Tendencias de diseño de UI/UX de 2022 para inspirar los diseños de sus páginas de destino
Publicado: 2022-02-04Tendencias de diseño de UI/UX de 2022 para inspirar los diseños de sus páginas de destino
¿Haces publicidad de tu negocio en línea? ¿Es el único canal de publicidad que tiene? ¿O al menos donde has concentrado la mayor parte de tus recursos?
Si es así, no estás solo. En 2021, el 79 % de los anunciantes y especialistas en marketing acordaron que los anuncios digitales son una fuente importante de clientes potenciales e ingresos para ellos.

Ahora viene el tema de optimizar las tasas de éxito de estos anuncios que tienes en Instagram, Facebook, LinkedIn, Twitter, Google Ads, YouTube, etc.
Todos se concentran en lo obvio: el algoritmo, las creatividades e incluso la orientación para garantizar que el anuncio llegue a las personas que desea. Pero, ¿trabaja en lo que sucede con el recorrido del cliente una vez que hace clic?
Un escenario ideal es que un cliente vea tu anuncio, haga clic en él, compre los productos y cierre el ciclo en una sola transacción. Y esto puede suceder, pero tal vez es raro. Entonces, ¿qué sucede realmente?
El cliente:
- Ve los anuncios
- Interactúa con el anuncio
- hace clic en él
- Ve su página de destino
- Ingresa el detalle para suscribirte para más tarde
- Se convierte en un cliente potencial en el que puede trabajar
- Y después de un compromiso continuo con la marca, compra un producto
¿Cuál es el próximo factor crucial para optimizar el éxito de sus esfuerzos de generación de prospectos? Es, por supuesto, la página de destino. La calidad de la experiencia del cliente en su página de destino determina si se van sin convertirse en clientes potenciales o si se quedan con usted un poco más.
Entonces, ¿cómo se asegura de que tengan una buena experiencia y continúen interactuando con usted?
Te aseguras de que tu diseño de UI/UX esté en punto.
¿Porque y como? Vamos a ver.
- La importancia del diseño de UI/UX
- 9 tendencias de UI/UX para inspirar tus landing pages en 2022
- 1) La narración triunfa sobre la narración blanda
- 2) Ubicación del menú de navegación
- 3) Desplazamiento creativo
- 4) Interacción emotiva
- 5) Visualización de datos
- 6) Diseño para móvil
- 7) Dale vida al mundo real
- 8) Modo oscuro
- 9) Interfaz de usuario minimalista
- Mejore la interfaz de usuario y la experiencia de usuario de sus páginas de destino con Kimp
La importancia del diseño de UI/UX
Seguramente, ha estado escuchando los términos "UI/UX" en casi todos los artículos de marketing y diseño web que lee. Sabes que es un gran problema. Pero, ¿qué es y por qué debería importarte?
UI es una forma abreviada que todo el mundo usa para referirse a la interfaz de usuario. Es el diseño en la pantalla con el que el cliente está interactuando. Puede ser una aplicación, un sitio web, el diseño de una plataforma de redes sociales, una tienda de comercio electrónico o una página de destino.
UX significa experiencia de usuario. Es la experiencia que tiene el cliente al navegar por la interfaz que ha creado para él. La facilidad con la que pueden encontrar la CTA, comprender sus productos y moverse entre pantallas constituye la experiencia del usuario.
Creemos que las definiciones dejan en claro por qué estos conceptos juegan un papel vital en el éxito de los diseños de su página de destino.
Hay más de 1830 millones de sitios web en Internet y 4660 millones de usuarios. Esto significa que tienen muchas opciones, y depende de nosotros como empresas y marcas captar y retener su atención.
Un usuario promedio de Internet ve 5000 anuncios por día. Hay una sensación de fatiga y las tasas de CTR están sufriendo. Esto está haciendo que el rendimiento de los anuncios digitales disminuya en todas partes.
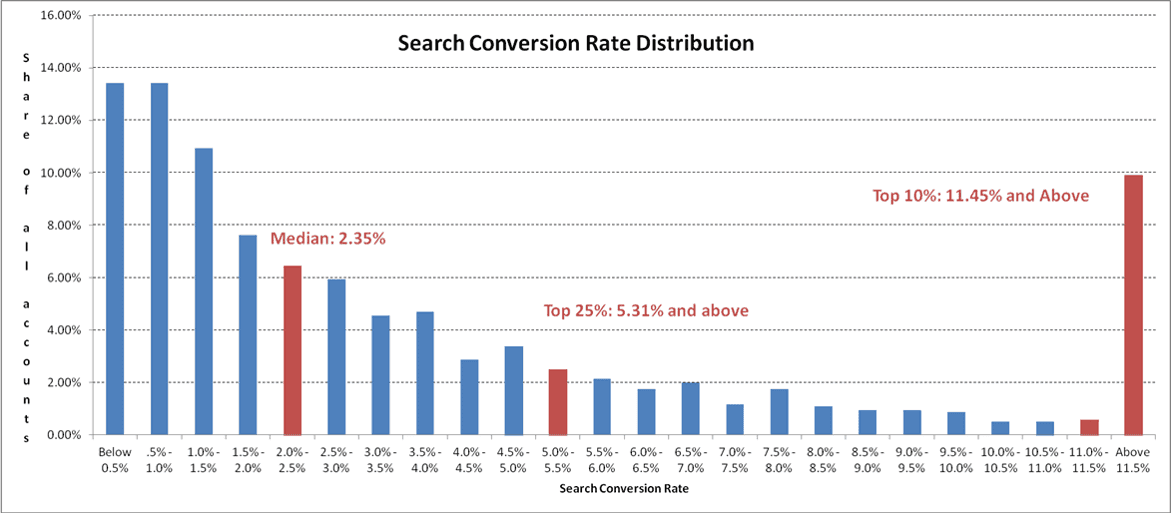
Incluso si obtiene el clic de sus clientes, ¿convierten? La tasa de conversión promedio de los anuncios está entre el 2 y el 5 %, pero los 10 principales anunciantes de Google alcanzan una tasa de conversión del 11,45 %. Desea estar más cerca de allí, y el diseño de su página de destino puede ayudarlo con eso.

En la encuesta de Wordstream, un factor importante para lograr estos números es un flujo de navegación ininterrumpido y una experiencia del cliente perfecta. En otras palabras, optimizar UI/UX lo llevará allí.
9 tendencias de UI/UX para inspirar tus landing pages en 2022
Antes de entrar en las tendencias, despejemos el aire. Comprendemos la aprensión que siente por cambiar los diseños de sus páginas de destino existentes. Sobre todo, para seguir algunas tendencias que pueden o no ser relevantes en los próximos meses.
Nadie defiende más los diseños perennes que nosotros en Kimp, pero las tendencias de UI/UX provienen de un lugar de desarrollo de tecnología y expectativas de los clientes.
Estas tendencias nos dicen dónde están fallando las páginas de destino existentes. Si siente que sufre los mismos problemas, al menos debe considerar adoptar estas próximas tendencias de UI/UX.
Con eso, veamos qué nos depara el año 2022 para las tendencias de UI/UX de la página de destino.
1) La narración triunfa sobre la narración blanda
Todo el mundo quiere sentirse como el héroe de su historia, ¿verdad? El marketing trae resultados cuando convierte a sus clientes en el héroe de su historia. Hace que se relacionen con el producto y se rompe la fricción en el proceso de venta. Pero, ¿importa también en los diseños de las páginas de destino? ¿No es solo un espacio para obtener los detalles del cliente y enviarlos en su camino?
Bueno, este proceso es más fácil decirlo que hacerlo. Los clientes se están volviendo extremadamente cautelosos a la hora de compartir sus identificaciones de correo electrónico o números de teléfono con las marcas por temor a recibir spam. Debe establecer la relevancia si desea obtener sus detalles.
La narración visual en los diseños de su página de destino es una tendencia de UX notable e importante para 2022. Puede ser a través de texto, experiencia de desplazamiento o mediante una página de destino de video. Siempre que transmita la historia, mejorará sus posibilidades de asegurar el liderazgo.
Consejo de Kimp: incluye animaciones, personajes y elementos visuales en tu narración. Mantenga la interfaz de usuario simple con el foco en la historia sin otros elementos que distraigan. Elija colores y estilos de diseño que hablen de la identidad visual de su marca.
Conéctese con el equipo de Kimp Video para animaciones u obtenga una suscripción a Kimp Graphics + Video para diseñar una página de inicio de video.

2) Ubicación del menú de navegación
La mayoría de los anuncios redirigen a los clientes a una página de visualización de productos destinada a completar el proceso de compra. Esto significa que tiene un menú de navegación en la parte superior de la página y no es una página de destino de una sola página.
Ahora, el mundo de los vendedores y diseñadores está bastante dividido por esta barra de navegación. Muchos sienten que distrae a los clientes, mientras que otros sienten que les permite explorar las ofertas de la marca.
Sea cual sea el caso, la realidad es que si tienes un menú de navegación, su colocación es un reto. Debe ser lo suficientemente accesible para no perder al cliente, pero lo suficientemente oscuro para evitar la distracción del CTA.
Las tendencias de UI/UX de 2022 nos dicen que los clientes buscan botones de navegación de fácil acceso y un diseño que también sea lo suficientemente intuitivo para los usuarios móviles. Las ubicaciones ideales parecen ser la parte superior o inferior de la pantalla.
Así que planifique los diseños de su página de destino en consecuencia.
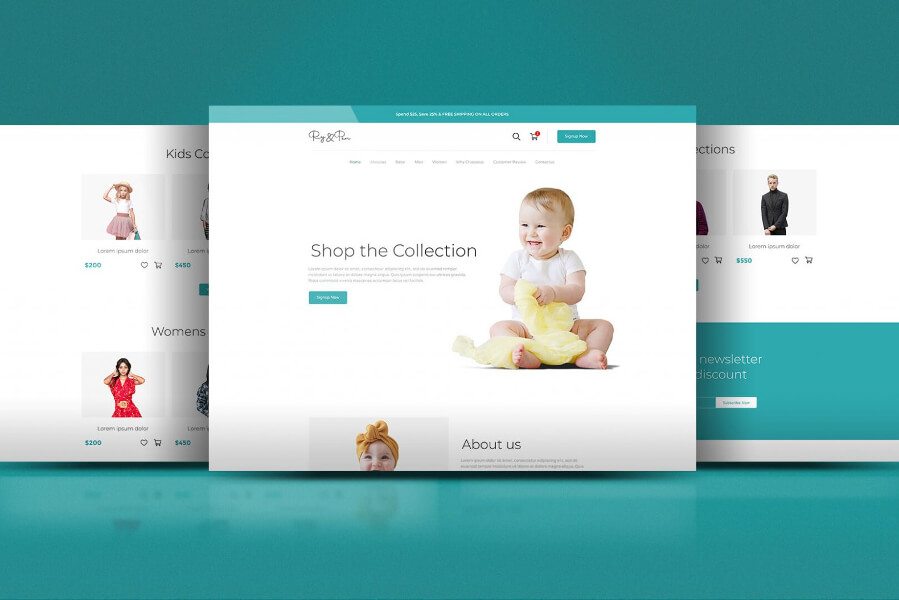
En el diseño de la página de destino a continuación, verá que el menú de navegación tiene un color de fondo más sutil y un texto mínimo. Esto asegura que el foco esté en la imagen del encabezado y el contenido debajo de ella. El menú de navegación sigue siendo claramente visible y accesible, pero no quita el foco del mensaje principal.

Sugerencia de Kimp: una buena información para incluir en sus resúmenes de diseño será si desea que los clientes se concentren más en las llamadas a la acción o en el menú de navegación. De esta manera, el equipo de diseño puede dar el peso adecuado a los elementos de diseño para enfatizarlos según sea necesario. Esto significa emplear los principios de la jerarquía visual.
3) Desplazamiento creativo
A todos nos encanta desplazarnos, ¿no? Incluso si la página es solo una imagen estática, nuestro primer instinto siempre es desplazarnos. Si desea mantener a sus clientes comprometidos de manera creativa en sus páginas de destino, debe subir la apuesta en esta experiencia de desplazamiento. Esto es lo que nos dicen las tendencias de UI/UX para 2022.
Cuanto más inmersiva y creativa sea la experiencia, más tiempo interactuarán los clientes con usted. Al ver cómo esta página forma una parte vital de la primera impresión que un cliente tiene de su marca, la creatividad también puede resultar en la generación de prospectos.
Entonces, ¿qué es el desplazamiento creativo y cómo puedes lograrlo?
Bueno, una forma es mantener una parte de la página estática mientras que la otra parte de la página se desplaza para brindar más información al cliente. De esta forma, el cliente puede hacer scroll todo lo que quiera, sin perder de vista el asunto y el CTA. Esta experiencia de pantalla dividida también es actualmente una tendencia importante en la industria de UI/UX para diseños de páginas de destino.
Trabaje con un equipo de diseño dedicado con una suscripción a Kimp Graphics + Video para ver cómo puede mejorar la experiencia de desplazamiento para sus clientes.
Sugerencia de Kimp: si está dirigiendo a sus clientes a la página de un producto, desarrolle la revelación del producto poco a poco y permítales explorar el producto a medida que se desplazan. Puede aprovechar animaciones, gráficos de estilo infográfico y más para hacerlo.
Consulte esta página de inicio para MacBook para ver a qué nos referimos.

4) Interacción emotiva
Llámelo microinteracciones o interacciones emotivas, la idea es simple: debe recompensar a sus clientes cada vez que interactúan con los elementos de su página de destino. Esto tiene dos beneficios principales:

- Atrae a los clientes a interactuar con más elementos para ver qué aparecerá.
- Cuanto más tiempo permanezcan en la página de destino, mayores serán las posibilidades de consolidar una relación con ellos.
Llamamos a estas interacciones emotivas porque rompen la monotonía de desplazarse sin cesar en páginas planas al provocar una reacción. Los clientes se sienten felices, emocionados o intrigados según el estilo de diseño de la página. Incluso puede usar las animaciones para guiar a los clientes sobre cómo explorar la página de destino.
Una forma de hacer esto es sustituir la jerarquía visual estática con animaciones y garabatos con burbujas parlantes si se ajusta a la personalidad de su marca y al propósito de la página de destino.
Sugerencia de Kimp: puede usar animaciones y GIF para incitar a los clientes a interactuar con el botón de llamada a la acción. Anímelos a retuitear, hacer clic o completar el formulario. Las animaciones captan su atención más rápido que el texto simple. Puede activarlos cuando se desplazan o simplemente se desplazan sobre el formulario.
¿Se pregunta cómo crear animaciones e ilustraciones simples para su página de destino? ¡Vea la suscripción de diseño ilimitado de Kimp Graphics + Video hoy!

Las microinteracciones están en todas partes, desde diseños de páginas de destino hasta aplicaciones, como se ve en el ejemplo anterior.
5) Visualización de datos
Publicó un excelente anuncio de producto en Instagram y el cliente ahora está en su página de destino. ¿Qué sigue? El cliente está listo para saber más sobre tu producto. Pero la forma en que presente esta información decidirá si el cliente se convierte.
Y la tendencia de UI/UX que será útil aquí en el diseño de sus páginas de destino es el arte de la visualización de datos.
Si ha estado siguiendo nuestros blogs, sabe cuánto garantizamos el poder de la visualización de datos. Es la forma más fácil y efectiva de presentar información compleja a los clientes. Con la reducción de la capacidad de atención y los canales de contenido abarrotados, si desea que los clientes recuerden lo que les dice, visualice sus datos.
Ahora, no necesariamente nos referimos a infografías o mapas. Puede explorar muchas otras técnicas o crear una plantilla de diseño personalizada que funcione para su marca y producto.
Esencialmente, desglose los números que desea compartir y complételos con imágenes que mejoren su valor de recuperación.
De esta manera, los clientes saben de lo que está hablando y consumen la información en componentes pequeños, por lo que hay menos posibilidades de abrumarlos.
Sugerencia de Kimp: independientemente de la técnica que emplee para visualizar los datos disponibles, asegúrese de que el estilo de diseño siga siendo coherente con el diseño del anuncio. Las posibilidades de que los clientes se alejen de la página de destino son bastante altas si la transición entre el anuncio y la página de destino no es perfecta.
¿Se pregunta cómo aprovechar los principios de visualización de datos para crear la interfaz de usuario de su página de destino? Obtenga una suscripción de diseño de Kimp Graphics y le mostraremos cómo hacerlo.
6) Diseño para móvil
Sí, los días de solo optimizar para dispositivos móviles ya no existen. Ahora, es la era del diseño para dispositivos móviles, como muestran las tendencias actuales de UI/UX para 2022. Y esto es por una buena razón. La mayoría de los clics en los anuncios se realizan en dispositivos móviles, la mayoría de los clientes potenciales provienen del tráfico móvil y la mayoría de las plataformas de redes sociales son experiencias prioritarias para dispositivos móviles.
Cuando sabe desde dónde acceden sus clientes a sus páginas de destino, ¿por qué no diseñarlas para ello?
Diseñar para medios móviles:
- Minimizar el tiempo de carga al limitar el tamaño de sus gráficos
- Colocar el menú de navegación en un lugar que tenga más sentido para los usuarios de dispositivos móviles
- Optimizando tus enlaces y botones para acceder desde el móvil
- Actualización de la experiencia de desplazamiento y la microinteracción desde el punto de vista de un usuario móvil
Sí, este es un resumen de muchos de los puntos de los que hemos hablado. Pero son así de importantes. A menos que la experiencia de usuario de sus clientes en dispositivos móviles sea fluida, podría perder clientes potenciales altamente calificados. Y nadie quiere eso, ¿verdad?
Con las suscripciones de diseño de Kimp Graphics y Kimp Video, tenemos una política de prioridad móvil. Entonces, si eso es lo que está buscando, programe una llamada con el equipo para obtener más información sobre nuestros servicios de diseño ilimitados.

7) Dale vida al mundo real
Los límites entre lo real y lo virtual se están desdibujando rápidamente, y esta próxima tendencia de UI/UX para 2022 es un testimonio de ello. Una de las razones de la popularidad de AR/VR es que permite a los clientes experimentar experiencias del mundo real desde la comodidad de sus hogares.
¿Cómo puede esto beneficiar a una marca? Bueno, si su página de destino puede representar un entorno del mundo real, entonces el cliente no tendrá temor de hacer negocios con usted.
Una tendencia de diseño que da vida a esta idea es una forma elevada de skeuomorphism. Skeuomorphism es un estilo de diseño que imita las texturas, los diseños y el ambiente del entorno del mundo real de un producto. Eso, junto con la actual tendencia de diseño plano, ha llevado al nacimiento del morfismo de vidrio. Con este estilo, los clientes ahora pueden ver cómo se ve realmente el producto.
Eso solo puede ser una buena noticia para sus tasas de conversión, ¿verdad? Esto es especialmente útil para el lanzamiento de un producto y una página de inicio de concientización.
Otro enfoque de esta tendencia puede ser la inclusión de elementos de diseño 3D hiperrealistas en los diseños de sus páginas de destino. Pueden ser ilustraciones, garabatos o incluso imágenes o representaciones de productos.

8) Modo oscuro
Es hora de pasarse al lado oscuro. ¡Bromear! Bromas aparte, a muchos de sus clientes les encantaría que el diseño de su página de destino funcione de manera brillante en el modo oscuro. Los usuarios de dispositivos móviles y de escritorio se están pasando cada vez más a diseños de modo oscuro para ahorrar energía de la batería, reducir el deslumbramiento, evitar la luz azul y más.
Si sus clientes son algunos de los muchos que usan el modo oscuro y no ha optimizado su página de destino para ello, entonces su experiencia de usuario está sufriendo. Es posible que se pierdan elementos de diseño importantes y que usted pierda una buena ventaja.
La solución es asegurarse de que la interfaz de usuario de su página de destino en 2022 sea compatible con el modo oscuro.
Así que ejecute sus pruebas antes de publicar y asegúrese de que su página de destino funcione bien.
¿Necesitas ayuda con diseños y maquetas? Con la suscripción de diseño ilimitado de Kimp Graphics, puede realizar tantas revisiones como desee sin sobrepasar su presupuesto. Solo paga una tarifa mensual fija y nada más.

9) Interfaz de usuario minimalista
Las tendencias de diseño minimalista, antiguas pero doradas, también han entrado en el mundo del diseño de páginas de aterrizaje.
Todos están ocupados y es probable que sus clientes tengan otras dos o tres pestañas abiertas cuando hacen clic en su anuncio. Quieren ir al grano de inmediato y no quieren que demasiados elementos los confundan. ¿Una respuesta simple a estos dos problemas? Opta por una interfaz de usuario minimalista.
Una interfaz de usuario minimalista no significa que sean solo unas pocas líneas de texto con un formulario. No, puedes ser tan creativo como quieras. Todo lo que quieren de ti es que lo diseñes bien con solo los elementos importantes saltando tan pronto como se cargue la página.
Las interfaces de usuario minimalistas también se cargan más rápido, lo que es una ventaja significativa para la generación actual de clientes.
Así que aténgase a lo básico y sea mínimo en los diseños de su página de destino para ganarse a sus clientes.

¿Te gustaron estas tendencias? Eso esperamos.
También puede explorar otras tendencias de diseño de 2022 aquí:
- Tendencias de marketing digital de 2022
- Tendencias tipográficas de 2022
- Tendencias de color de 2022
Mejore la interfaz de usuario y la experiencia de usuario de sus páginas de destino con Kimp
UI y UX son una parte importante del éxito de su página de destino. Y también lo son muchos otros factores, como el color, la calidad de la imagen, el diseño y la tipografía. Hacer un seguimiento de cada uno de estos elementos y asegurarse de que todos funcionen puede ser un trabajo desafiante. Por no hablar de hacerlo mientras se ejecuta un negocio.
Solicitar la ayuda de un profesional alivia estas presiones. Y si le preocupa el flujo de trabajo, el presupuesto o los contratos a largo plazo, le sugerimos una suscripción a Kimp Graphics o Kimp Video.
Con solicitudes de diseño ilimitadas, revisiones, perfiles de usuario y cubos de marca por una tarifa mensual plana, el diseño de calidad nunca ha sido más accesible.
También tenemos una prueba gratuita para que nos consulte antes de comprometerse.
Entonces, ¿por qué esperar? Regístrese para la prueba gratuita y prepárese para alcanzar sus tasas de conversión con los mejores diseños de página de destino en 2022.
