Ventanas emergentes de bienvenida: 11 ejemplos y consejos para impulsar la participación en el sitio web
Publicado: 2024-03-19¿Conoces esa sensación cuando entras a un nuevo grupo de personas y tienes que presentarte? Hay mucho en juego.
¿Por qué? Porque todos sabemos lo importante que es la primera impresión: las investigaciones han demostrado que en los primeros 7 segundos, las personas se formarán 11 impresiones de usted .
Eso es lo que hace una ventana emergente de bienvenida en su sitio web. A medida que ingresan nuevos visitantes, les da la bienvenida, les da una buena impresión de su tienda y los convierte en suscriptores.
Este artículo trata sobre las ventanas emergentes de bienvenida: lo que necesita saber sobre ellas, 11 ejemplos llamativos y consejos sobre cómo crear las suyas propias.
¡Vamos a sumergirnos de lleno!
Atajos ️
- ¿Qué es una ventana emergente de bienvenida?
- 11 ejemplos de ventanas emergentes de bienvenida de comercio electrónico
- 9 consejos sobre ventanas emergentes de bienvenida que le ayudarán a convertir más visitantes en su sitio web
- ¿Cómo crear una ventana emergente de bienvenida fácilmente?
- Preguntas más frecuentes
¿Qué es una ventana emergente de bienvenida?
Un mensaje emergente de bienvenida es una pequeña ventana o superposición que aparece inmediatamente cuando un usuario visita un sitio web por primera vez (o unos segundos después).
Por lo general, envía un mensaje o propuesta destinada a cautivar a quienes visitan el sitio por primera vez y convertirlos en suscriptores o clientes.
Las ventanas emergentes de bienvenida pueden adoptar muchas formas, desde saludos sencillos hasta incentivos atractivos y anuncios importantes.
11 ejemplos de ventanas emergentes de bienvenida de comercio electrónico
Echemos un vistazo a 11 ejemplos de ventanas emergentes de bienvenida que sirven como alfombra de bienvenida para estas marcas en línea.
1. Todos los pájaros

Siga el ejemplo del mensaje de bienvenida de Allbirds, que pregunta a quienes visitan por primera vez su ubicación de envío.
De esta manera, pueden guiar a los nuevos visitantes a su sitio dedicado para reducir cualquier fricción que pueda surgir, garantizando un viaje de usuario más fluido.
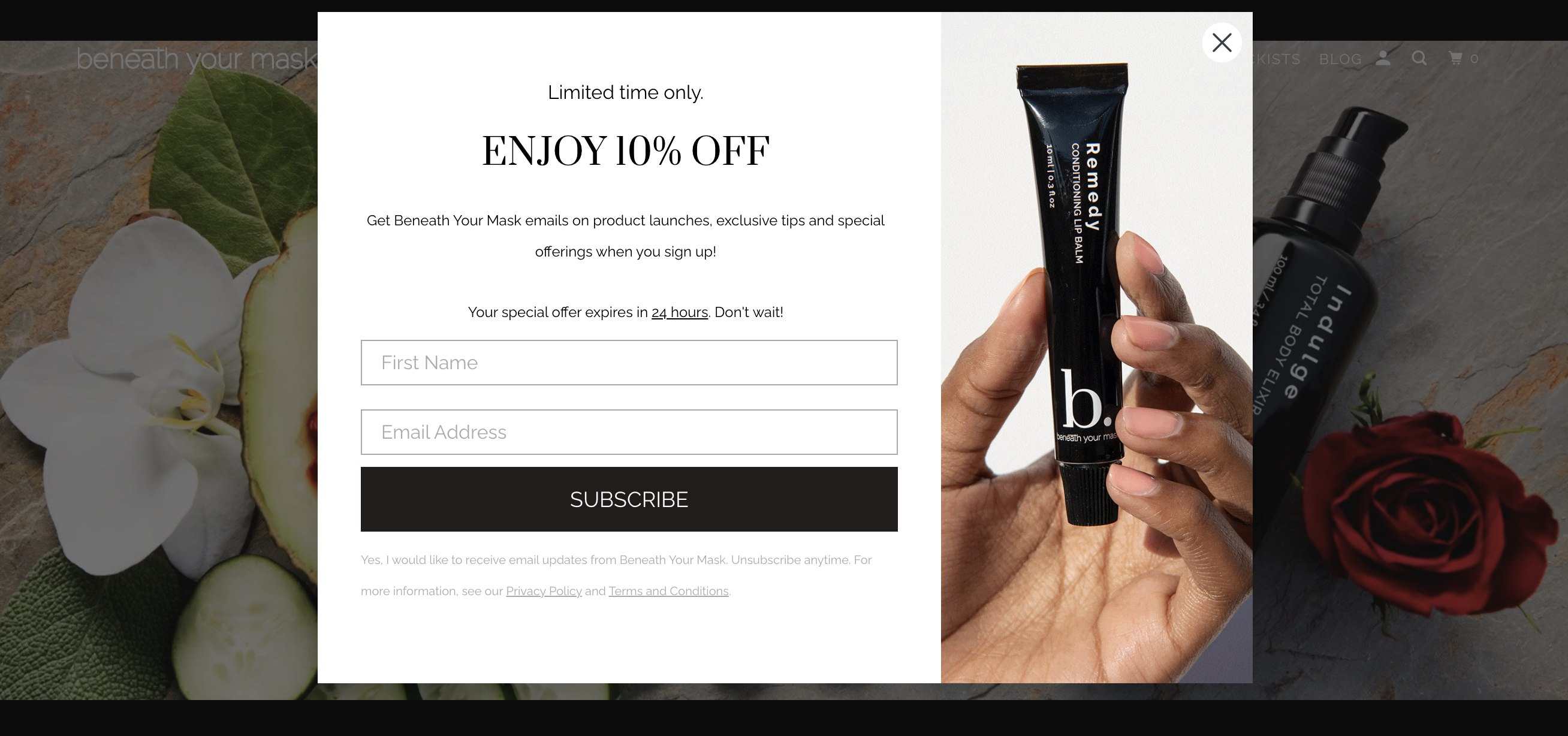
2. Debajo de tu máscara

La ventana emergente de bienvenida de Beneath Your Mask tiene una oferta por tiempo limitado para nuevos suscriptores. Tiene una duración de solo 24 horas, lo que aumenta la sensación de urgencia y crea un efecto FOMO entre los suscriptores.
Su ventana emergente de bienvenida es simple y clara, y combina perfectamente con la estética de la marca.
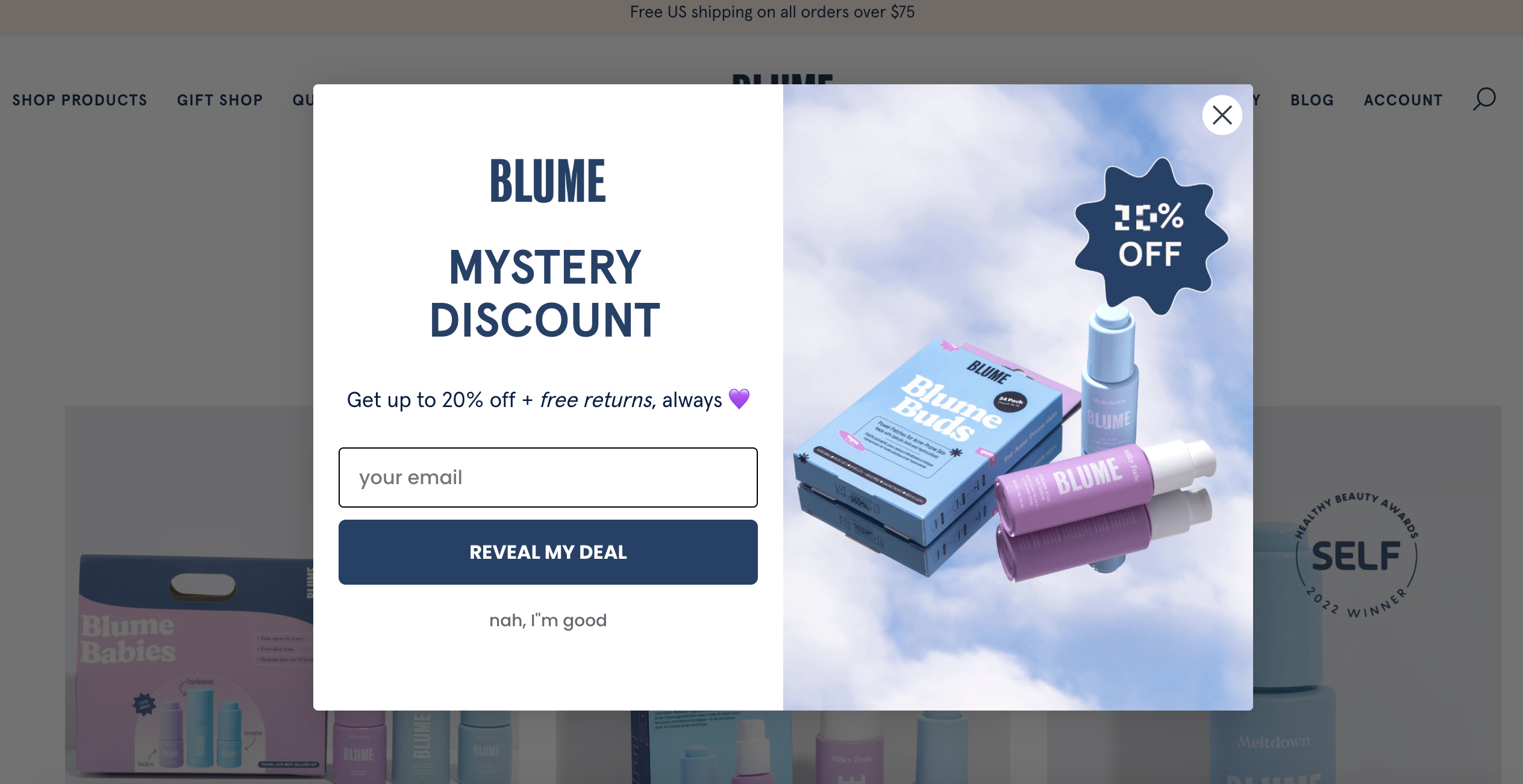
3. flores

A todos nos encanta un poco de misterio, y eso es cierto (como táctica comprobada) para la ventana emergente de bienvenida de Blume.
Sólo revelan el descuento exacto después de que el visitante se registra para recibir el boletín informativo por correo electrónico. Los descuentos misteriosos son una excelente manera de darle vida a su descuento general y aumentar su tasa de conversión.
Tenga en cuenta su botón CTA: "revelar mi oferta", que también está sincronizado con su oferta.
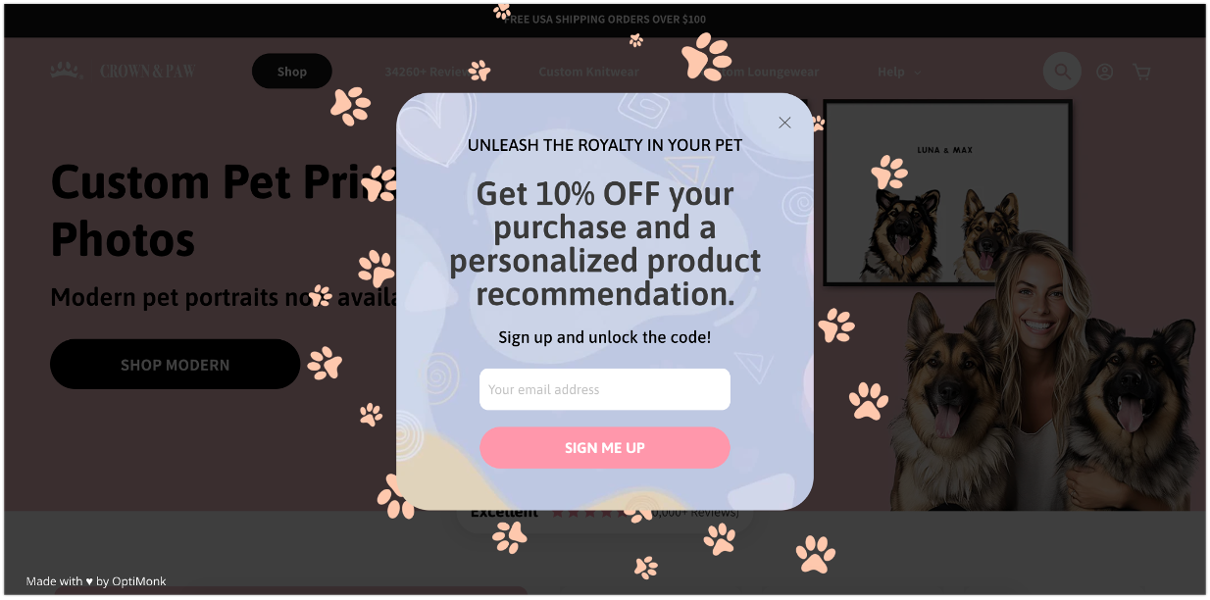
4. Corona y pata

La ventana emergente de bienvenida de Crown and Paw no solo ofrece un 10% de descuento sino que también promete recomendaciones de productos personalizadas.
Ofrecer ofertas exclusivas a sus visitantes es un gran imán de oportunidades de venta y puede mejorar significativamente el rendimiento de su ventana emergente.
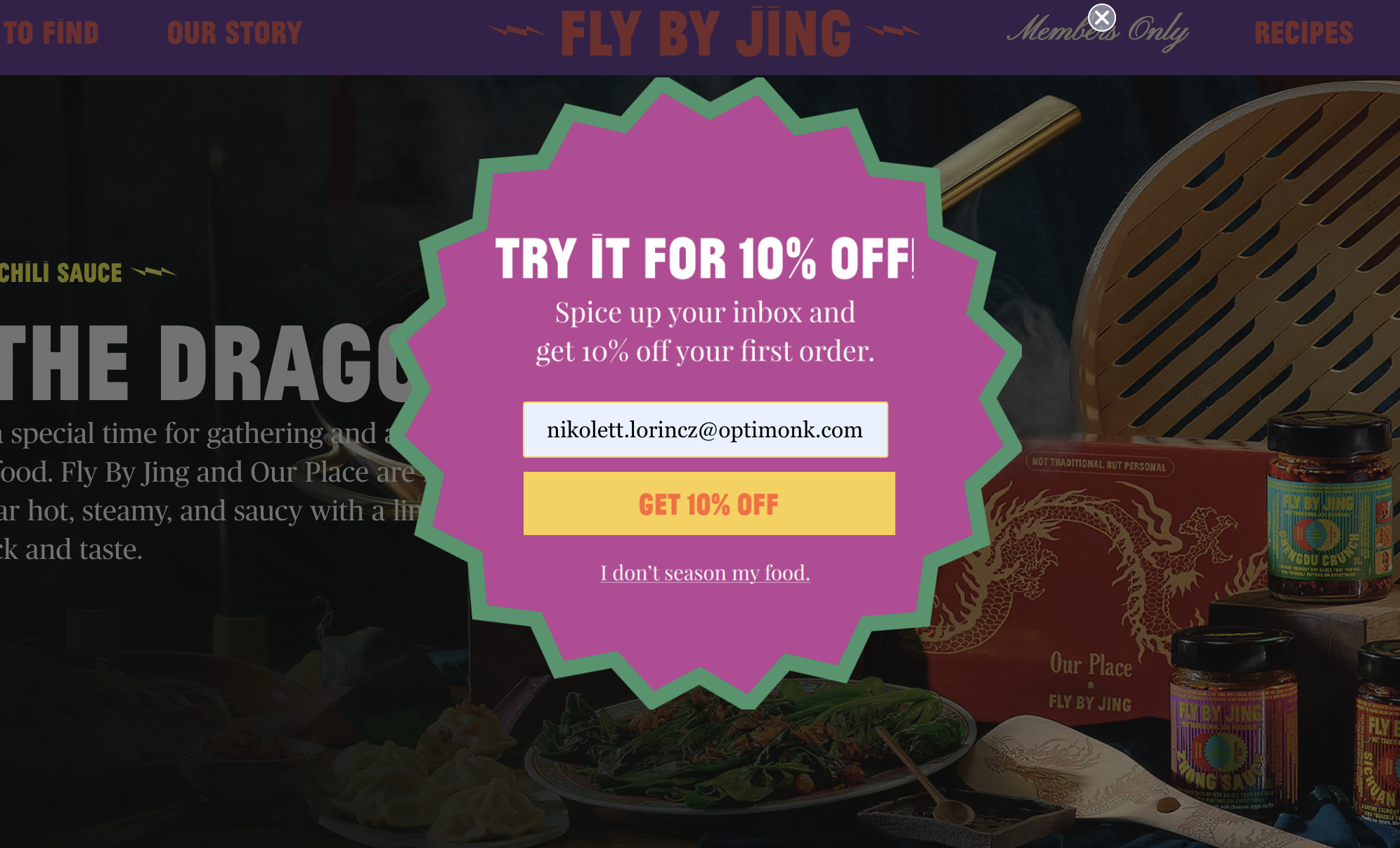
5. Vuela por Jing

La ventana emergente de bienvenida de Fly by Jing utiliza colores brillantes y una forma llamativa, captando inmediatamente la atención de los visitantes cuando entran.
Tenga en cuenta el texto de la marca que utilizan: "Dale sabor a tu bandeja de entrada..." y también "No condimento mi comida", que es un guiño divertido a su identidad de marca.
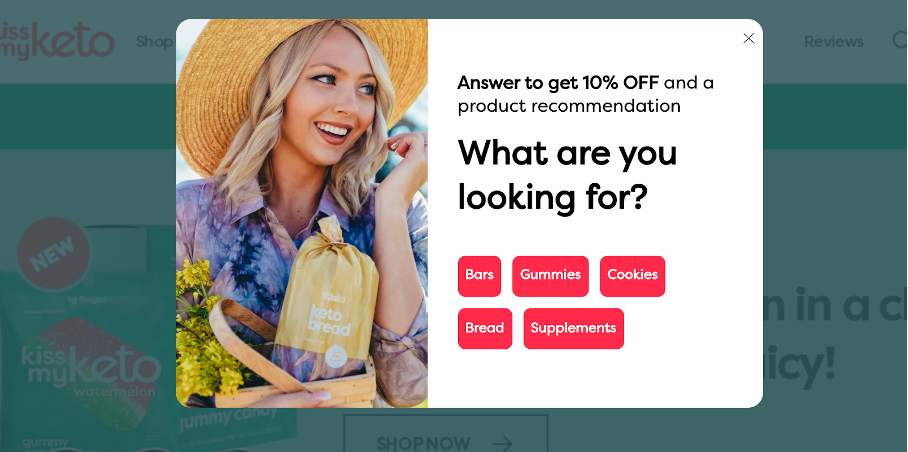
6. Besa mi ceto

La ventana emergente de bienvenida de Kiss My Keto no solo ofrece un código de descuento del 10 % sino que también guía a los visitantes directamente a las páginas de sus productos segmentándolos como primer paso.
Esto les ayuda a hacer crecer su lista de correo electrónico y también les ofrece recomendaciones de productos personalizadas, que en última instancia pueden aumentar los pedidos.
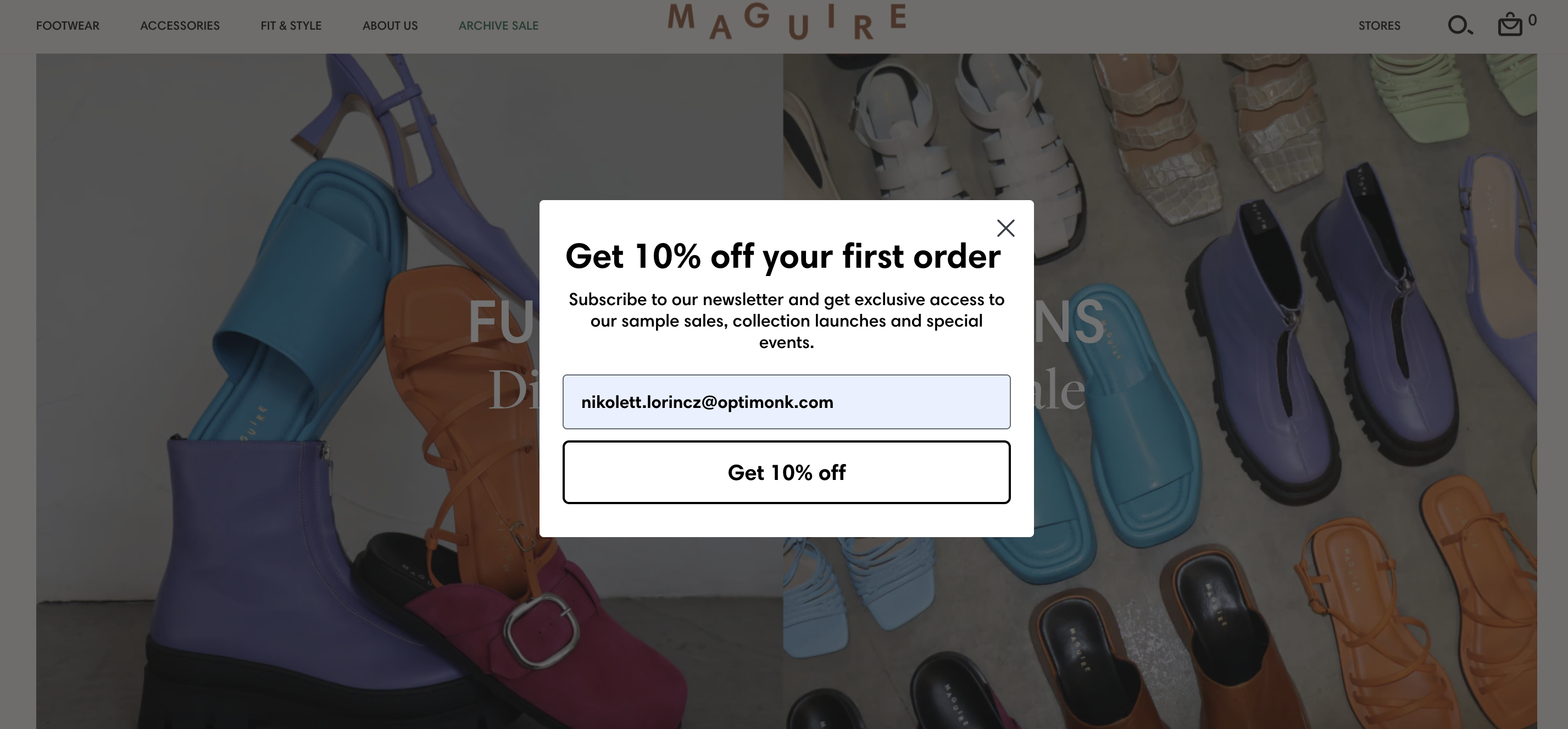
7. Maguire

Inspírate en la ventana emergente de bienvenida de Maguire, que logra un gran equilibrio entre eficacia y moderación.
Los suscriptores de correo electrónico no solo disfrutan de un 10 % de descuento, sino que también obtienen acceso exclusivo a muestras de ventas y eventos especiales, lo que garantiza que se sientan valorados y comprometidos con la marca más allá de su interacción inicial.
8. Seda y sauce

La ventana emergente de bienvenida de Silk & Willow es el epítome de la simplicidad. Cuando nuevos visitantes ingresan al sitio web, son recibidos con esta ventana emergente de apariencia simple, que resuena con la elegancia de todo el sitio web.
Preste atención a su copia, que dice "Únete al grupo". Esto ayuda al cliente a tener un sentido de pertenencia al suscribirse a su lista de correo electrónico.
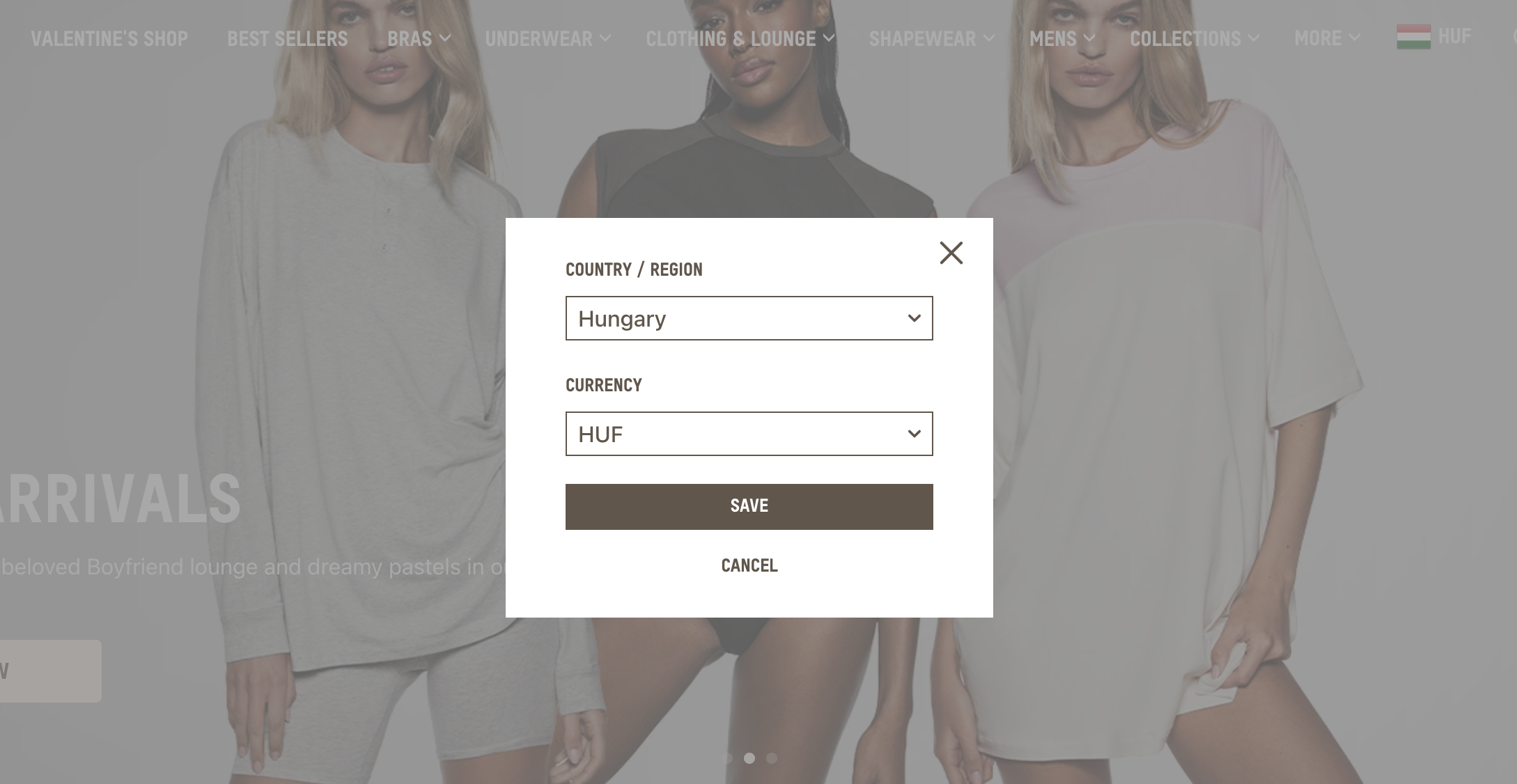
9. Hojeos

La ventana emergente de bienvenida de Skims tiene que ver con la personalización , que suelen utilizar los sitios de comercio electrónico.
Permite a los visitantes ver los precios mostrados en su propia moneda y facilita la toma de decisiones respecto a su compra.
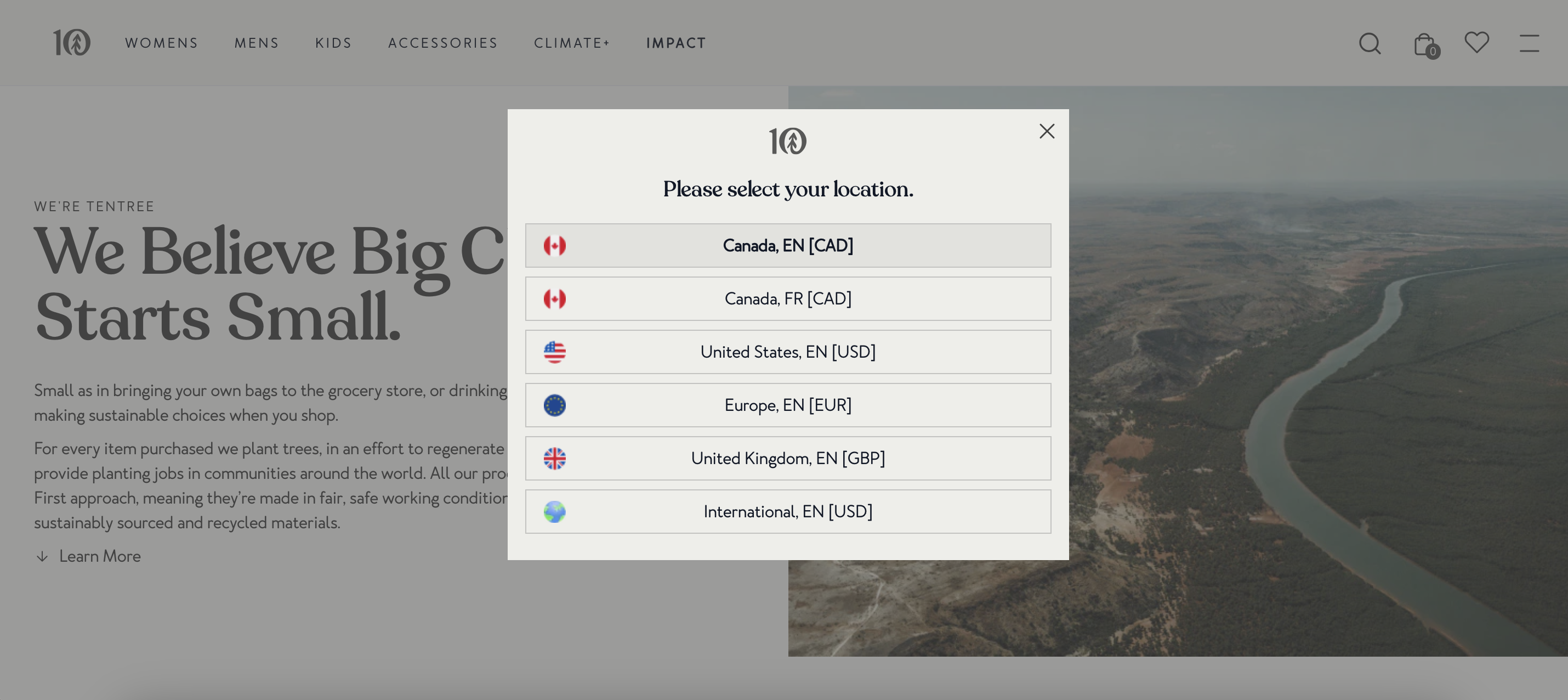
10. Árbol de Navidad

La ventana emergente de bienvenida de Tentree prioriza la segmentación desde el principio: al invitar a los visitantes a seleccionar su país de la lista proporcionada, segmentan efectivamente su audiencia en la etapa inicial.
Este enfoque estratégico garantiza que los visitantes reciban contenido personalizado y ofertas relevantes para su ubicación, mejorando su experiencia general en el sitio web.
11. Entonces te conocí

La ventana emergente de bienvenida de Then I Met You no solo ofrece un 10 % de descuento, sino que también lo presenta como un regalo.
Observe cómo usan colores y una imagen en negrita en su ventana emergente de bienvenida, que también coincide con el contenido de fondo.
9 consejos sobre ventanas emergentes de bienvenida que le ayudarán a convertir más visitantes en su sitio web
Ahora que ha visto algunos ejemplos destacados, veamos 9 consejos útiles para que su ventana emergente de bienvenida funcione mejor y convierta a más visitantes.
1. Ofrezca un descuento misterioso
Puede hacer que su ventana emergente de bienvenida sea más emocionante probando un descuento misterioso en lugar de ofrecer un descuento habitual del 10 o 15 %.
A la gente le encantan las sorpresas y este simple cambio puede despertar su curiosidad, hacer que se interesen más en lo que ofreces y fomentar las suscripciones.

Incluso puedes hacerlo interactivo permitiéndoles girar una rueda o rascar para revelar su descuento, agregando un elemento de diversión a la experiencia.
2. Usa tu logo
Poner su logotipo en la ventana emergente es una forma rápida y sencilla de hacer que su sitio web parezca más confiable y profesional, ayudando a un nuevo visitante a sentirse más seguro para explorar más a fondo.
3. Utilice una propuesta de valor de marca
No te centres sólo en los descuentos. Utilice la ventana emergente para decirles a los visitantes qué hace que su marca sea especial y por qué deberían elegirlo a usted sobre la competencia.
Ya sea su compromiso con la sostenibilidad, un excelente servicio al cliente o características innovadoras del producto, asegúrese de transmitir lo que lo diferencia de la multitud.
4. Solicite solo correo electrónico
Cuando se trata de campos de entrada, menos es más. Solicitar solo una dirección de correo electrónico puede generar clientes potenciales y una mayor tasa de conversión, mientras que agregar campos adicionales puede alejar a las personas.
5. Utilice una llamada a la acción basada en valores
En lugar de un aburrido botón "Registrarse", piense en diferentes versiones de CTA que se dirijan directamente a su público objetivo.
Por ejemplo, intente "Desbloquear su código de descuento" para mostrarles el valor que obtendrán.
Experimente con diferentes textos y colores para que su llamado a la acción se destaque y fomente más registros.
6. Optimizar para dispositivos móviles
Con tanta gente navegando en sus dispositivos móviles, es crucial que su ventana emergente sea compatible con dispositivos móviles.
Asegúrese de que sea totalmente responsivo y fácil de usar en cualquier pantalla. Considere utilizar botones y tamaños de fuente más grandes para adaptarse a los usuarios de pantallas táctiles y garantizar una experiencia perfecta para aumentar su tasa de conversión móvil .
7. El tiempo lo es todo
Es mejor esperar al menos 5 segundos antes de mostrar la ventana emergente de bienvenida para darles a los visitantes la oportunidad de instalarse.
Puedes experimentar con diferentes opciones de tiempo o incluso activar la ventana emergente después de que se hayan desplazado un poco hacia abajo.
8. Utilice un adelanto pegajoso
Si alguien cierra la ventana emergente sin registrarse, intente usar un avance adhesivo que lo siga por el sitio web.
Es un recordatorio sutil de lo que se están perdiendo y puede ayudarles a mantener su oferta en primer plano mientras continúan explorando su sitio.
Asegúrese de diseñar el avance para que sea discreto y fácil de descartar para aquellos que no estén interesados.
9. Retrasar el botón de cierre
Dé a los visitantes un poco de tiempo antes de que puedan hacer clic en el botón de cerrar e incluya una opción "No, gracias" desde el principio.
De esta manera, no se sentirán presionados, pero será más probable que echen un vistazo y consideren su oferta. Proporcionar una forma clara y respetuosa de rechazar puede dejar una impresión positiva y animar a los visitantes a regresar en el futuro.
¿Cómo crear una ventana emergente de bienvenida fácilmente?
Como último paso de este viaje, veamos cómo puede crear su propia ventana emergente de bienvenida con la ayuda de OptiMonk.
Paso 1: elige una plantilla de ventana emergente de bienvenida
Elija una plantilla de ventana emergente de bienvenida de nuestra extensa biblioteca de más de 300 plantillas.
Paso 2: personaliza la plantilla
Una vez que haya elegido entre nuestras plantillas de ventanas emergentes, personalice el contenido de su ventana emergente de bienvenida para transmitir su mensaje de manera efectiva y resonar en su público objetivo.
El editor de arrastrar y soltar de OptiMonk facilita la modificación de texto, imágenes, colores y llamadas a la acción sin necesidad de codificación.

Paso 3: Establecer opciones de activación y orientación
A continuación, defina los activadores y las opciones de orientación en el menú desplegable para determinar cuándo y dónde aparece su ventana emergente de bienvenida a los visitantes.

Paso 4: configurar integraciones
Para maximizar su formulario de registro de correo electrónico, conéctelo con su herramienta de marketing por correo electrónico. OptiMonk funciona con todas las herramientas populares de marketing por correo electrónico que existen, incluidas Mailchimp, Klaviyo, Constant Contact y Aweber, solo por mencionar algunos ejemplos.
Esta integración automatiza la creación de su lista de correo electrónico y garantiza que los nuevos suscriptores reciban su correo electrónico de bienvenida y mensajes futuros.
Paso 5: activa tu ventana emergente
Ahora, todo lo que queda por hacer es lanzar su nueva campaña, publicar su ventana emergente de bienvenida y comenzar a recopilar registros de correo electrónico.
Preguntas más frecuentes
¿Son efectivas las ventanas emergentes de bienvenida?
Sí, las ventanas emergentes de bienvenida pueden ser muy efectivas si se usan estratégicamente. Pueden captar la atención de los visitantes, fomentar la participación e impulsar las conversiones ofreciendo incentivos valiosos o guiando a los usuarios hacia contenido relevante. Sin embargo, es crucial lograr el equilibrio adecuado, asegurando que su ventana emergente sea útil sin ser demasiado intrusiva para brindar experiencias positivas al usuario.
¿Cómo puedo evitar molestar a los visitantes de mi sitio web con ventanas emergentes?
Para evitar que las ventanas emergentes parezcan molestas, considere factores como el momento, la frecuencia, la relevancia y la propuesta de valor. Muestra ventanas emergentes en los momentos adecuados, limita su frecuencia para evitar abrumar a los visitantes, asegúrate de que el contenido sea relevante para sus intereses o necesidades y ofrece algo de valor a cambio de su interacción, como un descuento o contenido exclusivo. Proporcionar una forma clara y sencilla de cerrar la ventana emergente también ayuda a prevenir la frustración.
¿Cuáles son algunos elementos comunes de una ventana emergente de bienvenida típica?
Una ventana emergente de bienvenida típica a menudo incluye un título atractivo para captar la atención, una llamada a la acción clara que incita a los visitantes a actuar (como suscribirse o reclamar una oferta), campos de entrada para recopilar información del visitante (como nombre y dirección de correo electrónico), visualmente elementos atractivos para mejorar el compromiso, elementos de marca para reforzar la identidad de la marca y una opción de fácil acceso para cerrar la ventana emergente para aquellos que no estén interesados. Estos elementos trabajan juntos para crear una experiencia de usuario atractiva y eficaz.
Terminando
Esperamos que esta guía haya acercado un poco más a su corazón las ventanas emergentes de sitios web, especialmente las ventanas emergentes de bienvenida.
Estas pequeñas ventanas pueden ayudarle a presentar su sitio y dar una excelente primera impresión a sus visitantes cuando se usan de manera estratégica y prudente.
Si desea comenzar y crear su propia ventana emergente de correo electrónico, OptiMonk puede ser su herramienta útil. Impulsa tus campañas de marketing con el poder de las ventanas emergentes de bienvenida y crea tu cuenta gratuita ahora.
Compartir este
Escrito por
Barbara Bartucz
TAMBIÉN TE PUEDE INTERESAR

Cómo atraer tráfico a su sitio web mediante las redes sociales
Ver publicacion
Jumpstart Q1: 5 estrategias de marketing del primer trimestre para impulsar las ventas
Ver publicacion
