Reglas tipográficas: 8 pros y contras en el diseño
Publicado: 2023-05-09Reglas tipográficas: 8 pros y contras en el diseño
¿Alguna vez ha sentido que falta algo en su diseño, incluso cuando lo tiene todo? ¿O alguna vez se sintió como si un diseño visualmente atractivo aún no transmitiera el mensaje? En varias de estas situaciones, el bloque fundamental que debe revisar es la tipografía. Cuando presta atención a las reglas tipográficas, tiene más posibilidades de llevar su diseño de "meh" a "wow". Porque las fuentes son la base de un buen diseño.

La tipografía establece el tono de su diseño, representa la personalidad de su marca y garantiza que su mensaje se entregue de manera clara y según lo previsto. De hecho, algunas marcas logran crear tal impacto con sus fuentes de marca que reconoces instantáneamente la marca cuando ves la fuente en otro lugar.
Para un elemento de diseño que tiene tanto peso, definitivamente debes saber cuándo seguir las reglas y cuándo está bien balancearse un poco. Pero eso suena como una decisión intimidante dado que la elección puede hacer o deshacer su diseño, ¿verdad? Simplifiquemos eso. Vamos a discutir las reglas de tipografía en este blog.
Para simplificar las cosas y ayudar incluso a los que no son diseñadores a tomar la decisión correcta en lo que respecta a las fuentes, dividiremos las reglas en lo que se debe y lo que no se debe hacer.
Sin más preámbulos, pongamos manos a la obra.
- Simplificación de las reglas tipográficas: 8 cosas que debe y no debe saber
- 1. Hacer: comprender la psicología de las fuentes
- 2. No: use demasiadas fuentes
- 3. Hazlo: elige las combinaciones de fuentes correctas
- 4. No: ignore la legibilidad
- 5. Sí: céntrese en el interletraje y el interlineado
- 6. No: descuide la alineación
- 7. Hacer – prestar atención al contraste
- 8. No: olvídate de la jerarquía visual
- Pon fin a tus problemas tipográficos con una suscripción a Kimp
Simplificación de las reglas tipográficas: 8 cosas que debe y no debe saber
1. Hacer: comprender la psicología de las fuentes
Lo primero y más importante es la elección de las tipografías. Quizás ya conozca las diferentes categorías de fuentes, como serifas, sans-serifs, fuentes de secuencias de comandos, etc. Esta es la forma más amplia de clasificar las fuentes. Y dentro de cada categoría, encontrará familias de fuentes con diferentes estéticas y tonos generales. Una de las primeras reglas de la tipografía es comprender la diferencia entre estos tonos y elegir una fuente que establezca el estado de ánimo adecuado.
Porque un buen diseño se ve bien, pero un gran diseño hace el trabajo. Y para eso, necesitas una tipografía que evoque las emociones correctas. ¿Las fuentes realmente afectan las emociones que preguntas? Eche un vistazo al siguiente ejemplo. El mismo texto pero en diferentes fuentes. Definitivamente estados de ánimo diferentes, ¿no estás de acuerdo?
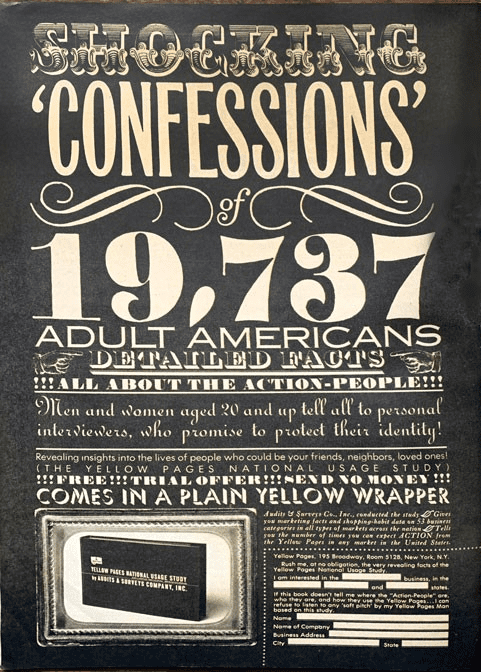
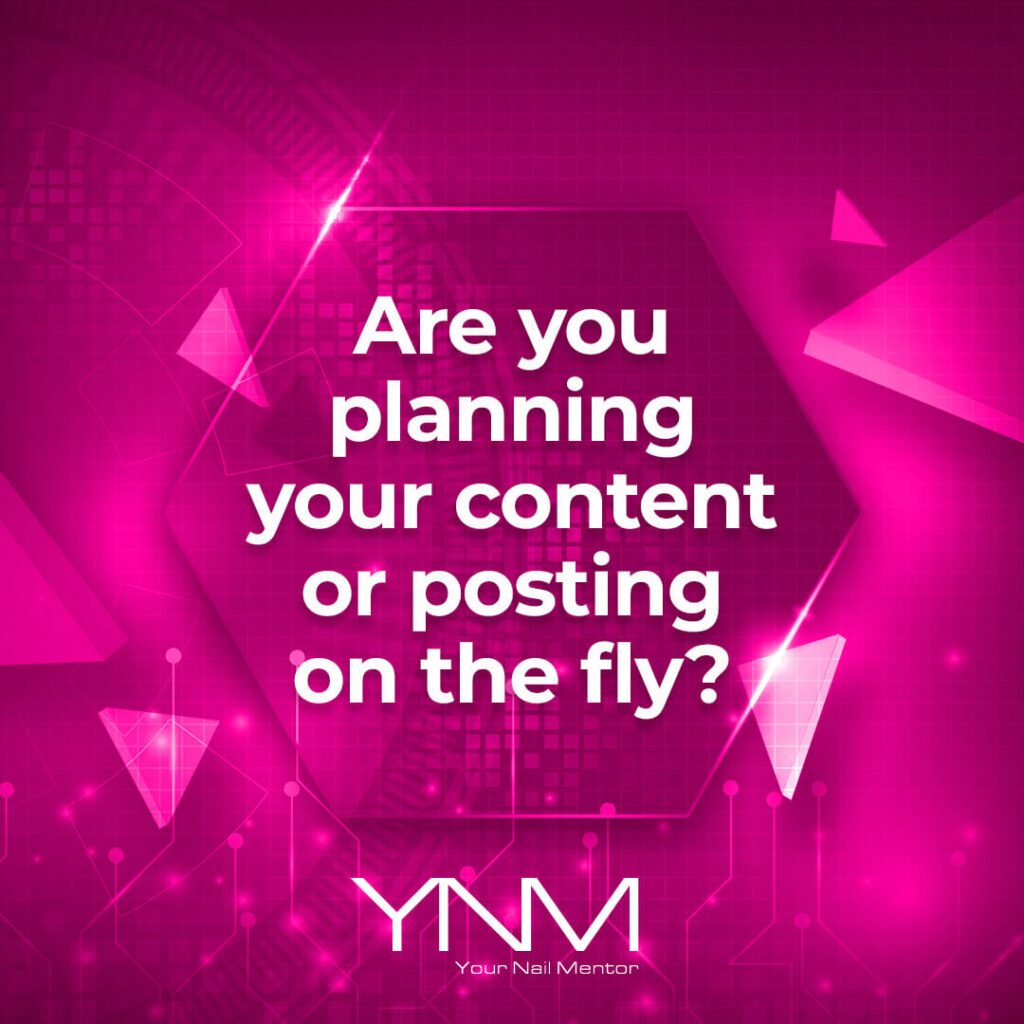
Te daremos otro ejemplo para explicar el papel que juegan las fuentes a la hora de marcar el tono de un diseño. Los dos diseños a continuación son imágenes de redes sociales donde el texto tiene un papel importante que desempeñar.


Mientras que el primero pretende ser más divertido e informal, el segundo pretende ser más formal e informativo. Si hubiera tenido que cambiar la fuente más profesional de la segunda imagen por un estilo informal como el de la primera, ¿cree que el mensaje se habría transmitido con la misma eficacia?
Las fuentes con un tono casual, como las utilizadas en el primer diseño, son más conversacionales. Pero cuando tiene que transmitir información seria, necesita una fuente que genere confianza. Esa es una de las razones por las que intercambiar las fuentes entre estos diseños romperá el efecto deseado.
2. No: use demasiadas fuentes
Bien, entonces hablamos sobre elegir la fuente adecuada para el diseño. Encontrará varias de estas opciones "correctas" cuando revise las bibliotecas de fuentes. ¿Significa eso que puedes usar tantos estilos diferentes como quieras para crear el diseño?
Eche un vistazo al diseño a continuación y tendrá la respuesta a esta pregunta.

Mientras hojeaste el diseño anterior, si tus ojos estaban por todas partes o si te saltaste el texto por completo, no te culpamos. Eso es lo que sucede cuando usas demasiadas fuentes en tu diseño. ¿Recuerdas que dijimos que las fuentes evocan emociones? No desea confundir a su audiencia con demasiadas emociones incrustadas en un diseño.
Además, agregar demasiadas fuentes contradictorias o incluso estilos de fuentes puede desmejorar la estética de su diseño. Porque entonces su diseño se ve desorganizado. Como si careciera de una intención clara.
Consejo de Kimp: Entonces, ¿cuántos estilos de fuente diferentes puedes elegir para un diseño? En la mayoría de los casos, una combinación de dos tipos de letra diferentes será suficiente para ejecutar su diseño. Tome incluso el caso de un contexto con mucho texto como un libro: verá un tipo de letra utilizado en el encabezado y otro en el cuerpo del texto. Siempre puedes jugar con el formato para crear una mayor jerarquía.
Nuevamente, tampoco puede exagerar las diferencias de formato. De nuevo, esto hará que las partes del texto parezcan demasiado molestas y torpes.
3. Hazlo: elige las combinaciones de fuentes correctas
A veces, incluso las fuentes más atractivas pueden inclinar la balanza de su diseño cuando no se ven bien juntas. Ese es el poder de las combinaciones de fuentes.
Al igual que elegir la fuente adecuada para su diseño, combinar las fuentes correctas es un arte que vale la pena adquirir. Algunas de las combinaciones clásicas que encontrarás son:
- Serif + sans-serif
- Guión + sans-serif
- Escritura + serif
Estas son combinaciones en las que un estilo equilibra maravillosamente al otro. Por ejemplo, una fuente de escritura elegante es buena para llamar la atención pero mala cuando se trata de legibilidad. Pero una fuente sans-serif puede hacer bien el trabajo. Del mismo modo, elija combinaciones de fuentes de tal manera que el elemento de estética y función se cumplan sin esfuerzo.

En el diseño del logotipo anterior, la fuente de script agrega un toque personal, mientras que la fuente sans-serif mantiene el diseño con un aspecto profesional y creíble.

Del mismo modo, cree pares de fuentes que se vean bien juntas. Al mismo tiempo, no puedes ignorar las personalidades de las fuentes. En el ejemplo de logotipo anterior, si bien la fuente de escritura ayuda con la personalización, aún se ve elegante y ayuda a representar la credibilidad de la marca.
Consejo de Kimp: además de verse bien juntas, estas dos fuentes que elijas para tu diseño también deben alinearse con la identidad de tu marca. Esta es la razón por la cual las marcas identifican y usan fuentes de marca.
Las pautas de la marca para el diseño vienen con detalles sobre las fuentes a usar y cómo usarlas. Porque sus diseños no son entidades independientes sino piezas de su rompecabezas de marketing. Por lo tanto, desea que todos sus diseños trabajen juntos para establecer la identidad de su marca.
¿Necesita ayuda para crear las pautas de su marca? El equipo de Kimp puede ayudarte a diseñarlos.
4. No: ignore la legibilidad

A medida que elige meticulosamente las fuentes que representan bien su mensaje y encuentra pares de fuentes visualmente atractivos, hay una cosa que no puede ignorar y es la legibilidad de estas fuentes. Incluso las fuentes más atractivas no agregarán valor a su diseño si es difícil de leer.
Algunas fuentes se ven geniales y su estética única puede llamar la atención al instante, pero es posible que no sean fáciles de leer. En tales casos, llevas a tu audiencia a tu diseño pero tu diseño no entrega el mensaje. Esto es tan bueno como que su audiencia se desplace más allá de su diseño sin mirarlo.
Por eso, una de las reglas tipográficas más importantes es priorizar la legibilidad. De hecho, la legibilidad es un término bastante vago sin definir el contexto. Las fuentes que se ven bien en una pantalla digital pueden no tener necesariamente un impacto similar en la impresión. Es posible que las fuentes que se ven bien en un texto de logotipo corto no siempre tengan ese efecto cuando se usan en el cuerpo del texto de una imagen de redes sociales.
Explicaremos esto con un ejemplo. Echa un vistazo a las fuentes a continuación.


Ambos se ven bien, pero ¿cuál causaría fatiga visual cuando se usa para largas secciones de texto? El primero, obviamente. Pero dado su estilo alegre, la fuente de la primera imagen llama la atención, sin duda. Entonces, aunque no es la fuente más fácil de leer, puede usarla en el texto del título. Esto es lo que entendemos por desviarnos un poco de las reglas tipográficas en algunas ocasiones.
Para el cuerpo del texto, las secciones de texto destinadas a entregar el mensaje principal y el texto que entrega los detalles de contacto o CTA, debe mantenerse alejado de las fuentes decorativas que no son fáciles de leer.
5. Sí: céntrese en el interletraje y el interlineado
En la sección anterior, hablamos sobre la legibilidad de las fuentes elegidas. Esto fue particularmente en el contexto de la forma de caracteres específicos y la regularidad de estos caracteres en el tipo de letra elegido. Pero hay otro aspecto de la tipografía que puede afectar la legibilidad y es el espacio entre letras (kerning) y el espacio entre líneas de texto (seguimiento).
Incluso la fuente más legible se ve desordenada y difícil de leer cuando el espacio entre los caracteres es demasiado pequeño o cuando las líneas de texto se colocan muy cerca unas de otras.
A veces, en el diseño, puede manipular creativamente el kerning en una palabra, por ejemplo. Esto le ayuda a estirar un poco el texto y establecer un carácter único para la palabra elegida.
Otro uso de la manipulación de interletraje es crear equilibrio en el diseño. Por ejemplo, en el siguiente diseño, en la segunda línea, los caracteres están espaciados. Esto ayuda a crear un equilibrio simétrico en el diseño.

Y en el diseño a continuación, la falta de espacio entre líneas entre "Noche de patinaje" y "Miércoles" crea un elemento de interés.

Mientras trabaja en la experimentación creativa con interletraje e interlineado como en los ejemplos anteriores, recuerde verificar dos veces la legibilidad del texto. En los dos casos anteriores, el estilo de fuente, los colores de fuente y el contraste de fondo trabajan juntos para respaldar la legibilidad.
6. No: descuide la alineación
La alineación es otro aspecto del diseño que influye tanto en la estética como en la funcionalidad de un diseño. La alineación adecuada garantiza que el diseño se vea bien estructurado. Los ajustes intencionales a la alineación a menudo se usan para separar partes de texto o para establecer la relación entre diferentes secciones en el diseño.
Por lo tanto, una de las principales reglas tipográficas a recordar es utilizar la alineación correcta para el texto. Después de elegir una fuente legible, combinarla con una fuente de apoyo que se vea bien en conjunto y aplicar el interletraje más relevante si el texto no está alineado correctamente, el significado se pierde.

En el anuncio anterior, cada línea de texto es clara y fácil de leer. Pero la alineación aleatoria de diferentes palabras hace que el diseño parezca desordenado. También dificulta la comprensión de la relación entre una parte del anuncio y otra.
Por otro lado, eche un vistazo al siguiente diseño. Dobla el estilo convencional de alineación horizontal del texto y los coloca en diagonal. Y, sin embargo, todo el diseño se ve organizado y estéticamente atractivo. Esto se debe a que la alineación aquí combina perfectamente con los otros elementos de diseño, incluidas las bandas diagonales de color. Así es como aprovecha al máximo la alineación para que brille su elección de tipografía.

Consejo de Kimp: Incluso el más mínimo cambio en la alineación puede marcar una gran diferencia en su diseño. A menudo, este puede ser ese pequeño secreto para alterar un diseño aburrido y crear algo interesante. Sin embargo, cuando haga esto, no haga que el lector se incline y gire y se esfuerce el cuello para captar el mensaje.
¿Quiere experimentar de forma segura con la alineación y otros principios de diseño pero no sabe por dónde empezar? Comience registrándose para obtener una suscripción de Kimp.
7. Hacer – prestar atención al contraste
El contraste se refiere a qué tan bien un elemento de diseño en particular se destaca del resto del diseño. El contraste es crucial en la tipografía porque un contraste deficiente puede afectar tanto la legibilidad como la legibilidad del texto en el diseño.
Eche un vistazo al siguiente diseño, por ejemplo. El diseño descuida la mayoría de las reglas tipográficas, incluida la alineación y la elección de fuentes. Pero un problema mayor aquí es con respecto al contraste. El diseño tiene un fondo recargado y varias partes de la copia son difíciles de leer debido a esto. Además, en algunas áreas, la falta de contraste entre el color de la fuente y el color de fondo complica aún más las cosas.

Para evitar errores como estos, considere usar un fondo más simple para diseños con mucho texto. Y cuando el fondo tenga patrones o texturas complicados, manténgase alejado de las fuentes con grosores de línea delgados. Casi desaparecen en segundo plano y, por lo tanto, su mensaje se pierde.
El siguiente diseño es un buen ejemplo de buen contraste. El color contrastante y el ancho de línea más grueso de las fuentes hacen que el texto sea muy fácil de leer al mismo tiempo que mantienen la estética del diseño.

8. No: olvídate de la jerarquía visual
Después de ordenar el resto de las reglas tipográficas, debe asegurarse de que cuando todo se una, el diseño fluya sin problemas. En otras palabras, el diseño debe dejar muy claro qué parte del texto leer primero y qué leer al final. Esto se logra asignando pesos visuales relevantes en forma de tamaño de fuente, color de fuente y otros pequeños detalles.

Como puede ver en el ejemplo anterior, el estilo de la fuente (los estilos en negrita son llamativos) y el tamaño de la fuente (las fuentes más pequeñas no llaman fácilmente la atención) son algunos aspectos que puede ajustar para crear la jerarquía visual deseada. Esto asegura que un lector navegue a través de su mensaje sin problemas y también capte la idea con precisión.
Pon fin a tus problemas tipográficos con una suscripción a Kimp
La tipografía puede ser un hueso duro de roer. Y repasar estas reglas tipográficas cada vez y tratar de descubrir las mejores fuentes para sus diseños puede ser abrumador. Un equipo de diseño profesional puede quitarle esta carga de encima. Por lo tanto, regístrese para obtener una suscripción de Kimp hoy.
