Usabilidad vs funcionalidad en UX | La guía UX definitiva #15
Publicado: 2022-08-11Usabilidad frente a funcionalidad: ¿cuál es la diferencia entre ellos en el contexto de la experiencia del usuario? En esta publicación, intentaremos presentar estos dos términos (a menudo confundidos entre sí), así como mostrar sus similitudes y diferencias. También daremos algunos consejos sobre cómo cuidar la practicidad y funcionalidad de un sitio web. ¡Lee el artículo para aprenderlos!
Usabilidad vs funcionalidad en UX – tabla de contenidos:
- Usabilidad en UX
- Los principios fundamentales de la usabilidad en UX: heurística de Nielsen
- Usabilidad vs funcionalidad
- Los principios fundamentales de la funcionalidad en UX
- Resumen
Usabilidad en UX
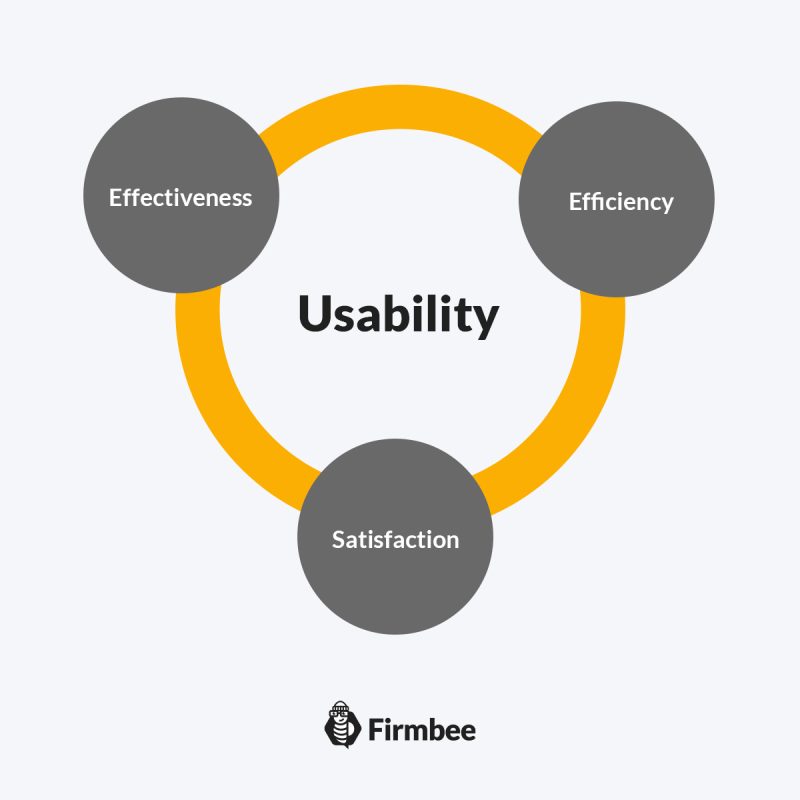
Podemos definir la usabilidad como una medida de alcanzar un objetivo programado en eficiencia, eficacia y satisfacción en un solo producto. En el contexto de un sitio web o una aplicación, dichas cifras incluirían, por ejemplo, la cantidad de entradas de cine vendidas, viajes reservados o artículos comprados. Mientras que el camino para cumplir esos objetivos, desde la idea hasta su logro (por ejemplo, finalizar la compra, recibir la confirmación de la reserva) será el proceso de proporcionar información sobre la usabilidad de un sitio web o aplicación determinada.
La definición del libro denota usabilidad como “ la propiedad de los productos que determina su calidad de usabilidad. En su libro Usable Usability, Eric Reiss pone un claro ejemplo para entender qué es la usabilidad. Presentó situaciones en las que tenemos un automóvil que, por algún defecto, no funciona en absoluto. En consecuencia, el automóvil defectuoso pierde su función básica, la capacidad de moverse, lo que hace que no se clasifique como un producto utilizable. No es solo la estética, la apariencia y el contenido de un producto lo que importa, sino la combinación de estos aspectos con su utilidad y funcionalidad.
Un producto de valor completo es el que combina todos estos factores. Por lo tanto, nuestro automóvil se vuelve práctico solo cuando nos permite conducir con seguridad y libertad. La usabilidad en el contexto de UX, por lo tanto, se refiere a la experiencia y la calidad de la interacción del usuario con los productos digitales, lo que permite un mantenimiento gratuito e intuitivo del producto, así como una designación impecable.

Los principios fundamentales de la usabilidad en UX: heurística de Nielsen
Ya sabemos qué es la usabilidad en el diseño de productos digitales. Pero, ¿cómo nos aseguramos de que el producto que diseñamos e implementamos (sitio web o aplicación) es usable? Aquí vale la pena utilizar las heurísticas de Nielsen-Molich, no sin razón referidas como los 10 mandamientos de la usabilidad en el mundo UX.
Desarrollada en 1990 por Jakob Nielsen y Ralf Molich, la heurística contiene principios generales de interacción hombre-máquina que pueden ayudar a evaluar la practicidad de una solución. A día de hoy, siguen siendo una técnica básica para el análisis de interfaces. Proporcionaremos una descripción detallada de ellos en nuestra próxima publicación, que estará dedicada a cómo medir la usabilidad.
Usabilidad vs funcionalidad
La funcionalidad todavía se confunde a menudo con la usabilidad. La funcionalidad está determinada por la forma en que un sistema (sitio, servicio, aplicación) puede ayudar a cumplir los objetivos del cliente, mientras que la usabilidad se centra en la eficacia y la comodidad con que lo hace.
De acuerdo con los principios aceptados, la alta funcionalidad es cuando incluso una persona con poca habilidad puede usar el sistema sin sentirse perdido y según lo previsto por los creadores. Por lo tanto, la funcionalidad del sitio está determinada por la intuición y la facilidad de navegación.
El usuario que llega a un sitio por primera vez seguramente no está familiarizado con su estructura. Si no tiene una navegación simple e intuitiva, se perderán rápidamente, se frustrarán en la búsqueda y abandonarán ese sitio para no volver nunca más. Es por eso que el tema de la funcionalidad de los sitios web y las aplicaciones es tan crucial. Por otro lado, si pueden orientarse en el sitio en poco tiempo, comprender su diseño lógico y encontrar fácilmente la información que buscan, significa que el sitio es funcional.
Los principios fundamentales de la funcionalidad en UX
Conocer a sus usuarios, sus necesidades, así como su comportamiento en línea, nos permite ayudarlos a moverse mejor. Para no desanimar al usuario de navegar por nuestro sitio con una mala navegación y arquitectura de la información, vale la pena recordar algunos principios básicos:

- Mantenga una jerarquía clara de elementos en el sitio : las relaciones entre los elementos deben sentirse intuitivamente. Cuanto más importante es un elemento, más prominente debe ser, por ejemplo, con una fuente más grande, negrita, color distintivo o ubicación en la página. Los elementos que están lógicamente relacionados entre sí deben tener un estilo de texto y ubicación similares en un grupo.
- Dividir el sitio en áreas funcionales : esto permitirá al usuario encontrar la información que busca de manera rápida y eficiente. Podrá decidir rápidamente qué parte de la página contiene contenido que le resulta útil y cuál puede omitir.
- Marque los elementos en los que se puede hacer clic: al mirar un elemento determinado (enlace, botón, icono), todos deben saber de inmediato si se puede hacer clic en él.
- Opte por convenciones generalmente conocidas , como un logotipo que lleva al espectador a la página de inicio cuando se hace clic en él, un ícono de carrito de compras que lleva al usuario a la lista de compras junto con un ícono de lupa que es responsable del motor de búsqueda del sitio. Estas son prácticas comunes familiares para navegar rápidamente incluso para los principiantes.
- Limite los elementos que distraen : demasiados elementos distintivos (pancartas coloridas, animaciones, etc.) pueden abrumar al espectador y distraer la atención, lo que lleva a la frustración y, finalmente, a abandonar el sitio.

Resumen
Esperamos que después de lo de hoy veas qué es la usabilidad y la funcionalidad, así como también en qué se diferencian. Sin embargo, cuídalos por igual. Asegúrese de que su sitio sea utilizable, lo que permite a los usuarios satisfacer sus necesidades de manera eficiente y cómoda (como descargar un libro electrónico gratuito o comprar un nuevo teléfono inteligente), y funcional, al mantener el sitio intuitivo para navegar. Al cuidar tanto la usabilidad como la funcionalidad del sitio, tendrá un gran impacto en la calificación de UX, que a su vez generará tráfico junto con ganancias.
Si le gusta nuestro contenido, únase a nuestra comunidad de abejas ocupadas en Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Autor: Klaudia Kowalczyk
Un diseñador gráfico y UX que transmite al diseño lo que no se puede transmitir con palabras. Para él, cada color, línea o tipografía utilizada tiene un significado. Apasionado del diseño gráfico y web.
La guía definitiva de UX:
- Qué es UX y qué NO es
- UX y UI: ¿son comparables?
- 7 factores de la experiencia de usuario (sobresaliente)
- ¿Sabes lo que significa Diseño UX?
- ¿Estás diseñando experiencias de usuario? ¡Cuidado con estas cosas!
- 10 heurísticas de usabilidad para el diseño de UX que debes conocer
- El proceso de diseño UX en 5 pasos fáciles y sencillos
- El diseño centrado en el usuario y sus principios fundamentales
- Etapas del proceso de Diseño Centrado en el Usuario
- ¿Qué es la experiencia del cliente?
- Experiencia de usuario vs Experiencia de cliente. Una simple explicación de su relación.
- ¿Qué es una experiencia de marca?
- ¿Qué es la interacción humano-computadora (HCI)?
- ¿Por qué es importante la UX?
- Usabilidad vs funcionalidad en UX
- Ejemplos de buen diseño UX
