7 consejos para ayudarlo a optimizar las imágenes en su tienda de comercio electrónico
Publicado: 2022-12-20El SEO, u optimización de motores de búsqueda, es una parte importante de la creación de un sitio web de comercio electrónico exitoso. El SEO puede ayudarte a posicionarte más alto en las páginas de resultados de los motores de búsqueda. Cuando obtiene una clasificación más alta, las posibilidades de que las personas hagan clic en su enlace para acceder a su sitio también aumentan.
Pero el SEO no se trata solo de palabras clave y enlaces, también se trata de la velocidad de carga y la experiencia del usuario. Por lo tanto, no debe simplemente insertar palabras clave relevantes en las descripciones de sus productos. También debe optimizar las fotos para el comercio electrónico SEO. La forma más fácil de comenzar la optimización de la imagen es cambiar el nombre y agregar el pie de foto a la foto.
Pero hay muchas más complejidades que intervienen en el SEO de imágenes. En el artículo de hoy, aprenderá sobre el SEO de imágenes que puede darle a su marca una ventaja competitiva. No solo ayudará a mejorar su ranking de SEO y disminuir las tasas de rebote al hacer que su sitio web sea más rápido y de fácil acceso. En última instancia, también puede aumentar el nivel de satisfacción del cliente.
1. Usa imágenes receptivas
Una imagen receptiva se ajusta automáticamente para adaptarse al tamaño de la pantalla. Entonces, no importa qué tipo de dispositivo uses o si minimizas la ventana del navegador, el tamaño de la foto se adaptará rápidamente.
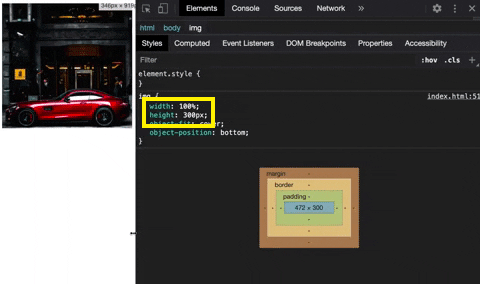
Defina los atributos de "ancho" y "alto" de sus imágenes (vea la captura de pantalla a continuación). Esto permitirá que los navegadores cambien el tamaño de la imagen antes de que se cargue la hoja de estilo en cascada o CSS, que se utiliza para diseñar una página web. Esto también evita que la página salte cuando se carga. Le dice al navegador cuánto espacio asignar para su imagen y evita cualquier interferencia con la optimización de Core Web Vitals.

Si hace que su foto responda, también evita que se mueva en relación con otros elementos del sitio web. Esto se llama un cambio de diseño. Un cambio de diseño ocurre cuando los elementos de la página cambian de tamaño y posición, lo que afecta el posicionamiento de otros elementos en la página.
Al pensar en su tienda de comercio electrónico, también debe asegurarse de que sus imágenes tengan el tamaño perfecto. Si la imagen es demasiado grande, el espacio de almacenamiento del sitio web se consume innecesariamente. Por lo tanto, su sitio tarda más en cargarse. Uno de los errores de SEO más comunes es descuidar la velocidad del sitio web. La gente no quiere un sitio web lento. Entonces, Google clasifica el sitio web hacia abajo.
Además, cuando carga imágenes de tamaño perfecto para el tema de su sitio web, no solo obtiene un sitio web que se carga sin problemas. El sistema de gestión de contenido también mostrará las imágenes correctamente.
Pero, ¿qué son las imágenes de tamaño perfecto? Una imagen de blog estándar, o una foto de producto, debe tener 630 px de alto y 1200 px de ancho. Además, considere el área sobre la parte visible antes de desplazar el pliegue al elegir el tamaño de la imagen. Para imágenes más importantes, puede usar un tamaño más grande. Sin embargo, si el texto es más importante, el tamaño de la imagen se puede reducir. El uso de imágenes receptivas es importante para mejorar la experiencia del usuario y, como resultado, el SEO. Aumentarás tus posibilidades de generar tráfico y, por lo tanto, clientes. Complemente esto con estrategias de retención de clientes y su negocio de comercio electrónico crecerá.
2. Optimiza el texto alternativo y los títulos de las imágenes
El texto alternativo es un tipo de título que no es visible a simple vista. El texto alternativo se muestra cuando la imagen no se puede mostrar en la página o si alguien usa un lector de pantalla, un navegador utilizado por personas con discapacidad visual. Sin el texto alternativo, los usuarios no sabrán de qué se trata la imagen si la página no se carga correctamente. Un lector de pantalla tampoco sabrá de qué se trata la imagen. Por eso es fundamental el SEO de imágenes.
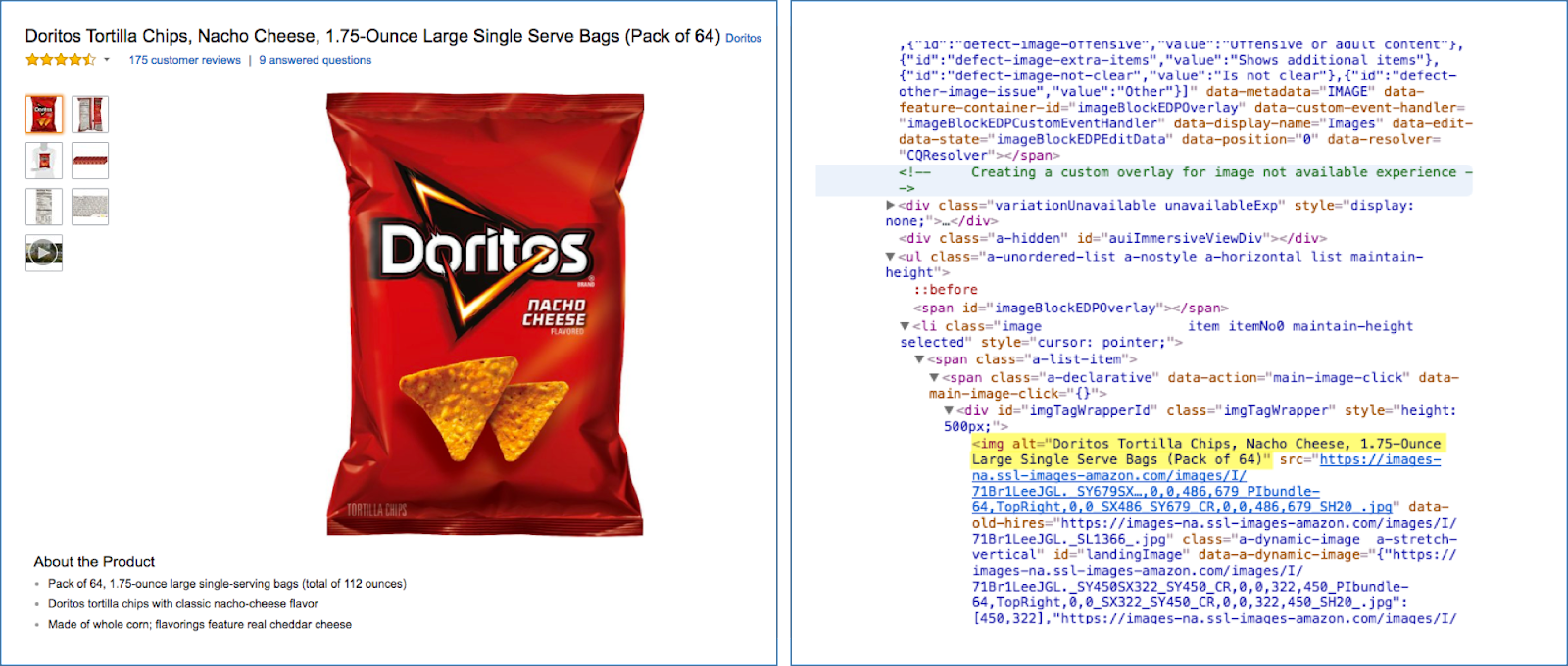
En la imagen a su derecha, puede ver, resaltado en amarillo, el texto alternativo en HTML que describe la bolsa de Doritos. Entonces, si la bolsa de Doritos a su izquierda no se carga, veremos en su lugar el texto "Doritos Tortilla Chips, Nacho Cheese, 1.75-Ounce Large Single Serve Bags (Pack of 64)". Eso es genial para la experiencia del usuario.

Hay otra razón por la que deberías usar texto alternativo en tus imágenes. Los motores de búsqueda también usan esta información para comprender qué muestra una imagen y su propósito. El texto alternativo esencialmente ayuda a los motores de búsqueda a categorizar las imágenes de la manera correcta y decidir qué tan relevantes son.
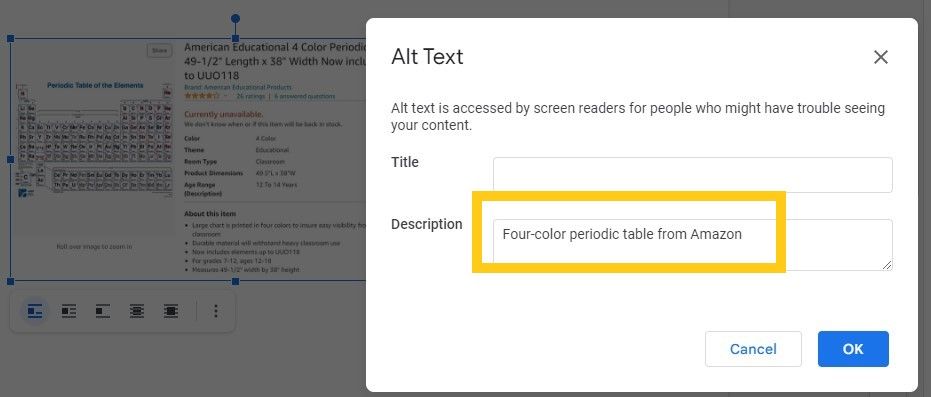
Si desea agregar texto alternativo a su imagen, incluya frases relevantes de su herramienta de SEO. Por ejemplo, puede usar frases que describan su producto. La parte importante es describir lo que hay en la imagen para que sea útil tanto para los motores de búsqueda como para las personas.

La recopilación de estas frases se denomina investigación de palabras clave y siempre debe ser parte de su hoja de ruta de contenido. Pero recuerda no rellenar la descripción de cada foto con palabras clave.
Otro dato importante que puedes proporcionar sobre las fotos que usas para el SEO de imágenes es el título de la imagen. No es lo mismo que el nombre del archivo: puede especificar el título de la imagen en el sistema de gestión de contenido que utiliza o en el código HTML de la foto. El título de la imagen ayuda aún más a Google a identificar el significado de la imagen y clasificarla en consecuencia.
Por ejemplo, si tiene una foto de producto de un vestido rojo, puede darle a la foto el título de imagen "vestido de cóctel rojo". Permitirá que Google lo muestre en los resultados de búsqueda de términos similares. Cuanta más información relevante sobre la imagen puedas proporcionar, más importante le parecerá a Google.

3. Comprime tus imágenes
La compresión de imágenes también es importante en el SEO de imágenes. En palabras simples, comprimir una imagen significa reducir su tamaño. Cada imagen se compone de píxeles y un número fijo de bits representa cada píxel. Esta es la razón por la cual las imágenes de alta resolución son enormes y difíciles de trabajar.
Por lo tanto, necesitamos una forma de representar correctamente el archivo y almacenar la información sobre la imagen en un número mínimo de bits. Tenemos que hacer esto sin perder el carácter de la imagen. Puede hacer esto si los colores de su imagen que son similares se combinan para que el número resultante de colores sea menor. Si reduce la cantidad de colores, un archivo PNG de 24 bits se puede convertir en una imagen en color indexada de 8 bits mucho más pequeña.


Puede parecer complicado, pero en la práctica es bastante fácil. Muchas plataformas de sistemas de administración de contenido (CMS) tienen complementos que comprimen las imágenes. Sin embargo, también puedes usar un compresor web como https://tinypng.com/. Le permite cargar un archivo y lo reduce en tamaño sin pérdida visible de calidad.
Cuando comprime sus imágenes, el navegador puede cargarlas más rápido. Esto no solo garantiza una mejor experiencia de usuario. También permite la transferencia rápida de información a los motores de búsqueda.
4. Elige el formato de imagen adecuado
El formato de su archivo de imagen puede no parecer importante. Sin embargo, tienes que saber que cada tipo tiene unas características diferentes. Por ejemplo, PNG permite una mejor calidad de imagen pero da como resultado un tamaño de archivo más grande. Estos matices pueden provocar un uso innecesario del espacio de almacenamiento del sitio web y una carga más lenta de las imágenes.
Si las altas velocidades de carga son lo más importante para usted, el mejor formato para elegir es WebP. También puede usar JPG y PNG para su sitio web. Simplemente no use imágenes en formato .jpg dentro de un SVG en línea (usando una etiqueta <svg>) porque Google no puede indexarlo. Esto significa que las imágenes no se encontrarán en la Búsqueda de imágenes de Google.
Al elegir entre JPG o PNG, use JPG para fotos y PNG para logotipos. JPG se carga más rápido, pero PNG conserva más detalles y permite un fondo transparente.
5. Usa un CDN
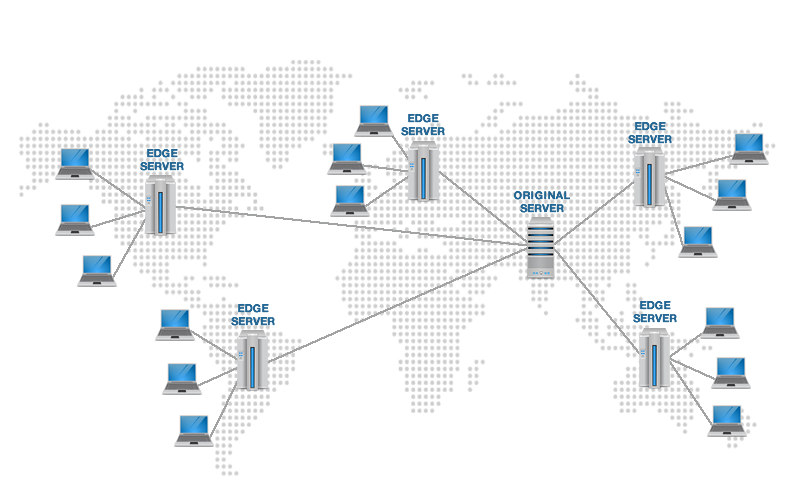
CDN significa Content Delivery Network o red de distribución de contenido. Es un grupo de servidores repartidos por todo el mundo que permite la transferencia rápida de información y la entrega de contenido web al usuario. Cuando un usuario visita un sitio web, la distancia física entre él y el servidor de alojamiento web afecta el tiempo que tarda el contenido, incluidas sus imágenes, en aparecer en la pantalla. En esencia, cuanto más lejos estén los usuarios del servidor de alojamiento web, más tiempo puede tardar su página en cargarse en sus pantallas.
CDN reduce la distancia entre los usuarios y el servidor de origen al colocar servidores perimetrales en el medio. El servidor perimetral es una computadora que puede almacenar en caché copias de contenido web recuperado de un servidor de origen. Juntos, estos servidores crean una red distribuida geográficamente.

CDN ayuda cuando la carga de trabajo aumenta debido a los picos de tráfico. Con una CDN, en cierto sentido, la carga de trabajo se distribuye entre diferentes servidores, por lo que, al final, a pesar de la sobrecarga, el rendimiento web no se ve tan afectado.
Una CDN rápida y eficiente puede brindar una ventaja competitiva a cualquier negocio de comercio electrónico, ya sea que esté vendiendo cursos en línea o productos físicos. En última instancia, sus imágenes pueden cargarse rápidamente.
Uno de los proveedores de CDN más populares es Cloudflare. Proporciona servicios de nombres de dominio gratuitos y premium. Si usa WordPress, puede beneficiarse de un complemento WP Rocket. Por lo general, ya ayuda con la velocidad del sitio web, pero también tiene una función llamada RocketCDN que también puede usar.
6. Pruebe la carga diferida para todas las imágenes
La carga diferida también se denomina carga bajo demanda. Lo contrario es la carga masiva, que implica el uso de una gran cantidad de recursos. En la mayoría de los casos, la carga masiva es innecesaria porque las personas escanean la página en segundos solo para encontrar la parte que más les interesa. La carga a granel tiene otras desventajas. Puede disminuir la carga de la página y alejar el tráfico de su sitio web.
En lugar de cargar una página completa con todas sus imágenes a la vez, la carga diferida permite cargar solo la sección requerida, dejando que el resto se cargue solo cuando el usuario lo necesite. Entonces, la carga tiene lugar cuando el usuario interactúa con un determinado elemento de la página.
Por ejemplo, el desplazamiento infinito, una forma de carga diferida, es muy popular entre las páginas web. En el desplazamiento infinito, el contenido de la página se carga a medida que el usuario se desplaza hacia abajo en la página. Por lo tanto, sus imágenes solo pueden comenzar a cargarse una vez que el usuario se desplaza hacia abajo.

Muchas plataformas CMS tienen complementos dedicados que pueden permitir la carga diferida en su página. Por ejemplo, WP Rocket está disponible para WordPress para aumentar la velocidad de carga de su página. Le permite configurar la carga diferida para imágenes u otros elementos del sitio web.
7. Utilice el marcado de esquema
Las marcas de esquema describen datos estructurados. Agregarlo a su imagen le da a Google más información sobre el archivo. Además, el marcado de esquema puede ayudar a los motores de búsqueda a mostrar su imagen como un fragmento enriquecido en los resultados de búsqueda. Vamos a explicar.
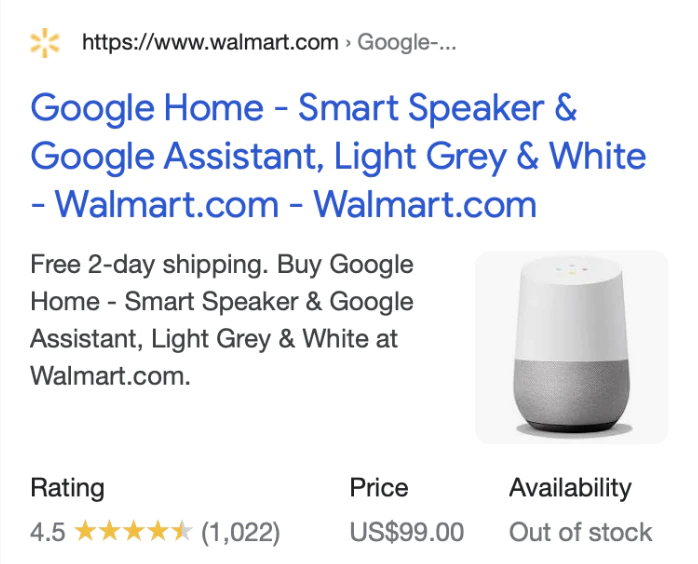
Supongamos que agregó datos estructurados a la página de su producto y etiquetó la imagen como un producto. En tal caso, Google haría coincidir esta imagen con una etiqueta de precio de su página y la mostraría en los resultados de búsqueda. Mira el ejemplo a continuación:

En esencia, los datos estructurados permiten que los motores de búsqueda se salten el algoritmo y utilicen la información para proporcionar la imagen correcta. Agregar marcas de esquema a su foto es bastante simple. Existen muchas herramientas generadoras de esquemas que le permiten elegir la categoría de lo que representa su imagen y agregar datos relevantes. Luego, el software le proporcionará el código que puede incrustar en el HTML.
Conclusiones clave
El SEO de imágenes es mucho más que usar las palabras clave adecuadas. No debe simplemente cambiar el nombre de los archivos y agregar subtítulos o textos alternativos. También debe hacer otras cosas para asegurarse de que sus imágenes estén optimizadas.
Primero, comience con la elección del formato y las dimensiones correctos para las imágenes. Esto asegura un tamaño más pequeño de los archivos y un procesamiento más rápido en el futuro. Sin embargo, si aún tiene problemas con las imágenes que son demasiado grandes, siempre puede comprimir los archivos para hacerlos más pequeños. El uso de imágenes receptivas y la carga diferida puede mejorar la experiencia del usuario, especialmente si alguien está navegando rápidamente por su página en su teléfono.
Si necesita un impulso excepcional para la carga de imágenes, puede considerar usar CDN. Es especialmente útil si tiene problemas con la sobrecarga de la página debido a los picos de tráfico de diferentes ubicaciones. Puede elegir un proveedor de red de distribución específico o usar un complemento. Si desea aparecer como un fragmento enriquecido en Google, puede agregar el marcado de esquema para brindarle a Google información adicional sobre su imagen.
Todas estas tácticas de optimización de imágenes combinadas brindarán a los visitantes de su sitio web la mejor experiencia para el cliente. En última instancia, puede obtener una clasificación más alta en las páginas de resultados del motor de búsqueda y atraer más tráfico a su sitio de comercio electrónico.
Tomasz es el director de marketing de Surfer, una plataforma que fusiona la estrategia, la creación y la optimización de contenido en un proceso fluido.

