Elementos semánticos
Publicado: 2019-03-28Última actualización el 28 de marzo de 2019
Este blog le presentará a usted, el lector, los componentes básicos y las etiquetas de las páginas del Lenguaje de marcado de hipertexto (HTML), Elementos semánticos. Intentaré simplificar su definición, qué son y por qué deberían usarse en una página web o documento HTML. Buscamos responder a las preguntas del lector primario sobre los elementos semánticos sin adentrarnos demasiado en su hermoso y apasionante mundo.
¿Qué es Semántica?
 En una definición breve, la semántica es el estudio de los significados de las palabras y frases en un idioma. En informática, el término semántica se refiere al significado de las construcciones del lenguaje, en oposición a su forma (sintaxis). Dentro del mundo del desarrollo y la programación web, la semántica se refiere al significado de una pieza de código, por ejemplo, "¿Qué propósito o función tiene ese elemento HTML?" La estructura de un documento HTML debe codificarse para representar el contenido que se mostrará y no en función del estilo de presentación. La presentación y el estilo (cómo debe verse), es responsabilidad exclusiva de CSS (Hoja de estilo en cascada).
En una definición breve, la semántica es el estudio de los significados de las palabras y frases en un idioma. En informática, el término semántica se refiere al significado de las construcciones del lenguaje, en oposición a su forma (sintaxis). Dentro del mundo del desarrollo y la programación web, la semántica se refiere al significado de una pieza de código, por ejemplo, "¿Qué propósito o función tiene ese elemento HTML?" La estructura de un documento HTML debe codificarse para representar el contenido que se mostrará y no en función del estilo de presentación. La presentación y el estilo (cómo debe verse), es responsabilidad exclusiva de CSS (Hoja de estilo en cascada).
Algunos de los beneficios de escribir usando elementos semánticos son los siguientes:
¡Que! La empresa ofrece servicios de diseño web atractivos y efectivos para agencias de todo el mundo. Obtenga más información sobre nuestros servicios de diseño web de marca blanca y cómo podemos ayudarlo a usted y a sus clientes a crear o mejorar su presencia en la web. ¡Empiece hoy!
- Los motores de búsqueda consideran los contenidos de la página web como palabras clave esenciales que influirán en los rankings de búsqueda de la página.
- Los lectores de pantalla utilizan elementos semánticos como una señal para ayudar a los usuarios con discapacidades visuales a navegar por una página.
- Encontrar bloques de código significativo es significativamente más fácil que buscar a través de infinitas etiquetas <div> con o sin clases semánticas o de espacios de nombres.
- Sugiere al desarrollador el tipo de datos que se completarán.
- La denominación semántica refleja la denominación adecuada de elementos/componentes personalizados.
Cuando se acerque a qué elemento usar, debe preguntarse: "¿Qué elemento(s) describe/representa mejor el contenido que voy a completar?"
¿Qué son los Elementos Semánticos?
 Un elemento HTML, o etiqueta, generalmente consta de una etiqueta de inicio, <tagname>, y una etiqueta final, </tagname>, con el contenido insertado en el medio. En base a esto, en palabras simples, los elementos semánticos equivalen a elementos, o nombres de etiquetas, con un significado. Un elemento semántico, o etiqueta, describe claramente su propósito tanto para el navegador como para los desarrolladores.
Un elemento HTML, o etiqueta, generalmente consta de una etiqueta de inicio, <tagname>, y una etiqueta final, </tagname>, con el contenido insertado en el medio. En base a esto, en palabras simples, los elementos semánticos equivalen a elementos, o nombres de etiquetas, con un significado. Un elemento semántico, o etiqueta, describe claramente su propósito tanto para el navegador como para los desarrolladores.
• Elementos no semánticos: <div>, <span>: no dice nada sobre su contenido.
• Elementos semánticos: <p>, <form>, <img>, <table>, <header>, <footer> – Define claramente su contenido.
Hay aproximadamente más de 100 elementos semánticos/estructurales disponibles en el HTML. En nuestra opinión, el más importante se introdujo con HTML5. Estos elementos semánticos son compatibles con todos los navegadores modernos, por ejemplo, Chrome, Microsoft Edge, Firefox, Safari, Opera y Brave.

Los que consideramos los elementos semánticos o etiquetas más importantes que ofrece HTML5 son los siguientes:

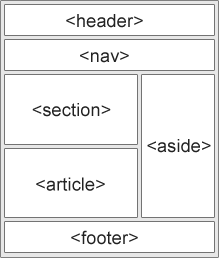
<header></header> : este elemento especifica un encabezado para un documento o sección. Representa contenido que típicamente agrupa una ayuda introductoria o de navegación. La etiqueta <header> puede contener algunos elementos de encabezado, pero también un logotipo, un formulario de búsqueda, el nombre del autor y otros elementos relacionados con el contenido del documento. La etiqueta <header> debe usarse como formato para un primer contenido, y podemos tener varios tipos adicionales de este elemento en un documento.
<nav></nav> : este elemento define un conjunto de enlaces de navegación. Representa una sección de una página cuyo propósito es proporcionar enlaces de navegación, ya sea dentro del documento actual o hacia otros documentos. El <nav> está diseñado solo para el bloque principal de enlaces de navegación, enlaces de navegación del documento principal. Los lectores de pantalla, dirigidos a usuarios discapacitados, pueden usar el elemento <nav> para determinar si omitir la representación inicial del contenido de solo navegación.

<main></main> : este elemento especifica el contenido principal de un documento. Representa el contenido dominante del documento HTML. El contenido dominante consiste en contenido que está directamente relacionado con el tema central de un documento o la funcionalidad central de una aplicación. El contenido dentro de la etiqueta <main> debe ser exclusivo del documento y debe ser el único en el documento. La tecnología de asistencia puede utilizar el elemento <main> para identificar y navegar rápidamente por el contenido clave del documento.
<h1</h1> a <h6></h6> : las etiquetas de encabezado representan seis niveles de encabezados de sección. Sí, se pueden anidar en una etiqueta <section> o <article>. <h1> es el nivel de sección más alto y <h6> es el nivel de sección más bajo. Las aplicaciones de usuario pueden utilizar la información de encabezado para construir automáticamente una tabla de contenido para un documento. El uso adecuado de los encabezados necesarios para evitar saltarse los niveles de encabezado es el siguiente: siempre comience desde <h1>, luego use <h2>, y así sucesivamente. Para propósitos de SEO, evite usar <h1> más de una vez en una página.
<section></section> : este elemento define una sección en un documento. Representa una sección independiente que no tiene un elemento semántico más específico para representarla dentro de un documento HTML. La etiqueta <section> es una agrupación temática de contenido, normalmente con un elemento de encabezado <h1> a <h6> como elemento secundario. Esto se debe a que los elementos de seccionamiento HTML definen la estructura del documento, un esquema también necesita encabezados para ser útil. Normalmente, una página web se puede dividir en secciones para la introducción, el contenido y la información de contacto. Es importante que el elemento <section> no se utilice como contenedor genérico; este es el propósito del elemento <div>, especialmente cuando es solo para propósitos de estilo.
<article></article> : este elemento especifica contenido independiente e independiente. Representa una composición independiente en el documento HTML. Está destinado a ser distribuible o reutilizable de forma independiente, por ejemplo: una publicación en un foro, un artículo de revista o periódico, o una entrada de blog. Al igual que la etiqueta <section>, la etiqueta <article> debe identificarse incluyendo un encabezado (elemento <h1>-<h6>) como elemento secundario. El elemento <article> puede contener una etiqueta <header> como elemento secundario y también una etiqueta <section> como elemento secundario. Encontraremos páginas HTML con elementos <section> que contienen elementos <article>, y elementos <article> que contienen elementos <section>.
<aside></aside> : este elemento define algún contenido aparte del contenido en el que se coloca (como una barra lateral). Representa una parte de un documento cuyo contenido solo está indirectamente relacionado con el contenido principal del documento. Los apartes se presentan con frecuencia como barras laterales o cuadros de llamada.
<footer></footer> : este elemento especifica un pie de página para todo el documento HTML o una sección del documento. Un pie de página generalmente contiene información de contacto, enlaces de redes sociales, información de derechos de autor, autor del documento, enlaces a términos de uso, política de privacidad, etc.
¿Por qué Elementos Semánticos?
Antes de HTML5, los desarrolladores usaban nombres de atributos de identificación/clase para diseñar elementos HTML, por ejemplo, encabezado, pie de página, menú, navegación, principal, contenedor, contenido, artículo, barra lateral, navegación superior, etc. Esto dificultaba la identificación de los motores de búsqueda. el contenido correcto de la página web o el esquema HTML. Con la introducción en 2014 de los nuevos elementos semánticos de HTML5 (<header> <footer> <nav> etc.), esto se volvió más fácil y organizado.
Según el W3C, una Web Semántica: “Permite que los datos se compartan y reutilicen entre aplicaciones, empresas y comunidades”.
Lee mas
 Esta publicación apenas rasca la superficie para aprender sobre la estructura HTML y la variedad de elementos que controlan nuestros documentos HTML. Los elementos semánticos son una parte súper robusta y crucial de la web. Algunos recursos principales donde puede profundizar más se encuentran en
Esta publicación apenas rasca la superficie para aprender sobre la estructura HTML y la variedad de elementos que controlan nuestros documentos HTML. Los elementos semánticos son una parte súper robusta y crucial de la web. Algunos recursos principales donde puede profundizar más se encuentran en
Escuela W3C
Documentos web de Moz:lla MDN
Por Arturo Santiago, 28 de febrero de 2019
