Consejos de tipografía para ayudarte a mejorar tus diseños
Publicado: 2020-11-18Consejos de tipografía para ayudarte a mejorar tus diseños
La forma en que incorpora consejos tipográficos en sus diseños puede hacerlos bien o deshacerlos. Pero esto no significa que debas evitarlo. Hay tantas maneras en las que puedes jugar con la tipografía con la ayuda de un diseñador.

Puede ayudarlo a resaltar o reforzar la personalidad de su marca, alinear su diseño con ciertas ideas o inspirar ciertas emociones. Todo esto mediante el ajuste del tamaño de su tipo, el espaciado entre letras (kerning) o cómo se aprieta o afloja un bloque de texto (tracking), por nombrar algunos ejemplos de tipografía.
Entonces, ¿qué es la tipografía?
Antes de sumergirnos en los consejos de tipografía, demos un paso atrás. ¿Qué es la tipografía? Es el arte de cómo usted (o sus diseñadores) organizan su tipo. Ya sea para un diseño impreso o digital, una ilustración personalizada o un sitio web, la tipografía juega un papel en cómo su audiencia entiende su mensaje y percibe su marca.
A través de la tipografía, los diseñadores pueden crear una experiencia particular de su marca. Y tiene dos propósitos principales. El primero es asegurarse de que el texto sea legible. El segundo es apelar y atraer a un público muy específico. Para lograr ambas cosas, es importante comprender las reglas de la tipografía. Para que puedan usarse o romperse de manera que produzcan hermosos resultados.
¿Cuál es la diferencia entre un tipo de letra y una fuente?
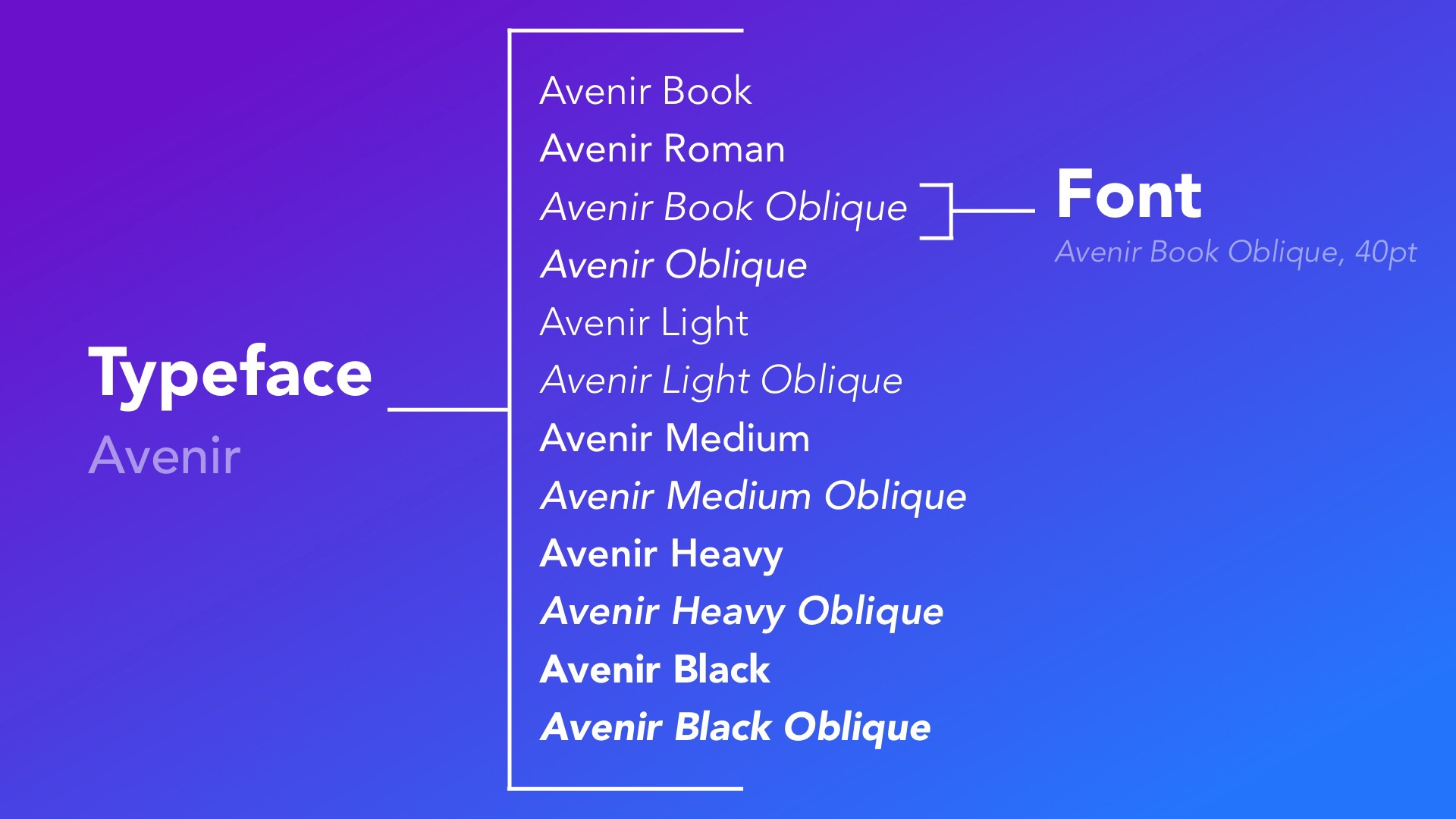
Estos dos términos a menudo se usan como si fueran intercambiables aunque no lo sean. Los tipos de letra son colecciones de fuentes. Por ejemplo, Helvetica es un tipo de letra. Mientras tanto, una fuente se refiere a un estilo particular o un peso particular de una familia tipográfica. Dentro de la familia tipográfica Helvetica, Helvetica Light sería una fuente.

¿Cuáles son las categorías de tipo?
Todas y cada una de las fuentes pertenecerán a una de las tres categorías de tipos de letra. Son tipografías serif, sans serif y decorativas. Los tipos de letra decorativos también se conocen como tipos de letra de visualización.
¿Cuáles son las diferentes categorías de tipo?
Todas y cada una de las fuentes pertenecerán a una de las tres categorías de tipos de letra. Son tipografías serif, sans serif y decorativas. Los tipos de letra decorativos también se conocen como tipos de letra de visualización.
fuentes serif
Estas fuentes se caracterizan por los "pies" en la parte inferior de sus letras. Estas pequeñas líneas o trazos se unen al final de trazos más grandes para crear las letras de un tipo de letra más formal y tradicional. Sin embargo, la tradición no significa que no haya un poco de variación. A menudo verá pequeños ajustes cuando compare una serif con otra. Las serifas se usan comúnmente en la impresión, por ejemplo, en periódicos, libros y revistas. Times New Roman es probablemente el ejemplo más conocido del tipo de letra serif. Una de las ventajas de usar serifas es la cantidad de personalización que ofrecen. A menudo incluirán cursiva, mientras que las sans serif no.

tipografías sans serif
El "sans" en sans serifs es el término francés para "sin". Así que estos son tipos de letra sin las pequeñas líneas/trazos. Estos tipos de letra, que se utilizan a menudo para titulares, son audaces y modernos. Arial es un ejemplo de un tipo de letra sans serif que se usa comúnmente. Es esencialmente una versión sans serif de Helvetica.

tipografías decorativas
Los títulos y encabezados son para lo que encontrará que los tipos de letra decorativos se usan con mayor frecuencia. Si bien son buenos para agregar algo de estilo a su diseño y llamar la atención, querrá mantenerse alejado cuando se trata de cuerpo de texto. Cuando se utilizan para el cuerpo del texto, los tipos de letra decorativos afectan la legibilidad, lo que dificulta la lectura de los mensajes en sus diseños. Los tipos de letra decorativos incluyen serifas de losa y guiones.

Los elementos centrales de la tipografía.
Hay un montón de diferentes elementos de tipografía. Y a continuación te llevamos las que más se utilizarán en tus diseños.
Principal
El espacio entre las líneas de su texto se conoce como interlineado. Medido de línea de base a línea de base, el interlineado puede mejorar la legibilidad del texto en sus diseños cuando se usa correctamente. En última instancia, desea que su diseñador encuentre ese punto óptimo entre tener muy poco espacio o demasiado espacio entre las líneas de texto.

Seguimiento
El seguimiento tiene que ver con el espaciado en una variedad de caracteres diferentes. El seguimiento negativo crea el efecto de palabras de apariencia estrecha y compacta. Mientras tanto, un mayor seguimiento crea el efecto de espacio en blanco o aire entre los caracteres de su texto. Al igual que el encabezado, la forma en que se utiliza el seguimiento en sus diseños dependerá de sus tipos de letra. También dependerá de para qué se está creando un diseño. ¿Será un documento que se lea de cerca? ¿O una valla publicitaria vista desde bastante lejos? Una regla general para garantizar la legibilidad es que los títulos con letras mayúsculas deben tener un mayor seguimiento, mientras que las fuentes en minúsculas y en cursiva requieren un seguimiento negativo.

Interletrado
Kerning tiene que ver con el espacio entre las letras individuales en sus diseños. Y aunque a menudo no entra en juego para grandes cantidades de cuerpo de texto, es muy importante para logotipos y titulares. Por lo tanto, es algo que definitivamente debe tener en cuenta para los diseños de sus anuncios.
Si bien es posible que sus clientes no lo noten en letra pequeña, puede apostar que notarán un espacio incómodo cuanto más grande sea su tipo. No existe una ciencia exacta para el interletraje. Solo se necesita experiencia y un ojo entrenado para que su diseñador reconozca cuando no hay la cantidad correcta de espacio entre las letras en sus diseños. Y ajustarse en consecuencia.

Alineación
En general, alinear a la izquierda los párrafos del texto del cuerpo es el camino a seguir. Hace que sus mensajes sean más fáciles de leer ya que nuestros ojos están acostumbrados a leer el texto de izquierda a derecha. Si decide optar por un tipo diferente de alineación, como justificada, solo asegúrese de que su diseñador realice cambios en el seguimiento según sea necesario. La alineación justificada por lo general da como resultado un espacio de apariencia extraña por defecto.
Consejos tipográficos para realzar tus diseños
Bien. Ahora que tiene una sólida formación en terminología tipográfica, veamos algunos consejos más para ayudarlo a mejorar sus diseños.
Utilice siempre una fuente de alta calidad.
Las fuentes son el bloque de construcción más importante de su tipografía y su diseño en general. Para ayudar a su diseñador a seleccionar una gran fuente o fuentes para su diseño, querrá considerar algunas cosas. ¿Qué es exactamente lo que quieres lograr con tu diseño? ¿Quieres captar la atención de tu audiencia? informarles? ¿Quizá un poco de ambos? Bueno, hazle saber a tu diseñador tus objetivos y qué texto se supone que debe hacer qué (es decir, título frente a descripción).

También querrás pensar en tu audiencia y cómo aceptarán tu diseño. Ten en cuenta sus preferencias y qué funciona mejor en formato impreso o digital. Y, por último, considere la legibilidad (la facilidad con la que se puede leer un tipo de letra) y la legibilidad (la facilidad con la que puede distinguir las letras).
Saber emparejar tipografías
O trabaje con su diseñador para resolver esto. Si no tiene un conjunto de pautas de marca que especifique qué fuentes se deben usar en qué ubicaciones, aún puede trabajar con su diseñador para resolver esto.
Determinar los tipos de letra correctos para usar en sus diseños no solo se reduce a cómo se ven individualmente. Cuando estás usando más de uno, tienen que emparejarse bien. Si se combinan las fuentes correctas, el resultado puede tener un gran impacto. También puede crear una jerarquía visual y ayudar a la audiencia a comprender sus ofertas y llamadas a la acción. Algunos enfoques que funcionan bien aquí son:
- Usar tipografías que contrasten. Como serifas y sans serifs.
- Probar fuentes de la misma familia o tipo de letra.
- Compruebe si la altura de la 'x' de las fuentes que desea emparejar coincide.

Si quiere jugar usted mismo con los emparejamientos de fuentes o inspirar a su diseñador, consulte Typewolf, Typ.io o FontPair.
Agrega jerarquía con tu tipografía
Para agregar jerarquía a través de su tipografía, existen 3 enfoques comúnmente utilizados. En primer lugar, puede ajustar el tamaño de su texto para representar su mensaje en orden de mayor a menor importancia. Esto significa que el mensaje que necesita que su audiencia lea primero debe ser el más grande. Y luego cualquier mensaje secundario o terciario será de tamaño relativamente más pequeño.
El espacio es muy efectivo para establecer jerarquías. Piense en cómo ve los titulares que se muestran. Sí, pueden ser grandes y audaces, atrayendo el foco solo por eso. Pero también notará cuando observe diferentes ejemplos que a menudo hay bastante espacio alrededor de ellos para indicar que son el enfoque principal.
Los colores son otra herramienta para establecer una jerarquía con tu tipografía. Se pueden usar colores vibrantes o audaces para el texto que desea que atraiga a su audiencia de inmediato. Y luego puede optar por tonos menos llamativos del mismo color u otros colores menos vibrantes para su mensaje secundario.

Presta atención a los párrafos también
La composición tipográfica de párrafos es realmente importante y tendrá un impacto en cómo se percibe su diseño. Los títulos y subtítulos a menudo reciben mucha atención. Pero el formato del cuerpo del texto juega un papel importante en el atractivo general de un diseño. Aquí hay algunas cosas que querrá considerar acerca de sus párrafos:
- Bordes desordenados. La alineación a la izquierda o la alineación a la derecha pueden verse muy bien, pero a veces dejan bordes que se ven desordenados. Pida a su diseñador que cambie las palabras a la línea anterior o siguiente según sea necesario para evitar esto.
- Splits y ventanas. A veces, la disposición de su texto puede significar que algunas palabras tienen guión y se ven incómodas, o que aparece una palabra suelta al final de sus párrafos. Trate de ser flexible y dele a su diseñador palabras o frases alternativas según sea necesario para solucionar esto.
- Ajuste del texto justificado. La alineación justificada se usa comúnmente para las páginas internas de los diseños de varias páginas, pero requiere mucho más tiempo para ajustar el espaciado.
Para asegurarse de que su tipografía funcione como desea, intente cargar sus diseños digitales o imprimir sus diseños impresos. Luego podrá brindarle a su diseñador una guía más específica si algo no funciona bien.
Errores tipográficos a evitar
Así como existen mejores prácticas cuando se trata de consejos tipográficos, también hay errores que deben evitarse. Saber esto realmente puede ayudar a mejorar la calidad de sus diseños.

No descartes las tipografías clásicas
Lo más probable es que cuando se trata de consejos de diseño o tipografía, haya escuchado ciertas reglas generales. Como “evitar las tipografías clásicas porque se usan con demasiada frecuencia”. Intente profundizar un poco más cada vez que alguien comparta una idea como esa con usted.
Los clásicos se llaman clásicos porque simplemente no se pueden superar en algunos escenarios. La tipografía no está exenta de esta regla. Hay serifas y san serifas que se prueban, prueban y siguen siendo fieles incluso a las fuentes más contemporáneas. Las serifas que entran en esta categoría incluyen Caslon, Bosoni y Fournier. Y las sans serif que son opciones sólidas para muchos diseños incluyen Avenir, Futura y Gill Sans.
Así que asegúrese de conversar con su diseñador sobre sus opciones de fuente y cuáles son sus objetivos para su diseño. No se limite a insistir en que se eviten a toda costa las tipografías clásicas.
Kern boca arriba y boca abajo
Al ajustar los espacios entre caracteres individuales en su texto, también conocido como interletraje, es importante tener en cuenta todos los ángulos. Si coloca el interletraje al revés también, su diseño se verá mejor y tendrá una sensación más simétrica.
Si un diseño no se siente bien, en términos del espacio entre las letras, intente rotarlo para ver si hay una sensación de simetría. En algunos casos, es posible que tenga una cierta cantidad de texto que deba colocarse de cierta manera, debido a las especificaciones de su diseño. O puede haber una tonelada de otros elementos que deben incluirse. Y el resultado es que el kerning efectivo no es posible. Asegúrese de informar a su diseñador si hay alguna flexibilidad en la cantidad de texto u otros elementos que deben incluirse.
Evite las tipografías que carezcan de rango de pesos
La elección de tipos de letra que tengan una variedad de pesos es una tarea larga cuando se trata de formatear grandes cantidades de texto. De lo contrario, su contenido se convertirá en un borrón sin sentido. Si recién está estableciendo su marca y anticipa que necesitará una amplia gama de diseños que incluyan diferentes cantidades de texto, asegúrese de hacérselo saber a su diseñador. Esto les ayudará a elegir tipos de letra que funcionarán bien para representar su marca de manera consistente sin importar el diseño.
Elija legibilidad sobre estilo por favor
Algunos tipos de letra y fuentes se ven realmente geniales. Pero recuerde que hay una forma particular en que se usan y el contexto es importante. Si su diseño tendrá un formato diferente, o involucrará más o menos texto, diferentes colores, etc., es probable que su diseño se vea mal si insiste en un tipo de letra o fuente que simplemente no funciona. Un enfoque alternativo aquí es hacerle saber a su diseñador lo que le gustó de un tipo de letra o fuente en particular y preguntarle cómo se puede llevar ese efecto o sentimiento a su diseño. Un enfoque diferente podría funcionar para usted y aun así permitirle tener claridad e impacto.

Ten en cuenta estos consejos tipográficos
Crear una tipografía hermosa como parte de tus diseños puede ser un proceso complicado y requiere mucha práctica. Pero vale la pena el esfuerzo de colaborar con su diseñador en esto. Comience mirando las marcas cuyos diseños le encantan y preste mucha atención a su tipografía. ¿Qué funciona o qué no? ¿Puedes hacerlo? O tal vez puedas identificar cómo te hace sentir o las ideas que te hace pensar. Comparta estas preferencias con sus diseñadores e intenten experimentar un poco juntos. Esté atento a sus métricas y recopile comentarios de su audiencia. Con el tiempo, sabrá exactamente qué consejos tipográficos resuenan mejor con sus clientes.
