Design 101: Por qué es importante la jerarquía visual en el diseño
Publicado: 2021-02-03Design 101: Por qué es importante la jerarquía visual en el diseño
La cantidad de contenido que todos vemos a diario es asombrosa. Así que confiamos en cómo está organizado para entenderlo. Es por eso que los libros vienen con capítulos, las películas tienen escenas, los podcasts tienen episodios y por eso existe una jerarquía visual en el diseño.

La jerarquía visual tiene que ver con la organización de su contenido. Puede usarlo para dejar en claro qué es lo más importante, lo que es menos importante y todo lo demás. Es posible que cada miembro de su audiencia pueda interpretar sus creatividades de una manera ligeramente diferente. Pero a través de la jerarquía visual en el diseño, puede darles algunas pistas para guiarlos.
¿Qué hace que esto sea tan importante? Bueno, el contenido que atrae primero la atención del espectador se asumirá como el más importante. Y los elementos que llamen su atención después, se clasificarán en consecuencia.
Definición de la jerarquía visual en el diseño
Según Nielsen Norman Group, “La jerarquía visual controla la entrega de la experiencia. Si tiene dificultades para averiguar dónde buscar en una página, es más que probable que a su diseño le falte una jerarquía visual clara”.
En otras palabras, la jerarquía visual consiste en organizar los elementos de diseño para mostrar la importancia de cada uno de ellos en relación con los demás. Los diseñadores estructuran sus diseños para que las personas puedan leer y comprender fácilmente los mensajes que se comunican.
Cuando los elementos se presentan de manera cohesiva y lógica, los diseñadores pueden influir en las percepciones de los espectadores. Entonces, ahora que le presentamos la jerarquía visual en el diseño, echemos un vistazo a cómo puede lograrlo.
La importancia de la jerarquía visual
En su nivel más fundamental, la jerarquía visual ayuda a guiar al lector a través del contenido que ve. Les dice las partes de la información presentada que son las más importantes. También les muestra cómo se ha desglosado la información en secciones y categorías. Y qué partes del contenido deben revisar primero.
Esta regla se aplica por igual ya sea texto, video, imágenes o cualquier otra forma de diseño. Hacer que la información sea fácil de entender, en la forma en que desea presentarla, es el objetivo final de la jerarquía visual en el diseño. Construye relaciones entre las diversas piezas de contenido que desea presentar. Y lo ayuda a dejar a su audiencia con una impresión o mensaje particular.
Cuando aumente la legibilidad y guíe a los espectadores visualmente, se reforzarán los mensajes que intenta comunicar. Sin el uso de la jerarquía visual, todo su arduo trabajo en el desarrollo de una campaña de marketing podría desaparecer. Así que echemos un vistazo a cómo se puede lograr.
Maneras de crear una jerarquía visual en el diseño
En cada uno de sus activos de marketing, es crucial adherirse a los principios del diseño. Crea una gran experiencia de usuario. Esto es lo que debe tener en cuenta cuando se trata de la jerarquía visual en el diseño:
Tenga en cuenta los patrones de lectura
La mayoría lee una página de arriba a abajo y de izquierda a derecha. O al menos están familiarizados con esta convención incluso si también consumen contenido de otras maneras. Esto puede hacer que la planificación de un diseño suene como un proceso sencillo. Pero la tarea que tienen entre manos los diseñadores aquí es en realidad mucho más complicada.
Estudios recientes han indicado que las personas generalmente escanean una página y luego deciden si les parece lo suficientemente interesante para leer. Y los patrones de escaneo varían de lo que sabemos sobre patrones de lectura. Por lo general, toman una de dos formas: F o Z. Por lo tanto, es importante concentrarse en estas áreas cuando intenta llamar la atención de su audiencia. Veamos de qué se trata cada uno de los patrones:
El patrón F

¿Tiene páginas con mucho texto (piense en blogs y libros electrónicos)? Entonces, un patrón F sería la mejor manera de diseñarlos. Esto se debe a que el lector escaneará rápidamente el lado izquierdo de la página y luego buscará palabras clave que le interesen. Los buscarán en los encabezados alineados a la izquierda o en las primeras oraciones temáticas.
Luego se detendrán y continuarán hacia el lado derecho, si encuentran algo que les llame la atención. El patrón de escaneo resultante parece una F (o incluso una E). ¿Se pregunta cómo puede tener esto en cuenta en sus diseños? Solo pida que la información más importante se alinee a la izquierda. El uso de títulos breves y en negrita, viñetas y otros criterios similares que llamen la atención también será útil para romper párrafos que de otro modo serían pesados.
El patrón Z

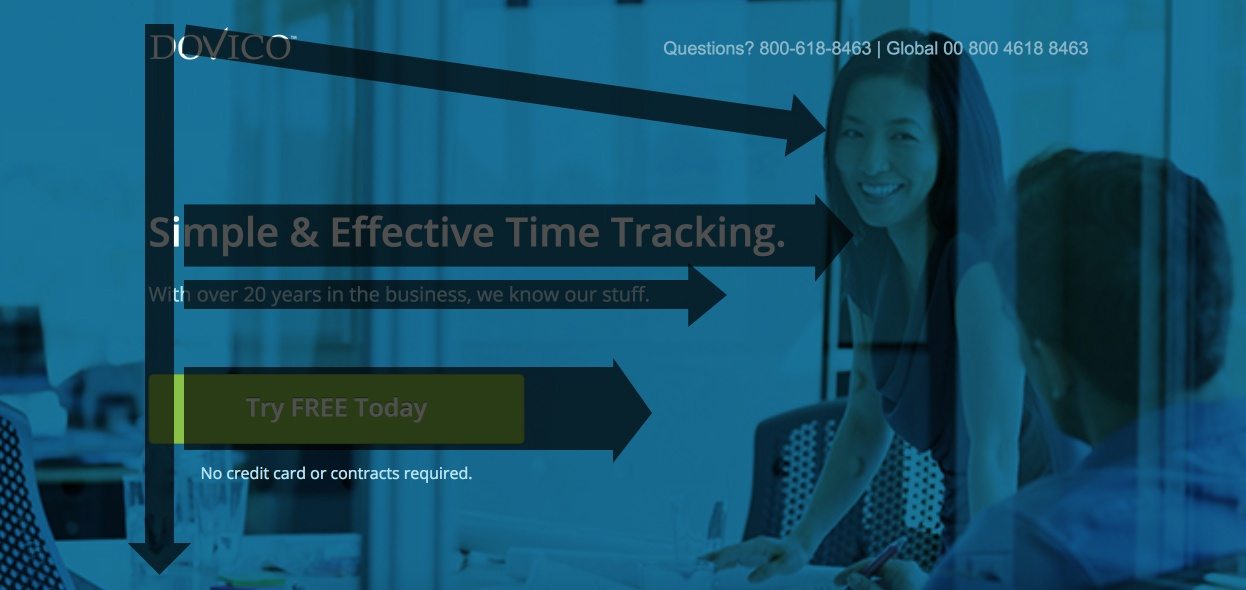
Si no hay bloques de texto como el anterior, se aplicará el patrón Z. Un buen ejemplo de esto sería en los diseños de las páginas de destino o en las creatividades de los anuncios. Aquí, los ojos del lector primero mirarán naturalmente a través de la parte superior de la página. Saben que aquí es donde es más probable que esté disponible la información importante.
Luego bajan directamente a la esquina opuesta en una línea diagonal. Y repiten la exploración en la parte inferior de la página. La mayoría de los diseñadores usan esto a su favor. Lo hacen colocando toda la información más importante en la parte superior e inferior de la página. Y luego colocan toda la demás información que debe leerse en la parte superior e inferior en una línea de conexión diagonal.
Considere el tamaño y la escala
Si algo es alto y claro, lo escucharás más fácilmente, ¿verdad? No hay volumen auditivo en el caso de la jerarquía visual en el diseño. Pero el tamaño y la escala de los elementos de diseño utilizados ciertamente tienen un efecto similar. Cuanto más grande es el elemento, más probable es que la gente lo vea y le preste atención. Es por eso que los elementos en la parte superior de la jerarquía deben ser más grandes.

Los elementos que no son tan importantes se pueden escalar para que parezcan más pequeños para que tengan menos visibilidad y énfasis. Esto los empujará a un nivel más bajo en la escala de importancia. Esto no significa que las cosas más importantes en un diseño simplemente tengan que ser gigantescas. Por eso es importante escalar. Los tamaños deben usarse con moderación, en relación unos con otros. Y además con buen gusto para que no le quiten el atractivo visual a un diseño. Los elementos que parecen demasiado grandes pueden eclipsar el resto del diseño. Y los elementos que son demasiado pequeños se perderán por completo para el lector.
Uso de color y contraste.
Otra forma en que se puede implementar la jerarquía visual en un diseño es mediante el uso de color y contraste. Digamos que su diseño o página web es todo en blanco y negro. Si agrega un poco de color a un área en particular, se convertirá en el principal punto de enfoque. Lo ideal es que los diseñadores vistan los elementos más importantes de un diseño con un toque de color brillante para que se destaquen en comparación con los más pálidos.
Es por eso que los estudiantes destacan en un libro de texto. Les ayuda a concentrarse en los puntos clave en lugar de leer mucho texto. De manera similar, los elementos de colores más brillantes en un diseño llamarán la atención del lector antes que los otros elementos.
Si ve que hay muchos colores brillantes en su diseño que compiten por la atención, asegúrese de conectarse con su diseñador. Si no tienen claro qué piezas de información deben estar más arriba en la jerarquía, es posible que no estén usando el contraste de la manera más efectiva para lograr sus objetivos.

Tener un alto contraste en un diseño atraerá la atención a los elementos específicos que el espectador debe ver. Los colores contrastantes en la jerarquía visual también tienen un impacto en la distancia percibida entre los elementos. Los colores cálidos destacarán mejor sobre un fondo oscuro. Y se verán más cerca del lector que los colores más fríos en el mismo fondo.
Por el contrario, los colores más fríos aparecerán más brillantes y cercanos sobre un fondo más claro en comparación con los colores más cálidos. Sin embargo, los diseñadores deben usar el contraste de color solo en las cantidades correctas. Si se usa en exceso, todo en el diseño parecerá importante y los lectores no sabrán dónde buscar. Incluso podrían sentirse abrumados. Y sabes a lo que eso conduce: perder su atención por completo. Recuerde siempre que la jerarquía visual debe ser la guía del espectador.

Jugando con el espacio y las texturas
Una forma inteligente de crear una jerarquía visual en el diseño es dejar suficiente espacio para respirar entre los elementos que lo componen. Por ejemplo, si queda suficiente espacio negativo alrededor de un botón CTA, se llamará la atención.
Pasando a las texturas, cuando la gente habla de texturas en el diseño y con respecto a la jerarquía visual, tiene un significado muy específico. Se refiere a la disposición general o el patrón de espacio, detalles o incluso texto en un diseño.
Al igual que el tamaño y la escala, la textura es una herramienta útil para guiar la atención del espectador hacia partes específicas de sus diseños. A través de la profundidad de la textura y las formas se pueden crear que hacen que su diseño sea más atractivo visualmente. Pero puedes tener demasiado de algo bueno. Un diseño con demasiada textura puede terminar siendo confuso, distraer y simplemente difícil de entender en general.

Usa diferentes fuentes y jerarquía tipográfica
Las fuentes que utilices no deben competir entre sí para que exista una jerarquía visual o tipográfica. Y es importante considerar cómo se combinan las diferentes fuentes, así como las variaciones disponibles para cualquier tipo de letra.
Por ejemplo, una fuente como Times New Roman se compone de diferentes tipos de letra que vienen en diferentes pesos, estilos y tamaños. Su diseñador debe considerar la jerarquía visual en el diseño cuando decide qué opciones elegir.
En un buen diseño, se pueden combinar diferentes tamaños, estilos y pesos de la misma fuente para hacer que algunas palabras se destaquen más que otras. Reunir demasiadas fuentes o tipos de letra diferentes hará que un diseño sea poco atractivo y recargado, así que evita hacerlo.
Por lo general, más grande y más audaz significa que la información se interpreta como más importante. Mientras tanto, se asume que el texto más pequeño y delgado es menos importante. Si solo miras una revista o un periódico, se hace muy evidente cómo los titulares aparecen en la parte superior en letras grandes y en negrita mientras que el subtítulo sigue, finalmente con la copia en letras más pequeñas. Este es un enfoque de nivel básico que se puede incluir en muchos tipos diferentes de diseños, sin importar para qué se haga el diseño.

Aquí hay un desglose rápido:
- La tipografía de nivel 01 será la más importante de la página. Este contenido generalmente consta de encabezados y debe ser lo primero que vea el cliente.
- La tipografía del nivel 02 también debe resaltarse, pero no tanto como el nivel 01. Estos ayudarán a organizar el diseño en grupos con la información correcta relacionada. También ayudará a dividir el texto y dar algún tipo de pista de dirección a la persona que lo lee.
- La tipografía de nivel 03 es lo que hace el cuerpo del texto. Todavía debe ser legible, pero también será la más pequeña y liviana de la tipografía utilizada.
Cuando tienes estos diferentes niveles en el diseño, se vuelve más fácil mostrar a los lectores lo que es importante sin tener que ser tan "en tu cara" al respecto.

Tenga en cuenta el equilibrio y la alineación.
Cualquier objeto en un diseño tiene una cantidad de peso al igual que en el mundo físico. Esto se llama peso visual en un diseño. La alineación de un elemento en relación con los otros elementos de un diseño puede cambiar significativamente su peso visual.
Por ejemplo, si el objeto está alineado a la izquierda, eso llamará primero la atención del usuario. El resto de los elementos del diseño (a primera vista) simplemente se mezclarán. Este peso visual en un diseño también debe tener la cantidad adecuada de equilibrio.

El equilibrio puede estar implícito en el uso inteligente del tamaño, la forma y el contraste. Se puede lograr a través de la simetría, la igualdad e incluso la asimetría. Piense en la asimetría como el marcado contraste del reflejo. En lugar de ver un reflejo, verá algo que distribuye los elementos de manera uniforme.
Tenga en cuenta el estilo de su diseño
El estilo o la estética de su diseño lo ayudarán a reforzar el tema y atraer a sus usuarios. El estilo en realidad puede incluir todo, desde la tipografía hasta los colores e incluso el espaciado. Algunos de los estilos de diseño más populares en estos días son orgánicos, planos, minimalistas, skeuomorphic, ilustrados o retro.
Otra excelente manera de hacer que su contenido se destaque aún más es haciendo coincidir el estilo del diseño con el del contenido. Si el contenido que debe incorporarse es mínimo, los diseños que siguen también se pueden hacer de acuerdo con el tema del minimalismo.

romper la red
Los diseños de las páginas de destino se diseñan de acuerdo con un patrón de cuadrícula, que se crea cuando se colocan líneas verticales y horizontales en un diseño. En un sistema tan establecido y estructurado, solo hay una forma de establecer la jerarquía: romper la cuadrícula. Ahora bien, no nos referimos a destruirlo por completo. Pero el texto que se organiza en una curva o en una línea diagonal definitivamente se destacará entre todos los demás textos que se colocan en la cuadrícula. Así que usa esta estrategia para los titulares en particular.
Juega con la composición
Los diseños funcionan mejor cuando tienen una estructura para crear una jerarquía visual. Esto es lo que se conoce como composición en el diseño. Los artistas se han basado en muchas técnicas de composición diferentes durante siglos y muchas de ellas todavía se utilizan en la actualidad.
- La regla de los tercios es una excelente manera de crear una composición dinámica en la que el punto de enfoque no siempre tiene que colocarse justo en el centro. Instad, esta regla dice que puede dividir un diseño de cuadrícula en tres partes que están igualmente espaciadas y colocar los cuatro puntos de enfoque donde se cruzan las líneas.

- La regla de las probabilidades establece que un número impar de elementos es más interesante para el ojo humano que un número par. Piense en el punto focal rodeado por otros dos elementos a cada lado. Mire el siguiente ejemplo que usa 3 sujetos.

Mejores prácticas para garantizar la jerarquía visual en el diseño
Finalmente, aquí hay un repaso rápido de algunas de las cosas que debe recordar como mejores prácticas para la jerarquía visual en el diseño. El uso de estas técnicas ayudará a crear una mejor experiencia para su audiencia:
- En el caso de los diseños de UX móviles, los usuarios en pantallas más pequeñas deben poder ver los elementos de inmediato y deben poder navegar por el contenido con facilidad.
- Tenga cuidado al seleccionar fuentes y tipos de letra. Las fuentes cursivas elaboradas pueden ser aplicables a algunas industrias, como la planificación de bodas, por ejemplo. Pero el texto decorativo junto con ciertos efectos puede distraer y también puede reducir la legibilidad.
- Saber cuáles son las prioridades de los usuarios. Desea poder guiar a los usuarios con información clasificada en orden de importancia. Sería contraproducente si se enfatiza todo en el diseño. También necesitaría conocer los elementos a los que se les debe asignar el mismo nivel de importancia.
- Recuerde siempre el objetivo final que desea lograr con cada diseño y asegúrese de articularlo claramente a sus diseñadores.
La jerarquía visual es la forma de poner orden en un diseño.
Como puede ver, hay muchas maneras en las que puede incorporar la jerarquía visual en un diseño. Y al hacerlo, puede transmitir sus mensajes con claridad. Si se hace correctamente, permitirá que el diseño se mantenga equilibrado y parezca profesional. Y obtendrá la cantidad adecuada de atención en el contenido que más importa. Puede tomar algo de experimentación, especialmente con algunos de los métodos no convencionales para lograrlo. Pero siga así, porque siempre hay una manera de usar la jerarquía visual para hacer que un diseño tenga más impacto y delicadeza.
