10 exemples de pieds de page de site Web pour inspirer votre site de créateur
Publié: 2019-09-10Si vous êtes un créateur avec beaucoup de choses à offrir (livres, cours, merchandising, podcast, websérie, newsletter, etc.), vous devez créer un site web unique où votre public pourra trouver toutes ces informations sur votre marque. Cependant, vous ne pouvez pas entasser toutes vos offres dans l'en-tête de votre site Web.
C'est pourquoi vous avez besoin d'un pied de page de site Web bien conçu.
Vous pouvez ajouter plus d'informations sur votre marque dans votre pied de page et l'utiliser pour solidifier l'identité de votre marque et rendre votre site mémorable pour vos visiteurs.
Lisez la suite pour découvrir ce qu'est un pied de page de site Web, ce qu'il faut inclure et quelques exemples de pieds de page bien conçus qui inspireront votre site de créateur.
Qu'est-ce qu'un pied de page de site Web ?
Un pied de page de site Web est une section de contenu au bas d'un site Web qui contient des informations de base sur la marque, un logo, des icônes de médias sociaux et des informations de copyright, entre autres.
À mesure que le minimalisme devient plus populaire et que les écrans deviennent plus importants, les gens sont plus enclins à faire défiler vers le bas d'une page avant de quitter le site.
Étant donné que les pieds de page servent à des fins d'information et de navigation pour vos visiteurs, il est logique de tirer le meilleur parti de cet immobilier.
Selon ce que vous incluez dans le pied de page de votre site Web, cette section peut aider les utilisateurs :
- Naviguez mieux sur votre site Web.
- Apprenez-en plus sur votre marque grâce à votre logo, votre slogan et des liens vers des pages importantes.
- Trouvez d'autres canaux de médias sociaux sur lesquels vous maintenez une présence active.
- Abonnez-vous à votre liste de diffusion et/ou effectuez un achat.
Que mettre dans un pied de page de site Web pour un site de créateur
- Informations sur le droit d'auteur
- Coordonnées
- Plan du site
- Lien politique de confidentialité
- Logo
- Icônes de médias sociaux
- Formulaire d'inscription par e-mail
Il n'y a pas de recette spécifique pour concevoir un pied de page de site Web. Ce que vous mettez dans votre pied de page dépend de l'objectif de votre site Web et de ce que vos visiteurs recherchent. Cependant, il existe certains éléments standard que la plupart des créateurs présentent dans leurs pieds de page.
1. Informations sur le droit d'auteur
L'avis de droit d'auteur est l'une des parties les plus courantes d'un pied de page. Il vise à montrer que la conception de votre site Web est protégée par le droit d'auteur et que vous êtes le titulaire du droit d'auteur.
Il garantit que la loi vous soutiendra si une autre entreprise copie la conception de votre site Web, y compris les animations, les images et le contenu, sans votre autorisation expresse.
Ajouter un avis de droit d'auteur à votre pied de page est facile. Vous n'avez besoin que du symbole de copyright () ou du mot "Copyright", de l'année de publication ou de mise à jour du site Web et du nom du titulaire du copyright.
Voici un exemple tiré de la page d'accueil de POWR :

Source des images
2. Coordonnées
En tant qu'entreprise, vous souhaitez que les prospects puissent facilement vous contacter. Mettez donc votre bouton de contact, vos détails ou votre formulaire dans le pied de page de votre site Web pour leur rappeler de vous contacter lorsqu'ils arrivent au bas de votre site Web.
3. Plan du site
Un visiteur du site qui atteint le pied de page de votre site Web ne signifie pas toujours qu'il a arrêté de naviguer. S'ils ne trouvent pas où aller après avoir atteint votre pied de page, ils devront revenir en haut à chaque fois pour continuer à naviguer, ce qui peut être fastidieux.
L'ajout d'un plan du site à votre pied de page peut rendre le processus de navigation plus simple. Cela signifie généralement fournir des liens vers des pages essentielles de votre site Web (généralement les mêmes liens dans votre menu principal).
Cependant, vous pouvez ajouter des liens vers d'autres pages utiles, telles que le formulaire de contact, les conditions générales d'achat et de retour, la clause de non-responsabilité, etc.
Remarque : Vous pouvez également ajouter un lien vers votre sitemap XML (un fichier contenant les URL et les informations de vos pages les plus importantes) dans le pied de page de votre site Web. Il aide les robots des moteurs de recherche à explorer et à mieux indexer votre site.
4. Lien vers la politique de confidentialité
Si vous collectez des données personnelles de visiteurs, telles que leurs adresses e-mail, adresses personnelles ou informations bancaires, la loi vous oblige à avoir un accord de politique de confidentialité sur votre site Web.
Cette page explique les données et autres informations pertinentes que vous collectez auprès des visiteurs, comment elles sont stockées et comment vous pouvez les utiliser.
La plupart des entreprises placent des liens vers leur politique de confidentialité dans leurs pieds de page, car cela facilite la localisation.
5.Logo
Certains créateurs incluent des logos dans leurs pieds de page pour créer une impression durable et rappeler aux visiteurs ce que représente leur marque.
Vous pouvez aborder les choses en présentant votre logo différemment, en augmentant la taille, en utilisant des graphiques supplémentaires ou en ajoutant votre énoncé de mission/valeurs de marque sous le logo.
6. Icônes des médias sociaux
Si vous maintenez une présence active sur d'autres plateformes de médias sociaux, vous pouvez renvoyer les visiteurs de votre site vers vos profils en ajoutant des icônes de médias sociaux dans votre pied de page . Cela augmente votre suivi et aide les prospects potentiels à entrer en contact avec vous.
En fait, inclure des icônes de médias sociaux dans le pied de page d'un site est si efficace que 72 % des sites Web le font .
7. Formulaire d'inscription par e-mail
Si vous avez une newsletter ou que vous créez une liste de diffusion , incluez un formulaire d'inscription par e-mail dans le pied de page de votre site. Cela permet aux visiteurs de s'inscrire facilement et de recevoir davantage de votre contenu.
10 exemples de pieds de page de site Web pour inspirer votre site de créateur
- Marie Forléo
- Une tasse de Jo
- David Lubofsky
- Jackie Aïna
- La boutique complète
- Binging le Babish
- Huda Beauté
- Amanda Cerny
- Docteur Mike Varshavski
- Saute avec moi
Il n'y a pas de bonne ou de mauvaise façon de concevoir un pied de page de site Web tant qu'il reflète l'identité de votre marque et donne à votre public un accès aux parties les plus critiques de votre entreprise.
Vous trouverez ci-dessous 10 exemples de sites Web de créateurs avec des pieds de page bien conçus :
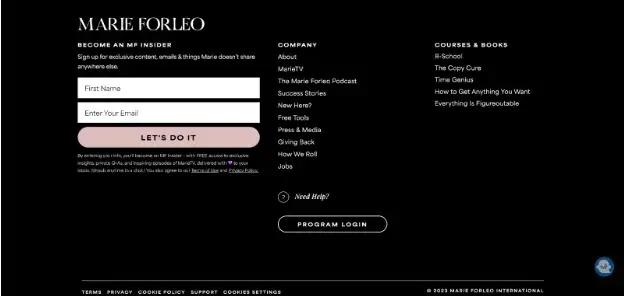
1. Marie Forléo

Source des images
Marie Forleo est une entrepreneure connue pour sa série Web YouTube (MarieTV ) , son programme d'affaires en ligne (B-school) et ses livres de conseils .
Ce qu'ils font bien : le pied de page du site Web de Marie adopte une approche de contraste de couleurs élégante, car le fond noir uni fait ressortir chaque élément de texte du pied de page.
Il y a beaucoup de contenu sur le pied de page, mais le point central est le formulaire d'inscription par e-mail avec le slogan "Devenez un initié MF". Le CTA de couleur mauve saute sur les visiteurs et les exhorte à s'inscrire.
À côté du formulaire se trouvent des liens vers des pages importantes du site Web, notamment les pages À propos, Presse et médias et Emplois.
Il y a aussi des informations sur le podcast, la série Web, le programme commercial et les livres de Marie, qui permettent aux visiteurs de tout savoir sur Marie et sa marque.
À emporter : utilisez un arrière-plan sombre et une police de couleur claire (ou un arrière-plan clair et une police sombre) pour faire ressortir le contenu de votre pied de page.
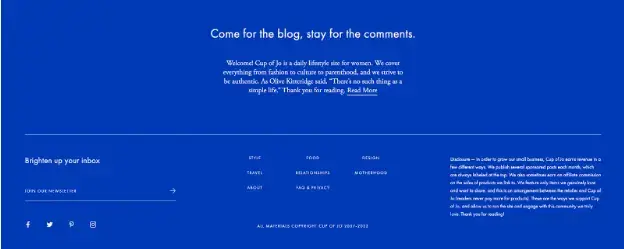
2. Une tasse de Jo

Source des images
Créé par Joanna Goddard, A Cup of Jo est un site Web sur le style de vie qui couvre tout, de la mode aux recettes de cuisine en passant par les conseils relationnels pour les femmes.
Ce qu'ils font bien : Les couleurs primaires sur le site Web sont le blanc cassé et le jaune, avec une pincée de bleu. Faire de l'arrière-plan du pied de page une teinte bleue solide crée un grand contraste avec le reste du site et attire l'attention des visiteurs.
La première chose sur le pied de page est une brève déclaration sur ce qu'est A Cup of Jo. Il rappelle aux visiteurs pourquoi ils doivent continuer à naviguer et ce que propose la marque.
Il existe également un simple formulaire d'inscription par e-mail qui invite les visiteurs à s'inscrire à la newsletter et aux icônes de médias sociaux en dessous qui amèneront les visiteurs aux profils de médias sociaux de Joanna.
Au milieu, A Cup of Jo met en avant ses principales catégories, ce qui permet aux visiteurs de trouver plus facilement les sujets qui les intéressent.
Et il y a une déclaration de divulgation complète qui détaille comment A Cup of Jo gagne de l'argent grâce aux publications sponsorisées et au marketing d'affiliation.
À emporter : Rendez votre marque mémorable en résumant brièvement votre site dans le pied de page. Si votre site couvre de nombreux sujets, ajoutez les liens vers vos principales catégories pour faciliter la navigation.
Et si vous faites du marketing d'affiliation et/ou écrivez des articles sponsorisés comme Joanna, une déclaration de divulgation vous aide à être transparent à ce sujet, ce que vos visiteurs apprécieront.
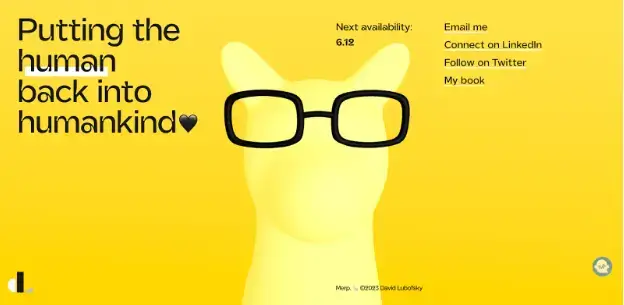
3. David Lubofsky

Source des images
David Lubofsky est un concepteur de sites Web qui se concentre sur « aider les gens sympathiques à créer de beaux produits ».
Sur le site Web, David décrit son expérience en aidant les dirigeants à créer des environnements sains pour leurs équipes, en élaborant une nouvelle stratégie numérique qui donne à une marque une personnalité unique et en concevant une boutique en ligne personnalisée et une stratégie pour les kits d'activités axés sur la santé d'une entreprise.
Ce qu'ils font bien : Le site Web de bien-être de David est animé et suit un thème cohérent en noir et jaune, avec le noir comme couleur d'arrière-plan.

Avec le pied de page, cependant, David a fait un changement et a fait du jaune la couleur d'arrière-plan, ce qui fonctionne parce qu'il contraste joliment avec la police sombre.
À la mode, David a un chien animé sur son pied de page, ce qui crée une expérience de navigation amusante pour son public cible .
David utilise l'espace de pied de page pour rappeler à son public sa mission, "Remettre l'humain dans l'humanité", et partager la date à laquelle il sera disponible pour entreprendre de nouveaux projets.
À emporter : utilisez votre espace de pied de page pour informer votre public de la mission de votre marque.
Et si vous dirigez une entreprise de services comme David, vous pouvez également ajouter votre prochaine date disponible à votre pied de page.
4. Jackie Aïna

Source des images
Jackie Aina est une maquilleuse professionnelle et une influenceuse YouTube qui utilise sa chaîne pour apprendre aux personnes de couleur à se maquiller et à renforcer leur confiance.
Ce qu'ils font bien : Un coup d'œil au pied de page du site Web de Jackie et vous saurez à quel point la marque est sérieuse quant à la transparence avec les visiteurs.
Étant donné que Jackie gagne de l'argent grâce au marketing d'affiliation et aux publications sponsorisées, le pied de page de son site Web contient toutes les clauses de non-responsabilité concernant son entreprise, y compris la politique de confidentialité, les conditions générales et même un accord GDPR.
Il existe également des liens vers les pages À propos de nous et Contact , qui aident les visiteurs à en savoir plus sur Jackie et à contacter l'équipe d'assistance de Jackie.
Enfin, le logo de pied de page de Jackie est une version raccourcie mais mémorable du logo principal et comprend des liens vers les profils sociaux de Jackie.
À emporter : stylisez votre logo dans votre pied de page pour renforcer l'identité de votre marque. Si vous êtes un revendeur affilié, mettez votre politique de confidentialité et d'autres clauses de non-responsabilité dans votre pied de page.
Et si vous voulez imiter Jackie, utilisez un fond sombre pour faire ressortir votre avis de droit d'auteur.
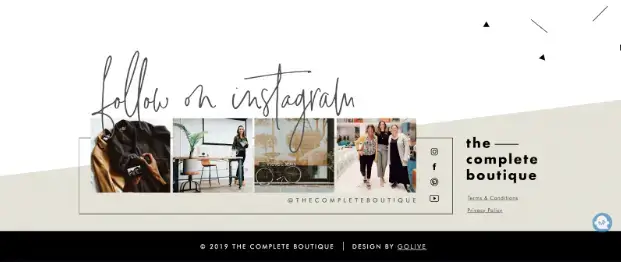
5. La boutique complète

Source des images
Fondée par l'experte de la vente au détail Janine Mix, A Complete Boutique est une marque qui aide les propriétaires de commerces de détail à augmenter leurs profits et leur impact sur la communauté tout en travaillant selon leurs conditions.
Ce qu'ils font bien : Une grande partie du pied de page de ce site Web se concentre sur son compte Instagram. Bien sûr, il existe d'autres icônes de médias sociaux, mais cette marque a extrait des images de son compte IG et a déclaré explicitement que les visiteurs devaient suivre la marque sur Instagram.
Le reste du pied de page contient les conditions générales, la politique de confidentialité et l'avis de droit d'auteur de la marque.
À emporter : si vous utilisez principalement une plate-forme de médias sociaux pour promouvoir votre marque , rendez-la aussi évidente que possible dans votre pied de page.
Il permet aux visiteurs de savoir que ce compte est une partie importante de votre marque globale.
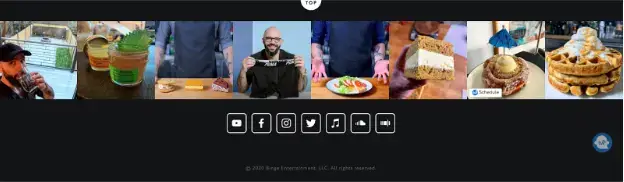
6. Binger avec Babish

Source des images
Fondée par le chef basé à Brooklyn et personnalité de YouTube Andrew Rea, Binging with Babish est une émission de cuisine où Andrew expérimente et fabrique des aliments tout droit sortis de la fiction.
Ce qu'ils font bien : Andrew utilise son espace de pied de page pour donner à son public un meilleur aperçu de sa vie et de sa carrière. Pour ce faire, il partage des photos de sa vie personnelle, une photo d'une vidéo qu'il a réalisée avec GQ et des photos des plats somptueux qu'il prépare.
Sous les images se trouvent une multitude d'icônes de médias sociaux qui renvoient à des profils, où Andrew publie du contenu, y compris son podcast et des vidéos de cuisine.
À emporter : si vous dirigez une entreprise basée sur le visuel, utilisez votre espace de pied de page pour partager des images représentant votre marque.
Les visuels sont plus efficaces que le texte pour susciter l'intérêt des gens et les amener à s'engager avec vous.
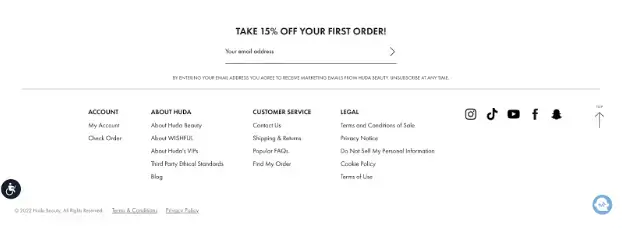
7. Beauté Huda

Source des images
Fondée par Huda Kattan, gourou du maquillage et superstar de YouTube, Huda Beauty est une marque de beauté qui vend des articles de maquillage, notamment des fonds de teint, des correcteurs, des rouges à lèvres et des fards à paupières.
Ce qu'ils font bien : Huda Beauty adopte l'approche de police fond blanc-noir avec ce pied de page simpliste.
Tout d'abord, il y a un simple formulaire d'inscription par e-mail avec le slogan « Économisez 15 % sur votre première commande », qui incite les visiteurs à s'inscrire.
Sous le formulaire d'inscription par e-mail se trouvent des liens essentiels divisés en quatre catégories, qui aident les visiteurs à trouver rapidement ce qu'ils recherchent.
Comme des informations sur leurs comptes et leurs commandes, des informations sur l'entreprise, comment contacter l'équipe de support client ou des politiques sur la manière dont le site utilisera leurs données.
À emporter : pour améliorer l'expérience utilisateur , optez pour un pied de page minimaliste avec beaucoup d'espaces blancs. Vous pouvez offrir une remise ou un produit gratuit pour inciter les gens à s'inscrire à votre newsletter (et à faire un achat).
Et si vous ajoutez de nombreux liens à votre pied de page, divisez-les en catégories pour faciliter la navigation.
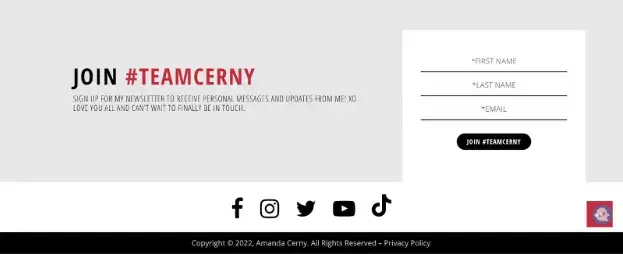
8. Amanda Cerny

Source des images
Amanda Cerny, créatrice de contenu, actrice et mannequin, partage du contenu de bien-être et de remise en forme avec ses plus de 35 millions d'abonnés sur ses profils de médias sociaux.
Ce qu'ils font bien : Le site Web d'Amanda fait principalement la promotion de ses autres profils de médias sociaux.
Mais sur le pied de page, son formulaire d'inscription à la newsletter prend le plus de place. Le slogan, "Rejoignez #TEAMCERNY", donne un sentiment de communauté qui peut convaincre les visiteurs de remplir le formulaire et de s'inscrire pour recevoir " des messages personnels et des mises à jour " d'Amanda.
Sous le formulaire se trouvent des icônes de médias sociaux qui renvoient aux profils sociaux d'Amanda, où les visiteurs peuvent obtenir plus de son contenu.
À retenir : Lorsque vous faites la promotion de votre newsletter sur le pied de page de votre site Web, essayez de créer un hashtag ou un slogan qui cultivera un sentiment de communauté parmi votre public.
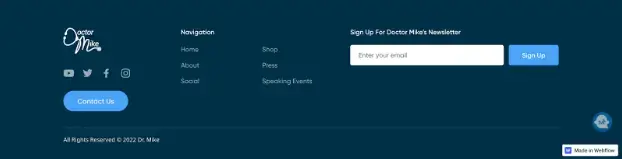
9. Docteur Mike Varshavski

Source des images
Le Dr Mike Varshavski est un médecin de famille qui est arrivé sur la scène en ligne en 2014, publiant des vidéos enseignant aux gens comment prendre soin de leur santé.
Aujourd'hui, il compte plus de 23 millions d'abonnés sur ses principaux profils de médias sociaux, a été présenté dans le New York Times et Men's Health , et a été mis en évidence par l'American Medical Association.
Ce qu'ils font bien : Contrairement à d'autres pieds de page aux couleurs contrastées, le pied de page du Dr Mike a un design monochrome bleu et blanc.
Cependant, le concepteur a fait un excellent travail en utilisant des couleurs bleu clair sur un fond bleu foncé pour montrer aux visiteurs ce à quoi ils doivent faire attention.
Bien sûr, les visiteurs peuvent cliquer sur les liens de navigation ou les icônes de médias sociaux, mais les points focaux du pied de page sont le bouton Contactez-nous et le formulaire d'inscription par e-mail.
À retenir : n'ayez pas peur d'opter pour un pied de page de site Web monochrome, tant que vous utilisez des nuances plus claires de la même couleur pour attirer l'attention de votre public sur les étapes suivantes.
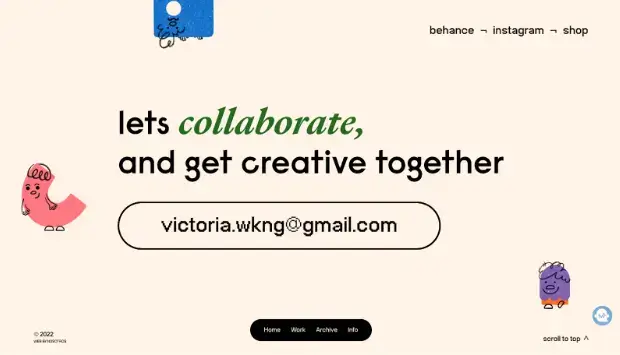
10. Sautez avec moi

Source des images
Fondé par l'illustratrice et designer berlinoise Victoria Ng, Leap With Me est un site Web animé et coloré qui présente le portfolio, les articles et les flux en direct de Victoria.
Ce qu'ils font bien : le pied de page de Victoria est une grande section couleur pêche avec des liens vers son profil Behance, son profil Instagram et sa boutique Etsy. Cependant, ce qui ressort, c'est son bouton de contact, qui constitue la majorité du pied de page.
Bien sûr, une barre collante en bas permet aux visiteurs de parcourir le travail de Victoria et en savoir plus sur elle, peu importe jusqu'où ils défilent.
Pourtant, le pied de page vise à générer des prospects pour l'entreprise de design de Victoria.
À emporter : bien qu'il soit acceptable de mettre des liens vers plusieurs pages dans votre pied de page, vous pouvez obtenir plus de conversions si vous faites de votre formulaire de contact (ou de vos détails) le point central de votre pied de page.
En conclusion : concevez votre pied de page en fonction de l'identité de votre marque
Bien qu'il puisse sembler que les gens ne prêtent attention qu'au contenu au-dessus du pli, certains visiteurs aiment faire défiler jusqu'à la fin d'un site avant de partir.
Suivez vos visiteurs , déterminez la ou les pages qu'ils visitent le plus et incluez-les dans votre pied de page. Parce que vous leur fournissez le contenu qu'ils recherchent, ils continueront à naviguer plutôt qu'à quitter.
Si vous cherchez à créer des formulaires entièrement fonctionnels et pratiques, des galeries d'images et des icônes de médias sociaux pour le pied de page de votre site Web, POWR peut vous aider.
POWR vous permet de créer des applications de site Web personnalisables qui vous aideront à collecter des informations, à engager des visiteurs, à obtenir plus d'abonnés, à soutenir les clients et à augmenter les conversions.
Inscrivez-vous gratuitement à POWR dès aujourd'hui .
