¿Por qué elegir Angular Framework para crear productos digitales?
Publicado: 2023-02-28La importancia del marco Angular a través de la lente de los datos:
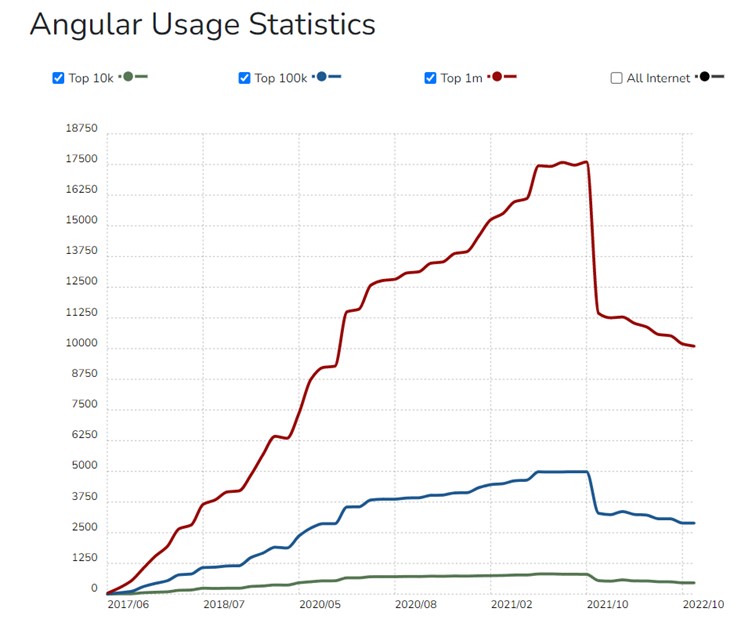
- 125,787 sitios web en vivo usan Angular como su marco.

- Gigantes como Netflix, Gmail, Upwork y YouTube TV utilizan Angular como marco de interfaz.
- El marco de front-end viene con la confianza y la reputación de Google.
Ahora ya sabes lo esencial que es Angular. Todo lo que quiere hacer ahora es contratar desarrolladores de Angular . Sin embargo, antes de hacerlo, lea este artículo.
En los próximos cinco minutos, aprenda todo sobre las 9 razones para elegir el marco Angular para crear productos digitales.
La guía completa discutirá:
- Cómo tener una arquitectura MVC simplificada ayuda en la creación de productos digitales
- Cómo ayuda el código limpio con TypeScript en la creación de productos digitales
- Cómo ayuda el material angular en la construcción de productos digitales
- Cómo ayuda una interfaz de usuario declarativa en la creación de productos digitales
- La facilidad con la que las pruebas unitarias ayudan a crear productos digitales
- Cómo ayudan la reutilización y la consistencia en la creación de productos digitales
- Cómo ayuda el aumento de la productividad en la creación de productos digitales
- Cómo ayuda la funcionalidad óptima en la creación de productos digitales
- Cómo ayuda la mantenibilidad eficiente en la creación de productos digitales
Sin más preámbulos, comencemos.
9 razones para elegir el marco angular para crear productos digitales
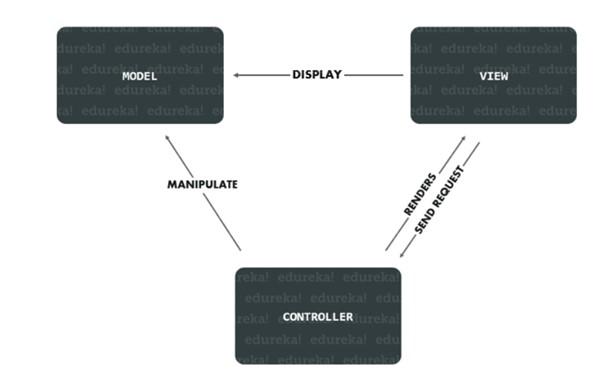
1. Arquitectura MVC simplificada

El marco Angular está integrado con la configuración original de la arquitectura de software Model-View-Controller.
Además, el marco nunca pide a los desarrolladores que dividan el producto digital en múltiples componentes MVC y creen un código para combinar los componentes. Todo lo que el desarrollador debe hacer es dividir la aplicación. El marco hará el resto.
Los desarrolladores no necesitan escribir getters y setters. Otro equipo puede administrar las directivas, ya que no forman parte del código de la aplicación.
La arquitectura MVC simplificada fomenta menos codificación. Por lo tanto, los productos digitales funcionan más rápido.
Tenga en cuenta que la arquitectura no viene con los estándares establecidos originalmente.
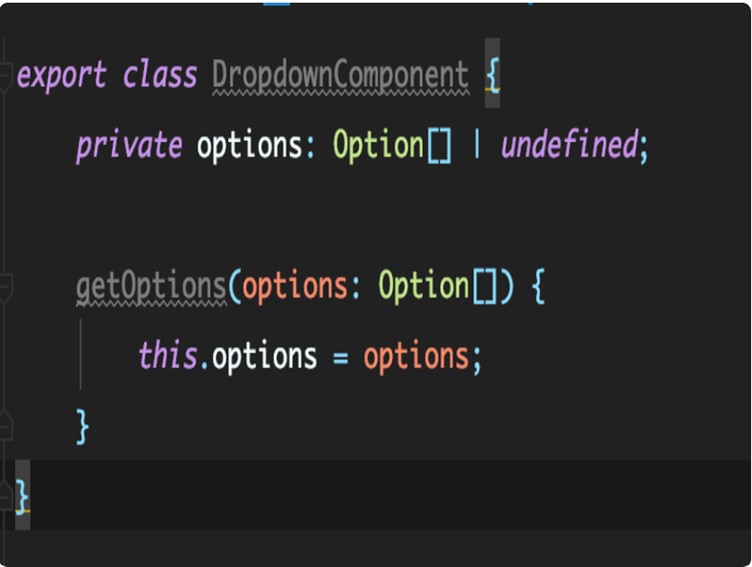
2. Código limpio con TypeScript

TypeScript actúa como el lenguaje base para Angular y es un lenguaje fuertemente tipado. Además, TypeScript, que es un superconjunto de JavaScript, ofrece mejor:
- refactorización
- Autocompletar
- Navegación
Por lo tanto, los desarrolladores pueden mantener el código limpio y ordenado. Cuanto más limpio sea el código, mejor será el rendimiento de la aplicación.
Además, el lenguaje permite a los desarrolladores detectar y corregir errores en la aplicación a medida que escriben el código. La función básicamente actúa como Grammarly para su código.
Además, TypeScript ayuda a administrar y mantener una gran base de código. El beneficio es especialmente útil para proyectos a escala empresarial.
Angular 8 viene con TypeScript versión 3.4 que ofrece:
- Tiempo de construcción reducido
- Cambios de sintaxis
- Inferir tipo
Adición a los beneficios de Angular .
3. Material angular

Angular Material es un conjunto de módulos de interfaz de usuario optimizados para el marco Angular.
Además, los componentes se someten a pruebas exhaustivas en todos los navegadores modernos y permiten a los desarrolladores agregar nuevos elementos a sus aplicaciones con mayor rapidez. Además, el proceso tampoco reduce al mínimo el rendimiento de la aplicación.
Los componentes de la interfaz de usuario listos para usar siguen los principios de diseño de materiales de Google. Además, los componentes de la interfaz de usuario vienen con una gran cantidad de funciones como:
- Botones
- Indicadores
- Controles de formulario
- Patrones de navegación
Las funciones están adaptadas para funcionar en la web, el escritorio y el móvil.
Las funciones permiten además a los desarrolladores crear productos digitales más rápido.
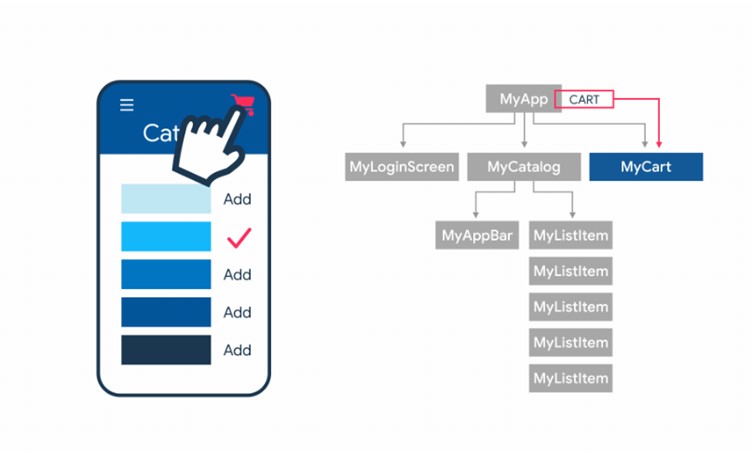
4. IU declarativa

El framework Angular viene con HTML para definir el UP del producto digital. Los desarrolladores prefieren usar HTML sobre JavaScript como lenguaje de programación, ya que HTML es:
- Más intuitivo
- Menos complicado
- Declarativo
Por lo tanto, los desarrolladores deben invertir menos tiempo para encontrar y corregir fallas en los programas. Además, el lenguaje de programación permite a los desarrolladores decidir qué componente debe cargarse primero en mucho menos tiempo que JavaScript.

El lenguaje de programación utiliza directivas como:
- control de formularios
- modelo ng
- aplicación ng
- ng-repetir
para lograr lo mismo.
Por lo tanto, si todavía se pregunta por qué Angular es tan popular , la interfaz de usuario declarativa es una de las razones.
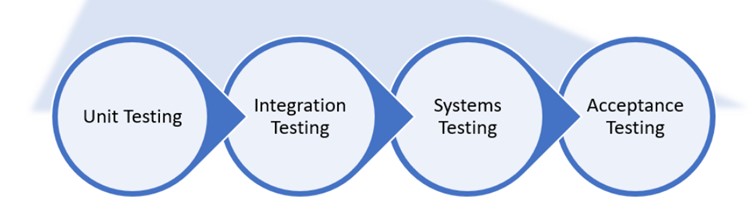
5. Fácil prueba unitaria

Angular facilita las pruebas unitarias ya que los componentes son independientes entre sí. El marco ha sido diseñado teniendo en cuenta la facilidad de las pruebas unitarias.
Los componentes vienen con piezas de aplicación que son fáciles de manipular. Además, con la separación de módulos, los desarrolladores pueden cargar los servicios esenciales mientras realizan pruebas automáticas con facilidad.
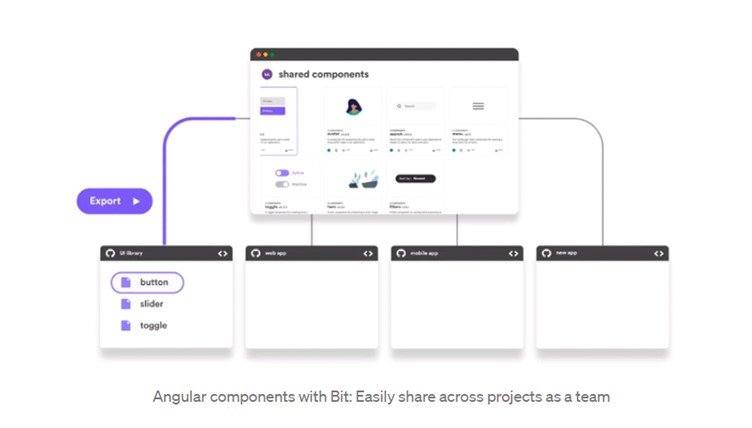
6. Reutilización y consistencia

Codificación insistente:
- Reduce la eficiencia del producto digital
- Aumenta el costo de desarrollo
- Aumenta el riesgo de retraso en el tiempo de comercialización
No es algo que te gustaría experimentar.
Angular resuelve el problema al ofrecer un código consistente. El código facilita el proceso de creación de productos digitales. Además, el marco permite a los desarrolladores usar fragmentos de código predefinidos y el uso de plantillas.
Además, las herramientas de Angular CLI crean bloques de código repetibles específicos desde la línea de comandos.
7. Mayor productividad
El código consistente del framework Angular aumenta la productividad. Así es cómo:
El marco front-end decide qué:
- Utilidad
- Componente
- Función
Hace. Por lo tanto, los desarrolladores no necesitan dedicar tiempo a esos aspectos.
Además, la legibilidad del código permite a los desarrolladores integrarse en cualquier proyecto de creación de productos digitales en curso.
El marco Angular clasifica los códigos en cubos o módulos. Los módulos dividen la funcionalidad de la aplicación en dos aspectos: partes y funciones reutilizables.
Además, el marco permite la carga diferida. El proceso permite la carga de funciones a pedido o en segundo plano.
Además, TypeScript vuelve a compilar el código de forma incremental y resalta los errores a medida que los desarrolladores escriben el código. Por lo tanto, los desarrolladores pueden corregir los errores de inmediato.
8. Funcionalidad óptima
Una de las ventajas de Angular sobre otros marcos es que puede tener todo lo que necesita para el desarrollo listo para usar.
Por lo tanto, los desarrolladores no necesitarán obtener bibliotecas de terceros en la pila tecnológica para crear las funcionalidades básicas del producto digital. La biblioteca oficial que viene con el marco Angular puede realizar la misma tarea.
Además, el marco se encarga de las pruebas unitarias. Por lo tanto, recibe una mayor seguridad y un código de calidad limpio.
Por lo tanto, lleva menos tiempo y costo desarrollar una aplicación; una ventaja que a cualquier empresa que desarrolle productos digitales le encantaría tener.
9. Mantenibilidad eficiente
Si se pregunta: "¿ Por qué las empresas eligen Angular para crear productos digitales ?" la mantenibilidad eficiente es una de las respuestas.
Angular logra lo mismo usando dos formas: usando TypeScript y enfocándose en la capacidad de prueba.
TypeScript permite a los desarrolladores encontrar y corregir errores mientras escriben el código. Además, TypeScript permite a los desarrolladores que son nuevos en el manejo del código base dominarlo sin muchas molestias. La razón detrás de esto es que los desarrolladores pueden ver los tipos de datos moviéndose a través de la aplicación en todo momento.
Además, la función de inyección de dependencia facilita la redacción de pruebas. El marco de front-end también es compatible con Protractor para pruebas de extremo a extremo.
Además, cada vez que actualiza Angular a su última versión, todos los paquetes relacionados se actualizan al mismo tiempo. Todo lo que necesita hacer es usar un solo comando 'ng update' y el marco hará el resto.
Razones para elegir el marco angular para crear productos digitales: el marco está aquí para quedarse
El framework Angular viene con 83.2k estrellas de GitHub. Así, si todavía te estás preguntando por qué elegir el framework Angular , esta es una de las razones.
Por lo tanto, es mejor elegir el marco Angular para crear productos digitales.
Ahora que sabe todo sobre las 9 razones para elegir el marco Angular para construir productos digitales , esperamos que el conocimiento lo ayude a tomar la decisión más informada.
