22 tendencias de desarrollo web que todo CTO debería esperar en 2022
Publicado: 2022-05-29La tecnología continúa evolucionando a medida que los humanos encuentran nuevas formas de innovar, haciendo las cosas más rápido y con más estilo que antes. No muchas áreas cuentan con tanta innovación como el área de desarrollo web.
Los desarrolladores siempre miran hacia el futuro para descubrir nuevas tecnologías que puedan catapultarlos hacia un futuro mejor. Para muchas empresas, mantenerse al día con estos desarrollos puede resultar un problema. Afortunadamente, hemos esbozado algunas de las tendencias clave que serán relevantes en 2022 y más allá.
¿Apurado? Aquí están las 22 tendencias de desarrollo de sitios web que debe tener en cuenta en 2022:
- No-code y low-code impulsarán el desarrollo de aplicaciones
- La adopción de inteligencia artificial y aprendizaje automático para acelerar
- La búsqueda por voz explotará gracias a IoT
- Las aplicaciones web progresivas (PWA) reemplazarán las aplicaciones móviles nativas
- Las empresas más pequeñas favorecerán los SPA para el desarrollo de aplicaciones
- La ciberseguridad crecerá en importancia
- El diseño de la interfaz de usuario de movimiento impulsará la interactividad de la página
- Los avances en la computación en la nube continuarán
- Comenzará el siguiente paso en la personalización del proceso
- Las empresas favorecerán el desarrollo de API primero
- Mayor almacenamiento en caché para la velocidad y el rendimiento
- Aparición de plantillas del lado del servidor para tiempo de comercialización y flexibilidad
- Los complementos y las herramientas de terceros continúan causando problemas
- Las plataformas se enfocan en las necesidades de los especialistas en marketing, incluso a través de headless
- Compromiso impulsado por IA: desde chatbots hasta creación y personalización de contenido
- Arquitectura sin servidor/uso estático y sin cabeza
- Aumento de Internet de las cosas (IoT)
- Desarrollo API-First
- Uso de one-pagers o SPA
- Ciberseguridad nativa mejorada
- Más marcos de JavaScript
- Máxima prioridad de seguridad
1. No-code y low-code impulsarán el desarrollo de aplicaciones
No-code y low-code cobraron vida con la esperanza de hacernos la vida más fácil. Los desarrolladores experimentados pueden usar estas herramientas para optimizar los flujos de trabajo y reducir sus cargas de trabajo, lo que les permite concentrarse en otras tareas.
Estas herramientas también han facilitado a los desarrolladores ciudadanos la creación de aplicaciones útiles sin escribir código complejo.
Las herramientas sin código reducen la barrera de entrada con interfaces de programación visual y herramientas de arrastrar y soltar para aquellos que nunca han escrito una línea de código. Pero a pesar de estos avances, el no código aún no se ha establecido por completo.
"Creo que la no programación será una gran tendencia en 2022. Es algo que ya creció mucho en 2020, pero sigue siendo un ecosistema bastante fragmentado sin un ganador claro todavía, y la mayoría de sus promesas siguen siendo... promesas". - Massimo Chieruzzi de AdEspresso

Los posibles líderes del mercado en forma de Bubble y Airtable están ganando popularidad, por lo que en 2022 una o más de estas herramientas podrían establecerse como un claro ganador.
qué hacer a continuación
Eche un vistazo al ciclo de vida de desarrollo de su producto para conocer las tareas manuales que consumen mucho tiempo y que su equipo de TI está realizando actualmente.
Integre herramientas de código bajo en sus flujos de trabajo para ayudar a optimizarlos y limitar el tiempo perdido.
Arma a los miembros menos técnicos de tu equipo con herramientas sin código para ayudarlos a completar algunas tareas sin abrumar al departamento de TI.
2. Adopción de inteligencia artificial y aprendizaje automático para acelerar
La inteligencia artificial se ha estado entrelazando en nuestra vida digital durante algunos años, pero a medida que más empresas invierten en tecnología, podemos ver avances significativos en lo que es capaz. El procesamiento del lenguaje natural (NLP) y el aprendizaje automático (ML), en particular, han pasado de conceptos teóricos a casos de uso completo.
Luis Muñoz Villarreal de Traktion.ai explica algunos de estos casos de uso:
"YouTube usa NLP para crear subtítulos a partir del audio de un video automáticamente, o cómo Google Analytics usa ML para comprender mejor cómo se comporta un usuario del sitio web, o Alexa usa VR y ML para que podamos tener una conversación completa con una máquina".

Otros ejemplos del crecimiento de la inteligencia artificial se pueden encontrar en los chatbots, los motores de recomendación y las herramientas SaaS que ayudan a hacer la vida de los empleados mucho más fácil.
qué hacer a continuación
Evalúe sus flujos de trabajo comerciales actuales para determinar si hay una vía para comenzar la adopción de AI/ML. Muchos de sus procesos comerciales actuales se pueden automatizar con la ayuda de IA para liberar recursos humanos para otras tareas.
Implemente herramientas de análisis impulsadas por IA en campañas de marketing para descubrir nuevos conocimientos para ayudar a sus clientes.
Utilice chatbots impulsados por IA como parte de sus operaciones internas para ayudar a responder las preguntas de los empleados, acelerar los procesos de incorporación y recomendar recursos.
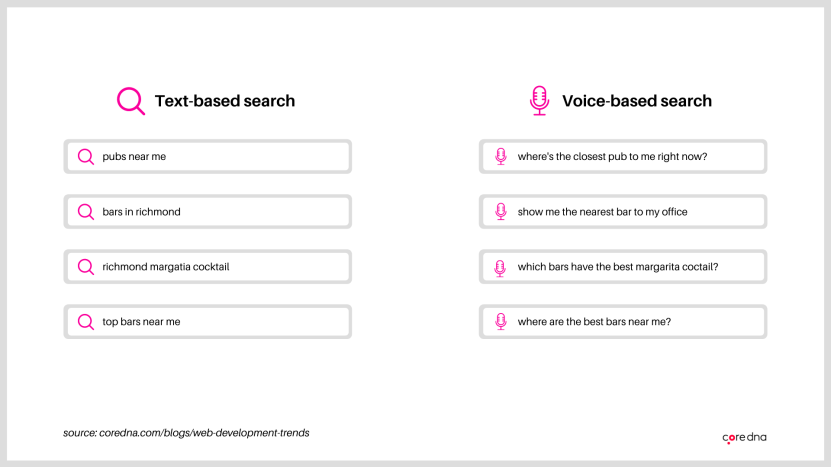
3. La búsqueda por voz explotará gracias a IoT
El Internet de las cosas (IoT) ha sido muy prometedor durante bastante tiempo, pero 2022 podría ser el año en que veamos exactamente lo que se puede hacer. Dos áreas, en particular, la búsqueda por voz y los parlantes inteligentes, podrían ser responsables de este crecimiento.
Se estima que habrá 8 mil millones de asistentes de voz digitales en uso para 2023 y se espera que haya 163 millones de altavoces inteligentes para 2021.
El crecimiento en ambas áreas afectará la forma en que todos, desde los desarrolladores hasta los usuarios, interactúan con los motores de búsqueda, lo que significa que los desarrolladores y los especialistas en marketing deberán adaptar la forma en que hacen las cosas.
Paul Thornton de Digital Hothouse explica.
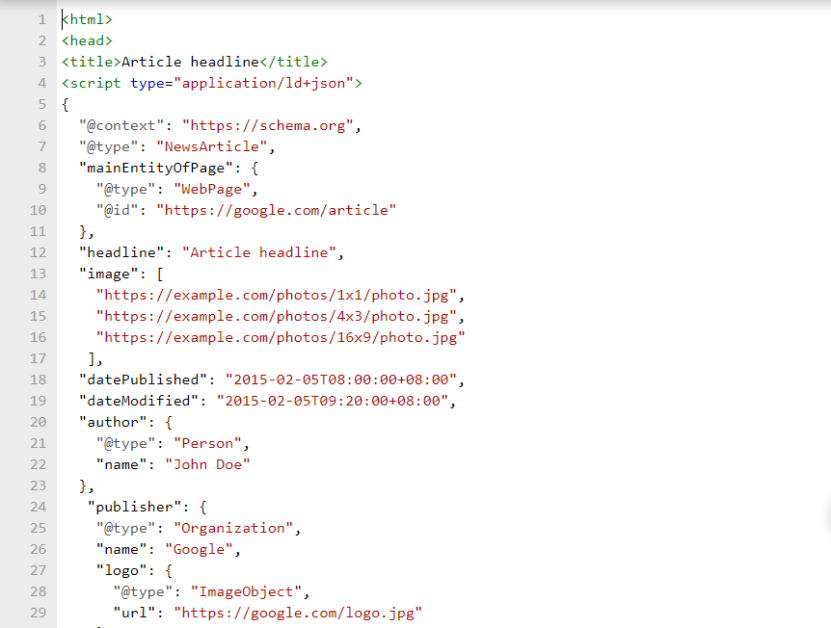
"El marcado de esquema y los datos estructurados serán cada vez más importantes en el desarrollo web para garantizar que los motores de búsqueda puedan comprender completamente su negocio, sus productos y servicios y puedan proporcionarlos en los resultados de búsqueda. Las opciones de marcado de esquema son casi infinitas; los tipos de contenido más comunes son videos, preguntas frecuentes, productos, recetas, publicaciones de blog, cualquier cosa que genere resultados enriquecidos o fragmentos destacados. Son solo algunos ejemplos de cientos de tipos potenciales de Schema Markup que pueden ayudar a los motores de búsqueda y dispositivos inteligentes. ."

Schema Markup son microdatos colocados en su sitio web que proporcionan una descripción mejorada o un fragmento enriquecido para los resultados de búsqueda.

Los datos estructurados son el formato estándar para colocar información en una página y es la forma en que los motores de búsqueda leen los datos. Con más búsquedas realizadas usando la voz, espere que se ponga más énfasis en estas áreas.
Qué hacer a continuación:
Aquí hay algunos consejos para optimizar su sitio para consultas de búsqueda por voz:
- Optimice su contenido para la posición cero con una breve introducción de 40-50 palabras y use tablas o viñetas cuando sea posible.
- No tenga miedo de adoptar un tono conversacional en el contenido del blog y en las descripciones de sus productos.
- Estructure su investigación de palabras clave en torno a preguntas y respuestas, en lugar de palabras clave o frases clave únicas.
- Mezcle la terminología para proporcionar un conjunto más variado de palabras clave y frases, cubriendo todas las formas relevantes (¡realmente relevantes!) de hacer una pregunta. Mantenlo natural.

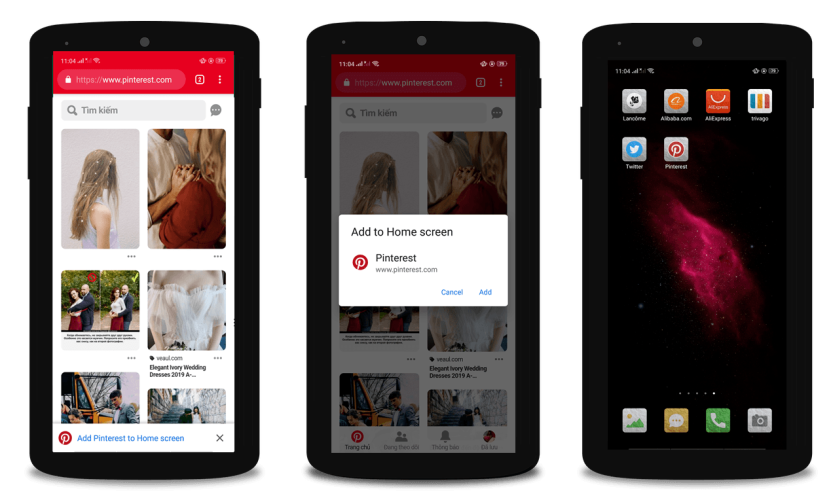
4. Las aplicaciones web progresivas (PWA) reemplazarán las aplicaciones móviles nativas
Las PWA no son nuevas ni mucho menos, pero su influencia debería seguir creciendo en 2022.
Las PWA ofrecen una serie de ventajas que harán que aumente su uso. La experiencia de usuario que brindan las PWA es insuperable y con un mayor uso de dispositivos móviles, se espera que las marcas continúen con esta tendencia.
Los PWA permiten que los sitios web se carguen rápidamente y aún funcionen sin conexión. Recrean la experiencia en la aplicación dentro de un navegador y facilitan las cosas para los desarrolladores que crear aplicaciones nativas para cada dispositivo.
Puede encontrar un ejemplo de una PWA en el sitio móvil de Pinterest.
qué hacer a continuación
La creación de aplicaciones móviles nativas es un proceso mucho más largo que la creación de un sitio web tradicional, especialmente cuando necesita incluir elementos de personalización.
Si está considerando renovar su aplicación web de escritorio, también deberá optimizarla para dispositivos móviles. En lugar de crear dos aplicaciones, desarrolle su sitio web como una PWA para una mejor experiencia del cliente en dispositivos móviles.
Lea esto a continuación: ¿Qué es una aplicación web progresiva? (Y necesitas uno)5. Las empresas más pequeñas favorecerán los SPA para el desarrollo de aplicaciones
Otro concepto ya establecido que seguirá ganando terreno son las aplicaciones de una sola página (SPA). Esperar a que se carguen las páginas al navegar en línea puede ser molesto para un usuario. Es por eso que los SPA que permiten el desplazamiento ininterrumpido crecerán en popularidad.
Grandes empresas como Google y Facebook son los ejemplos más claros de cómo debe funcionar un SPA. Con marcos basados en JavaScript y más usuarios en línea, espere que la adopción de SPA continúe también para otras empresas.
El conjunto de productos de Google, desde Gmail hasta GDrive, ofrece excelentes ejemplos de SPA en acción.
qué hacer a continuación
Una de las principales ventajas de los SPA es que brindan tiempos de carga más rápidos, ya que solo se actualiza el contenido requerido en la página en lugar de recargar toda la página. También ofrecen almacenamiento en caché fuera de línea.
Si tiene una empresa más pequeña, considere construir su sitio web como un SPA para reducir el tiempo de desarrollo y mejorar la experiencia del usuario.
Lea esto a continuación : Cómo elegir el mejor CMS para aplicaciones móviles
Transformación digital: La guía definitiva
Todo lo que necesita saber sobre la transformación digital, MÁS una hoja adicional de transformación digital que usamos internamente para realizar un seguimiento de las tareas de gráfico frente a esfuerzo.
6. La ciberseguridad crecerá en importancia
Los piratas informáticos pudieron realizar un ataque de malware contra el segundo proveedor de software más grande de Alemania, Software AG, en octubre de 2020, exigiendo casi $ 20 millones.
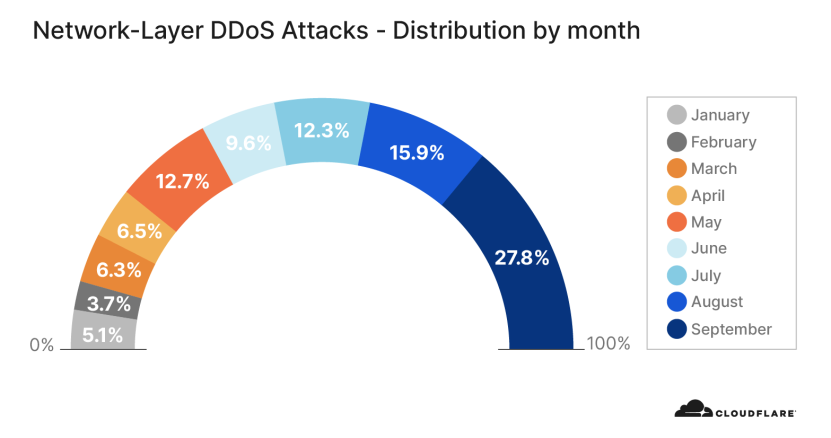
La cantidad de ataques de denegación de servicio distribuido (DDoS) en 2020 se ha duplicado cada trimestre según Cloudflare. En un ataque DDoS, los piratas informáticos abruman un servidor objetivo con una avalancha de tráfico de Internet malicioso. El resultado final puede ser horas de inactividad y pérdida de ingresos.
A medida que más empresas y empleados entren en línea tras los efectos de 2020, se espera que las empresas y las personas inviertan más en ciberseguridad para protegerse.
qué hacer a continuación
Proteger la información de su empresa y de sus clientes será fundamental en 2022, especialmente en un momento en que los ciberataques continúan aumentando. Estos son algunos pasos que puede seguir para prepararse:
1. Realizar una evaluación de vulnerabilidad
No puedes protegerte hasta que sepas lo que hay que hacer. Si bien puede comenzar con medidas generales como instalar firewalls, una evaluación de seguridad puede ayudarlo a determinar sus vulnerabilidades actuales.
2. Asegure su acceso remoto
Asegúrese de que todos los empleados usen VPN y que todos los datos estén encriptados para evitar fugas.
3. Introducir roles, permisos y autenticación multifactor
Limitar el acceso a ciertas áreas de su sitio web o plataformas digitales puede mejorar su seguridad general. Requiere otra capa de verificación además de los nombres de usuario y contraseñas para acceder.
Lea esto a continuación: Mejores prácticas de seguridad de sitios web: cómo protegemos los sitios web de nuestros clientes (y cómo usted puede hacer lo mismo)
7. El diseño de la interfaz de usuario con movimiento impulsará la interactividad de la página
Un sitio web no solo debe tener toda la información que alguien está buscando; también debe ser estéticamente agradable. Se está poniendo cada vez más énfasis en la interfaz de usuario, y la interfaz de usuario de movimiento es la siguiente etapa lista para la explosión.
Cuando un usuario visita un sitio web, no quiere tener que preguntarse a dónde ir. El diseño de movimiento ayuda a crear una interfaz intuitiva que guía a los usuarios, diciéndoles qué hacer y dónde enfocarse en la página.
Motion UI implica el uso de señales visuales y hace posible que las aplicaciones web respondan a los usuarios, creando una experiencia de usuario más fluida y agradable.

qué hacer a continuación
Introduzca señales visuales para guiar a sus visitantes a través de su sitio web o aplicación.

Además, use animaciones simples para mejorar la experiencia del usuario cuando los visitantes tengan que esperar a que se carguen las páginas o lleguen a una página de error. Esto puede mantener al usuario interesado cuando se encuentra con cosas que normalmente arruinan la experiencia del usuario.
Lea esto a continuación: Diseño web de comercio electrónico: una lista de verificación de 36 puntos para crear el mejor sitio de comercio electrónico
8. Continuarán los avances en la computación en la nube
El crecimiento del trabajo remoto no sería posible sin la computación en la nube, y esa tendencia debería continuar hasta 2022. Según Gartner, se espera que los servicios de nube pública crezcan a $306,9 mil millones para 2022, frente a $242,7 mil millones en 2019.
Con el crecimiento que las empresas de SaaS han visto en 2020 y el anuncio de varias de las principales empresas tecnológicas de que cambiarán primero a lo remoto, puede esperar que se necesiten nuevos avances en computación en la nube para mantenerse al día.
Qué hacer a continuación:
Muchas empresas cambiaron sus operaciones en línea a medida que la pandemia aceleró la transformación digital en 2020, pero no tuvieron tiempo de planificar una estrategia a largo plazo. Sin embargo, la computación en la nube no se ralentizará.
Mientras su empresa sopesa su estrategia digital para el futuro, considere si podría ser más adecuado para construir una infraestructura de nube privada o adoptar un enfoque de múltiples nubes.
Lea esto a continuación: ¿Qué es la Transformación Digital? (¿Una palabra de moda o un mal necesario?)
9. Comenzará el siguiente paso en la personalización del proceso
Cada negocio tiene su propia forma de hacer las cosas y, con varias opciones disponibles, también tienen sus preferencias por las soluciones de software para resolver problemas específicos. Esta gran cantidad de posibilidades dio lugar al mejor enfoque de su clase para crear pilas de software.
Ashley Kimler de CopyNoise explica:
"El desarrollo web ya ha sido interrumpido por las aplicaciones web, los complementos y las integraciones. Creo que este año veremos el siguiente paso en la personalización de procesos. La creación de herramientas puede muy bien volverse más común a través de personas comunes que aprenden a crear sus propias herramientas". herramientas con API preempaquetadas, SDK y creadores de aplicaciones sin código".

La personalización de procesos permite a las organizaciones personalizar los flujos de trabajo dentro de diferentes software para adaptarse a los flujos de trabajo actuales de la organización y sus necesidades únicas.
Con tantas herramientas capaces de hacer las mismas cosas, los desarrolladores deberán estar facultados para personalizar las soluciones sin interrumpir la forma en que prefieren hacer las cosas.
qué hacer a continuación
Mapee sus flujos de trabajo organizacionales actuales para comprender qué funciona mejor para su empresa. Al evaluar las herramientas para sus procesos comerciales, determine si el software puede adaptarse a su estilo actual o si necesitará modificar sus flujos de trabajo para que sea un éxito.
Lea esto a continuación: Hoja de ruta de transformación digital: 10 pasos para una transformación digital exitosa
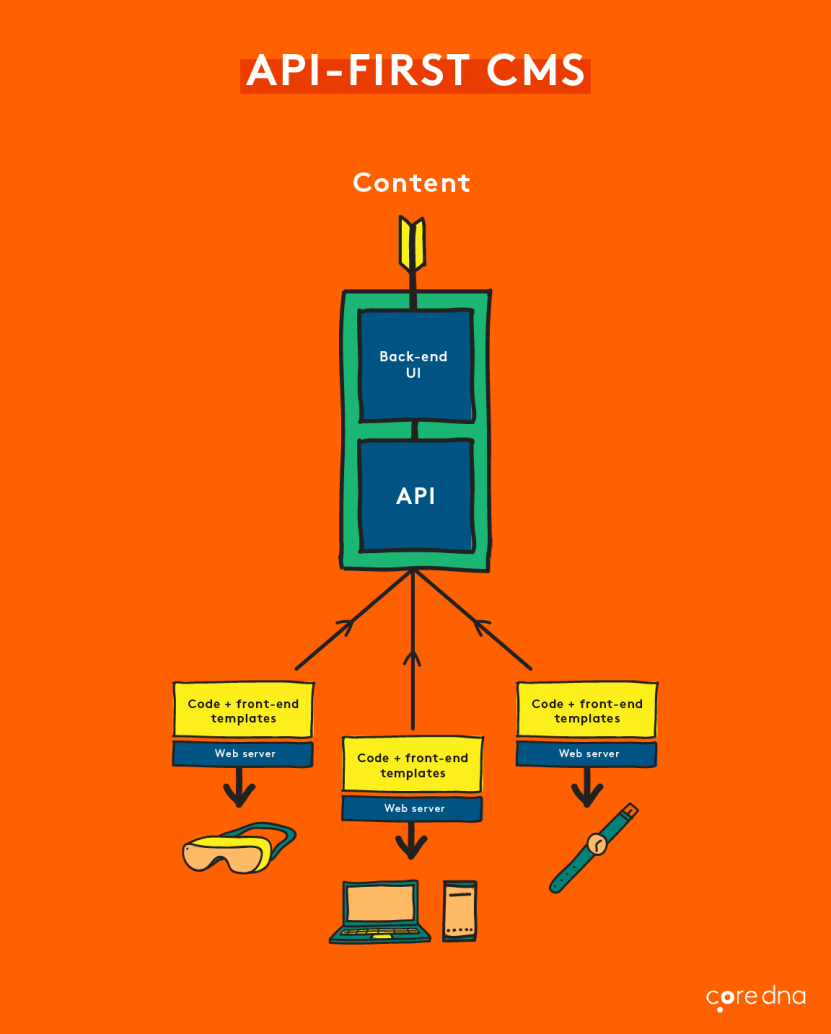
10. Las empresas favorecerán el desarrollo de API primero
A medida que surgen nuevas aplicaciones y tecnologías, la necesidad de conectar estas tecnologías sigue aumentando. Los nuevos dispositivos IoT, las interfaces web y las herramientas de software contienen API que les permiten conectarse entre sí.
Anteriormente, es posible que muchos desarrolladores se hayan centrado primero en el producto y luego trataron el hecho de que necesitaba conectarse a otros dispositivos como una ocurrencia tardía. Sin embargo, ahora las API están al frente y en el centro, ya que las empresas buscan formas de aumentar la interconectividad.
El desarrollo basado en API prioriza a los usuarios y tiene otros beneficios, como permitir que los equipos de desarrollo trabajen en paralelo, reducir los costos de desarrollo de aplicaciones y aumentar la velocidad de comercialización.

(Fuente: API-First CMS: Explicado en 5 minutos)
Sin mencionar que un diseño basado en API permite que nuevos productos e interfaces se conviertan en vías potenciales para la entrega de contenido. Por ejemplo, con un CMS basado en API, lo que podría haber sido solo una aplicación para un dispositivo móvil ahora se puede usar en quioscos, autos inteligentes y otras áreas.
11. Mayor almacenamiento en caché para velocidad y rendimiento
Un caché es una solución de almacenamiento temporal. El almacenamiento en caché tiene como objetivo acelerar la entrega de información mediante el almacenamiento de archivos estáticos localmente o en un servidor, por lo que no es necesario cargarlos cada vez que se accede a ellos. Al hacerlo, puede aumentar el tiempo de respuesta del navegador. Espere ver el almacenamiento en caché agregado al sitio web y la arquitectura de la aplicación web siempre que sea posible.
12. Aparición de plantillas del lado del servidor para tiempo de comercialización y flexibilidad
La creación de plantillas del lado del servidor es una técnica que veremos más el próximo año. Esta técnica de desarrollo web genera páginas web en el servidor en lugar del navegador del cliente. Las plantillas del lado del servidor permiten al programador crear una plantilla que define cómo deben verse las páginas web y rellenar previamente un sitio web con datos de usuario personalizados. Existen numerosas ventajas en las plantillas del lado del servidor, pero la más notable es que acorta el tiempo de comercialización y aumenta la flexibilidad. Es más rápido realizar todas las solicitudes dentro de un servidor que realizar viajes de ida y vuelta adicionales entre el navegador y el servidor.
13. Los complementos y las herramientas de terceros continúan causando problemas
Las herramientas y los complementos de terceros facilitan mucho la ejecución de un sitio web al agregar una funcionalidad que no está disponible en la configuración predeterminada, pero esta facilidad tiene un costo que seguimos viendo. Los complementos de terceros pueden ser problemáticos para su sitio web porque a menudo están desactualizados y pueden no ser seguros. También pueden causar problemas de compatibilidad con otras aplicaciones e incluso romper el diseño del sitio. Además de los riesgos de seguridad y compatibilidad, la carga de complementos y otras herramientas de terceros puede ralentizar potencialmente su sitio web.
14. Las plataformas se enfocan en las necesidades de los especialistas en marketing, incluso a través de headless
Las soluciones CMS tradicionales permiten la creación de páginas web y experiencias de comercio electrónico que funcionan con los principales navegadores como Chrome, Firefox e Internet Explorer. Sin embargo, los clientes ahora esperan experiencias multimodales personalizadas y consistentes a través de dispositivos conectados a IoT, como parlantes inteligentes y relojes inteligentes.
Aquí radica el aspecto "sin cabeza". La pantalla frontal (o "cabeza") no está vinculada al backend. Las plataformas ahora permiten a los especialistas en marketing crear contenido una vez, almacenarlo de forma centralizada y distribuirlo a todos los dispositivos o puntos de contacto. Esto permite a los anunciantes ser más flexibles al mismo tiempo que recopilan datos y ofrecen anuncios personalizados.
15. Compromiso impulsado por IA: desde chatbots hasta creación y personalización de contenido
El marketing ha cambiado mucho en la última década. Ahora todo el mundo busca la personalización y la automatización. Una forma creciente en que las empresas están haciendo esto es mediante el uso de inteligencia artificial. Las empresas pueden proporcionar a cada cliente el contenido más relevante y personalizado con participación impulsada por IA.
Por ejemplo, los chatbots permiten a los clientes comunicarse con las empresas en sus propios términos y ayudarlos a encontrar lo que buscan de manera más rápida y eficiente. Además, los chatbots pueden responder preguntas sobre sus productos o servicios, verificar la disponibilidad de un artículo en su tienda o incluso ayudar a los clientes a realizar una compra en línea.
16. Arquitectura sin servidor/uso estático y sin cabeza
En lugar de diseñar e implementar aplicaciones en servidores, la computación sin servidor permite que un proveedor de la nube controle la ejecución del código por completo. Elimina la necesidad de que los desarrolladores administren, aprovisionen y mantengan servidores mientras implementan el código. La arquitectura sin servidor está en auge porque elimina la necesidad de preocuparse por la infraestructura subyacente y puede ser beneficiosa para sitios web estáticos y sin encabezado.
17. Mayor internet de las cosas (IoT)
El IoT es un mercado en constante evolución con miles de millones de dispositivos por venir. Según IDC, habrá 55.700 millones de dispositivos conectados en todo el mundo para 2025. A medida que más empresas diseñen productos con conectividad, será más fácil para cada dispositivo conectarse con otros dispositivos. A medida que estas conexiones se vuelvan más frecuentes, aumentarán las oportunidades que pueden brindar. El auge de la IoT tendrá un enorme impacto en las empresas y probablemente cambiará muchos aspectos de tener una presencia comercial en línea.
18. Desarrollo API-First
Con el desarrollo de API primero, los desarrolladores primero crean una API para asegurarse de que se ajuste a las necesidades del producto y luego crean la interfaz de usuario de front-end para que funcione con esa API. Esto permite a los desarrolladores centrarse en crear características valiosas que generarán ingresos.
Antes, cuando las empresas se enfocaban primero en crear una aplicación, el proceso de desarrollo era lento debido a la necesidad de definir todas las estructuras de datos e interacciones con otros sistemas de forma aislada antes de lanzar algo públicamente. El uso del desarrollo de API primero permitirá a las empresas aprovechar lo que se sabe sobre su producto mediante el uso de una arquitectura abierta que se integra con los sistemas existentes en el próximo año.
19. Uso de one-pagers o SPA
Los sitios web de una sola página o de una sola página, también conocidos como one-pagers o SPA, solo tienen una página y su popularidad va en aumento. Es una buena idea usar este tipo de sitio web si tiene un producto o servicio con información limitada para compartir. Algunas personas argumentan que el libro de una página es demasiado limitante para cualquier empresa que busque crecer. Sin embargo, aún puede ser una estrategia efectiva para mostrar su marca.
Si su empresa hace solo una cosa bien, es probable que pueda comunicar este mensaje mejor en una sola página que en un sitio completo. Sin mencionar que es mucho más rápido y rentable crear un sitio web de una sola página en lugar de un sitio web completo. Se trata de conocer el objetivo de su sitio web y utilizar las estrategias de diseño adecuadas para su negocio.
20. Ciberseguridad nativa mejorada
En el contexto de la ciberseguridad nativa de la nube, la seguridad de la plataforma y la infraestructura, y la seguridad continua de las aplicaciones, son todos componentes críticos. La seguridad de los activos que intenta proteger debe estar integrada en el diseño del activo. Esto es cierto en numerosos niveles, desde el sistema operativo hasta la aplicación, pasando por el contenedor. La ciberseguridad nativa será cada vez más importante este año porque cada vez más empresas optan por utilizar servicios en la nube, lo que significa que los usuarios de la nube corren el riesgo de sufrir infracciones, ataques y otros problemas de seguridad.
21. Más marcos de JavaScript
JavaScript es un lenguaje rápido y dinámico que los desarrolladores utilizan para crear varias aplicaciones web, desde herramientas de animación hasta calculadoras. Es uno de los lenguajes de programación más populares en Internet y funciona con algunos de los sitios web más populares. Marcos como Angular y React han facilitado a los desarrolladores la creación de interfaces de usuario complejas. Continuaremos viendo marcos de JavaScript conocidos utilizados en el desarrollo web junto con marcos de JavaScript más nuevos, como Aurelia.
22. Máxima prioridad de seguridad
La ciberseguridad es una prioridad para las empresas. Los ataques de ransomware aumentaron un 102 % en la primera mitad de 2021 en comparación con principios de 2020. Este número continúa aumentando anualmente. Como resultado, el enfoque en la seguridad continuará este año y las empresas tomarán medidas para protegerse de los ataques de ransomware y otros riesgos de seguridad.
Cuantas más funciones de seguridad implementen las empresas en sus sitios web, mejor protegidas estarán. Las empresas pueden reducir el riesgo de ser pirateadas mediante la implementación de nuevas medidas de seguridad cibernética, como la autenticación multifactor, el cifrado de datos y los servicios en la nube. Estas tres estrategias, junto con otras, ayudarán a mantener a las empresas y sus clientes a salvo de los ciberdelincuentes y, al mismo tiempo, optimizarán las operaciones.
qué hacer a continuación
Cree todas las aplicaciones personalizadas utilizando el diseño de API primero e incluya la documentación de API adecuada para que los desarrolladores comprendan cómo conectarse con su aplicación.
Al elegir el software para su pila tecnológica, asegúrese de que incluya la documentación de API adecuada para facilitar la vida de su desarrollador.
Lea esto a continuación: ¿Qué es un sistema de gestión de contenido (CMS) sin cabeza? La guía definitiva [Edición 2021]
Ver video de demostración
¿A dónde vamos desde aquí?
Dados los rápidos avances que han tenido lugar en 2020, parece que ha pasado más de un año en el mundo de la tecnología.
Sin embargo, a medida que las empresas recurrieron al trabajo remoto y desarrollaron infraestructura para administrar un personal distribuido, muchas descubrieron que lo que se esperaba que tomara años podría hacerse en unos pocos meses si fuera necesario.
Tendremos que esperar y ver si esta velocidad de avance continúa.

Transformación digital: La guía definitiva
Todo lo que necesita saber sobre la transformación digital, MÁS una hoja adicional de transformación digital que usamos internamente para realizar un seguimiento de las tareas de gráfico frente a esfuerzo.
