Los mejores diseños de interacción móvil de 2017
Publicado: 2018-01-21Aquí hay algunos diseños de interacción móvil que 'sorprendieron' a la industria
Aquí en Proto.io, estamos emocionados de ver qué ideas de diseño frescas e innovadoras surgen este año. Dado que 2018 ha tenido un gran comienzo, es importante que recordemos los diseños de interacción móvil que "sorprendieron" a la industria. El año pasado repasamos los cinco principales diseños de interacción móvil desde enero hasta diciembre y queremos recapitular esas colecciones.
Sin más preámbulos, pasemos directamente a los diseños de interacción móvil que nos hicieron mirar dos veces (¡o más!) en 2017.
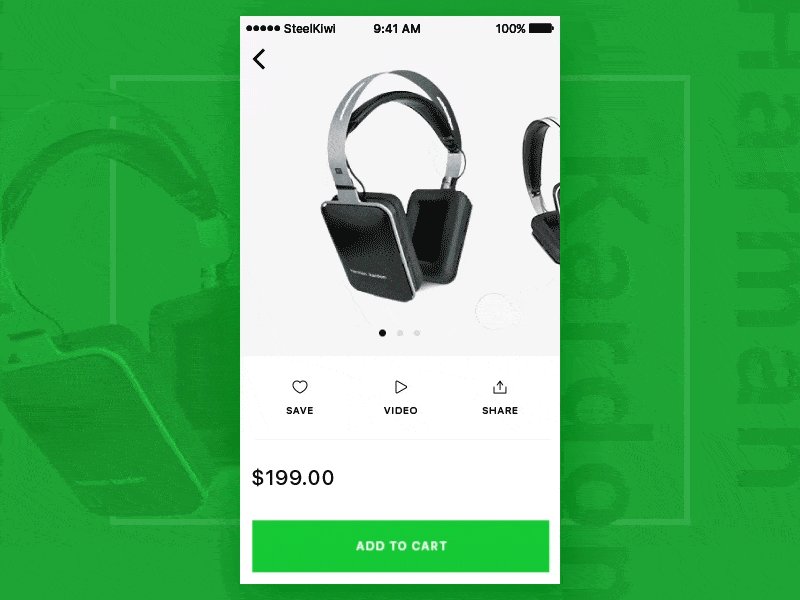
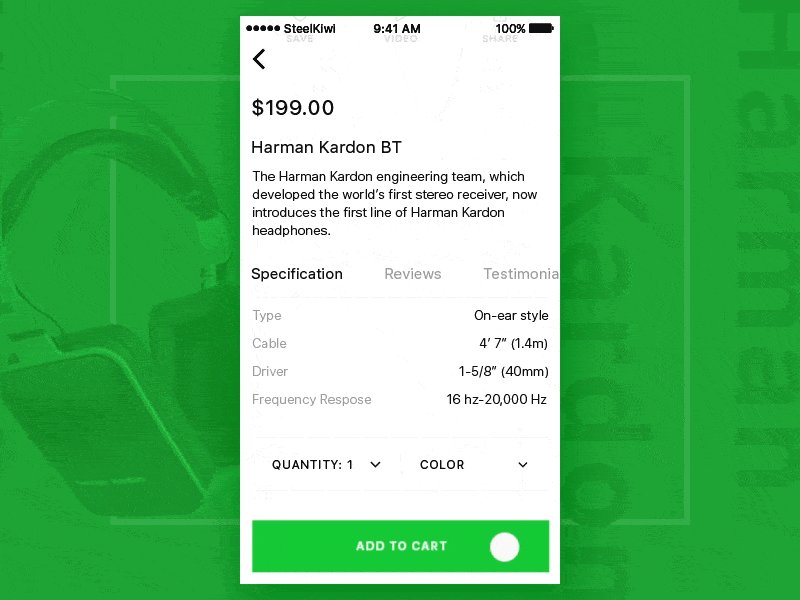
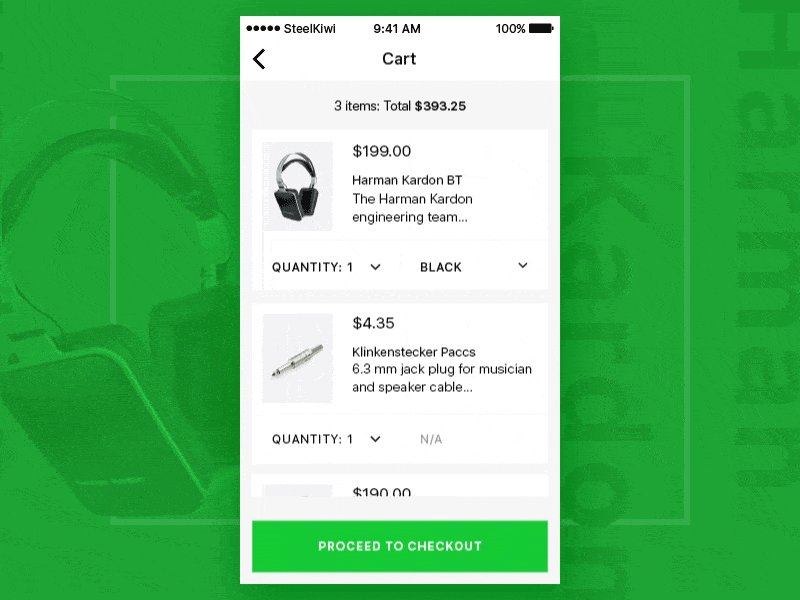
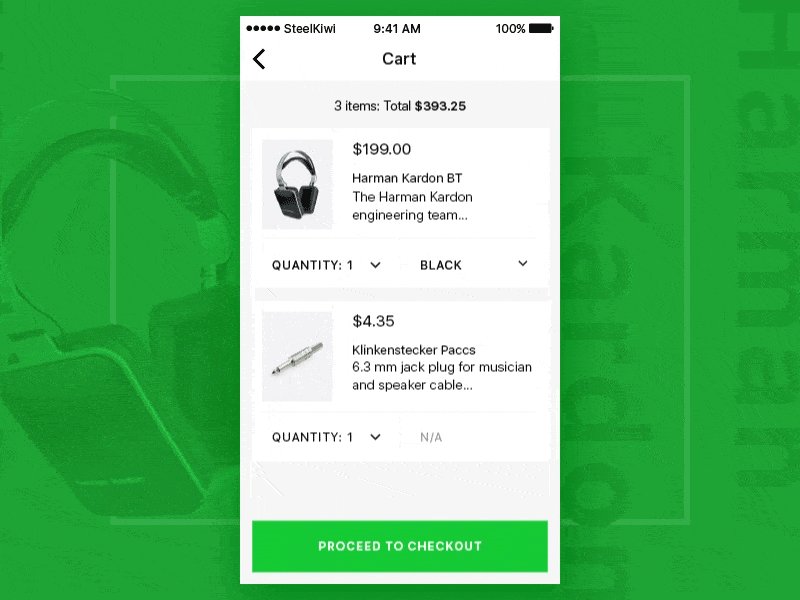
Producto y carrito de Skiti para Steelkiwi Inc.
Este concepto de aplicación me impresiona con la transición fluida cuando agregas un artículo a tu carrito. El diseñador agregó un ritmo sincopado interesante cuando se desliza a través de las opciones del producto.

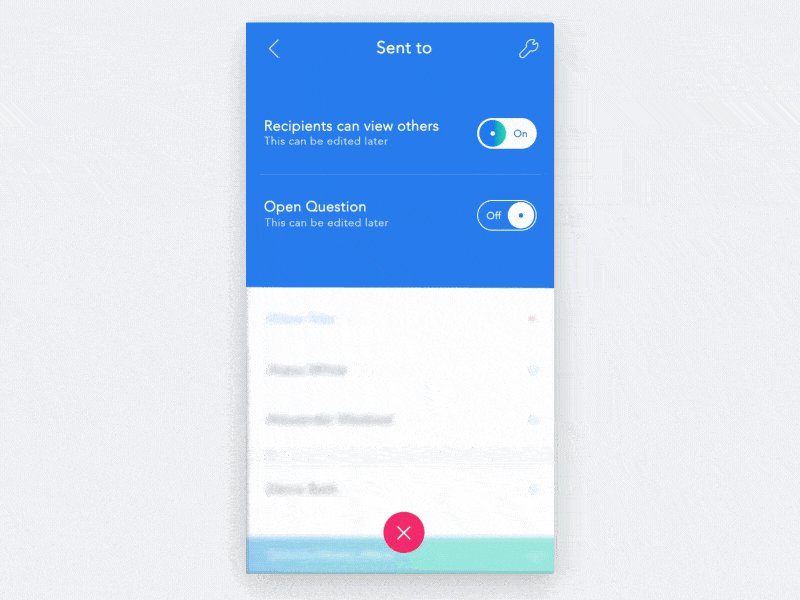
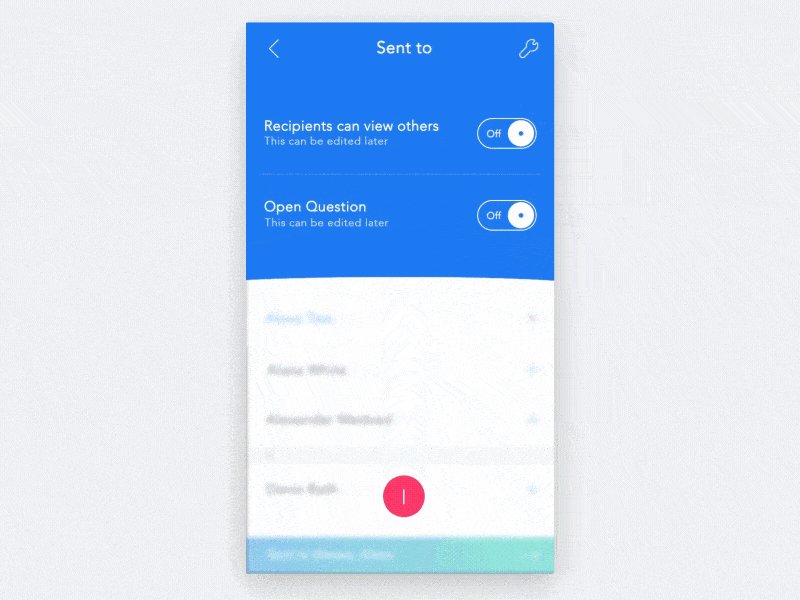
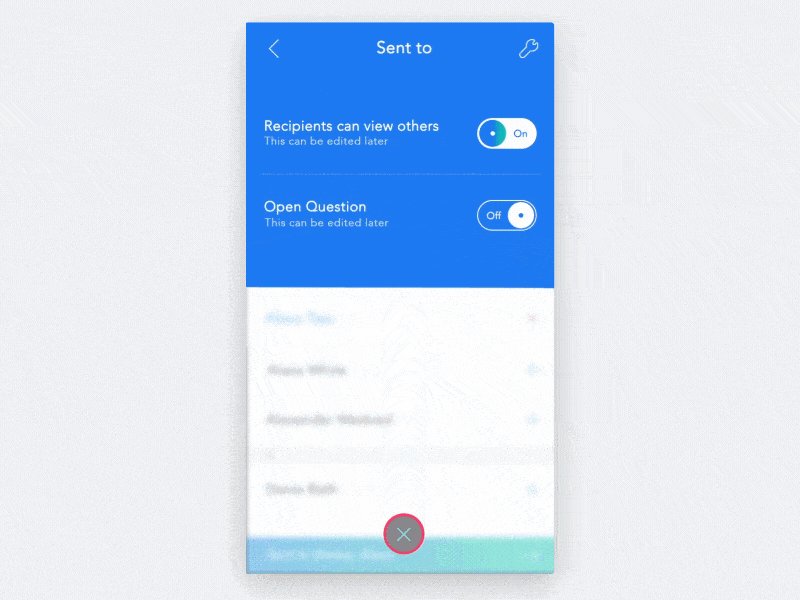
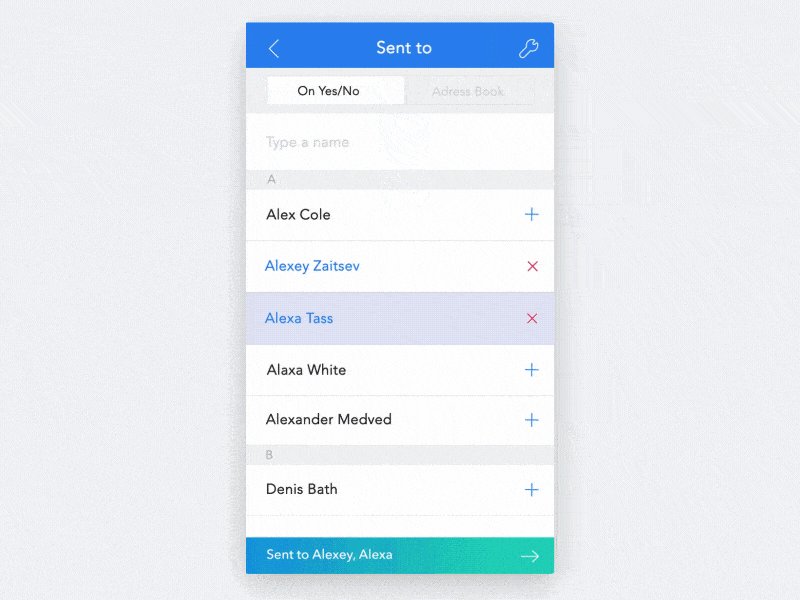
Animación de configuración de conversación por Luboš Volkov
Este concepto de aplicación me llamó la atención porque el diseño es literalmente fluido. Cambiar la configuración de una aplicación nunca es una parte muy emocionante de usarla, pero cuando una sección fluye tan suavemente hacia la otra, es difícil no disfrutar de la microinteracción.

Diseño de interacción por Dhipu Mathew
Estamos acostumbrados a desplazarnos hacia abajo o deslizarnos hacia un lado para ver las opciones, pero Mathew le da un giro encantador (juego de palabras) a eso. En general, es un concepto muy cohesivo que lleva a casa la sensación de giro.

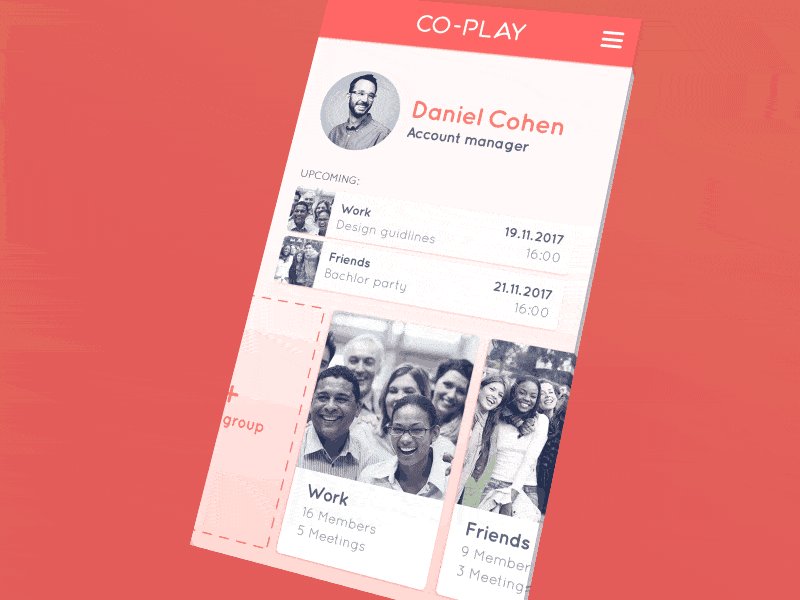
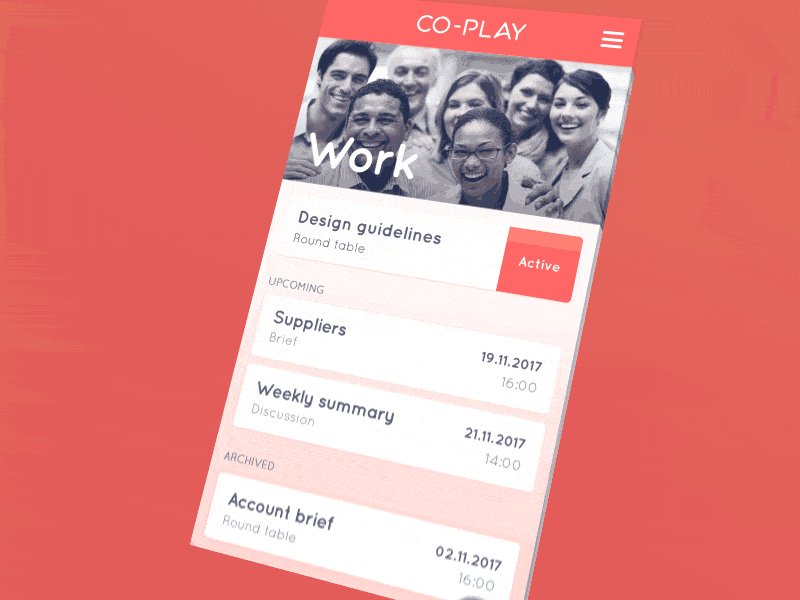
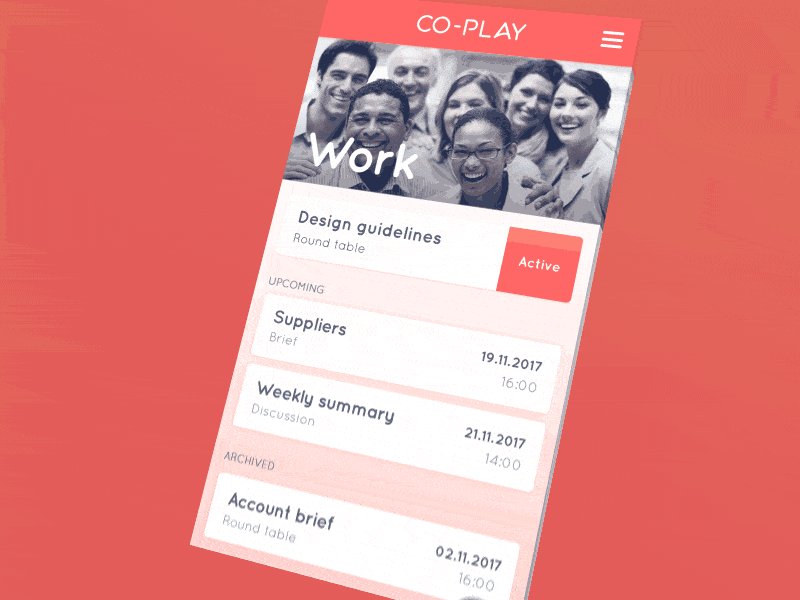
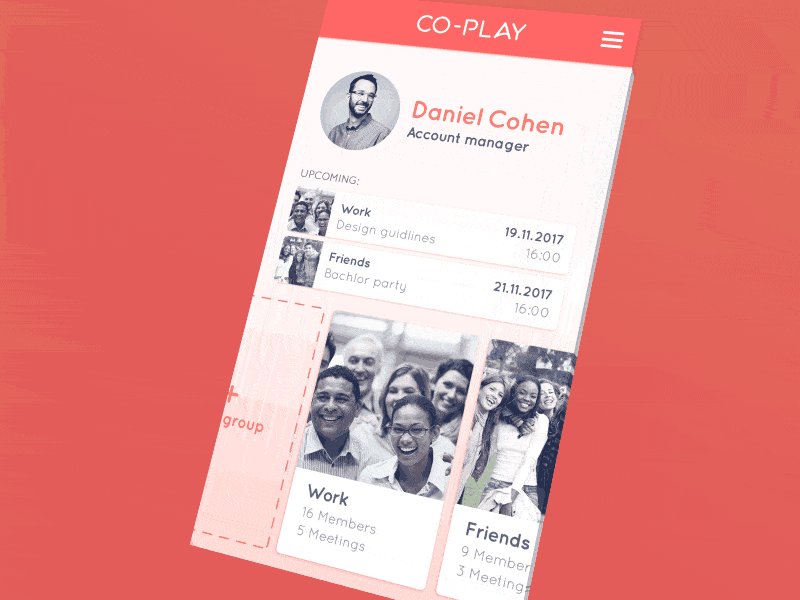
Interacción Co-Play 1 por studio&more
Co-Play tiene una forma divertida de obtener información y minimizarla. Los movimientos ascendentes y descendentes de la aplicación Co-Play la convierten en una opción relajante para facilitar el trabajo en grupo.

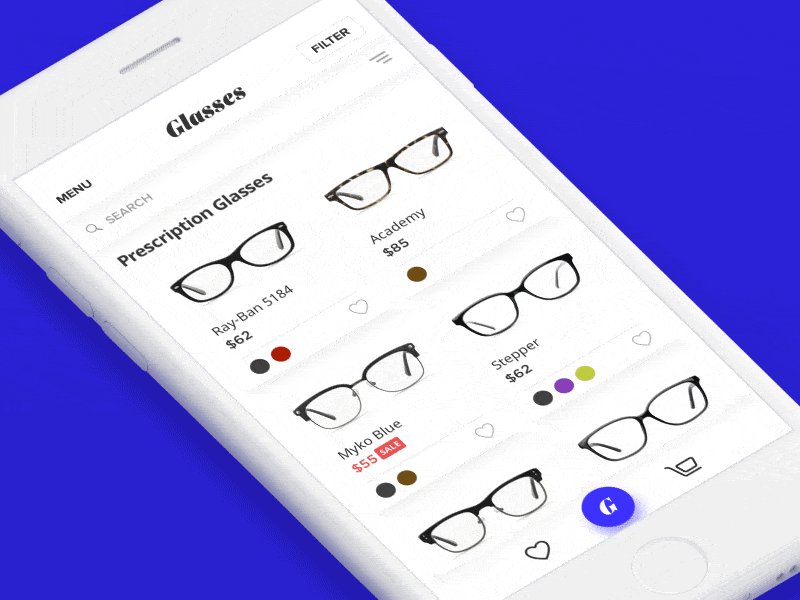
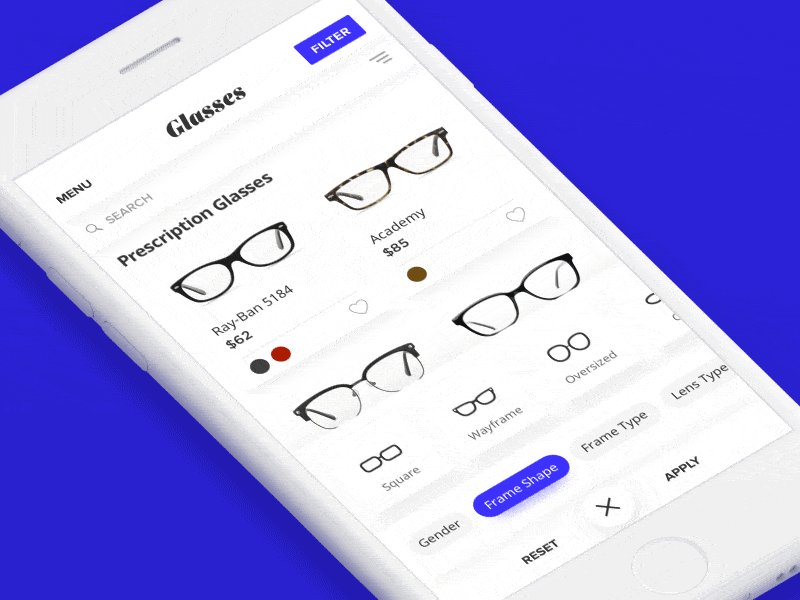
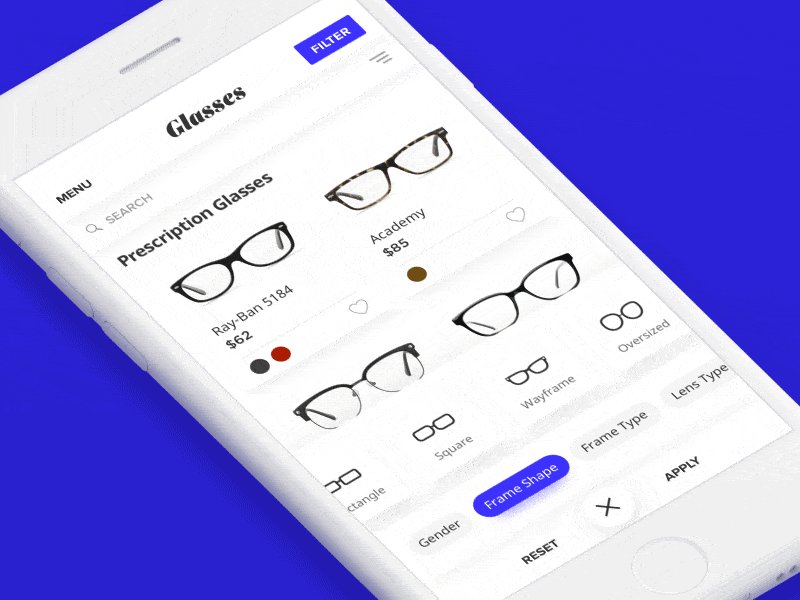
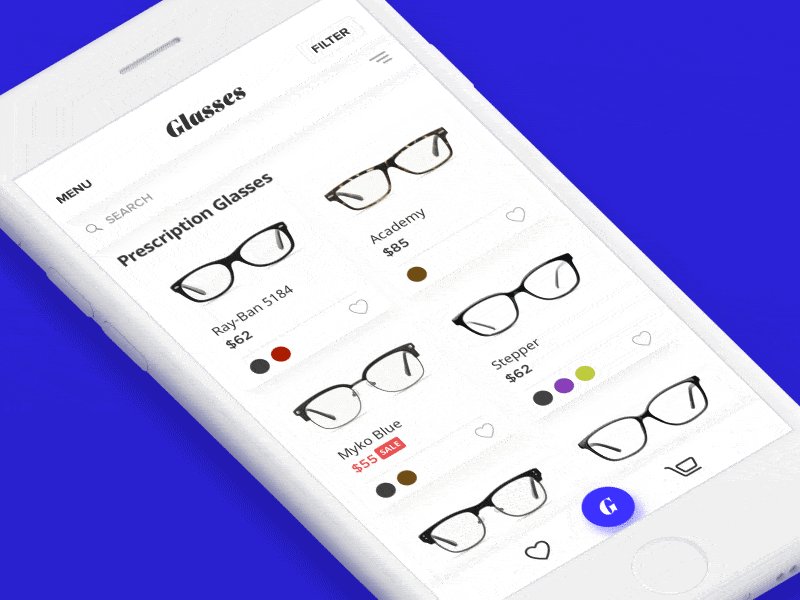
Filtrado por Vladimir Gruev para Heartbeat.UA
Este concepto de aplicación mejora el proceso de compra de gafas al simplificar la función de filtrado. También agregaron muchos efectos de rebote para mejorar la experiencia del usuario.

Menú plegable en acordeón por Alex Khoroshok
Este diseño de interacción móvil es parte de un concepto de aplicación de compras y es bastante perfecto en mi opinión porque hace exactamente lo que necesitas que haga (cambiar de categoría o tocar tu carrito), pero también tiene un poco de rebote y estilo para eso. Creo que esta es una excelente versión del menú desplegable promedio de hamburguesas que hace que encontrar información en una aplicación sea mucho más agradable.

Omelo de Caleb Barclay
Aprecio el movimiento en la aplicación Omelo porque introduce un ritmo en el proceso de completar un proyecto. Omelo tiene una visión de alto nivel, que le da los grandes plazos, pero también le da una idea de las pequeñas partes de un proyecto que mantienen a todo el equipo enfocado día a día.

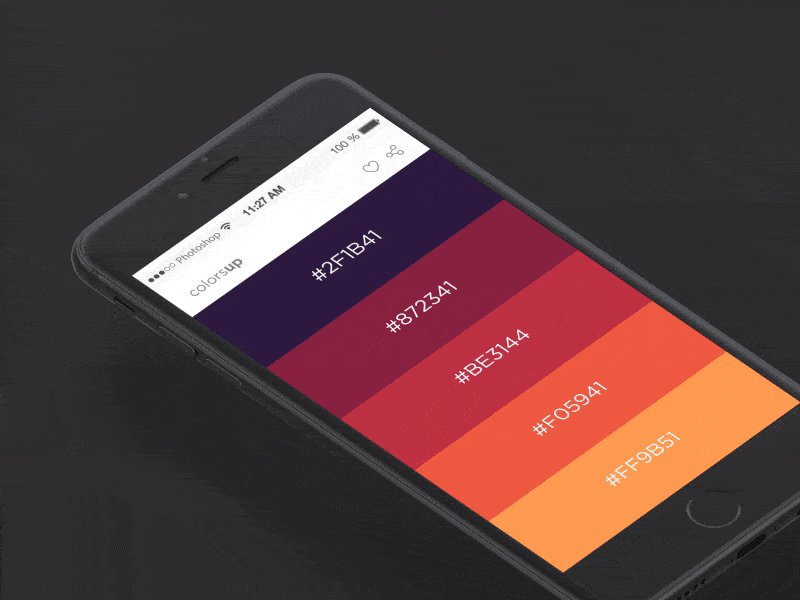
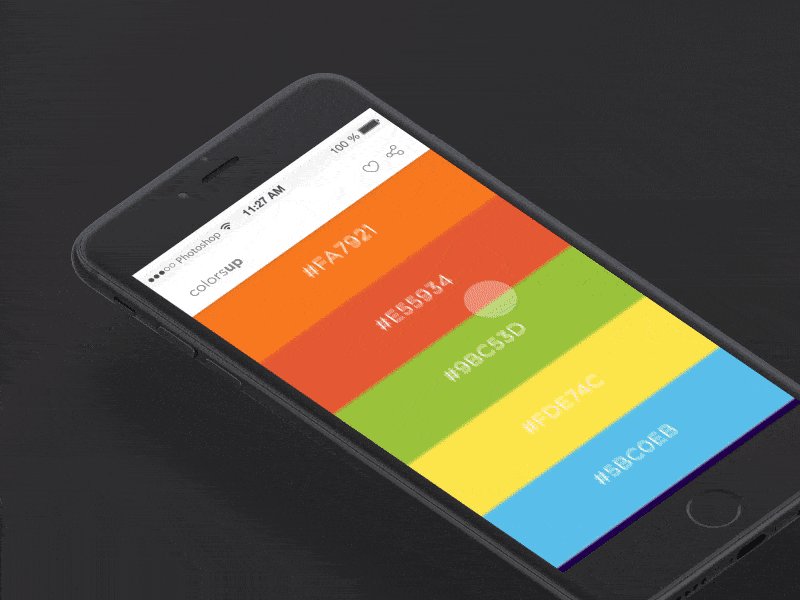
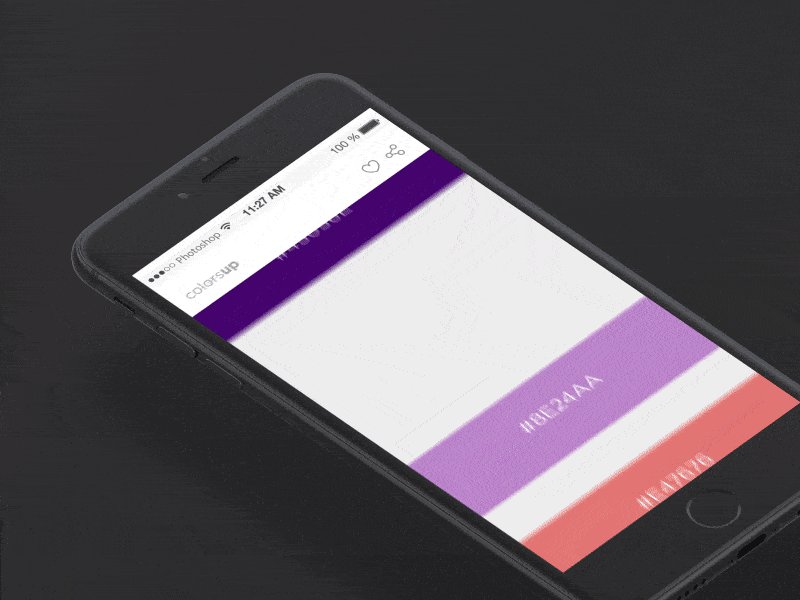
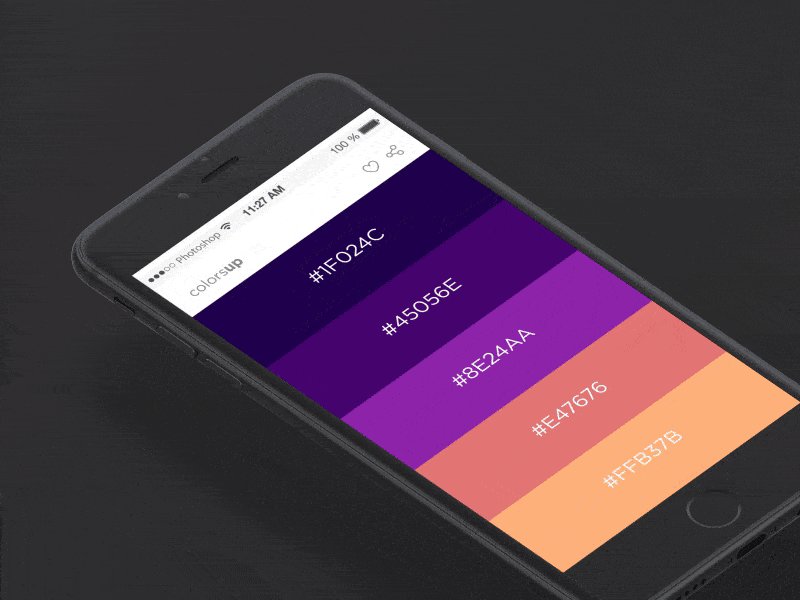
Colorsup de Vijay Verma
El concepto de esta aplicación te permite deslizarte a través de numerosos colores y cuando encuentras uno que te gusta, lo tocas para encontrar una paleta completa con múltiples tonos de ese color original. Mi parte favorita de este diseño de interacción móvil es la forma en que las sombras se deslizan por la pantalla cuando seleccionas un color.

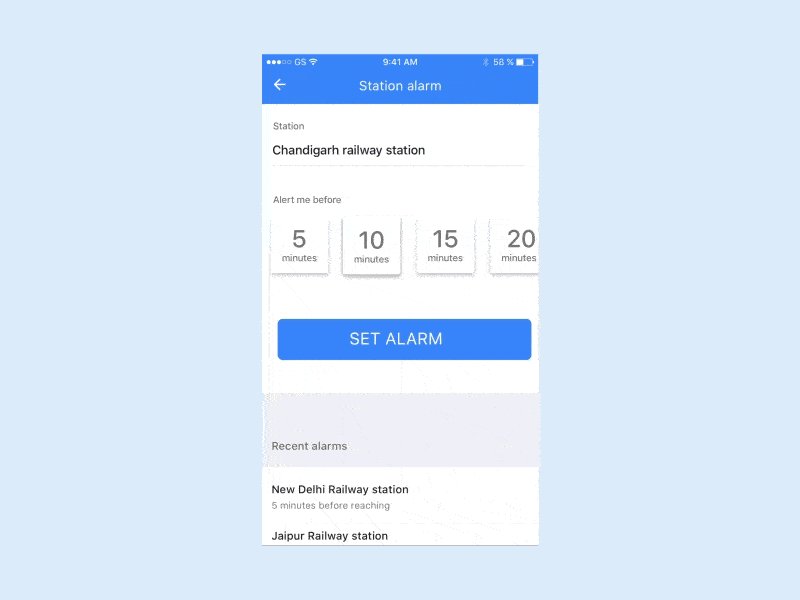
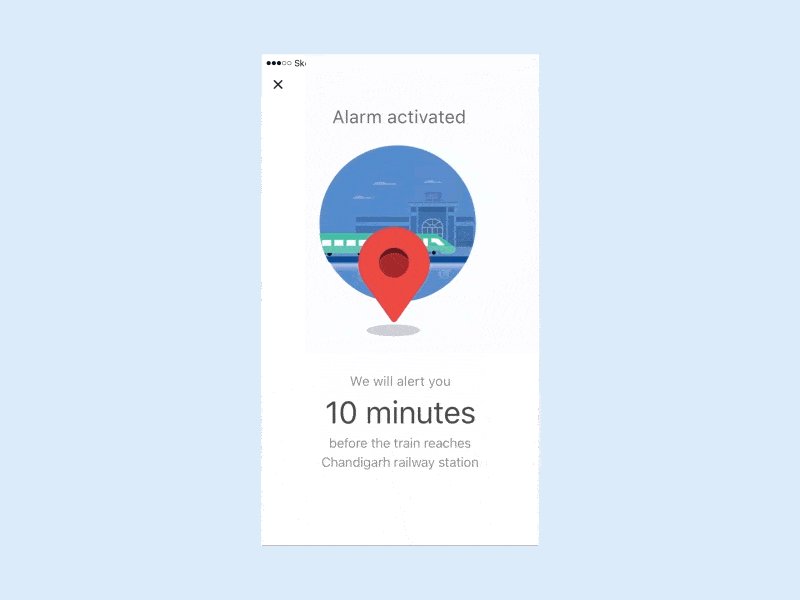
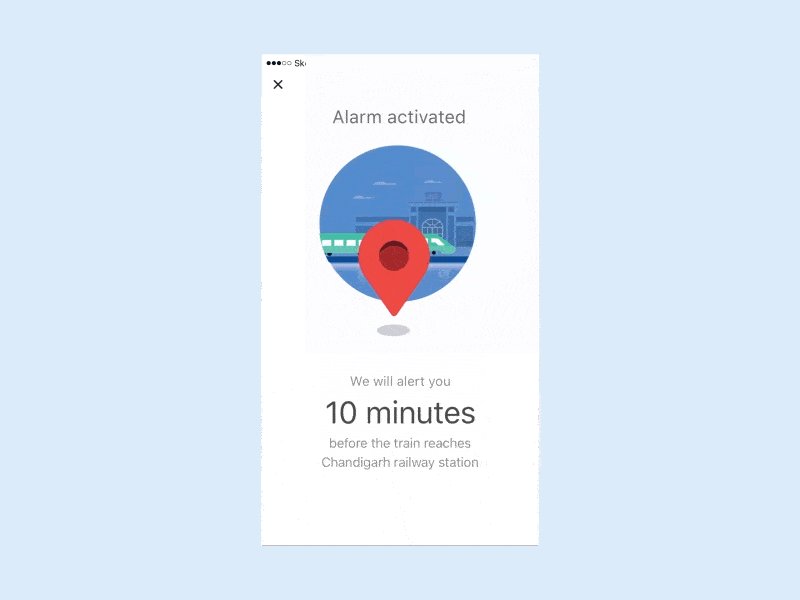
Alarma de ubicación de David Lau
Este concepto de aplicación le avisa una cierta cantidad de minutos antes de llegar a su destino. Hay muchas interacciones móviles notables aquí, como cuando selecciona la cantidad de minutos antes de llegar a su destino, el azul llena el cuadrado, mostrando su selección.

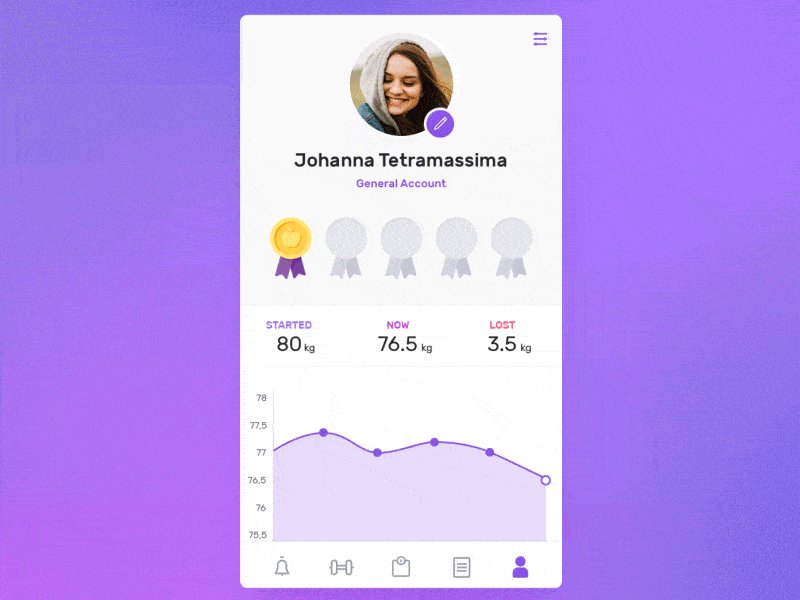
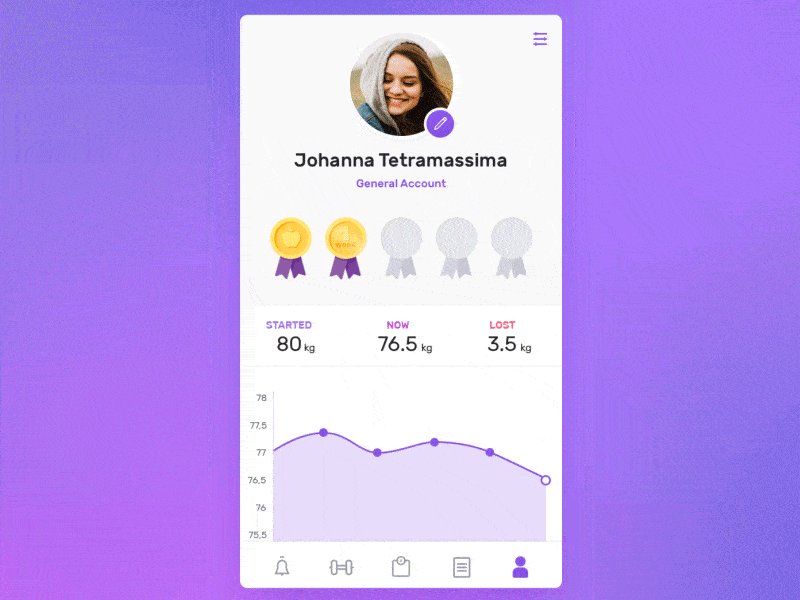
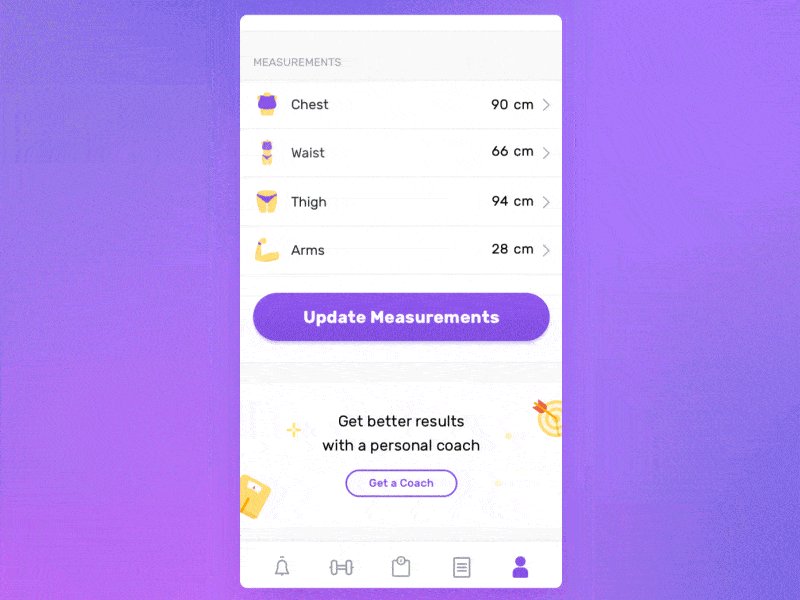
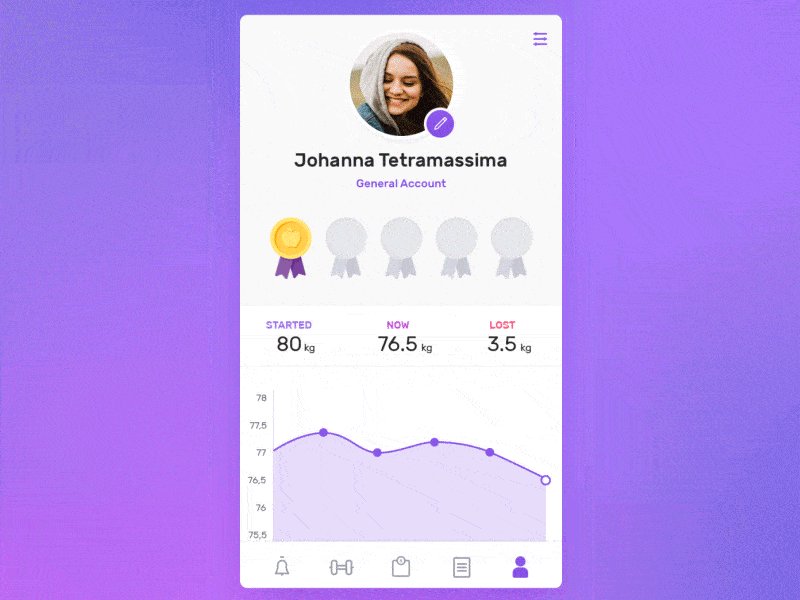
Logro del perfil de condición física por SELECTO
Este concepto de aplicación de SELECTO es para que los usuarios realicen un seguimiento de su peso y medidas a lo largo del tiempo. Las insignias son mi parte favorita de este concepto, ya que agregan un pequeño momento de deleite y celebran el logro de una meta.

Recomendado para ti:
Califique su experiencia por Saptarshi Prakash para Zeta
Este diseño de interacción móvil es muy simple y hace que la experiencia de calificación sea más agradable. Las papas fritas y la bebida saltan en la pantalla y tienen movimientos realistas, con todas las papas fritas saltando en el recipiente y una en la parte superior volando más alto que las demás y luego volviéndose a acomodar.


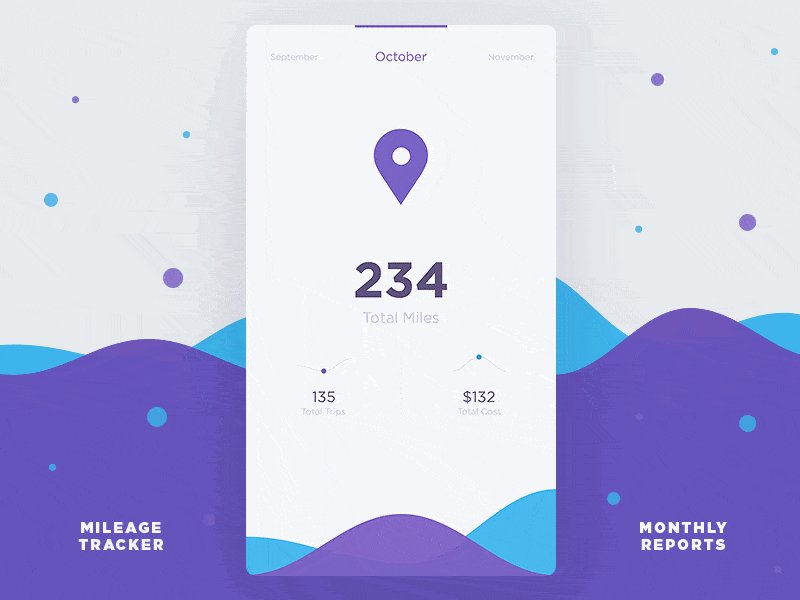
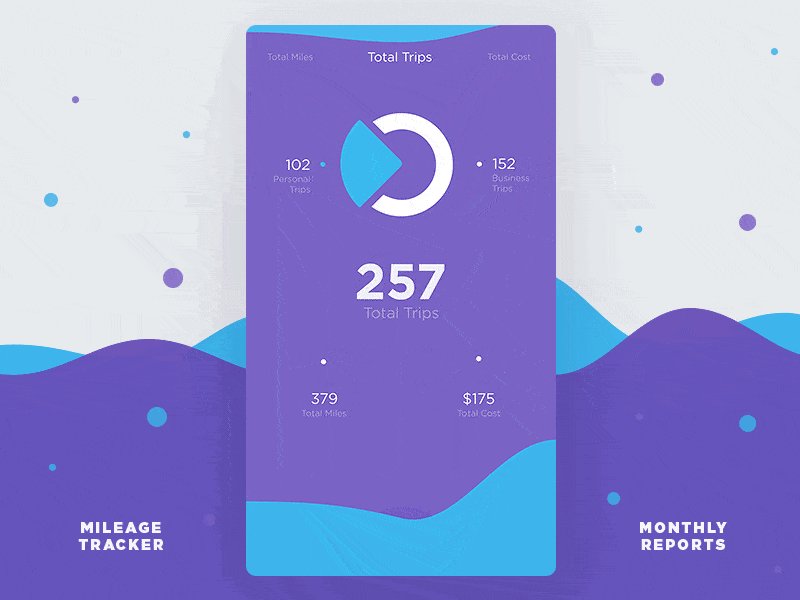
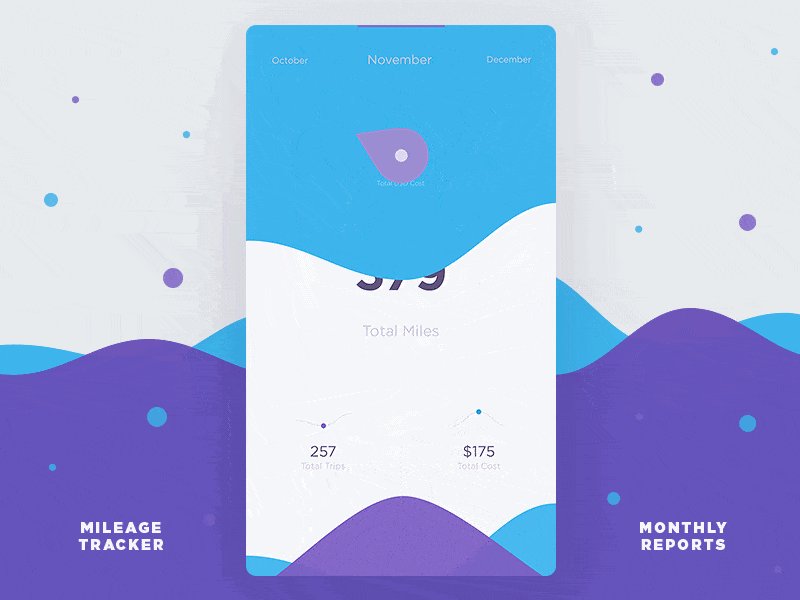
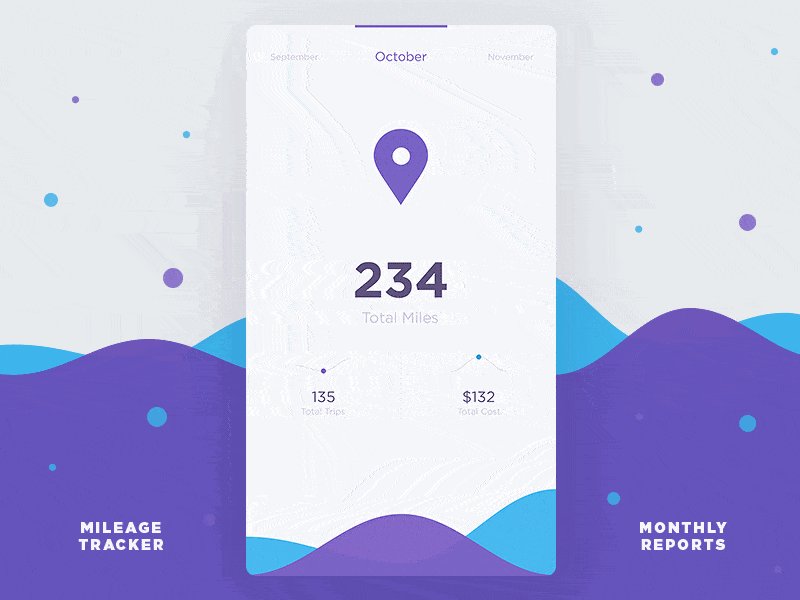
Informes de datos mensuales de Stanislav Hristov para DtailStudio
Los movimientos temblorosos presentes a lo largo de las transiciones de pantalla agregan un poco de personalidad a la aplicación. Este diseño de interacción móvil es uno de los mejores que he visto recientemente porque no solo tiene transiciones deliciosas entre pantallas, sino que también muestra cuánto pensaron los diseñadores en la familia de formas que usan para transmitir información y lo mantuvieron todo consistente en una manera hermosa

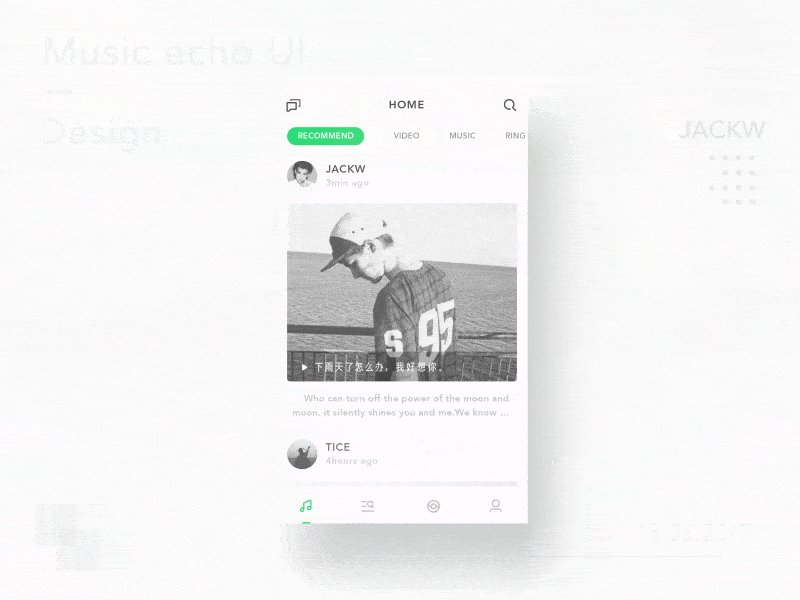
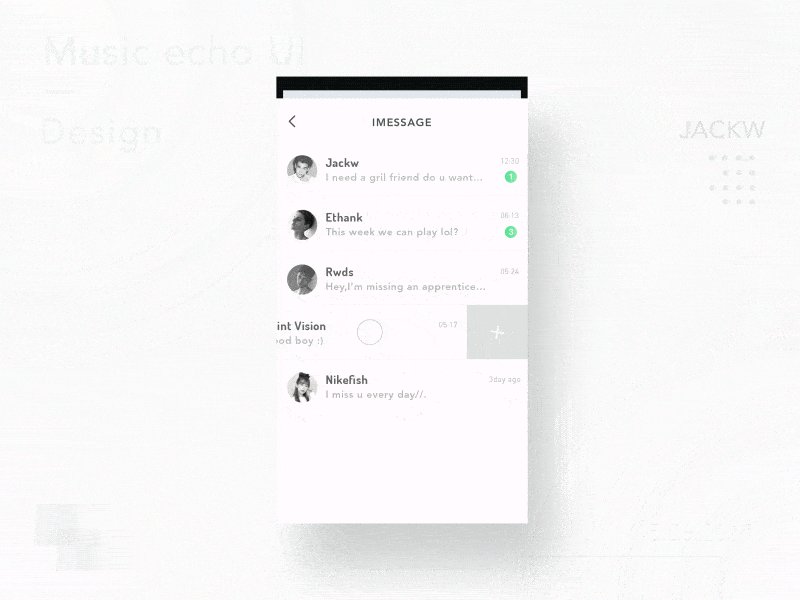
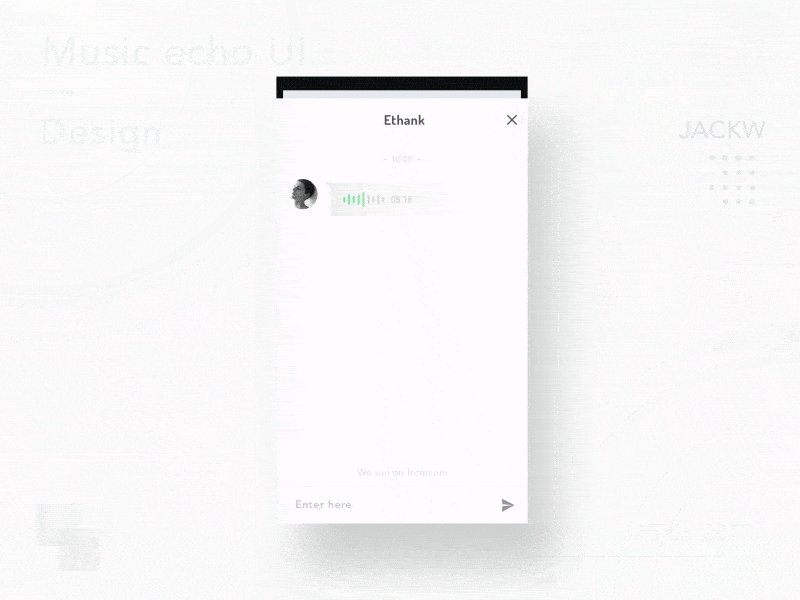
Music Echo UI de JACKW para Wizard Alliance
Mis partes favoritas de este diseño de interacción móvil son las transiciones de pantalla. Cuando toca el botón de mensajes, la sección de mensajes aparece para ocupar la mayor parte de la pantalla.

Demostración interactiva de tarjetas de Chris Yang para New Beee
Este concepto de aplicación de podcast tiene un diseño de interacción móvil basado en tarjetas. Me gusta especialmente la forma en que las tarjetas cambian del modo vertical al horizontal, al pasar de tocarlas a lo que parece ser el menú principal.

Seleccionar asientos y flujo de pago por Vitaly Rubtsov
Este concepto de aplicación revisa el proceso de reserva de vuelos y lo hace fácil de diseñar. Es intuitivo y el detalle involucrado es poco menos que notable. Este concepto nos lleva a través del proceso de elegir qué tipo de asiento le gustaría comprar, luego la imagen de fondo del avión ocupa la pantalla y gira para llevarlo directamente al proceso de selección de asiento.

Animación de Marketplace por Alex Bender
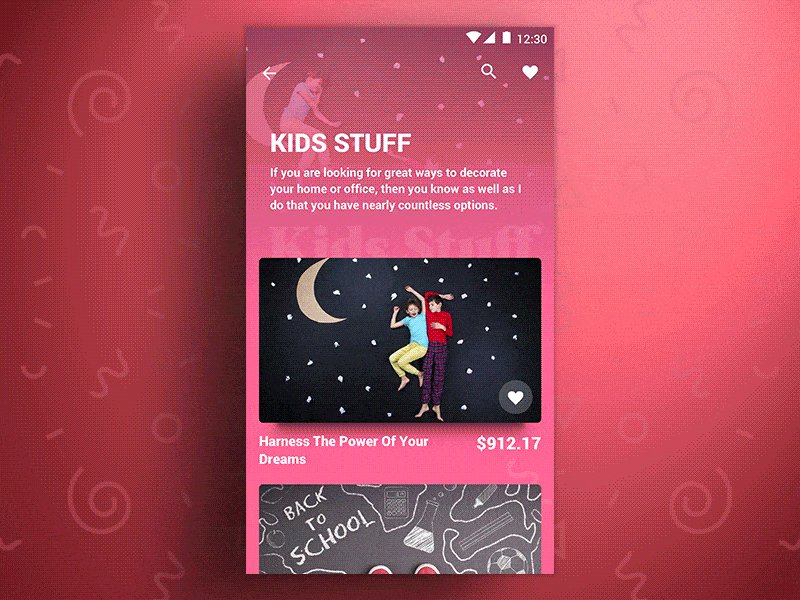
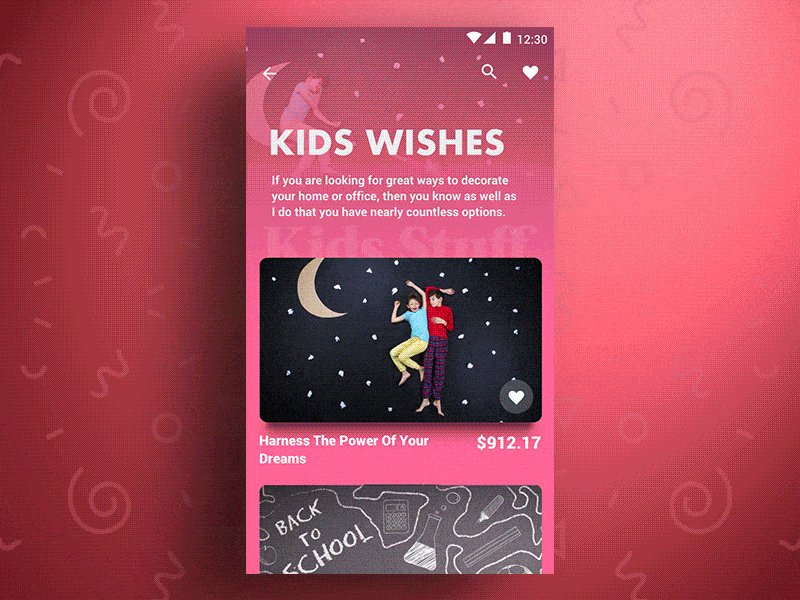
Este concepto de aplicación de mercado es muy divertido, principalmente debido a los movimientos revoloteantes a medida que se mueve entre categorías y se expande para ver categorías específicas. Cuando llega a la lista de deseos principal, hay un agradable movimiento de rebote hacia arriba para colocar el encabezado y la primera categoría en su lugar.

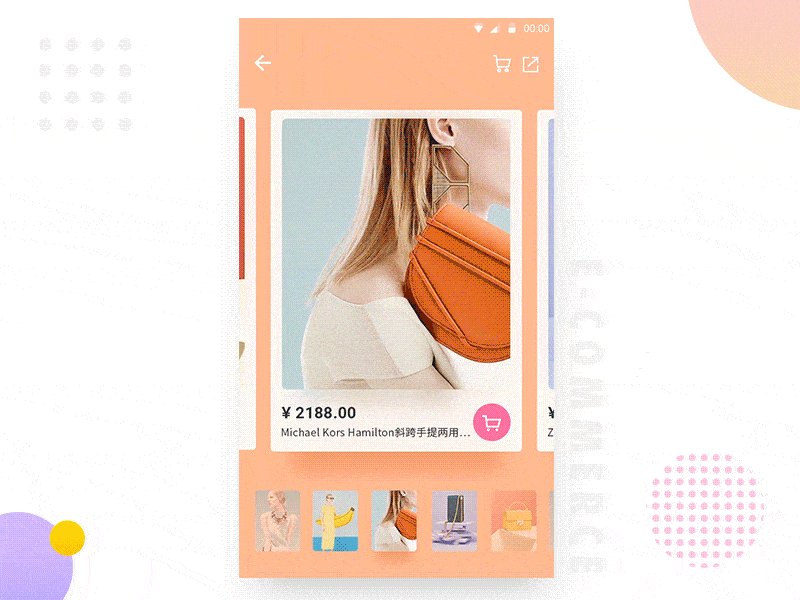
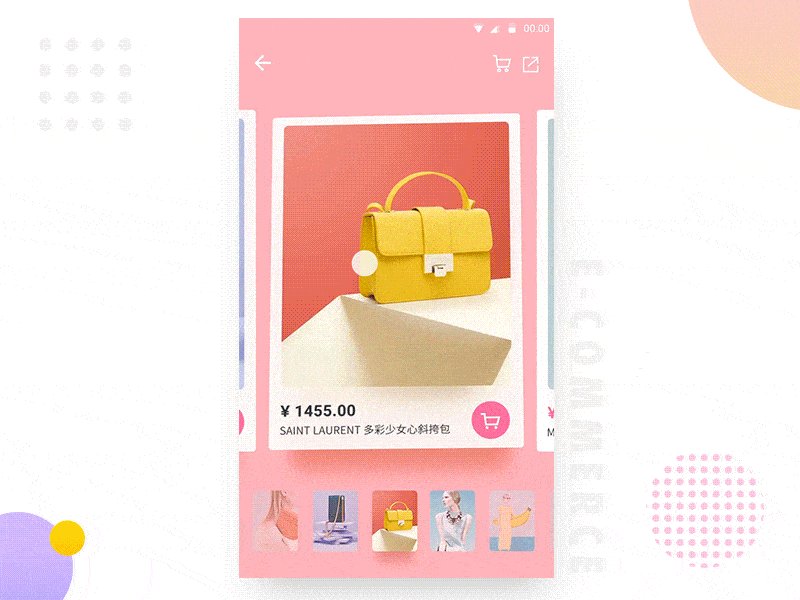
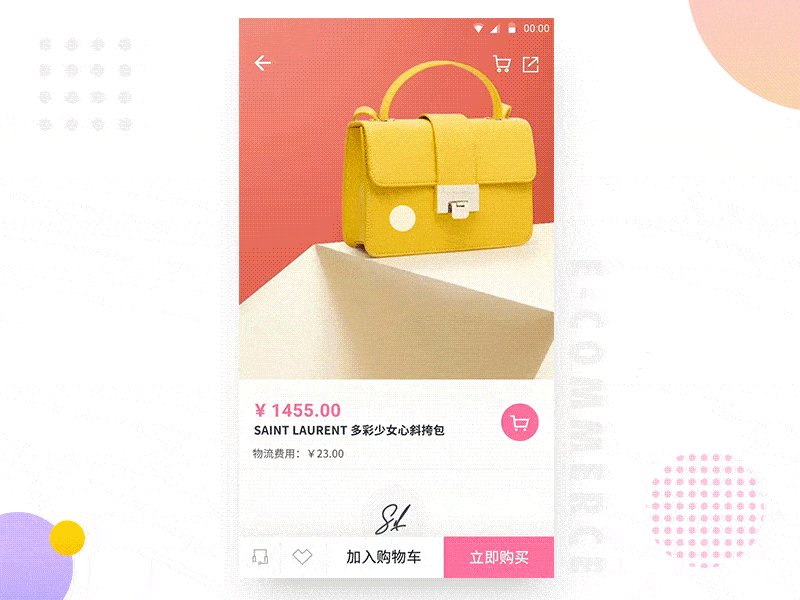
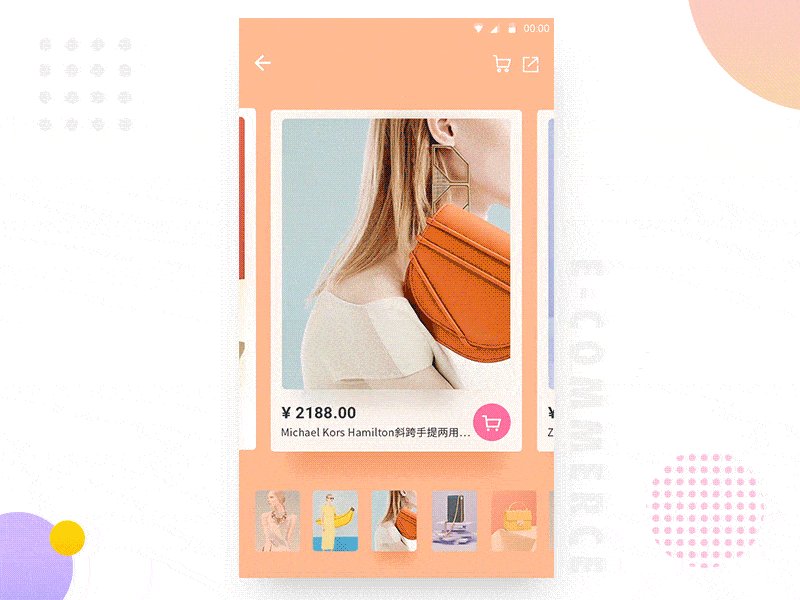
Interacción entre aplicaciones de comercio electrónico y tarjetas de eventos de LINA_ para UIGREATY
Este concepto de aplicación intenta y tiene éxito en hacer que la experiencia de compra en línea sea un poco más realista. A medida que desliza el dedo hacia la izquierda y hacia la derecha a través de los productos, le permite moverse por la imagen del producto y obtener una vista única de este. Este movimiento casi se siente como si estuvieras tocando el bolso.

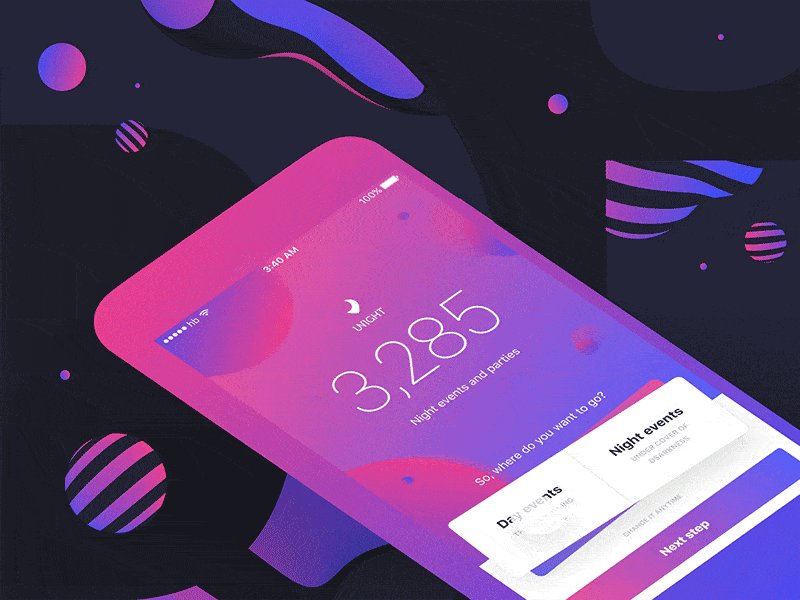
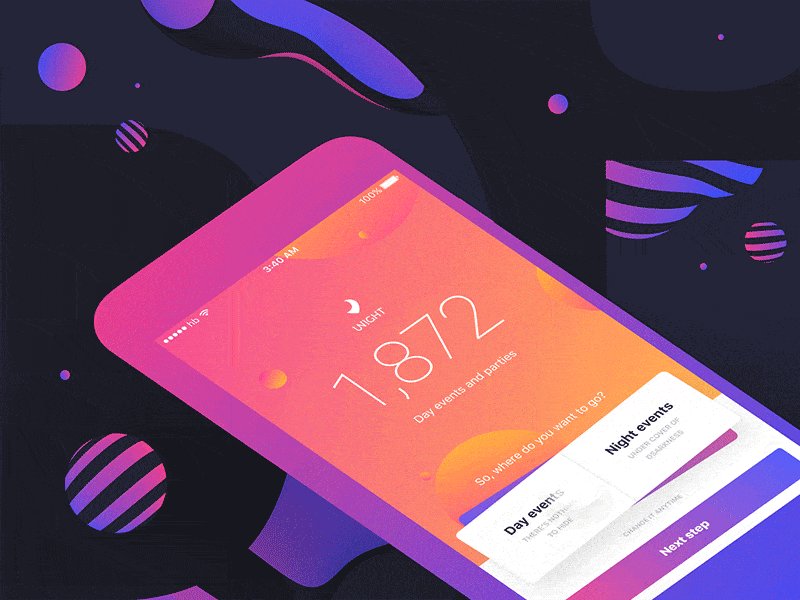
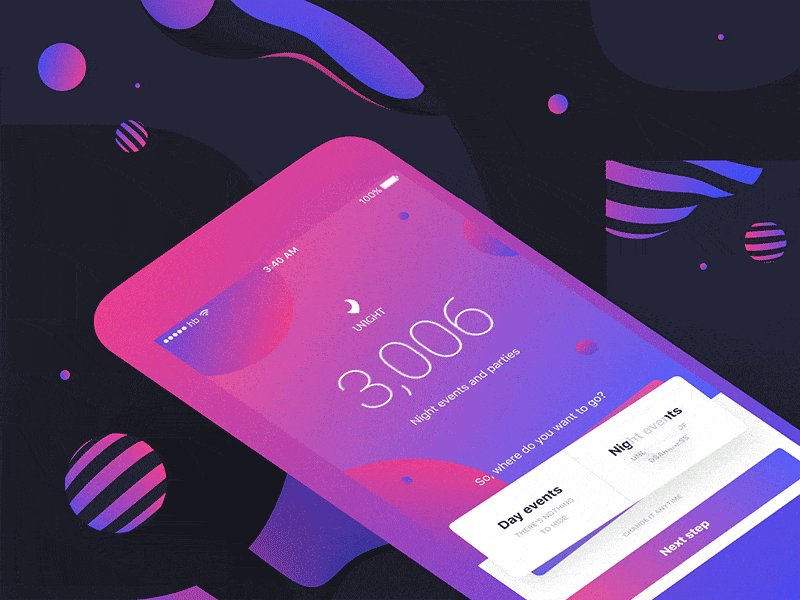
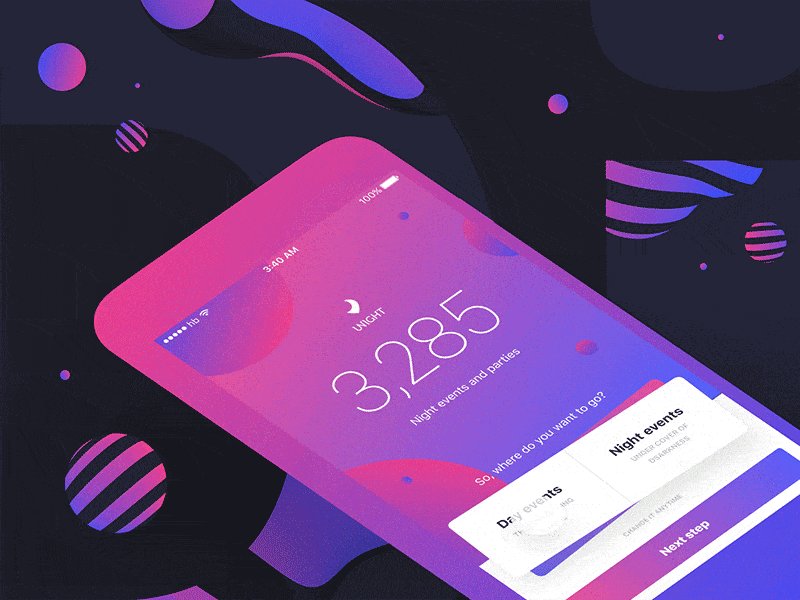
Unight — ¿descubrir la noche de Stan Yakusevich? para la agencia Heartbeat
El objetivo de esta aplicación parece ser que sus usuarios se diviertan más. Tiene un gran movimiento de balancín que se mueve cuando cambia entre eventos diurnos y nocturnos. Mientras lo hace, el esquema de color cambia a morado oscuro para eventos nocturnos y melocotón brillante para eventos diurnos.

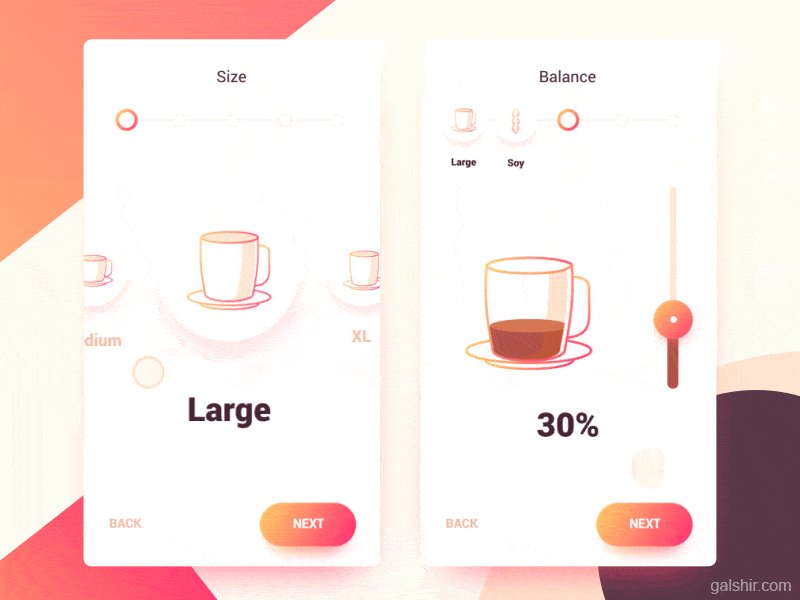
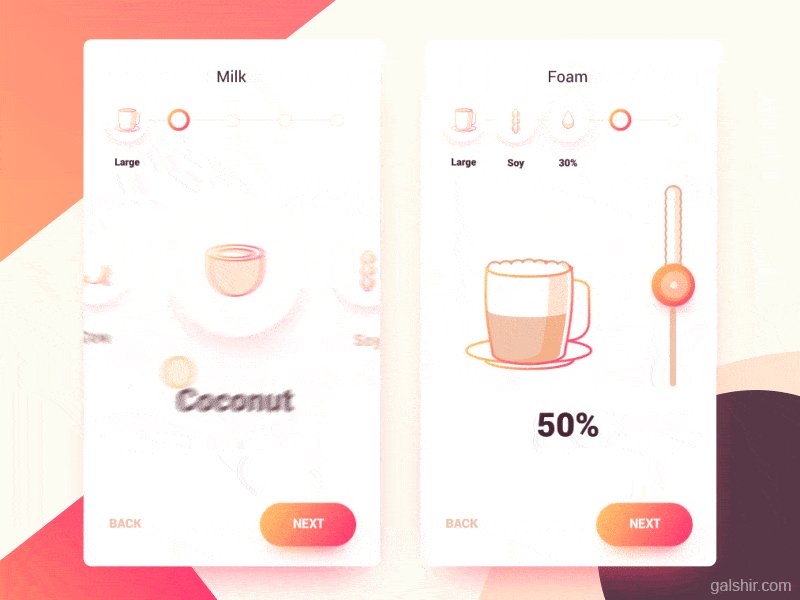
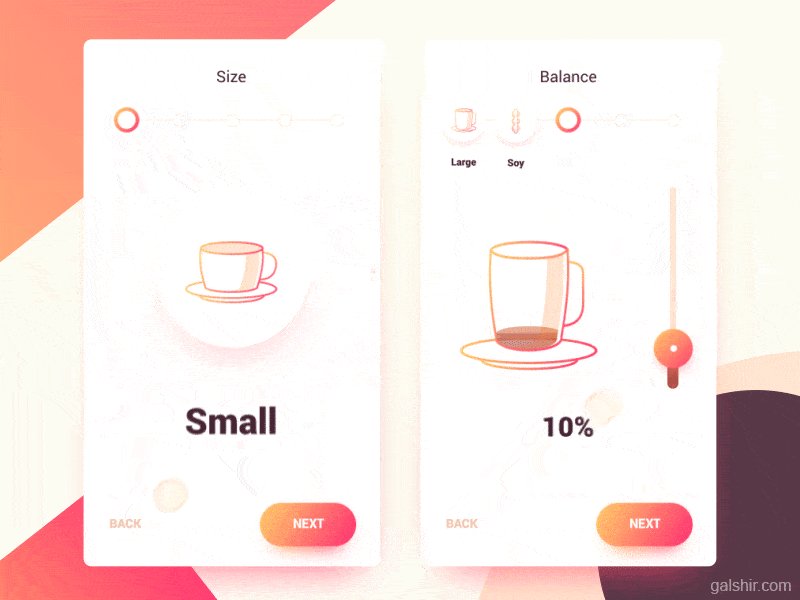
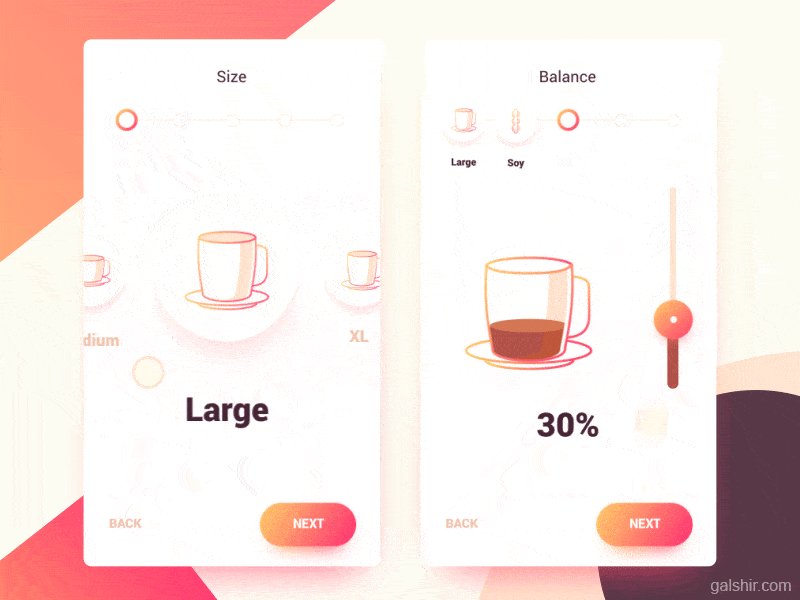
Interfaz de cafetera de Gal Shir
Este es un divertido concepto de aplicación para personalizar una bebida de café. Decidir sobre un tamaño y tocar "siguiente" envía la selección a la esquina superior izquierda en un movimiento de rebote, completando el primer paso para preparar una bebida. Mientras eso sucede, la primera opción para la leche rebota al centro de la pantalla en un movimiento complementario.

Dos invitaciones de Leo Leung
Cuando toca una de las tarjetas superiores de este diseño de interacción móvil, la línea que había dividido los colores debajo del encabezado se mueve en un movimiento de sube y baja, inclinándose hacia abajo. Otro movimiento que es muy agradable es el botón de “atrás” que cae en cascada desde la parte superior de la pantalla, al lado de la tarjeta expandida.

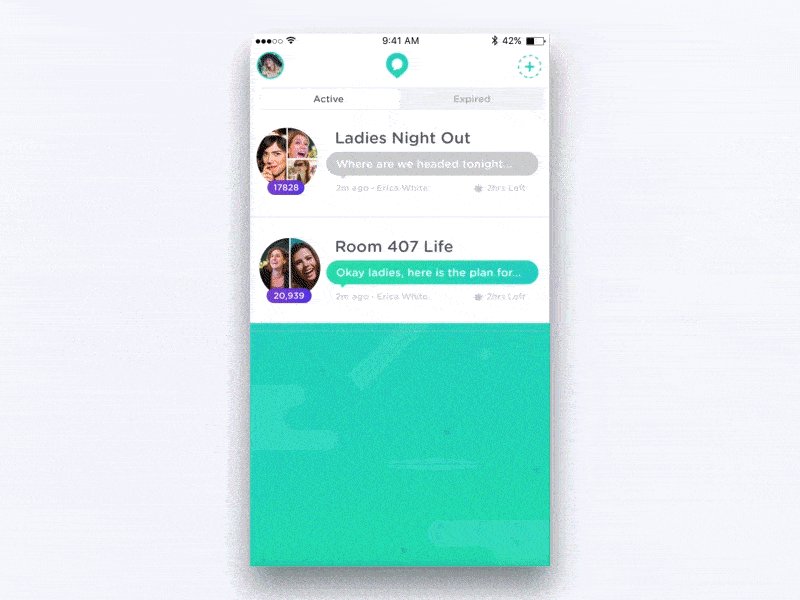
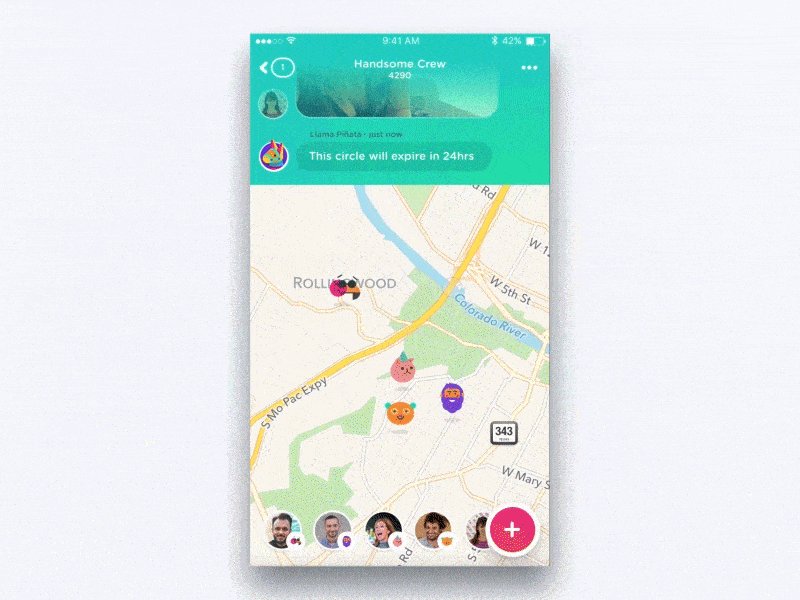
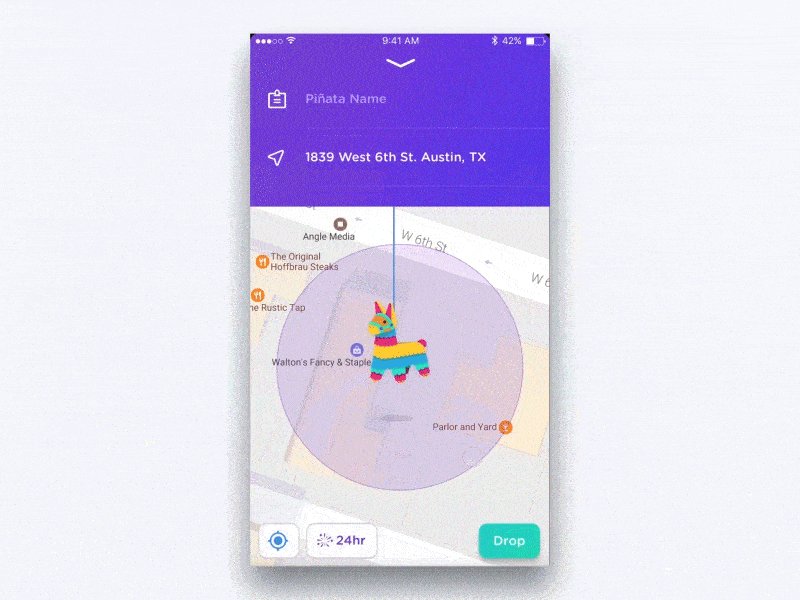
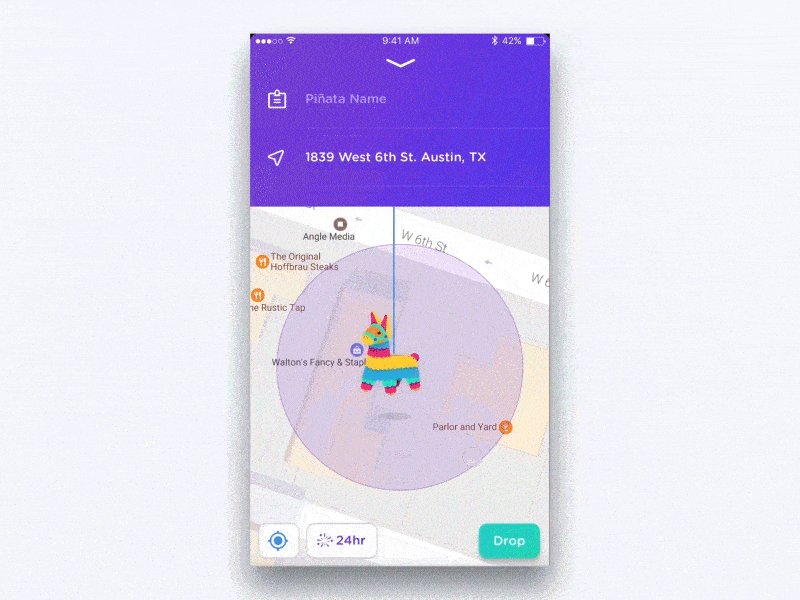
Suelta una piñata de ⋈ Brandon Termini ⋈ para Handsome
Este concepto de aplicación te permite compartir tu ubicación soltando un alfiler... ¡una piñata! Una vez que toca las piñatas, su piñata específica cae en su ubicación y se mueve ligeramente como si estuviera colgando de un árbol y llena de dulces.

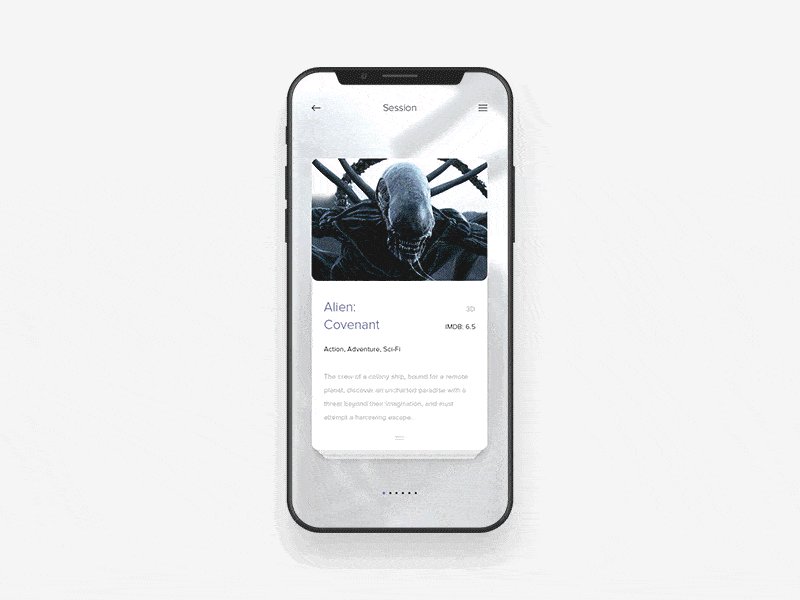
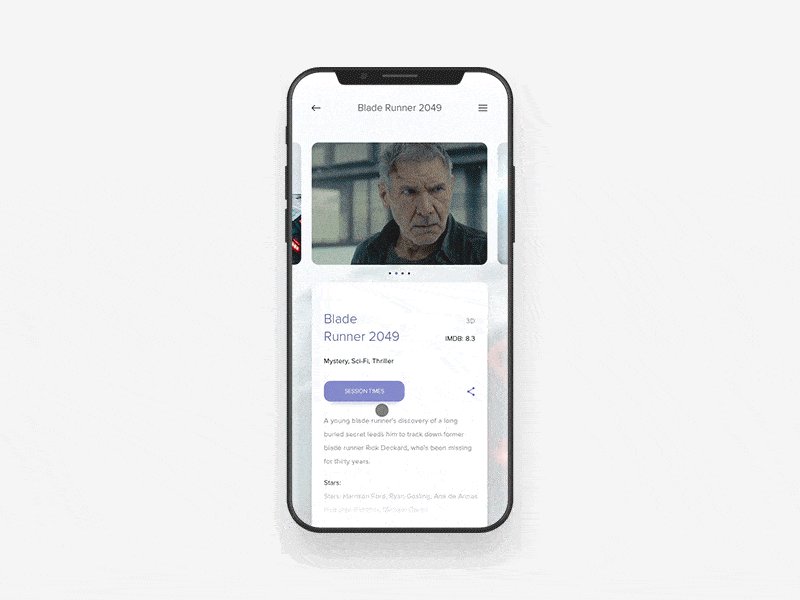
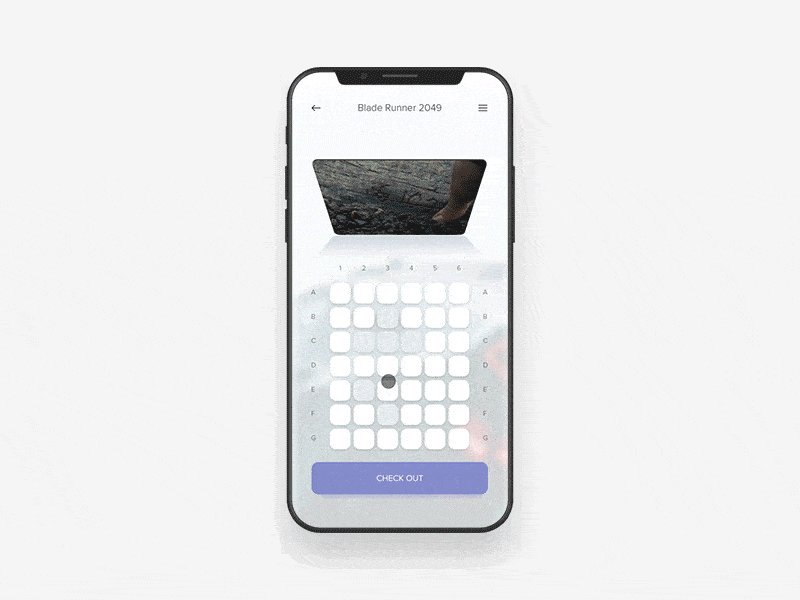
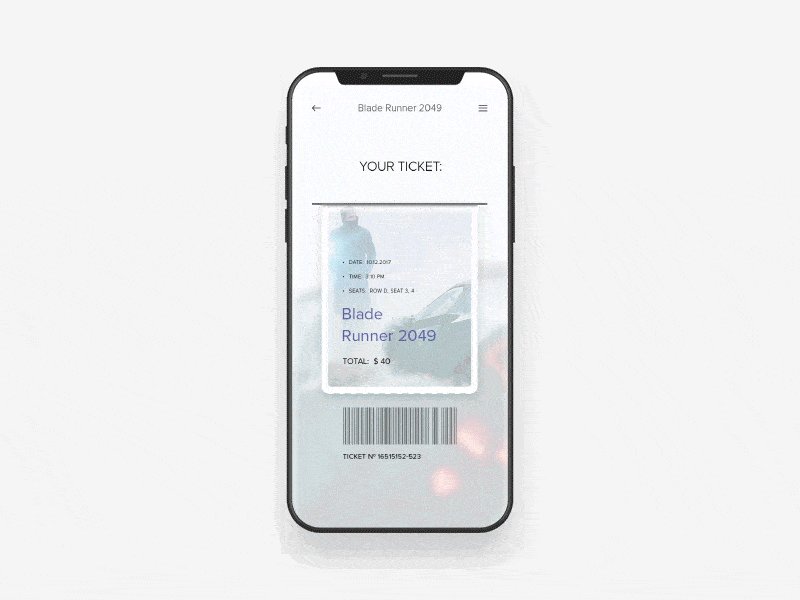
Concepto de aplicación de cine de Anton Skvortsov para Norde
Este concepto de aplicación tiene un diseño de tarjeta ampliable que le permite deslizar el dedo por las películas que están disponibles y deslizar el dedo hacia abajo para obtener más información sobre la película que seleccionó. Después de decidir cuándo ver la película, aparece un cine encantador (aunque mucho más pequeño que la mayoría a los que estoy acostumbrado) para que pueda elegir los asientos exactos en los que le gustaría sentarse.

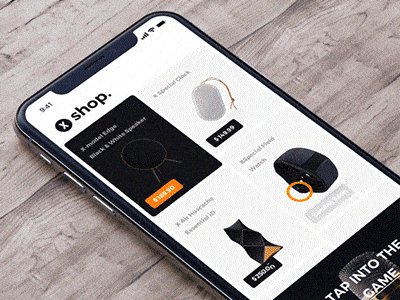
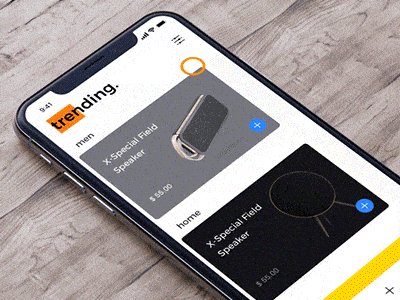
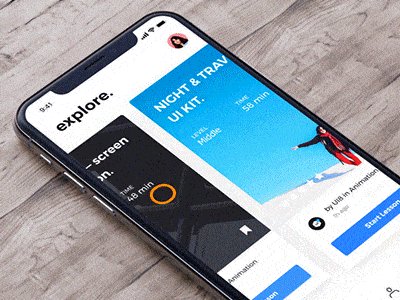
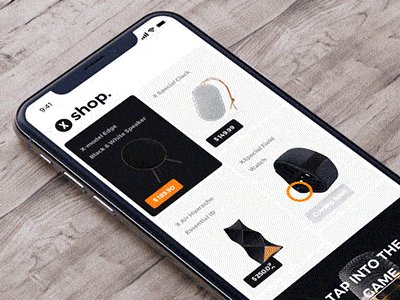
Interacción de navegación X por UI8
Este concepto de aplicación tiene capacidades de comercio electrónico, con productos de tendencia que los usuarios pueden recorrer para encontrar algo nuevo. La interacción de navegación tiene muchas transiciones y elementos sorprendentes que se mueven con una fluidez increíble.

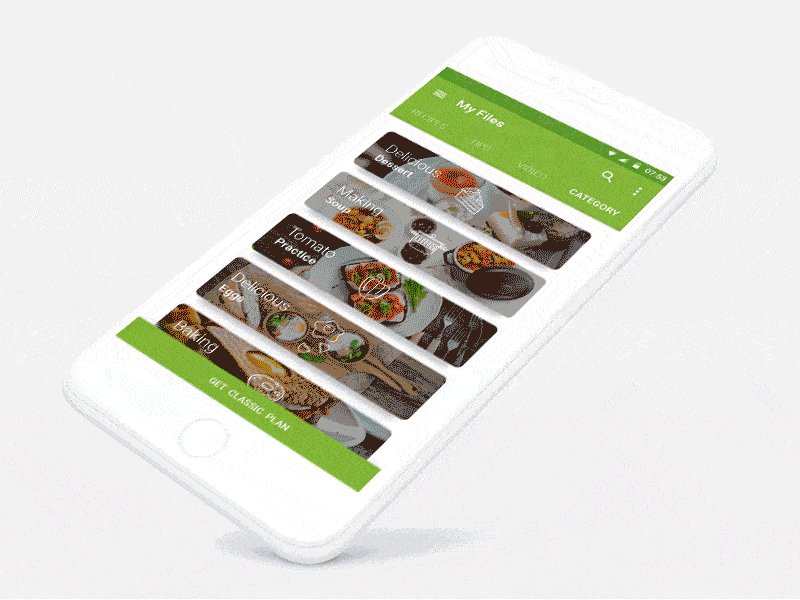
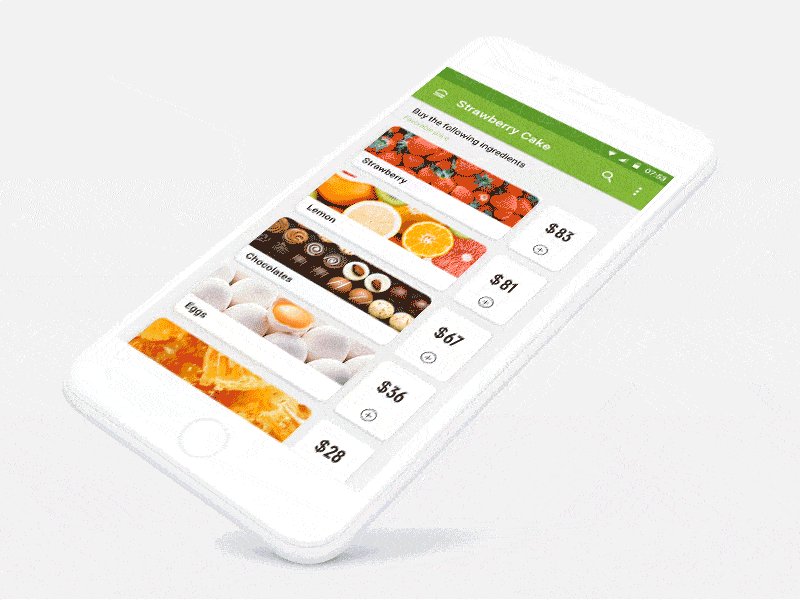
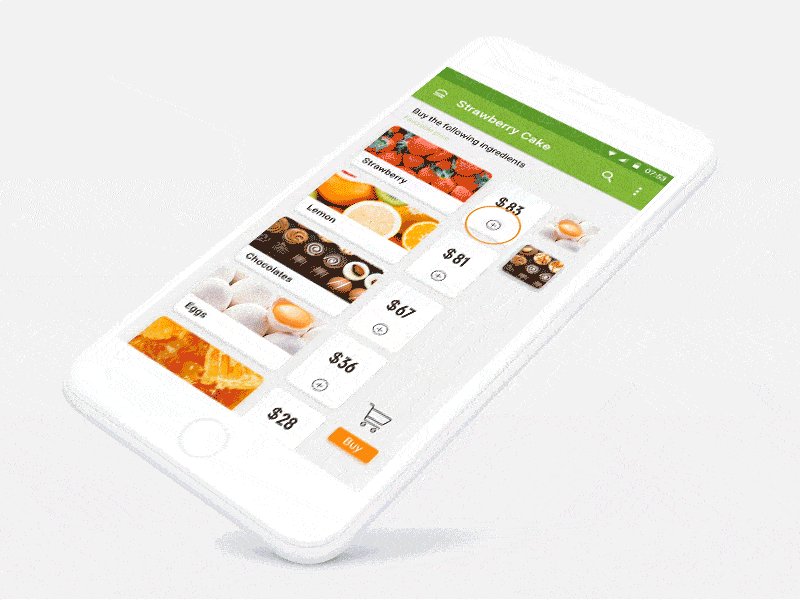
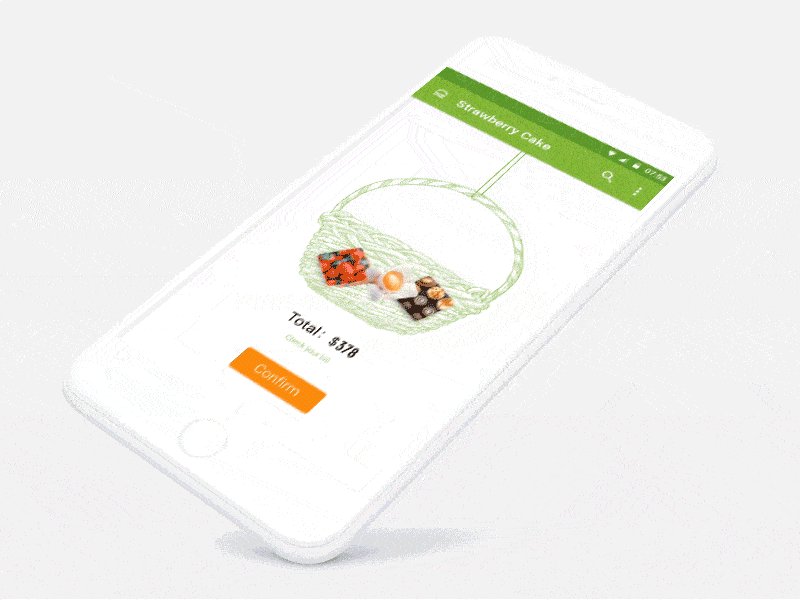
Interfaz de alimentos verdes por H-stepbackward para UIGREAT
Este concepto de aplicación sirve como receta para un pastel gourmet y ayuda a los usuarios a comprar los ingredientes. Me gusta que los ingredientes individuales salten y se sitúen en esa columna a medida que los tocas.

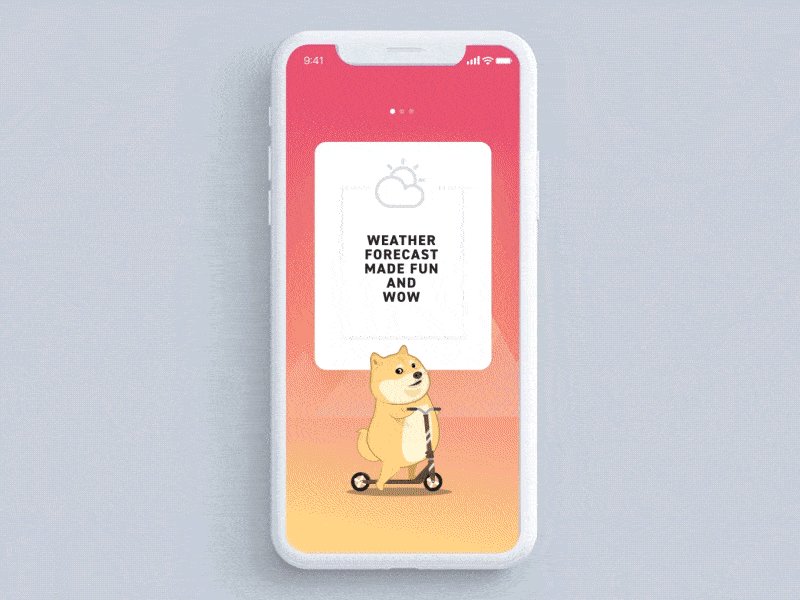
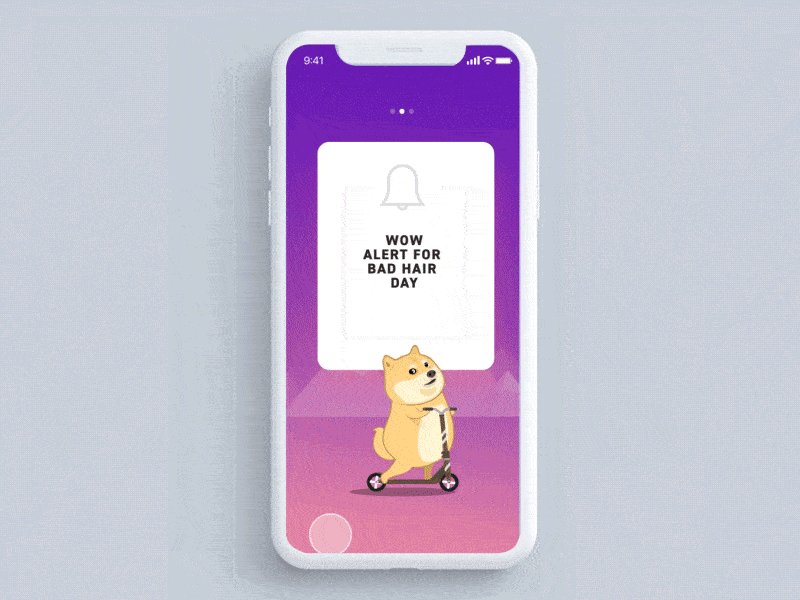
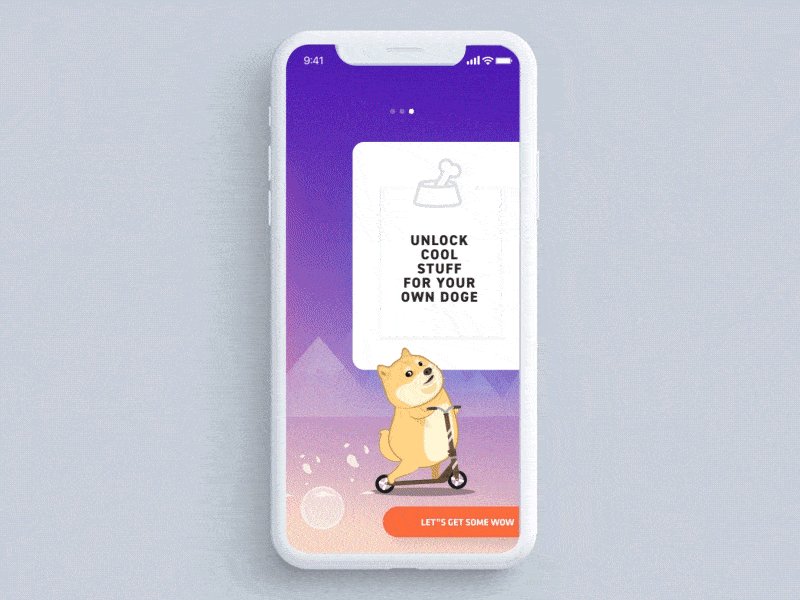
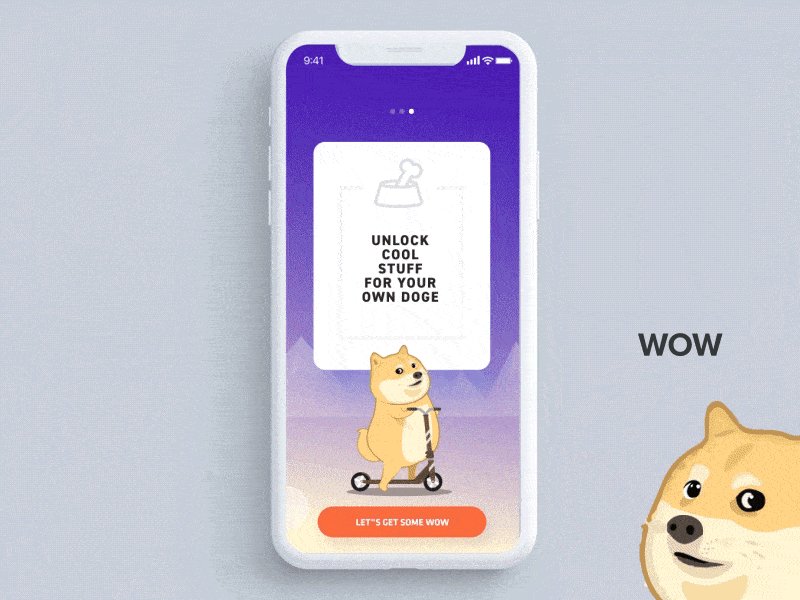
Aplicación Doge Weather de Minh Pham
Minh Pham ha hecho nuestra lista de los mejores diseños de interacción móvil más de una vez. Los movimientos en este concepto son encantadores, ya que Doge parece estar deslizándose rápidamente para llegar a la siguiente carta cuando se desliza hacia la izquierda.

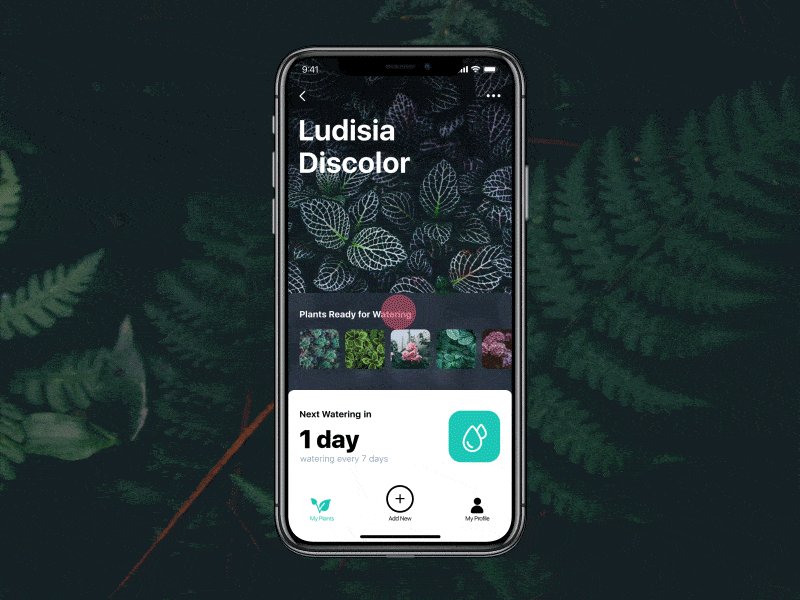
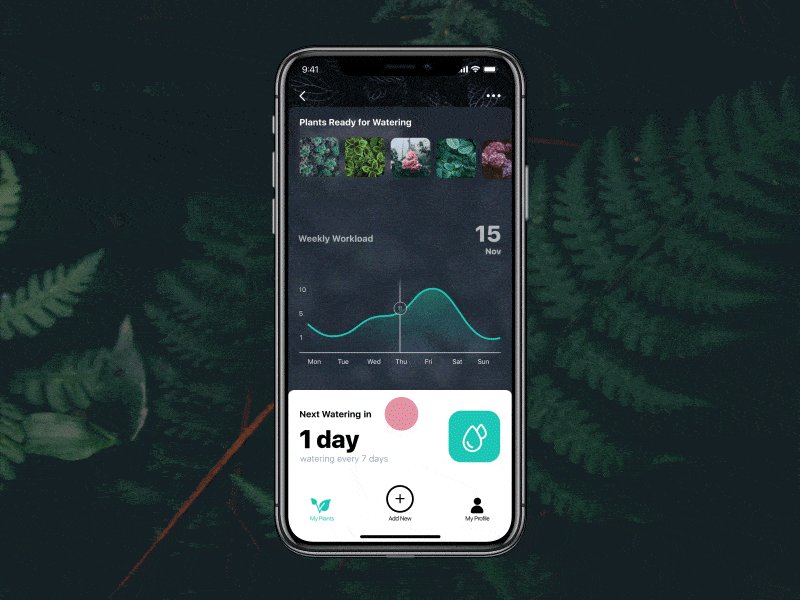
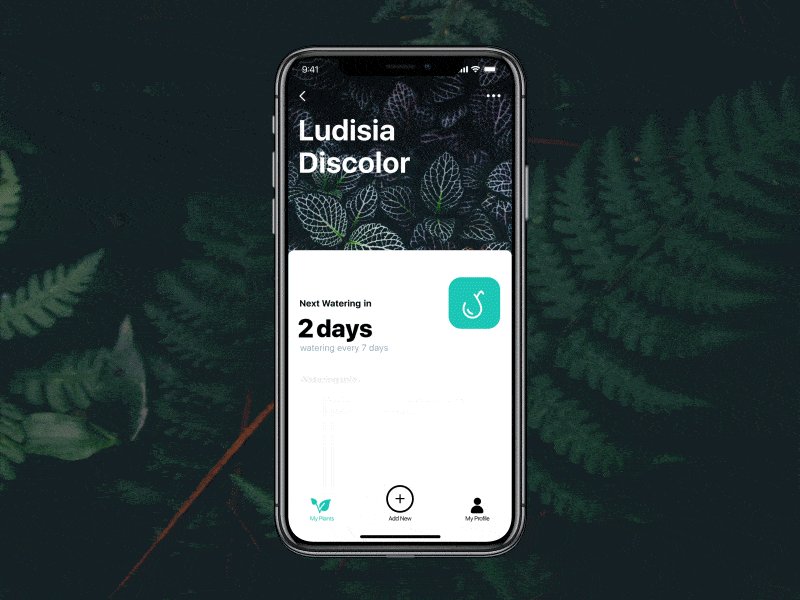
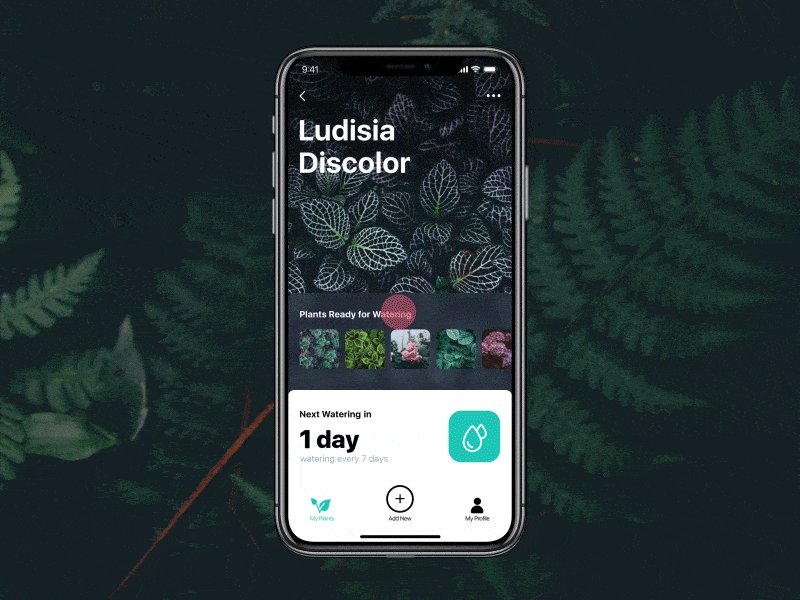
Aplicación Watering Tracker de tubik
Este concepto de aplicación le permite saber qué plantas necesitan ser regadas y cuándo con alertas personalizadas. Cuando completa un riego, toca el ícono de agua, se mueve hacia abajo en la pantalla y se transforma en una marca de verificación. Este diseño de interacción móvil hace un gran trabajo al ayudar a visualizar una tarea doméstica con imágenes atractivas.

Eso concluye los mejores diseños de interacción móvil para 2017. ¿Nos perdimos alguno de tus favoritos? Asegúrese de dejar un comentario con las aplicaciones que deberíamos incluir en nuestro próximo resumen.
Esta publicación apareció por primera vez en el blog de Proto.io y se ha reproducido con autorización.






