Cómo los comentarios en tiempo real pueden mejorar el diseño de UX/UI del comercio electrónico
Publicado: 2019-09-10A medida que evoluciona el comercio electrónico, los propietarios de empresas enfrentan el desafío constante de mantener a los usuarios interesados y satisfechos. Una forma de garantizar esto es mediante un diseño UX/UI eficaz.
Sin embargo, lo que funciona hoy puede no necesariamente funcionar mañana. Es aquí donde la retroalimentación en tiempo real se convierte en un recurso invaluable.
Pasemos a:
- La importancia de UX/UI en el comercio electrónico
- Comentarios en tiempo real en la optimización de UX/UI
- Tipos de comentarios en tiempo real
- Cómo aplicar comentarios al diseño

Imagen de Hal Gatewood en Unsplash
La importancia de UX/UI en el comercio electrónico
¿Cómo refina la retroalimentación en tiempo real el diseño de UX/UI y cómo se traduce en éxito empresarial?
Promueve la retención de usuarios y la fidelidad de los clientes.
El mercado del comercio electrónico está saturado, por lo que es fundamental que las empresas ofrezcan algo único que haga que los usuarios regresen.
Un buen diseño de UX/UI en el comercio electrónico puede infundir un sentido de confianza y lealtad entre los clientes, animándolos a regresar a su sitio web para futuras compras.
Optimiza las tasas de conversión
El objetivo final de cualquier negocio de comercio electrónico es convertir a los visitantes en clientes. Un diseño UX/UI bien pensado agiliza el recorrido del cliente, facilitando a los usuarios completar sus compras.
La forma en que se siente un usuario cuando navega por su tienda online impacta directamente en sus decisiones de compra. Mejorar el diseño de UX puede generar mejoras en la tasa de conversión de hasta un 400 por ciento .
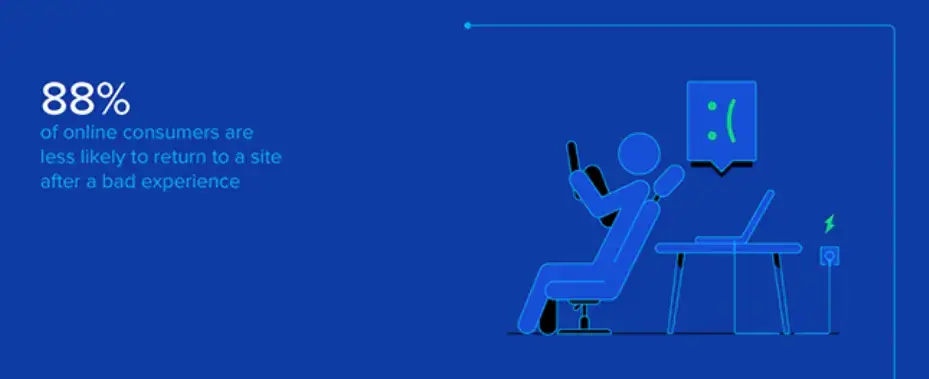
De manera similar, el 88 por ciento de los consumidores en línea no volverán a un sitio después de una mala experiencia de usuario.

Imagen tomada de Startup Bonsai
Por lo tanto, un diseño UX/UI eficaz no es un lujo sino algo imprescindible.
Reduce el abandono del carrito
La tasa promedio de abandono de carritos del 70,19 por ciento subraya un problema generalizado en la industria del comercio electrónico.
A primera vista, aproximadamente siete de cada diez compradores abandonan una tienda en línea sin completar la compra. Esta cifra es a la vez un desafío y una oportunidad para las empresas de comercio electrónico.
Una de las razones de esto es el mal diseño de UX/UI. Una experiencia de usuario o una interfaz engorrosas pueden frustrar a los compradores y hacer que abandonen sus carritos.
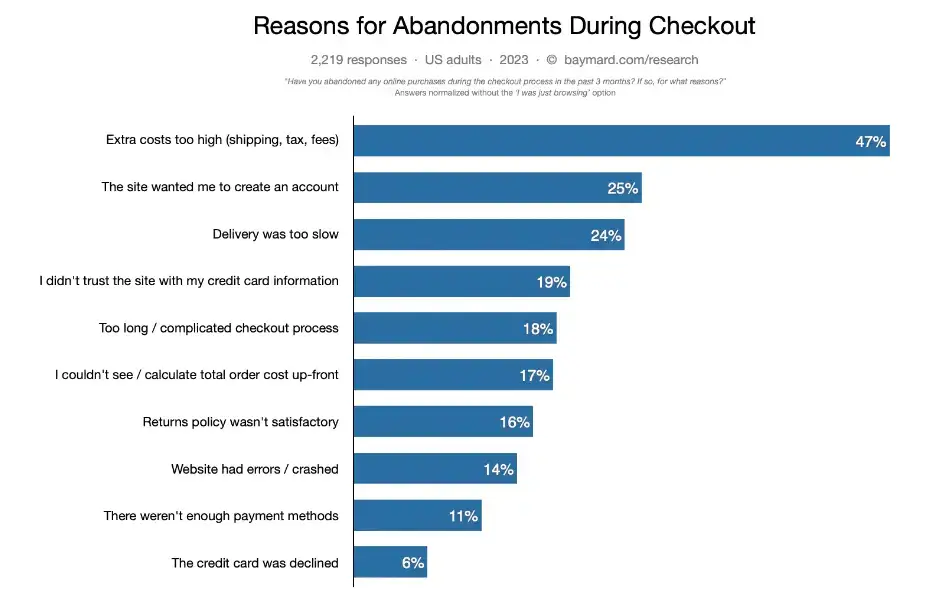
Según los hallazgos del Instituto Baymard, el 18 por ciento de las personas abandonaron sus carritos debido a un proceso de pago complicado.

Imagen tomada del Instituto Baymard
Aumenta la participación del usuario
Los elementos de la interfaz de usuario interactivos y visualmente atractivos pueden mejorar significativamente la participación del usuario. Una mayor participación significa que se pasa más tiempo en el sitio, lo que mejora las posibilidades de realizar una venta.
Promueve el uso eficiente de los recursos.
Invertir en un buen diseño de UX/UI desde el principio puede ahorrar recursos a largo plazo. Una plataforma intuitiva y bien diseñada requerirá menos actualizaciones y correcciones, lo que le permitirá centrarse en otros aspectos de su negocio.
Fortalece la ventaja competitiva
Un buen diseño de UX/UI puede diferenciar su plataforma de comercio electrónico de la competencia. En un mercado donde los consumidores tienen muchas opciones, un sitio web que ofrezca una usabilidad superior puede ser un diferenciador significativo.
Mejora la imagen de marca
La estética y la facilidad de uso de su sitio de comercio electrónico sirven como reflejo de su marca. Un diseño pulido e intuitivo atrae a los clientes y ayuda a que su marca sea respetable y confiable.
Un asombroso 94 por ciento de las impresiones iniciales sobre una marca están directamente influenciadas por el diseño de su sitio web. Se traduce en un índice de confianza más alto y, eventualmente, en más ventas.

Imagen tomada de WebFX
Proporciona análisis y adaptabilidad del usuario.
Los diseños sofisticados de UX/UI pueden integrarse perfectamente con herramientas de análisis, lo que permite a las empresas recopilar datos valiosos sobre el comportamiento de los usuarios.
Pueden guiar el diseño futuro y las decisiones comerciales, haciendo que la plataforma sea más adaptable a las necesidades del usuario.
Comentarios en tiempo real en la optimización de UX/UI
La retroalimentación en tiempo real es invaluable para las empresas que desean optimizar su diseño UX/UI y la experiencia general del cliente.
Aquí hay una mirada más profunda a su papel en el diseño UX/UI:
Agilidad y acción inmediata
Dar un giro rápido o adaptarse rápidamente es invaluable en un mercado en rápida evolución. La retroalimentación en tiempo real permite una toma de decisiones ágil.
Las empresas pueden realizar cambios inmediatos en función de las interacciones con los clientes sin esperar semanas o meses para la agregación y el análisis de datos.
Enfoque centrado en el cliente
Los clientes aprecian que se escuchen sus voces y que se atiendan sus inquietudes con prontitud.
La retroalimentación en tiempo real permite a las empresas centrar su estrategia de diseño en torno a las preferencias de los usuarios en lugar de depender de suposiciones o datos históricos.
Ajustar los viajes de los usuarios
Cada punto de contacto dentro de un sitio de comercio electrónico tiene un propósito específico al guiar al usuario hacia la conversión. La retroalimentación en tiempo real puede ayudar a identificar cuellos de botella o puntos de fricción en los viajes de estos usuarios.
Por ejemplo, un botón de pago no recibe clics. La retroalimentación inmediata puede provocar un rediseño o reubicación rápido de ese botón, agilizando el recorrido del usuario de manera más efectiva.
Mitigación de riesgos
Realizar cambios significativos y radicales en el diseño UX/UI de un sitio de comercio electrónico basándose en comentarios retrasados u obsoletos puede ser arriesgado.

La retroalimentación en tiempo real permite realizar cambios incrementales que se pueden probar y revertir fácilmente si no producen los resultados deseados.
Este enfoque iterativo minimiza los riesgos asociados con las revisiones del diseño.
Métricas y KPI mejorados
La retroalimentación en tiempo real a menudo se presenta en dos formas: datos cuantitativos y cualitativos . Los datos cuantitativos incluyen métricas como tasas de clics y tiempo invertido en una página, mientras que los datos cualitativos abarcan opiniones y comentarios de los clientes.
Estas métricas sirven como indicadores clave de rendimiento (KPI) que brindan una comprensión integral de la experiencia del usuario.
La inmediatez de ambos tipos de datos permite a las empresas actuar rápidamente para mejorar los KPI que más importan para sus resultados.
Adaptabilidad a las tendencias del mercado.
Las expectativas de los usuarios y las tendencias del mercado cambian continuamente. La retroalimentación en tiempo real brinda a las empresas los conocimientos prácticos necesarios para adaptar su diseño UX/UI en línea con las tendencias actuales del mercado.
Esta adaptabilidad no es sólo una táctica de supervivencia sino una estrategia de crecimiento.
Tipos de comentarios en tiempo real
¿Qué tipos de comentarios en tiempo real debería recopilar su empresa para guiar el diseño? Éstos son algunos de ellos:
Interacciones del usuario
El seguimiento de las interacciones de los usuarios con su sitio web (como clics en botones, movimientos del mouse y comportamientos de desplazamiento) puede ofrecer información directa sobre sus preferencias.
Tasas de clics
Monitorear las tasas de clics (CTR) de elementos específicos como banners o CTA puede ayudar a identificar qué capta la atención de los usuarios.
Encuestas emergentes rápidas
Se pueden utilizar encuestas breves y discretas para pedir a los usuarios comentarios directos sobre su experiencia. Utilice herramientas para una implementación más rápida y sencilla.
Cómo aplicar comentarios al diseño
Cuando haya recopilado los comentarios de los clientes, así es como debe incorporarlos a su diseño:
Priorizar cambios
La aplicación de la retroalimentación debe comenzar con un sistema bien definido para priorizar los cambios. El uso de métricas como la tasa de rebote, el tiempo de carga de la página o las puntuaciones de satisfacción del cliente puede ayudar a identificar los problemas más urgentes.
Abordar primero los problemas de alta prioridad puede mejorar significativamente la participación del usuario y las tasas de conversión.
- Niveles de gravedad: clasifique los comentarios según la importancia del problema para la experiencia del usuario. Por ejemplo, un botón de pago roto es un problema de alta gravedad que requiere atención inmediata.
- Impacto empresarial: considere el impacto financiero potencial de cada problema. ¿Resolver este problema generará mayores conversiones o un mayor valor promedio de los pedidos?
- Viabilidad: algunos cambios pueden requerir un trabajo de desarrollo extenso o coordinación entre departamentos. Conocer el nivel de esfuerzo involucrado puede ayudarlo a establecer cronogramas realistas para la implementación.
Hacer pruebas A/B
Las pruebas A/B son la columna vertebral empírica de cualquier cambio aplicado a su sitio. Este método le permite evaluar la eficacia de los cambios de forma estadística y controlada.
- Aislamiento de variables: pruebe solo una variable a la vez para obtener resultados más precisos. Si estás evaluando un nuevo diseño, no cambies la combinación de colores simultáneamente.
- Tamaño de la muestra: asegúrese de que su prueba A/B tenga un tamaño de muestra lo suficientemente grande como para sacar conclusiones significativas. Los tamaños de muestra pequeños pueden dar lugar a resultados engañosos o no concluyentes.
- Marco de tiempo: ejecutar la prueba durante un período adecuado es crucial para tener en cuenta las fluctuaciones diarias o semanales en el comportamiento del usuario.
Iterar
El objetivo de implementar retroalimentación en tiempo real no es alcanzar un diseño "perfecto" sino ingresar a un ciclo de mejora continua.
- Monitoreo: utilice herramientas de análisis en tiempo real para rastrear cómo los cambios afectan los KPI vitales.
- Adaptabilidad: Esté preparado para revertir cambios que no produzcan resultados positivos. Un enfoque iterativo permite una rápida adaptabilidad, lo que le permite descartar cambios ineficaces sin repercusiones a largo plazo.
- Control de versiones: realice un seguimiento de las diferentes versiones de diseño y sus correspondientes métricas de rendimiento. Este proceso de archivo permitirá una estrategia más basada en datos para futuros ajustes de diseño.
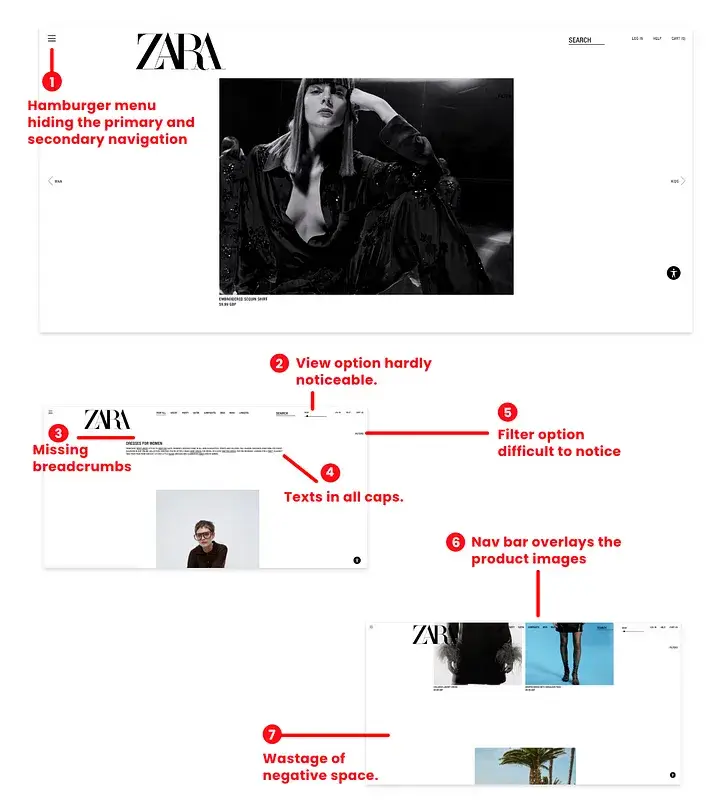
Zara, una famosa marca de ropa de moda rápida, a menudo es criticada por el mal diseño de su sitio web. A continuación se muestra cómo Mouchimo Gogoi, diseñador de productos del Financial Times, evaluó el sitio web de la marca de moda:

Imagen tomada del Bootcamp de diseño UX
Gogoi comparte: "El sitio web de Zara viola muchas heurísticas de UX y pautas WCAG, lo que genera varios problemas de usabilidad.
Como resultado, rediseñar el sitio tenía más sentido que solucionar uno o dos problemas".
Aproveche la retroalimentación en tiempo real para el diseño de UX/UI basado en datos
En el cambiante panorama del comercio electrónico, mantenerse a la vanguardia es crucial para el éxito. La retroalimentación en tiempo real permite a las empresas adaptar y optimizar su diseño UX/UI rápidamente, mejorando la satisfacción del usuario y aumentando las ventas.
A medida que la tecnología evolucione, la retroalimentación en tiempo real se integrará aún más en las plataformas de comercio electrónico. Puede suceder a través de algoritmos basados en inteligencia artificial que predicen el comportamiento del usuario en función de interacciones pasadas.
¿Listo para transformar el diseño UX/UI de su comercio electrónico a través de conocimientos prácticos? Comience a aprovechar los comentarios en tiempo real hoy para mejorar la satisfacción del usuario e impulsar las ventas.
