La única guía técnica de SEO de SaaS que necesitará
Publicado: 2022-08-18En esta era digital, la mayoría de las organizaciones buscan accesibilidad, funcionalidad y versatilidad para obtener una ventaja sobre sus competidores. Esto ha hecho que el software como servicio (SaaS) sea una opción viable para las empresas. SaaS ofrece a las empresas acceso a software complicado e infraestructura de TI y combina simplicidad, flexibilidad y asequibilidad.
Sin embargo, debido al rápido desarrollo de la tecnología y la naturaleza cambiante de las necesidades de los clientes, el dominio SaaS está plagado de competencia de empresas expertas en tecnología.
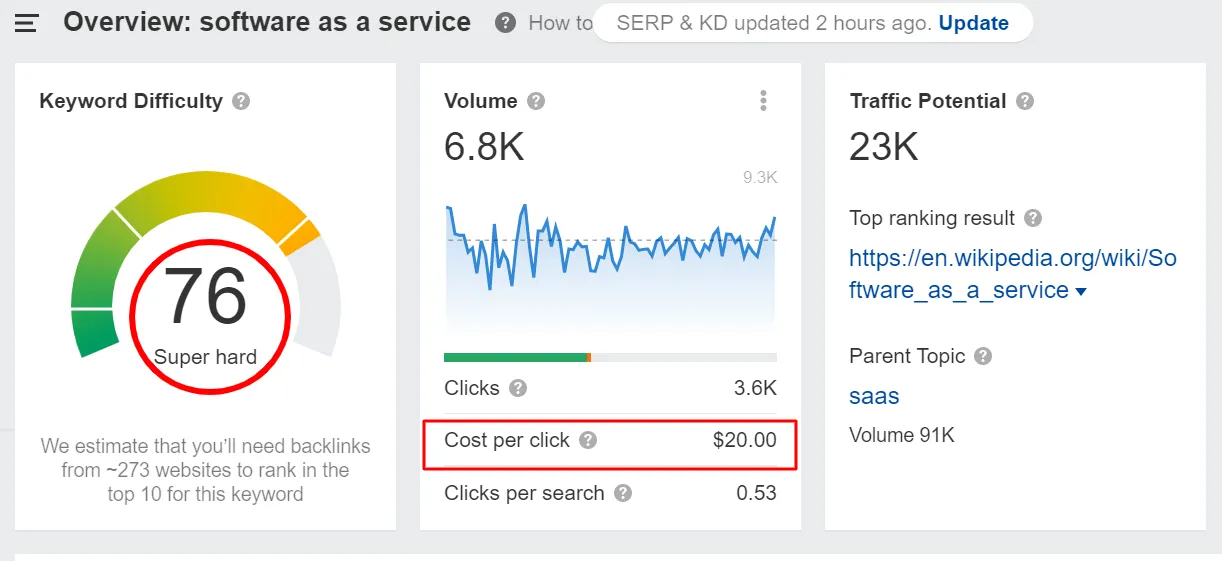
La palabra clave 'software como servicio' no solo tiene una dificultad de palabra clave alta, sino que también tiene un alto costo por clic.

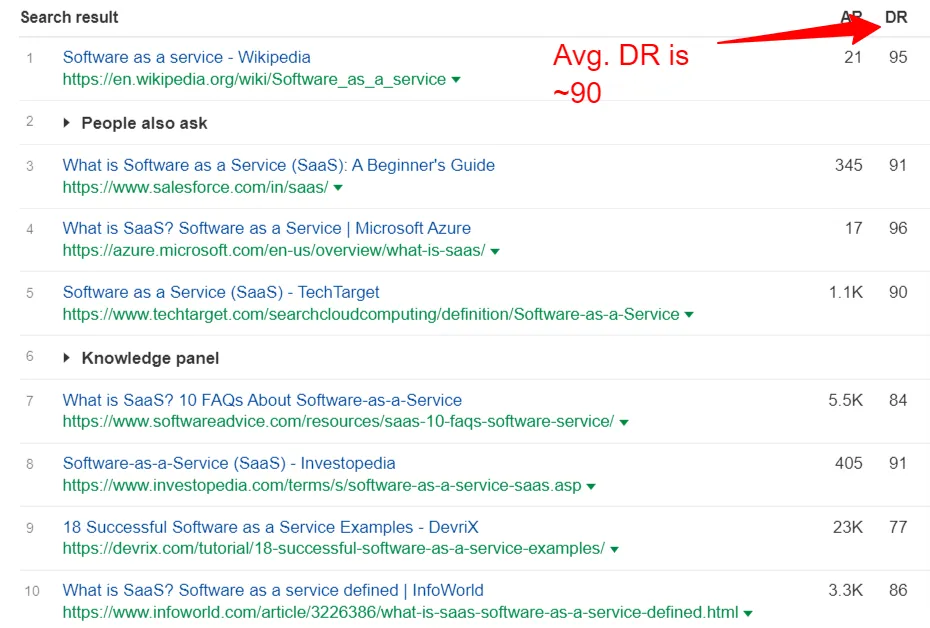
Además, la calificación de dominio de los diez mejores sitios web para esta palabra clave es alta, casi 90.

Todo esto indica que a medida que SaaS crece en popularidad, también lo hace la competencia en este dominio. En este panorama cada vez más competitivo, encontrar, atraer, nutrir y convertir clientes potenciales calificados es un gran desafío para los especialistas en marketing de SaaS.
Ahí es donde entra en escena la salud del SEO técnico de SaaS de un sitio web empresarial. Sin embargo, para la mayoría de nuestros clientes de SaaS, la estrategia de marketing de contenido y construcción de enlaces es la prioridad. El aspecto técnico del SEO recibe poca atención, generalmente porque el SEO técnico para las empresas de SaaS es demasiado "técnico" para ellas.
Esto continúa hasta que un día la clasificación de su página web y el tanque de tráfico por una razón desconocida o quieren migrar su sitio con poco impacto en el SEO. Luego, las empresas tienden a tomar decisiones reactivas que no son efectivas o tardan mucho en funcionar.
Es por eso que recomendamos a nuestros clientes que realicen un chequeo técnico periódico de la salud SEO que nos permita tomar medidas proactivas para mejorar la salud técnica del sitio.
Al final de esta publicación, sabrá cuán vasto y complejo es el SEO técnico para las empresas SaaS. Además, aprenderá la importancia de la optimización técnica de SEO.
Si alguna de la información compartida a continuación suena demasiado complicada o no está seguro de cómo implementarla, nuestro equipo de expertos técnicos está aquí para ayudarlo. ¡Estamos a solo una llamada o correo electrónico de distancia!
Vamos a empezar.
Capítulo 1: ¿Qué es el SEO técnico?
El SEO técnico se enfoca en mejorar los aspectos técnicos de un sitio web, asegurando así que su sitio cumpla con los requisitos técnicos críticos de los motores de búsqueda. El objetivo principal de invertir recursos en SEO técnico de SaaS es impulsar las clasificaciones orgánicas al priorizar los aspectos técnicos de búsqueda como el rastreo, la indexación, el renderizado y la arquitectura del sitio web.
No hace falta decir que cuando las empresas no invierten en SEO técnico, su presencia en línea se ve afectada. Google y otros bots de motores de búsqueda rastrean sitios web y evalúan páginas en una variedad de factores. Si su sitio web no es compatible con el rastreo, estos rastreadores de búsqueda nunca podrán rastrear e indexar páginas críticas.
Por lo tanto, el SEO técnico para las empresas de SaaS es una forma segura de aumentar su alcance orgánico y mejorar la visibilidad.
A la mayoría de las empresas, especialmente a las empresas SaaS, les resulta difícil gestionar los problemas técnicos de SEO en su sitio.
- Los líderes empresariales de SaaS están demasiado enfocados en otras prioridades como la generación de clientes potenciales, la adquisición de clientes, el marketing entrante, alcanzar el número y otros. Por lo tanto, el SEO técnico apenas está en su mente.
- El dominio SaaS produce constantemente nuevos contenidos y activos. Esto hace que la gestión técnica del sitio web sea un desafío.
- Descubrir problemas técnicos de SEO es difícil y requiere mucho tiempo. A menudo, cuando se detecta el problema, ya es demasiado tarde. Las estrategias que siguen (estrategias reactivas) tardan semanas o meses en mostrar efecto. Por lo tanto, es aconsejable tomar medidas de manera proactiva para determinar la salud técnica de su sitio.
- El SEO técnico generalmente se refiere a los elementos que no son visibles (a diferencia de la página). Por ejemplo, los problemas en la estructura del sitio, el tiempo de carga y los mapas de sitio XML no se conocen hasta que lo afectan gravemente (¡o a menos que los supervise de manera proactiva!).
Todo esto hace que el SEO técnico para las marcas SaaS sea complicado.
El enfoque de Growfusely para el SEO técnico de SaaS
En Growfusely, abordamos el SEO técnico para empresas SaaS investigando cuatro aspectos de la salud y el rendimiento de un sitio web. Nos hacemos estas cuatro preguntas.
- ¿Son las páginas rastreables por los motores de búsqueda?
Un sitio web técnicamente sólido está organizado y estructurado para que los rastreadores de motores de búsqueda rastreen y analicen fácilmente todo el contenido y el código.
Aquí, observamos la limpieza de su sitio en términos de la arquitectura de la información y los mapas del sitio. Aplicamos varias herramientas para aumentar la capacidad de rastreo y minimizar los errores del sitio web. También revisamos algunos otros aspectos, como el uso efectivo de robots.txt, la implementación de reglas de rastreo, la estructura de enlaces internos, la actualización del mapa del sitio y más.
- ¿Las páginas son indexables por los motores de búsqueda?
La indexación es un aspecto crítico del rastreo que garantiza que los robots de búsqueda hayan evaluado y presentado su contenido de manera efectiva. Si una página está indexada, significa que los rastreadores han medido la relevancia y el contexto del contenido para incluirlo en los resultados de búsqueda.
Para responder a esta pregunta, monitoreamos aspectos como el almacenamiento en caché, JavaScript y representación dinámica, etiquetas canónicas y redireccionamientos.
- ¿El sitio web es seguro?
La seguridad del sitio web es un aspecto clave de la salud técnica de un sitio. Las fallas en la seguridad de un sitio web SaaS pueden erosionar la confianza no solo de los visitantes sino también de los motores de búsqueda. Esto puede limitar enormemente la visibilidad y la clasificación del sitio web en el SERP.
Aquí, verificamos si el sitio web cumple con los estándares de SEO e implementa las mejores prácticas de seguridad como HTTPS.
- ¿Qué tan bien está funcionando el sitio (velocidad)?
La velocidad de un sitio web es un factor clave para determinar la experiencia y el rendimiento del usuario de un sitio. Su sitio web SaaS puede tener un gran contenido, pero si no es lo suficientemente rápido, no se clasificará en los SERP.
Aunque las imágenes grandes son una de las razones más comunes de los sitios web lentos, existen otros factores que mejoran el rendimiento del sitio. Por lo tanto, para acelerar el sitio, prestamos atención a la compresión de imágenes, aumentando la compatibilidad con dispositivos móviles, minimizando JavaScript/CSS, el almacenamiento en caché e implementando un CDN.
En los próximos capítulos, hablaremos sobre los aspectos clave de la auditoría técnica de SEO para empresas SaaS y cómo funcionan los rastreadores de sitios web. También compartiremos cómo equiparse con suficientes datos para iniciar un análisis técnico de SEO para su sitio web SaaS.
Capítulo 2: Auditoría técnica de SEO para empresas SaaS: ¿Qué, por qué, cómo?
Como propietario de un negocio de SaaS, es bastante común sentirse abrumado por la gran cantidad de cosas que uno debe cuidar al realizar una auditoría técnica de SEO. Pero te sorprenderá saber que resolver correctamente los problemas técnicos más pequeños puede resultar en un gran aumento en la clasificación y el tráfico.
Comencemos por comprender las diversas secciones del SEO técnico. Esto le ayudará a saber lo que no funciona correctamente y lo que debe hacerse.
1. Estructura del sitio/ Arquitectura de la información
La estructura de su sitio web le dice a Google qué páginas son importantes y cuáles no. Los robots de búsqueda utilizan la estructura del sitio para rastrear y clasificar el contenido de su sitio.
La estructura del sitio se ocupa de cómo se organiza, vincula y presenta su contenido a un visitante del sitio. Por lo tanto, si estructura su sitio web correctamente, beneficiará a su audiencia y permitirá que los robots de búsqueda indexen bien sus páginas.
En pocas palabras, la estructura de su sitio puede influir en qué contenido ocupa un lugar más alto en los SERP. La estructura del sitio es fundamental porque:
- Sirve como una guía para Google ya que le dice al motor de búsqueda dónde encontrar información esencial y la relación entre las páginas.
- La estructura de enlaces internos le dice a Google qué publicaciones son importantes, evitando así que todo su contenido compita entre sí.
- Mejora la experiencia de usuario porque si su estructura es clara, significa que la navegación de su sitio es buena. Esto significa que las personas obtienen fácilmente lo que buscan en su sitio web.
Los enlaces internos, la navegación, las taxonomías como categorías y etiquetas y las migas de pan se utilizan a menudo para estructurar el sitio web.
Aquí hay algunas mejores prácticas para mejorar la estructura de su sitio.
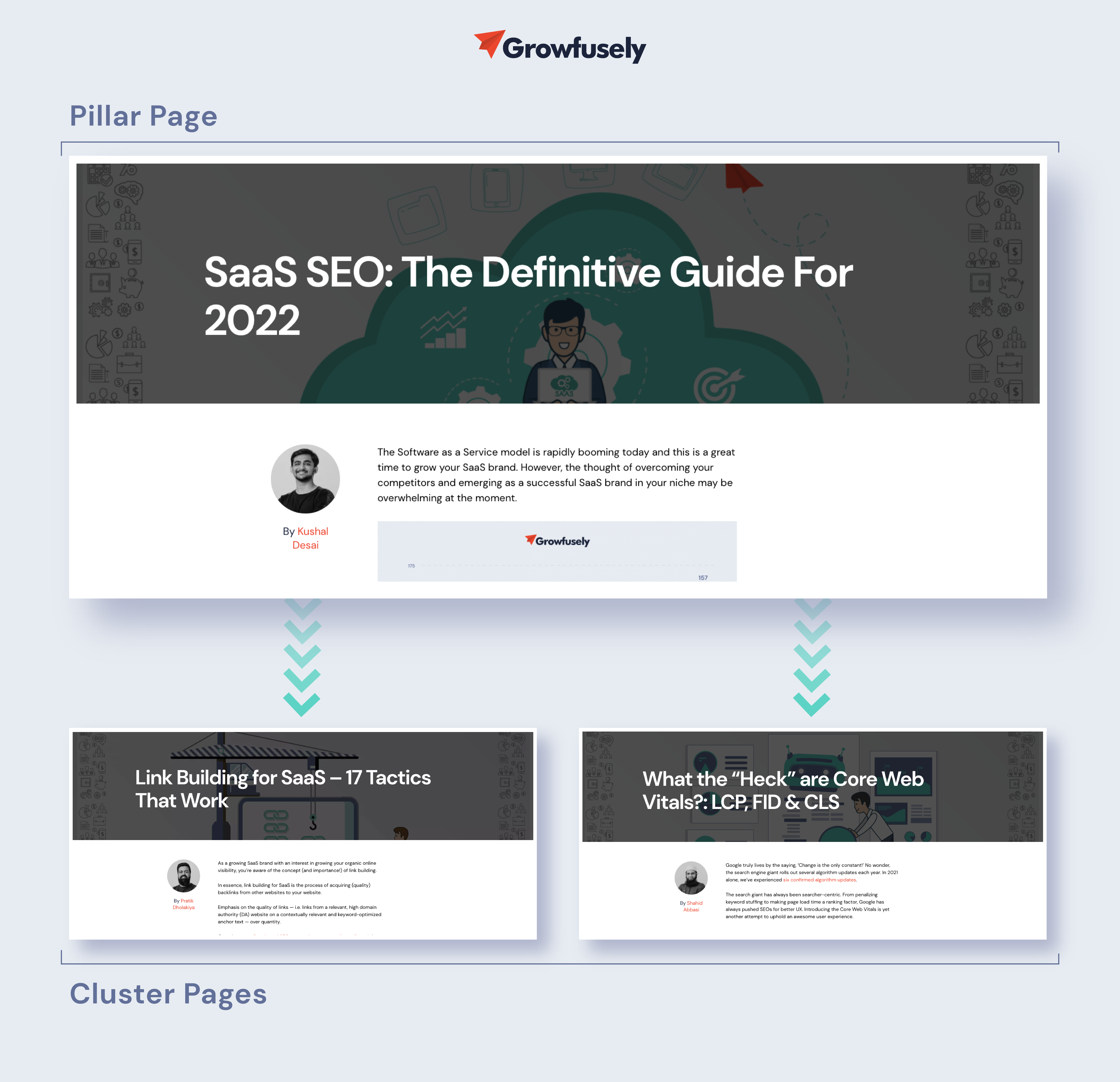
- Use Pillar-Clusters o Hub-Spoke para una vinculación interna efectiva
Con tanto contenido SaaS disponible en línea, Google quiere saber si usted es o no una autoridad en el dominio. Una de las mejores formas de establecer autoridad es organizar su contenido en páginas pilares y grupos de temas.
Una página pilar ofrece una descripción completa de un tema. Cluster es una colección de artículos interrelacionados centrados en un tema general.
Nuestro blog se basa en la estrategia de contenido de clúster de pilares.

Este modelo asegura una experiencia interconectada para nuestros lectores, entregando así valor y estableciéndonos como una autoridad en el dominio. Esto le dice a Google que somos el mejor recurso para el tema 'SaaS SEO'.
- Arreglar el canibalismo de palabras clave
La canibalización de palabras clave es un gran problema para los sitios web SaaS donde dos o más páginas compiten por la misma palabra clave e intención.
Digamos que Canva, la plataforma de diseño gráfico, quiere posicionarse para la palabra clave "gráficos de redes sociales". Entonces, comparten una publicación titulada 'Mejores prácticas para mejorar sus gráficos de redes sociales'. Unos años más tarde surgen nuevas tácticas sociales, para lo cual crean otra publicación pero apuntan a la misma palabra clave.
Este es un caso clásico de canibalización de palabras clave. Una vez que la nueva publicación esté activa, Google tendrá dificultades para decidir qué página clasificar. En la mayoría de los casos, no clasificará ninguno.
Estos problemas pueden afectar negativamente la clasificación de su sitio.
Google Search Console y la herramienta de seguimiento de posición de SEMRush son excelentes herramientas para detectar problemas de canibalización. Alternativamente, puede usar el operador de búsqueda 'sitio: [dominio] palabra clave' en Google para ver si varias páginas tienen la misma intención.
- Vaya a la estructura de URL organizada por categoría
Tener una página pilar en vivo en el dominio raíz y luego crear contenido de apoyo a partir de esa URL no solo puede ayudar a mejorar la experiencia del usuario, sino también pasar la equidad del enlace a través del sitio web.
Mira cómo Hotjar hace esto sin esfuerzo.
Dominio de la página del pilar: https://www.hotjar.com/heatmaps/
Dominio de contenido compatible: https://hotjar.com/heatmaps/examples
Observe cómo continúan la URL del dominio raíz.
- Crear una taxonomía de sitio web
La taxonomía de sitios web permite a los webmasters clasificar el contenido de forma lógica. Define relaciones y similitudes entre términos descriptivos, facilitando así la navegación de los usuarios por las páginas.
Recuerde: el 38% de los visitantes dejarán de interactuar con sus páginas si el contenido o su diseño no son atractivos.
Visualmente, la taxonomía parece secciones en un sitio web o categorías en un blog.
Tomemos un ejemplo hipotético de un sitio web de software de atribución de marketing. Es consciente de que los visitantes acuden a su sitio web en busca de "soluciones de atribución multicanal".
En este caso, querrá configurar categorías que ayuden al visitante a encontrar rápidamente lo que está buscando. Por lo tanto, puede ofrecer soluciones de atribución de marketing según
- El rol organizacional: CMO, director, jefe de marketing o gerente de marketing
- El segmento de la industria: agencia, comercio electrónico, servicios financieros, legal, viajes o SaaS
Por lo tanto, una taxonomía bien planificada puede transformar por completo la forma en que sus clientes o prospectos interactúan con su sitio web.
2. gatear
Como se mencionó anteriormente, el rastreo es el proceso de descubrimiento de Google en el que el motor de búsqueda envía sus arañas para explorar la web en busca de contenido nuevo y actualizado. Los bots buscan páginas web y siguen los enlaces presentes en ellas para detectar nuevas URL. A medida que estos rastreadores encuentran contenido nuevo, lo agregan a su índice (Cafeína) para recuperarlo más tarde cuando el buscador busque algo similar.
Por lo tanto, hacer que sus páginas sean rastreadas e indexadas es fundamental para aparecer en los SERP. Para determinar si sus páginas se rastrean e indexan o no, use el operador de búsqueda: 'sitio:sudominio.com'.

La cantidad de resultados compartidos anteriormente le dará una idea aproximada de las páginas indexadas en el sitio. Para obtener información más precisa, utilice el Informe de cobertura del índice en GSC.
Aquí hay algunas razones por las que sus páginas web pueden no aparecer en los SERP.
- Su sitio se acaba de lanzar y los rastreadores de Google aún no lo han rastreado.
- Su sitio no está vinculado a sitios web externos.
- La navegación de su sitio no es fácil de rastrear.
- Su sitio incluye directivas de rastreadores que bloquean los motores de búsqueda.
- Su sitio ha recibido recientemente una sanción de Google por utilizar tácticas de SEO no deseadas.
Una forma de indexar sus páginas web importantes y en el SERP es decirle a Google cómo rastrear su sitio.
- Compruebe los archivos Robots.txt
Los archivos robots.txt sugieren qué parte de su sitio deben rastrear los robots de búsqueda y cuál no. A través de directivas específicas de robots.txt, también comparten la velocidad a la que deben rastrear su sitio web.
Los archivos robots.txt se encuentran en el directorio raíz de los sitios web.
Así es como los robots de búsqueda tratan los archivos robots.txt.
- Si un bot no encuentra el archivo robots.txt, procede a rastrear el sitio web.
- Si los bots encuentran el archivo robots.txt, seguirán las sugerencias compartidas y continuarán con el rastreo.
- Si los bots encuentran un error al intentar acceder al archivo robots.txt y no pueden determinar si existe o no, no continuarán con el rastreo.
- Navegación Flash y JavaScript
Aunque la navegación Flash y JS puede hacer que su sitio se vea genial, son bastante malos para los motores de búsqueda. Para los bots, los marcos JS y Flash son como enlaces rotos que no les permiten acceder al contenido de una página.
Hoy, Google está mejorando en su uso para el descubrimiento de enlaces. Aunque Google puede ejecutar JavaScript, AJAX y Flash, los otros motores de búsqueda luchan con ellos.
Del mismo modo, aunque Google puede indexarlos, otros motores de búsqueda no pueden. Por lo tanto, si desea mejorar la capacidad de rastreo de su sitio, debe asegurarse de que su navegación JS y Flash sean atractivos para los robots de búsqueda.
- Destello
Puede crear una animación Flash impresionante y compartir un fuerte mensaje de marca en ella. Pero si los motores de búsqueda son solo un conjunto de imágenes sin contenido rico en palabras clave o textos de anclaje que ofrecen contexto.
Por lo tanto, si tiene animaciones Flash en su sitio web, es aconsejable deshacerse de ellas o simplemente duplicar su barra de navegación sin Flash.
- Navegación JavaScript
Si se utiliza JavaScript en la navegación de su sitio web, su clasificación se verá afectada. Esto se debe a que no hay garantía de que los robots de búsqueda lean el guión con precisión.
Para abordar este problema, solicite a su equipo técnico de SEO que elimine los scripts dañinos o incluya una sección sin script.

- Mapas de sitio XML/HTML
Como ya sabe, cada sitio web tiene dos tipos de visitantes: humanos y bots.

Las arañas de Google usan mapas de sitio XML para crear mapas de sitio o índices legibles por máquina, mientras que los humanos se refieren a mapas de sitio HTML para navegar por los sitios web.

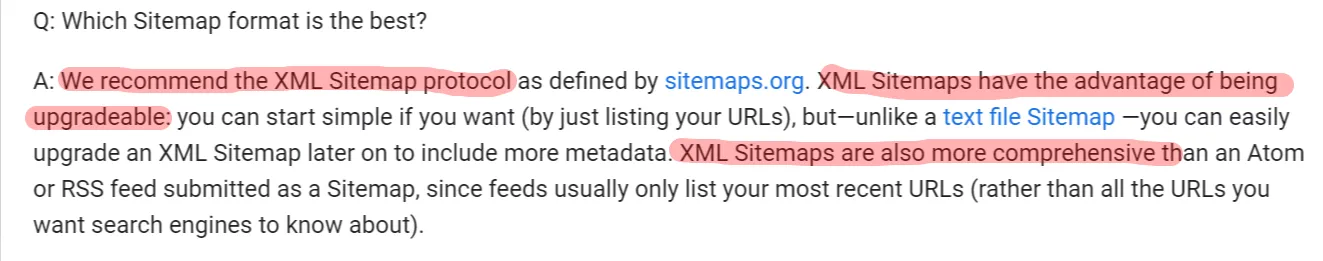
Los mapas de sitio XML son fundamentales porque:
- Asegúrese de que el motor de búsqueda conozca todas las URL de su sitio web
- Ofrezca contexto adicional sobre la URL, lo que permite a Google comprender mejor su sitio web
- Mejora la visibilidad de tu sitio en el índice
- Supervise la cantidad de URL de mapas de sitios que se han indexado
- Informe a los motores de búsqueda sobre las páginas prioritarias
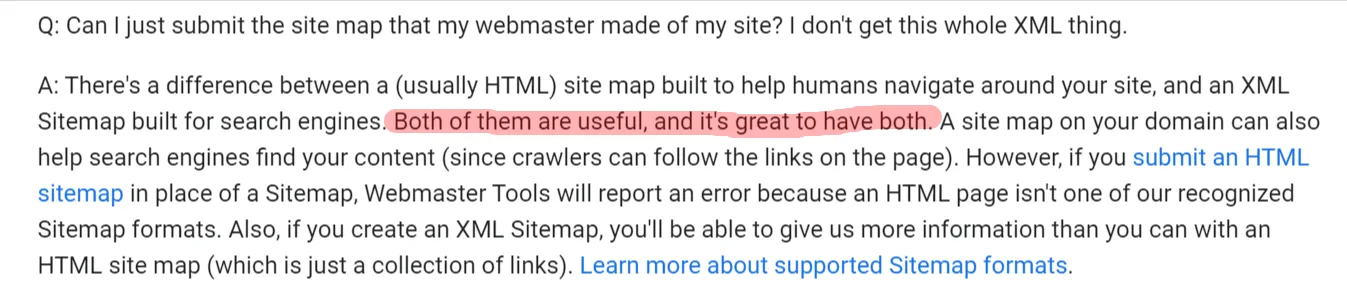
Entonces, ¿se necesitan mapas de sitio HTML?
¡Sí! Los usuarios pueden beneficiarse inmensamente de un mapa del sitio HTML. Además, este mapa del sitio enlaza con contenido archivado. Por lo tanto, este mapa del sitio puede ayudarlo si publica mucho contenido que no está vinculado.
Esto es lo que Google tiene que decir sobre ellos.

- Enlaces internos rotos
Los enlaces internos rotos o los enlaces muertos impiden que los rastreadores de Google exploren e indexen su contenido. Los códigos de error como 404 Página no encontrada, 400 Solicitud incorrecta y Tiempo de espera, entre otros, apuntan a un enlace roto.
Tener demasiados enlaces de este tipo en una página puede indicar que su sitio web está descuidado. Además, cuando los rastreadores se encuentran con enlaces rotos, pierden tiempo y presupuesto para verificar si está roto para categorizarlos.
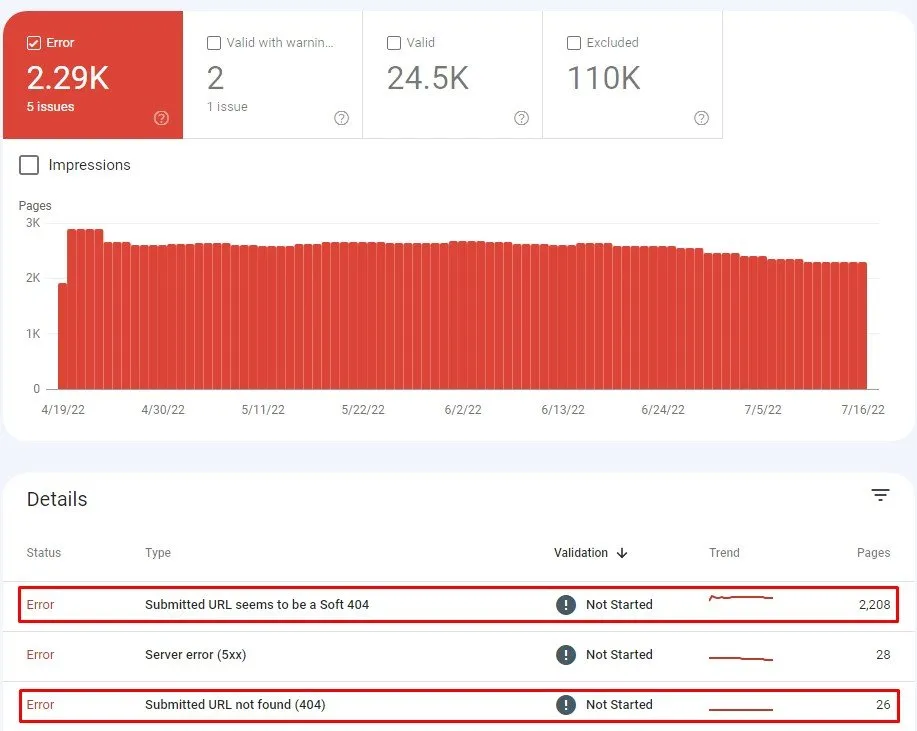
Entonces, use GSC para detectar páginas que devuelven errores. En el tablero, vaya a
Índice > Cobertura > Errores

Ahora, es hora de arreglar estos enlaces. Comience examinando el motivo de los enlaces rotos. Use estas preguntas para guiarlo en este asunto.
- ¿Es causado por un error tipográfico?
- ¿Ha eliminado recientemente una imagen, video, archivo o una página web completa?
- ¿Cambió el nombre o movió una página y olvidó actualizar los enlaces?
- ¿Está vinculando a contenido que se ha movido o eliminado?
- ¿Cambió el nombre de dominio o movió el sitio a una nueva URL?
Conocer el motivo puede ayudarlo a encontrar una solución para reparar el enlace roto.
Por ejemplo, si eliminó una página anterior y creó una nueva como reemplazo, la página anterior mostrará un error 404 Página no encontrada cuando un usuario intente acceder a ella.
En este caso, cuando elimine una página, asegúrese de usar una redirección 301 que enviará a los visitantes a una nueva ubicación e informará a los robots de búsqueda que la página se eliminó de forma permanente.
- Redirecciones internas
Los sitios web SaaS a menudo cambian el contenido y mueven las páginas para asegurarse de que sus lectores obtengan las últimas actualizaciones. Por lo tanto, las redirecciones son relativamente comunes en estos sitios.
Las redirecciones se utilizan a menudo cuando:
- Fusión de sitios web
- Actualizar o eliminar contenido
- Arreglando páginas que devuelven 404
- Cambiando la arquitectura de la información
- Durante la migración del sitio.
Las redirecciones son necesarias en muchos casos. Por ejemplo, son necesarios si los usuarios indexan o frecuentan la URL original. Los redireccionamientos también pueden ser necesarios cuando la URL original se usa en un contenido como boletines informativos o documentos técnicos.
Sin embargo, evite usar demasiados redireccionamientos, ya que agregan un "salto adicional" para los rastreadores de los motores de búsqueda, lo que hace que trabajen más y desperdicien los presupuestos de rastreo para encontrar contenido.
- Cadenas de redirección (2 clics y más)
Aunque las cadenas de redireccionamiento ocurren naturalmente, afectan significativamente la UX (velocidad lenta del sitio) y el presupuesto de rastreo y causan problemas de indexación. Cada vez que el motor de búsqueda obtiene un código de estado 3XX innecesario, los bots tienen que esperar y tienen menos tiempo para rastrear páginas prioritarias.
Los bots de Google dejan de rastrear si encuentran demasiados redireccionamientos (después de 5 saltos o clics). Por lo tanto, John Mueller recomienda menos saltos que este número,
3. Representación
Cuando el navegador solicita una página, los robots de Google recuperan las páginas web, ejecutan el código y acceden al contenido requerido para comprender la estructura del sitio web. Este proceso se conoce como renderizado. La información que recopilan estos bots durante el proceso se utiliza para clasificar las páginas web.
La representación se produce entre dos estados de cada página:
- El HTML inicial , que es la respuesta del servidor. Esto contiene el HTML y los enlaces a los recursos, a saber, JavaScript, CSS e imágenes necesarias para construir la página.

- El HTML renderizado que comúnmente se conoce como DOM (Document Object Model). Representa el HTML inicial más los cambios realizados por JS solicitados por HTML.
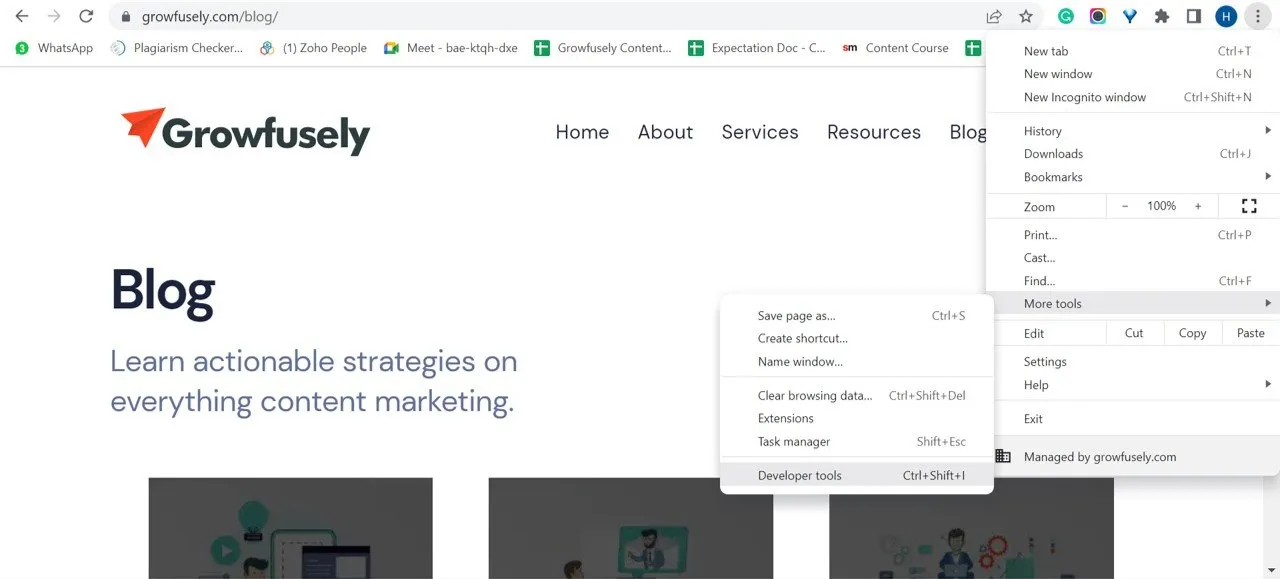
Para encontrar el DOM, puede ir a las herramientas de desarrollo de su navegador y hacer clic en 'Consola'.

En un seminario web de Duda, Martin Splitt explica el renderizado dándonos la analogía de HTML como receta.
Si HTML es una receta, puede tener varios ingredientes, como un montón de texto, imágenes y otras cosas. Pero la receta es simplemente una hoja de papel con instrucciones.
Los recursos de la página web como CSS, archivos JavaScript, videos e imágenes son los ingredientes físicos reales.
El sitio web que ve e interactúa con el navegador es la preparación final de alimentos.
En todo esto, el renderizado es el proceso de cocción del plato.
La representación eficiente es fundamental para garantizar una puntuación saludable de Core Web Vitals .
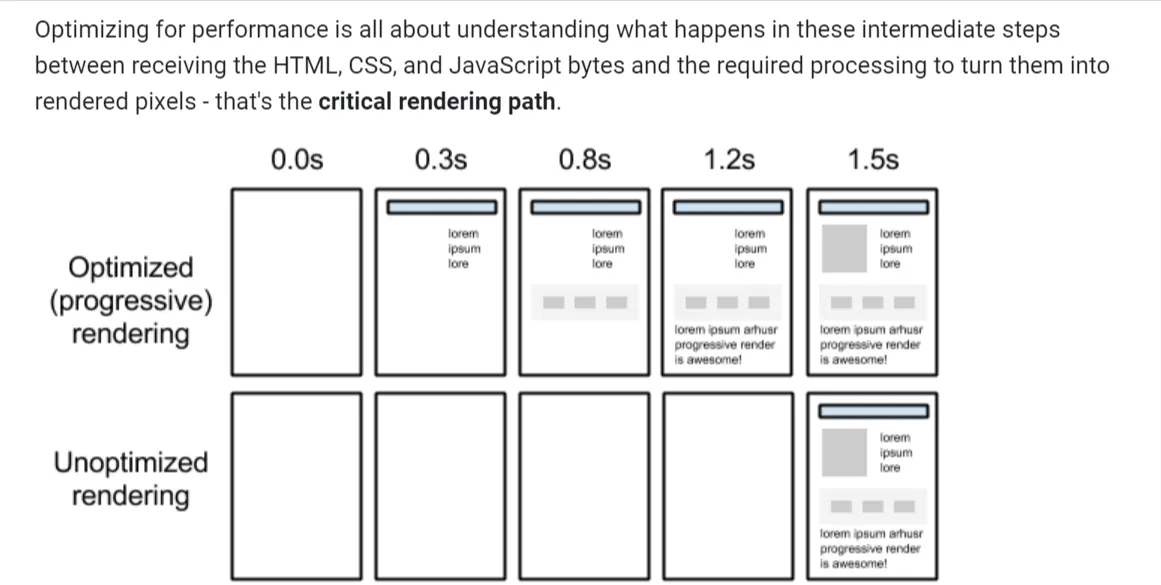
- Ruta de representación crítica/carga diferida
Según Google , la optimización de las rutas de representación críticas se trata de priorizar la visualización de contenido relacionado con la acción actual del usuario.
Es una secuencia de pasos que sigue el navegador para convertir HTML, CSS y JavaScript en píxeles. Incluye el DOM, el modelo de objetos CSS (CSSOM) , el árbol de representación y el diseño.

Al optimizar la ruta de renderización crítica, puede acelerar el tiempo de renderización inicial.
La carga diferida es una técnica de optimización de aplicaciones web y móviles que representa solo los elementos críticos de la interfaz de usuario. Posteriormente, renderiza los elementos no críticos (non-blocking). De esa manera, la carga diferida es una forma efectiva de acortar la longitud de la ruta de renderizado crítica, lo que lleva a un tiempo de carga reducido.
- Representación de marcos de Javascript
JavaScript es compatible con las bibliotecas de representación de interfaz de usuario de Angular, React y Blaze. Utiliza DOM para manipular elementos DOM y mostrar la salida en el navegador. El DOM establece relaciones padre-hijo y relaciones entre hermanos adyacentes entre los elementos del archivo HTML.
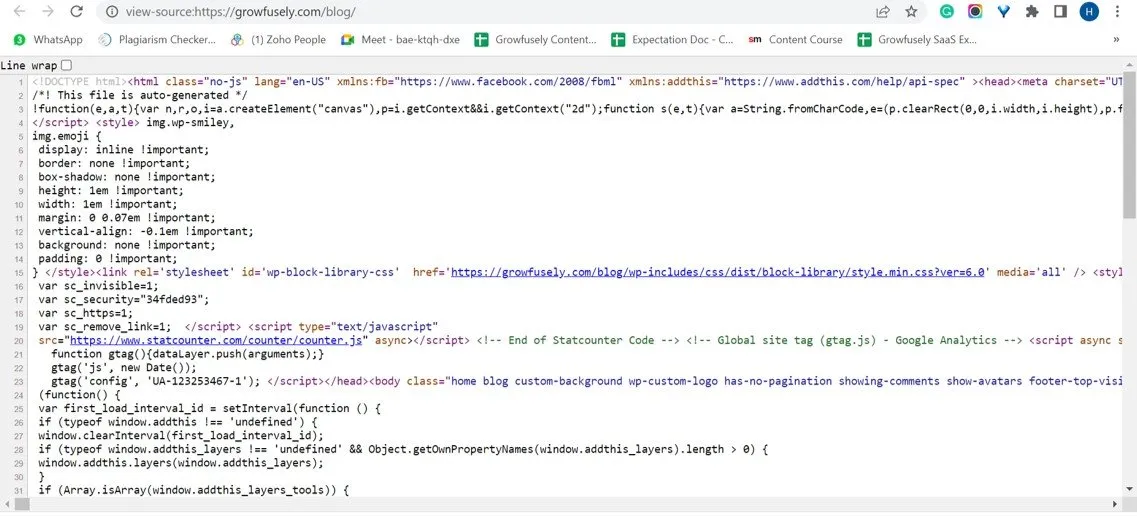
- Elementos HTML no válidos en el <head>
<head> a menudo contiene elementos HTML no válidos porque la URL contiene la etiqueta <noscript>. Esta etiqueta define contenido alternativo para los usuarios que tienen scripts deshabilitados en el navegador o están en navegadores que no admiten el script.
Cuando se usa en <head>, debe contener solo elementos: <link>, <style> y <meta>. La inclusión de otros elementos HTML puede ser un desafío para los rastreadores que no procesan JavaScript. La presencia de otros elementos interfiere con el renderizado, lo que hace que se pierdan etiquetas importantes como meta robots.
- URL de recursos (Imagen, CSS, JS) Redirecciones rotas
Esta URL es una URL de recursos que se redirige a otra URL a la que no se puede acceder. Una URL redirigida (301 o 302) significa que se cambió la ubicación de la página y se envía al usuario a una nueva URL en lugar de la original.
Cuando el recurso ya no está disponible, puede afectar la representación y causar una experiencia de usuario deficiente.
4. Indexación
La indexación es el proceso de agregar las páginas web al índice o búsqueda web de Google después de que se hayan rastreado y analizado el contenido y su contexto. El proceso ayuda a los motores de búsqueda a organizar la información, lo que les permite ofrecer respuestas ultrarrápidas a las consultas de búsqueda de los usuarios.
Entonces, después de que el robot de búsqueda rastrea una página, la representa como lo haría un navegador. Mientras lo hace, el motor de búsqueda analiza el contenido y lo almacena en su índice o base de datos.
Comprendamos cómo puede decirle a los motores de búsqueda que indexen sus páginas web.
- canonicalización
Cuando los motores de búsqueda rastrean el mismo contenido en varias páginas, no saben cuál indexar. Ahí es donde ayuda la canonicalización. La canonicalización le permite instruir a los motores de búsqueda sobre sus páginas preferidas.
Por lo tanto, la etiqueta rel=”canonical” permite que los motores de búsqueda indexen mejor su versión preferida de contenido mientras ignoran los duplicados.
Cuando agregas la etiqueta rel=”canonical” , es como decirle al motor de búsqueda: No indexe esta página. En su lugar, indexe 'esta página' porque esa es la versión maestra.'
Cuando se hace correctamente, la canonicalización asegura que cada parte del contenido tenga solo una URL. Aunque no hay penalización por contenido duplicado, puede causar problemas de indexación, lo que perjudica sus estrategias de SEO.
Por lo tanto, es aconsejable utilizar la etiqueta rel=”canonical” para animar a Google a elegir una canónica y filtrar las demás de los resultados de búsqueda.
- Metaetiquetas de robots
Estas etiquetas se utilizan dentro del <head> del HTML. Estas son las metadirectivas comunes para las metaetiquetas de robots.
- index/noindex: esto le dice a los motores de búsqueda si la página debe rastrearse o no y mantenerse en el índice para su recuperación. Si opta por 'noindex', le está diciendo a los bots que excluyan la página de los resultados de búsqueda.
Utilice 'noindex' cuando no desee que Google indexe sus páginas delgadas, pero aún desee que sean accesibles para los visitantes.
Para los sitios web de SaaS, 'noindex' se puede usar para las páginas de perfil generadas por el usuario.
- follow/nofollow: Esto informa a los motores de búsqueda si se deben seguir o no los enlaces en una página. Si elige 'nofollow', los motores de búsqueda no seguirán el enlace ni pasarán ninguna equidad de enlace.
'Nofollow' a menudo se combina con 'noindex' cuando el webmaster intenta evitar que una página se indexe y que los rastreadores sigan los enlaces de esa página.
- noarchive: le dice a los motores de búsqueda que no guarden una copia en caché de una página. De forma predeterminada, todos los motores de búsqueda mantienen una copia visible de las páginas indexadas.
Pero puede elegir 'noarchive' si tiene varios servicios con precios cambiantes. Esto evitará que los visitantes vean precios obsoletos.
5. Códigos de estado
El análisis de códigos de estado HTTP es una parte fundamental de la auditoría técnica de SEO. Rastrearlos ayuda a detectar los errores dentro de la estructura del sitio web.
Como parte de la auditoría de SEO, debe verificar estos códigos de estado para ver si son los esperados y, si es necesario, aplicar correcciones para mejorar su estructura de enlaces internos.
Veamos los principales códigos de estado.
una. 3XX
- 301 movido permanentemente o redirección 301
Este código de estado indica que el recurso ha sido permanente. Por lo tanto, las solicitudes deben redirigirse a otra URL en lugar del recurso solicitado.
Estos códigos de estado se utilizan en casos de migraciones de sitios o situaciones en las que necesita transferir permanentemente el valor de SEO de una URL a otra.
- 302 encontrado
302 encontrado es una redirección temporal que indica que un recurso se ha movido temporalmente a otra ubicación.
Un buen ejemplo de código de estado 302: está ejecutando una campaña de contenido cerrado durante un mes y usa 302 para enviar a los usuarios de la URL A a la URL B. Después de 1 mes, cuando finaliza la campaña, elimina las redirecciones 302.
Un mal ejemplo de código de estado 302: durante la migración del sitio web, la mayoría de los desarrolladores implementan 302 en lugar de 301. Por lo tanto, las señales no se pasan a las nuevas URL de inmediato (puede llevar meses). En consecuencia, la nueva URL no tendrá tanto éxito como la anterior.
Hay algunos otros códigos de estado de redirección 301 que puede encontrar.
- 303 Ver Otro: Pretende dar una respuesta indirecta a la solicitud inicial.
- 304 No Modificado: Esto indica que el recurso solicitado no ha sido modificado desde la última vez que se solicitó. Por lo tanto, no será devuelto al cliente. En su lugar, se utilizará su versión en caché.
- 307 Redireccionamiento temporal/Redireccionamiento interno: este código de estado temporal explica que la página de destino reside temporalmente en otra URL.
Le permite al usuario saber que no debe realizar ningún cambio en el método de solicitud si hay una redirección automática a esa URL.
b. 4XX
- 401 no autorizado
Este es un error que muestra que la autenticación HTTP ha fallado. Esto significa que la página solicitada necesita una combinación de nombre de usuario y contraseña o no se le permite el acceso según la dirección IP.
- 404 Archivo no encontrado
Este código de estado indica que no se puede encontrar la fuente solicitada. Es un código de estado popular que puede ser temporal o permanente. Para garantizar una buena UX, cree un 404 personalizado que:
- Indica que la página no existe.
- Está integrado en el diseño del sitio web.
- Ofrece enlaces a contenido accesible
- no es indexable
Además, configura un 404 cuando la página no existe, no tiene backlinks importantes o no hay contenido equivalente disponible.
- 410 ido
Estos códigos de estado dicen que la página solicitada no está disponible. Este código de estado se diferencia del 404 en esta sutileza. Dice que la página ya existía, pero se eliminó y no se reemplazará. Esto da un mensaje preciso y definitivo a los robots de búsqueda.
C. 5XX
- Error interno de servidor 500
Este código de estado indica que el servidor tuvo un problema al procesar la solicitud, pero no puede señalar explícitamente nada específico.
- 503 Servicio no Disponible
Este código de estado indica que el servicio no está disponible temporalmente y estará disponible más adelante. Aunque muchos desarrolladores lo usan cuando el sitio web está programado para mantenimiento, no recomendamos esta práctica.
Uso correcto de 503: el servidor está demasiado ocupado y no puede procesar solicitudes en este momento.
Uso incorrecto de 503: Servir 503 con el valor " Reintentar después " ( Intentar de nuevo más tarde) en el pasado o en un futuro lejano.
6. Adaptabilidad móvil
Los diseños receptivos utilizan el mismo código para adaptar el sitio web según el tamaño de la pantalla en la que se mostrará. La compatibilidad con dispositivos móviles es una gran parte del SEO técnico porque los bots de Google indexan la versión móvil de un sitio web en lugar de la versión de escritorio.
Por lo tanto, tener un diseño compatible con dispositivos móviles no es una opción hoy en día. Google introdujo un índice móvil primero desde el principio, diciéndoles a los webmasters que si no tienen uno, su clasificación se verá afectada.
Veamos cómo puede hacer que su sitio web sea compatible con dispositivos móviles para los usuarios y Google.
una. Usar AMP
Todos sabemos que la tendencia móvil ha estado superando a la de escritorio desde hace algún tiempo. Esta tendencia fue suficiente para que Google presentara el proyecto Accelerated Mobile Pages (AMP), que es el esfuerzo de código abierto de Google para optimizar los sitios para la navegación móvil.
Los AMP utilizan un marco específico basado en HTML existente para agilizar el intercambio de información con los navegadores. Esto crea una experiencia de usuario fluida y rápida al reducir el tiempo de carga.
Los AMP funcionan bien siempre que los use con precaución.
¿Por qué?
- Los AMP van acompañados de serias restricciones de diseño. Puede usar estilos en línea porque los AMP permiten una sola hoja de estilo, lo que reduce las solicitudes HTTP a una sola.
Además, el tamaño de CSS está restringido a 50 kilobytes. Aunque es lo suficientemente bueno para crear un diseño decente, aún obliga a los desarrolladores a usar una codificación eficiente.
- La construcción de enlaces puede ser complicada con los AMP. Cuando un sitio web se vincula a su página AMP, los vínculos de retroceso apuntan al dominio de Google en lugar del suyo.
Los AMP tienen que ver con la velocidad. Entonces, los otros aspectos de UX como un diseño web ideal vienen en segundo lugar después del rendimiento. Sin embargo, considerando la era móvil en la que vivimos, las páginas de carga más rápida son un activo valioso en términos de UX.
b. Aplicaciones web progresivas
Seamos realistas: los usuarios no instalarán una aplicación para cada sitio que visiten en Internet. Es por eso que se crearon aplicaciones web progresivas.
Los PWA son bastante populares en el ámbito de SEO porque ofrecen UX similar al de una aplicación nativa. Dan como resultado una mejor retención y rendimiento sin la complicación de mantener una aplicación.
Por ejemplo, funciones como las notificaciones automáticas que aparecen en el panel de notificaciones permiten que la audiencia se vuelva a involucrar fácilmente y garantizan que los usuarios agreguen sus sitios web favoritos a su pantalla de inicio sin visitar las tiendas de aplicaciones.
Los PWA se procesan rápidamente, lo que ofrece una rica experiencia en dispositivos móviles y computadoras de escritorio. Además, son receptivos, detectables, independientes de la conectividad y garantizan una mejor participación en comparación con otras páginas.
Uber, la empresa de transporte, creó m.uber, una aplicación web progresiva que permite a los usuarios reservar un viaje con dispositivos de gama baja o redes lentas.

Del mismo modo, Flipkart Lite es una PWA que combina lo mejor de la web y la aplicación nativa.

C. Diseño de respuesta
Así es como el diseño web receptivo puede complementar sus esfuerzos de SEO.
- Usabilidad del sitio
El diseño receptivo optimiza los sitios para la búsqueda móvil, lo que mejora la funcionalidad de su sitio y ofrece una experiencia de usuario uniforme en todos los dispositivos. Por lo tanto, la usabilidad de su sitio y Google lo favorecerán con una mejor clasificación.
- Carga rápida de página
Los sitios web que siguen un diseño receptivo generalmente se cargan rápido, lo que mejora la experiencia del usuario y la clasificación en los resultados de búsqueda.
- Tasa de rebote baja
Tener un diseño receptivo para su sitio web no solo hará que su sitio web sea más atractivo que otros, sino que también entregará contenido de manera organizada. Por lo tanto, su sitio web será fácil de comprender y los visitantes permanecerán más tiempo.
Todo esto asegura una experiencia de usuario mejorada y una tasa de rebote baja.
- Sin contenido duplicado
Seguir un diseño de sitio web receptivo garantiza que use una sola URL independientemente del dispositivo utilizado. Esto soluciona el problema del contenido duplicado que, de lo contrario, puede confundir a Google y dañar su clasificación.
- Compartir en redes sociales
Aunque las redes sociales no son una clasificación directa, ayudan a construir una audiencia. Tener un sitio web receptivo facilita que los visitantes compartan contenido en las redes sociales, mejorando así su visibilidad y autoridad en un dominio.
7. Seguridad del sitio web
Google makes sure that its users find search results that are safe to use and do not compromise user information or personal data. Thus, website security can significantly impact a site's SEO performance.
Without a secure website, you cannot rank well in the search result pages or dominate your keyword category.
Website security encompasses all the precautionary measures taken to protect the site against malicious threats or attacks. More often than not, unsecured websites allow hackers to access the site code, allowing them to hide keywords, redirects, and links and create subpages that boost the income of their nefarious websites.
Google and other search engines flag malware and unscrupulous websites, thereby warning users not to access them.
Here are a few steps you can take to protect your website from such attacks and improve your rankings in the SERPs.
a. HTTPS
HTTPS is an encrypted version of the HTTP that protects the communication between your browser and server against being intercepted by attackers. IT offers confidentiality, integrity, and authentication to website traffic.
The security comes with the use of SSL (Secure Sockets Layer) that encrypts the information being transmitted from the user's computer to the website they are on. Today, almost all websites use SSL to protect their information, especially when users need to share sensitive data like credit card numbers or personal data.
Installing HTTPS and allowing indexing are the top measures you should take, allowing Google to read your website ensure that the data transmitted is secure. Further, HTTPS enables the use of modern protocols for enhancing security and website speed.
To encourage sites to implement this security, Google uses HTTPS (HyperText Transfer Protocol Secure) as a (lightweight) ranking signal. Simply put, if your site uses HTTPS, it will get a small boost in its search rankings.
Follow these tips to implement HTTPS –
- Install an SSL Certificate from a Certificate Authority like DigiCert, Comodo Cybersecurity, or Verisign.
- Decide on whether you need a single, multi-domain, or wildcard certificate.
- Use relative URLs for resources on the same secure domain and protocol relative URLs for other domains.
- Update your website's address in Google Webmaster Tools. This will ensure that Google indexes your site's content under the new URLs.
- Avoid blocking HTTPS sites from crawling using robots.txt and allow indexing of your pages by search engines.
Besides improving site security, HTTPS improves site speed when protocols like TLS 1.3 and HTTP/2 are used. Let's learn more about these protocols in the next section.
b. HTTP/2
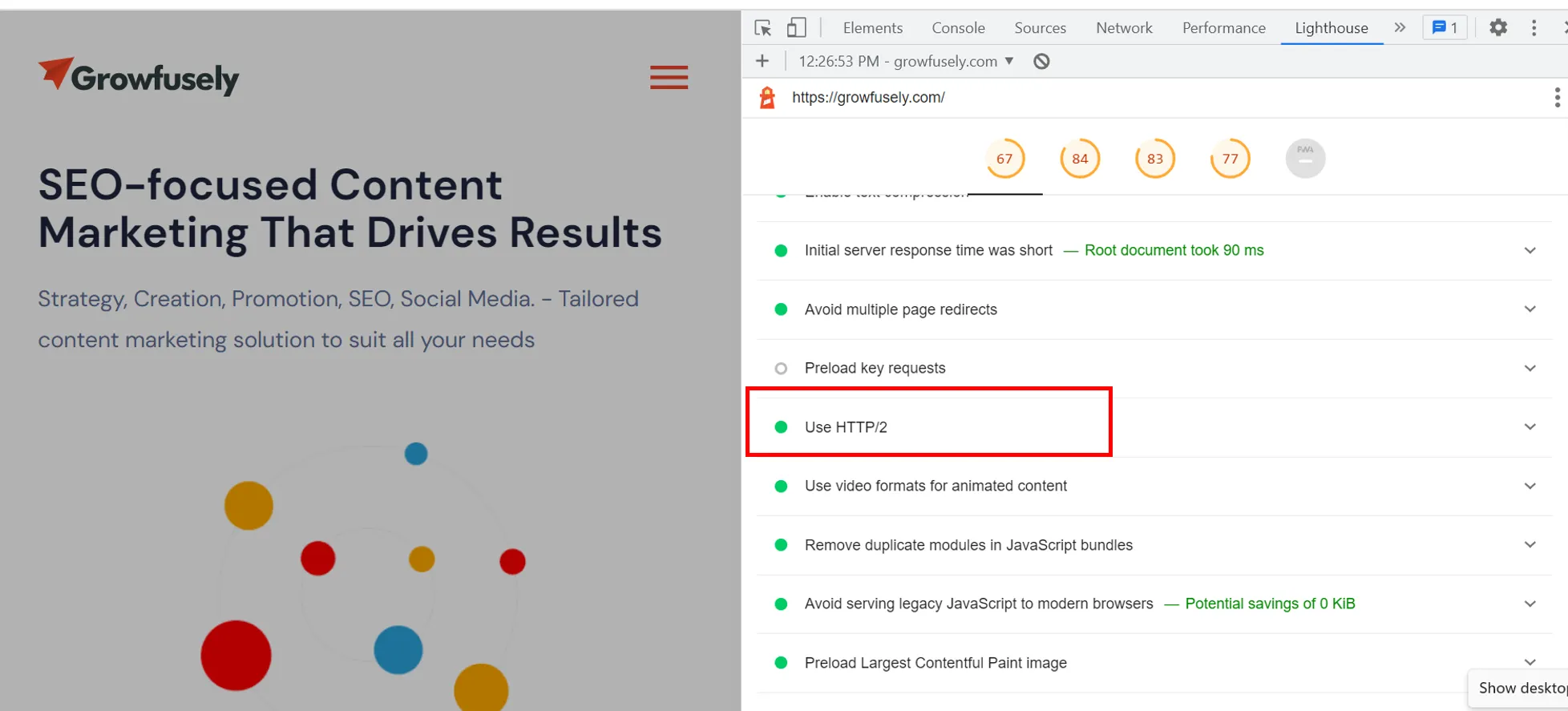
When you do a Google Lighthouse audit report, you will come across HTTP/2. In this screenshot, you can see that it's green for our website; however, it often pops up as an opportunity to improve page loading speed for several other sites.

HTTP/2 is a protocol that governs the communication between the browser making requests and the server holding the requested information.
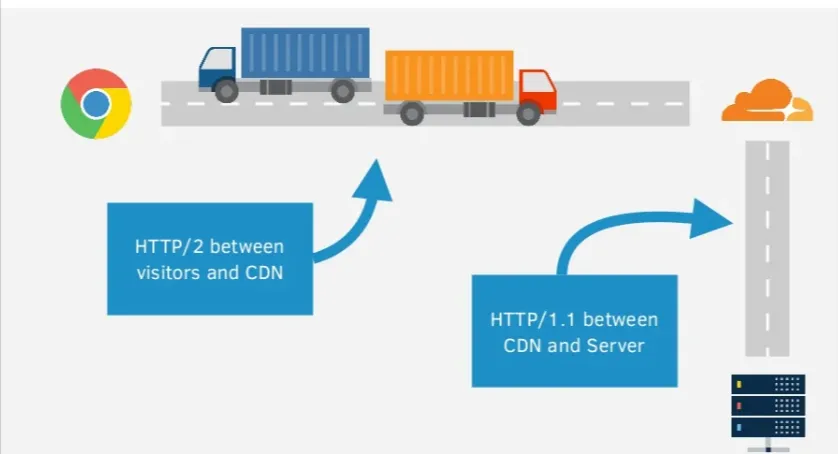
Tom Anthony from Distilled, amazingly explains HTTP/2, using the truck analogy.
The truck represents the client's request to the server and the road traveled is the network connection. Once the request is made, the server will load the response and send it back to the browser.
The problem with HTTP is that anyone can see what the truck is carrying. With HTTPS, there's a layer of protection to the responses. So, it's like the truck is going through a tunnel and no one is able to see what's inside.
However, the problem is –
- Small requests take time and multiple requests means some have to wait
- Mobile connections increase the latency and round trip time
HTTP/2 solves this issue by allowing multiple requests per connection while ensuring security when used with HTTPS. Further, HTTP/2 has a feature – server push, where the server can respond to a request with multiple responses at once.
So, for instance, if the server knows that the HTML needs other assets like CSS and JavaScript files, it can send them back with the HTML rather than delivering them individually.

If your server supports HTTP/2, you can ensure it automatically serves content on the new protocol by using a CDN.
c. TLS Protocols
TLS or Transport Layer Security is a protocol that ensures data privacy and security of information when it is transmitted. It offers server authentication and encryption of communications between the web application and server.
TLS is like an upgraded/ redesigned version of SSL that supports more encryption algorithms. Though the implementation of TLS doesn't guarantee increased visibility, the website gains user trust, thereby reducing your site's bounce rate and having a positive impact on its rankings.
d. Cipher Suites on Server
Cipher suites are sets of methods or cryptographic algorithms used to encrypt messages between users or servers and other servers. They secure a network connection through SSL/TLS and are typically made of the following algorithms –
- The key exchange algorithm that dictates how symmetric keys will be exchanged
- The authentication algorithm that dictates how server and client authentication will be carried out
- The bulk encryption algorithm tells which symmetric key algorithm will be used to encrypt the actual data
- Message Authentication Code (MAC) algorithm that dictates the method used to perform data integrity checks.
Cypher is critical for the security level, compatibility, and performance of your HTTPS traffic. They determine how secure it is, who can see it, how it's displayed on the browser, and how fast users can see your site.
e. HTTP Response Headers
HTTP headers often get ignored during technical SEO audits. These are the directives passed along through HTTP header response. Websites using these headers are known to be hardened against notorious security vulnerabilities.
Reviewing HTTP headers can offer valuable assets about your site's technical SEO performance. Here are five security headers you should be aware of.
- Content-Security-Policy (CSP) ayuda a proteger el sitio web de Cross Site Scripting (XSS) y ataques de inyección de datos.
- El encabezado Strict-Transport-Security evita que los atacantes rebajen la conexión HTTPS a HTTP. Esto también se conoce como encabezado HTTP Strict Transport Security (HSTS).
- X-Content-Type-Options detiene algunos exploits que pueden ocurrir, por ejemplo, contenido generado por el usuario.
- X-Frame-Options detiene los ataques de secuestro de clics, lo que lo convierte en una medida de seguridad útil para implementar.
- Referrer-Policy permite al webmaster controlar qué información se envía cuando un visitante del sitio hace clic en un enlace para visitar otro sitio web. Esto evita que cualquier información confidencial presente en la URL del sitio que remite a un visitante se filtre a un tercero.
8. Datos estructurados
Los datos estructurados son el lenguaje de los motores de búsqueda, lo que les permite comprender mejor el contenido. Es un vocabulario autorizado (contexto legible por máquina) que ayuda a los motores de búsqueda a contextualizar, comprender y relacionar con precisión el contenido en línea con las consultas de búsqueda.

Aunque los datos estructurados no son un factor de clasificación, permiten que los motores de búsqueda clasifiquen su contenido con precisión y presenten más información directamente en las SERP en forma de fragmentos enriquecidos.
En el mundo del SEO, los datos estructurados consisten en implementar algún tipo de marcado en la página para ofrecer un contexto adicional en torno al contenido. Agregar datos estructurados permite que los sitios web se beneficien de resultados mejorados como fragmentos enriquecidos, tarjetas enriquecidas, carruseles, gráficos de conocimiento, migas de pan y más.
Por lo general, los motores de búsqueda admiten tres sintaxis, a saber, microdatos, JSON-LD y microformatos. También admiten dos vocabularios: Schema.org y Microformats.org.
Aprendamos más sobre esto.
una. Marcado de esquema
El marcado de esquema también se conoce como esquema. Es un vocabulario semántico de etiquetas estandarizadas que describe el contenido de la página de manera organizada, lo que facilita que los motores de búsqueda obtengan el contexto del contenido.
Aunque hay 797 esquemas disponibles en la actualidad , le recomendamos que agregue los siguientes esquemas que contribuyen al mayor valor de SEO.
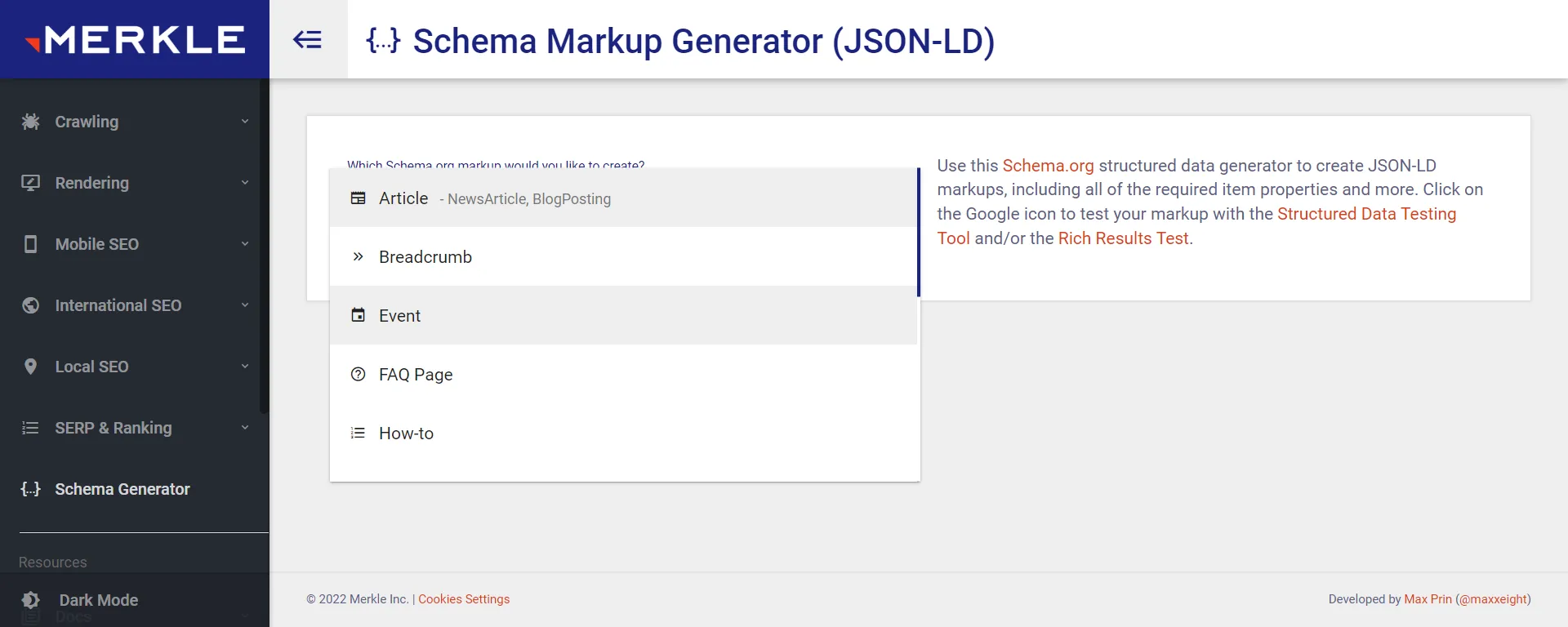
El generador de marcas de esquema de Merkle puede ayudarlo a generar marcas de esquema para su sitio web.

- Persona: Comparte la información básica sobre un individuo mencionado en la página con los motores de búsqueda. Puede aplicar este marcado en la sección de biografía del autor en un blog o una página que mencione los detalles del equipo.

- Organización/negocio local: este es un esquema importante que debe agregarse a la página Acerca de nosotros o a la sección Contáctenos del sitio web de su empresa.

- Producto: este marcado se agrega a las páginas de productos, lo que le otorga un fragmento de búsqueda detallado.

- Migas de pan: las migas de pan permiten a los usuarios navegar por su sitio web con facilidad y ver la posición de la página en la jerarquía. Este marcado lleva esta experiencia al fragmento de búsqueda.

- Artículo: este es un marcado popular agregado a artículos de sitios web y publicaciones de blog. Permite a Google obtener información básica sobre el contenido. Por ejemplo, Google obtiene datos relacionados con el titular, el autor, la fecha de publicación, etc.

- HowTo: si su sitio web SaaS tiene contenido instructivo, debe aprovechar este marcado. Este marcado ayuda a Google a comprender cómo lograr un objetivo específico utilizando un enfoque paso a paso.

- FAQPage: el marcado de FAQPage se utiliza en páginas que comparten una lista de preguntas frecuentes con respuestas completas.

- VideoObject: este marcado se agrega a los videos alojados en su sitio web porque ofrece a Google la información básica sobre el contenido del video. Los elementos que deben especificarse son la descripción del video, la duración del video, la URL de la miniatura y la fecha de carga.

b. Microdatos y JSON-LD
Google admite estructuras de microdatos y JSON-LD, pero dado que el primero es liviano, es el formato de datos estructurados preferido de Google.
- JSON-LD (Notación de objetos de JavaScript para datos vinculados)
Como se mencionó anteriormente, JSON-LD es el script de marcado estructurado más popular y la versión preferida de Google. Esto se debe a que se puede implementar como un bloque de código sin alterar el resto del documento HTML.

- Microdatos
Los microdatos le permiten etiquetar varios elementos HTML en páginas web utilizando etiquetas legibles por máquina. De hecho, se basa en un conjunto de etiquetas que resaltan elementos y valores en páginas web para los datos estructurados.
Dado que está incrustado en el código fuente HTML, lleva tiempo implementar, editar o eliminar los microdatos.
C. Fragmentos enriquecidos
Cualquier forma de lista de resultados de búsqueda orgánica que contiene información que se muestra junto con la URL, el título y la descripción es un fragmento enriquecido.
Es importante recordar que la implementación de datos estructurados en las páginas web relevantes no garantiza que se muestren en fragmentos enriquecidos.
Google considera factores, como la autoridad del sitio web, la confiabilidad y otros factores cuando muestra un resultado particular como un fragmento enriquecido o una tarjeta enriquecida.
9. Migraciones
Cambiar su nombre de dominio o implementar HTTPS es un movimiento inteligente, pero todo esto mientras mantiene la clasificación de su sitio web no es fácil. Exige una investigación, planificación, ejecución y supervisión rigurosas y meticulosas para que las migraciones se completen sin problemas y sin pérdida de tráfico o conversiones del sitio web.
De eso se tratan las migraciones de SEO: transferir la clasificación de búsqueda, la autoridad y las señales de indexación al realizar una migración.
Veamos los distintos tipos de migraciones que afectan al SEO si no se realizan correctamente.
una. Migraciones de dominio
Aquí es cuando cambia la URL de su sitio web actual a una nueva junto con todo el contenido y los recursos. Las migraciones de dominio generalmente se realizan al cambiar la marca, cambiar a un dominio específico de ubicación o mover el servicio alojado a su dominio.
Implican cambios de contenido, a saber, consolidación y reescritura de contenido, eliminación de contenido y más. Todo esto afecta la taxonomía del sitio web y los enlaces internos, lo que afecta la visibilidad de búsqueda orgánica del sitio.
Aquí hay algunos consejos rápidos para cambiar de dominio sin perder el SEO.
- Asegúrese de conocer el historial del nuevo dominio. Por ejemplo, infórmese sobre su red de backlinks (utilice Ahrefs Backlink Checker para esto) y verifique si se ha marcado con bandera roja en el pasado.
- Redirigir el antiguo dominio al nuevo. Esto se puede coordinar a través de su registrador de dominio o proveedor de alojamiento.
- Verifique el nuevo sitio usando Google Search Console. La plataforma ofrecerá información sobre el rendimiento de las palabras clave de cada página y señalará los principales problemas técnicos.
- Actualice todas las menciones de URL antiguas en sus perfiles comerciales.
- Actualice Google Analytics con la nueva URL.
b. relanzamientos
El relanzamiento de un sitio web es un momento emocionante para las empresas, pero puede causar un daño grave al rendimiento de SEO de su sitio. El sitio experimenta problemas como falta de contenido, redireccionamientos defectuosos o faltantes, cambios en la estructura de enlaces internos, enlaces entrantes que apuntan a páginas de error, cambios en el contenido generado por JS y otros problemas técnicos.
Por ejemplo, uno de los peores problemas que se enfrentan después del relanzamiento de un sitio web son los desafíos de rastreo e indexación.
Aquí hay algunas cosas que puede hacer para evitar perder tráfico durante un relanzamiento.
- Migrar contenido prioritario al nuevo sitio web
- Implemente redireccionamientos 301 donde sea necesario de forma correcta y completa
- Mejorar la estructura de enlaces internos y los enlaces entrantes
- Migrar todas las optimizaciones en la página
- Realice una auditoría técnica de SEO previa al relanzamiento
- Tenga cuidado con los cambios en la representación móvil y el contenido y los enlaces representados por JavaScript
C. Cambios en el CMS
El cambio de plataforma de CMS se produce cuando pasa de un CMS a otro. Esto generalmente se hace para que el sitio web sea más interactivo y rico en funciones y para mejorar su rendimiento.
Por ejemplo, pasar de WordPress a Drupal o actualizar de Drupal 7 a Drupal 9.
Al cambiar un CMS, un webmaster realiza varios cambios en el sitio web. Aunque todos los cambios de CMS no implican una pérdida de tráfico, el proceso sí afecta el rendimiento de SEO de un sitio. Un cambio de CMS va acompañado de problemas como la incapacidad de mantener la antigua estructura de URL, diferentes plantillas para metaetiquetas y H1, y diferentes enfoques para los archivos de servicio (robots.txt y mapa del sitio XML).

Así es como puede superar estos problemas.
- Ejecute un rastreo usando uno de los rastreadores que hemos mencionado en esta publicación. Esto señalará los principales problemas técnicos.
- Evalúe las funciones de CMS como metainformación, estructura de URL, arquitectura del sitio, etiquetas canónicas, robots.txt, datos estructurados, Hreflang y más.
- Indique las URL a redirigir en el mapa de URL.
d. HTTP a HTTPS
Esto es cuando está cambiando el protocolo del sitio de un 'http' no seguro a un 'https' seguro.
Así es como puede garantizar una migración HTTPS exitosa compatible con SEO.
- Utilice un rastreador como JetOtopus o Screaming Frog para rastrear las URL que existen en su sitio http actual y los enlaces internos.
- Aproveche SEMRush o Ahrefs para monitorear el rendimiento actual de las palabras clave.
- Compre un certificado SSL de una fuente confiable y asegúrese de que esté actualizado.
- Asigne cada URL para describir cuáles en el sitio HTTP se redirigirán a qué parte del nuevo sitio HTTPS.
- Los cambios de contenido y diseño pueden esperar.
- Actualice sus enlaces codificados a HTTPS dentro de su sitio. Redirija a los usuarios y motores de búsqueda a las páginas HTTPS con redireccionamientos 301 del lado del servidor.
- Escanee su sitio web en busca de contenido no seguro que pueda vincularse a sitios de terceros mediante HTTP.
- Actualice el archivo robots.txt para deshacerse de los enlaces codificados o las reglas de bloqueo que aún pueden estar apuntando a directorios o archivos http.
- Evite realizar la migración cuando es un momento ocupado para su sitio.
- Ponga la versión HTTPS en vivo.
- Agregue la versión HTTPS a GSC y configure su estado de dominio preferido.
- Envíe su mapa del sitio en GSC para la nueva versión del sitio.
- Verifique que el sitio se rastree e indexe correctamente.
- Actualice su perfil de Google Analytics de HTTP a HTTPS en la configuración de administrador y propiedad para evitar perder el historial.
- Supervise de forma rutinaria el rendimiento de las palabras clave específicas, pero espere fluctuaciones durante algunas semanas.
10. Vitales principales de la Web
La experiencia de la página y la experiencia del usuario son dos factores fundamentales para Google al clasificar las páginas. Core web vitals (CWV) son factores específicos que evalúan los puntajes de experiencia de la página según los parámetros de Google.
CWV evalúa el rendimiento de carga, la capacidad de respuesta y la estabilidad visual, los tres aspectos importantes de la experiencia de la página. Estas métricas miden factores directamente relacionados con UX cuando un visitante llega a una página.
- Pintura con contenido más grande (LCP) : la carga mide el tiempo que tarda el activo más grande en una página web, una imagen o un gran bloque de texto, en ser visible.
- First Input Delay (FID): la interactividad mide el tiempo antes de que el visitante del sitio web pueda interactuar con una página. Es el retraso antes de que se pueda hacer clic en un enlace o antes de que se pueda completar un campo.
- Cambio de diseño acumulativo (CLS): esta métrica se relaciona con la estabilidad visual de una página. Cualquier elemento en movimiento o inestable cuando una página se está cargando puede hacer que el usuario haga clic en enlaces incorrectos, lo que genera frustración en el usuario y una mala experiencia en la página.
Además, Google también considera factores como HTTPS, compatibilidad con dispositivos móviles, navegación segura y falta de ventanas emergentes intersticiales.
Si desea obtener más información sobre Core Web Vitals, le recomendamos leer nuestra publicación detallada que arrojará luz sobre todos los aspectos de CWV que no puede perderse.
Ahora echemos un vistazo a las diversas medidas que puede tomar para mejorar su CWV.
una. Rich Media y compresión de secuencias de comandos
La compresión simplemente significa minimizar o minificar el código eliminando caracteres innecesarios del código fuente. Por ejemplo, deshacerse de los espacios en blanco, optimizar las declaraciones condicionales, unir declaraciones de variables colocadas juntas y eliminar caracteres de nueva línea y datos redundantes.
La compresión de secuencias de comandos y medios enriquecidos es una técnica eficaz que mejora el tiempo de carga de una aplicación y el rendimiento web general debido al tamaño de archivo pequeño.
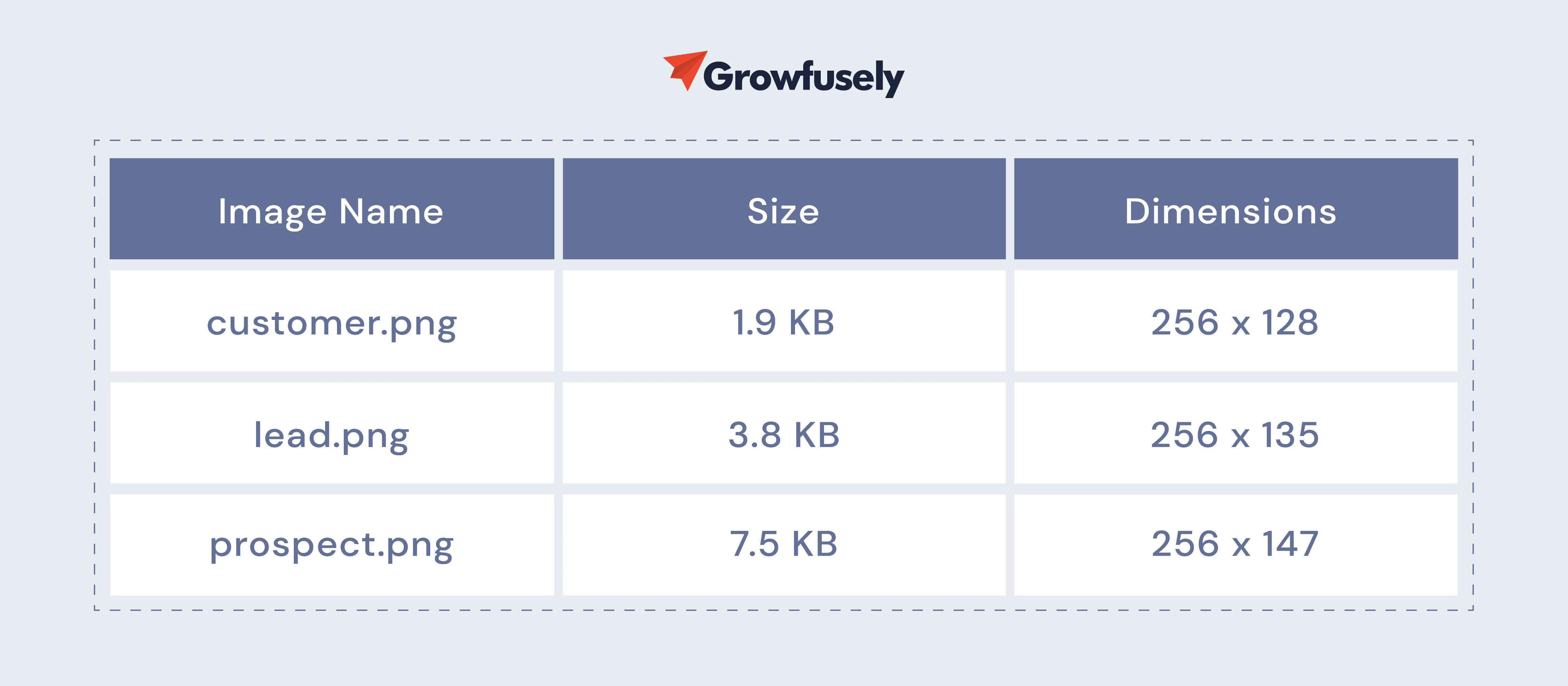
b. Objetos CSS
Los sprites CSS ayudan a combinar múltiples imágenes en un solo archivo de imagen para usar en un sitio web, mejorando así el rendimiento del sitio web.
Aunque puede parecer contradictorio combinar imágenes más pequeñas en una imagen más grande, los sprites ayudan a mejorar el rendimiento. Echa un vistazo a estos archivos.

Cuando sumamos estos tamaños, totaliza hasta 13,2 KB. Pero si agrega estas imágenes a un solo archivo, pesarán más. Sin embargo, estas imágenes se cargan con una sola solicitud HTTP. Por lo tanto, el navegador limita la cantidad de solicitudes simultáneas realizadas por un sitio web, lo que mejora el rendimiento del sitio.
C. CDN
Se sabe que la red de entrega de contenido o CDN aumenta el rendimiento de un sitio y el tiempo de carga de la página mediante el almacenamiento en caché de activos (imágenes, CSS y JavaScript) en varias ubicaciones de borde. Estos están distribuidos geográficamente de manera que no estén a más de 60 milisegundos del usuario.
Al almacenar en caché el contenido estático, una CDN puede mejorar la experiencia general de los usuarios finales al mismo tiempo que aumenta las puntuaciones de CWV.
- ¿Cómo mejora CDN LCP?
La CDN reserva el contenido estático del sitio en granjas de servidores, ubicadas cerca de los usuarios finales. Por lo tanto, el contenido tiene menos distancia para viajar hacia y desde los dispositivos de los usuarios. Esto reduce significativamente el tiempo de carga.
- ¿Cómo mejora CDN FID?
Cuanto menos tarde el sitio web en cargarse, más rápido podrán los usuarios interactuar con los elementos. El uso de CDN garantiza que los usuarios interactúen con los elementos del sitio web con la latencia más baja, lo que reduce la demora general.
- ¿Cómo CDN mejora CLS?
El cambio de diseño acumulativo a menudo es causado por imágenes con un tamaño inadecuado o cuando las imágenes se llenan lentamente. Cuando utiliza una CDN, los activos estáticos se optimizan y se redimensionan antes de que se entreguen al usuario.
Otro punto a tener en cuenta aquí es que los usuarios acceden al sitio web utilizando múltiples dispositivos y variando la calidad de Internet.
d. Optimización de la velocidad del servidor
Cuanto más rápido responde un servidor a las solicitudes realizadas, mayor es la mejora que se ve en las métricas de velocidad de un sitio. La mayoría de las veces, los sitios web empresariales complejos tienen servidores que están ocupados manejando múltiples solicitudes y sirviendo archivos y scripts.
Es mejor optimizar estos procesos para reducir el tiempo de carga. Estos son algunos consejos rápidos para la optimización de la velocidad del servidor.
- Mejora tu plan de alojamiento. Elija uno que ofrezca un gran rendimiento a un precio justo.
- Utilice una versión reciente de PHP.
- Investigue cómo funcionan sus bases de datos y detecte oportunidades de optimización.
mi. Descargas paralelas y Minify
Una de las mejores formas de reducir el tiempo de carga de la página es reducir la cantidad de recursos que se descargarán a través de sprites. Alternativamente, puede combinar y minimizar recursos externos como CSS/JS.
Sin embargo, donde estas optimizaciones no funcionan, ¡las descargas paralelas funcionan!
Las descargas paralelas son descargas múltiples que se llevan a cabo simultáneamente en varios dominios pero que están alojadas en un host. El principal beneficio de la descarga paralela es que reduce el tiempo de descarga, mejorando así el rendimiento general de la página.
Los navegadores suelen limitar el número de descargas simultáneas. Pero habilitar las descargas paralelas divide las solicitudes de recursos entre varios dominios. Por lo tanto, el tiempo de carga se reduce significativamente.
Si su sitio tarda mucho en bloquearse o si la mayoría de sus usuarios usan navegadores más antiguos (como IE6/7), la implementación de descargas paralelas puede ofrecer mejoras en el rendimiento.
F. almacenamiento en caché
Cuando un usuario visita su página, el navegador se comunica con el servidor. Este proceso implica una serie de tareas, a saber, el procesamiento de PHP, la realización de solicitudes a su base de datos y el envío de archivos al navegador para ensamblarlos en una página completamente formada.
Este proceso puede llevar varios segundos o incluso una eternidad.
El almacenamiento en caché de páginas puede acelerar el proceso de respuesta del servidor y reducir el TTFB (Tiempo hasta el primer byte) o el tiempo de respuesta del servidor. Esto se traduce en un tiempo de respuesta súper rápido, mejorando así la experiencia de la página.
11. Optimización de contenido
Aunque el SEO técnico no está relacionado en gran medida con el contenido, una parte se superpone con el SEO en la página (muy centrado en el contenido). Por lo tanto, hablaremos sobre la optimización de contenido y cómo afecta las clasificaciones de búsqueda.
una. Optimización de entidades –
El papel de las entidades en el SEO es enorme. Con el tiempo, Google se ha vuelto más inteligente para identificar el verdadero significado de las búsquedas y consultas de palabras clave. Ahora ha pasado de la búsqueda basada en términos a las entidades.
En pocas palabras, los motores de búsqueda ahora descubren contenido solo a través de la búsqueda de entidades, un método utilizado por los bots para comprender la intención del usuario al mapear fuentes relacionadas con consultas de búsqueda. Los profesionales de búsqueda que no se alineen con este marco están condenados al fracaso.
Al categorizar las ideas en entidades, puede agregar contexto adicional y relevancia al contenido. Esto es lo que deben hacer los especialistas en marketing para optimizar el contenido para la búsqueda de entidades.
- Integrar elementos semánticos verificados en la infraestructura web.
- Detecte y elimine el lenguaje ambiguo en el contenido.
- Involucrar los intereses del buscador en contexto.
b. Contenido duplicado
El contenido duplicado agrega valor cero a los visitantes y confunde a los motores de búsqueda. También puede causar varios problemas técnicos de SEO porque interfiere con la forma en que los motores de búsqueda consolidan métricas como autoridad, relevancia y confianza en el contenido.
La mejor manera de abordar el contenido duplicado es implementar redireccionamientos 301 desde la versión de URL no preferida a la página preferida.
Además, muchas veces el contenido duplicado se debe a problemas técnicos, como no redireccionar correctamente HTTP a HTTPS. Esto también hay que comprobarlo.
El informe de cobertura de índices de GSC es bastante útil cuando se trata de detectar contenido duplicado. Con este informe, puede encontrar fácilmente:
- Duplicar sin canonical seleccionado por el usuario: URL que no están canonicalizadas a una versión preferida.
- Duplique donde Google eligió ignorar su canonical en las URL que encontraron por su cuenta. En su lugar, asigna canónicos seleccionados por Google.
- Duplicar donde la URL enviada no se selecciona como canónica: aquí, Google optó por ignorar las canónicas que definió al enviar a través de un mapa del sitio XML.
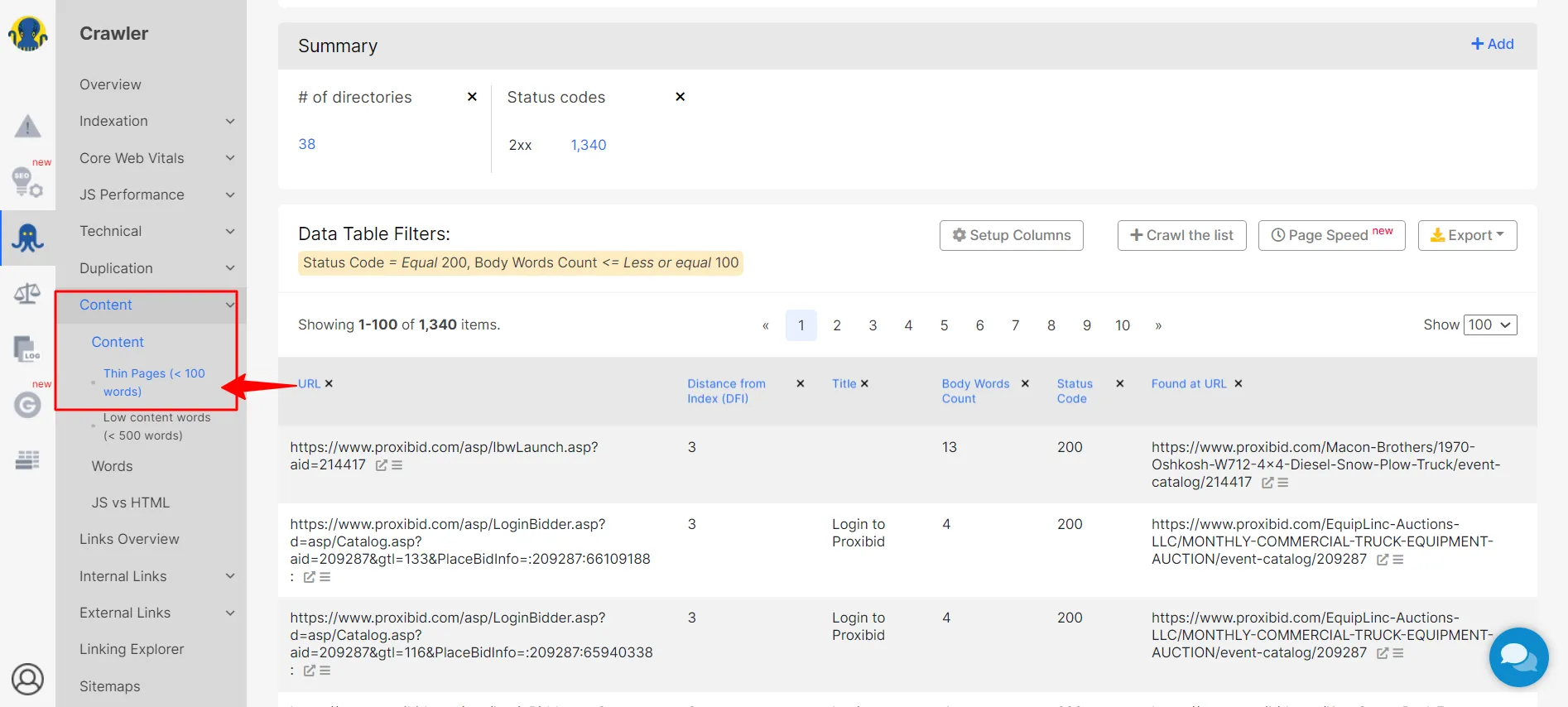
C. Contenido delgado
El contenido escaso es cuando el contenido, el texto o los elementos visuales de un sitio no son relevantes para la intención del usuario o no les ofrece lo que está buscando. Dado que ofrece poco valor para el usuario, el contenido delgado a menudo lo deja buscando más.
El contenido delgado se puede detectar fácilmente usando un rastreador SEO.

Una vez que haya detectado estas páginas, lo primero que debe hacer es mejorar su contenido anterior. Mira lo que dijo Gary Illyes de Google sobre esto hace unos años.

Además, use una metaetiqueta sin índice en estas páginas. En lugar de eliminarlos por completo, no los indexe, lo que le indica a Google que no los cuente al rastrear.
12. Interfaz de usuario
Los problemas técnicos pueden tener un impacto negativo en la interfaz de usuario y la experiencia del usuario de un sitio. Por ejemplo, a veces el contenido no se muestra correctamente, es posible que un botón de llamada a la acción no funcione o que su página de conversión principal no aparezca en los resultados de búsqueda.
El resultado no es solo una mala experiencia del usuario, sino también la falta de actividad y conversiones del usuario. Por lo tanto, es importante realizar su auditoría técnica de SEO de manera oportuna.
Por ejemplo, debe verificar si hay problemas de indexación, robots.txt, contenido duplicado, problemas de visualización de contenido, errores de datos estructurados y errores de código que pueden reducir la efectividad de su interfaz de usuario.
Aquí hay algunos factores a los que debe prestar atención.
una. usabilidad
Una de las mejores formas de detectar errores técnicos es a través de pruebas de usabilidad. Durante estas pruebas, los webmasters reclutan personas para ver cómo interactúan con los elementos de su sitio web. Observan dónde lucha el usuario, qué lo confunde o lo frustra, o si se encuentra con un impedimento.
Si las personas tienen dificultades, es probable que los robots de los motores de búsqueda tengan problemas para rastrear el sitio.
Aquí hay algunas preguntas de prueba de usabilidad que lo ayudarán a identificar problemas técnicos de SEO.
- ¿Estás encontrando fácilmente una página sobre el tema?
- ¿Funcionan bien los elementos del sitio web al hacer clic?
- ¿Hay páginas que no parecen encajar?
- ¿El sitio web se carga rápidamente?
- ¿El diseño del sitio web es fácil de leer y comprender?
b. Navegaciones
Los bots navegan por su sitio de la misma manera que lo haría un usuario. Por lo tanto, es fundamental mejorar la navegación de su sitio y hacerlo accesible a todos sus visitantes.
La mejor manera de abordar esto es creando una jerarquía de contenido: dividir el contenido en categorías amplias y luego crear subcategorías más estrechas. Esto ayudará a los visitantes (¡y a los bots!) a navegar fácilmente a cualquier contenido que estén buscando.
También debe considerar aprovechar las migas de pan de navegación para una experiencia de usuario óptima. Las migas de pan también son un tipo de datos estructurados que ayudan a Google a organizar el contenido de la página en las SERP.
C. Ventanas emergentes
Si bien las ventanas emergentes no intrusivas son útiles para los usuarios, las intrusivas pueden causar problemas de UX/UI a largo plazo que finalmente afectan el SEO de un sitio. si estas ventanas emergentes o anuncios publicitarios ocupan más del 15% de una página , también provocan CLS (cambio de diseño acumulativo) que interfiere significativamente con la experiencia de usuario.
Sin mencionar que Google no está a su favor.
¿La solución?
Evite los intersticiales que no le gustan a Google.
- Ventanas emergentes que cubren el contenido principal, lo que obliga a los usuarios a descartarlas para continuar explorando la página.
- Ventanas emergentes independientes que deben cerrarse antes de acceder al contenido principal.
- Diseños de página engañosos que tienen secciones que parecen ventanas emergentes.
- Ventanas emergentes que se abren inesperadamente cuando el usuario hace clic en la página.
- Superponer modales que son difíciles de cerrar y redirigir a los visitantes si accidentalmente hacen clic en ellos.
d. Integridad
La interfaz de usuario es un modo principal para que los sitios web comuniquen confiabilidad. Por ejemplo, la calidad del diseño de un sitio puede decir mucho sobre si se puede confiar o no en el contenido del sitio web. El diseño de sitios web de calidad siempre se destaca, lo que lo hace lucir confiable y crea una profunda impresión en la audiencia.
Aquí hay algunas formas de comunicar la confiabilidad a través de la interfaz de usuario.
- Calidad del diseño: factores como la organización del sitio y el diseño visual, cuando se realizan correctamente, pueden aumentar la confiabilidad de un sitio. Por otro lado, un mayor número de enlaces rotos, errores tipográficos y otros errores reducen rápidamente la credibilidad de un sitio y comunican al visitante que el sitio web carece de atención a los detalles.
- Divulgación inicial: los visitantes aprecian que los sitios web sean transparentes sobre toda la información que buscan. Por ejemplo, quieren que los sitios compartan información de contacto y detalles de servicio al cliente por adelantado. Del mismo modo, en el caso de los sitios web de comercio electrónico, los usuarios esperan que se les informe por adelantado de los gastos de envío.
- Información correcta y actualizada: compartir información precisa y reciente es una señal de que el sitio web es una autoridad en el dominio.
- Conectado a publicaciones autorizadas: cuando un sitio web tiene vínculos de retroceso y enlaces salientes a sitios web autorizados, confían en que la información compartida no existe en el vacío. Esto aumenta significativamente la confiabilidad del sitio.
Capítulo 3: Todo sobre los rastreadores y cómo rastrean un sitio web
Antes de llegar al meollo del SEO técnico para empresas y empresas emergentes de SaaS, es fundamental comprender que los motores de búsqueda no rastrean una aplicación iniciada.
Acerca de las aplicaciones web iniciadas
Así es como puede evitar que se indexen los datos de la aplicación web iniciada:
- Póngalo en un subdominio y bloquee ese subdominio en robots.txt
- Coloque las páginas de inicio de sesión en una subcarpeta que luego pueda bloquear en robots. txt (por ejemplo, site.com/app/ y luego Disallow: /app/)
Por el contrario, si desea que se rastree el contenido, ¡no lo coloque detrás de un muro de inicio de sesión!
Hay formas de mostrar que ha iniciado sesión en el contenido al que aún pueden acceder los usuarios que no han iniciado sesión (piense en las publicaciones de noticias con muros de pago), pero el 99,9% de las aplicaciones SaaS no tienen que pensar en esto.
Ahora, pasemos a la sección sobre qué es el rastreo y cómo lo hacen los rastreadores.
Como se discutió anteriormente, la creación de un sitio web que permita a los robots de búsqueda rastrear fácilmente su sitio web es fundamental para la clasificación de su página. Pero para saber cómo hacer que su sitio web sea compatible con los bots, debe comprender cómo rastrean un sitio.
¿Cómo rastrean los rastreadores un sitio web?
Los bots, rastreadores o arañas de los motores de búsqueda rastrean sistemáticamente Internet para indexar páginas. Se mueven rápidamente leyendo una página, haciendo copias y pasando a la siguiente. Estas copias rastreadas se almacenan en su índice con otras páginas.
La indexación ayuda a los bots a encontrar páginas rápidamente cuando es necesario. Los rastreadores también validan los enlaces y el código HTML para dar sentido al contenido presente en estas páginas.
En ese sentido, 'rastrear' e 'indexar' son dos términos diferentes (a menudo usados indistintamente) pero partes críticas del mismo proceso.
Así es como funcionan los rastreadores web para mejorar la clasificación de un sitio en el SERP.
- Excavan URL
Una de las tareas que realizan los bots es descubrir URL. Lo hacen a través de -
– Las páginas web que los rastreadores han buscado en el pasado
– Rastreo de un enlace web desde una página que ya ha sido rastreada
– Rastreo de una URL utilizando el mapa del sitio compartido por el webmaster
La excavación de URL ayuda a los bots a dar sentido al contenido de sus páginas web, lo que le da contexto a sus páginas y aumenta las posibilidades de que se clasifiquen más alto en el SERP.
- Explora las direcciones
Después de encontrar las URL, los bots verifican las direcciones o semillas proporcionadas por los motores de búsqueda. Los bots visitan cada URL, copian los enlaces en la página y los agregan a su banco de URL para futuras exploraciones.
Los mapas del sitio ayudan a los rastreadores a acceder a la información y los enlaces que descubrieron anteriormente, lo que les permite determinar las próximas URL para explorar.
- Entrada en el Índice
Una vez que los bots han explorado las direcciones, las agregan al índice. Almacenan documentos de texto, imágenes, videos y otros archivos para referencia futura.
- Actualización de índice
Los bots de búsqueda no solo indexan páginas web, sino que también monitorean las palabras clave del contenido, la singularidad del contenido y las señales clave que ofrecen contexto a una página. También prestan atención a las páginas nuevas, los cambios en el contenido existente y los enlaces muertos. Esto asegura que el índice esté actualizado en todo momento.
- Rastreo frecuente
Los bots de búsqueda existen para rastrear Internet continuamente. El software del motor de búsqueda determina qué sitios y páginas se supone que deben rastrear y la frecuencia de rastreo.
Los factores que determinan la frecuencia de rastreo son la importancia percibida de las páginas, la demanda de rastreo del sitio web, las actualizaciones recientes y el nivel de interés del buscador, entre otros. Por lo tanto, si su sitio web es popular, los rastreadores lo rastrearán con frecuencia, lo mostrarán en el SERP y permitirán que los usuarios obtengan acceso al contenido más nuevo.
Si desea que su sitio web se clasifique en el SERP, los motores de búsqueda deben rastrear e indexar sus páginas.
¿Cómo saber si una nueva página web está indexada?
La forma más rápida de determinar esto es usando el comando de búsqueda "sitio:". Busca en Google "sitio:tudominio.com". Esto mostrará todas las páginas indexadas para ese dominio.

Para obtener información más específica sobre cualquier problema de rastreo o indexación, envíe un mapa del sitio a las Herramientas para webmasters de Google .
En resumen, si la estructura y la navegación de su sitio son claras, los bots podrán acceder al contenido de su sitio, lo que aumentará las posibilidades de que su página se clasifique más alto.
Pero los motores de búsqueda no son los únicos que utilizan estos rastreadores secretos. Los SEO pueden usar herramientas de rastreo web para analizar el estado de su sitio web y mantener una sólida base de datos de backlinks. Entre los principales problemas del sitio web, estas herramientas pueden detectar enlaces rotos, contenido duplicado y títulos y metadatos faltantes.
Veamos algunas herramientas de rastreo web o rastreadores web que pueden examinar las páginas del sitio para analizar el estado de su SEO y resaltar cualquier cuello de botella o error.
Herramientas de rastreo
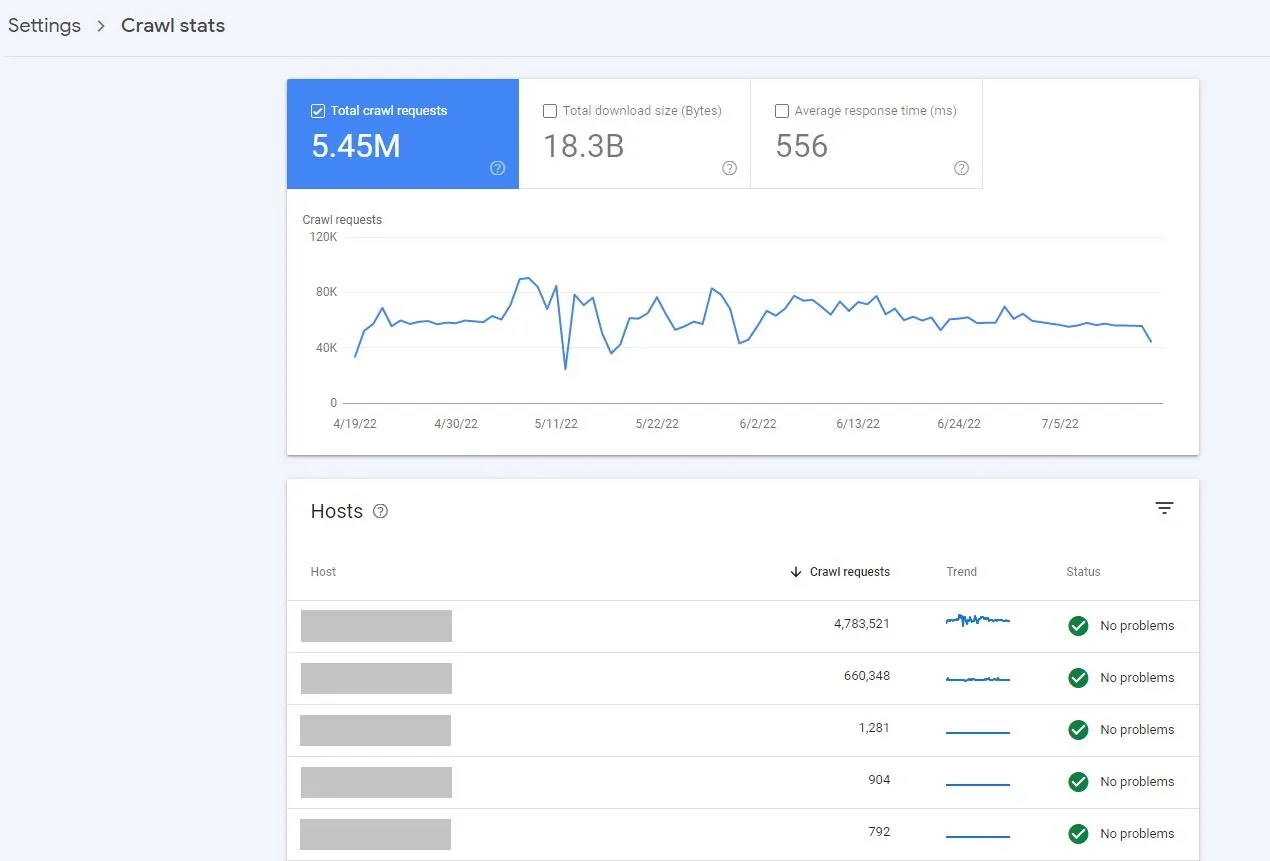
1. Consola de búsqueda de Google (gratis)

El informe Crawl Stats en Google Search Console es una herramienta gratuita que ofrece datos sobre el historial de rastreo de Google en un sitio. Puede acceder a este informe en Search Console haciendo clic en Configuración (Configuración de la propiedad) > Estadísticas de rastreo.
Este informe comparte ideas interesantes sobre:
- La disponibilidad general de su sitio
- Tiempo medio de respuesta de la página
- El número de solicitudes realizadas por Google
- Respuestas de rastreo y finalidad
- Tipo de robot de Google
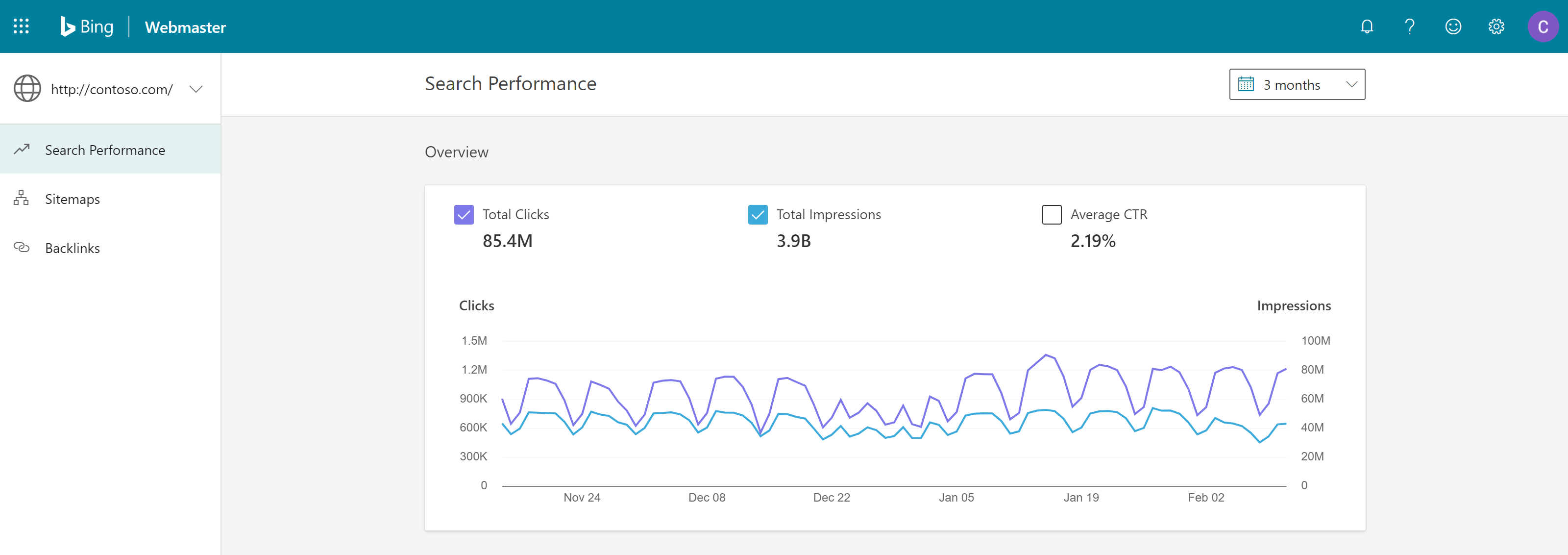
2. Herramientas para webmasters de Bing (gratis)

Bing de Microsoft es el motor de búsqueda número dos con una audiencia diversa. El motor de búsqueda tiene un volumen de búsqueda mensual de 12 mil millones a nivel mundial. Por lo tanto, ninguna empresa de SaaS puede darse el lujo de ignorar a Bing.
Bing Webmaster Tools es un servicio gratuito que permite a los webmasters mejorar el rendimiento de búsqueda de su sitio en las SERP. Los usuarios pueden agregar su sitio web al rastreador de índices de Bing para monitorear el rendimiento del sitio en términos de clics e impresiones.
La herramienta permite a los usuarios:
- Supervisar el rendimiento de su sitio
- Vea cómo los bots de Bing rastrean e indexan sitios web
- Enviar nuevas páginas para ser rastreadas
- Deshazte del contenido que no quieras que sea rastreado
- Detecte y resuelva problemas de malware.
La función de control de rastreo de la herramienta permite a los usuarios controlar la velocidad a la que los Bingbots realizan solicitudes de páginas y recursos.
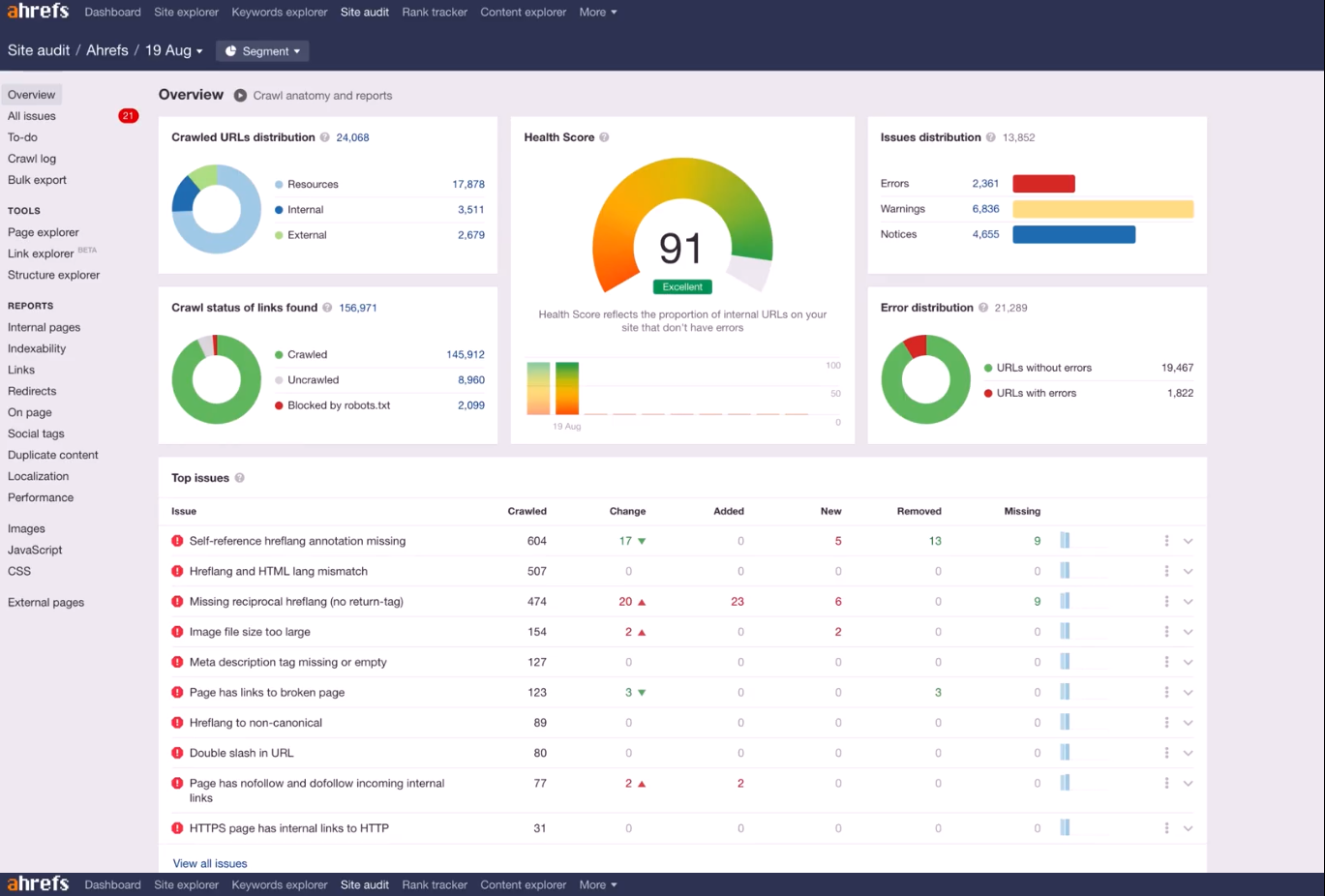
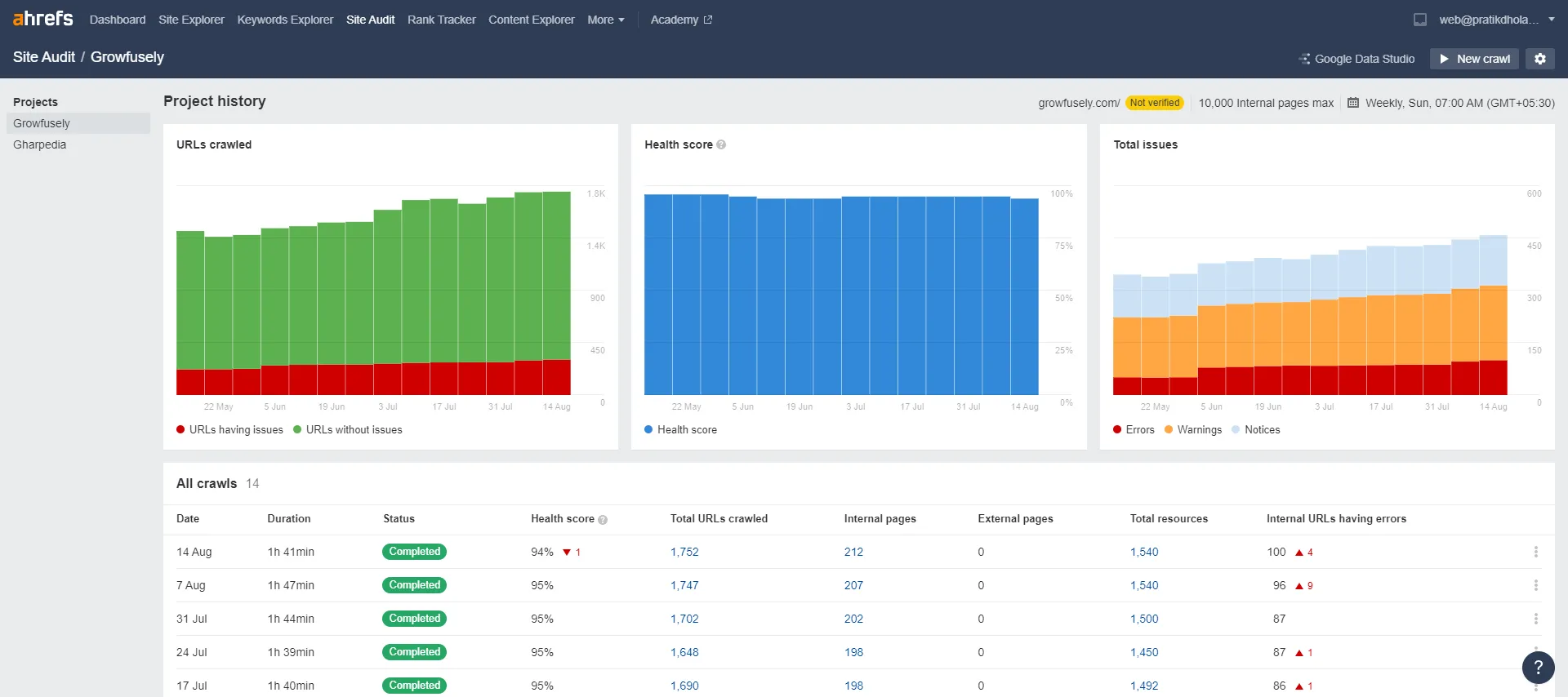
3. Ahrefs Webmaster Tools o AWT (gratis para propietarios de sitios web)

Ahrefs Webmaster Tools ayuda a mejorar el rendimiento de búsqueda de un sitio, permitiéndole atraer más tráfico. La herramienta proporciona una generosa cantidad de información sobre SEO.
La plataforma tiene secciones como Site Audit y Site Explorer que monitorean, informan y mejoran la salud, la clasificación de palabras clave y el perfil de backlinks de un sitio. Los datos en AWT se visualizan de una manera fácil de usar, lo que facilita que los usuarios prioricen los problemas con facilidad.

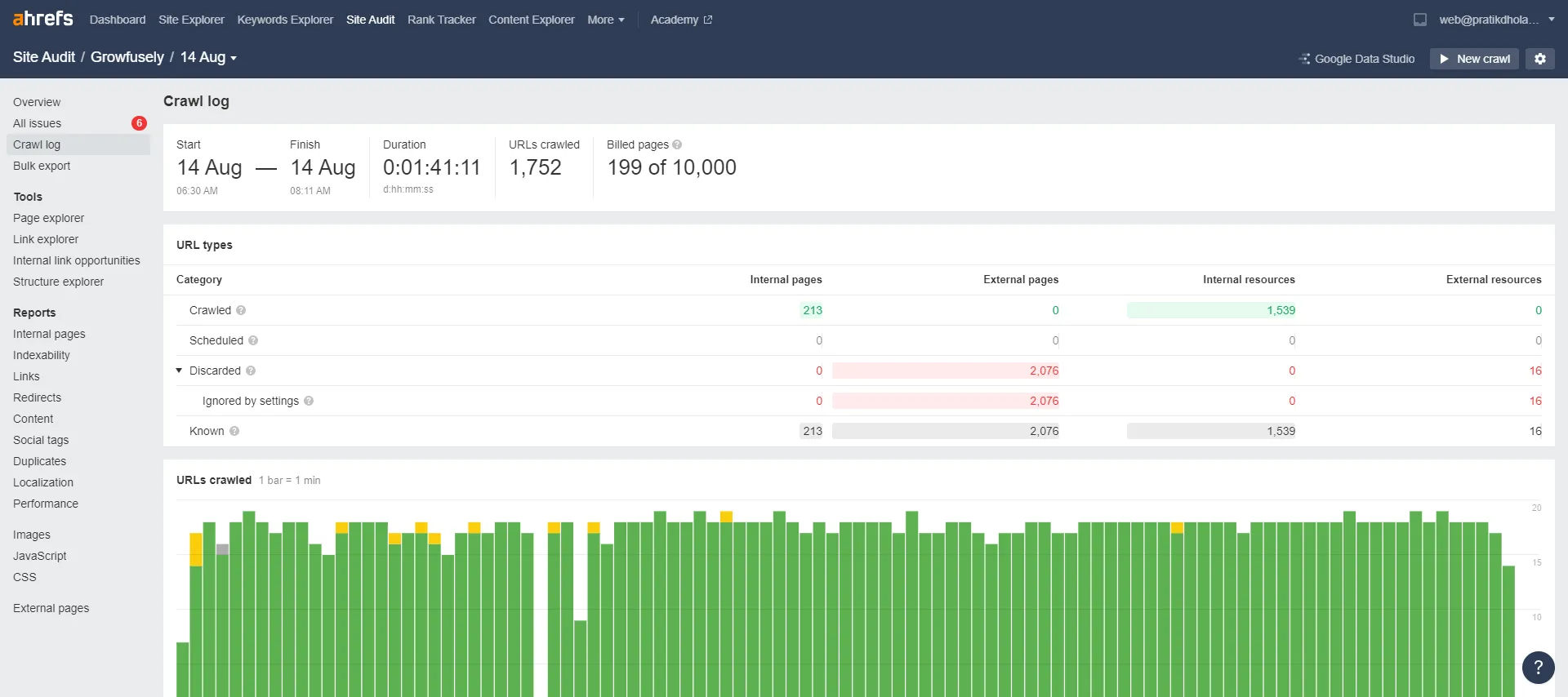
El registro de rastreo en la auditoría del sitio de Ahrefs permite a los usuarios diagnosticar problemas de rastreo que surgen cuando los robots de los motores de búsqueda rastrean el sitio web.

Además, la pestaña Indexabilidad en Informes muestra qué páginas pueden o no indexarse. También muestra las causas de la no indexación con otros detalles.
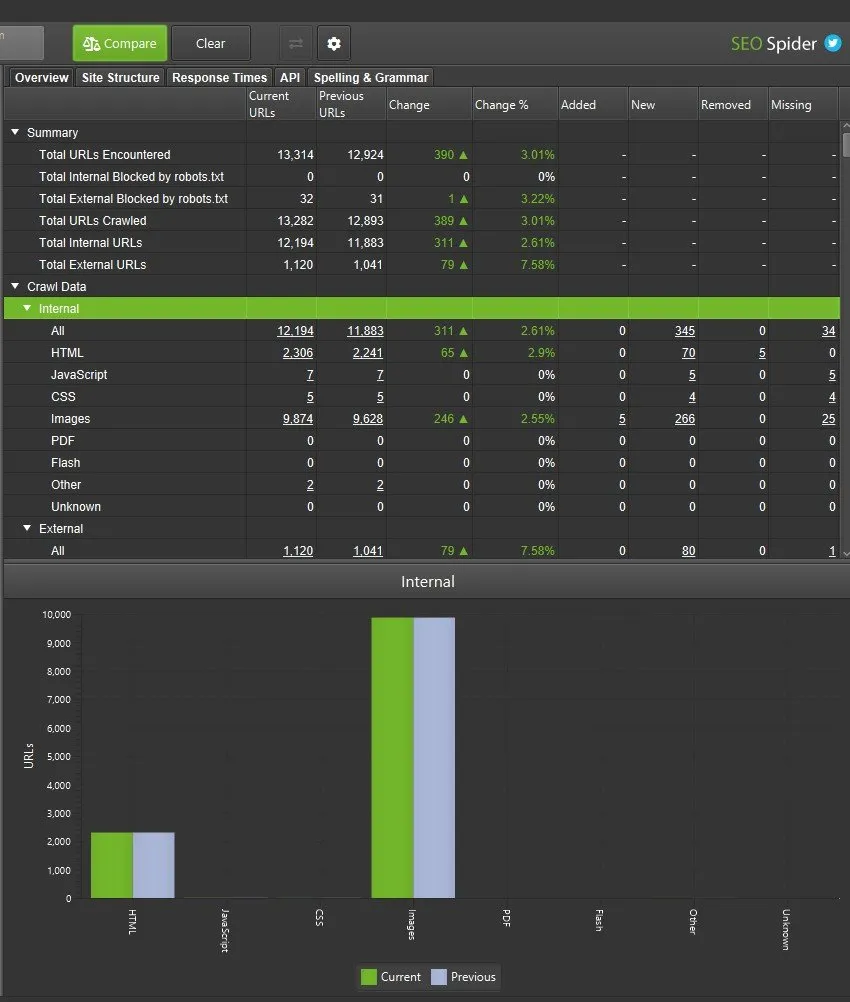
4. Screaming Frog (gratis hasta 500 URL)
Screaming Frog SEO Spider es un rastreador rápido y efectivo que puede ayudarlo a mejorar su SEO en el sitio al detectar problemas técnicos. La herramienta ayuda a los usuarios a analizar los resultados en tiempo real, lo que les permite tomar decisiones informadas.
SEO Spider es un rastreador flexible que rastrea sitios web pequeños y grandes para detectar enlaces rotos y contenido duplicado, auditar redireccionamientos, analizar metadatos, generar mapas de sitio XML y visualizar la arquitectura del sitio. Puede ver y filtrar fácilmente los datos de rastreo a medida que se recopilan en la interfaz de usuario.

Además, puede programar auditorías del sitio y realizar un seguimiento del progreso de los problemas y oportunidades de SEO entre rastreos.
La herramienta puede rastrear 500 URL de forma gratuita, después de lo cual debe comprar una licencia para deshacerse del límite y acceder a funciones avanzadas. También permite a los usuarios exportar elementos de SEO en el sitio (URL, título de página, meta descripción y encabezados, entre otros) a una hoja de cálculo. Esto ayuda a diseñar una sólida estrategia de SEO.
En general, Screaming Frog es una herramienta fácil de usar e ideal para sitios web pequeños.
5. Sitebulb (acceso sin restricciones durante 14 días)
Sitebulb no es simplemente un rastreador de sitios web. La herramienta audita el sitio web y ofrece recomendaciones y visualizaciones intuitivas, lo que lleva la auditoría técnica del sitio SEO al siguiente nivel. Los informes visuales que ofrece la herramienta priorizan los problemas y oportunidades más importantes, sugiriendo así los próximos pasos a lo largo del viaje.

Las sugerencias priorizadas permiten a los usuarios ver qué es lo más crítico, lo que ahorra tiempo para detectar problemas y resolverlos.

Además de mirar el lado técnico del sitio web, la herramienta también se sumerge en métricas como la legibilidad y accesibilidad del contenido. La herramienta tiene integración con Google Analytics y Search Console, lo que la convierte en una herramienta poderosa para comprender las oportunidades de SEO en un sitio web.
6. Rastreo profundo
DeepCrawl es una gran herramienta para sitios web SaaS porque ofrece una larga lista de características y capacidades de inmersión profunda. También ofrece funcionalidades que permiten a las agencias administrar múltiples sitios web de clientes y sus presupuestos de rastreo. Además, la plataforma ofrece configuraciones avanzadas como páginas protegidas con contraseña y la capacidad de ignorar robots.txt.

Using DeepCrawl for monitoring your site's technical health can take the guesswork out of spotting issues, especially if you don't have a seasoned SEO professional on your team. The tool can crawl anywhere from 200-page websites to 2.5 million page websites while effectively unearthing technical issues.
7. Oncrawl (14-day free trial)

Oncrawl is an in-depth SEO crawler and log analyzer that analyzes websites like Google, regardless of their size. The tool relies on more than 600 indicators, advanced data exploration, and actionable dashboards to help you understand how search bots see a website.
Using this tool will give you a clear understanding of the technical issues harming your site performance. You can audit your site to improve the content, HTML quality, page speed, site architecture, and more, thereby driving revenue to your site.
Oncrawl Log Analyzer offers insights into bot behavior, thus allowing you to boost crawl budget and organic traffic.
8. JetOctopus (7-day free trial)
JetOctopus is an effective technical SEO tool that offers a range of flexible options for crawling and analyzing logs. The tool's Google Search Console visualization makes it easy for SEO professionals to identify issues in a website and solve them.
The website crawler and log analyzer have no project limits and can crawl large enterprise websites within minutes. JetOctopus has a problem-centric dashboard that clearly shows the scale of issues, allowing users to prioritize them accordingly. The visualizations offer information by category, depth, and load times, thus making it easy for users to navigate between these data sets and visualizations.

JetOctopus's dashboard is devoid of clutter and easy to navigate. The tool focuses on covering website analytics from various angles. Moreover, it offers several filters to drill through the required information. There's also an option to compare crawls, allowing you to see which issues have been resolved and the ones that are yet to be addressed.
The GSC module in JetOctopus allows users to connect their accounts to Search Console. This helps them track their keyword performance on a daily basis.
All the website crawlers shared above are designed to effortlessly crawl websites and spot major crawl issues. Yet, I have shared a few factors that should be considered when investing in a website crawler.
- It should have a user-friendly and clutter-free interface.
- It should highlight the key issues, allowing users to prioritize the most pressing crawl issues.
- It should effectively locate broken links and pages, redirect issues, HTTP/ HTTPS issues, and other issues.
- It should easily detect the robot.txt file and sitemap.
- It should connect with Google Analytics and Search Console for complete data on site performance. This will help you get input about the site's visitors and to investigate your site's traffic patterns.
- It should support multiple devices and file formats.
- It should have a strong customer support team.
- It should have a transparent pricing structure with no hidden expenses.
Though using one of the above-mentioned crawlers can help you spot the key issues in the website, I would recommend using multiple tools. Doing so will audit your website from different angles, allowing no issue to escape.
Also, remember to configure your chosen crawlers in a way you want them to crawl and not to crawl portions of the website. They should be able to handle various web technologies your website is built in.
SaaS is a dynamic field where firms need to consistently come up with the latest content. This makes updating SaaS marketing websites and managing their technical aspects challenging.
Luckily, relying on an SEO-friendly CMS (content management system) makes website management straightforward. Failing to use a suitable CMS could send the wrong signals to search bots, thereby hurting your ranking and traffic.
By choosing the right CMS you can build a strong foundation for your technical SEO efforts. Hence, let's discuss how to choose the right CMS to improve your site's technical health.
Chapter 4: Platforms/CMS for Building SaaS Marketing Websites
A CMS that understands technical SEO features will allow you to control aspects like noindex tags, canonical tags, sitemaps, schema markup, pagination, status codes, and more. Thus, an SEO-friendly CMS will give you the power to control what can or cannot be crawled or indexed by search engines.
Trending Platforms/CMS SaaS Firms Are Using
1. WordPress
WordPress was always believed to be a traditionally-designed CMS. However, over the years, this CMS has evolved to include core features that can cater to any SaaS platform, namely APIs, plugins, themes, extensibility, and scalability. Thus, WordPress is a lifesaver for people who cannot code and want to save their time and resources.
It also offers the multisite feature that allows website owners to create and manage a network of websites on a single dashboard.
Grytics , for instance, is an analytical tool for social groups on LinkedIn and Facebook. The service monitors these groups and finds influencers and people who are most engaged. Their marketing website is built on WordPress. Its WordPress backend is clutter-free and customized to the business needs.

Pros
- Used by thousands of SaaS companies across the globe.
- Ensures easy setup, right from installation to adding plugins of varying complexities.
- Offers a wide scope for customization with countless plugins and themes.
- The Yoast SEO plugin is great at assisting webmasters with all their SEO needs. It is good at managing the technical aspects of a website, including XML sitemaps, canonical URLs, meta descriptions, and more.
- The WordPress REST API is a plus for SaaS firms looking to build their marketing website. The API aims at making WordPress a full-fledged application framework. It allows users to move data in and out of applications using a simple HTTP request. Thus, SaaS could be working on a custom WordPress backend and admin panels.
Cons
- WordPress viene con varios problemas de seguridad.
- El CMS depende demasiado de los complementos. Entonces, el usuario está constantemente lidiando con códigos que no son suyos.
- Cada actualización en WordPress aumenta el costo.
A continuación, debe pensar en un alojamiento de WordPress ideal. Un buen alojamiento de WordPress hará que la instalación y el sitio web sean más seguros, rápidos y simples que antes. En otras palabras, se encargará de todos los problemas con los que los webmasters no quieren lidiar.
Los dos principales proveedores de alojamiento de WordPress que recomendamos son:
- Kinsta

Kinsta es un host de WordPress basado en la nube que ofrece planes con potencia y optimización del servidor. Ofrece varias herramientas de administración de WordPress y ofrece todas las ventajas de velocidad y escalabilidad que esperaría de un host basado en la nube.
- WPEngine
WPEngine es uno de los alojamientos de WordPress más rápidos y confiables. Ofrece soporte específico de WordPress, copias de seguridad automáticas del sitio y CDN y SSL gratuitos. WPEngine adapta los paquetes de alojamiento según los requisitos comerciales y se asegura de que el sitio se cargue de forma rápida y segura.
Es un servicio de alojamiento de WordPress ideal para empresas que buscan no intervenir en los aspectos técnicos del sitio web.
WordPress es confiable y fácil de configurar. Por lo tanto, para los sitios web de marketing personalizados, la mayoría de las empresas de SaaS usan WordPress.
Además de WordPress, hay otros CMS que son menos famosos y se utilizan para configurar el CMS para sitios web de marketing SaaS en etapa inicial. Mirémoslos.
2. CMS artesanal
Craft CMS es un recién llegado en el espacio de SaaS, pero los sitios de marketing de SaaS lo aplican cada vez más porque es fácil de usar.
Desde su lanzamiento, Craft se ha convertido en un CMS impresionante con un enfoque innovador para administrar contenido. El CMS permite a los usuarios controlar todo el proceso de creación, estrategia, diseño y desarrollo de contenido. Se sabe que este CMS con licencia dual potencia todo el proceso creativo al tiempo que brinda una gran cantidad de facilidad de uso y accesibilidad.
La plataforma está lista para la integración, ya que se puede conectar fácilmente a herramientas como MailChimp, Salesforce y más. Cuando se trata de SEO técnico para empresas SaaS, el CMS otorga a los usuarios el control total de los elementos críticos que necesitan atención inmediata.
ventajas
- Más flexible que WordPress, ya que puede administrar varios tipos de contenido, a saber, eventos, productos, lugares, widgets, categorías y más.
- Tiene una interfaz de diseño simple y fácil de usar.
- Ofrece una increíble velocidad de carga.
- Tiene una gran vista previa en vivo y módulos de contenido. Por ejemplo, puede dividir la pantalla en dos vistas, a saber, el panel CMS y la vista previa de la página.
- Los sitios web de Craft CMS no son conocidos por sus vulnerabilidades. Se basa en el marco PHP Yii que ofrece funciones de seguridad sólidas.
- El ecosistema de plugins de Craft está bien construido. Cada semana se introducen nuevos complementos, lo que amplía la funcionalidad de la plataforma.
Contras
- Una sola licencia de sitio web para Craft cuesta alrededor de $ 300.
- Craft CMS ofrece un control creativo completo, lo que significa que no hay temas prediseñados. Por lo tanto, a los principiantes les puede resultar difícil trabajar con este CMS.
- Es difícil encontrar desarrolladores de Craft CMS debido a su pequeña comunidad.
Por lo general, Craft CMS funciona bien con cualquier alojamiento que sea rápido y estable. Aquí hay dos proveedores de alojamiento que son adecuados para sitios de marketing SaaS creados en Craft CMS.
- Arcustech
Arcustech es un alojamiento VPS totalmente administrado para Craft CMS y otras aplicaciones y marcos PHP/MySQL. Por lo tanto, los desarrolladores de Craft CMS no tienen que ser administradores de servidores 'las 24 horas'.
Los planes de VPS que se ofrecen son bastante flexibles, lo que permite a los webmasters escalar en cualquier momento. Por lo tanto, pueden comenzar pequeños y crecer según sus necesidades.
- AWS
AWS es un servicio en la nube no administrado que ofrece EC2, Lightsail, S3 y otros. Esta plataforma de computación en la nube bajo demanda se puede implementar en Craft CMS.
- océano digital
DigitalOcean simplifica la computación en la nube para los desarrolladores. Les permite lanzar un sitio web impulsado por Craft CMS que está equipado con un excelente entorno de desarrollo y flujo de trabajo.
- Nubes
Cloudways es un alojamiento Craft CMS ultrarrápido que permite a los desarrolladores crear, implementar y administrar aplicaciones en este CMS con facilidad. Sus funciones avanzadas de alojamiento están diseñadas para optimizar el rendimiento de la aplicación. Por lo tanto, implementa todas sus aplicaciones CMS sin preocuparse por las molestias del alojamiento.
- Hiperruta
El alojamiento de Hyperlane está diseñado para agencias creativas y diseñadores que usan WordPress of Craft. Es un alojamiento en la nube hiperrápido que permite a los desarrolladores crear y mantener su sitio Craft CMS.
El alojamiento también ofrece herramientas de desarrollador necesarias para colaborar y administrar un sitio web.
3. Wix
Wix es una plataforma fácil de usar que permite a los no programadores crear sitios web comerciales profesionales. Su funcionalidad de arrastrar y soltar ofrece total libertad creativa, lo que permite a los creadores de sitios personalizar completamente la apariencia de su sitio web de marketing SaaS.
ventajas
- Ofrece una colección masiva de plantillas que demuestra ser un gran recurso para las empresas que desean evitar la molestia de crear un sitio web desde cero.
- Ofrece una interfaz intuitiva de arrastrar y soltar para permitirle personalizar su sitio web de manera efectiva.
- El mercado de Wix Apps ofrece complementos para realizar tareas específicas.
- Wix tiene un sistema de gestión de SEO incorporado que hace todo el trabajo pesado de SEO.
- Te permite crear contenido social.
- Wix incluye una herramienta de marketing por correo electrónico que permite a las empresas crear una lista de suscriptores con facilidad.
Contras
- Las plantillas no son intercambiables. No puede transferir contenido de una plantilla a otra. Por lo tanto, elija su plantilla con mucha deliberación.
- Si opta por el plan gratuito, lo obliga a tener la marca Wix en el sitio web.
- El seguimiento del rendimiento del sitio web y el acceso al tablero de análisis requiere un plan pago.
- Una vez que creas tu sitio web en Wix, no es transferible.
4. Espacio Cuadrado
SquareSpace es un creador de sitios web de marketing SaaS que ofrece suscripciones todo en uno para que los webmasters diseñen, alojen y administren sus sitios desde un único panel.
No es autohospedado. Por lo tanto, no es tan extensible como WordPress o Magento, que son creadores de sitios alojados en sí mismos. Sin embargo, el CMS es fácil de usar e incluye todas las consideraciones de SEO que necesitaría un comercializador de SaaS.
Entonces, si no tiene experiencia con WordPress y desea que su sitio web de marketing SaaS esté listo y funcionando en poco tiempo, SquareSpace es una buena opción.
ventajas
- Su sección de administración está diseñada para facilitar la navegación y la aplicación. Ofrece una interfaz increíblemente simple con configuraciones fáciles de encontrar.
- Ofrece excelentes funciones de SEO y sus páginas siguen todas las mejores prácticas de SEO requeridas para clasificarse alto en los SERP.
Por ejemplo, le permite administrar títulos, texto alternativo y palabras clave, lo que facilita que los robots de búsqueda encuentren su contenido.
- SquareSpace maneja los aspectos técnicos básicos de un sitio web, a saber, la seguridad del sitio web, las actualizaciones de software, las copias de seguridad y más. Por lo tanto, no necesita preocuparse por estos
Contras
- Aunque SquareSpace ofrece varias funciones de SEO, se limita a lo básico. Carece de funciones de marketing avanzadas como las pruebas A/B.
- La plataforma no admite aplicaciones, complementos o extensiones de terceros. Esto dificulta que los principiantes personalicen su sitio web de marketing SaaS.
- Carece de soporte para mega menús, lo que lo hace menos atractivo para los sitios de marketing SaaS de nivel empresarial que tienen cientos de páginas.
5. CMS de HubSpot
Los especialistas en marketing de SaaS necesitan un CMS que pueda ayudarlos a administrar sin esfuerzo su sitio web de marketing al tiempo que garantiza la seguridad, la asequibilidad, el rendimiento, la escalabilidad, la conveniencia y la facilidad de operación. Elegir un CMS como HubSpot no solo garantizará todo esto, sino que también le ahorrará dinero, limitará el crecimiento y los desafíos de escalamiento, y preparará mejor su negocio para un marketing sólido a medida que madure.
HubSpot es el primer y único CMS que permite la creación de sitios web de marketing de SaaS mientras lo personaliza para todo el proceso de compra de SaaS.
ventajas
- Una plataforma todo en uno (combina CMS y CRM), que le permite crear, administrar y ejecutar todo su contenido de marketing SaaS en un solo lugar. Ofrece herramientas de marketing totalmente integradas para satisfacer las necesidades de marketing de su sitio.
La plataforma ofrece varias herramientas de marketing como pruebas A/B, optimización de páginas, registros de actividad de visitantes y más, lo que le permite convertir su sitio web de marketing SaaS en una máquina de crecimiento.
- CMS fácil de usar que pueden usar principiantes y usuarios no técnicos. La plataforma garantiza una experiencia de edición de contenido amigable para los vendedores a través de sus módulos, plantillas y funciones de arrastrar y soltar.
- Ofrece funciones de seguridad avanzadas que incluyen un certificado SSL estándar y una red de entrega de contenido (CDN) alojada globalmente. Esto garantiza una experiencia de navegación segura y un tiempo de actividad del 99,99 %.
- Por lo general, los sistemas de gestión de contenido SaaS exigen enormes tarifas mensuales o anuales. También vienen con tarifas ocultas por almacenamiento adicional, visitantes o múltiples usuarios. HubSpot CMS viene con una tarifa plana sin costos adicionales.
Contras
- HubSpot tiene plantillas y módulos limitados en su mercado. Si necesita agregar una función, deberá contratar a un desarrollador de HubSpot, lo que tiene un costo adicional.
- Es un servicio de alojamiento de contenido de sitios web administrado; por lo tanto, a diferencia de WordPress, los usuarios de HubSpot pueden necesitar alojamiento. No puede crear un sitio de marketing SaaS en otro lugar y alojarlo en HubSpot o viceversa.
- Aunque la interfaz de HubSpot es fácil de usar, trabajar con plantillas puede ser un desafío si no tienes conocimientos de CSS.
6. Flujo web
Webflow es una plataforma de alojamiento y CMS "visual" basada en la nube y sin código que permite a las empresas de SaaS crear un sitio web de marketing estructurado, profesional y personalizado. Entonces, al usar Webflow, los especialistas en marketing de SaaS pueden aprovechar las funciones de un editor visual con la flexibilidad adicional de crear un sitio web personalizado desde cero.
Entonces, para los desarrolladores de sitios web SaaS, Webflow puede acelerar significativamente el proceso de desarrollo del sitio web.
ventajas
- Funciona para todos en su equipo. Desde su diseñador y desarrolladores hasta los administradores y estrategas de contenido, todos pueden lograr sus objetivos con Webflow.
Por ejemplo, los desarrolladores pueden agregar, actualizar y eliminar contenido de la terminal mediante la API REST de Webflow. De manera similar, los administradores de contenido pueden crear estructuras de contenido de clientes para satisfacer las necesidades únicas de la empresa.
- Puedes escribir y editar en tiempo real. A veces, es más fácil agregar y actualizar contenido en la interfaz. Esto le permite ver cómo estas actualizaciones afectan el flujo general de la página.
- Permite actualizaciones automáticas y consistentes. Si actualiza el título de una publicación, la plataforma lo cambiará automáticamente en todo el sitio.
- La plataforma permite opciones de personalización ilimitadas sin necesidad de codificación.
Contras
- Webflow es más caro que un CMS de código abierto como WordPress.
- Aunque Webflow no requiere código, no tener conocimientos previos o experiencia con HTML o CSS puede limitar lo que puede lograr al diseñar un sitio web de marketing SaaS perfecto.
- La plataforma carece de controles técnicos de SEO incorporados.
Mejorar los elementos técnicos de su sitio web SaaS puede mejorar notablemente el rendimiento y la clasificación de su sitio en los SERP.
Pero si eres nuevo en el aspecto técnico del SEO, es natural que te sientas abrumado por la gran complejidad y el alcance del tema (¡y mucho menos implementarlo!).
¡Elimine el sudor y el estrés del proceso! Póngase en contacto con el equipo de especialistas técnicos en SEO de Growfusely para llevar su negocio de SaaS al siguiente nivel. Estudiaremos su caso detenidamente y sugeriremos las mejores soluciones técnicas para que su sitio web sea más rápido, más fácil de rastrear y más comprensible para los motores de búsqueda.
TLDR
Si ha leído mucho sobre SEO técnico, se dará cuenta de que la mayoría de los aspectos que cubre (excepto la velocidad del sitio web) no son factores de clasificación.
Entonces, ¿por qué debería dedicar tanto tiempo a detectar y resolver estos problemas?
Porque el SEO técnico tiene un impacto indirecto significativo sobre si las páginas se indexarán o no, lo que influye en su lugar en los SERP.
Piénselo: si el archivo robots.txt de su sitio web no está validado, los robots de búsqueda desperdiciarán su presupuesto de rastreo en un intento de acceder a su contenido. Del mismo modo, en ausencia de URL canónicas, el contenido duplicado diluirá la equidad de enlace de su sitio.
Por lo tanto, el SEO técnico es fundamental para las empresas de SaaS que buscan atraer la atención necesaria a su contenido y servicios.
La pregunta que puede hacerse es: ¿qué es más importante, el SEO técnico o en la página?
Respuesta: ¡ambos!
Entonces, esto es lo que debes hacer.
- Comience con una auditoría técnica de SEO para sentar una base sólida para su contenido. Dedique tiempo al SEO técnico al principio o al migrar/rediseñar su sitio.
Esto lo ayudará a detectar los principales problemas y resolverlos, lo que le ahorrará mucha acidez estomacal en el futuro.
- Una vez que se marcan las casillas técnicas, invierta en SEO en la página. Por supuesto, el SEO técnico es un proceso continuo.
- Por último, no se pierda el SEO fuera de la página, que implica promocionar su contenido en los canales sociales y el correo electrónico y obtener vínculos de retroceso a través del alcance.
Estoy seguro de que ahora tiene clara la importancia del SEO técnico para su negocio y utilizará las tácticas compartidas anteriormente para impulsar su presencia en línea.
Si tiene alguna pregunta o inquietud al respecto, le recomendamos visitar nuestro blog que cubre varios temas técnicos de SEO. Alternativamente, puede ponerse en contacto con nuestro equipo, que estará más que feliz de guiarlo sobre este tema.
Preguntas frecuentes (FAQ)
1. ¿Qué incluye el SEO técnico?
El SEO técnico incluye todos los aspectos técnicos de un sitio web que garantizan que los motores de búsqueda modernos rastreen, representen e indexen correctamente el contenido en él.
A veces, el alcance del SEO técnico puede ser desconcertante porque abarca todos los aspectos técnicos de su sitio web, desde el alojamiento y el rendimiento del sitio web hasta las etiquetas meta robots y los mapas de sitio XML.
Pero el SEO técnico permite que los motores de búsqueda vean su sitio web como un recurso de alta calidad y promete a los usuarios una gran experiencia de usuario cuando visiten su sitio. Todo esto garantiza que su sitio web se rastree, indexe y represente correctamente.
2. ¿Cuál es la diferencia entre el SEO técnico y el SEO on-page?
El SEO técnico incluye todos los esfuerzos realizados para garantizar que los motores de búsqueda rastreen e indexen su contenido de manera efectiva.
En otras palabras, incluye tácticas de SEO aplicadas a los aspectos no relacionados con el contenido del sitio web.
El SEO en la página se ocupa principalmente del contenido de una página. Abarca todas las tácticas utilizadas para optimizar el contenido, ya sea investigando e incluyendo palabras clave relevantes o asegurando que la experiencia del usuario esté a la par con las expectativas del visitante.
Para resumir, esta es la diferencia entre el SEO técnico y el SEO en la página.

3. ¿Hay alguna lista de verificación técnica de SEO que deba seguir al migrar un sitio web?
Si está planeando la migración de un sitio, debe tener una hoja de ruta clara con plazos, de lo contrario, la clasificación de su sitio sufrirá un gran impacto.
Recomendamos los siguientes pasos al realizar la migración del sitio.

Es una lista de verificación integral de SEO que se puede utilizar para conservar su clasificación y tráfico existentes al rediseñar o migrar un sitio web. La publicación también ofrece una hoja de cálculo SEO de rediseño de sitios web para comparar todas sus URL antes, durante y después de la migración.
4. ¿Cómo se mide la salud técnica de un sitio web?
Independientemente de cuán bueno sea su contenido, es probable que funcione mal si su sitio web tiene problemas técnicos sin resolver. Por lo tanto, es importante evaluar periódicamente el estado técnico de su sitio web.
El SEO técnico abarca elementos críticos como el rastreo, la indexación, el renderizado y la arquitectura del sitio web. Por lo tanto, se evalúa utilizando las métricas y herramientas que mejor reflejan estos aspectos técnicos.
Para ello, sigue estos sencillos pasos.
- Analice el rastreo de sitios web mediante una auditoría técnica. Es una gran idea revisar sus archivos de registro y datos de rastreo. Todo esto le dirá cómo Google y otros motores de búsqueda rastrean sus páginas e interpretan el contenido.
- Asegúrese de que los motores de búsqueda muestren las páginas web correctamente. Todo lo que sea difícil de encontrar para los buscadores y rastreadores no se representará correctamente.
- Revisar la indexación de páginas. Esto le dará una imagen clara de la salud de su sitio, destacando las páginas que fueron indexadas e ignoradas por los robots de búsqueda.
- Supervise las principales métricas técnicas de SEO para comprender el rendimiento de su sitio web.
Fuentes de imágenes: Ahrefs, Danscartoons, preguntas frecuentes sobre el mapa del sitio, Uber, Flipkart, Technicalseo.com, Twitter, Bing, Screamingfrog, Sitebulb, Deepcrawl, Oncrawl
