16 meilleures ressources d'accessibilité Web pour 2022
Publié: 2022-06-23L'Organisation mondiale de la santé estime que plus d'un milliard de personnes sont handicapées. Ces personnes peuvent rencontrer des difficultés lorsqu'elles visitent des sites Web qui ne sont pas accessibles. Les malentendants ne peuvent pas regarder des vidéos pour en savoir plus sur les produits s'ils n'ont pas de sous-titres. Pendant ce temps, les daltoniens ne peuvent pas naviguer sur des sites Web où ils perçoivent chaque élément comme ayant une couleur similaire.
Il existe de nombreux handicaps. Par conséquent, il est impossible de deviner quel choix de conception, de mot ou de code empêchera quelqu'un de trouver les produits et les informations dont il a besoin. Utilisez les 16 ressources suivantes pour rendre votre site Web accessible à tous. Cet accès illimité fait revenir les visiteurs et les clients et vous aide à en attirer de nouveaux.
Aller à une section :
1. Guide de référence rapide WCAG du W3C | 2. Guide du W3C sur l'accessibilité vidéo | 3. Liste de contrôle du projet A11Y |
4. AccessiBe | 5. Audio Eye | 6. Utilisateur1er |
7. Accès Perkins | 8. Analyseur de contraste de couleur (CCA) de TPGI | 9. Défi #SansSouris |
10. Principes de légende et de description de Harvard | 11. Conception inclusive pour un monde numérique : concevoir en tenant compte de l'accessibilité par Regine Gilbert | 12. Accessibilité pour tous par Laura Kalbag |
13. Certification de spécialiste en accessibilité Web (WAS) | 14. Cours sur la conception et la politique d'accessibilité à l'information (IADP) de l'Université de l'Illinois | 15. Article sur les inconvénients de la langue première personne (PFL) |
16. Accessibilité eLearning : Améliorer l'expérience d'apprentissage |
1. Guide de référence rapide WCAG du W3C

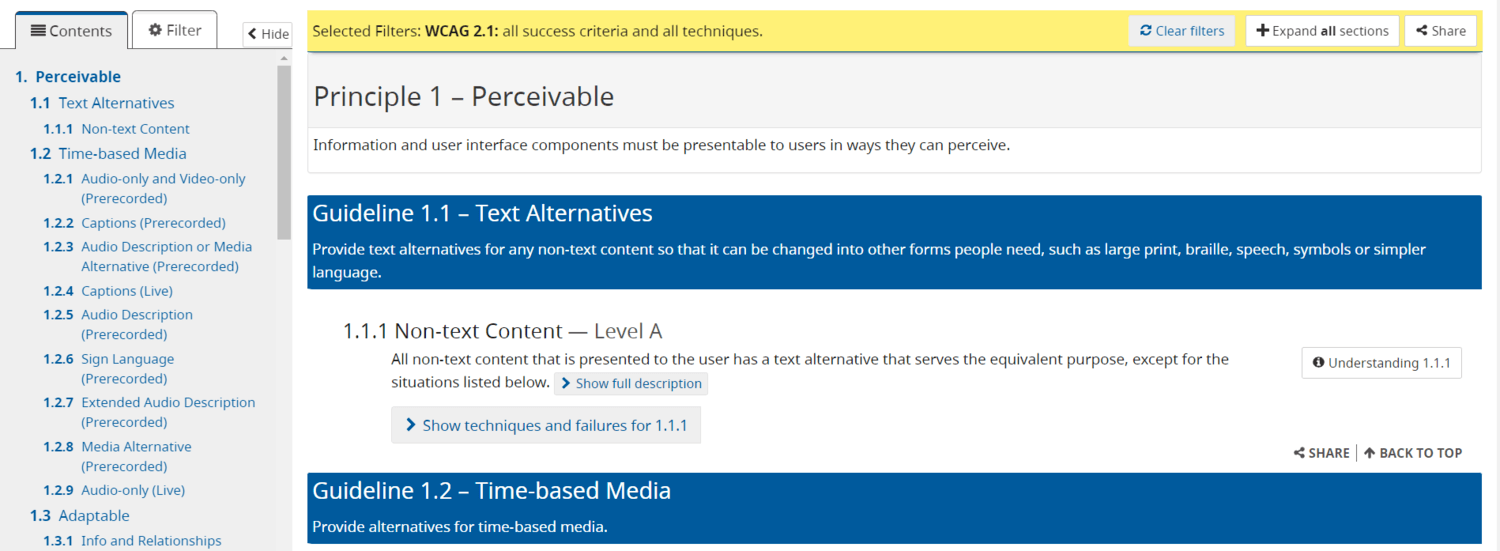
Le World Wide Web Consortium (W3C) partage les normes que les propriétaires de sites Web doivent suivre pour faire évoluer le Web. Ils ont rédigé un guide de référence qui répertorie les termes d'accessibilité et explique leur importance. Les équipes qui connaissent l'accessibilité Web peuvent utiliser le guide pour se souvenir de ce qu'elles doivent faire sans lire des milliers de mots. Lorsque vous utilisez le guide de référence du W3C, vous suivez la source la plus crédible de l'espace.
Les Web Content Accessibility Guidelines (WCAG) sont des principes visant à rendre Internet plus utile à tous. Le W3C les établit avec l'aide d'individus et de gouvernements du monde entier. Leur guide de référence est constamment mis à jour, ce qui signifie que vous pouvez lui faire confiance pour vous fournir les meilleurs conseils pour rendre votre site Web accessible à tous.
Le guide est écrémable. Vous pouvez passer rapidement d'une section à l'autre et voir quand le W3C ajoute des éléments mis à jour. Visitez la page fréquemment pour voir s'il existe de nouvelles façons d'améliorer votre contenu.
2. Guide du W3C sur l'accessibilité vidéo

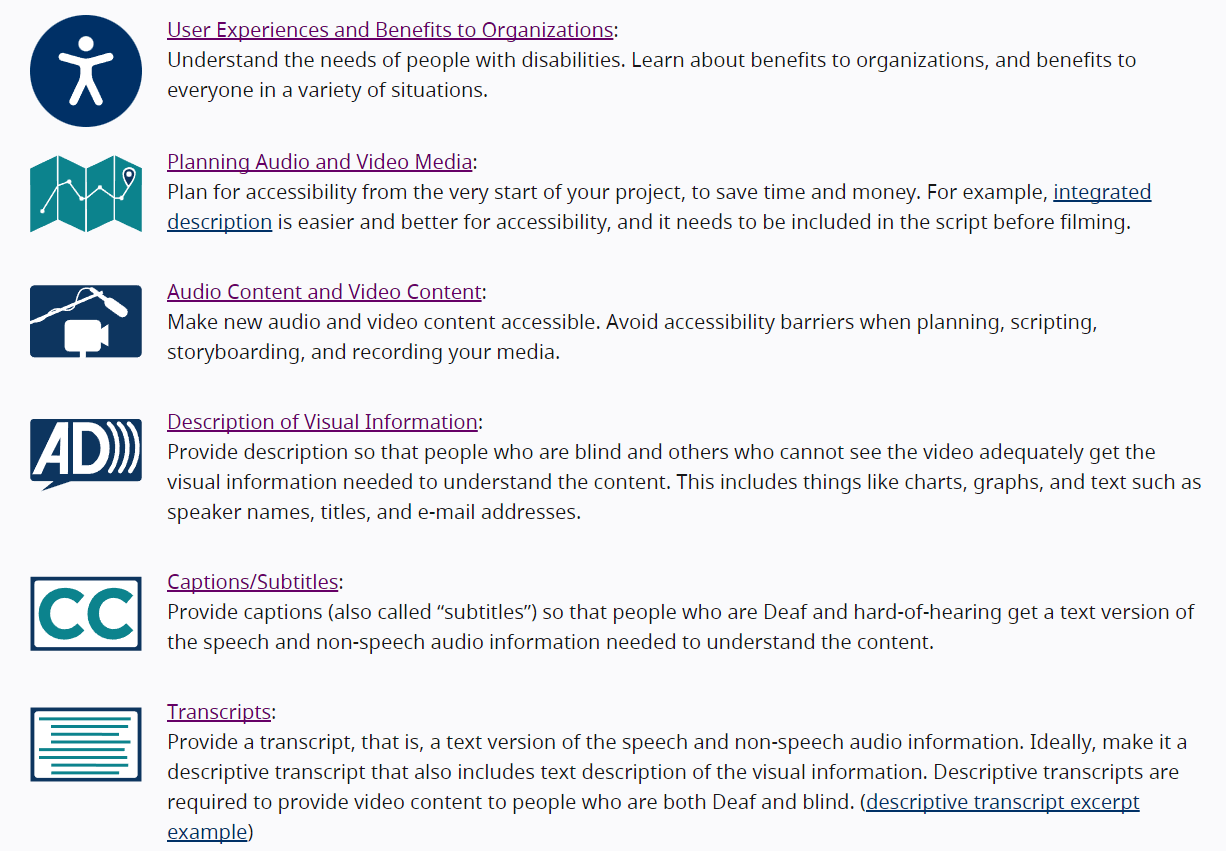
La plupart des gens préfèrent regarder des vidéos de marque plutôt que d'autres types de contenu. Le W3C a rédigé un guide sur la manière de rendre les vidéos accessibles aux personnes souffrant de troubles auditifs, de la parole et de la vue. Vous perdez des clients potentiels lorsque ces personnes ne peuvent pas visionner vos vidéos.
La ressource couvre l'ensemble du processus de production vidéo. Une fois que vous êtes prêt à produire, appliquez ses leçons pour créer des descriptions, des sous-titres et du contenu vidéo de haute qualité et accessibles à tous. Chacune de ces étapes a sa propre page avec des liens vers encore plus de ressources. Créer une vidéo accessible est facile, même si vous suivez ces principes pour la première fois.
Essayez d'appliquer la plupart de ses conseils. Moins de personnes quitteront votre site Web car elles peuvent désormais regarder les vidéos. Plus de téléspectateurs signifient plus de chances de transformer les téléspectateurs vidéo en fans ou en clients.
3. Liste de contrôle du projet A11Y

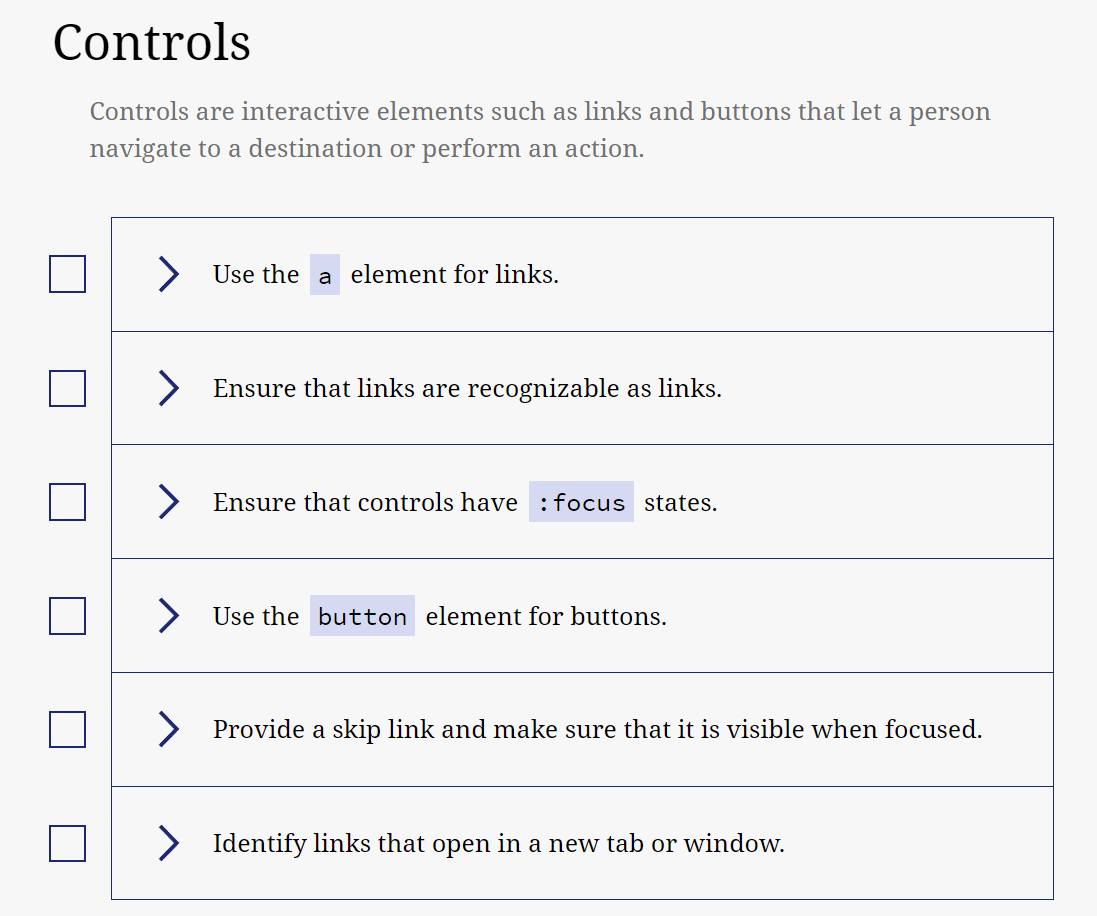
Le projet A11Y enseigne aux entreprises comment rendre leurs sites Web plus inclusifs. Leur liste de contrôle de conformité WCAG vous aide à créer un site Web que tout le monde peut lire ou écouter. Au lieu de vous dire d'effectuer les centaines de changements d'accessibilité potentiels, il présente les actions les plus percutantes que vous pouvez entreprendre.
Les articles sont conformes à deux des trois niveaux de conformité en matière d'accessibilité :
- Le niveau A couvre le strict minimum que vous devez prendre pour rendre votre site Web facile à naviguer.
- Le niveau AA a des actions que de nombreux organismes publics et sites gouvernementaux doivent prendre pour rendre leurs sites Web conformes.
La liste de contrôle divise les actions en catégories, telles que l'audio, l'apparence et la couleur. Chaque tâche a un menu déroulant avec des instructions et des invites qui expliquent comment les faire. Les explications sont concises, exploitables et faciles à suivre.
L'exécution de chaque tâche rendra la navigation de votre site Web plus agréable pour tous et garantira que les personnes handicapées pourront travailler avec vous après avoir pris connaissance de vos produits ou services.
4. AccessiBe

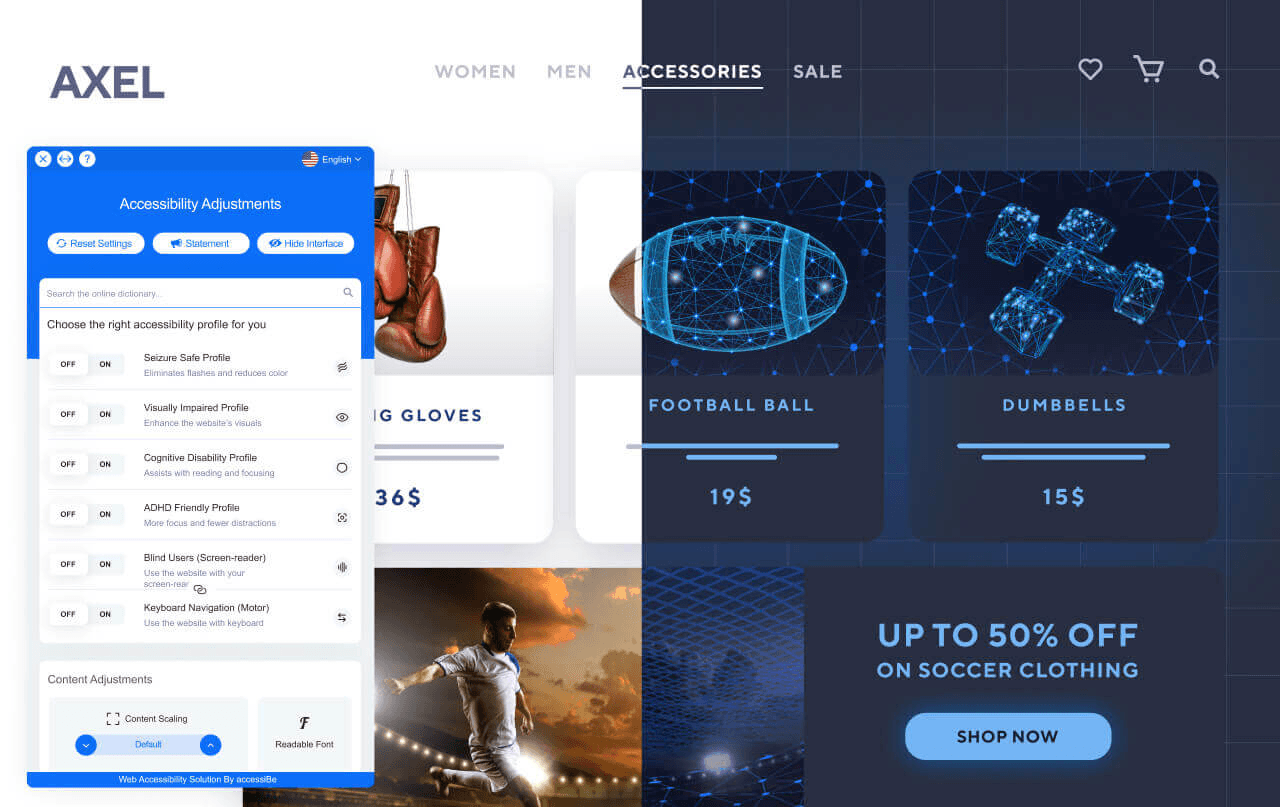
AccessiBe est un logiciel de test d'accessibilité qui analyse si votre site Web est accessible. Si ce n'est pas le cas, leur IA ajuste l'apparence et le contenu de votre site Web afin que les personnes handicapées puissent l'utiliser.
Le processus est automatique. Vous collez le code qu'ils vous donnent sur votre site Web et attendez 48 heures. Passé ce délai, votre site Web respectera les lois sur la lecture d'écran, la navigation au clavier et l'accessibilité du Web.
Le logiciel analyse à nouveau votre site Web tous les jours pour détecter les modifications visuelles ou de code que vous avez apportées au cours des dernières 24 heures. Il ajustera ces éléments si quelque chose n'est pas accessible. Vous pouvez modifier votre site Web en sachant qu'AccessiBe vous soutient toujours.
5. Audio Eye

AudioEye est un tableau de bord qui affiche les problèmes d'accessibilité sur votre site et propose des conseils pour les résoudre. Ils ont plus de 15 ans dans l'espace, ils ont donc l'expertise et les connaissances nécessaires pour vous aider à résoudre tous vos problèmes d'accessibilité.
Leurs outils et leurs conseils professionnels peuvent également vous aider à éviter des problèmes juridiques. Ils repèrent les problèmes potentiels et vous aident à les résoudre avant que les gens ne les voient. Si vous avez déjà un défi juridique, leur équipe agira en tant que conseiller et vous aidera à le résoudre. Ce soutien signifie que vous ne serez jamais seul si vous faites face à un procès.
6. Utilisateur1er

User1st effectue des audits de sites Web qui détectent les problèmes d'accessibilité. Vous pouvez apprendre à résoudre ces problèmes par vous-même ou laisser leur équipe d'experts vous former sur la façon de le faire. La formation de votre équipe dans ce domaine leur permet d'aider les clients ayant des besoins d'accessibilité spécifiques.
Cette connaissance signifie également que vous n'aurez pas toujours à compter sur des outils, des plugins ou des experts pour rendre votre site accessible - vous pouvez tout faire vous-même. Vous pouvez utiliser l'argent que vous économisez pour une formation complémentaire ou des tâches plus urgentes. Si vous avez besoin d'embaucher quelqu'un pour améliorer votre accessibilité, vous aurez les connaissances nécessaires pour savoir s'il fait du bon travail.
7. Accès Perkins

Perkins Access examine les croquis du site Web et partage des conseils pour rendre le site Web fini accessible. Le processus de révision commence tôt, avant que vous n'écriviez une seule ligne de code. Faire cela comme première étape et non après le lancement de votre site signifie que vous économiserez de l'argent et du temps en reconcevant un site Web qui n'est pas accessible.
Leur processus de révision de maquette vous aide également à choisir la bonne taille de police, les couleurs, les images et les CTA, entre autres éléments Web. Ces directives garantissent que votre site Web est accessible dès le départ. Ils vous permettent également de guider les utilisateurs vers les sections les plus pertinentes de votre page, ce qui entraîne davantage de ventes.
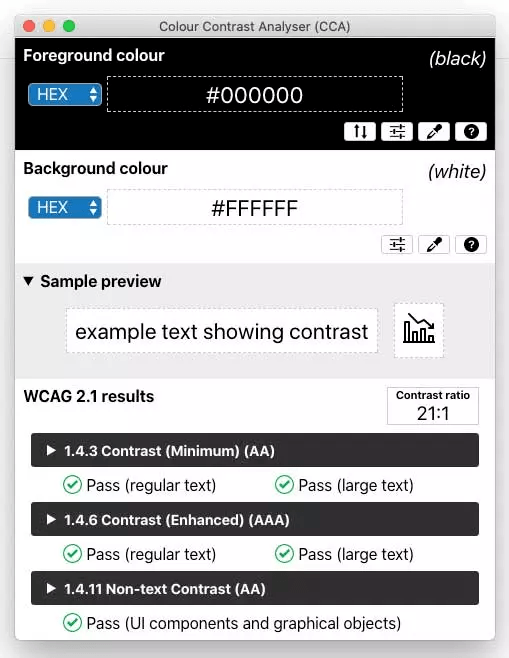
8. Analyseur de contraste de couleur (CCA) de TPGI
 |
Vous pouvez utiliser l'analyseur de contraste de couleur gratuit de TPGI pour vous assurer que les couleurs de votre site Web contrastent bien. Lorsque les couleurs sont trop similaires, les gens ont du mal à distinguer les éléments et à lire le texte. Les personnes ayant une déficience visuelle ont encore plus de difficultés et sont souvent incapables d'utiliser votre site.

Négliger les besoins de ces personnes signifie ignorer les niveaux de contraste requis par les WCAG. Les entreprises peuvent faire face à des problèmes juridiques à cause de cela. Pendant ce temps, ceux du secteur privé passeront à côté de clients potentiels. Si une personne ne peut pas naviguer sur votre site Web, elle ne peut pas se renseigner sur vos produits.
Le vérificateur de contraste rend votre site Web accessible en vous indiquant si deux couleurs sont trop similaires. Vous pouvez expérimenter des teintes, des tons et des nuances similaires de vos couleurs ajoutées. Cela vous permet de trouver une couleur comme celle que vous souhaitez utiliser mais qui contraste suffisamment avec les autres couleurs pour être nettement différente.
9. Défi #SansSouris

Certaines personnes ont des handicaps qui rendent difficile l'utilisation d'une souris. Le défi #NoMouse teste si vous pouvez utiliser les fonctionnalités de votre site Web telles que les menus, les boutons et les boîtes de dialogue avec uniquement votre clavier.
Un clavier est tout ce dont vous avez besoin pour simuler une session de page sans souris. Appuyez sur Tab pour voir si la page passe d'un lien, d'un formulaire ou d'un bouton à l'autre. Ou appuyez sur Maj + Tab pour voir s'il passe au précédent. Si vous échouez au test, vous pouvez faire défiler la page jusqu'en bas pour trouver des solutions aux problèmes de navigation.
10. Principes de légende et de description de Harvard

Le bref guide de Harvard explique comment utiliser les transcriptions, les légendes et les descriptions afin que les personnes qui ne peuvent pas entendre les vidéos puissent toujours les regarder. Ignorer ces directives rend plus difficile pour les personnes handicapées de regarder vos vidéos et vous coûte des clients potentiels.
Mais ces principes n'aident pas seulement les personnes handicapées. Selon Verizon, 92 % des consommateurs regardent des vidéos sans le son de leur téléphone. Vous pouvez utiliser des sous-titres pour capter l'attention de ceux qui n'entendent pas bien ou qui souhaitent simplement regarder en mode silencieux.
Le guide contient des liens vers des articles complets qui expliquent comment inclure des légendes et des descriptions. Ces articles comprennent des conseils étape par étape sur la façon de le faire vous-même et des conseils sur l'embauche de quelqu'un pour le faire pour vous. Ils couvrent les formats vidéo et audio les plus courants, leurs suggestions vous aideront donc dans votre projet.
Le guide comporte une section avec trois questions que vous pouvez vous poser pour voir si votre vidéo est accessible. Appliquez les leçons de la page jusqu'à ce que la réponse à chaque question soit positive.
11. Conception inclusive pour un monde numérique : concevoir en tenant compte de l'accessibilité par Regine Gilbert

Le livre de Regine Gilbert présente des outils et des étapes pour concevoir une application ou un site Web accessible. Ces informations sont basées sur ses dix années d'expérience en tant que conceptrice d'expérience utilisateur et dans ses recherches sur l'accessibilité numérique et la conception inclusive.
Le livre comprend des études de cas qui vous guident à travers les problèmes d'accessibilité. Vous apprenez les nuances derrière ces défis, ce qui les cause et comment un expert les résout. Ce niveau de détail vous donne une compréhension globale de ces situations. Au moment où vous les rencontrez dans vos journées de travail, vous serez en mesure de les résoudre en toute confiance.
12. Accessibilité pour tous par Laura Kalbag

La conceptrice et développeur Web Laura Kalbag vous apprend à planifier et à tester une conception accessible dans Accessibilité pour tous. Elle résume d'abord les besoins d'accessibilité et le paysage. Ensuite, Kalbag fournit des instructions plus avancées sur la façon d'écrire du code accessible.
L'écriture de code accessible est nécessaire car certaines personnes s'appuient sur des logiciels pour naviguer sur les sites Web. Ce logiciel lit le code de la page pour savoir où aller. Si votre code n'est pas accessible, les technologies d'assistance ne détecteront pas les éléments tels que les menus, les boutons ou les curseurs, de sorte que les personnes handicapées ne pourront pas y accéder, même si une personne utilisant une souris ou un clavier le peut.
13. Certification de spécialiste en accessibilité Web (WAS)

L'examen de certification WAS teste les connaissances des personnes sur des sujets d'accessibilité avancés. Cela va au-delà des règles d'accessibilité de base. Par exemple, ils testent si la personne peut identifier les problèmes d'accessibilité dans le code et si elle peut prédire les conséquences d'une décision de conception.
Il est possible de ne pas répondre correctement à toutes les questions. Si tel est le cas, revoyez les questions auxquelles vous n'avez pas bien répondu, recherchez ces sujets et mettez en œuvre ce que vous apprenez pour offrir une expérience de site Web plus agréable à vos visiteurs.
L'épreuve est exigeante. Le réussir vous permet de montrer aux parties prenantes que vous pouvez diriger les efforts d'accessibilité de l'entreprise. Cette confiance peut les rendre plus susceptibles d'investir dans les projets que vous présentez.
14. Cours sur la conception et la politique d'accessibilité à l'information (IADP) de l'Université de l'Illinois

Parfois, vous avez besoin de plus de conseils pratiques pour vous aider à maîtriser des sujets délicats comme la conception de l'accessibilité. Le cours IADP commence par enseigner des sujets d'accessibilité de base tels que les principes de conception. Il passe ensuite à des concepts avancés tels que les nouvelles tendances de conception riches en médias. Le programme complet rend le cours adapté à ceux qui ont besoin de se mettre au courant des besoins d'accessibilité.
Le programme est divisé en trois zones, vous amenant des concepts de base aux tactiques avancées au fur et à mesure de votre progression. Cette séquence vous permet d'en savoir plus sur un sujet, d'appliquer ses leçons et de tester les astuces de chaque domaine. Il permet également aux personnes nouvellement initiées à l'accessibilité du Web d'en saisir les fondamentaux avant de plonger dans des sujets complexes.
15. Article sur les inconvénients de la langue première personne (PFL)

La militante des droits des personnes handicapées Emily Ladau soutient que le langage de la personne peut offenser les personnes handicapées. En effet, le langage axé sur la personne sépare la personne du handicap. Par exemple, vous appelleriez une personne qui ne peut pas entendre « une personne sourde », en commençant par le mot personne, puis en disant le handicap.
Ladau affirme que, si cette formulation vise à lutter contre la stigmatisation, elle l'amplifie en fait. Cela implique qu'une personne ne peut être une personne à part entière que si vous la séparez de son handicap. Une meilleure alternative consiste à utiliser un langage d'identité d'abord. Une personne sourde serait une « personne sourde » dans cette langue. Selon Landau, la langue d'abord identitaire n'est pas péjorative.
Ladau a découvert que les personnes sourdes et autistes préfèrent que d'autres les appellent autistes ou sourds. C'est parce que ces traits font partie de leur identité. Les séparer de la personne signifie les traiter comme honteux.
L'essai partage des conseils pratiques pour remplacer le langage axé sur la personne par le langage axé sur l'identité. Il fournit également des principes à suivre chaque fois que vous interagissez avec ces personnes.
16. Accessibilité eLearning : Améliorer l'expérience d'apprentissage

Le webinaire d'Omniplex explique comment créer des cours en ligne à partir desquels tout le monde peut apprendre. Les leçons proviennent de leur expérience dans la formation de professionnels dans le domaine de l'apprentissage et du développement. En conséquence, le webinaire enseigne les déficiences que les gens doivent garder à l'esprit lors de la conception de leur cours.
L'entreprise s'associe à des entreprises qui fournissent des outils pour aider les experts du domaine :
- Création de cours en ligne
- Gestion du matériel d'apprentissage
- Créer des expériences d'apprentissage virtuel
Cette vaste connaissance de ce qui aide les gens à apprendre permet à Omniplex de répondre facilement à des questions complexes.
Utilisez Vyond pour créer des vidéos accessibles
Vous pouvez utiliser Vyond pour animer des vidéos attrayantes qui attirent et maintiennent l'attention de chaque visiteur. Notre galerie de ressources contient des centaines d'accessoires, de personnages et de sons que vous pouvez utiliser pour créer n'importe quelle situation. L'ajout de scénarios familiers à vos cours ou vidéos aide les téléspectateurs à se mettre à la place du personnage. Lorsqu'ils sont confrontés à une situation similaire, ils agissent en fonction de ce qu'ils ont appris.
Une fois que votre vidéo est prête, suivez les ressources de cet article pour inclure des légendes, des sons, des transcriptions et d'autres éléments qui rendent une vidéo accessible.
Commencez un essai gratuit
