La pirámide UX: comprensión de los principios fundamentales de la experiencia del usuario
Publicado: 2023-09-04En la era digital, la experiencia del usuario (UX) se ha convertido en un aspecto crítico en el diseño de productos y servicios exitosos. UX abarca la experiencia general que tienen los usuarios al interactuar con un sitio web, aplicación o cualquier plataforma digital. Para crear una UX excepcional, los diseñadores y desarrolladores suelen consultar la pirámide UX. La Pirámide UX es un marco conceptual que aclara los elementos clave del diseño UX. En esta publicación de blog, exploraremos las diferentes secciones de la pirámide UX y cómo, en conjunto, contribuyen a producir una UX excepcional.
¿Qué es la experiencia de usuario?
UX es el término utilizado para describir la experiencia que obtienen las personas al utilizar un sistema, producto o servicio. Incluye todas las facetas de la participación del usuario, incluidas percepciones, sentimientos, comportamientos y respuestas.
El diseño UX se centra en crear productos que sean intuitivos, eficientes, agradables y que satisfagan las necesidades de los usuarios. Implica comprender al público objetivo, sus objetivos, motivaciones y puntos débiles, y luego diseñar interfaces e interacciones que aborden esos factores. El objetivo del diseño UX es mejorar la satisfacción del usuario, mejorar la usabilidad y crear experiencias positivas y significativas.
¿Qué es la pirámide UX?
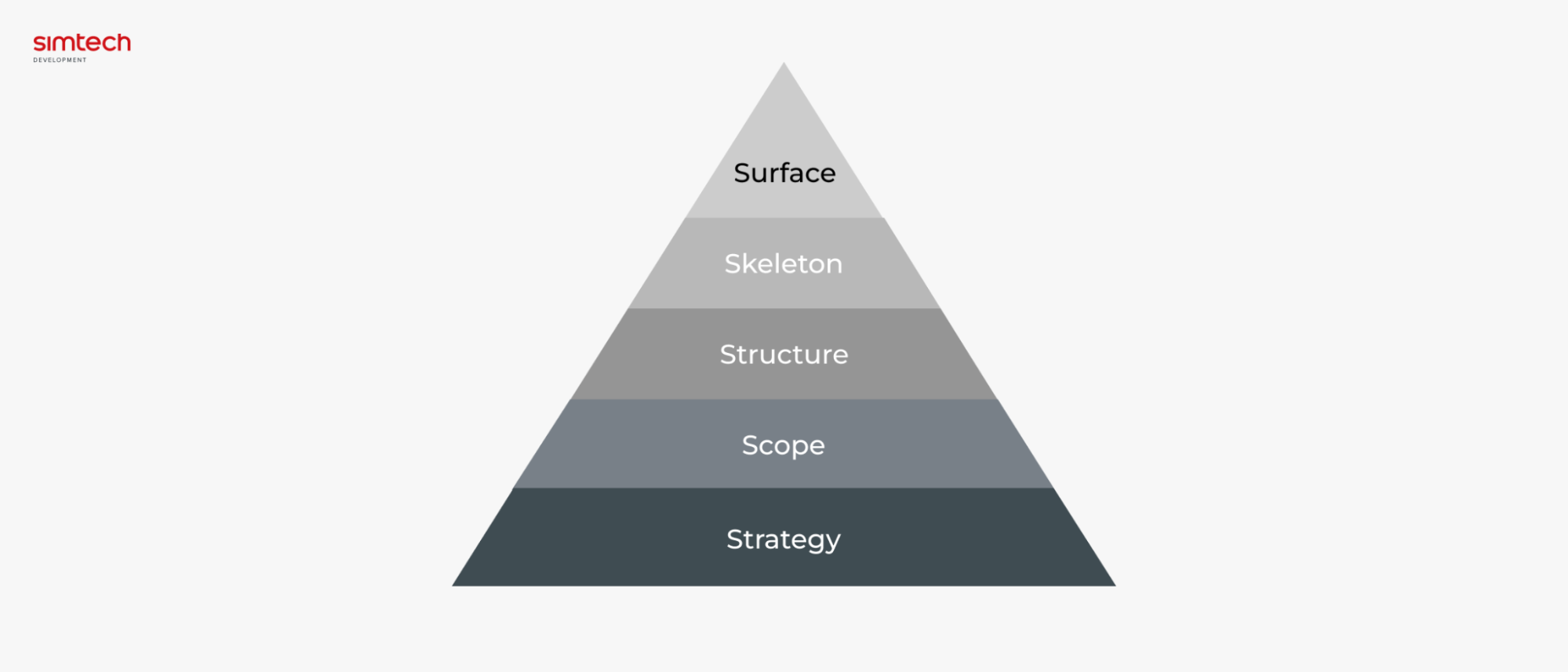
La Pirámide UX es un marco conceptual que divide los principios fundamentales de UX en distintas capas. Proporciona una comprensión holística de los elementos clave que contribuyen a crear experiencias de usuario excepcionales. La Pirámide UX ayuda a priorizar los principios clave del diseño UX, permitiendo la creación de productos y servicios digitales exitosos.
Los niveles de la pirámide UX

Nivel de estrategia
La base de la pirámide es donde se toman las principales decisiones sobre los objetivos de un producto. Estos objetivos deben estar alineados con las necesidades de los clientes, partes interesadas y usuarios. En el caso de una aplicación que ayuda a los usuarios a encontrar sitios de carga de dispositivos eléctricos, por ejemplo, los objetivos del producto podrían ser:
- informar a los propietarios de teléfonos móviles y portátiles dónde está la estación de carga más cercana
- Proporcionar a los usuarios una forma cómoda y fácil de usar de encontrar estaciones de carga.
- Ayude a los usuarios a ahorrar tiempo y dinero encontrando la estación de carga más cercana.
Al considerar cuidadosamente los objetivos del producto, el equipo de desarrollo puede crear un producto que cumpla con éxito esos objetivos.
A continuación se ofrecen algunos consejos adicionales para crear un producto exitoso.
- Comprender las necesidades de los usuarios: el primer paso para crear un producto exitoso es comprender las necesidades de los usuarios. Esto se puede hacer a través de investigaciones de usuarios, encuestas y entrevistas.
- Establezca objetivos claros para el producto: una vez que comprenda las necesidades de los usuarios, debe establecer objetivos claros para el producto. Estos objetivos deben ser específicos, mensurables, alcanzables, relevantes y con plazos determinados.
- Desarrollar una hoja de ruta del producto: una hoja de ruta del producto es un documento que describe las características y funcionalidades de un producto. Debe actualizarse periódicamente para reflejar los cambios en los requisitos del producto.
- Construya un equipo sólido: un producto exitoso requiere un equipo sólido de desarrolladores, diseñadores y evaluadores. El equipo debe estar formado por personas con las habilidades y la experiencia necesarias para crear un producto de alta calidad.
- Obtenga comentarios de los usuarios: una vez desarrollado el producto, es importante obtener comentarios de los usuarios. Estos comentarios se pueden utilizar para mejorar un producto y hacerlo más fácil de usar.
Nivel de alcance
El alcance del producto se puede determinar y documentar exhaustivamente en esta etapa. Esto incluye todos los aspectos del producto, como los datos a los que los usuarios pueden acceder y la funcionalidad que los clientes pueden utilizar. El equipo de UX creará un conjunto de especificaciones funcionales que detallarán cada elemento del producto y enumerarán todas sus características. También crearán un conjunto de requisitos de contenido que detallarán cada contenido que se utilizará.
Por ejemplo, las especificaciones funcionales del software que encuentra cargadores podrían incluir la capacidad de guardar estaciones de carga encontradas previamente. Los requisitos de contenido pueden incluir imágenes de cada estación de carga, mapas de sus ubicaciones e información sobre el voltaje de cada cargador accesible.
Al definir cuidadosamente el alcance del producto, el equipo de desarrollo puede garantizar que el producto satisfaga las necesidades de los usuarios y partes interesadas.
A continuación se ofrecen algunos consejos adicionales para definir el alcance del producto.
- Comprender las necesidades de los usuarios: el primer paso para definir el alcance del producto es comprender las necesidades de los usuarios. Esto se puede hacer a través de investigaciones de usuarios, encuestas y entrevistas.
- Identifique las características y funcionalidades que se requieren: una vez que comprenda las necesidades de los usuarios, debe identificar las características y funcionalidades que se requieren. Esto se puede hacer creando una lista de características y funcionalidades que son esenciales, deseables y no esenciales.
- Establezca expectativas realistas: es importante establecer expectativas realistas para el alcance del producto. El alcance del producto debería ser ambicioso, pero también debería ser alcanzable.
- Obtenga comentarios de las partes interesadas: una vez que haya definido el alcance del producto, es importante obtener comentarios de las partes interesadas. Esta retroalimentación se puede utilizar para perfeccionar el alcance del producto y garantizar que satisfaga las necesidades de todos los involucrados.
Si sigue estos consejos, podrá definir el alcance de un producto que sea claro, conciso y alcanzable.
Nivel de estructura
Una vez comprendido el alcance del producto, el siguiente paso es trabajar en la estructura. Esto incluye todos los aspectos de la navegación del producto, como la ubicación de cada página y las opciones disponibles para los usuarios en cada página. También es importante determinar el diseño de la interfaz del producto y la arquitectura de la información.
El diseño de la interfaz es cómo se verá y sentirá el producto para los usuarios. La arquitectura de la información es cómo se organizará la información del producto. Ambos aspectos son importantes para crear un producto fácil de usar.
El diseño de interacción es cómo los usuarios interactuarán con el producto. Esto incluye cosas como cómo los usuarios ingresarán información, cómo navegarán por el producto y cómo interactuarán con las funciones del producto. Es importante diseñar la interacción de una manera que sea fácil de usar y comprender. Por ejemplo, el mapa del sitio de un producto que ayuda a los usuarios a encontrar cargadores de dispositivos podría incluir una página de inicio donde los usuarios pueden ingresar una ubicación para encontrar puntos de carga. Esto podría dar como resultado una lista de estaciones, cada una con un enlace que conduzca a una página para esa estación.
Al diseñar cuidadosamente la estructura, el diseño de la interfaz y el diseño de interacción del producto, el equipo de desarrollo puede crear un producto que sea fácil de usar y comprender.
A continuación se ofrecen algunos consejos adicionales para diseñar un producto fácil de usar.
- Utilice un lenguaje y un diseño sencillos: el producto debe ser fácil de entender y utilizar. Evite el uso de lenguaje o diseño complejos.
- Utilice instrucciones claras y concisas: Las instrucciones de uso del producto deben ser claras y concisas. Evite el uso de jerga o términos técnicos.
- Proporcionar comentarios: el producto debe proporcionar comentarios a los usuarios mientras interactúan con él. Estos comentarios pueden ayudar a los usuarios a comprender cómo funciona el producto y corregir cualquier error que cometan.
- Pruebe el producto con los usuarios: es importante probar el producto con los usuarios para asegurarse de que sea fácil de usar y comprender. Esto se puede hacer realizando sesiones de prueba de usuarios.
Si sigue estos consejos, podrá diseñar un producto fácil de usar y comprender.
Nivel de esqueleto
Una vez finalizada la estructura, el siguiente paso es crear el esqueleto del producto. Esto incluye decidir dónde se deben colocar la navegación y los elementos útiles del plano anterior en cada página de producto. Aquí, los diseñadores de UX elegirán cómo se organiza la información del producto, creando wireframes y prototipos que organizan el botón, el enlace, la imagen y el texto del producto en la secuencia adecuada. Además de saber qué componentes son interactivos y cuáles no, los usuarios pueden navegar fácilmente por las páginas para encontrar la información que necesitan.
Por ejemplo, en una aplicación, los usuarios verían la siguiente información cuando navegan a una página que describe una estación de carga específica:
- Nombre de la estación de carga: Este es el nombre de la estación de carga, tal como aparece en el mapa.
- Dirección de la estación de carga: esta es la dirección de la estación de carga, incluida la ciudad, el estado y el código postal.
- Tipo de estación de carga: Este es el tipo de estación de carga, como un cargador de nivel 2 o un cargador rápido de CC.
- Número de cargadores disponibles: Es el número de cargadores disponibles en la estación de carga.
- Estado de la estación de carga: este es el estado de la estación de carga, como disponible, en uso o no disponible.
- Imagen de la estación de carga: Esta es una imagen de la estación de carga, que puede ser útil para que los usuarios identifiquen la estación.
El diseñador de UX crearía una estructura alámbrica que muestra dónde se colocaría cada uno de estos elementos en la página. La estructura alámbrica sería un modelo de la página y ayudaría al equipo de desarrollo a comprender cómo se construiría la página.
Al diseñar cuidadosamente el esqueleto del producto, el equipo de UX puede crear un producto que sea fácil de usar y comprender.
Nivel de la superficie
Las páginas finales del producto se construirán utilizando los wireframes y prototipos que se desarrollaron a nivel de esqueleto. Este es el plano más alto y sustancial. La atención se centra aquí en la experiencia sensorial de los usuarios. Esto incluye cómo el uso del color y la textura en el diseño visual ayuda a los usuarios a navegar e interactuar con el sitio web, así como cómo el contenido presentado centra su atención en los detalles más importantes.
Por ejemplo, la aplicación de carga podría tener una combinación de colores coherente con el logotipo que aparece en la parte superior de la página. La información más importante podría estar en una columna larga en el medio de la página, y la información menos crítica podría degradarse a cada lado de la página. Este diseño visual consistente anclará a los usuarios y les ayudará a descubrir rápidamente la información que necesitan.
A continuación se ofrecen algunos consejos adicionales para diseñar un producto visualmente atractivo.
- Utilice una combinación de colores consistente: esto ayudará a crear una sensación de unidad y hará que el producto luzca más profesional.
- Utilice imágenes de alta calidad: esto ayudará a que el producto sea más atractivo y atractivo visualmente.
- Utilice texto claro y conciso: esto ayudará a los usuarios a comprender la información que se presenta.
- Utilice espacios en blanco: esto ayudará a que el producto luzca menos desordenado y sea más atractivo visualmente.
- Pruebe el producto con los usuarios: esto ayudará a garantizar que el producto sea visualmente atractivo y fácil de usar.
Si sigue estos consejos, podrá crear un producto visualmente atractivo que sea fácil de usar y comprender.
Beneficios de utilizar la pirámide UX en diseño web
Existen múltiples beneficios al utilizar la pirámide UX. Éstos son algunos de los claves.
ROI de la pirámide UX
La Pirámide UX puede contribuir al retorno de la inversión (ROI) de un sitio web o aplicación de varias maneras. Si bien es posible que no proporcione un retorno de la inversión monetario directo, influye indirectamente en el éxito y la eficacia de su producto digital, lo que puede afectar sus resultados. A continuación se muestran algunas formas en que la pirámide UX puede contribuir al retorno de la inversión.
- Mayor participación del usuario: al centrarse en la funcionalidad, la usabilidad y el placer, la pirámide UX ayuda a crear una experiencia de usuario convincente. Esta mayor participación puede generar tasas de conversión más altas, como suscribirse a un boletín informativo, completar un formulario de contacto o realizar una compra, lo que impacta positivamente en su ROI.
- Tasas de conversión mejoradas: un sitio web bien diseñado que priorice la usabilidad y la facilidad de uso puede reducir la fricción y las barreras en el recorrido del usuario. Esto puede dar como resultado mejores tasas de conversión, como mayores tasas de clics en llamadas a la acción, más envíos de formularios o más compras completadas.
- Percepción de marca mejorada: al incorporar estética visual, elementos interactivos y personalización, puede crear una experiencia de marca memorable. La percepción positiva de la marca puede conducir a una mayor lealtad del cliente, repetición de negocios y referencias positivas de boca en boca, todo lo cual contribuye al retorno de la inversión a largo plazo.
- Costos de soporte y mantenimiento reducidos: un sitio web con una base sólida de funcionalidad y usabilidad tiene menos probabilidades de tener problemas y errores. Al invertir en un enfoque de diseño centrado en el usuario, puede minimizar las frustraciones de los usuarios y las solicitudes de soporte. Esto puede generar ahorros de costos relacionados con la atención al cliente y el mantenimiento, lo que contribuye a un retorno de la inversión positivo.
- Ventaja competitiva: en el competitivo panorama digital actual, brindar una experiencia de usuario superior puede brindarle una ventaja competitiva. Al diferenciar su sitio web o aplicación con un enfoque de diseño centrado en el usuario, puede atraer y retener más usuarios en comparación con sus competidores.
Conversión de pirámide UX
Así es como la Pirámide UX puede contribuir a mejores tasas de conversión.

- Funcionalidad: el nivel fundamental de la pirámide UX garantiza que su sitio web o aplicación funcione correctamente. Si los usuarios encuentran problemas técnicos, enlaces rotos u otros problemas de funcionalidad, puede afectar negativamente su experiencia y generar tasas de conversión más bajas.
- Usabilidad: la usabilidad juega un papel crucial a la hora de impulsar las conversiones. Cuando su sitio web es fácil de navegar, la información está bien organizada y las acciones clave son intuitivas. Los usuarios pueden encontrar sin esfuerzo lo que buscan y completar las acciones deseadas. Las interfaces de usuario y los flujos de usuarios bien diseñados pueden reducir la fricción y eliminar la confusión, mejorando la experiencia general del usuario e impactando positivamente en las tasas de conversión.
- Deleite: el nivel superior de la pirámide UX se centra en crear una conexión emocional con los usuarios y brindar una experiencia placentera. Al incorporar imágenes atractivas, elementos interactivos, contenido personalizado y otras características interesantes, puede mejorar la satisfacción del usuario y causar una impresión duradera. Es más probable que los usuarios encantados interactúen con su marca, confíen en sus ofertas y se conviertan en clientes o realicen las acciones deseadas.
Aumento de la participación del usuario
Al incorporar los principios de la pirámide UX, puede crear una experiencia de usuario atractiva que mantenga a los usuarios interesados y los anime a interactuar con su sitio web o aplicación. A continuación, se muestran algunas formas específicas en las que la pirámide UX ayuda a aumentar la participación.
- Atractivo visual: el diseño bien pensado y visualmente atractivo capta la atención de los usuarios y los incita a explorar más a fondo. Al utilizar tipografía, combinaciones de colores, imágenes y jerarquía visual adecuadas, puede crear una experiencia visualmente agradable que anime a los usuarios a permanecer e interactuar con su contenido.
- Elementos interactivos: la incorporación de elementos interactivos, como controles deslizantes, carruseles, secciones expandibles o formularios interactivos, brinda oportunidades para que los usuarios interactúen activamente con su sitio web. Los elementos interactivos crean una sensación de participación e interactividad, haciendo que la experiencia sea más dinámica y atractiva.
- Personalización: adaptar la experiencia a las preferencias y necesidades de los usuarios individuales puede mejorar enormemente la participación. Al aprovechar los datos de los usuarios y brindar recomendaciones, contenido o experiencias personalizadas, puede hacer que los usuarios se sientan valorados y aumentar su participación brindándoles información relevante y específica.
- Gamificación: los elementos de gamificación, como barras de progreso, insignias, recompensas o desafíos, pueden hacer que la experiencia del usuario sea más interactiva y agradable. Agregar elementos gamificados puede aumentar la motivación del usuario, fomentar la participación y crear una sensación de logro, fomentando un compromiso más profundo.
Herramientas piramidales de UX
No existe un software específico dedicado únicamente a la Pirámide UX, ya que es un marco conceptual más que una solución de software. Sin embargo, existen varias herramientas de software que los diseñadores de UX suelen utilizar para respaldar el proceso de diseño de UX y alinearse con los principios de la Pirámide de UX. A continuación se muestran algunas categorías de software y ejemplos que se pueden utilizar.
Herramientas de creación de prototipos
- Sketch: una popular herramienta de diseño basada en vectores para crear estructuras alámbricas y prototipos interactivos.
- Adobe XD: permite diseñar y crear prototipos de experiencias de usuario con un enfoque en el diseño de colaboración e interacción.
- Figma: una herramienta de creación de prototipos y diseño basada en web que ofrece funciones de colaboración en tiempo real.
Herramientas de prueba e investigación de usuarios
- UserTesting: una plataforma para realizar pruebas de usuarios remotas, recopilar comentarios y observar las interacciones de los usuarios.
- Optimal Workshop: proporciona varias herramientas de investigación como clasificación de tarjetas, pruebas de árbol y pruebas de primer clic para arquitectura de información y pruebas de usabilidad.
- Lookback: permite realizar investigaciones de usuarios y pruebas de usabilidad remotas, incluidas grabaciones de pantalla y audio de los participantes.
Herramientas de análisis y análisis de datos
- Google Analytics: una herramienta de análisis web ampliamente utilizada que proporciona datos sobre el comportamiento del usuario, las fuentes de tráfico y el rendimiento del sitio web.
- Hotjar: ofrece mapas de calor, grabaciones de sesiones y encuestas de comentarios para obtener información sobre el comportamiento del usuario y la usabilidad del sitio web.
- Mixpanel: una herramienta de análisis de productos que rastrea las interacciones, eventos y conversiones de los usuarios para ayudar a medir y analizar la participación del usuario.
Herramientas de colaboración y gestión de proyectos
- Slack: una popular plataforma de comunicación en equipo que facilita la colaboración y el intercambio de archivos en tiempo real.
- Trello: una herramienta visual de gestión de proyectos que ayuda a organizar tareas, asignar responsabilidades y realizar un seguimiento del progreso.
- Asana: una plataforma integral de gestión de proyectos que permite la gestión de tareas, la colaboración y el seguimiento de proyectos.
Herramientas de diseño
- Adobe Creative Suite: una colección de software de diseño que incluye Photoshop, Illustrator e InDesign para diseño visual, edición de imágenes y creación gráfica.
- Canva: una herramienta basada en web con plantillas prediseñadas y funcionalidad de arrastrar y soltar, adecuada para crear gráficos y contenido visual.
Plantillas de pirámides de UX
Aquí hay algunas plantillas que puede utilizar para guiar su proceso de diseño de UX.
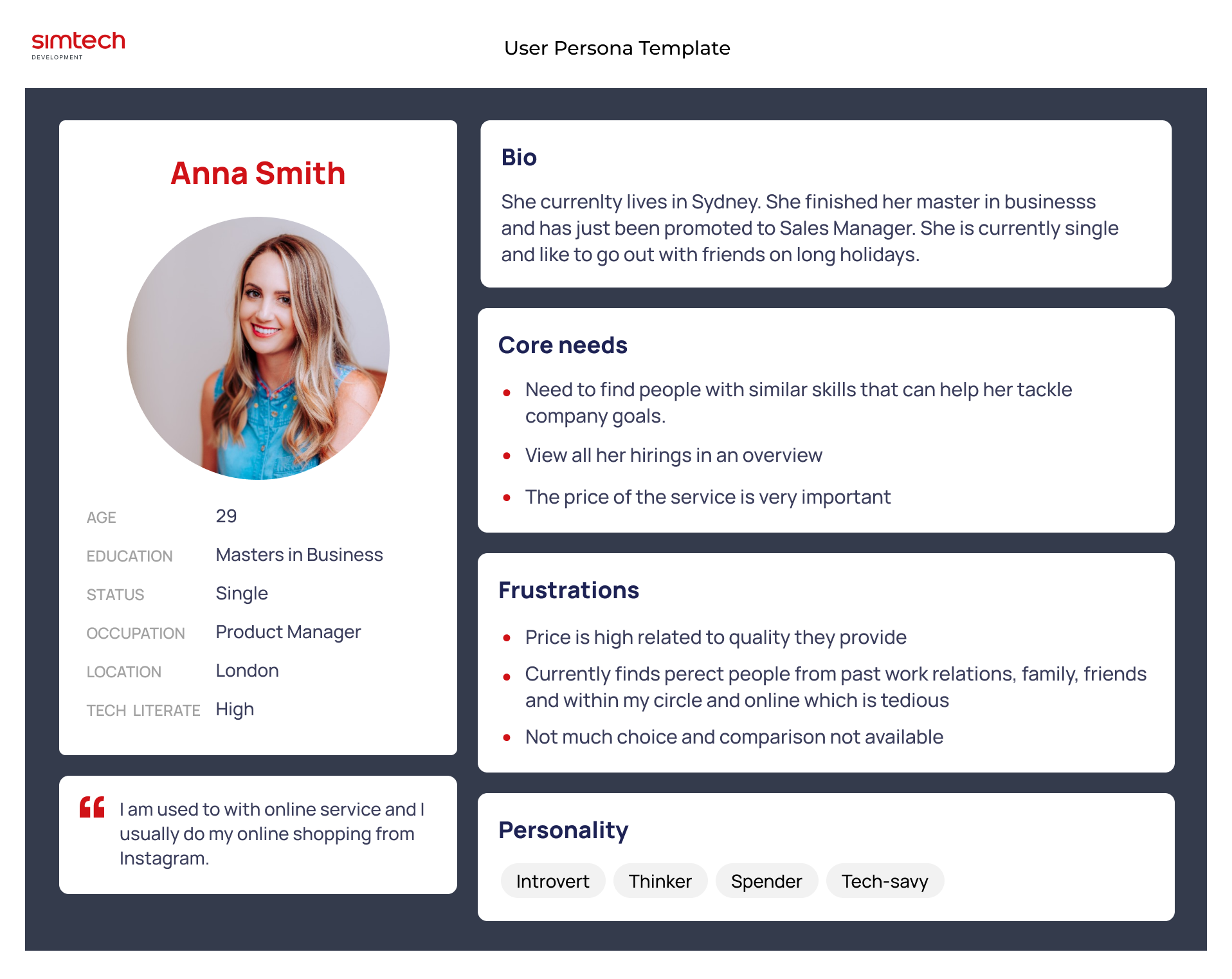
Plantilla de persona de usuario

Las personas de usuario representan personajes ficticios que encarnan a sus usuarios objetivo. Le ayudan a comprender las necesidades, motivaciones y comportamientos de los usuarios. Puede encontrar varias plantillas de personajes de usuario en línea o crear las suyas propias incluyendo secciones para datos demográficos, objetivos, puntos débiles y comportamientos del usuario.
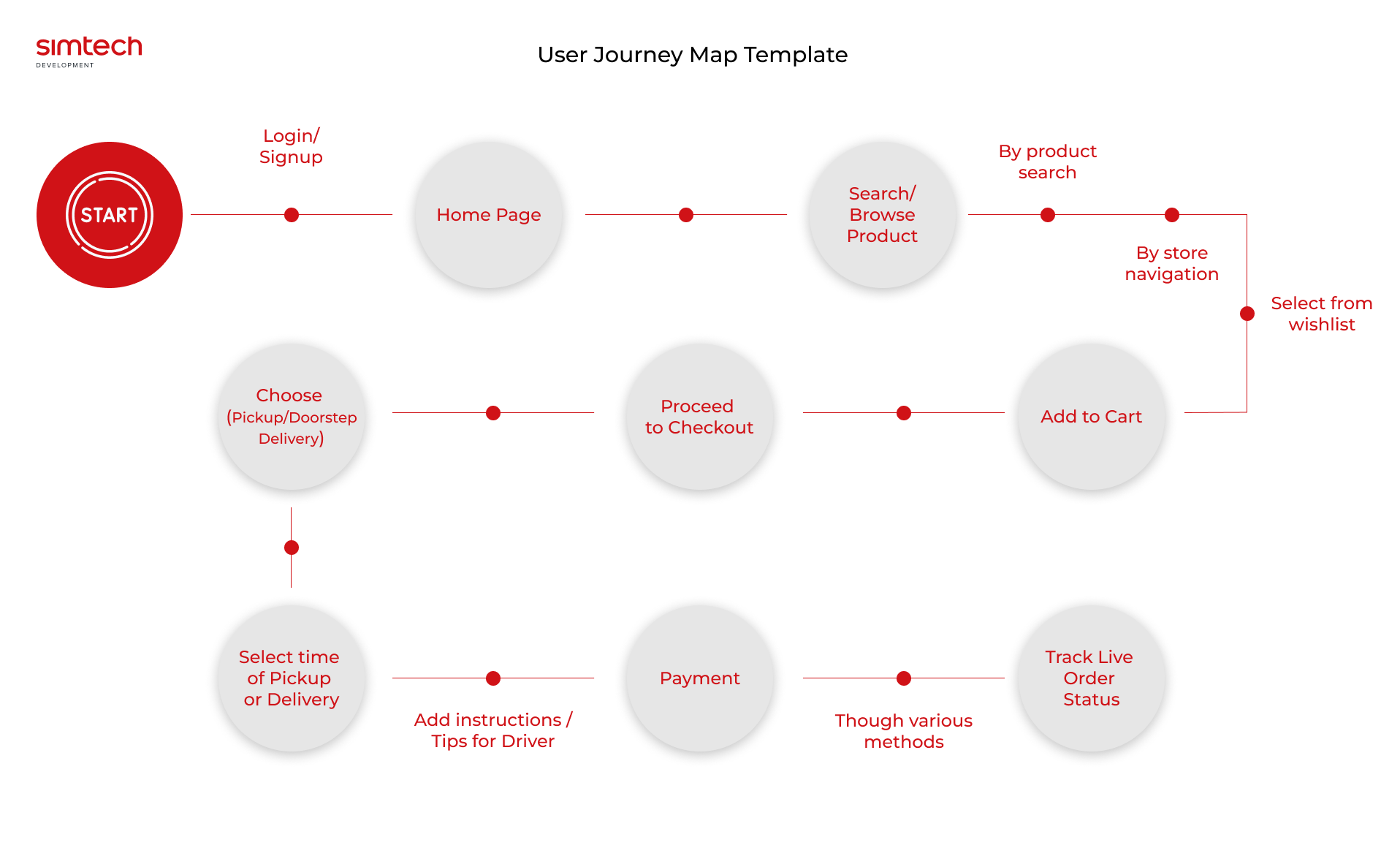
Plantilla de mapa de viaje del usuario

Los mapas de recorrido del usuario visualizan los pasos y puntos de contacto por los que pasa un usuario cuando interactúa con su sitio web o aplicación. Ayuda a identificar puntos débiles, oportunidades y áreas de mejora. Puede crear una plantilla de mapa de viaje del usuario trazando las acciones, emociones e interacciones clave del usuario en diferentes etapas.
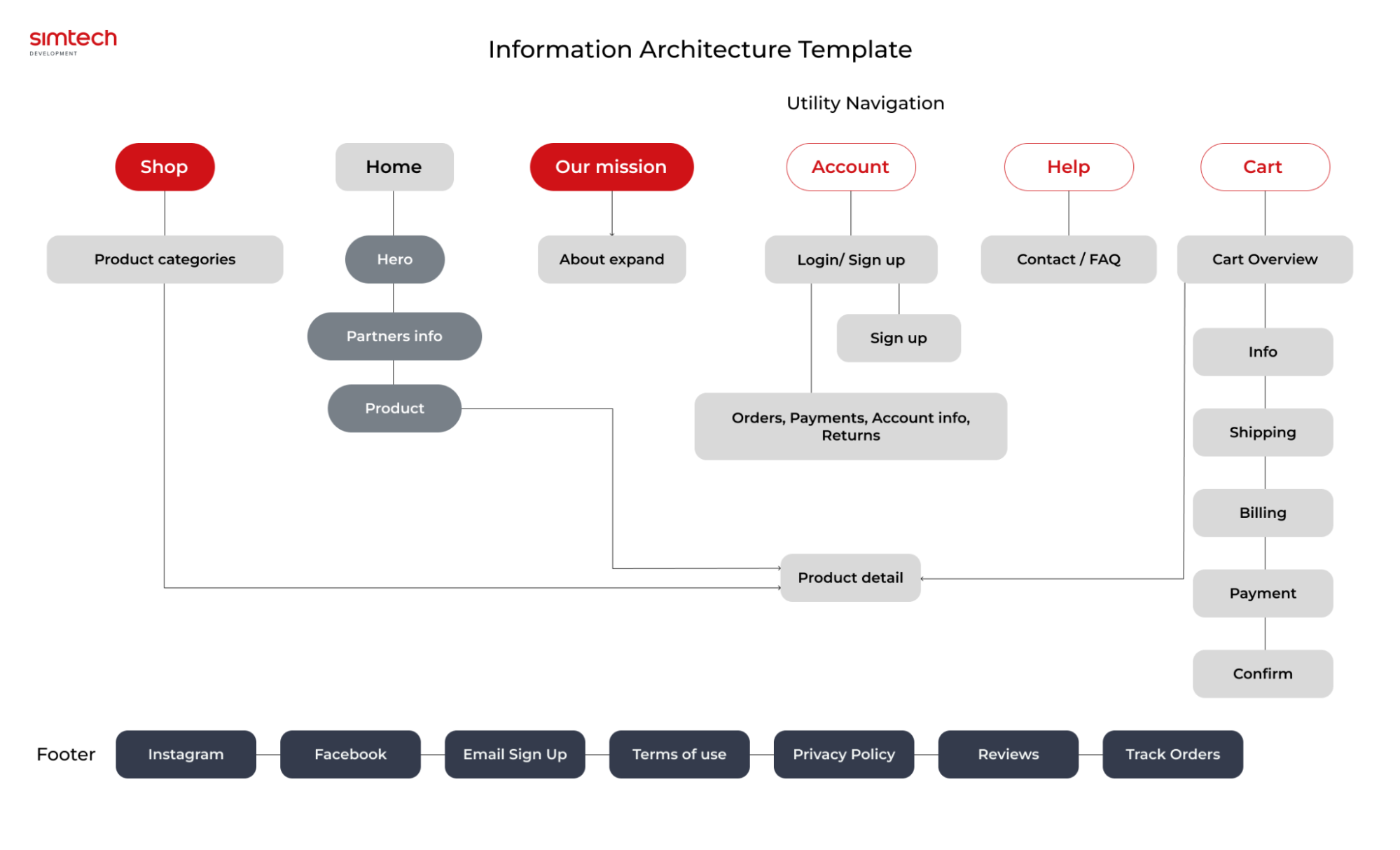
Plantilla de arquitectura de información

Las plantillas de arquitectura de la información le ayudan a organizar y estructurar el contenido, garantizando que sea intuitivo y fácil de navegar. Puede crear una plantilla que describa las secciones principales, subsecciones y jerarquía de su sitio web o aplicación, asegurando un flujo lógico de información.
Plantilla de estructura alámbrica

Los wireframes son representaciones visuales de baja fidelidad de su sitio web o aplicación. Se centran en el diseño, la ubicación del contenido y la estructura general. Puede utilizar plantillas de estructura alámbrica que proporcionen cuadrículas predefinidas, marcadores de posición y elementos de interfaz comunes para acelerar el proceso de estructura alámbrica.
Plantilla de prototipo

Los prototipos son representaciones interactivas de su diseño, que permiten a los usuarios simular interacciones y probar la experiencia del usuario. Si bien no existen plantillas de prototipos de UX Pyramid específicas, puede utilizar herramientas de creación de prototipos como Sketch, Adobe XD o Figma, que ofrecen bibliotecas y plantillas de componentes de UI prediseñadas que se alinean con las mejores prácticas de UX.
Listas de verificación de la pirámide UX
Aquí hay un marco de lista de verificación sugerido que se alinea con la pirámide UX.
- ¿Están funcionando todas las características y funcionalidades según lo previsto?
- ¿Ha probado minuciosamente el sitio web o la aplicación para detectar problemas o errores técnicos?
- ¿La navegación es intuitiva y fácil de entender?
- ¿Se muestran de manera destacada los elementos y acciones importantes?
- ¿Las entradas de los formularios son claras y fáciles de completar?
- ¿El contenido está bien organizado y es fácilmente escaneable?
- ¿Ha realizado pruebas de usabilidad o ha recopilado comentarios de los usuarios para identificar algún problema de usabilidad?
- ¿Ha incorporado elementos interactivos o microinteracciones para agregar placer y compromiso?
- ¿El tono del contenido es apropiado y atractivo para el público objetivo?
- ¿Ha considerado opciones de personalización o personalización para mejorar la experiencia del usuario?
- ¿Las acciones principales o los puntos de conversión son claramente visibles y distintos?
- ¿Has probado la visibilidad y eficacia de los llamados a la acción?
- ¿El proceso de pago es ágil y fácil de seguir?
- ¿Ha optimizado los campos del formulario y ha brindado orientación clara a los usuarios?
- ¿El diseño visual es visualmente atractivo y coherente en todo el sitio web o la aplicación?
- ¿Los elementos visuales son relevantes y apoyan el contenido?
Mejores prácticas para implementar la pirámide UX en diseño web
- Realice pruebas exhaustivas para garantizar que todas las características y funcionalidades funcionen según lo previsto en diferentes dispositivos y navegadores.
- Cree una navegación clara e intuitiva que guíe a los usuarios hacia el contenido o las acciones deseadas.
- Utilice convenciones y elementos de interfaz consistentes y reconocibles para mejorar la usabilidad.
- Realice pruebas de usabilidad y recopile comentarios para identificar y abordar cualquier problema de usabilidad o puntos débiles.
- Aplique principios de diseño visual para crear una interfaz visualmente atractiva y atractiva.
- Incorpore elementos visuales, como imágenes, íconos y tipografía, que se alineen con la identidad de su marca y resuenen con su público objetivo.
- Utilice elementos interactivos, animaciones o microinteracciones para brindar una experiencia agradable y atractiva.
- Personalice la experiencia para hacerla más personalizada y relevante para los usuarios individuales.
- Agilice el proceso de pago eliminando pasos innecesarios y reduciendo los campos del formulario.
- Proporcione orientación y comentarios claros a los usuarios durante el proceso de pago.
- Optimice los campos del formulario para facilitar su finalización, como el uso de sugerencias de autocompletar o la validación de entradas.
- Considere las pautas de accesibilidad y asegúrese de que su diseño sea inclusivo y utilizable para usuarios con discapacidades.
- Itere y mejore continuamente la experiencia del usuario basándose en los comentarios de los usuarios y el análisis de datos.
Si sigue estas mejores prácticas, puede crear un diseño centrado en el usuario que aborde sus necesidades, mejore la participación e impulse experiencias positivas de usuario de acuerdo con los principios de la pirámide UX.
Conclusión
La Pirámide UX es un marco que ayuda a guiar el diseño de experiencias de usuario, asegurando que se aborden los principios y elementos clave en cada nivel. Al comprender los principios fundamentales de la experiencia del usuario, puede crear diseños que sean funcionales, utilizables y atractivos para su público objetivo.
En resumen, la Pirámide UX enfatiza la importancia de la funcionalidad como base, seguida de la usabilidad y el placer. Al centrarse en estos principios fundamentales, puede crear experiencias de usuario que sean confiables, eficientes, utilizables, visualmente atractivas y emocionalmente atractivas. Comprender e implementar estos principios le ayudará a crear diseños que satisfagan las necesidades y expectativas de sus usuarios, lo que dará como resultado una experiencia de usuario positiva e impactante.
En Simtech Development mejoramos la experiencia de compra en tu tienda e-commerce con las mejores prácticas UX. ¡Escríbanos si tiene alguna pregunta sobre el diseño de su sitio web!
