Plantillas de planificación de sitios web | Guía de planificación de sitios web
Publicado: 2018-05-14La mayoría de la gente asume que para construir un gran sitio web, su prioridad debe ser los aspectos técnicos o ser bueno en el diseño. Sin embargo, no estamos de acuerdo.
Los grandes sitios web no se construyen por capricho. Se planifican y luego se construyen (y se actualizan con frecuencia).
Por lo tanto, esta guía lo ayudará a prepararse para el éxito con su nuevo sitio web al brindarle un plan sólido para comenzar. Puede dárselo a un desarrollador/agencia externo o usarlo como referencia interna si su propio equipo está trabajando en ello. Independientemente de cómo ejecute, la planificación del sitio web hará que todo sea mejor.
Si desea completar un documento y luego presentarlo, tenemos archivos descargables de Word y Google Docs que incluyen algunas excelentes plantillas de Creately.
Obtenga las plantillas de planificación de sitios web aquí;
Descargue la plantilla de documento de Word
Descargar la plantilla de Documentos de Google
Fase 1: Planificación previa del sitio web
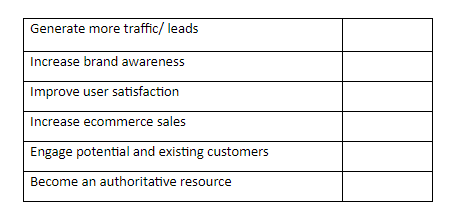
Determine los objetivos de su sitio web
Un objetivo comercial claro es el primer paso para crear un sitio web exitoso.
Ya sea para generar más clientes potenciales o vender su producto en mercados extranjeros, una vez que sepa lo que quiere hacer con el sitio web, todo lo demás, desde el tipo de información que debe agregar en su sitio hasta su diseño, será mucho más fácil. para decidir.
Entonces, antes que nada, enumere sus objetivos que se ajustarán a sus estrategias y capacidades generales de marketing.

Analice los sitios web de sus principales competidores y las tendencias del mercado
Una vez lanzado, su sitio web no será el único que venda o promocione el tipo de producto que tiene.
Es por eso que necesita ver lo que ya existe y compararlo con lo que tiene en mente.
- Busque en los sitios web de sus competidores y también en otros sitios web de la industria . No solo lo inspirarán, sino que también le darán una idea de lo que debe y no debe incluir en el sitio web.
- Examine qué tendencias lideran su mercado en ese momento . Esto lo ayudará a crear un sitio web que sea relevante y útil para sus clientes potenciales.
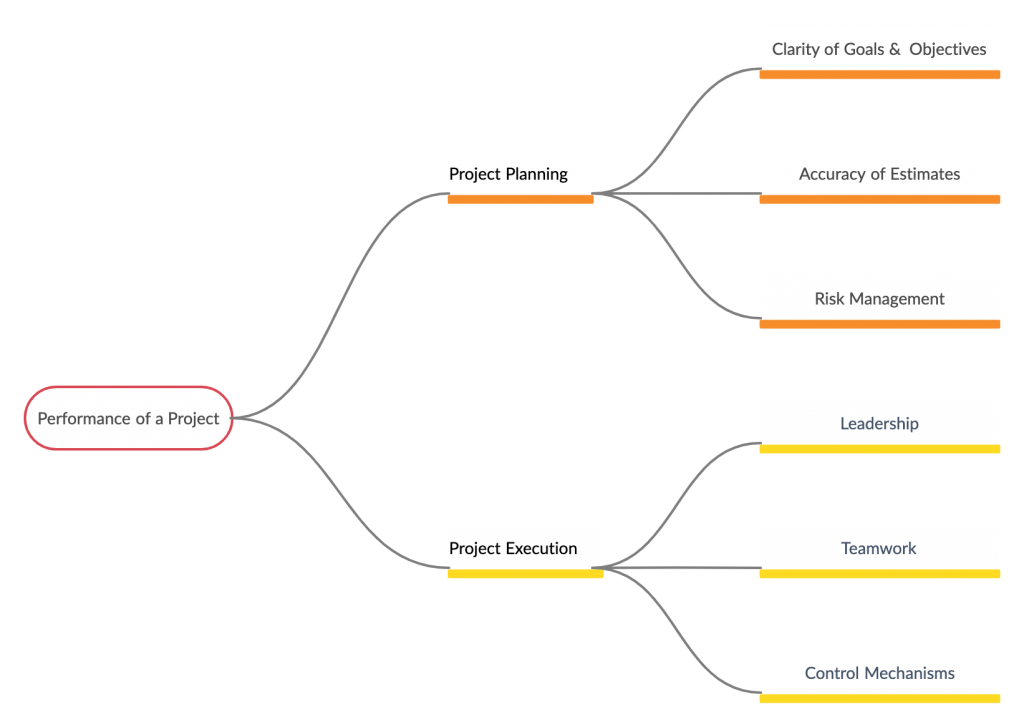
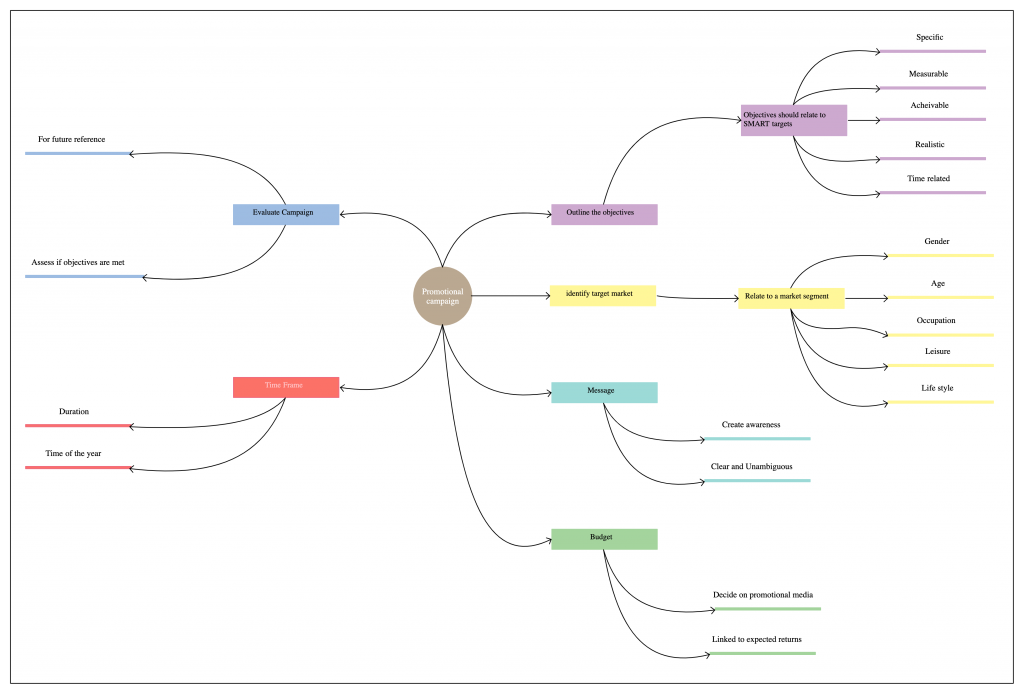
Utilice el siguiente mapa mental para organizar la información que recopila en los sitios web de sus principales competidores y las tendencias del mercado. Compártalo con su equipo y obtenga su opinión también.
Reunir todo esto en un solo mapa mental le brinda la oportunidad de detectar patrones y comprender el espacio en un sentido diferente.

Fase 2: Arquitectura de la información y flujos de usuarios
Organice la información con la arquitectura de la información
Aquí es donde considera lo que el usuario espera ver y el contenido que desea que los usuarios asocien con cada sección del sitio web.
La arquitectura de la información lo ayuda a determinar la facilidad de uso del diseño de su sitio web o, en otras palabras, dar sentido a cómo se muestra y se accede a la información en su sitio.
Aprenda cómo crear correctamente una arquitectura de información de su sitio web en seis pasos aquí.
Defina la estructura de su sitio web usando un mapa del sitio
En términos simples, el mapa del sitio web es una herramienta para planificar y diseñar sitios web. Visualizar su sitio web utilizando un mapa del sitio (también conocido como mapa de arquitectura del sitio) es un paso decisivo porque ayuda a crear rutas de navegación coherentes para que los usuarios las sigan a través del sitio web. Con este marco en su lugar, puede pensar lógicamente, comprender y considerar cómo sus usuarios navegarán por el sitio y luego adaptar el contenido a ellos.

Dibuja tu mapa del sitio
Use una herramienta de dibujo de mapa del sitio o lápiz y papel simples para dibujar su mapa del sitio. El uso de hojas de papel estándar puede no ser suficiente para acomodar todos sus pensamientos e ideas de diseño, por lo que debe usar preferiblemente más papel o, para mantenerlo simple, solo use una herramienta de mapa del sitio para hacer este trabajo. Y mantenga los diseños de diseño organizados en carpetas en línea o en su disco local en lugar de perder el tiempo buscando papeles que sabe que tiene en alguna parte.
Usa un diseño limpio
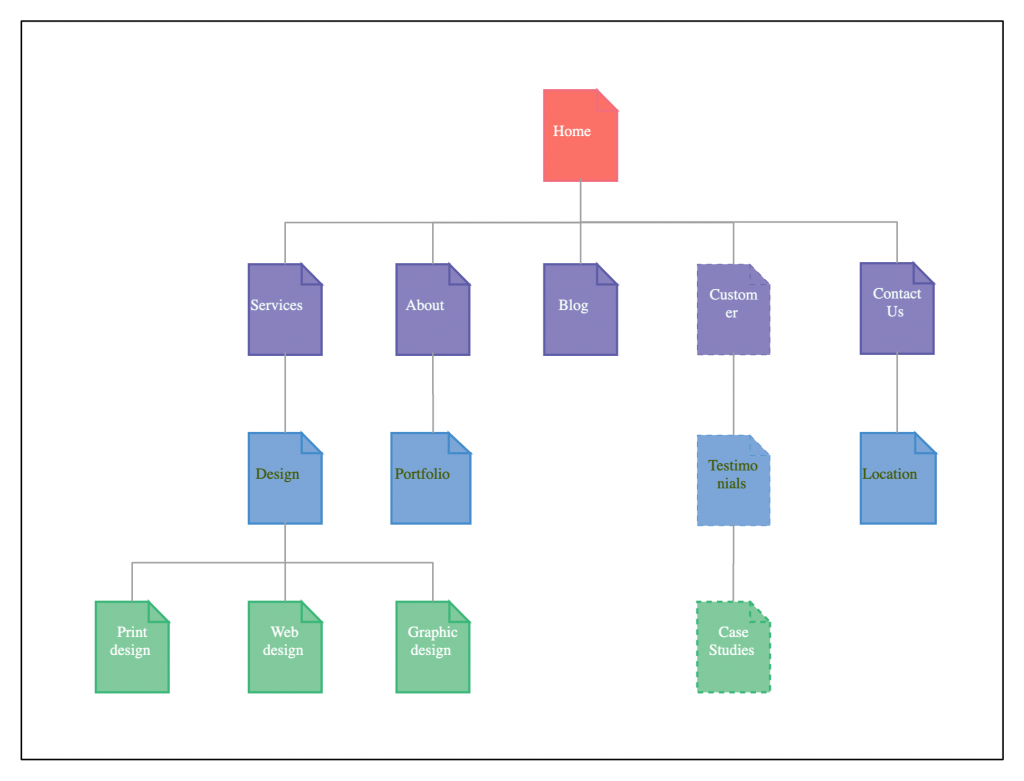
¿Cuál es el mejor diseño para ilustrar la estructura de su sitio web? Comience dibujando un ícono de página en el medio, esto representará la página de inicio. A partir de ahí, más íconos de página se ramificarán horizontalmente para indicar otras páginas dentro del sitio web. En cuestión de minutos, tendrá la representación esquemática horizontal de la estructura de su sitio web en la estructura de arriba hacia abajo.
Colorea para crear un regalo visual
Colorea las formas en la estructura de tu mapa del sitio para producir niveles de estética inigualables que brindan un trato visual único y dan vida a todo el mapa del sitio. Puede dar a la página de inicio un color y cada una de las secciones subsiguientes se puede sombrear de manera diferente para mostrar la jerarquía de las páginas.
Dale estilo a todos los enlaces de navegación
Cada página web en el mapa del sitio se representa como un icono de página. Los enlaces de navegación (conectores) se utilizan para conectar los iconos de página para ilustrar las relaciones que existen entre las páginas. Estos conectores pueden ser rectos, curvos o en ángulo agudo. Vea la imagen a continuación para comprender cómo cada uno de estos estilos de conector afecta el aspecto general del mapa del sitio.
Sugerir URL para cada página
La importancia de la estructura de URL de una página web es siempre un tema de debate. Los expertos en SEO consideran importante colocar palabras clave en las URL. Por lo tanto, sugerir URL en los íconos de la página ayudará a los clientes a comprender la estructura de URL deseada como parte de la interfaz.
Cree enlaces para probar su marco
Definitivamente está contento de que el marco esté listo para ser enviado para su revisión. Pero siempre es mejor probar el marco vinculando el ícono de la página individual a los respectivos esquemas de maquetas para mostrarle al cliente una visión clara del proyecto de diseño web en general. Esto ahorrará mucho tiempo y esfuerzo y también ayudará a sus clientes a evaluar la funcionalidad y la consistencia de la estructura del mapa del sitio existente.
Utilice la siguiente plantilla de mapa del sitio para comenzar con la suya.

Identifique el flujo de navegación de su visitante
Aquí es donde profundizas en los datos (que encontraste mientras creabas la arquitectura de la información de tu sitio) sobre el comportamiento de búsqueda de información de tu audiencia e intentas descubrir un patrón en ellos.
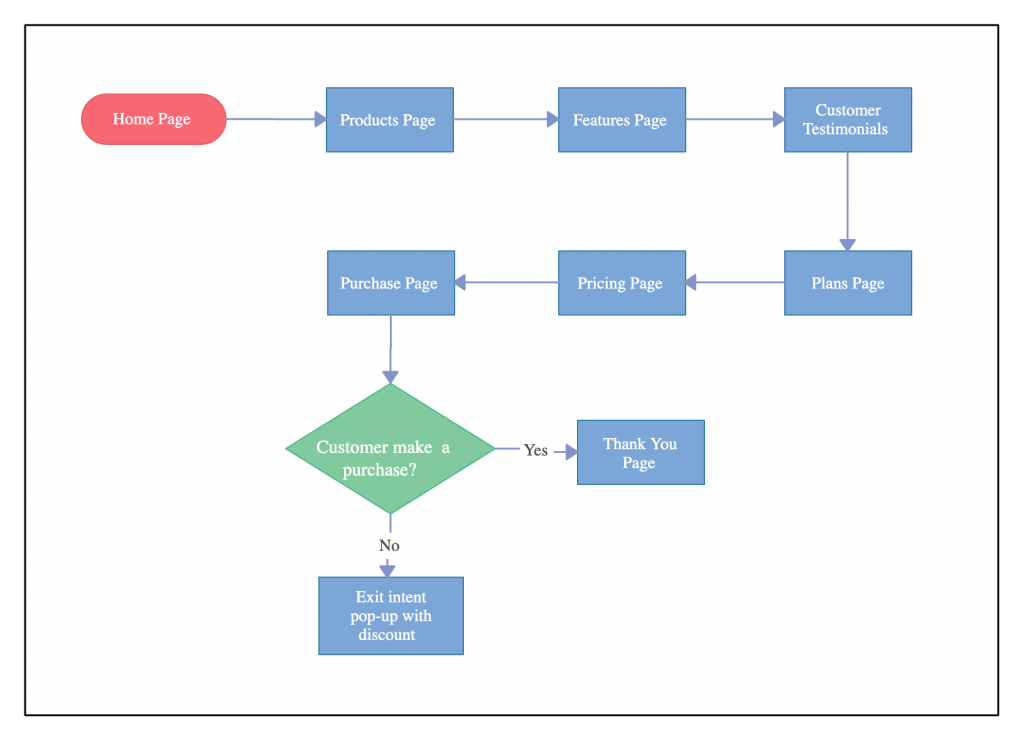
Usando un diagrama de flujo, puede mapear e identificar todas las páginas y puntos de contacto con los que su visitante ideal interactuaría cuando navega por su sitio web. El flujo de usuarios es cómo averiguas lo que necesitas dar (en forma de frases, párrafos o imágenes) a tu visitante para evitar que abandone tu sitio.

Fase 3: Planos de diseño e infraestructura del sitio
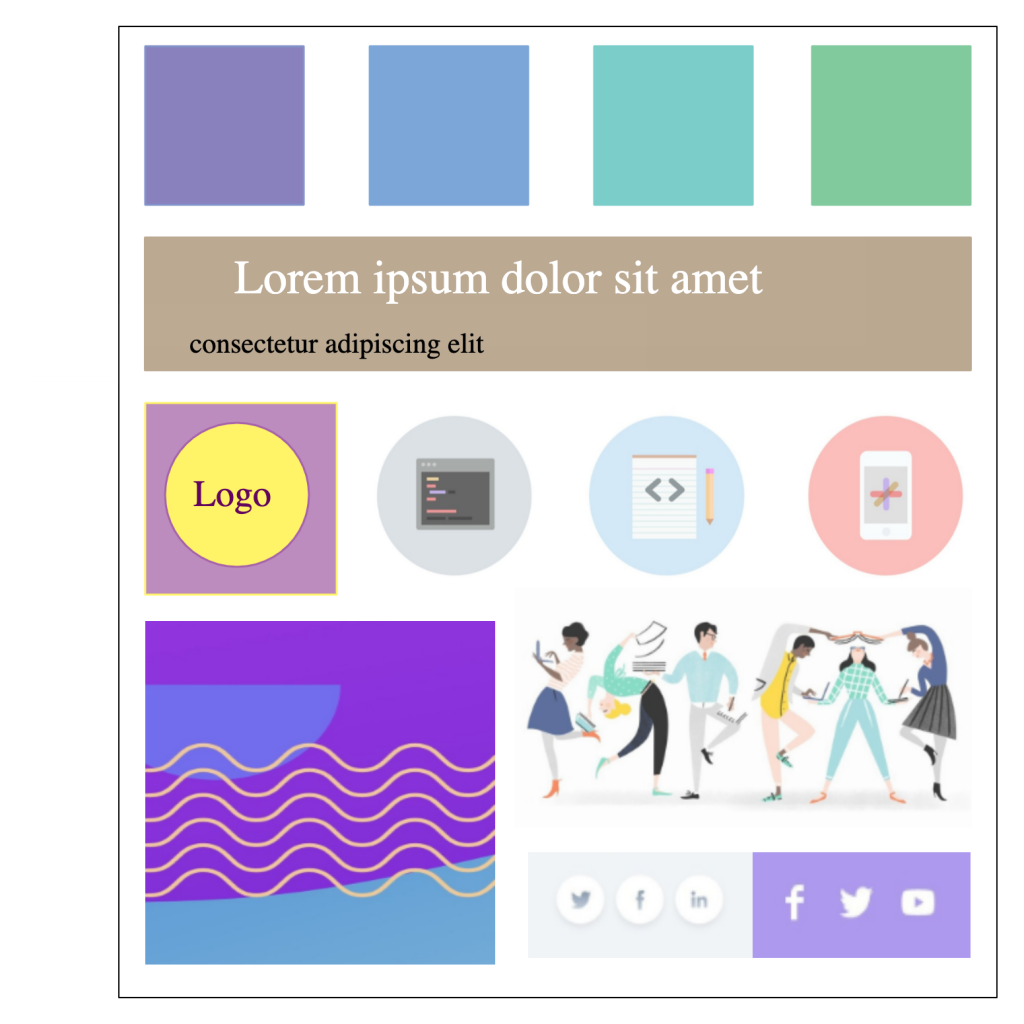
Identifique colores, elementos y estilos clave con un Mood Board
Un panel de estado de ánimo puede ayudarlo a crear una apariencia de sitio web que coincida con la personalidad de su marca, que incluye la voz y el estilo de su marca.
Un moodboard habitual de un sitio web debe cubrir
- paleta de color
- estilo de fotografía o ilustración
- fuentes/ tipografía
- uso del espacio
- estilo de navegación

Si está buscando una excelente inspiración para el diseño de sitios web, visite www.pages.xyz .
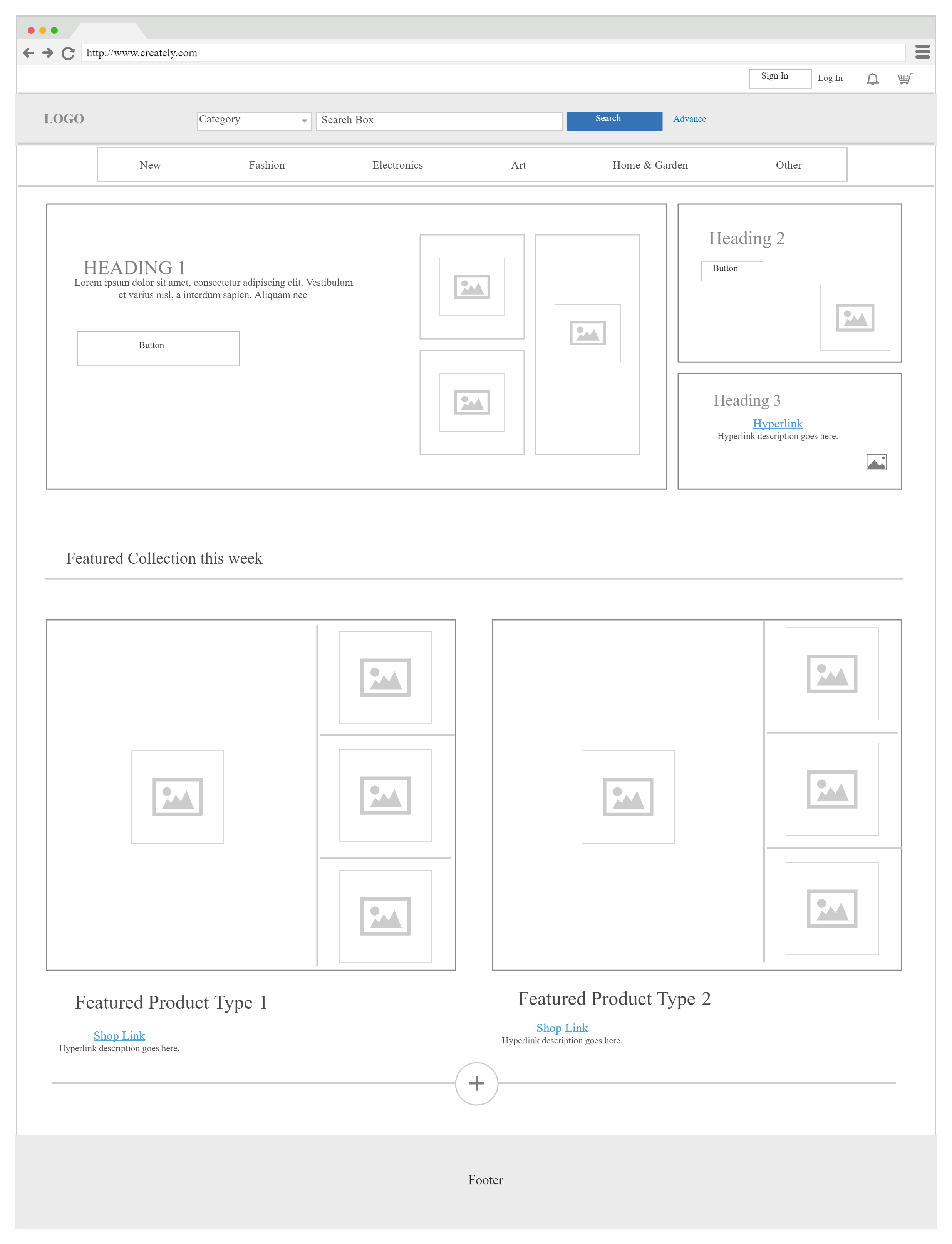
Organizar elementos de página con estructuras alámbricas
Los wireframes te ayudan a definir la jerarquía de contenido en tu diseño. Refiriéndose a la arquitectura de información que creó anteriormente, forme el diseño de las páginas del sitio web con la ayuda de una estructura alámbrica.
Tenga en cuenta cómo desea que los visitantes de su sitio procesen la información al hacerlo.
También es el primer paso para descubrir cómo cada página del sitio web está vinculada entre sí.
Sugerencia: Comience con estructuras alámbricas para pantallas más pequeñas y comience a avanzar. Es la única forma sin complicaciones de crear un diseño de sitio web receptivo.

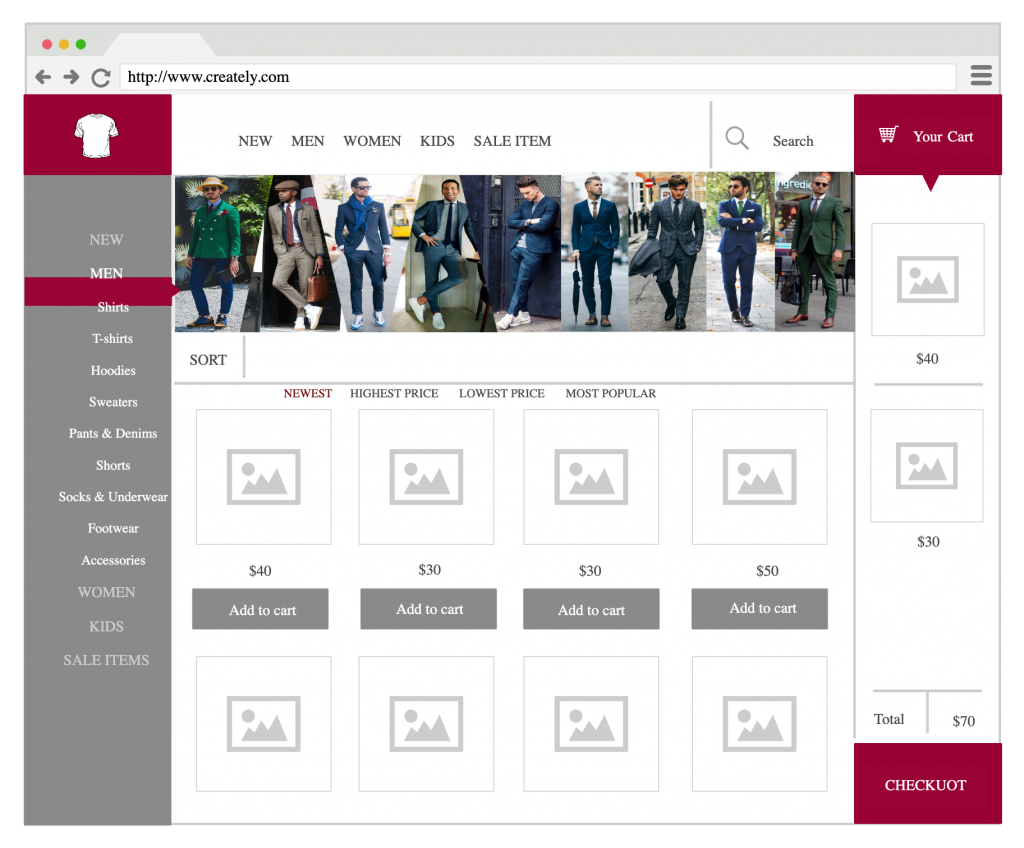
Finalice el diseño con maquetas de interfaz de usuario
Las maquetas de la interfaz de usuario le permiten identificar problemas con su diseño final antes de lanzar el sitio web. Con él, puede desarrollar su estructura alámbrica y visualizar el resultado final de tipografía, iconografía, temas de color, diseños y navegación.

Fase 4: Promoción y Marketing
Lluvia de ideas para promocionar su sitio
Una vez que se lanza el sitio, debe atraer visitantes. Aquí es donde entra en juego la promoción del sitio e implica muchas tareas como la optimización de motores de búsqueda (SEO), el marketing en redes sociales, la publicidad dirigida, etc.
Reúna a su equipo de marketing y haga una lluvia de ideas sobre diferentes formas de comercializar y promocionar su nuevo sitio web. Un mapa mental puede ayudarte a organizar todas tus ideas y elaborar una estrategia de marketing adecuada.

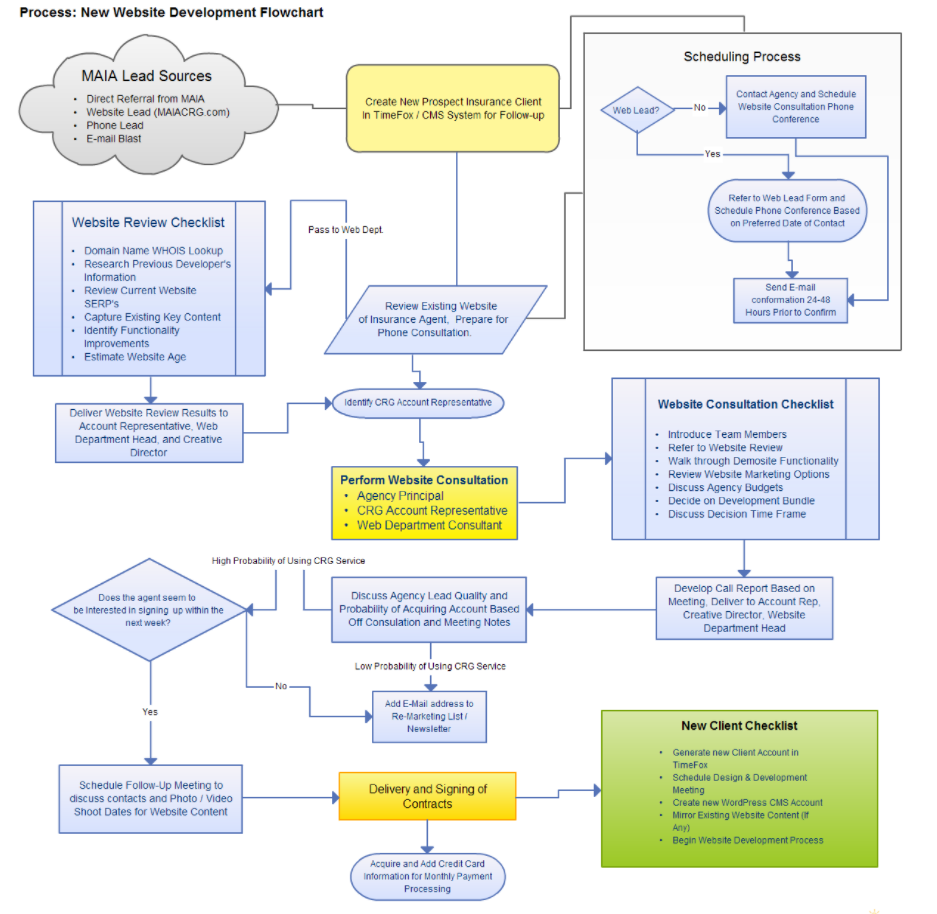
Diagrama de flujo de desarrollo de sitios web

¿Listo para planificar su sitio web?
Hemos cubierto la planificación de un sitio web en 8 sencillos pasos en 4 etapas diferentes de planificación de sitios web. Utilice nuestra plantilla de planificación de sitios web para comenzar de inmediato.
¿Le gustaría agregar algo a nuestra guía de planificación de sitios web? Háganos saber en la sección de comentarios a continuación.
Y si está listo para la siguiente etapa de su plan de marketing, aquí tiene una guía práctica para la planificación de aplicaciones móviles.
¿Quieres aumentar el tráfico a tu sitio web? Aquí hay 7 sencillos pasos para aumentar el tráfico a su sitio web.
