Optimización de sitios web: mejores prácticas de rendimiento y consejos prácticos
Publicado: 2019-09-10Tener un sitio web rápido y receptivo es vital en la era digital. Ayuda a retener a los visitantes y alcanzar los objetivos comerciales. Las investigaciones indican que los sitios web de carga lenta conducen a tasas de rebote más altas y a una menor satisfacción del usuario.
La optimización del rendimiento del sitio web es esencial para garantizar una experiencia de usuario perfecta y mejorar el tráfico del sitio web.
Tabla de contenido:
- ¿Cómo se prueba el rendimiento de un sitio web?
- Consejos para optimizar el rendimiento del sitio web: los 10 principales
- El impacto de velocidades de carga de página de sitio web más rápidas
- Estudios de casos de optimización de sitios web
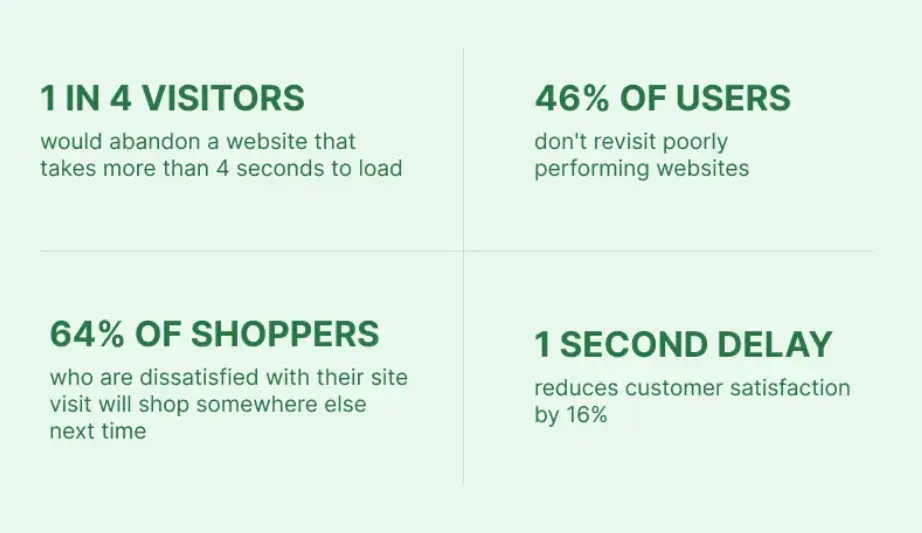
Antes de profundizar en todas las mejores prácticas y proporcionar diez consejos prácticos para optimizar el rendimiento del sitio web, revisemos rápidamente algunas estadísticas sobre lo que dicen los usuarios sobre los sitios web con una mala experiencia.
 Fuente
Fuente
¿Por qué es importante el rendimiento del sitio web?
El rendimiento del sitio web es esencial por algunas razones clave.
En primer lugar, impacta directamente en la experiencia del usuario al garantizar una navegación rápida y receptiva, lo que lleva a una mayor participación y satisfacción.
Los sitios web que se cargan lentamente pueden desalentar a los usuarios, lo que podría generar la pérdida de clientes o lectores.
Además, el rendimiento del sitio web afecta las clasificaciones de los motores de búsqueda, ya que los sitios web más rápidos a menudo se clasifican más alto en los resultados de búsqueda, atrayendo más tráfico orgánico.
Además, un sitio web lento puede aumentar las tasas de rebote y disminuir las tasas de conversión, lo que afecta la generación de ingresos.
Priorizar la velocidad y el rendimiento del sitio web es esencial para una experiencia de usuario positiva, una mejor visibilidad del motor de búsqueda y tasas de conversión más altas .
¿Cómo se prueba el rendimiento de un sitio web?
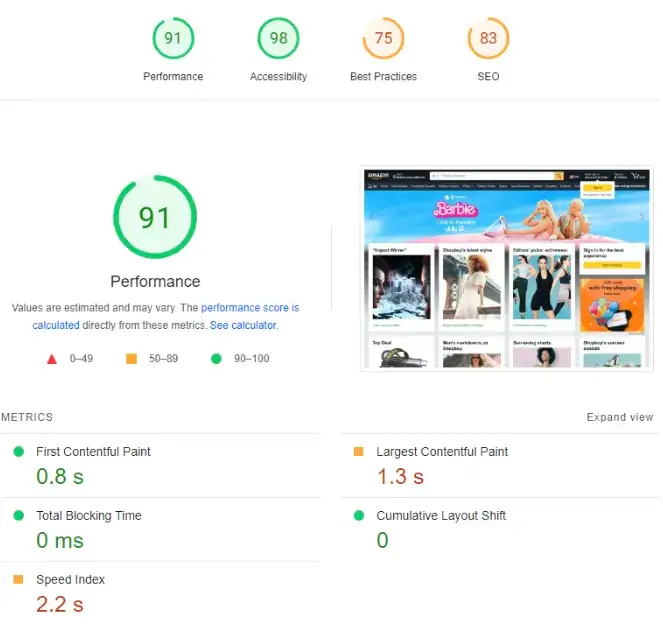
Puede seguir algunos enfoques simples para probar el rendimiento de un sitio web. Comience a usar herramientas como Page Speed Insights de Google o herramientas de prueba de velocidad en línea.
Por ejemplo, GTmetrix revisa los tiempos de carga de la página, detecta problemas de rendimiento y ofrece sugerencias de optimización.
Otra opción es realizar pruebas de carga con herramientas como Apache JMeter, que simula un gran tráfico de usuarios para descubrir cuellos de botella en el rendimiento.
Además, las herramientas para desarrolladores de navegadores y las pruebas optimizadas para dispositivos móviles pueden ayudar a evaluar las solicitudes de la red, medir los tiempos de carga de la página y optimizar para dispositivos móviles.
Al combinar estos métodos, puede recopilar información, identificar áreas de mejora y optimizar la velocidad y la experiencia del usuario de su sitio web.
 Fuente
Fuente
Consejos para optimizar el rendimiento del sitio web
Actualice y optimice el sistema de gestión de contenido (CMS)
Para los sitios web creados en plataformas CMS como WordPress o plataformas de comercio electrónico como Magento, es crucial mantenerlos actualizados con la última versión.
Las actualizaciones del sistema a menudo traen mejoras de rendimiento y parches de seguridad.
Optimice su plataforma eliminando complementos, temas y tablas de bases de datos no utilizados. Un sistema optimizado y actualizado contribuye a mejorar el rendimiento del sitio web.
Elija un proveedor de alojamiento web confiable
Su proveedor de alojamiento web influye en el rendimiento de su sitio web. Es crucial seleccionar un proveedor de confianza que ofrezca una infraestructura confiable y escalable.
Busque funciones como almacenamiento SSD, almacenamiento en caché de contenido e integración de CDN. Controle regularmente el rendimiento de su sitio web y considere actualizar su plan de alojamiento.
 Fuente
Fuente
Optimizar tamaños de imagen
Las imágenes en una página web pueden afectar significativamente el tiempo de carga, ya que a menudo son los elementos más grandes.
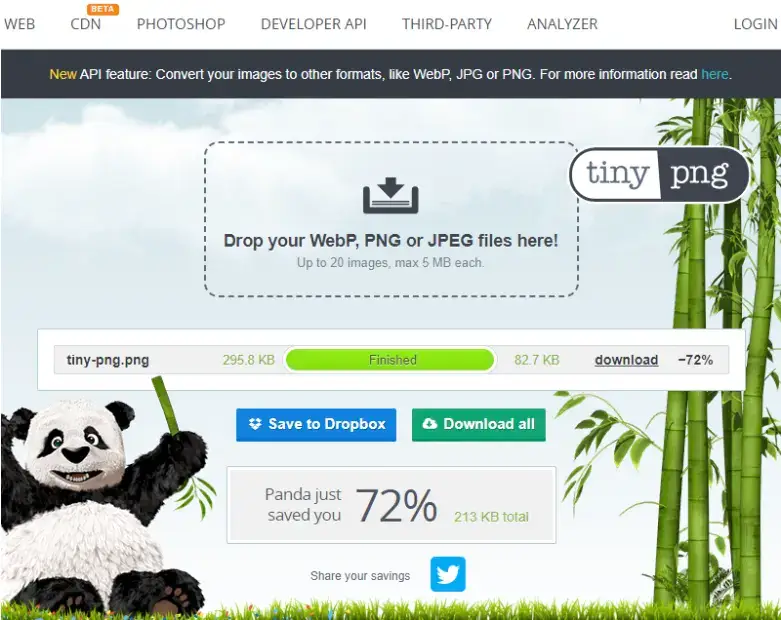
Para optimizar los tamaños de imagen sin comprometer la calidad, utilice técnicas de compresión.
Herramientas como TinyPNG y JPEG Optimizer pueden reducir el tamaño de los archivos sin una pérdida notable en la calidad de la imagen.
El gerente de marketing de crecimiento de POWR, Mick Essex , agregó:
"También cambio el tipo de archivo de imagen para acelerar el tiempo de carga. Por ejemplo, cambiar archivos de imagen de un formato .png o .jpeg a .webp con CloudConvert ha mejorado drásticamente la velocidad de nuestro sitio y la autoridad del dominio".
Además, considere usar imágenes receptivas que se adapten al dispositivo del usuario, entregando imágenes de tamaño adecuado para un rendimiento óptimo.
 Fuente
Fuente
Minificar CSS y JavaScript
Los archivos CSS y JavaScript pueden volverse voluminosos y ralentizar la velocidad de carga de su sitio web. La minificación es el proceso de eliminar caracteres innecesarios, como espacios en blanco y comentarios, de estos archivos.
Reduce su tamaño y permite un análisis más rápido por parte del navegador. Varias herramientas y complementos en línea, como UglifyJS y CSSNano, pueden minimizar automáticamente su código.
Aproveche el almacenamiento en caché del navegador
El almacenamiento en caché del navegador permite el almacenamiento de ciertas partes de su sitio web, como imágenes y archivos CSS, en el caché del navegador del usuario.
Significa que cuando los usuarios vuelvan a visitar su sitio web, estos elementos se cargarán desde el caché en lugar de descargarse del servidor nuevamente.
Para aprovechar el almacenamiento en caché del navegador, puede establecer los encabezados HTTP apropiados en la configuración de su servidor o utilizar complementos de almacenamiento en caché usando un CMS como WordPress.
Habilitar la compresión Gzip
La compresión Gzip es un método que reduce el tamaño de los archivos de su sitio web antes de transmitirlos a través de la red.
Esta técnica reduce sustancialmente los datos transferidos entre el servidor y el navegador del usuario, lo que conduce a tiempos de carga más rápidos.
La mayoría de los servidores web admiten la compresión gzip y se pueden habilitar configurando la configuración del servidor o usando complementos.
Utilizar redes de entrega de contenido (CDN)
Las redes de entrega de contenido (CDN) consisten en servidores en varias ubicaciones globales. Usando un CDN, puede almacenar los archivos estáticos de su sitio web (imágenes, CSS, JavaScript) en estos servidores.
Cuando los usuarios visitan su sitio web, los archivos se entregan desde la ubicación del servidor más cercana, lo que reduce las demoras y mejora la velocidad de carga. Los CDN populares incluyen Cloudflare, Amazon CloudFront y MaxCDN.
Optimizar las consultas de la base de datos
Mejorar el rendimiento de los sitios web que dependen de la base de datos implica optimizar las solicitudes de la base de datos. Es crucial garantizar solicitudes bien optimizadas que obtengan solo los datos necesarios.
 Fuente
Fuente

La indexación adecuada y la evitación de uniones complejas tienen un impacto increíble en el tiempo de ejecución de la solicitud. Monitorear y optimizar regularmente el rendimiento de su base de datos es vital para mantener un sitio web rápido y receptivo.
Reducir las solicitudes HTTP
Cada elemento de su página web, como imágenes, secuencias de comandos y hojas de estilo, requiere una solicitud HTTP individual para cargarse.
Cuantas más solicitudes tenga su página web, más tiempo tardará en cargarse.
Para minimizar las solicitudes HTTP, combine varios archivos CSS en uno y haga lo mismo con los archivos JavaScript.
Utilice sprites CSS para combinar múltiples imágenes en un solo archivo, reduciendo las solicitudes de imágenes.
Además, considere implementar la carga diferida para imágenes, que solo carga imágenes a medida que el usuario se desplaza hacia abajo en la página.
Contrata servicios profesionales de optimización de velocidad de sitios web
Para lograr un rendimiento óptimo del sitio web, se requiere experiencia y conocimientos técnicos.
Considere los servicios profesionales de optimización de velocidad si necesita más tiempo o recursos para optimizar el rendimiento.
Los desarrolladores calificados con experiencia en la optimización de sitios web pueden evaluar minuciosamente el rendimiento de su sitio web, implementar las mejores prácticas y ajustarlo para lograr una velocidad y capacidad de respuesta óptimas.
Explore cinco razones principales para contratar a un desarrollador de software remoto .
El impacto de velocidades de carga de página de sitio web más rápidas
Si un sitio web tiene una velocidad de carga de página más rápida, puede tener varios resultados positivos tanto para los propietarios del sitio web como para los visitantes, como por ejemplo:
- Experiencia de usuario mejorada
- Mayor compromiso
- Tasas de conversión mejoradas
- Impulsos en el ranking de los motores de búsqueda
- Adaptabilidad móvil
- Intercambio social y referencias
- Ahorro de costes
 Fuente
Fuente
1. Experiencia de usuario mejorada
Una velocidad de carga de página más rápida mejora la experiencia del usuario al reducir el tiempo de espera de los visitantes.
Los sitios web que se cargan rápidamente y responden rápidamente dejan una impresión positiva en los usuarios.
2. Mayor compromiso
Con una velocidad de carga de página más rápida, es más probable que los visitantes permanezcan en el sitio web y se involucren con su contenido.
Es menos probable que abandonen el sitio debido a los tiempos de carga lentos, lo que genera métricas de participación más altas, como páginas vistas, tiempo en el sitio y tasas de rebote más bajas.
3. Tasas de conversión mejoradas
Los estudios han demostrado que los sitios web más rápidos tienden a tener tasas de conversión más altas .
Cuando los visitantes pueden acceder rápidamente a la información deseada o completar transacciones sin demoras, es más probable que se conviertan en clientes o realicen las acciones deseadas, como suscribirse a boletines o realizar compras.
4. Impulsos en el ranking de los motores de búsqueda
La velocidad de carga de la página juega un papel fundamental en la clasificación de los motores de búsqueda. Los motores de búsqueda priorizan los sitios web de carga rápida porque ofrecen una experiencia de usuario superior.
Las clasificaciones mejoradas pueden generar un mayor tráfico orgánico y una mayor visibilidad del sitio web.
5. Amabilidad móvil
La velocidad de carga rápida de la página es vital para los usuarios de dispositivos móviles, teniendo en cuenta que sus conexiones a Internet suelen ser más lentas que las de los usuarios de escritorio.
La optimización de la velocidad de carga de la página garantiza a los usuarios móviles un acceso rápido al sitio web, lo que se traduce en una experiencia de navegación móvil positiva.
6. Intercambio social y referencias
Es más probable que los visitantes compartan contenido o remitan a otros a un sitio web que se carga rápidamente y ofrece una experiencia perfecta.
La velocidad de carga rápida de la página puede aumentar las acciones en las redes sociales, las referencias y el marketing de boca en boca .
7. Ahorro de costes
Una velocidad de carga de página más rápida reduce el uso de recursos del servidor y utiliza la capacidad de transmisión de una red para reenviar paquetes de datos desde la computadora de origen a la de destino.
Puede generar ahorros de costos para los propietarios de sitios web al requerir menos recursos de servidor o planes de alojamiento para manejar la misma cantidad de tráfico.
En general, la velocidad de carga rápida de la página tiene numerosos beneficios, que incluyen una experiencia de usuario mejorada, mayor participación y conversiones, mejores clasificaciones en los motores de búsqueda y ahorros potenciales de costos para los propietarios de sitios web.
Es un aspecto esencial de la optimización y el rendimiento del sitio web.
Estudios de casos de optimización de sitios web
intercambio
Una startup exitosa que vendía teléfonos reacondicionados priorizó las nuevas funciones sobre el rendimiento del sitio.
Sin embargo, notaron un retraso en los ingresos móviles en comparación con los de escritorio y cambiaron su enfoque para optimizar el rendimiento.
Swapie tenía como objetivo establecer una correlación entre el rendimiento del sitio y las métricas comerciales para impulsar los esfuerzos de optimización y aumentar los ingresos móviles.
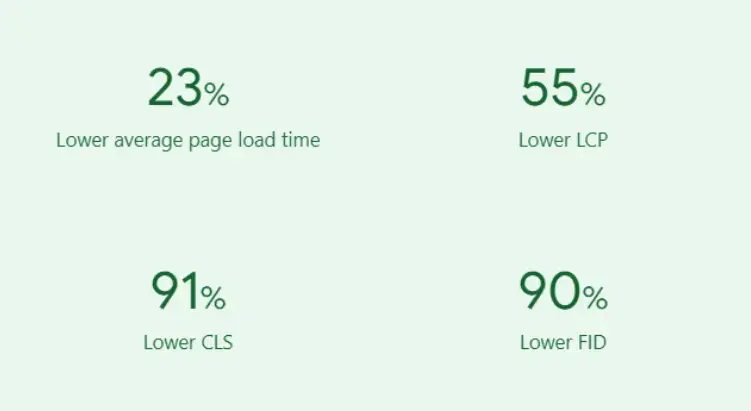
Al mejorar su Core Web Vitals , lograron una notable reducción del 23 % en el tiempo promedio de carga de la página, lo que resultó en un aumento del 42 % en los ingresos generados por los visitantes móviles.
 Fuente
Fuente
Tokopedia
Una de las empresas de comercio electrónico más destacadas de Indonesia atrae a más de 50 millones de visitantes mensuales.
El equipo dedicado de Tokopedia invierte continuamente en herramientas y funciones para mejorar su rendimiento web.
Su esfuerzo reciente involucró la creación de un tablero de rendimiento web y la optimización de JavaScript, los recursos y la página de inicio para medir su impacto en los resultados comerciales.
Mediante la implementación de diversas optimizaciones de JavaScript e imágenes, Tokopedia fue testigo de un notable aumento del 35 % en el CTR, un aumento del 8 % en las conversiones y una impresionante reducción del 88 % en el tamaño de la secuencia de comandos de JavaScript de su aplicación.
 Fuente
Fuente
Conclusión
El rendimiento y la velocidad del sitio web son cruciales para brindar una experiencia de usuario positiva, mejorar la clasificación en los motores de búsqueda e impulsar las conversiones.
Los propietarios de sitios web pueden mejorar significativamente la velocidad de su sitio al optimizar el rendimiento del servidor, la eficiencia del código, el tamaño de los archivos, el almacenamiento en caché y la utilización de redes de entrega de contenido (CDN).
Conduce a una mayor participación de los usuarios, tasas de conversión más altas, una mejor visibilidad en los motores de búsqueda y el éxito general de su pequeña empresa.
Por ejemplo, al implementar las mejores prácticas de Core Web Vitals, Swapie logró una reducción notable del 23 % en el tiempo promedio de carga de la página, lo que resultó en un aumento notable del 42 % en los ingresos generados por los visitantes móviles.
Si sigue los 10 consejos principales proporcionados anteriormente, ¡puede lograr resultados aún más impresionantes!
