Esta es la razón por la que el diseño web y la interfaz de usuario son importantes para el SEO en 2020
Publicado: 2020-02-05
Este artículo es una contribución de un invitado: lea más sobre el autor al final de la publicación.
Hace mucho tiempo, en una galaxia muy, muy lejana... El diseño web y el SEO solían ser departamentos, procesos y flujos de trabajo increíblemente diferentes.
De acuerdo, tal vez no hace tanto tiempo y no en una galaxia muy, muy lejana, pero ahora más que nunca, el SEO se está convirtiendo en una parte integral del diseño web y viceversa.
Google Search Console ahora arroja errores para elementos de diseño e incluso se ha asociado con https://material.io/ para ayudar a guiar e influir en su diseño.
¡No es broma! Eche un vistazo al pie de página de Material.io y verá el logotipo de Google.
loco, ¿verdad?
Bueno, una vez que comienzas a considerar seriamente la ideología holística de un sitio web, todo comienza a tener más sentido.
Después de todo, el objetivo de la mayoría de los sitios web es resolver un problema o responder una pregunta.
Si no puede, o no quiere, hacerlo de una manera que los usuarios disfruten visualmente, ¿por qué se quedarían o regresarían?
Dicho esto, pasemos directamente a discutir las tres formas principales en que el diseño y la interfaz de usuario pueden ayudar a mejorar el SEO:
Color, contraste y espacios en blanco
Legibilidad, tipografía, tono y dirección
Títulos, subrayados y texto en negrita
Color, contraste y espacios en blanco
Nunca ha sido más cierto, especialmente en marketing, que el color tiene un poder que influye directamente en la toma de decisiones , y parece que Google también lo sabe.
A medida que avanza la evolución de la interfaz de usuario y el SEO, el color, el contraste y los espacios en blanco se vuelven cruciales por una multitud de razones.
A modo de anécdota, fuera de los estándares de la ADA para el diseño accesible y los requisitos de contraste conocidos de Google, ¿ha notado la tendencia minimalista plana?
¿Cómo los sitios web que utilizan dos o tres colores pastel planos y un tono de conversión con una tonelada de espacios en blanco a menudo se disparan a la posición 0 y 1 en los SERP?
¡Ciertamente tengo!
Sé que en este punto, podrías estar pensando que todo esto es un montón de tonterías.
Tu amigo más cercano, que es un gurú de SEO, te dijo que el diseño no afecta tu ranking SERP, ¿verdad?
Bien…
Al investigar las pautas de Material.io, encontré un estudio sobre cómo Google ha utilizado los espacios en blanco para transmitir confianza y autoridad , y si se juzgan a sí mismos en función de esta señal secundaria, es posible que lo estén juzgando a usted.
Lea aquí cómo Google creó un tema de material personalizado con énfasis en los espacios en blanco, porque descubrió que transmitía constantemente una sensación de seguridad a los visitantes del sitio en encuestas y pruebas.
También es importante tener en cuenta que muchas marcas importantes se han pasado a combinaciones de colores planos que presentan un diseño de alto contraste y un uso macro de espacios en blanco.
Piensa en Uber, Lyft, Snapchat, Instagram, Facebook y... Google y las herramientas de Google.
¿Coincidencia?
Hagamos de abogado del diablo por un momento y supongamos que Google no está evaluando su sitio web en función de atributos como espacios en blanco, colores pastel planos y contraste.
¿Significa esto que no debe emplear estos conceptos estratégicamente y basar el diseño de su sitio únicamente en lo que cree que "se ve mejor"?
La investigación dice que no.
No profundizaré demasiado aquí. Este artículo tiene la intención de persuadirlo para que use los Me gusta de Google UI / UX, no darle una lección de arte.
Pero aquí hay algunos recursos adicionales para brindar más información sobre el uso del color, el contraste y los espacios en blanco.
Color en diseño:
Artículo I – Entendiendo la Psicología del Color
Contraste:
Artículo I – Psicología del Color y Contrastes
Psicología del espacio en blanco:
Artículo I – Espacio en blanco y diseño web
Artículo II – Psicología del Diseño Web
Artículo III – Espacio en blanco
Legibilidad, tipografía, tono y dirección
Te lo advierto ahora mismo: el siguiente punto de vista es muy controvertido en los círculos de SEO.
Tan controvertido que puede decidir que no tengo ni idea de lo que estoy hablando, y SEOButler debería despedirme como colaborador y denunciar todos mis artículos anteriores .
Bueno, tal vez eso es un poco demasiado dramático, pero entiendes mi punto.
Para presentar mi caso, citaré la documentación de Google y capturas de pantalla para que podamos discutir los puntos que propongo utilizando las fuentes más autorizadas disponibles.
Saltemos directamente.
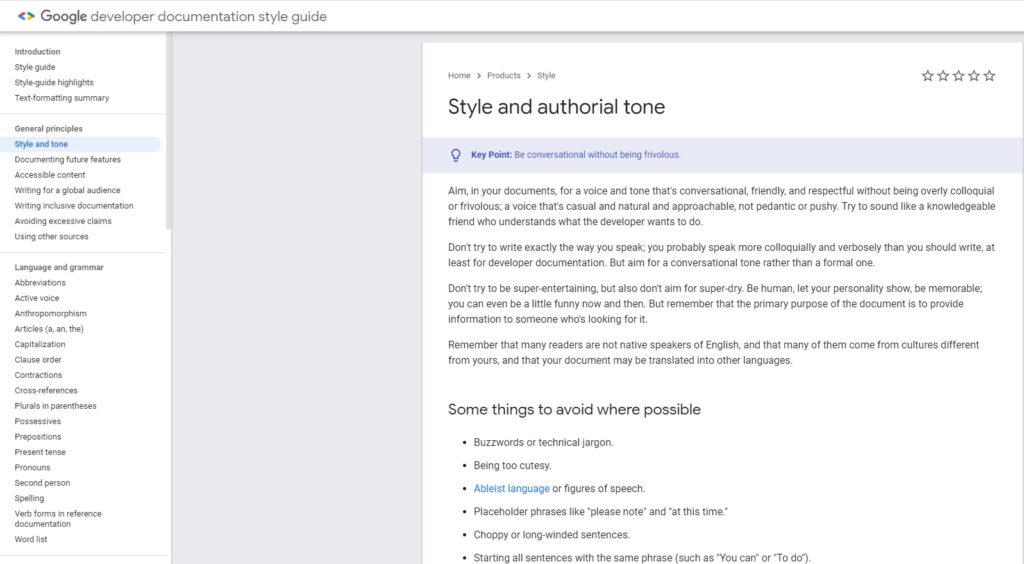
Echa un vistazo a la captura de pantalla a continuación. Es de la documentación para desarrolladores y la guía de estilo de Google.
Así es, directamente de Google.
Comencemos con la legibilidad, la tipografía y el tono.
Como podemos ver en este documento, Google quiere que adoptemos un “tono conversacional”, como si fuéramos un amigo informado.

¿Estoy bien hasta ahora?
El documento continúa afirmando que su tono de escritura debe ser autoritario, accesible y, sobre todo, humano .
Nota: para algunos nichos como el médico y YMYL , es posible que esto no siempre se aplique, pero los blogs y artículos informales deben apuntar a un tono conversacional.
Tomemos un minuto para observar algunas otras cosas relacionadas con la forma en que Google ha decidido formatear su propio material (no relacionado técnicamente con SEO):
- Hay una lista con viñetas para las personas que prefieren hojear los artículos en lugar de leerlos por completo (¿ves lo que hice allí?)
- El interletraje de letras es estándar para la mayoría de los tamaños de fuente, pero tiene un espacio entre palabras ligeramente más ancho de lo habitual, lo que crea espacios en blanco adicionales.
- En la mayoría de los casos, la longitud del párrafo nunca supera las tres oraciones.
- La gramática es impecable.
- La selección de palabras y las convenciones no son demasiado difíciles.
Estas son solo algunas observaciones. Estoy seguro de que podrías hacer aún más si te tomaras el tiempo.
Una cosa que quiero discutir con más detalle sobre esta página de Google en particular es la dirección.
En este caso, la dirección se refiere al camino que siguen los ojos del lector al escanear la página.
La dirección es un factor crucial cuando se trata de la tasa de rebote, el pogo-stick y, sobre todo, proporcionar al usuario una solución oportuna a su consulta.
Entonces, ¿cómo influye Google en la dirección de su propio contenido?
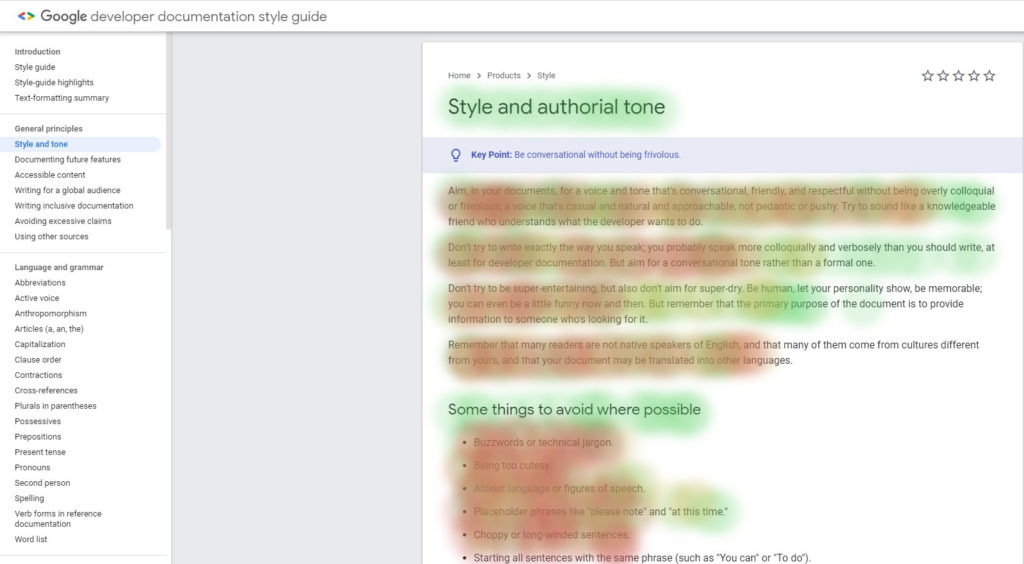
Volvamos a evaluar la imagen de abajo.

Google ha hecho algo increíblemente importante aquí para ayudar a mantener a los usuarios interesados. ¿Lo notaste antes de llegar tan lejos?
Han formateado el contenido para que coincida con la forma en que los humanos leen, escanean y rastrean las páginas web.
¿Cómo, preguntas?
- La forma de F : en términos generales, las personas leen y escanean pantallas en forma de "F". A nivel macro, Google se ha asegurado de que su documentación coincida con este comportamiento.
- La forma de F reforzada : no solo todo el artículo tiene forma de F en un nivel macro, sino que también tiene forma de F en un nivel micro. Tome nota de la estructura de la oración en las primeras cuatro secciones. ¿Notas algo? Google ha alternado entre tres líneas, dos líneas, nuevamente tres líneas y luego dos líneas, lo que refuerza la forma de F.
Nota: si quisieran reforzar aún más la forma de F, Google podría haber puesto las viñetas más largas primero y las más cortas en orden descendente.
¡Espero que todos los especialistas en CRO estén tomando nota!
¿Qué más notas sobre la dirección del texto, en todo caso?
¿Quizás la navegación de migas de pan en la parte superior de la página?
¿O el punto clave y el punto de partida práctico para aquellos que tienen poco tiempo?
¿Qué tal el hecho de que solo hay un h1 y los subtítulos más pequeños son h2?
Si bien técnicamente es una faceta de las mejores prácticas semánticas de SEO en la página, los encabezados resaltan áreas de interés para los usuarios, mejorando la dirección.
¿También notó la tabla de contenido en la barra lateral con enlaces de salto diseñados para ayudar a los usuarios a encontrar respuestas a sus consultas más rápidamente?
Nota: Ya que estamos hablando de enlaces de salto: cuando se hace correctamente, Google últimamente ha estado presentando enlaces de salto en sus SERP. Además, tenga en cuenta que los enlaces de salto con respuestas de consulta generalmente obtienen la posición 0.

Títulos, subrayados y texto en negrita
Si eres un SEO técnico, apuesto a que consciente o inconscientemente crees que los encabezados, las palabras subrayadas y el texto en negrita son factores semánticos críticos de SEO en la página.
Y tienes razón, son…
Pero no es por eso que fueron creados, ni debe ser el propósito principal de su uso.
Permítanme explicar.
encabezados
Los encabezados son señales direccionales para las personas.
Sí, gente , no solo motores de búsqueda.
Los encabezados han estado ayudando a las personas a encontrar información relevante desde mucho antes de la invención de Internet (piense en los periódicos).
El diseño dicta en gran medida el flujo direccional de los usuarios y cómo experimentan y absorben la información de los sitios web.
Los encabezados ayudan a dividir esa experiencia en segmentos críticos de particular interés, especialmente cuando hay mucho texto en la página (como en este artículo, por ejemplo).
Cuando usa encabezados para su propósito original en lugar de como una táctica de SEO, tanto usted como el usuario ganan. Puede diseñar su página semánticamente y el usuario puede determinar rápidamente qué información es valiosa para él.
La pregunta sigue siendo: ¿los motores de búsqueda miran los encabezados solo desde un punto de vista contextual? ¿O también examinan lo que está arriba, abajo y alrededor de ellos?
John Mueller de Google lo explica así:
“[ ] Para lo que usamos estos encabezados es, bueno, tenemos esta gran porción de texto, o tenemos esta gran imagen, y hay un encabezado encima de eso, por lo tanto, tal vez este encabezado se aplique a esta porción de texto o a esta imagen.
Por lo tanto, no es tanto como si hubiera cinco palabras clave en estos encabezados, por lo tanto, esta página se clasificará para estas palabras clave, pero más, aquí hay más información sobre ese texto o sobre esa imagen en esa página.
Y eso nos ayuda a comprender mejor cómo enmarcar ese fragmento de texto, cómo enmarcar las imágenes que tienes dentro de esos bloques. Y con eso, es mucho más fácil encontrar… las consultas correctas que nos llevan a estas páginas”.
Cuando lea el extracto anterior, puede comenzar a pintar una nueva imagen para usted mismo en lo que respecta a los encabezados.
Puede ver que si bien los encabezados pueden ayudar con los principios semánticos de SEO, la parte crítica es guiar rápidamente a los usuarios a la información que cree que busca su consulta.
Después de todo, es como le digo a mis SEO en nuestra firma local:
“No use encabezados para palabras clave; use encabezados para ayudar a las personas a comprender el contexto de sus temas”.
Bastante fácil, ¿verdad?
Subrayados o colores en hipervínculos
Durante años, ha habido un debate en los círculos de SEO sobre el subrayado de los hipervínculos, los colores de los mismos hipervínculos y si los hipervínculos tienen algún impacto en las clasificaciones.
Incluso hubo un momento en la historia de Internet en el que el único estilo que se podía atribuir a un hipervínculo era un subrayado.
Pero, ¿cómo se aplica eso todavía, y es relevante?
Recuerde, está creando un sitio web para su usuario, no solo para obtener una clasificación más alta en los SERP.
Si nos dirigimos a Google y comenzamos a hurgar en su documentación, podemos notar algunas cosas que apuntan hacia una respuesta.
¿Qué son?
- Google ha dejado de subrayar sus hipervínculos. Hasta hace uno o dos años, toda la documentación de Google tenía subrayados visibles para el lector.
- Google sigue usando el mismo color azul de siempre para representar un hipervínculo.
- Google está utilizando subrayados al pasar el mouse sobre el SERP para los hipervínculos y en gran parte de su documentación.
Entonces, ¿cuál es la comida para llevar?
Ponte en el lugar de tu audiencia y deja que eso informe lo que haces.
Si llega a un sitio web con información que le interesa leer y desea hacer clic en un hipervínculo, ¿estaría más inclinado a hacer clic aquí oa hacer clic aquí?
En nuestros diversos estudios, hemos llegado a la conclusión de que es más probable que las personas hagan clic en el texto en negrita con hipervínculo que en el primero.
¿Por qué?
Porque el color se usa a menudo para atraer y enfatizar puntos clave, pero eso no necesariamente transmite la capacidad de leer más al hacer clic en un enlace.
Entonces, ¿qué quiere Google?
En mi opinión, a Google solo le importa la consistencia y dejarle muy claro a su lector en qué se puede hacer clic y en qué no.
Lo que esto significa es que, ya sea que decida usar esto o usar esto , asegúrese de alentar el flujo direccional y usar convenciones uniformes para dirigir a su lector.
Nota: en estudios de casos, Google determinó que usar un tono azul con una relación de contraste de 4:1 para los hipervínculos es la mejor práctica.
Puede leer más sobre las convenciones de hipervínculos en Web Fx , un recurso líder.
En cuanto a cómo se relaciona esto con el SEO, ahora sabemos que los hipervínculos juegan un papel integral para ayudar a Google a comprender de qué se tratan las páginas, especialmente cuando se relacionan con una estructura de interconexión.
Debido a que los bots de Google no leen colores ni subrayan, no existe una correlación directa con el SEO desde una perspectiva de clasificación primaria. Sin embargo, como consideración secundaria, si los usuarios no entienden sus convenciones de hipervínculos o es menos probable que hagan clic en ellos, verá una caída en los pasos de página y el tiempo de permanencia.
Texto en negrita o cursiva
Cuando se trata de formato de texto en negrita y cursiva y SEO, cualquier especialista que se precie ha probado sus teorías en SERPS, especialmente en lo que respecta al diseño y la indexabilidad para contexto enfatizado.
Pero, ¿qué dice Google sobre negritas y cursivas, y cómo se relaciona la experiencia del usuario con el SEO?
Vamos a sacarlo directamente de la boca del caballo.
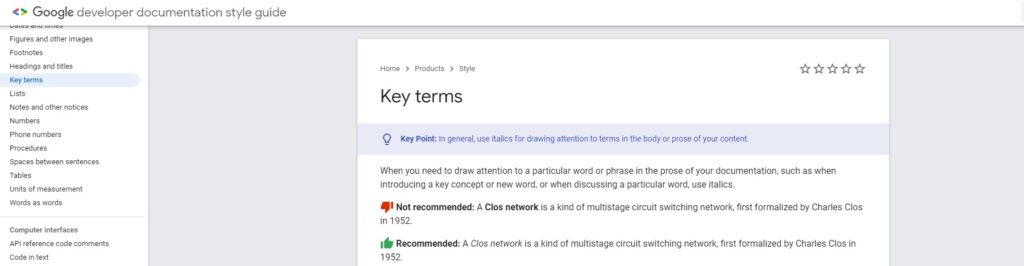
En la imagen de abajo, Google nos dice exactamente lo que quiere e incluso nos ha dado un ejemplo de ello. ¡Apuesto a que ellos también han investigado!

Fascinante, ¿no?
Nota: Si bien la mayoría de la gente usa <i> para poner en cursiva su texto, hay una mejor manera de hacerlo.
¿Cómo, preguntas?
Mediante el uso de la etiqueta <em>. La etiqueta <em> se creó para enfatizar una parte particular del texto y se puede diseñar con CSS.
Probemos esta teoría. En el momento de escribir este artículo, Google no ha indexado este artículo.
Voy a enfatizar un fragmento de texto a continuación con la etiqueta <em> y veré cómo Google luego lo incluye en las SERPS.
<em style=”font-style: italic;”>Schieler Mew ha escrito este artículo sobre SEO Butler</em>
Predicción: más tarde, al buscar en Google esta frase exacta, anticipo que Google la incluirá en el SERP en negrita para este artículo. ¡Veamos qué pasa!
En lo que respecta a la dirección y el flujo del usuario, podemos sacar esta conclusión: las cursivas llaman la atención, ya que es un estilo diferente de formato que se usa junto a los estilos de formato esperados.
El lector se sentirá naturalmente atraído por él, especialmente si Google enfatiza las negritas y cursivas en las SERPS, lo cual es de esperar.
Reflexiones finales sobre el diseño web y la interfaz de usuario y cómo afecta al SEO
Teniendo en cuenta todos los puntos anteriores desde la perspectiva del diseño y la interfaz de usuario, puede comenzar a ver cómo todo se relaciona con el SEO.
Si bien algunas de las afirmaciones aquí son inferidas y correlativas, fui directamente a la fuente: observé lo que está haciendo Google y cómo lo hace.
Si bien nada en diseño o SEO es definitivo, un principio parece claro: crear una experiencia fluida y satisfactoria para sus usuarios debe ser la prioridad número 1 en 2020.
No hay duda de que Google está dirigiendo sus algoritmos para comprender mejor cómo los humanos procesan la información para proporcionar resultados más relevantes para las consultas de búsqueda.
Si bien se puede argumentar que el diseño y la interfaz de usuario aún no son un factor de clasificación significativo en SEO, todas las señales apuntan a que serán cada vez más cruciales en el futuro.
Los dejo con un último pensamiento, mis amigos.
Realice SEO hoy, ¡con el futuro en mente!
Suscribir
He leído y acepto los Términos y Condiciones*
