4 éléments à ne pas oublier lors de votre audit SEO
Publié: 2019-02-06Table des matières
Les spécialistes du référencement auditant des sites Web, des magasins ou des portails sont conscients qu'il n'y a pas deux cas identiques. Il y a toujours différents problèmes, incohérences et autres obstacles divers à une optimisation efficace.
Les problèmes typiques que l'on trouve sur plusieurs sites Web et qui sont plus faciles à repérer découlent généralement d'erreurs de script ou de modèle de site Web. Il est plus difficile d'identifier les erreurs résultant d'actions individuelles du client, du webmaster ou du rédacteur. Ci-dessous sont décrits 4 éléments que vous pourriez oublier lors de votre dernier audit ou optimisation de site Web.
Erreurs 404 externes
En parlant d'erreurs, les erreurs 404 ne peuvent pas être négligées. Naturellement, c'est un aspect essentiel d'un audit SEO , bien que les recommandations pour changer quelque chose soient basées uniquement sur une analyse de site Web effectuée à l'aide d'un outil spécial (Screaming Frog en fait partie). Les résultats du rapport sont générés uniquement sur la base des pages disponibles sous forme d'URL, découvertes par le crawler lors de la navigation sur le site Web.
En plus des pages d'erreur 404 que vous avez réussi à trouver de cette façon, recherchez les URL présentes sur votre site Web dans le passé. Naviguez sur Internet et recherchez des URL obsolètes ou incorrectes sur votre site Web.
Pour n'en nommer que quelques-uns, jetez un œil aux outils utiles suivants :
– Console de recherche Google ; dans l'onglet "Index -> Statut" il indiquera les erreurs repérées par Googlebot
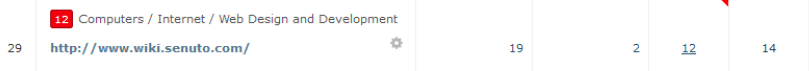
– Majestic , plus précisément l'onglet « Pages » ; vous y trouverez toutes les URL découvertes par Majestic – même celles renvoyant des redirections 3XX ou des erreurs 4XX :

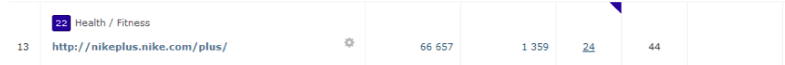
L'URL renvoie une erreur 404 alors que 19 backlinks sur deux domaines y redirigent. De telles URL avec beaucoup de backlinks sont parfois trouvées ; vous pouvez les utiliser en redirigeant vers la bonne URL ou en créant une page supplémentaire sur un site Web donné. Un autre exemple est l'URL dans le sous-domaine du domaine nike.com, vers laquelle un nombre important de backlinks redirigent mais qui renvoie une erreur 410 :

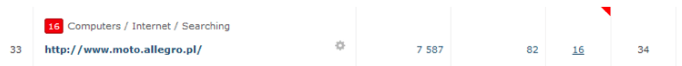
Un autre exemple dans la partie polonaise d'Internet est l'URL du sous-domaine allegro.pl :

Ce qui est intéressant, c'est que http://moto.allegro.pl a été redirigé, mais les spécialistes ont oublié l'URL avec le préfixe www.
Visibilité des éléments du site Web - Googlebot vs. un utilisateur ordinaire
Les créateurs de sites Web sont de plus en plus enclins à utiliser JavaScript afin d'afficher le contenu sur les sites Web d'une manière plus accrocheuse et conviviale.
Cependant, il arrive parfois que le contenu disponible pour l'utilisateur après l'ouverture d'un site Web soit complètement invisible pour le robot d'exploration du moteur de recherche. Non seulement Googlebot est incapable de le restituer correctement, mais ce contenu n'est même pas disponible dans une réponse HTML reçue par le robot d'exploration.
Dans une certaine boutique en ligne, les développeurs qui avaient créé le modèle ont décidé de charger la liste des produits sur les pages de catégories à l'aide de JavaScript. Le code responsable de leur affichage n'a été lancé qu'après le chargement de la page afin que le crawler ne tombe pas sur les backlinks vers les pages produits. Il les a trouvés dans le plan du site et les a indexés, mais l'utilisation de JavaScript a probablement rendu impossible d'obtenir plus haut dans les résultats de recherche, car ils n'étaient pas "pilotés" par des liens externes.
Pour éviter des erreurs similaires, lors de l'audit d'un site Web, ouvrez-le toujours dans un navigateur Web avec JavaScript désactivé . Si vous utilisez Google Chrome, essayez JavaScript Toggle On and Off.
A quoi faut-il faire attention ? Eh bien, « cela dépend » car, comme je l'ai déjà mentionné, chaque site Web est différent ; néanmoins, vérifiez si les éléments suivants fonctionnent correctement :
– Tous les éléments de menu/navigation
– Listes sur les pages de catégories (produits, entrées, etc.)

– Glissières/carrousels.
Balises de pagination – mauvaise URL de première page
Une autre erreur que les auditeurs SEO ont tendance à négliger est la mauvaise URL (écrite en rouge dans l'exemple) de la première page affichée dans les balises de pagination . Lorsque le contenu est divisé en pages, Google recommande l'une des trois options suivantes :
- « Ne faites rien, le crawler gérera et interprétera correctement le contenu de votre site Web » – parfois c'est vrai, parfois non. C'est pourquoi je ne propose pas cette solution.
- Ajoutez une page "Tout afficher" à chaque page paginée. Ajoutez également une balise canonique pointant vers la page avec tous les produits.
- Utilisez des backlinks dans la section head ou des entêtes HTTP avec les attributs rel=”prev”, rel=”next” et indiquez les pages précédentes et suivantes dans chaque page d'une catégorie donnée chronologiquement ; cela facilitera l'exploration du site Web par les crawlers. Je trouve que c'est la meilleure solution car c'est clair et Googlebot ne devrait pas avoir de problèmes d'interprétation.
Accédez à ce lien et lisez les directives de Google sur la pagination :
https://developers.google.com/search/docs/advanced/ecommerce/pagination-and-incremental-page-loading
Cependant, la troisième option comporte le risque d'une mauvaise présentation de la première page . Un paramètre de pagination est ajouté à une URL par défaut, ce qui dans le cas de la page de catégorie principale déclenchera une redirection 301 ou, pire encore, générera un doublon.
Un exemple:
L'URL principale de la catégorie x (étant simultanément l'URL de la première page) :
https://domain.pl/category_name_x/
L'URL de la deuxième page de catégorie :
https://domain.pl/category_name_x/page/2/
Mauvaise présentation sur la deuxième page :
<link rel=”prev” href=”https://domain.pl/category_name_x/ page/1/ ”>
Pour être correct, le backlink sur la deuxième page doit afficher ce qui suit comme URL de la première page :
<link rel="prev" href="https://domain.pl/category_name_x/">
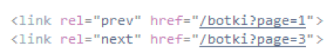
Les balises de pagination mal placées se trouvent par exemple sur la boutique deezee.pl, où le code de la deuxième page de la catégorie « boots » (polonais : « botki ») dans l'en-tête <head> ressemble à ceci :

tandis que l'URL principale de la première page est https://deezee.pl/boots.
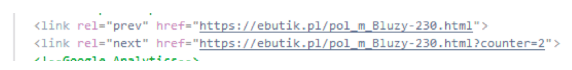
Une erreur analogue est observable dans le menu de pagination dans l'URL de la première page. Un exemple pourrait être ici le magasin ebutik.pl où les URL des pages précédentes et suivantes dans l'en-tête <head> sont correctement fournies :

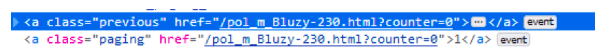
mais l'URL de la première page du menu de pagination contient le paramètre suivant :

Êtes-vous confronté à une migration sous-domaine-domaine ? N'oubliez pas de rediriger depuis http:// et https://
Après la migration sous-domaine-domaine (par exemple de store.domain.pl vers domain.pl), suit généralement une redirection 301, de sorte que toutes les URL mènent à leurs pages correspondantes. Cependant, dans le cas de sites Web sans certificat SSL, les webmasters oublient de rediriger les URL avec le https:// sécurisé .
Étant donné que les URL certifiées SSL n'ont pas été utilisées jusqu'à récemment, elles sont souvent ignorées et même pas vérifiées . N'oubliez pas que si vous décidez d'installer un certificat SSL, les anciennes URL du sous-domaine avec https:// peuvent être indexées dans Google et devenir des doublons des bonnes URL.
Sommaire
Il y a certainement d'autres choses que vous pouvez oublier, mais j'ai choisi de ne pas mentionner les plus évidentes, comme par exemple « En-tête H1 manquant » ou « Titre en double ».
Cela vaut la peine de scanner chaque site Web audité avec un bon outil qui parcourt toutes les pages disponibles et vérifie les éléments les plus élémentaires. Quelles sont vos expériences ?
Selon vous, quel est l'aspect SEO essentiel souvent négligé par les experts ? Partagez vos opinions dans la section des commentaires ci-dessous!
