Lista de verificación de SEO para el rediseño del sitio web para 2022 [hoja de cálculo DFY]
Publicado: 2021-08-13El rediseño de un sitio web es esencialmente el proceso para renovar uno o varios aspectos de su sitio web, como el contenido, el diseño, la navegación, etc. , para mejorar las conversiones y el rendimiento.
Un rediseño puede incluir cambiar su nombre de dominio, actualizar su repositorio de contenido, agregar nuevas secciones o características del sitio web, mejorar la apariencia (UI), optimizar todo para la experiencia del usuario móvil (UX), cambiar la marca, etc.
Si bien los objetivos y los beneficios de rediseñar su sitio web pueden ser muchos, una cosa sigue siendo común : debe tener un enfoque dedicado en retener el rendimiento de SEO de su sitio web.
Porque si su sitio web ha existido por un tiempo, entonces Google ya tiene una comprensión bastante sólida de lo que se trata, su estructura y contenido, y su relevancia para varias consultas de búsqueda.
Cuando realiza una renovación importante, como un rediseño, Google tiene que volver a evaluar su sitio web para actualizar su comprensión. Cuanto más grande sea la revisión, más tiempo puede tomar esta reevaluación.
Entonces, sin un fuerte enfoque en SEO, el rediseño de su sitio web puede conducir a una caída sustancial en el tráfico y las clasificaciones. Por ejemplo, si elimina una página de contenido que solía tener una clasificación alta, el tráfico general de su sitio web se verá muy afectado.
Para evitar eso, hemos creado una lista de verificación integral de SEO que puede usar no solo para conservar su clasificación y tráfico actuales de Google, sino también para mejorarlos con el rediseño.
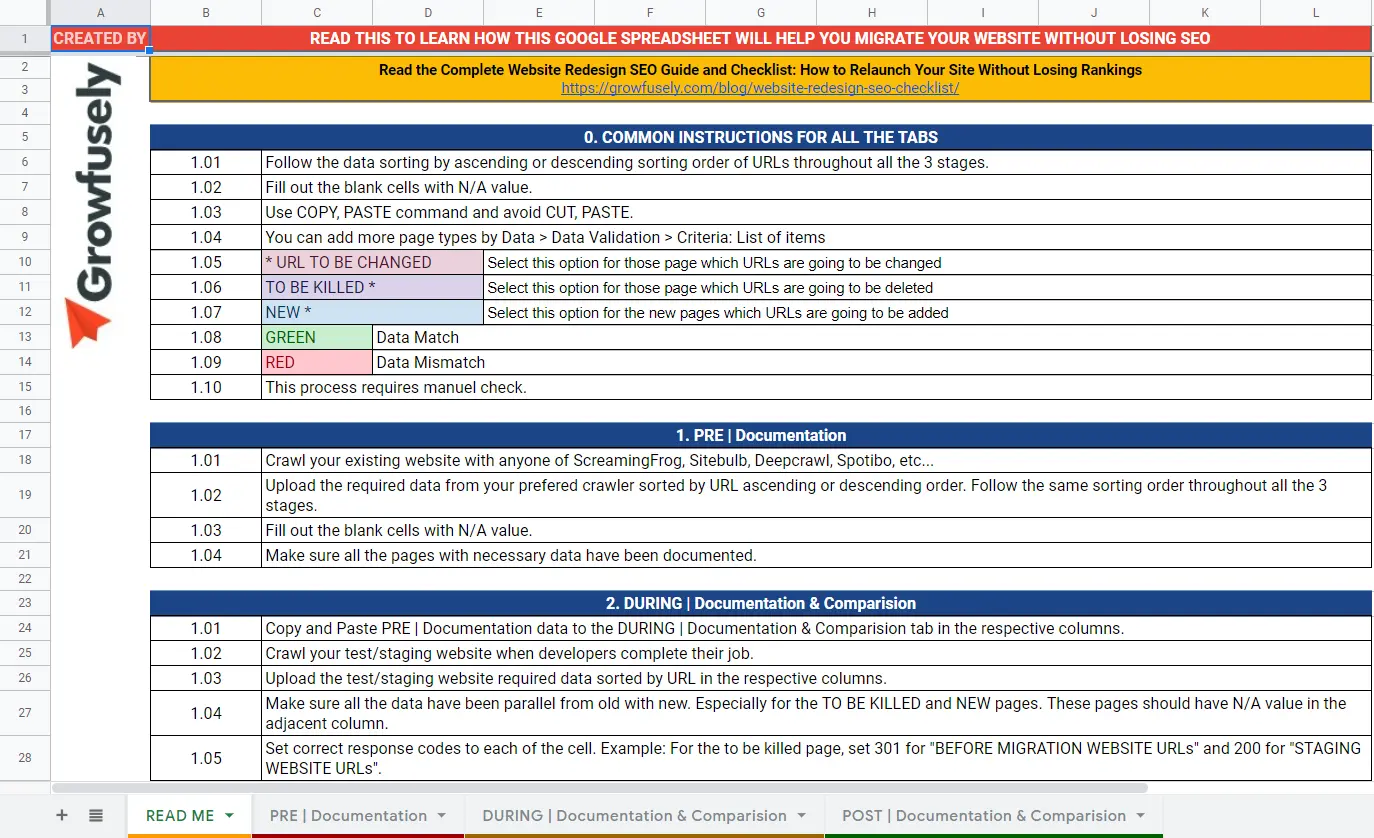
También puede utilizar nuestra hoja de cálculo SEO para rediseño de sitios web que le permite documentar y comparar fácilmente todas sus URL antes, durante y después del rediseño de su sitio web.
Pero antes de sumergirnos en la lista de verificación de SEO para cada etapa, analicemos rápidamente los motivos de un rediseño y las áreas que puede afectar.

Posibles razones para el rediseño del sitio web
Como se mencionó en la introducción, hay muchas razones por las que puede considerar el rediseño de un sitio web. Algunas de las principales razones incluyen:
1. Cambio de marca o reposicionamiento
Una empresa puede querer cambiar la percepción que sus clientes tienen de la marca para:
- Destácate de la competencia
- Establecer una identidad de marca y una voz únicas
- Acomodar la adición de nuevos productos y servicios, o una fusión
- Impulsar el crecimiento en una nueva dirección
El cambio de marca es el proceso para lograrlo. Va más allá de cambiar el nombre y el logotipo y también incluye reposicionar su marca para que resuene mejor con su audiencia y objetivos comerciales.
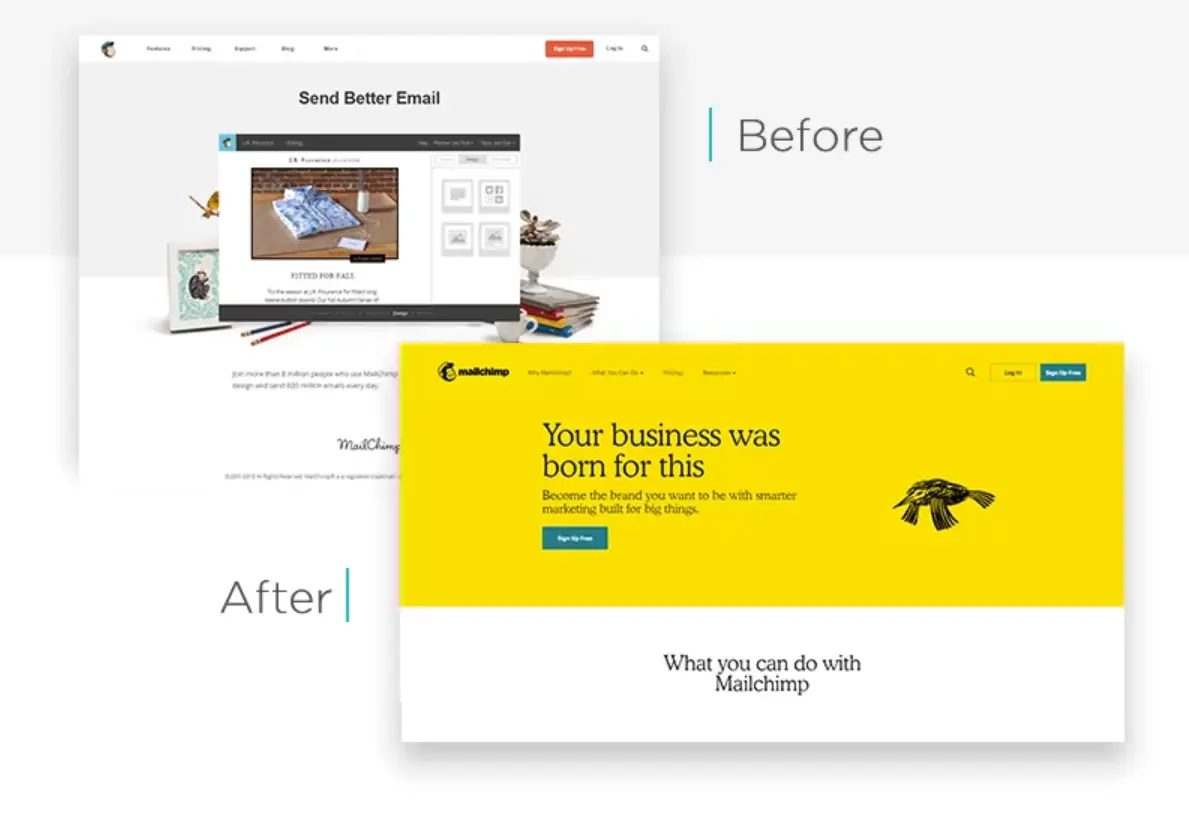
Una parte importante de cualquier esfuerzo de cambio de marca es el rediseño del sitio web. Por ejemplo, Mailchimp , la plataforma de correo electrónico y automatización de marketing, experimentó una renovación completa del sitio web en 2018. Incluyó nuevas secciones del sitio web, colores de marca, fuentes, un nuevo logotipo y más.

Fuente de imagen
2. Lanzamiento de un Nuevo Producto/Servicio
La introducción de un nuevo producto o servicio requiere un rediseño del sitio web para albergar las nuevas características y funcionalidades.
Si bien el rediseño puede ser menor en este caso, la preservación de su clasificación y tráfico sigue siendo importante. El contenido de las nuevas páginas de productos/servicios debe optimizarse para la búsqueda. También debe conectar el próximo tráfico potencial con métricas que reflejen el impacto comercial.
3. Optimización para conversiones basadas en información respaldada por datos
Si su sitio web está obteniendo el tráfico deseado pero le falta el departamento de conversiones, entonces un rediseño centrado en la conversión está en las cartas. Aquí, el enfoque principal es optimizar su sitio web para que convierta a más visitantes en clientes potenciales.
Para hacer eso, necesita datos, que vienen en dos formas:
- Datos cuantitativos: al usar Google Analytics y otras herramientas, puede obtener datos sobre qué páginas generan la mayor cantidad de conversiones, dónde sale la audiencia de su sitio web, qué contenido recibe la mayor cantidad de visitas, etc.
Lea también: Una lista de verificación de auditoría de contenido de 25 puntos para una mejor estrategia de contenido y SEO
- Datos cualitativos: mediante encuestas por correo electrónico, entrevistas, mapas de calor y análisis del comportamiento de los usuarios, obtiene información de usuarios reales para guiar su estrategia de optimización de conversión.
Con los datos listos, el rediseño de su sitio web debe realizarse sin afectar gravemente el SEO; de lo contrario, perderá tráfico a cambio de aumentar las conversiones, lo cual no es lo ideal.
4. Renovación para un diseño web receptivo
Los dispositivos móviles como los teléfonos inteligentes ahora representan más del 54,8% del tráfico global del sitio web . Además, la indexación móvil primero de Google significa que la versión móvil de su sitio web es el punto de referencia de cómo Google indexa y clasifica su sitio.
Por lo tanto, la UX móvil de su sitio web puede hacer o deshacer la visibilidad, las conversiones y los ingresos de su marca. La renovación de su sitio web para hacerlo más compatible con dispositivos móviles incluye:
- Usar una plantilla/tema receptivo, de modo que el contenido se ajuste automáticamente al tamaño de la pantalla del dispositivo (vea el GIF a continuación)
- Inhabilitar ventanas emergentes e intersticiales
- Incorporar fuentes grandes y un espacio adecuado entre los elementos táctiles
- ¡Y mucho más material técnico !

Durante su renovación, puede verificar qué tan compatible con dispositivos móviles es su nuevo diseño con la Prueba de compatibilidad con dispositivos móviles de Google . Una vez más, el rediseño para la capacidad de respuesta móvil significa poner el SEO al frente y al centro.
5. Mejorar el SEO y el rendimiento del sitio
Este es meta, pero también podría estar rediseñando su sitio web para lograr una mejor clasificación en los motores de búsqueda. Mejorar el SEO a través de un rediseño puede incluir comprimir imágenes, incorporar una estrategia integral de palabras clave, agregar contenido nuevo y mucho más.
Además, el SEO está estrechamente relacionado con la velocidad del sitio . Un sitio web lento no solo frustra a los visitantes, sino que también perjudica su capacidad para clasificarse en la primera página de búsqueda.
Con herramientas como PageSpeed Insights de Google , puede evaluar los diversos factores que afectan su velocidad y obtener una lista de recomendaciones que puede usar para aumentar su velocidad. Por ejemplo, puede tener imágenes pesadas que puede comprimir o redireccionamientos innecesarios que puede eliminar.
Incluso si está planeando un rediseño centrado en el SEO y el rendimiento, las listas de verificación que se describen a continuación lo ayudarán a garantizar que sus esfuerzos brinden los mejores resultados.
Componentes que pueden verse afectados con el rediseño
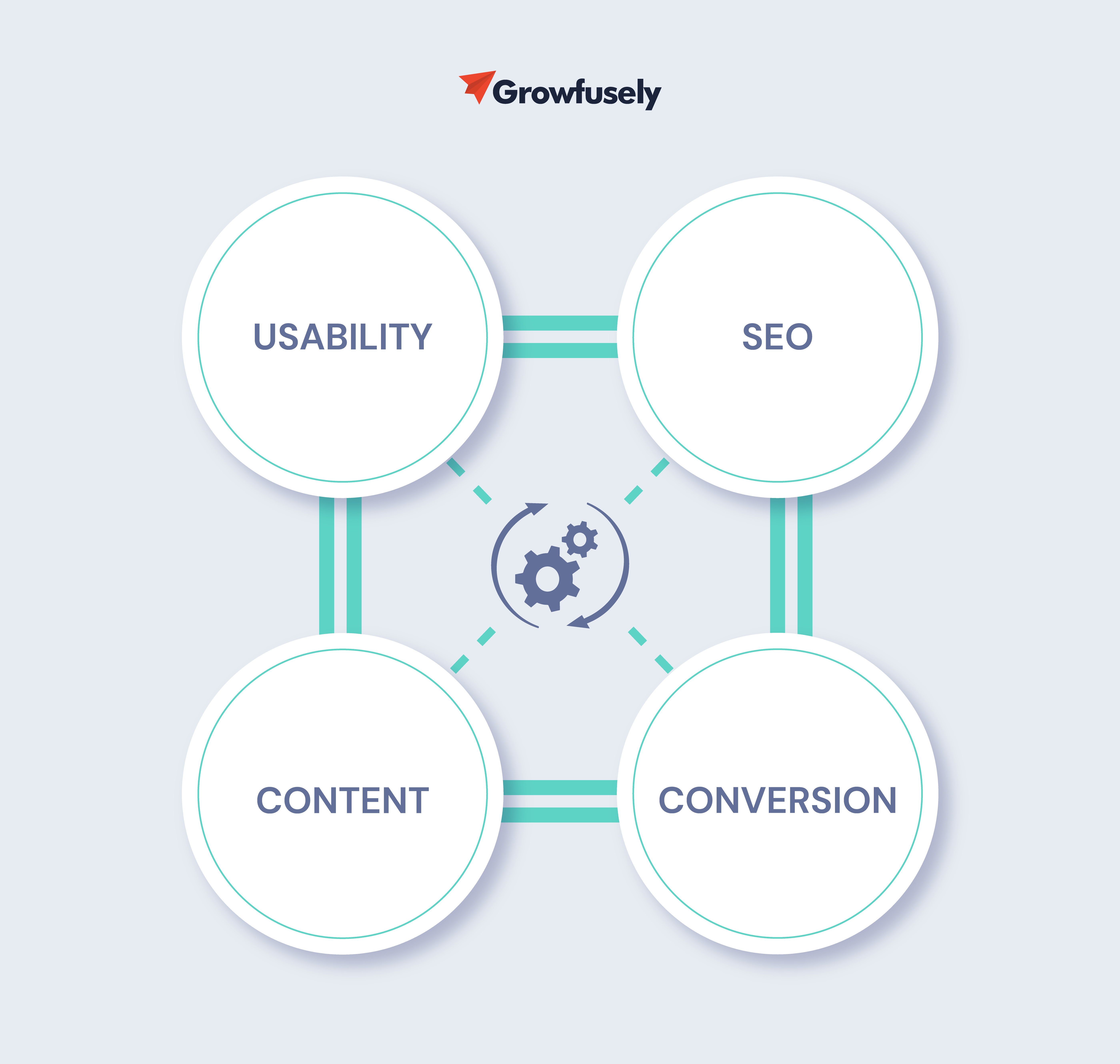
Un rediseño puede afectar varios aspectos de su sitio web. Por supuesto, el impacto exacto depende del objetivo y el alcance del rediseño, pero estos son los cuatro componentes principales que debe tener en cuenta:
- Usabilidad: la velocidad del sitio web, la seguridad, la navegación, el diseño del contenido, las llamadas a la acción, la capacidad de respuesta: todo esto debe tenerse en cuenta durante el rediseño.
- Contenido : asegúrese de que el rediseño mantenga la arquitectura de información correcta y la legibilidad de todo su contenido. Al revisar y actualizar el contenido del blog, concéntrese en cosas como la estructura, el flujo, la gramática, la utilidad y la relevancia para su audiencia.
- SEO : por supuesto, una gran preocupación para cualquier tipo de rediseño es el impacto SEO. Use las listas de verificación y la plantilla de hoja de cálculo compartida en esta publicación para asegurarse de rediseñar el sitio web sin perder el SEO.
- Conversión: el aspecto más importante que se vincula con los otros tres componentes: su rediseño siempre debe ir acompañado de pruebas A/B de los elementos renovados para asegurarse de que funcionan mejor que sus contrapartes originales, lo que hace que su rediseño sea una bendición comercial.

Listas de verificación de SEO definitivas para el rediseño de sitios web
Ahora que tiene claro qué es un rediseño, cómo puede ser beneficioso y las principales áreas a las que afecta, profundicemos en todas las consideraciones de SEO para el rediseño de sitios web a tener en cuenta antes, durante y después de su rediseño.
Hemos separado las listas de verificación en cuatro etapas: prediseño, durante el diseño, prelanzamiento y poslanzamiento, para una fácil referencia.
Lista de verificación previa al diseño
A. Investigación de la competencia
En primer lugar, realice una investigación de la competencia para inspirarse en la estructura del sitio web de mejor rendimiento en su nicho. Esto incluye secciones, páginas y palabras clave para las que se clasifican.
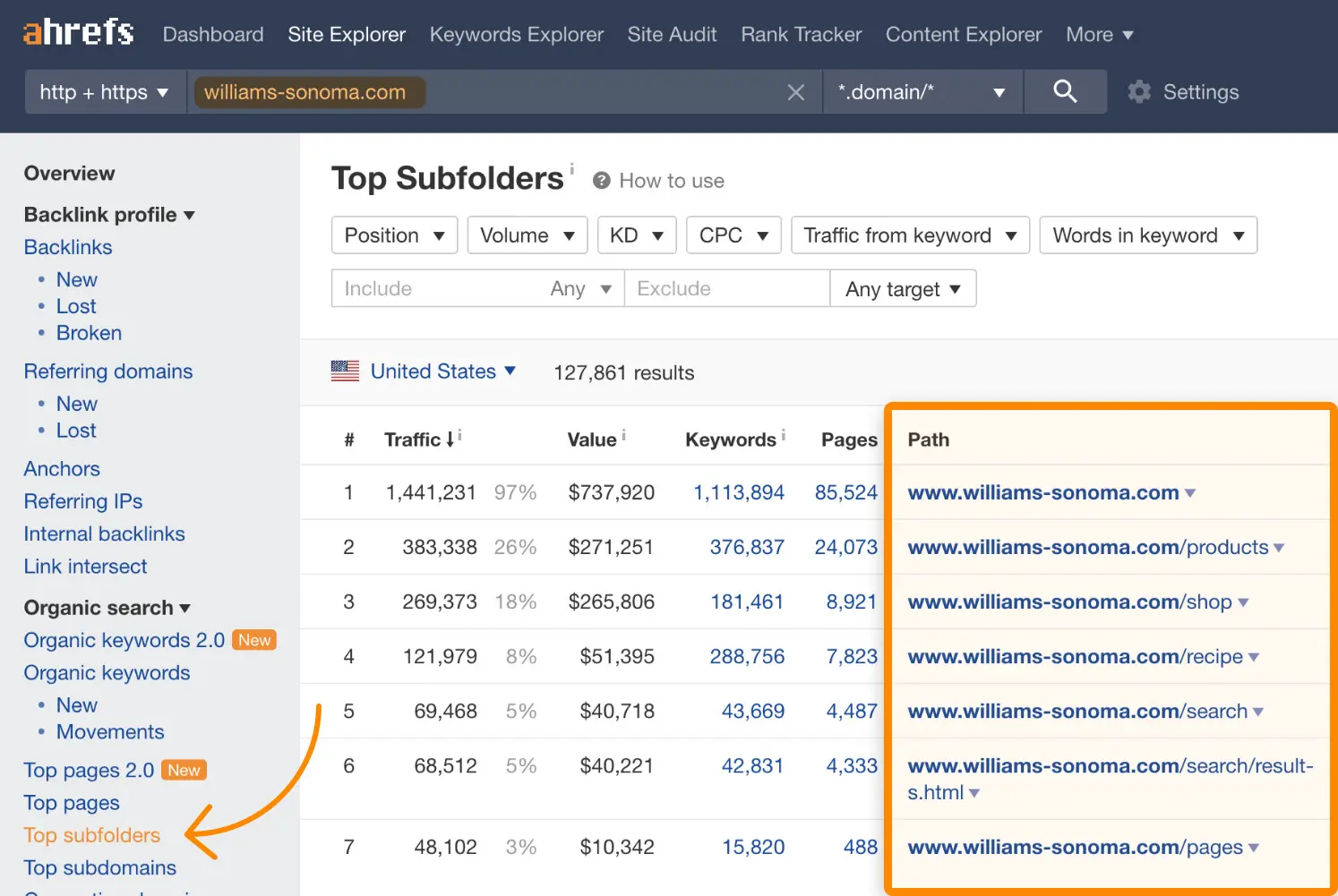
Tener una estructura similar (no una copia exacta) a la de sus competidores genera una sensación de familiaridad para su audiencia. Ingrese el sitio web de sus competidores en Site Explorer de Ahrefs y verifique cómo cada sección de su sitio web contribuye a su tráfico orgánico general.

Mire las rutas de las subcarpetas principales para inspirarse en la estructura de sus secciones de mejor rendimiento.
B. Investigación y mapeo de palabras clave
La investigación y el mapeo de palabras clave le permiten:
- Refine y complete la estructura de su sitio.
- Organice y categorice sus palabras clave para crear una jerarquía de contenido.
- Identifique las palabras clave primarias y secundarias para sus páginas de nivel superior.
Con el Explorador de palabras clave de Ahrefs o el Planificador de palabras clave de Google , encuentre y categorice sus palabras clave para sus páginas y contenido de alto rango en una hoja de cálculo. Incluya el volumen de búsqueda mensual y los datos de la competencia, para que pueda optimizar sus palabras clave durante el rediseño.
C. Prepárese para mapear visualmente la arquitectura del sitio web
Cree una base visual de la estructura de su nuevo sitio web que pueda compartir con su equipo de rediseño. Utilice un software de mapas mentales como Xmind para crear una jerarquía visual de su sitio web.
D. Redacción
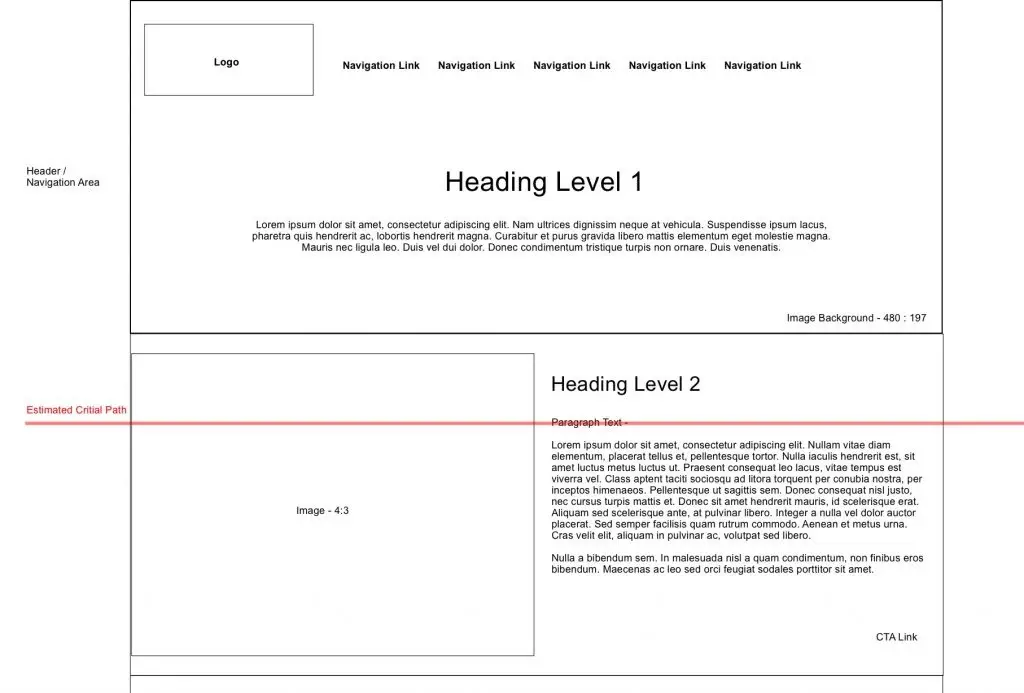
Si está planeando tener nuevas páginas de destino, entonces es una buena idea tener un borrador de la copia optimizada para palabras clave lista en wireframes.

Una estructura alámbrica es esencialmente un esqueleto de la nueva página que ayudará a su equipo de diseño y desarrollo a garantizar que el rediseño resulte en páginas que clasifiquen.
E. Diseño de interfaz de usuario
Cuando su equipo está diseñando la interfaz de usuario para nuevas páginas (o rediseñando las existentes), una cosa específica a tener en cuenta es la creación de páginas 404.
Google sugiere crear páginas 404 útiles. Entonces, si sus visitantes se pierden o visitan URL que ya no están disponibles, deberían ver un mensaje de error 404 junto con una CTA de redirección que los lleva a otra página relevante en su sitio web.

Esto ayuda a crear una mejor experiencia de usuario y puede retener a los usuarios perdidos y minimizar la tasa de rebote.
Lista de verificación durante el diseño
R: Haga un inventario de todas las páginas de su sitio web existente
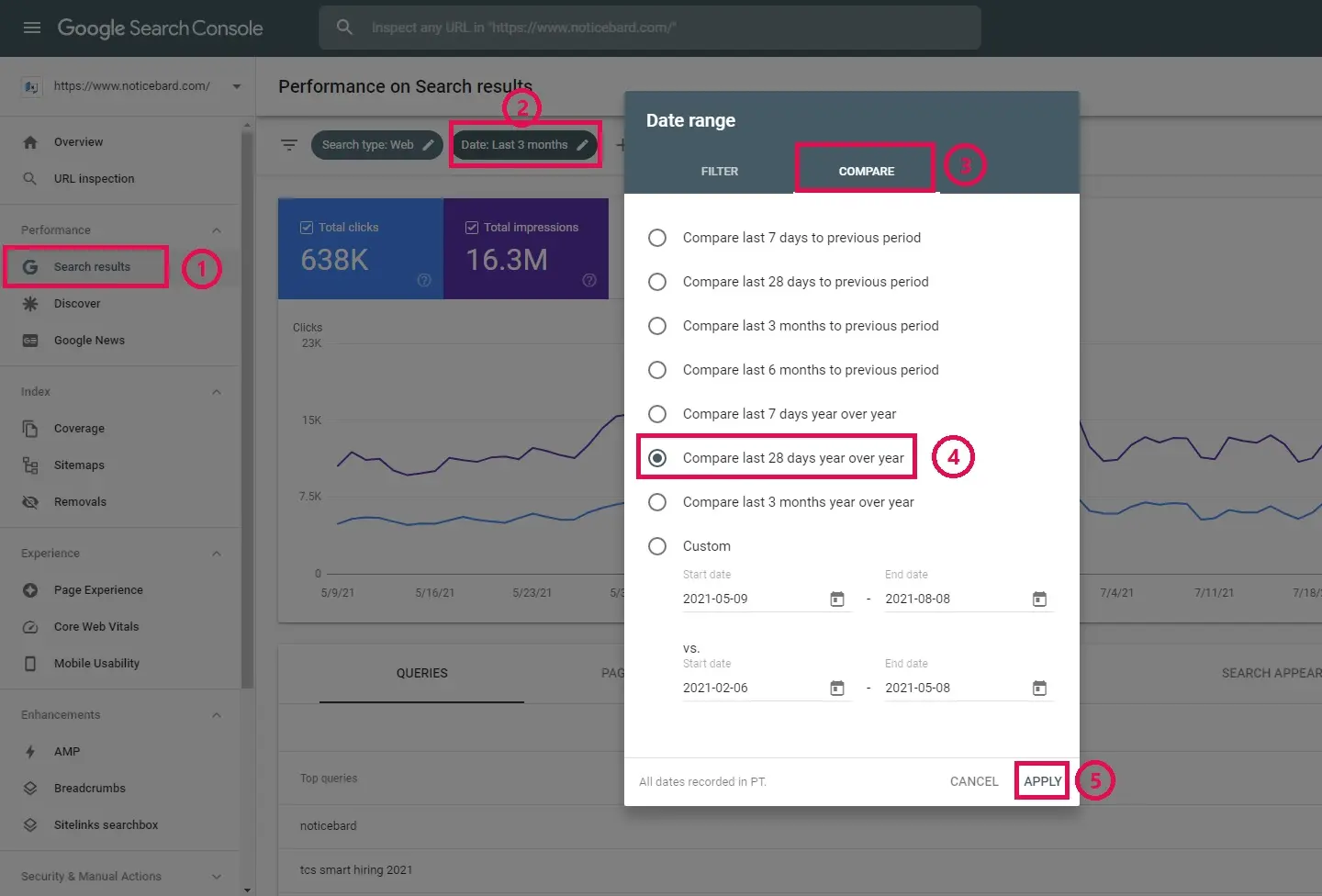
Audite su sitio web existente usando Google Search Console. Después de navegar al informe de resultados de búsqueda, extienda el rango de fechas, filtre por páginas para ver una lista de todas sus URL que Google ha indexado. Exportarlo para generar una lista CSV.
También puede usar una herramienta como SEO Spider de Screaming Frog para rastrear su sitio web y hacer un inventario de sus datos SEO actuales, como enlaces rotos, redireccionamientos, contenido, etc., y exportarlos a una hoja de cálculo.
En particular, tome nota de las páginas que tienen más tráfico, acciones y enlaces entrantes y las palabras clave para las que se clasifican estas páginas. Estos son los mayores activos de su sitio web que debe proteger durante el rediseño.
B. Configuración del sitio de prueba/escenario con el atributo noindex
Tenga listo un sitio web provisional. Servirá como entorno de prueba para su nuevo diseño. Aquí hay algunos consejos para tener en cuenta:
- Deje que el rastreo del sitio original sirva como plantilla para el nuevo sitio. Tome notas de los cambios que se realizarán en el nuevo diseño, como las URL que se modificarán o eliminarán.
- Asegúrese de que el nuevo sitio no esté indexado en el archivo robots.txt.
- Evite cambios innecesarios en cualquiera de las carpetas URL y nombres de archivos.
- Cualquier URL que se cambie también debe tener los enlaces que apuntan a ellos cambiados.
- Elimine todos los enlaces a las páginas que está eliminando.
- No cree "404 blandos" reemplazando las páginas eliminadas con redireccionamientos a la página de inicio u otras páginas irrelevantes. Cree útiles páginas 404 como se describió anteriormente.
C. Actualice el nuevo diseño con la base de datos anterior
En las páginas donde el contenido se deja intacto, use el mismo contenido, título y meta como en el diseño anterior. Actualice nuevas páginas con nuevo contenido, título y meta descripción.
D. Rastreo y auditoría del sitio de prueba/escenario
Con la misma herramienta de rastreo (como Screaming Frog), rastree su sitio de prueba (rastreo inicial). Verifique que todos los problemas descubiertos al rastrear el sitio original no estén presentes en el rastreo del sitio de prueba.
A continuación, haga una copia del rastreo de su sitio original, con todas las notas de cambio, y realice una operación de búsqueda y reemplazo para que las URL tengan la misma estructura que el sitio de prueba. Este es su archivo de texto de rastreo de prueba.
Ahora configure el rastreador en Modo de lista y rastree el sitio de prueba usando su archivo de texto de rastreo de prueba. Esto verificará cada URL para ver si hay una página correspondiente en el sitio nuevo para cada página del sitio anterior. Exporte esto como su rastreo final del sitio de prueba.
E. Hacer coincidir su contenido, título, meta descripción, H1 y URL
Siga estos consejos para hacer coincidir su contenido:
- Aborde primero las páginas 404 en el rastreo final del sitio de prueba. Busque una etiqueta de título, meta descripción o palabras clave que coincidan en el rastreo del sitio de prueba para ver si hay buenas coincidencias.
- Haga una copia de las páginas 301 en su rastreo final del sitio de prueba. Asegúrese de que los enlaces a estas páginas estén actualizados.
- Asegúrese de que no haya etiquetas de título duplicadas o faltantes, etiquetas de metadescripción, etiquetas alternativas de imagen o etiquetas H1 en ninguna de las páginas del rastreo final del sitio de prueba.
F. Reemplace las URL antiguas con las nuevas de la nueva navegación del sitio web
Determine las URL antiguas que se han modificado y no tienen redireccionamientos configurados:

- Abra su lista de páginas 404 del último rastreo del sitio de prueba.
- Busque el título de las páginas 404 en su rastreo inicial del sitio de prueba. Si hay una coincidencia, configure una redirección 301 en .htaccess desde la URL anterior a la nueva URL.
- Repita este paso para las 404 páginas.
Si encuentra un 404 en el rastreo final de su sitio de prueba que no tiene una etiqueta de título coincidente, busque palabras clave o metadescripciones que coincidan. Si no hay buenas páginas coincidentes en el sitio de prueba, anótelo en su hoja de cálculo y deje el 404 como está, pero asegúrese de que no haya enlaces que apunten a esta página.
G. Hacer una arquitectura de enlace interno consistente. Especialmente para las páginas nuevas.
Asegúrese de que todos los enlaces en el nuevo sitio web apunten a las páginas correctas.
- Ejecute otro escaneo de su sitio de prueba después de actualizar .htaccess para asegurarse de que todas las páginas tengan el estado 200 o 301.
- Exporte de forma masiva todos los enlaces del sitio desde su herramienta de rastreo.
- Si queda algún enlace 404, diríjase a él. Si .htaccess se implementó correctamente, se deben eliminar todos los enlaces restantes a las páginas 404.
- Actualice los enlaces a sus páginas 301 para que apunten a la página correcta y no a la URL redirigida.
Lea también: Lista de verificación técnica de SEO, contenido y adquisición de enlaces para empresas de comercio electrónico
H. Optimice la velocidad de su página
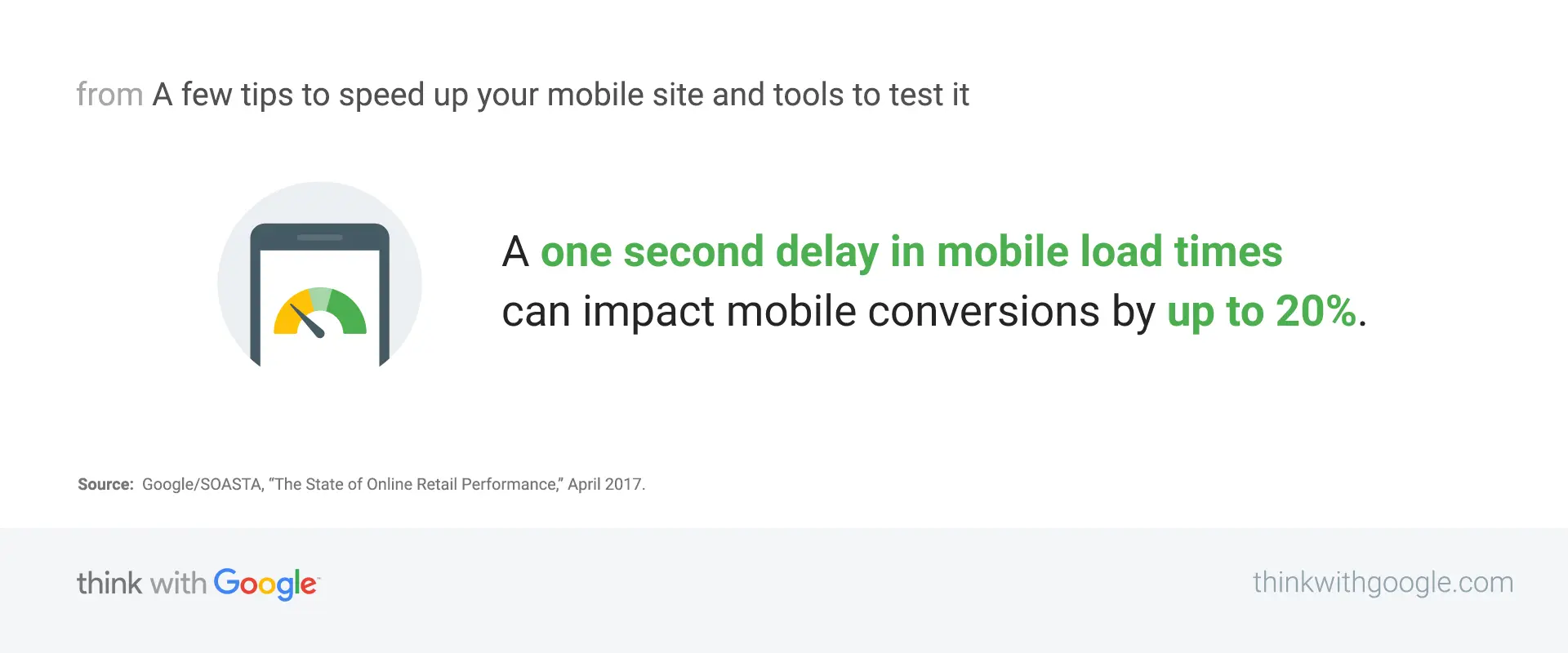
Como se mencionó anteriormente , la velocidad de la página es un factor de clasificación y fundamental para la experiencia del usuario. Incluso un retraso de un segundo en los tiempos de carga móvil puede afectar las conversiones móviles hasta en un 20 % .

Use PageSpeed Insights de Google para identificar y corregir tantos errores de reducción de velocidad como sea posible. Esto puede incluir comprimir sus archivos, usar una red de distribución de contenido (CDN), minimizar su código e implementar un complemento de almacenamiento en caché en su sitio, entre otras cosas.
Ah, y hablando del tema del móvil…
H.1. Asegúrese de que el nuevo sitio web sea compatible con dispositivos móviles
Nuevamente, como se describió anteriormente , los dispositivos móviles ahora constituyen la mayor parte del tráfico de su sitio web, y el rendimiento móvil juega un papel principal en la determinación de su clasificación.
Por lo tanto, asegúrese de seguir estos consejos, evite los errores comunes de diseño para dispositivos móviles y no olvide verificar qué tan compatible con dispositivos móviles es su nuevo diseño con la Prueba de compatibilidad con dispositivos móviles de Google .
Lista de verificación previa al lanzamiento
A. Configurar Google Analytics y Google Search Console
Si aún no lo ha hecho, configure Google Analytics y vincúlelo a Google Search Console. Conoce el proceso paso a paso aquí .
B. Preparar redireccionamientos 301 para todas las URL modificadas y versiones de dominio
Los redireccionamientos 301 son redireccionamientos permanentes que le indican a Google que pase todo el jugo del enlace SEO a la nueva URL. Por lo tanto, configurar los redireccionamientos correctos es crucial antes de lanzar su nuevo diseño.
También deberá preparar redireccionamientos si actualiza su estructura de URL. Por ejemplo, si instala un certificado SSL en su sitio, deberá redirigir 301 todas las páginas de http://xyz.com a https://xyz.com.
Aprende cómo configurar redireccionamientos 301 para SEO aquí .
C. Establecer URL canónicas en todo el sitio web
Si tiene varias páginas que apuntan a las mismas palabras clave o tienen un contenido similar, use la etiqueta rel=”canonical” para indicar a los motores de búsqueda cuál es la versión maestra de la página que desea mostrar en los resultados de búsqueda.
Idealmente, cada URL en su sitio web (excepto la página de inicio) debería tener una etiqueta canónica autorreferencial.
Por ejemplo, tiene una página de producto para zapatos de diferentes tamaños y la página tiene contenido generado estáticamente. Para cada talla, tendrás una página con el mismo producto y contenido. Usando la etiqueta “rel=canonical” , puedes aclarar cuál mostrar en las SERP.
D. Establecer el atributo Hreflang si corresponde
Si tiene un sitio web multilingüe con una audiencia global, la etiqueta Hreflang le dice a los motores de búsqueda qué versión de su sitio web mostrar según el país del usuario.
Use la etiqueta rel=”alternate” hreflang=”xyz” para mostrar el idioma correcto o URL regional en los resultados de búsqueda. Actualice las anotaciones de idioma en Google Search Console si su sitio web contiene páginas multilingües o multinacionales.

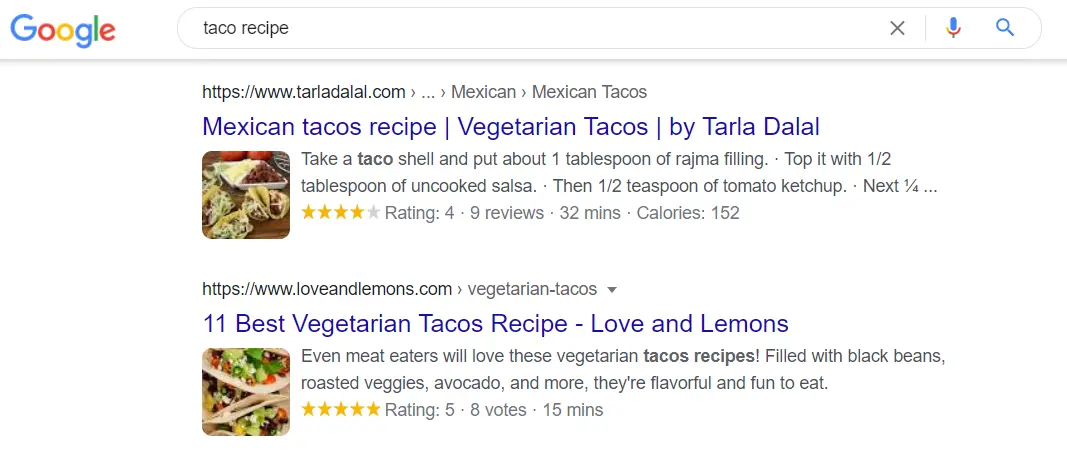
Consulte la Galería de búsqueda de Google y encontrará varios tipos de fragmentos enriquecidos, como reseñas, recetas, productos, etc. Elija los relevantes para su sitio web rediseñado.
Use el asistente de marcado de datos estructurados de Google (o un complemento de WordPress ) para configurar las marcas de esquema y use la prueba de resultados enriquecidos para probar su marca.
E. Decidir el mejor momento para el lanzamiento
El mejor momento para relanzar su sitio web es el momento en que recibe menos visitantes. Considere lanzarlo después de la medianoche en la zona horaria de su país de origen de tráfico principal.
Lista de verificación posterior al lanzamiento
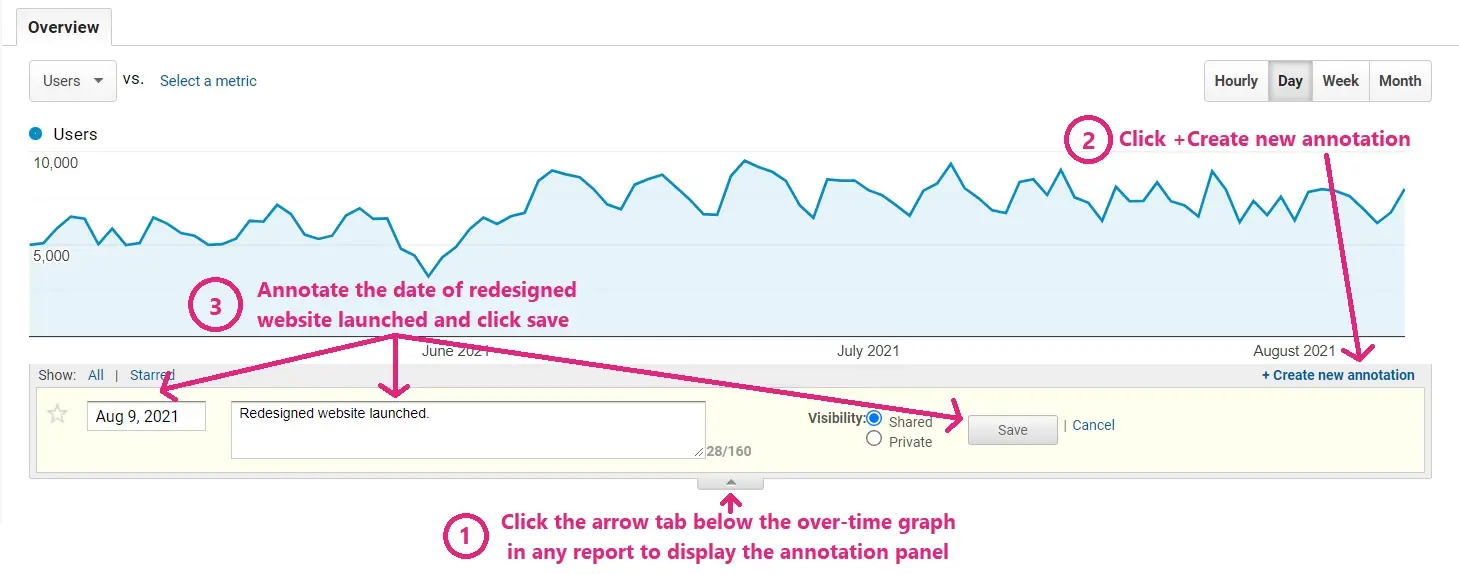
A. Crear anotación en Google Analytics
Después del lanzamiento del rediseño, considere agregar una anotación en Google Analytics. Esto lo ayuda a marcar cuándo ocurrió el rediseño y los cambios clave que realizó.

B. Asegúrese de que .htaccess esté funcionando en la estructura de URL correcta, no en la estructura de URL del sitio de prueba/escenario
Los redireccionamientos .htaccess que realizó anteriormente deben estar en la estructura de URL actualizada del nuevo sitio web.
C. Asegúrese de que las nuevas páginas del sitio web puedan rastrearse
Verifique su archivo robots.txt para verificar que solo bloquea las páginas que no desea que se rastreen y permite que los rastreadores accedan a todas las páginas importantes de su nuevo sitio web. Pruebe su archivo robots.txt con el Probador de robots.txt de Google.
D. Asegúrese de que las nuevas páginas del sitio web puedan indexarse
Revisa las etiquetas de los meta-robots. Deben establecerse en 'índice, seguir'.
E. Ejecute un rastreo final justo después del lanzamiento
Asegúrese de que no haya problemas al migrar el sitio de prueba a su ubicación final ejecutando un rastreo final posterior al lanzamiento.
Lea también: Una lista de verificación de 36 puntos para el marketing posterior al lanzamiento de inicio de SaaS
F. Verifique si las redirecciones 301 están configuradas correctamente
Vuelva a verificar sus redireccionamientos 301, ya que estos son uno de los aspectos más importantes para retener el tráfico y las clasificaciones.
G. Verifique si las URL canónicas están configuradas correctamente
Evite problemas de contenido duplicado asegurándose de que sus etiquetas canónicas estén configuradas correctamente.
H. Comprobar si los atributos de Hreflang están configurados correctamente
Si ha implementado atributos Hreflang para las páginas nuevas de su sitio, verifique que estén configurados correctamente para que sus páginas multilingües se muestren correctamente.
I. Enviar mapas de sitios a Google
Si aún no lo ha hecho, envíe su nuevo mapa del sitio a Google para facilitar el rastreo y la indexación de su sitio web rediseñado.
J. Solicitud para indexar el sitio desde Search Console
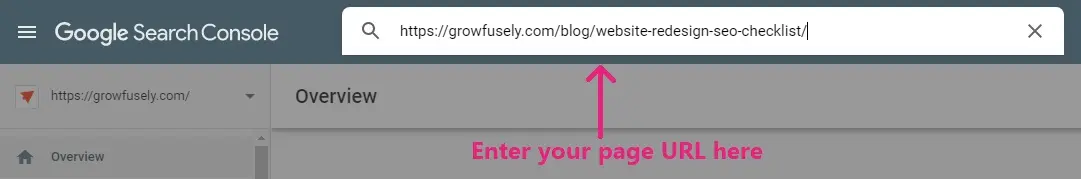
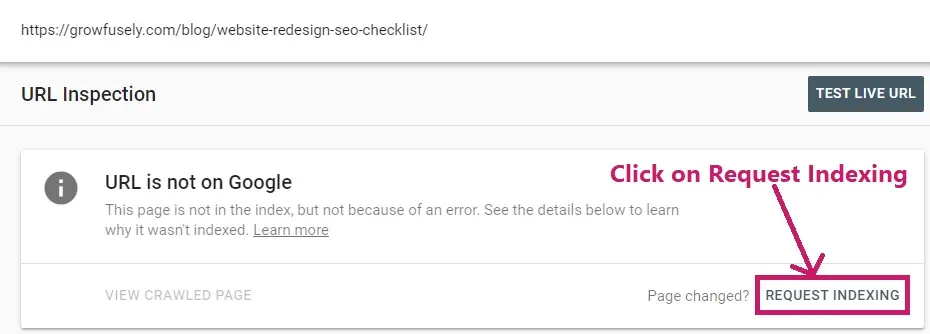
Después del lanzamiento, desea que su nuevo sitio web se indexe lo más rápido posible. En Search Console, dirígete a la herramienta de inspección de URL → ingresa la URL de tu página.

Después de encontrar su página, seleccione Solicitar indexación.

K. Supervisar los errores de la consola de búsqueda de Google
Esté atento a los mensajes de Google Search Console para ver si hay errores o advertencias para corregir después del lanzamiento.
L. Supervisar la clasificación y comparar los resultados
Durante unos meses después del lanzamiento, supervise su Google Analytics para ver si hay mejoras en las clasificaciones, el tráfico, las tasas de rebote y las conversiones en comparación con el diseño anterior.
Las mejoras pueden no ser inmediatas, pero si el rediseño se lleva a cabo teniendo en cuenta todas estas mejores prácticas de SEO, obtendrá mejores resultados en cuestión de semanas.
Además, es una buena idea probar con frecuencia los diversos elementos de sus páginas rediseñadas (enlaces, formularios, botones, velocidad) para garantizar una experiencia de usuario impecable.
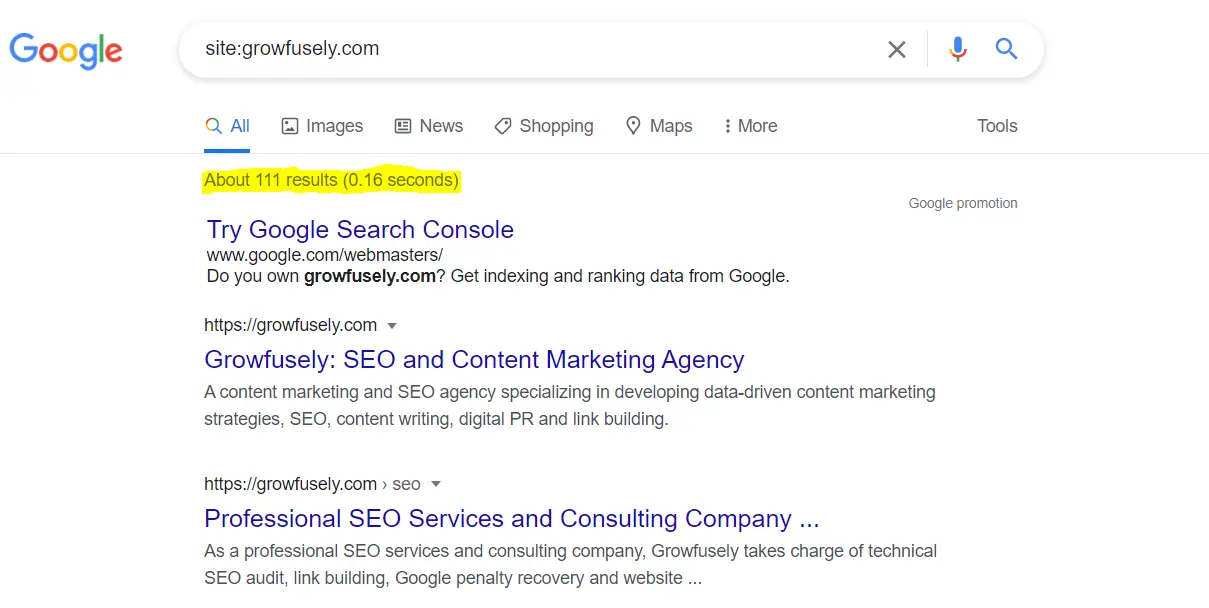
M. Consultar el número de páginas indexadas en Google
Escriba site:yourdomain.com en Google para ver el número de sus URL indexadas.

Además, realice un seguimiento de la fecha de caché de sus URL indexadas utilizando el operador caché:sudominio.com en la búsqueda. Si la fecha del caché es reciente y se actualiza regularmente, significa que Googlebot visita su sitio con frecuencia. Si la fecha es anterior, verifique si hay problemas de indexación en Search Console.

N. Comprobar y comparar el tráfico de búsqueda y la visibilidad de SEO
Por último, pero no menos importante, verifique y compare su tráfico de búsqueda y la visibilidad general de SEO con su diseño original.
Dirígete a Search Console → Informe de rendimiento para ver cómo cambia tu tráfico de búsqueda con el tiempo, la posición promedio en los resultados de búsqueda (tu visibilidad de SEO), las tasas de clics, las fuentes de tráfico, las consultas de búsqueda que muestran tu sitio y más.
Seleccione un período antes del rediseño y un período posterior al lanzamiento para comparar el rendimiento de su tráfico orgánico.

Evite estos errores en el rediseño de su sitio web
Claramente, el rediseño de un sitio web no es pan comido. Si bien se espera una pequeña caída temporal en el tráfico, su tráfico no se verá afectado a largo plazo siempre que no cometa los siguientes errores.
Error n.º 1: no ignore el SEO en la etapa inicial de su proyecto de rediseño
Diseño primero, SEO después: este no es un buen enfoque. Debe involucrar a un especialista en SEO o a un equipo en la planificación del rediseño de su sitio web. Solo entonces puede garantizar los redireccionamientos correctos, las estructuras de URL correctas y poca o ninguna pérdida de contenido y tráfico después del rediseño del sitio web.
Error #2: No cambies la estructura de la URL a menos que sea absolutamente necesario
En la medida de lo posible, evite cambiar la estructura de la URL. Cuantos más cambios de URL realice, más complejo se vuelve su rediseño y más tiempo le toma a Google elegir su nuevo sitio web.
Durante su rediseño, si está cambiando a un nuevo CMS y no es posible conservar la estructura de URL anterior, o si su estructura de URL existente tiene demasiadas subcarpetas (tres o más), entonces tiene sentido cambiar su estructura de URL.
Error n.º 3: no redireccionar todas las URL antiguas a la página de inicio
Si su rediseño implica eliminar algunas páginas, entonces no redirija esas URL a la página de inicio. Eso es porque, con el tiempo, cada una de esas páginas ha ganado algo de autoridad y jugo de clasificación a los ojos de Google. Redireccionarlos a la página de inicio significa tirarlo todo por la borda.
Más bien, realice redireccionamientos página por página. Apunte esas páginas a las páginas nuevas más relevantes de su sitio web que son valiosas para su audiencia.
Para eso, obtenga una lista de todas sus URL usando estas fuentes:
- Su sitemap.xml (que se encuentra en yourdomain.com/sitemap.xml)
- Un rastreo de su sitio web (por ejemplo, usando Screaming Frog)
- Google Analytics (en Comportamiento → Contenido del sitio → Todas las páginas)
- Google Search Console (bajo Rendimiento → Páginas)
Reúna sus URL en nuestra hoja de cálculo y filtre los duplicados. Utilice esta lista para hacer un mapa de redirección. Y configure siempre los redireccionamientos 301, ya que son redireccionamientos permanentes que le dicen a los rastreadores de Google que pasen todo el jugo del enlace a la nueva URL.
Error #4: No ignore las páginas importantes mientras rediseña
De manera similar a lo anterior, asegúrese de resaltar las páginas más importantes de su sitio web: publicaciones de blog de alto tráfico, formularios de alta conversión, etc.
Durante un importante rediseño o migración, es fácil pasar por alto páginas. Y lo último que desea es perder involuntariamente los beneficios de una página que generó resultados de SEO sorprendentes. Por lo tanto, asegúrese de crear una hoja de cálculo estructurada con URL importantes resaltadas para mapear correctamente sus redireccionamientos.
Pensamientos finales
El rediseño de un sitio web, especialmente una renovación centrada en la conversión, es mucho más que mejorar su apariencia. Hay muchas cosas técnicas de las que ocuparse, desde contenido duplicado/poco, mapas de sitios XML y redireccionamientos hasta cosas básicas como títulos H1 y metadescripciones.
Realice siempre una copia de seguridad de su sitio web y guarde todos los datos (páginas, contenido y métricas) antes de continuar con el rediseño. Después del rediseño y el relanzamiento, envíe el nuevo mapa del sitio y detecte errores de SEO al monitorear a fondo su Google Analytics (páginas indexadas, tráfico de URL, rendimiento móvil, etc.). Además, verifique si hay errores en Google Search Console y compare su rendimiento de SEO en términos de clasificaciones generales.
¡Uf, eso es mucho para asimilar!
Si necesita ayuda, nuestro experimentado equipo de SEO tiene las herramientas y habilidades necesarias para ayudarlo a asegurarse de tener un rediseño de sitio web exitoso y evitar un desastre de SEO. Nos aseguramos no solo de retener, sino también de mejorar la clasificación y el tráfico de su motor de búsqueda.
preguntas frecuentes
- ¿Cómo afecta el rediseño del sitio web al SEO?
El rediseño de un sitio web afecta directamente su experiencia de usuario (UX), lo que a su vez afecta el SEO. Mejore la experiencia en el sitio para su audiencia con contenido de calidad, imágenes , navegación intuitiva, velocidad de carga más rápida, etc., mientras mantiene la integridad técnica, y su rediseño seguramente mejorará sus clasificaciones de búsqueda a largo plazo. - ¿Cómo lanzar el rediseño del sitio web sin afectar el SEO?
No importa cuán impecablemente ejecute su rediseño, sus clasificaciones tendrán una fluctuación temporal a corto plazo. Pero si marca diligentemente las listas de verificación anteriores y aprovecha la hoja de cálculo de comparación de URL , está en camino de recuperarse con mejores clasificaciones solo unas semanas después de que se complete su rediseño. - ¿Cómo evitar un desastre de SEO durante el rediseño de un sitio web?
Es simple: no trate el SEO como una ocurrencia tardía. Más bien, trátelo como una prioridad e involucre a su equipo de SEO en todo el proceso de rediseño. Y, por supuesto, tenga a mano las listas de verificación de SEO y la hoja de cálculo del rediseño del sitio web.
PD: No olvide copiar nuestra hoja de cálculo "Lista de verificación de rediseño de SEO" hecha para usted para que el proceso sea más eficiente y exitoso.
