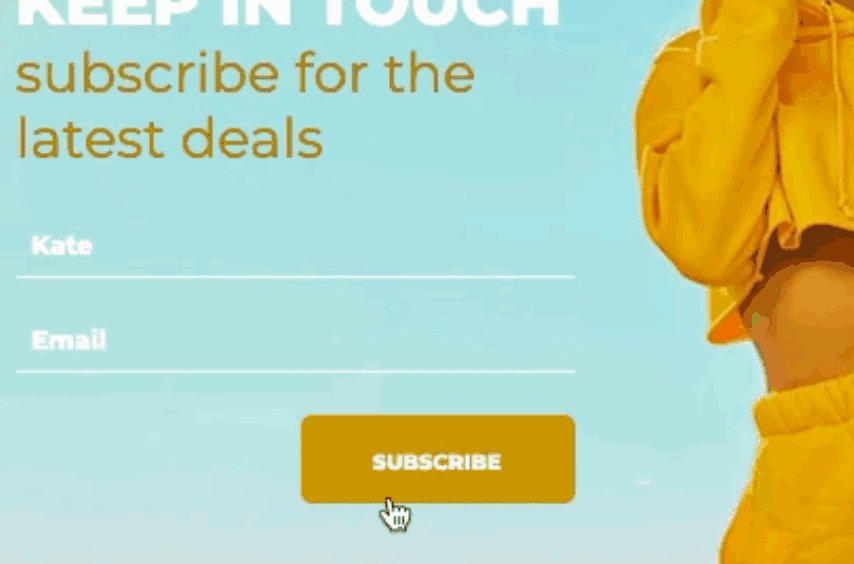
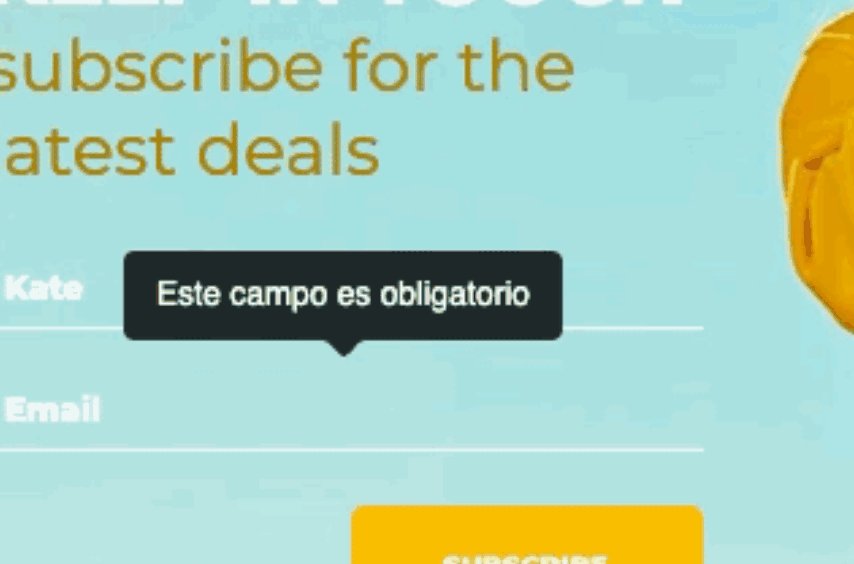
⚠️ Los mensajes de error de validación de correo electrónico personalizables están aquí

Si usa la validación de correo electrónico en una campaña para descartar suscriptores existentes (por ejemplo, para evitar que vuelvan a recibir un código de descuento), puede personalizar el mensaje que recibe el cliente descartado para
- utilizar una redacción diferente
- o mostrar el mensaje en un idioma diferente.
De esta manera, puede asegurarse de recibir la información de contacto correcta y los suscriptores reciben un código de descuento solo una vez.
📹 [Desglose de videos] Tácticas ganadoras de las mejores marcas de DTC

Nos morimos por saber qué hay detrás de la valoración de más de mil millones de dólares de las marcas D2C de mejor rendimiento. Así que investigamos un poco.
Pasamos largas horas sumergiéndonos en la estrategia de marketing de las marcas de más rápido crecimiento para traerte las mejores conclusiones. Primero, te damos un adelanto de las tácticas ganadoras de Gymshark en solo 5 minutos.
👀 Un vistazo a OptiMonk 3.0: disponible en otoño de 2022

Hoy en día, crear una experiencia memorable para el cliente en el sitio es más importante que nunca. Tus visitantes no solo compran para obtener un producto, también es una experiencia a un nivel muy personal. Es por eso que soñamos en grande y reinventamos cómo debería ser la mensajería personalizada en el sitio. Y te lo mostraremos este otoño. Manténganse al tanto.
En el calor del verano, hágase un favor y ahorre algo de tiempo con nuestras características más nuevas que hacen que el diseño de ventanas emergentes sea más rápido y fácil. Asegúrese de informarnos qué hizo durante el tiempo ahorrado en la sección de comentarios a continuación. 👇
¡Feliz diseño!
Escrito por
mercedesz nemes
TAMBIÉN TE PUEDE INTERESAR

[NUEVO] Estamos orgullosos de presentar: recomendaciones dinámicas de productos
Ver publicacion
