¿Qué es el diseño de interfaz de usuario (UI)?
Publicado: 2022-09-27Cuando consideramos el software, se puede dividir en dos partes. La parte frontal es visible para los usuarios, mientras que la parte posterior o de control define todas las funcionalidades y controla el flujo de señales, las solicitudes, etc. Hoy en día, se ha vuelto crucial para las empresas dedicar más tiempo a la parte frontal del software, que es visible para los clientes. Si esa parte no está funcionando según las expectativas o tiene discrepancias, no podrá obtener muchos puntajes en la competencia.
Mucha gente no sabe qué es la interfaz de usuario o el papel que desempeña. Teniendo esto en cuenta, hemos explicado todo lo que uno necesita saber sobre la interfaz de usuario o UI.
Tabla de contenido
¿Qué es la interfaz de usuario (UI)?
Una interfaz de usuario puede ser la parte frontal de una aplicación de sitio web que es visible para los usuarios. Consiste en una página, tablas, imágenes, videos, textos, botones, etc. Todo lo que puede ver en el software o acceder al dispositivo se considera parte de la interfaz de usuario.
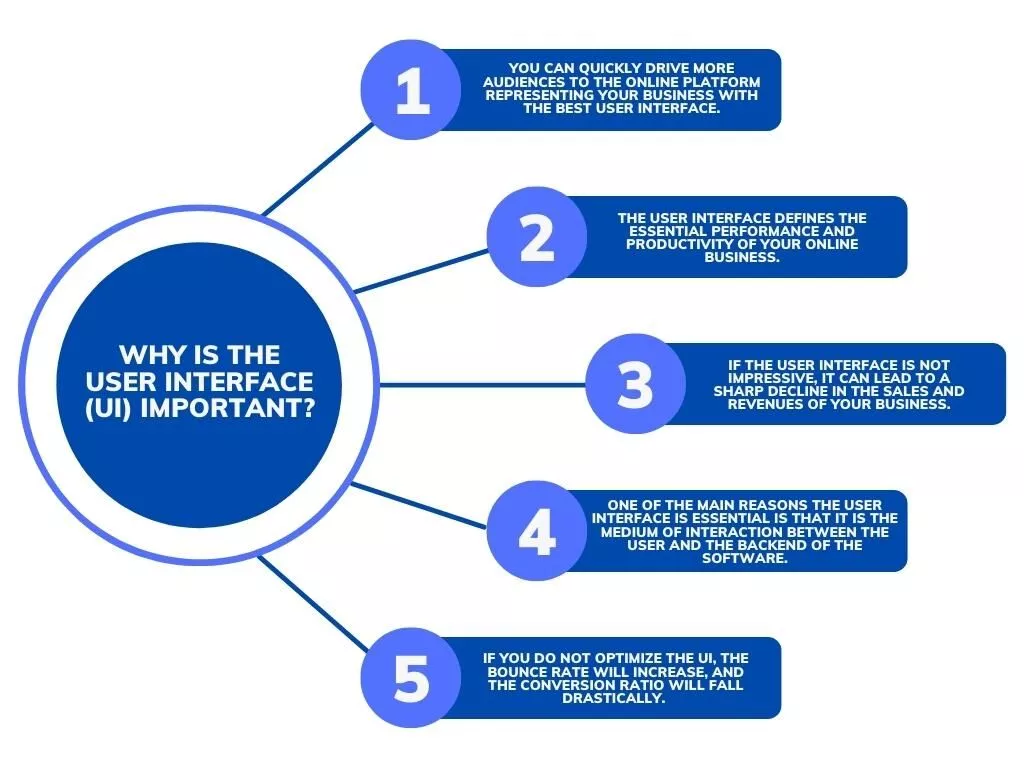
¿Por qué es importante la interfaz de usuario (UI)?
Hay varias razones por las que invertir en la interfaz de usuario se ha vuelto tan importante. A continuación se presentan algunos de los beneficios que puede disfrutar con la mejor interfaz de usuario.

- Puede atraer rápidamente a más audiencias a la plataforma en línea que representa a su empresa con la mejor interfaz de usuario.
- La interfaz de usuario define el rendimiento y la productividad esenciales de su negocio en línea.
- Si la interfaz de usuario no es impresionante, puede provocar una fuerte disminución de las ventas y los ingresos de su empresa.
- Una de las principales razones por las que la interfaz de usuario es esencial es que es el medio de interacción entre el usuario y el backend del software.
- Si no optimiza la interfaz de usuario, la tasa de rebote aumentará y la tasa de conversión se reducirá drásticamente.
Elementos de una buena interfaz de usuario
No es fácil definir una buena interfaz de usuario a menos que tenga los siguientes elementos:
- Utilidad : la interfaz de usuario debe ser útil para los usuarios, y deben poder trabajar con el software tal como esperaban.
- Usabilidad: La usabilidad debe ser normal y accesible para que nadie tenga que estudiar o adquirir conocimientos especiales para utilizar la interfaz del software en cuestión.
- Valor: Debe tener algún valor y debe representar el negocio en todos los aspectos.
- Deseabilidad: si la interfaz de usuario no es visualmente atractiva, no hay forma de que pueda despertar el deseo de los usuarios.
- Credibilidad: una interfaz de usuario ejemplar es digna de confianza y fiable. No se bloqueará con demasiada frecuencia ni cambiará sin ninguna actualización previa.
- Accesibilidad: la interfaz de usuario debe ser accesible desde múltiples dispositivos y sistemas operativos sin la participación de ningún cambio significativo en los componentes de la interfaz de usuario o el diseño.
- Visibilidad: todos los componentes de la interfaz de usuario deberían ser más fáciles de encontrar o navegar.
Tipos de interfaz gráfica de usuario con ejemplos
La interfaz gráfica de usuario o GUI es el tipo más alto y complejo donde se puede acceder fácilmente a los componentes de la interfaz de usuario mediante clics y toques del mouse. Contiene una variedad de elementos, desde botones y menús desplegables hasta imágenes y otras formas de multimedia.
1. Interfaz gráfica de usuario con pantalla táctil

La GUI de pantalla táctil es específica para aquellos dispositivos cuya tecnología de pantalla responde a los toques. Puede ser en una computadora portátil, móvil, PC, tableta o TV.
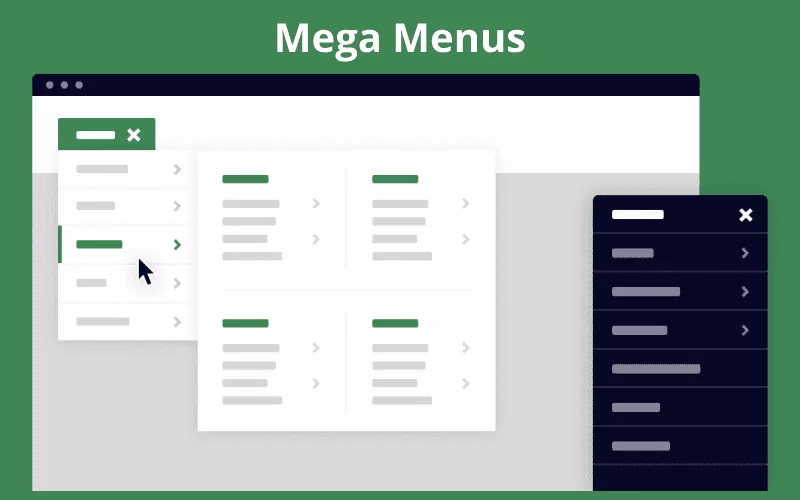
2. Interfaz de usuario basada en menús

La interfaz de usuario basada en menús es donde obtendrá varias opciones en forma de botones, menús desplegables, tablas, etiquetas, etc. Los cajeros automáticos, los datos de contacto móviles y otros son excelentes ejemplos de interfaces de usuario basadas en menús.
3. Interfaz de línea de comandos
Por el nombre en sí, puedes entender que, en este caso, la línea de comando se usó para escribir los códigos para la interfaz de usuario. Aunque ya no se usa en la mayoría, hay ciertos casos en los que la interfaz de usuario de CMD sigue siendo popular debido a su estructura más sencilla y al uso mínimo de memoria.
4. Interfaz de usuario conversacional

Las IU conversacionales aceptan instrucciones humanas como movimiento o movimientos de manos y voz como entrada y evalúan lo mismo en función de la lógica de back-end AI, ML y NLP. En consecuencia, las acciones tienen lugar. Por ejemplo, el chatbot funciona en la interfaz de usuario conversacional.
5. Pantalla táctil o interfaz gráfica de usuario móvil
Como su nombre indica, esta interfaz está diseñada para teléfonos móviles con pantalla táctil. Aquí, el usuario puede acceder a los componentes de la interfaz de usuario desde sus teléfonos con un simple toque en la pantalla.

Por ejemplo, desplazar la pantalla hacia arriba y hacia abajo o hacer clic en el botón de búsqueda en la página de Google son ejemplos de GUI de pantalla táctil basada en dispositivos móviles.
¿Cuál es la diferencia entre UI y UX Design?
| Interfaz de usuario | Experiencia de usuario |
|---|---|
| Se define como la plataforma de interacción de los usuarios con el backend del software. También se puede definir como la fuerza impulsora de UX. | UX o experiencia de usuario es el término utilizado para definir la experiencia que tienen los usuarios después de usar el software. |
| La interfaz de usuario debe desarrollarse a través de la codificación, involucrando imágenes y videos multimedia, botones en los que se puede hacer clic, caídas ahogadas, etc. | La experiencia del usuario se calcula en función de los comentarios que dejan los usuarios y varios otros patrones y tendencias derivados de los conjuntos de datos de la interfaz de usuario. |
| Si la interfaz de usuario no está a la altura, no podrá cumplir con las expectativas de los usuarios. | Si no se desea la experiencia del usuario, tendrá problemas con el índice de conversión, la cantidad de clientes potenciales generados y los ingresos generales. |
Convierta su idea de aplicación en realidad
Construyamos una nueva aplicación juntos
¿Cuáles son los principios de un buen diseño de interfaz de usuario?
Se deben seguir ciertos principios para desarrollar el mejor diseño de interfaz de usuario. En esta siguiente sección, te ayudaremos con lo mismo.
1. Coloque a los usuarios en control de la interfaz
Debes poner primero a tus usuarios y luego a tus ideas. Si la interfaz de usuario no está a la altura de las expectativas del usuario, no hay forma de que funcione de la manera deseada. Ningún usuario visitará el sitio web o la aplicación, y mucho menos dedicará más de 3 minutos.
2. Haga que sea cómodo interactuar con un producto.
La interfaz de usuario debe diseñarse de forma interactiva. Si el usuario no puede usar los elementos de la interfaz de usuario o conversar con la interfaz, no tiene sentido gastar tanto en desarrollar la mejor interfaz de usuario.
3. Reducir la carga cognitiva
El objetivo principal de la interfaz de usuario es facilitar la funcionalidad del software y garantizar que no ejerza demasiada presión sobre los usuarios. Pero si el usuario tiene que usar su inteligencia cognitiva para descubrir cómo usar la interfaz de usuario, reducirá automáticamente el peso de la interfaz de usuario.
4. Haga un uso coherente de las interfaces.
Ayudaría si mantuvieras la interfaz de usuario consistente. No debería haber ventanas emergentes repentinas o un color completamente distintivo de repente mientras el usuario se desplaza hacia abajo en la página.
5. Mantenga la interfaz simple.
Ayudaría si mantuvieras la interfaz de usuario lo más simple posible. Por ejemplo, los botones en los que se puede hacer clic deben ser lo suficientemente grandes para poder verlos y realizar acciones. Del mismo modo, la navegación entre los diferentes componentes de la interfaz de usuario debería ser más fácil para que el usuario no tenga que perder más tiempo tratando de averiguar cómo pasar de una página a otra.
6. Cree consistencia y use elementos comunes de la interfaz de usuario
Debe usar los elementos estándar de la interfaz de usuario que se ven a menudo en la mayoría de las plataformas de software, un sitio web o una aplicación.
7. Sea útil en el diseño de la página
El diseño de la página no debe ser abrupto o estar fuera de línea. En cambio, debe tener un diseño útil y los elementos deben colocarse en consecuencia. Por ejemplo, si incluye menús desplegables, asegúrese de que esté ubicado donde el usuario pueda ver todas las opciones sin desplazarse hacia abajo en la página.
8. Usa Color y Textura Estratégicamente.
Debe utilizar de forma inteligente los colores y las texturas en el diseño de la interfaz de usuario. Estos tendrán un impacto significativo en los usuarios psicológicamente. Por lo tanto, no debe elegir ninguna combinación de colores aleatoria que pueda hacer que la interfaz de usuario parezca un pulgar dolorido.
9. Use la tipografía para crear jerarquía y claridad.
Puede usar fácilmente elementos tipográficos para aclarar más el diseño de la interfaz de usuario y crear una jerarquía en los elementos.
10. Piense en los valores predeterminados
Considere siempre las opciones predeterminadas al diseñar la interfaz de usuario. Por ejemplo, si la interfaz de usuario es personalizable, debe agregar opciones predeterminadas para que los usuarios puedan restaurar el formato original si hay algún error repentino en el software.
11. La luz viene del cielo.
No agregue demasiados colores brillantes a la interfaz de usuario porque cuando el usuario opera el software bajo el sol, la luz reflejada puede hacer que todo se vea borroso.
12. Blanco y negro primero
Si no desea incluir ningún color brillante, opte por los dos cromados más populares y contrastantes, es decir, el blanco y el negro. De esta manera, no tendrá que preocuparse de que los usuarios no presten atención al software en cuestión.
13. Duplica tu espacio en blanco
Cuantos más espacios en blanco, mejor será el atractivo visual de la interfaz de usuario. Llenar el espacio con elementos de interfaz de usuario innecesarios reducirá la belleza general y no tendrá el impacto deseado en los usuarios.
14. Aprenda los métodos de superposición de texto en imágenes
También puede agregar texto a las imágenes, pero de manera superpuesta. Esto lo ayudará a crear un contraste visual, definir el elemento de la interfaz de usuario y ahorrar mucho espacio.
15. Haz que el texto se destaque y se destape
El texto emergente y no emergente significa que aparecen ventanas o cuadros de diálogo repentinos para que el usuario conozca información adicional sobre cualquier elemento de la interfaz de usuario que haya incluido.
16. Usa solo buenas fuentes
Siempre debe usar las mejores fuentes para el diseño de la interfaz de usuario. Si la fuente no se lee bien o no es fácil de leer, no hay forma de atraer a los usuarios.
17. Robar como un artista
Sea un artista y demuestre sus habilidades creativas a través de la interfaz de usuario. Tiene que ser único y visualmente atractivo. Puede consultar otros sitios web para comprender cómo se ha diseñado la interfaz de usuario y tomar ideas de allí.
¿Como podemos ayudarte?
Emizentech lo ayudará con el mejor diseño de interfaz de usuario para su software, sitio web o aplicación. Nuestros profesionales son expertos en desarrollar los planes de interfaz más innovadores y de próxima generación para atraer más tráfico a su sitio web y aumentar los clientes potenciales generados.
Conclusión
En esta publicación, hemos compartido los detalles sobre las interfaces de usuario y las mejores formas de hacerlas atractivas, eficientes y funcionales. Debe considerar los elementos que desea incluir en la interfaz de usuario, asegurándose de que tengan un propósito y sean relevantes para su negocio.
Somos una empresa líder en desarrollo de aplicaciones web y móviles que brinda servicios a nivel mundial. Si alguna vez necesita ayuda para diseñar la interfaz de usuario para el desarrollo de sitios web o aplicaciones, póngase en contacto con nosotros.
También te puede interesar leer
- Mejores prácticas de diseño de aplicaciones
- Ilustraciones para mejorar el diseño de UI/UX de su aplicación
- Formas de mejorar la experiencia de usuario de su sitio de comercio electrónico
- Usabilidad de la aplicación móvil: todo lo que necesita saber
