Comment régler la vitesse de ma page Web ?
Publié: 2022-12-07
Pourquoi la vitesse des pages Web est-elle importante ?
La vitesse de la page est importante car c'est l'un des déterminants les plus importants de l'expérience utilisateur sur un site Web. Les utilisateurs s'attendent à ce que les sites Web se chargent rapidement et facilement et passeront au site d'un concurrent si le vôtre est trop lent.
Étant donné que jusqu'à 70 % des consommateurs s'attendent à ce qu'un site se charge en 2 secondes, vous pouvez faire le calcul : si votre site prend plus de temps à se charger, vous allez perdre des utilisateurs. C'est pourquoi la vitesse des pages est un élément essentiel de l'expérience utilisateur et pourquoi il est crucial de trouver des moyens d'optimiser la vitesse de votre site Web.
Facteurs déterminant le temps de chargement des pages de votre site
Afin d'obtenir un temps de chargement de page rapide, vous devez optimiser votre site pour le référencement et une meilleure expérience utilisateur pour augmenter les conversions en fin de compte.
1. Expérience utilisateur
L'expérience utilisateur est le facteur le plus important pour déterminer le temps de chargement de la page. La vitesse de vos pages Web améliore la satisfaction des visiteurs et les incite à revenir plus souvent, ce qui entraîne un taux de réussite plus élevé (Hits/visites) et une augmentation des taux de conversion à long terme (conversions/visites).
2. Référencement
La vitesse de chargement de votre page est un facteur clé pour déterminer votre classement de recherche sur Google. Le SEO joue un rôle crucial dans la détermination non seulement de votre trafic mais aussi de vos conversions. Google ne classera pas un site sur la page 1 si la vitesse globale du site est lente.
3. Conversions
Les sites qui se chargent très rapidement obtiennent également un maximum de conversions. Il est peu probable que les sites Web à chargement lent convertissent les nouveaux visiteurs en prospects. Le nombre de conversions que votre site Web recevra dépend directement de la vitesse de chargement de la page. Les recherches montrent que si vous pouvez réduire le temps de chargement de votre page à moins de deux secondes, vous pouvez augmenter vos taux de conversion de 20 %. Il a été prouvé qu'un retard d'une seconde dans le chargement de la page entraîne une réduction de 7 % de la satisfaction client, ce qui entraîne ensuite une réduction de 11 % des achats des clients.
Les publicités affectent la vitesse des pages du site Web : réalité ou mythe ?
En ce qui concerne les publicités et les performances du site Web, ce n'est pas aussi simple que les publicités qui ralentissent ou accélèrent le chargement de la page. Cela dépend du type d'annonces que vous utilisez, du nombre de votre site et de l'efficacité des réseaux publicitaires qui diffusent ces annonces. Il est également important de prendre en compte des facteurs tels que le type de bloc d'annonces et les emplacements d'annonces lors de la détermination de la vitesse de chargement de la page.
Des publicités mal optimisées peuvent ralentir la vitesse de chargement d'un site Web. Cependant, les publicités mal mises en œuvre ne sont pas le principal problème. Il est également possible que les réseaux publicitaires qui ne sont pas optimisés pour la vitesse du site aient un effet négatif sur la vitesse d'une page Web.
C'est à ce moment-là que vous devez vous tourner vers la dernière fonctionnalité de booster de vitesse de page de MonetizeMore qui a couvert ce problème !
5 tactiques DIY pour augmenter la vitesse de vos publicités :
1) Vérifiez vos renvois
La cascade ou l'utilisation de renvois est une pratique courante pour les optimiseurs d'annonces. Cependant, ce type de configuration a provoqué une "latence", ce qui réduit la visibilité des annonces. Pour lutter contre cela, vérifiez régulièrement vos renvois. Identifiez les serveurs publicitaires qui contribuent à la latence. Mieux encore, optez pour la technologie d'enchères d'en-tête.
2) Configurer le chargement paresseux
Le chargement différé est une méthode dans laquelle les annonces ne s'affichent que lorsque l'utilisateur est présent dans cette zone/section de contenu particulière de votre site. Les annonces se chargeront une par une au fur et à mesure que vous faites défiler la page. Par conséquent, une annonce de pied de page n'apparaît que lorsque vous vous trouvez dans la partie inférieure du site. Le chargement différé est parfois appelé « chargement intelligent ». Il garantit que la visibilité des annonces est la meilleure performance.
3) CSS en ligne
Les meilleures pratiques HTML nous indiquent qu'il est préférable d'appeler un fichier CSS externe pour conserver un bon rapport contenu/code. Cependant, si vous recherchez la vitesse, mieux vaut créer un <div> pour héberger vos annonces. Divisez le CSS en ayant un CSS en ligne séparé pour les emplacements publicitaires au-dessus de la ligne de flottaison (ATF). Codez l'annonce en dur pour qu'elle se charge plus rapidement, au lieu d'appeler un fichier CSS externe qui nécessite une requête HTTP supplémentaire avant de s'afficher.
Exemple : une div de 50 x 50 pixels doit être codée comme suit : <div style="height:50px;width:50px">
4) Compresser la taille de l'image
Minifiez vos images. Optimisez-les pour une vitesse maximale. Dans les sites mobiles, par exemple, il est conseillé de conserver des éléments inférieurs à 1000 octets pour une expérience utilisateur optimale. Il existe des choix dans les plugins et les applications pour vous aider à réduire la taille de vos images.
5) Minimisez les réseaux publicitaires lents
Beaucoup gardent leurs réseaux publicitaires optimisés et fonctionnent rapidement, mais pas tous. Cela pourrait réduire l'expérience de l'utilisateur sur le site et les revenus publicitaires.
La congestion Internet entre votre site et un réseau publicitaire qui se produit occasionnellement peut entraîner des délais d'attente et ralentir la diffusion des annonces. Il est préférable d'arrêter de les exécuter ou de limiter leur utilisation autant que possible une fois que vous avez identifié le réseau publicitaire qui ralentit le chargement des pages.

Booster de vitesse de page
Notre dernière mise à niveau des performances des pages a réussi à améliorer la vitesse de chargement et la visibilité des annonces d'innombrables éditeurs qui l'ont mise en œuvre.
Le produit Page Performance de MonetizeMore a été développé pour améliorer considérablement la vitesse des annonces sans désactiver les fonctionnalités clés telles que les enchères d'en-tête , la détection et le blocage IVT, etc. Les éditeurs bénéficient d'une vitesse de site plus rapide tandis que toutes les autres fonctionnalités d'optimisation des annonces s'exécutent simultanément.
Avantages:
- Exécute tout, aucune fonctionnalité d'optimisation des annonces n'est désactivée.
- Inclut le blocage IVT et le Header Bidding.
- Plus rapide que votre ancien code d'annonce habituel.
- Les annonces se chargent plus rapidement que le FLASH.
- Aucune modification n'est apportée du côté de l'éditeur car la mise à jour principale se fait dans la version du configurateur.
Les améliorations que plus de 1000 éditeurs ont vues
Nos experts AdOps ont constaté des améliorations significatives dans tous les domaines qui ont mis en œuvre notre Page Performance Booster :
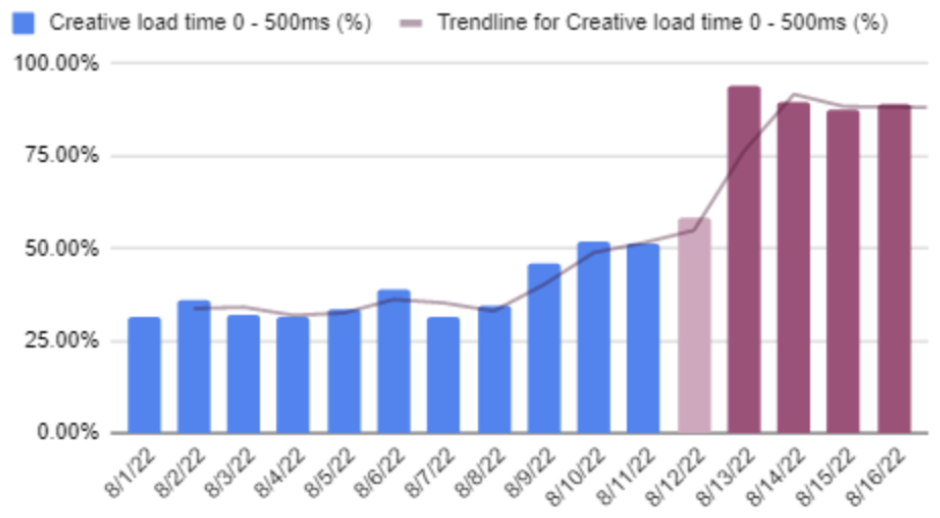
- Le temps de chargement de la création (0-500 ms) s'est amélioré de plus de 300 % et reste toujours rapide :

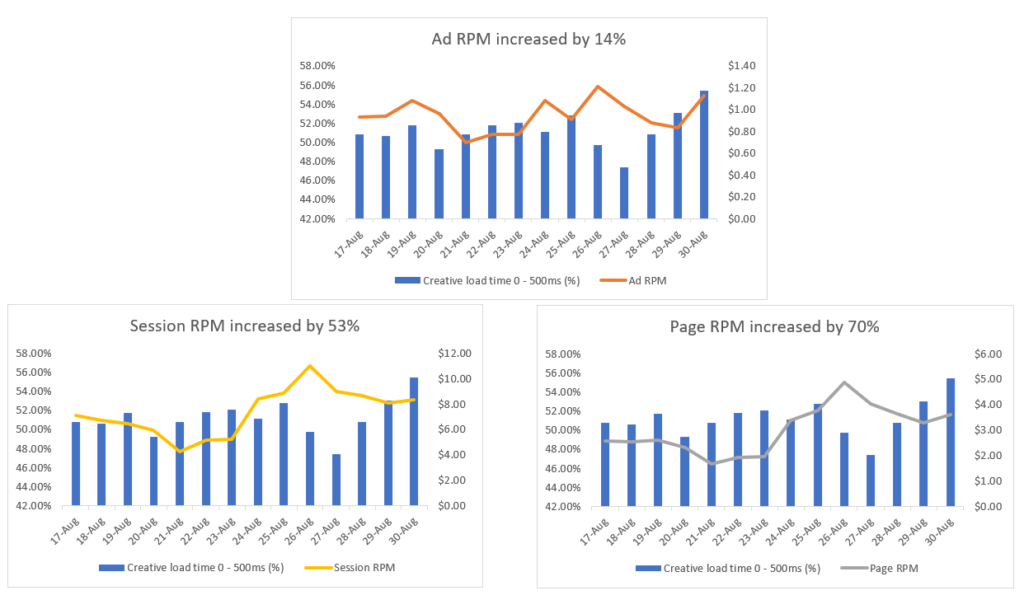
- Les RPM publicitaires ont augmenté de 24,82 %
- Les RPM des pages ont augmenté de 70 %
- Les RPM des sessions ont augmenté de 53 %

- Visibilité améliorée de 8,20 %
En à peine une semaine, les améliorations de la vitesse de chargement des publicités, de la visibilité et des RPM sont perceptibles. Notre fonctionnalité Page Performance Booster a également été exécutée sur mobile et la vitesse de chargement des publicités dans les publicités interstitielles a augmenté de 125 %.
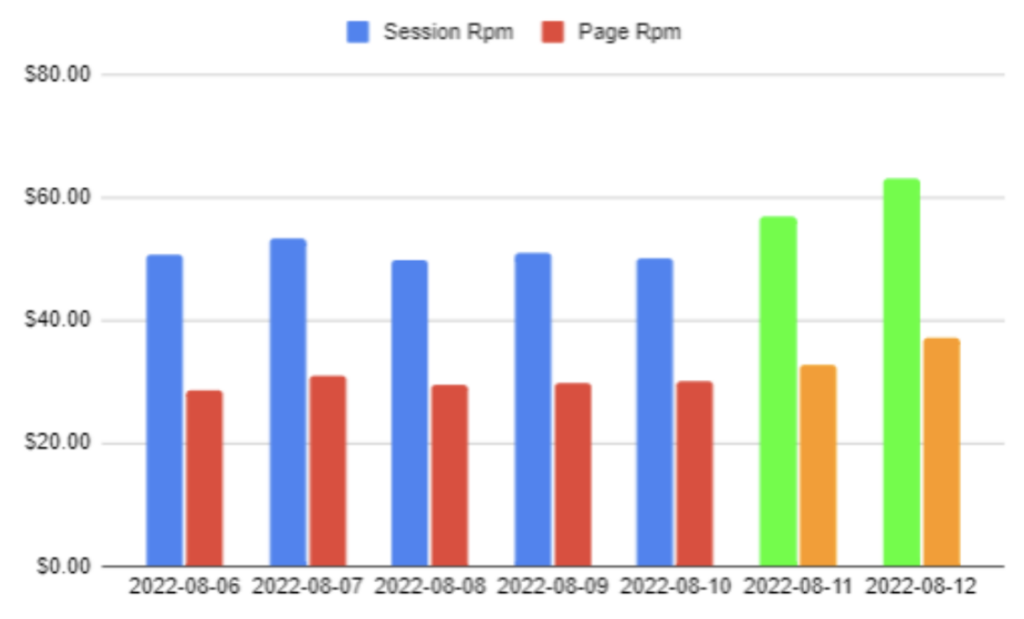
Avant et après
Voici les RPM de page et de session avant et après qu'un éditeur ait mis en place notre fonctionnalité de rappel. Ceux qui sont en vert et orange sont les RPM de la page et de la session après les changements et cela n'a fait qu'augmenter :

Une fois que vous aurez implémenté notre fonction d'accélération de la vitesse des pages, vous pourrez identifier les éléments qui ralentissent vos pages et les éliminer de votre base de code. Vous pouvez également voir exactement comment notre Page Speed Performance Booster améliore les performances de tous vos sites en affichant les données de chaque domaine individuellement dans notre tableau de bord Pubguru et en comparant vos résultats quotidiennement.
Si vous souhaitez une approche plus pratique, nous proposons une version avancée de cette fonctionnalité qui vous permet de cibler des éléments spécifiques sur une page et de choisir les optimisations qui seront apportées à ces éléments. Ce type de contrôle sur les éléments optimisés vous permet d'affiner les modifications apportées pour vous assurer qu'elles correspondent aux besoins uniques de votre page.
Toujours frustré par la lenteur des tags d'emplacement publicitaire ?
Il est temps de faire en sorte que vos emplacements publicitaires se chargent très rapidement. Nous vous recommandons vivement de tester notre nouvelle version si vous avez déjà rencontré des problèmes avec des tags d'emplacement publicitaire lents.
Arrêtez définitivement de vous soucier des problèmes de vitesse de chargement des publicités en mettant la main sur notre fonction d'amélioration des performances de la page dès aujourd'hui !

FAQ
Les publicités ralentissent-elles les sites ?
Oui, les annonces qui prennent trop de temps à se charger ou qui sont trop encombrées ralentissent l'ensemble du site.
Qu'est-ce qu'un bon temps de chargement de page ?
Un bon temps de chargement de page est d'environ 1 à 2 secondes, car les conversions maximales se produisent sur des sites avec une vitesse de site rapide de 2 secondes.
Quels sont les facteurs affectant la vitesse de chargement du site ?
Plusieurs facteurs affectent la vitesse de chargement d'une page, notamment son poids, la conception du site, les capacités du serveur qui l'héberge, l'emplacement de l'utilisateur et son type d'appareil.
Quel est le temps de chargement moyen d'une page ?
Le temps de chargement moyen des pages pour les sites mobiles est de 8,6 secondes, tandis que la vitesse moyenne du site en mode bureau est de 2,5 secondes sur la base de l'analyse des 100 meilleurs sites Web dans le monde. Si nous comparons le temps de chargement des pages par niche, les sites financiers et technologiques prennent environ 6 à 6,7 secondes pour se charger.
