¿Qué son The Core Web Vitals (y cómo puede mejorarlos)?
Publicado: 2022-07-27Tabla de contenido
Los sitios web están bajo más presión que nunca para funcionar bien. Los usuarios no solo esperan experiencias rápidas y receptivas, sino que los motores de búsqueda ahora utilizan la velocidad de la página como un factor de clasificación.
Para ayudar a los webmasters a optimizar la velocidad de sus sitios, Google presentó Core Web Vitals en mayo de 2020: un conjunto de métricas que miden el rendimiento de los aspectos clave de la experiencia del usuario. En este artículo, veremos qué son los Core Web Vitals y cómo puede mejorarlos.
La actualización de la experiencia de la página de Google para escritorio ahora se implementa https://t.co/gQn2cwDkiz
– Barry Schwartz (@rustybrick) 22 de febrero de 2022
¡Vamos a sumergirnos!
¿Cuáles son las métricas de 3 Core Web Vitals?
Core Web Vitals es una iniciativa de Google para ayudar a los editores y propietarios de sitios web a medir la calidad de su experiencia de usuario (UX) e identificar dónde deben realizar mejoras.
La iniciativa incluye tres Core Web Vitals que se centran en la carga, la interactividad y la estabilidad visual: la pintura con mayor contenido, el cambio de diseño acumulativo y el retraso de la primera entrada.
Pintura con contenido más grande
La pintura con contenido más grande (LCP) es una métrica de rendimiento que mide cuánto tiempo tarda en cargarse el contenido principal de una página web. El contenido principal normalmente se define como la imagen o el elemento de texto más grande de la página.
LCP es una de varias métricas utilizadas por Google para evaluar el rendimiento de una página web.
En general, se considera que las páginas con un tiempo LCP de menos de 2,5 segundos tienen un buen rendimiento, mientras que aquellas con un tiempo LCP de más de 4 segundos se considera que tienen un rendimiento deficiente. Las páginas con un tiempo LCP de más de 10 segundos se consideran de muy bajo rendimiento.
Para mejorar el LCP de una página web, los diseñadores y desarrolladores deben concentrarse en garantizar que el contenido principal se cargue de manera rápida y eficiente. Esto se puede lograr a través de una variedad de métodos, como el uso de un diseño receptivo, la optimización de imágenes y la minimización del código.
Cambio de diseño acumulativo
Muchas personas han experimentado el fenómeno frustrante de tratar de hacer clic en un enlace o botón en un sitio web, solo para que se salga de debajo del cursor en el último segundo.
Este fenómeno, conocido como cambio de diseño acumulativo (CLS), es una medida de la cantidad de contenido que cambia de posición cuando un usuario interactúa con una página. CLS es un problema porque puede hacer que los usuarios hagan clic en algo incorrecto, o simplemente se rindan y abandonen la página por completo.
Hay varias formas de optimizar CLS, pero quizás la más efectiva es asegurarse de que todos los elementos de la página tengan el tamaño y la posición correctos antes de que se cargue la página. Al hacer esto, puede ayudar a evitar que el contenido cambie mientras los usuarios interactúan con la página.
Retraso de la primera entrada
First Input Delay (FID) es una medida de cuánto tiempo tarda un usuario en interactuar por primera vez con una página. Es una métrica importante para medir la capacidad de respuesta de una página y la experiencia general del usuario en un sitio web.
Una buena puntuación de FID indica que los usuarios pueden interactuar rápida y fácilmente con la página, mientras que una mala puntuación de FID sugiere que hay algún retraso en la entrada que está causando frustración.
Hay muchos factores que pueden contribuir a una puntuación FID baja, pero la causa más común es el tiempo de ejecución de JavaScript. Si el código JavaScript en la página tarda demasiado en ejecutarse, puede retrasar la entrada del usuario. Esto puede ser frustrante para los usuarios reales y hacer que abandonen la página antes de que hayan tenido la oportunidad de interactuar completamente con ella.
Para mejorar las puntuaciones de FID, los desarrolladores deben centrarse en reducir el tiempo de ejecución de JavaScript.
También hay algunos Vitals adicionales
- Tiempo hasta el primer byte (TTFB) : El tiempo hasta el primer byte es la cantidad de tiempo que tarda un navegador en recibir el primer byte de datos de un servidor. El tiempo que tarda puede verse afectado por varios factores, incluida la distancia entre el navegador y el servidor, el tamaño de los paquetes de datos y la velocidad de la conexión.
- First Contentful Paint (FCP) : First Contentful Paint es la cantidad de tiempo que tarda un navegador en mostrar el primer contenido de una página. Este contenido puede ser una imagen, texto u otro elemento. En otras palabras, es el tiempo de carga percibido.
- Tiempo total de bloqueo (TBT) : el tiempo total de bloqueo es la cantidad de tiempo que le toma a un sitio web pasar de la primera pintura con contenido a completamente interactivo.
- Tiempo de Interactividad (TTI) : Tiempo de Interactividad es la cantidad de tiempo que tarda una página en volverse completamente interactiva. Esto incluye poder responder a la entrada del usuario y cargar contenido nuevo en respuesta a la interacción del usuario.
Core Web Vitals está bajo el término general de Google Page Experience, que también incluye otros aspectos:
- Optimización para dispositivos móviles: Esto se refiere a qué tan fácil es para los usuarios interactuar con su sitio web en dispositivos móviles. Un sitio web que no es compatible con dispositivos móviles puede ser difícil de usar en una pantalla más pequeña e incluso puede impedir que los usuarios accedan a ciertas funciones.
- HTTPS: Esto se refiere a si su sitio web utiliza una conexión segura. Los sitios web que usan HTTPS tienen menos probabilidades de que sus datos sean interceptados por terceros y, por lo tanto, se consideran más seguros.
- Intersticiales intrusivos: son ventanas emergentes u otras formas de publicidad que pueden ser intrusivas y disruptivas, especialmente en dispositivos móviles. A menudo pueden ser difíciles de cerrar y pueden impedir que los usuarios vean el contenido existente que estaban buscando.

¿Core Web Vitals afecta la clasificación?
Sí. Web Core Vitals es un factor de clasificación. Lo que mucha gente no se da cuenta es que también tienen un impacto directo en la clasificación de su sitio, de hecho, recientemente. La puntuación de Core Web Vitals es solo una métrica en sí misma. Aún así, es una métrica bastante buena, y las implicaciones a las que puede llevarlo a veces son más que suficientes para solucionar problemas básicos del sitio.
La actualización de la experiencia de la página ahora se está implementando lentamente para el escritorio. Estará completo a fines de marzo de 2022. Obtenga más información sobre la actualización: https://t.co/FQvMx3Ymaf
– Central de búsqueda de Google (@googlesearchc) 22 de febrero de 2022
Core Web Vitals mide un par de cosas diferentes, que se suman a la experiencia de la página.
Entonces, ¿por qué son importantes Core Web Vitals?
Más tráfico orgánico
Las puntuaciones de Core Web Vitals de un sitio web son uno de los muchos factores que Google tiene en cuenta al determinar dónde clasificar un sitio en sus resultados de búsqueda. Eso significa que tener un buen puntaje Core Web Vital puede generar más tráfico de Google. Y más tráfico significa más clientes potenciales y más posibilidades de convertirlos en clientes de pago.
Experiencia de usuario superior
La experiencia del usuario (UX) es parte integral del éxito de cualquier sitio web. Es lo que determina si los usuarios permanecerán en su sitio o harán clic en la frustración.
Según HubSpot, el 93% de los clientes se van si el sitio no se carga lo suficientemente rápido. Y Core Web Vitals es una medida directa de la velocidad de la página y una indirecta de UX. Dada la importancia de UX, es esencial asegurarse de que todo su sitio sea rápido y receptivo.
Tasa de conversión mejorada
No hay duda de que tener un sitio web que cargue rápido y sin problemas es importante para las empresas. Después de todo, es probable que los usuarios pasen a otro sitio si tienen que esperar demasiado para que se cargue una página. Pero de lo que muchos propietarios de sitios no se dan cuenta es que Core Web Vitals puede mejorar su tasa de conversión.
¿Cómo? Bueno, todo tiene que ver con la experiencia del usuario. Si un sitio web se carga rápida y eficientemente, es más probable que los usuarios se queden y exploren. También es más probable que realicen una compra o realicen alguna otra acción deseada. Por otro lado, si un sitio web es lento y frustrante de usar, es mucho menos probable que los usuarios realicen conversiones.
En pocas palabras, los Core Web Vitals adecuados son esenciales para brindar una experiencia de página positiva, y una experiencia de usuario positiva es esencial para impulsar las conversiones.
¿Cómo reviso mis Core Web Vitals en Google?
Medir Core Web Vitals es bastante simple.
En primer lugar, puede comenzar con Google Search Console:
Consola de búsqueda de Google
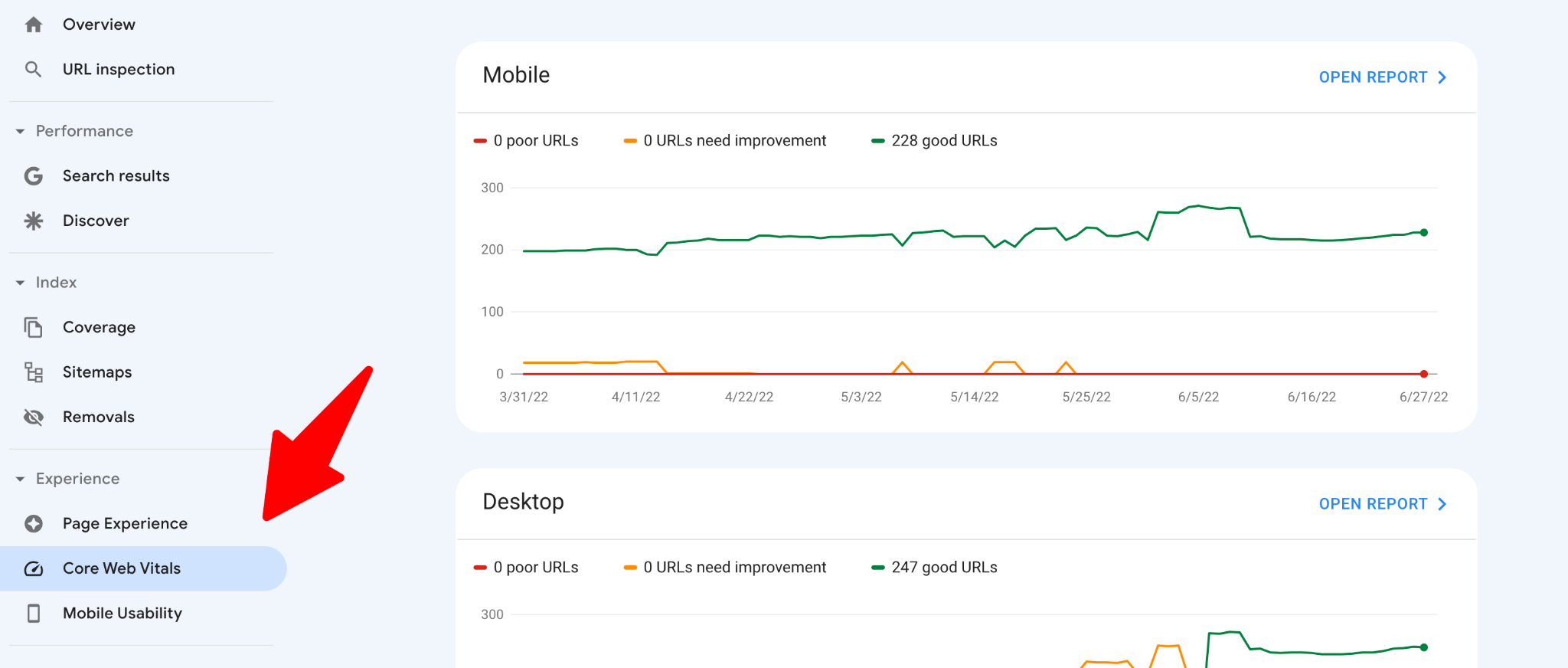
Para acceder a Core Web Vitals de GSC, ingrese a su tablero y haga clic aquí:

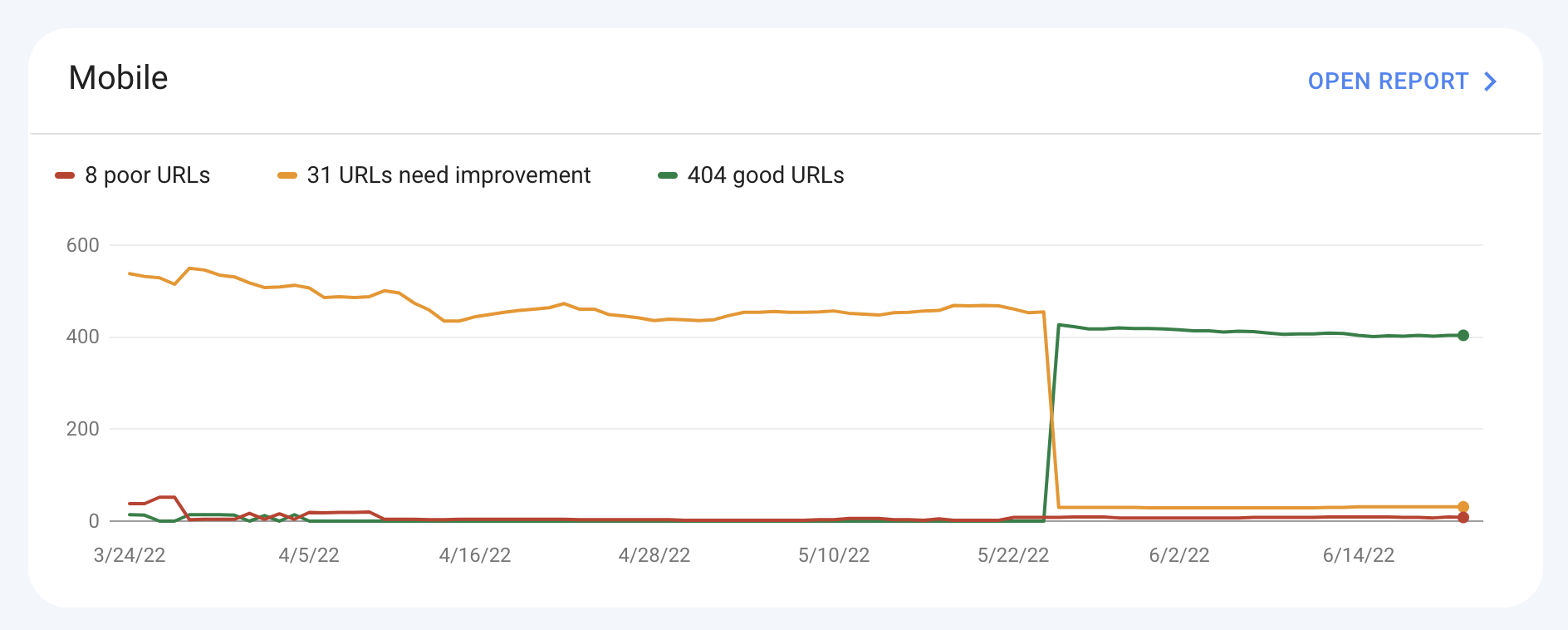
Se encontrará con dos informes, uno para dispositivos móviles:

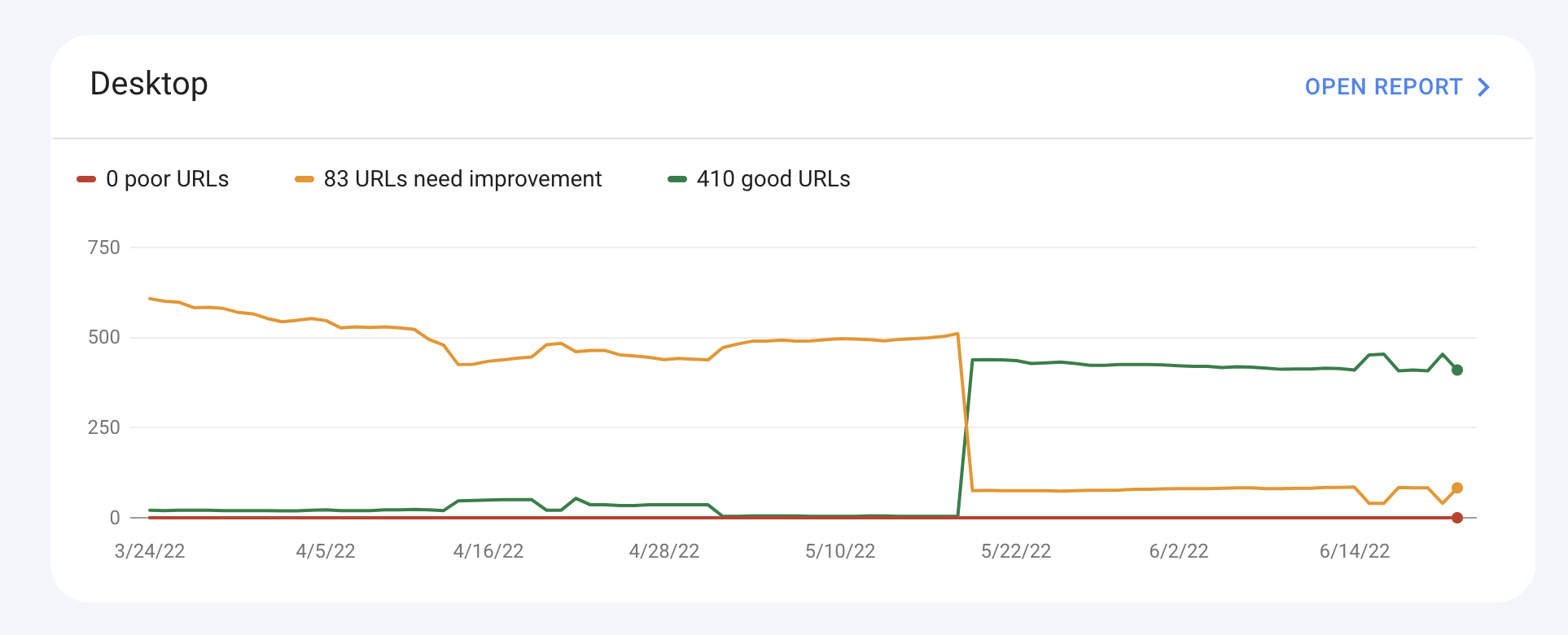
El otro para escritorio:

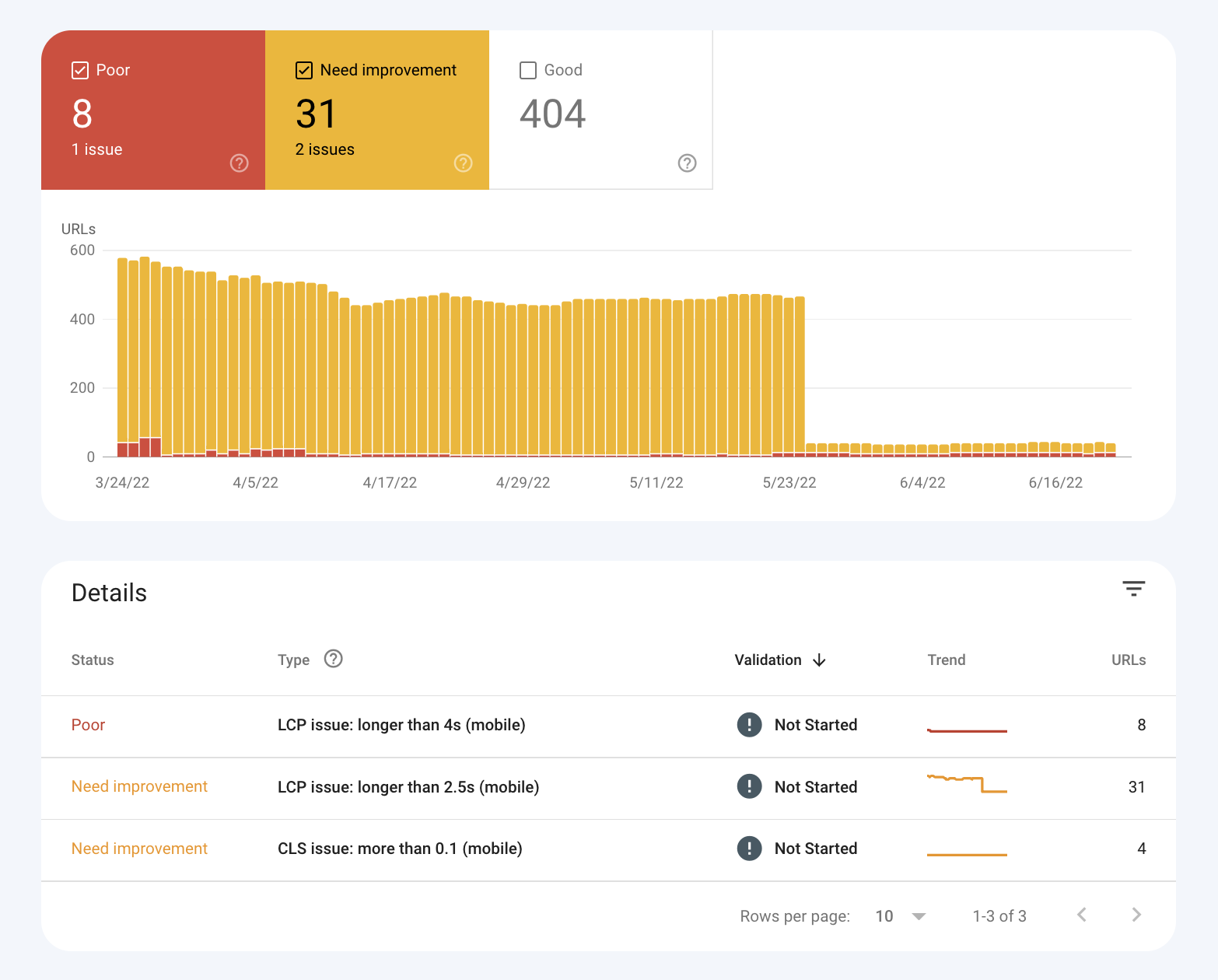
Estos dos informes casi siempre diferirán, ya que se aplican diferentes principios al diseño y la funcionalidad de dispositivos móviles y de escritorio. Al abrir el informe Core Web Vitals, verá un gráfico detallado de lo que está mal:

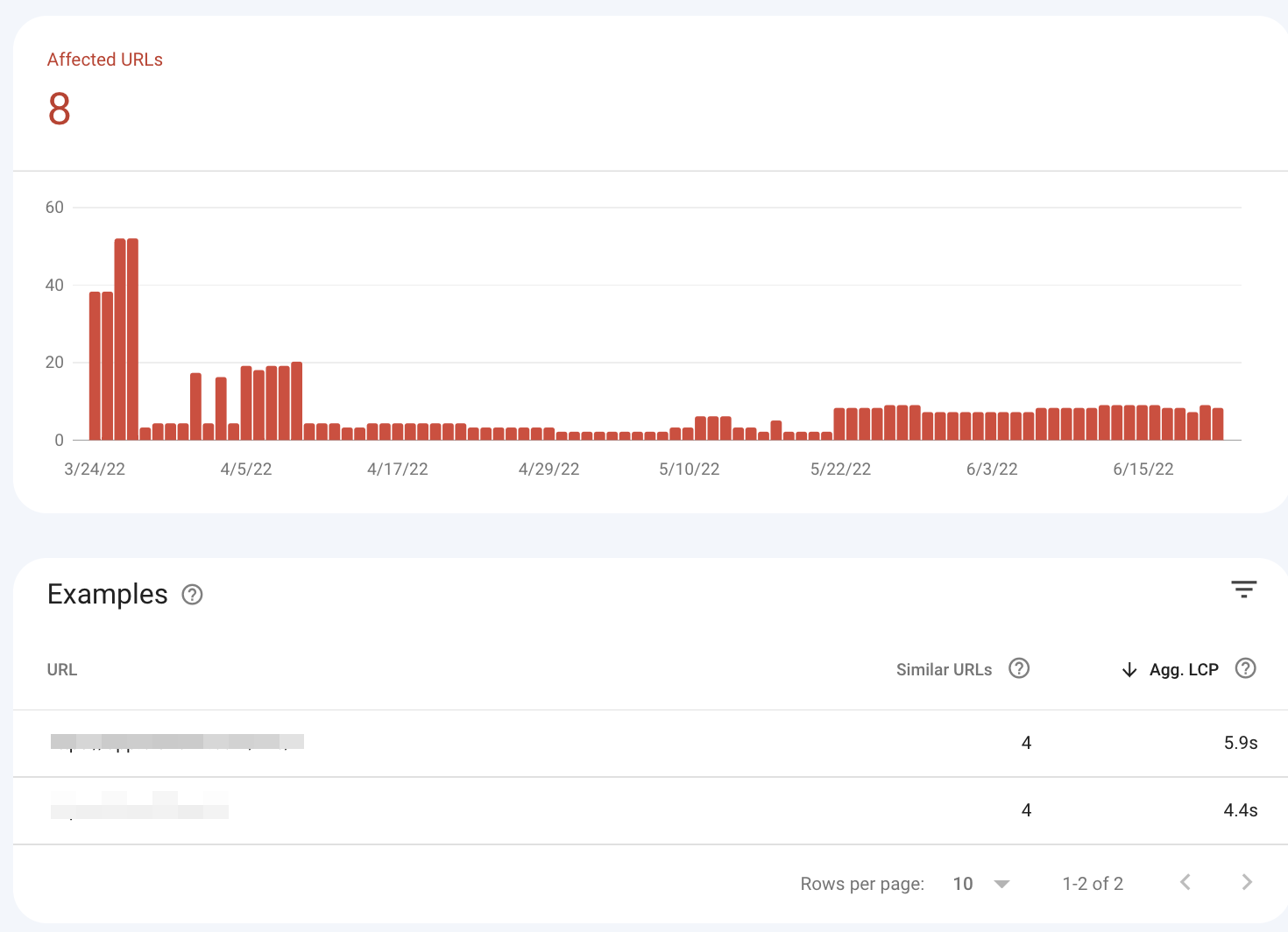
Al hacer clic en los detalles, verá qué URL considera Google que no son fáciles de usar.


También hay una segunda forma de medir Core Web Vitals, que es a través de PageSpeed Insights.
Perspectivas de PageSpeed
La diferencia aquí es que puede acceder a un informe para cualquier sitio, no solo para aquellos a los que tiene acceso GSC. Sin embargo, no le mostrará qué URL de un dominio completo necesitan mejoras. Tendrías que ir uno por uno, lo cual es demasiado tedioso. PageSpeed Insights ofrece la misma fuente de datos, el Informe de experiencia del usuario de Chrome.
PageSpeed Insights se usa principalmente para una mirada más profunda a URL particulares, ya que Google Search Console solo le muestra una imagen más amplia de qué páginas deben corregirse.
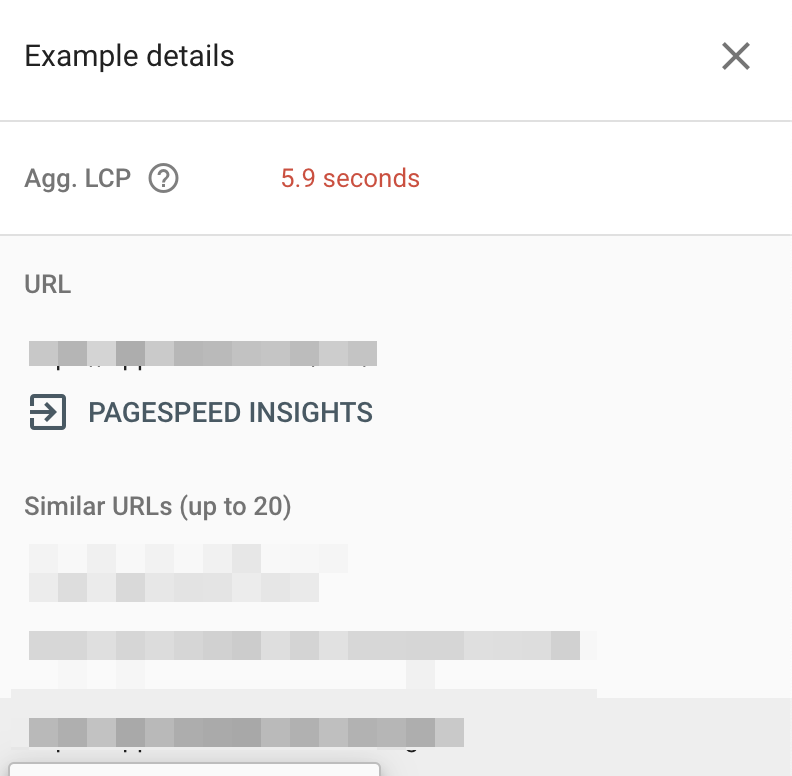
Search Console incluso lo dirigirá a PageSpeed Insights:

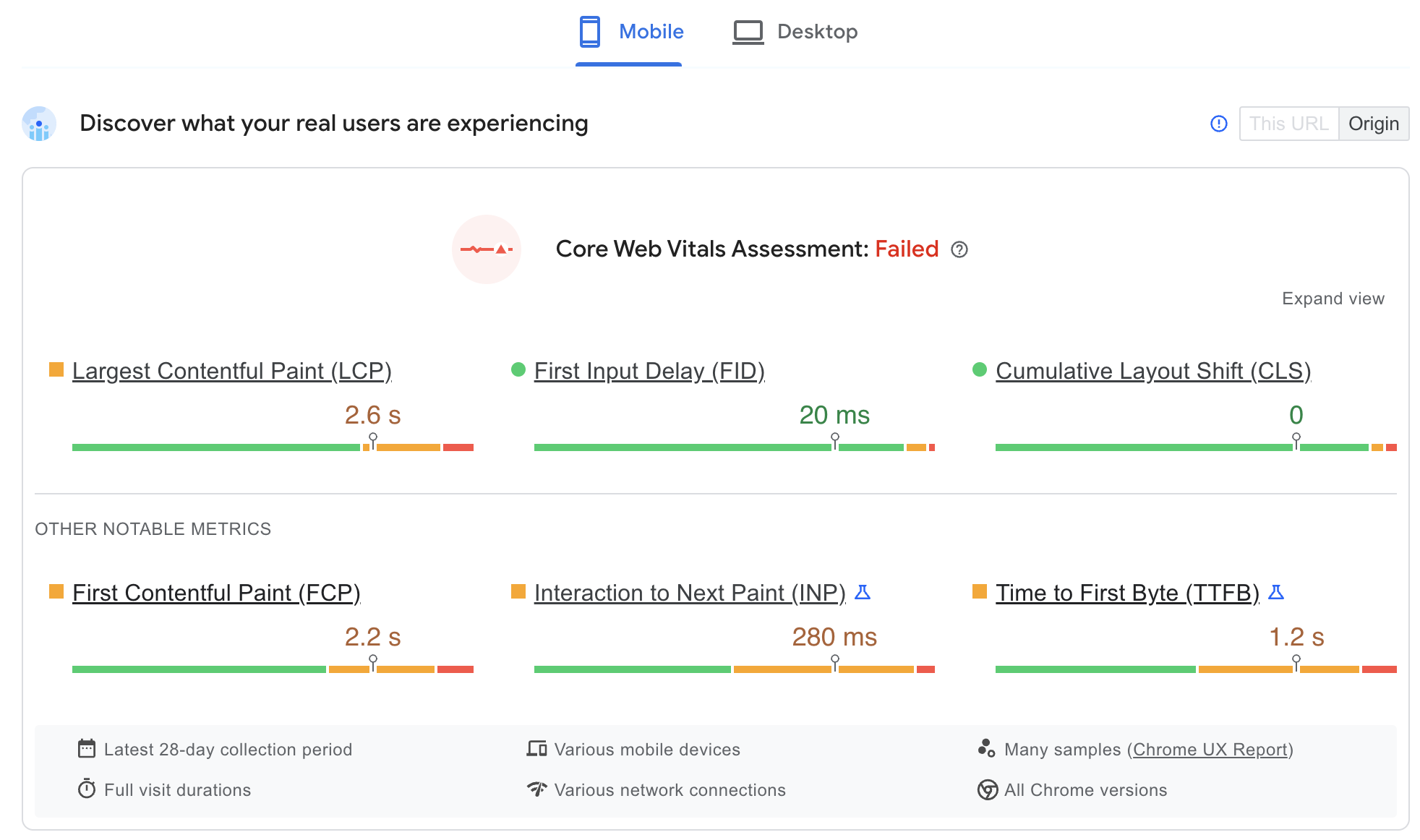
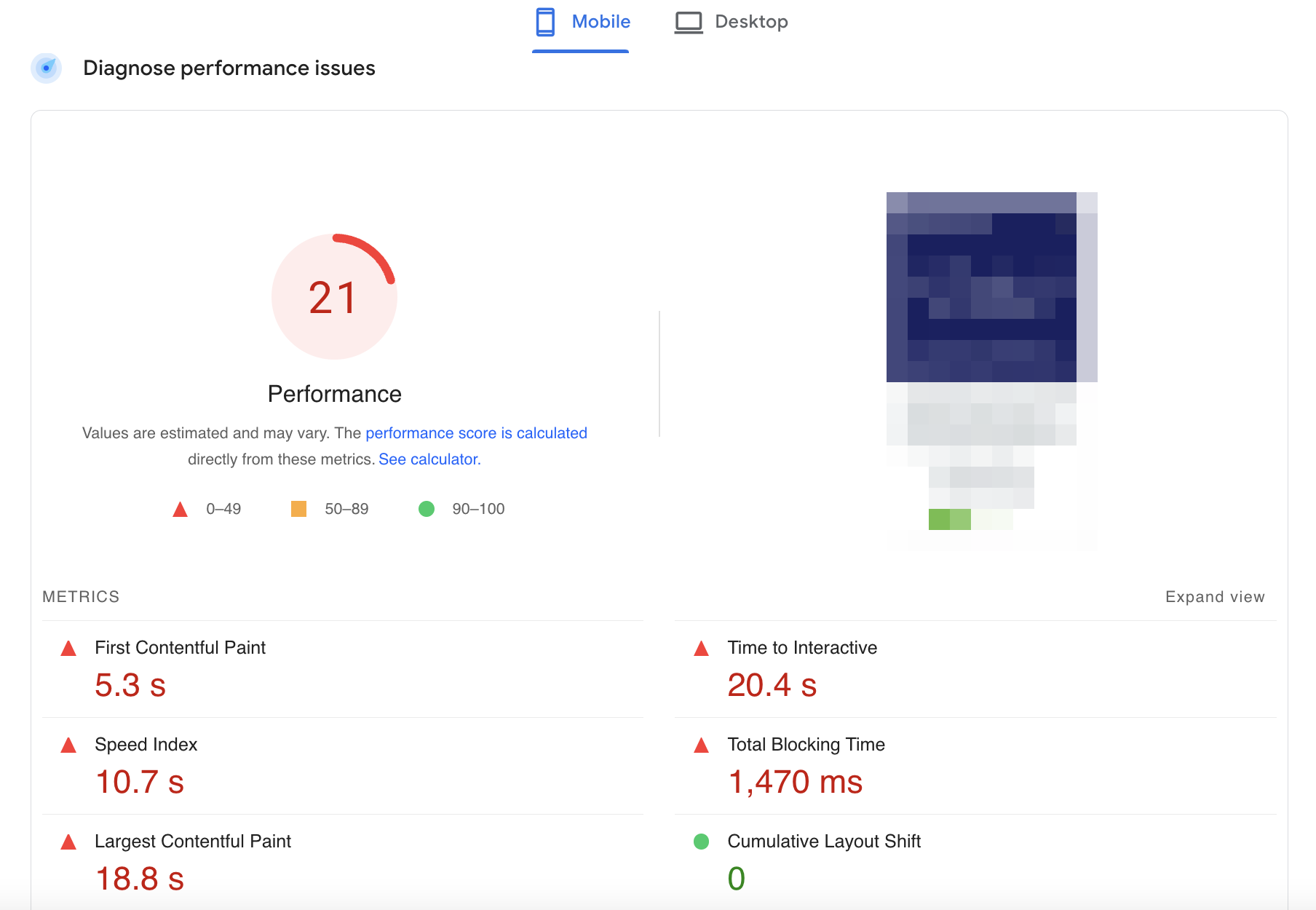
Y esto es lo que aparece después de ingresar al sitio:

Un informe completo sobre lo que está mal.

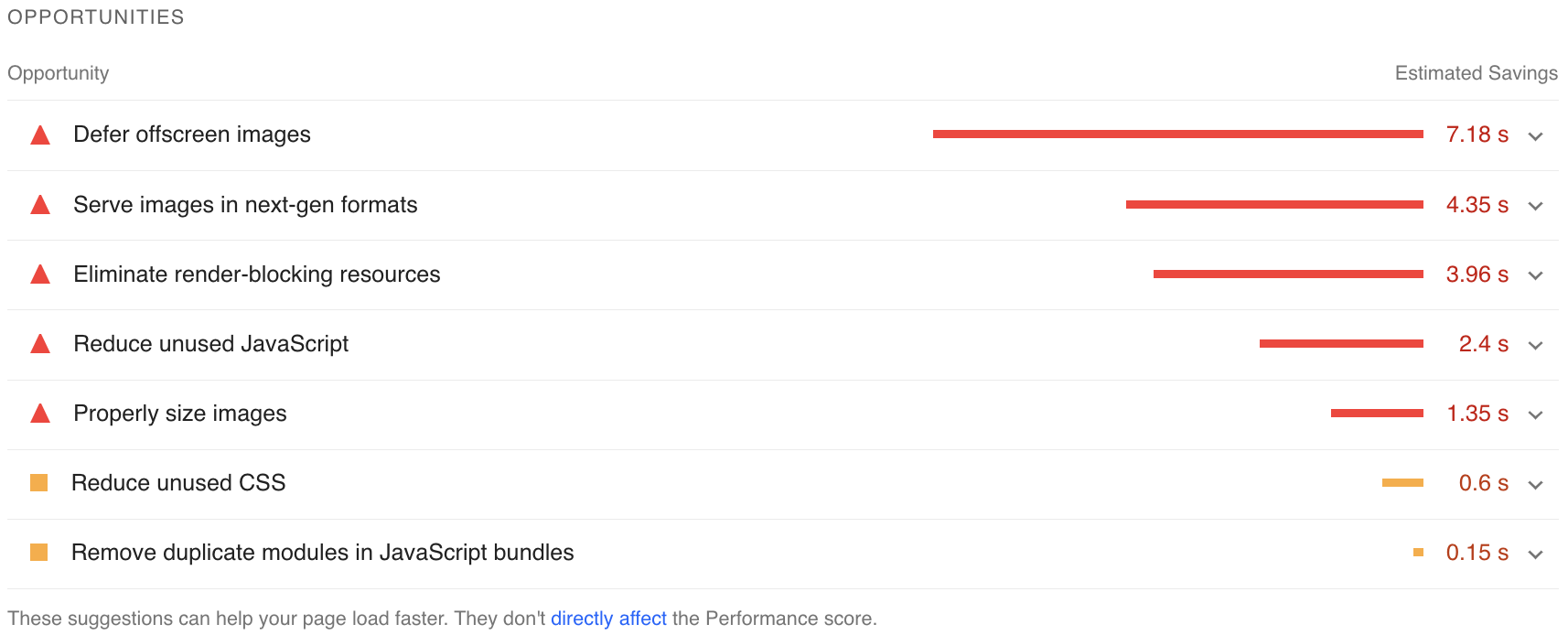
Más abajo, encontrará oportunidades:

PageSpeed Insights estima cuánto podría ganar al solucionar los problemas que presentaron. Aún así, todo es una estimación aproximada basada en las pautas para el sitio web promedio según Google. No refleja completamente la experiencia del usuario, pero puede ser un buen punto de partida para un análisis.
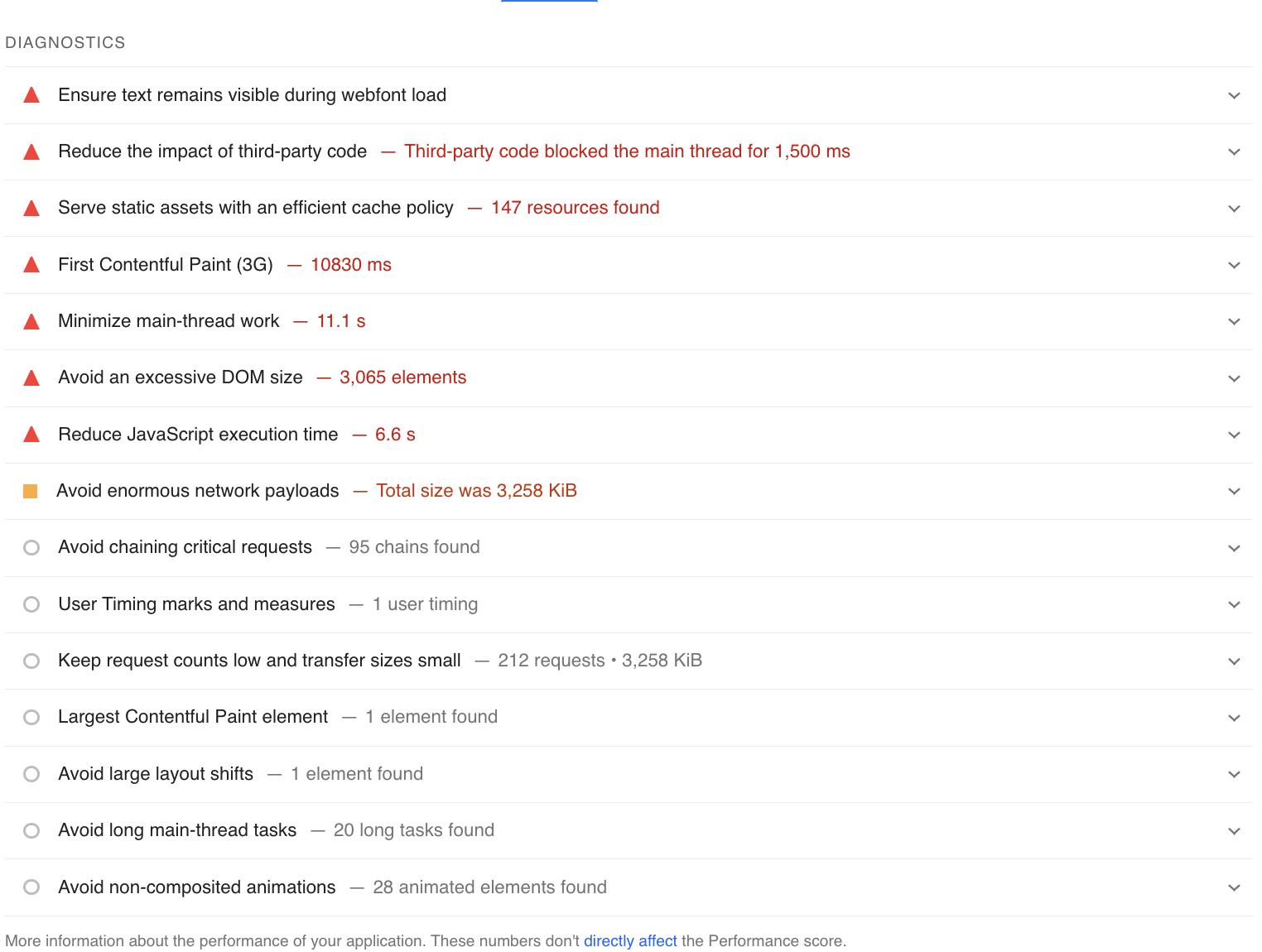
Más abajo están los diagnósticos:

Y aquí, puede ver qué elemento exacto dentro del código está causando problemas.
Ahora que sabe cómo acceder a ellos, puede preguntar cómo mejorar Core Web Vitals para su sitio.
¡Esto es lo que puedes hacer!
¿Qué es la optimización de Core Web Vitals?
La optimización de Core Web Vitals depende completamente del sitio web y sus problemas específicos. Aún así, cubramos algunos de los más comunes.y reparables .
Pintura con contenido más grande
Optimización de imagen
Las imágenes son una parte esencial de cualquier página web, pero también pueden ser una fuente de tiempos de carga lentos. Una forma de solucionar esto es optimizar sus imágenes para garantizar que se carguen de manera rápida y eficiente. Un formato particularmente bueno para imágenes de páginas web es webp. Las imágenes de Webp suelen tener un tamaño más pequeño que otros formatos de imagen, por lo que se cargan más rápido. Otra opción es usar el formato mp4 para sus activos de video. Los archivos de video mp4 son más livianos que otros formatos de archivo de video, por lo que se cargarán más rápido en las páginas web.
Complementos de WP:
- Óptimo
- aplastar
- Optimizador de imágenes EWWW
Precargando recursos
Una forma de mejorar el rendimiento de un sitio es precargar recursos. Esto significa que el código HTML puede indicarle al navegador que comience a cargar ciertos recursos (como imágenes o secuencias de comandos) antes de que se necesiten. Al hacer esto, el navegador puede utilizar su tiempo y recursos de manera más eficiente, lo que da como resultado un sitio web general más rápido.
Complementos de WP:
- Autooptimizar
- Materias de rendimiento
Bloqueo de procesamiento
El bloqueo de procesamiento es un término que se usa para describir las acciones de ciertos elementos en una página web que impiden que la página se procese correctamente. Estos elementos pueden incluir archivos JavaScript y CSS, entre otros. El problema con el bloqueo de procesamiento es que puede hacer que la página se cargue lentamente o no se cargue en absoluto.
Hay algunas formas de corregir el bloqueo de procesamiento.
- Una es insertar pequeños archivos JavaScript y CSS. Esto significa agregar el código directamente en el archivo HTML, en lugar de hacer referencia a archivos externos.
- Otra forma de solucionar el bloqueo de procesamiento es diferir la carga de archivos JavaScript hasta que la página se haya procesado. Esto se puede hacer usando el atributo async o defer.
- Finalmente, otra forma de reducir el bloqueo de procesamiento es optimizar la entrega de CSS. Esto significa asegurarse de que solo se cargue el CSS necesario para cada página.
Complementos de WP:
- Autooptimizar
- Cohete WP
- Paquete Nitro WP
Cambio de diseño acumulativo
Espacio para incrustaciones, iframes y anuncios
Cuando un sitio web incluye activos como videos, imágenes o anuncios, es importante asignarles suficiente espacio en la página. Esto garantiza que el diseño de la página no se interrumpa cuando se carga el activo y ayuda a evitar lo que se conoce como cambio de diseño acumulativo (CLS). CLS es una medida de cuánto 'sacude' una página a medida que se carga el contenido, y puede ser muy desagradable para los usuarios. Al reservar espacio para los activos por adelantado, los desarrolladores web pueden ayudar a reducir CLS y crear una experiencia más fluida y centrada en el usuario.
Agregar dimensiones a las imágenes
En pocas palabras, agregar dimensiones a sus imágenes ayuda con el cambio de diseño acumulativo (CLS). Al asegurarse de que sus imágenes tengan las dimensiones correctas de ancho y alto, puede evitar que se muevan cuando cambia el diseño de la página. Esto es especialmente importante para las imágenes que están cerca o encima del pliegue, ya que es más probable que se vean afectadas por CLS.
Precargar fuentes
Incluso el sitio web mejor diseñado puede sufrir el cambio de diseño acumulativo (CLS). Esto sucede a menudo cuando las fuentes web no se cargan correctamente, lo que da como resultado un "destello de texto sin estilo" (FOUT) o un "destello de texto invisible" (FOIT). Si bien FOUT generalmente se considera más disruptivo desde el punto de vista estético, FOIT en realidad puede ser más dañino para la experiencia del usuario, ya que puede provocar que el contenido se reorganice en la página. La precarga de fuentes ayuda a evitar tanto FOUT como FOIT al garantizar que las fuentes web se carguen antes de que se necesiten. Esto no solo mejora la estabilidad visual de la página, sino que también reduce las posibilidades de que el contenido se desplace durante la carga.
Retraso de la primera entrada
Tareas asíncronas
Una de las razones más importantes para usar tareas de JavaScript asincrónicas es evitar bloquear la interfaz de usuario. Si una tarea de JavaScript tarda demasiado en completarse, puede bloquear la actualización de la interfaz de usuario, lo que resulta en una experiencia de usuario deficiente. Las tareas asincrónicas permiten que la interfaz de usuario siga respondiendo al ejecutar la tarea en segundo plano.
Carga lenta
La carga diferida es una técnica común utilizada para mejorar el rendimiento del sitio cargando contenido solo cuando es necesario. Si bien esto puede ser efectivo en algunos casos, también puede hacer que aumente el Retraso de la primera entrada, ya que el navegador tiene que esperar a que se cargue el contenido antes de poder usarlo. Esto es particularmente cierto si el contenido se encuentra en la parte inferior de la página, ya que los usuarios a menudo tendrán que desplazarse hacia abajo para verlo.
Contenido del lado del servidor
Al procesar previamente el contenido en el servidor, puede asegurarse de que el navegador tenga la información que necesita tan pronto como el usuario interactúe con la página. Esto puede ayudar a mejorar tanto la FID como el rendimiento general percibido. Además, generar contenido del lado del servidor también puede ayudar a reducir la latencia de la red, mejorando aún más el rendimiento.
código de terceros
El código de terceros puede tener un impacto significativo en First Input Delay (FID). Esto se debe a que el código de terceros a menudo se ejecuta de forma síncrona, lo que puede bloquear el subproceso principal y retrasar el procesamiento de la entrada. Además, el código de terceros puede introducir nuevas dependencias de JavaScript que deben cargarse y analizarse antes de que puedan ejecutarse. Esto puede retrasar aún más el procesamiento de entrada y aumentar la FID. Finalmente, algunos códigos de terceros pueden usar algoritmos ineficientes que consumen muchos recursos y hacen que el hilo principal se atasque. Esto también puede conducir a un aumento de la FID. En lugar de recursos de terceros, prioriza siempre los tuyos.
Conclusión
La optimización web siempre ha sido un acto de equilibrio entre los tres pilares fundamentales del SEO: contenido, SEO técnico y experiencia del usuario. La nueva iniciativa Core Web Vitals de Google pone la experiencia del usuario en primer plano como un factor clave de clasificación.
Los Core Web Vitals son un conjunto de métricas que miden la velocidad y la estabilidad de un sitio web. Google ha dicho que estas métricas se han convertido en un factor de clasificación importante en mayo de 2021. Mientras que algunos webmasters se esfuerzan por realizar cambios en sus sitios, otros adoptan un enfoque más relajado.
Después de todo, Core Web Vitals es solo otra señal que Google está utilizando para medir la experiencia del usuario. Y como todos sabemos, la experiencia del usuario es algo que siempre se puede mejorar. Por lo tanto, independientemente de la clasificación de su sitio en la escala Core Web Vitals, siempre hay espacio para mejorar.
