8 principes de conception Web pour améliorer le taux de conversion du site
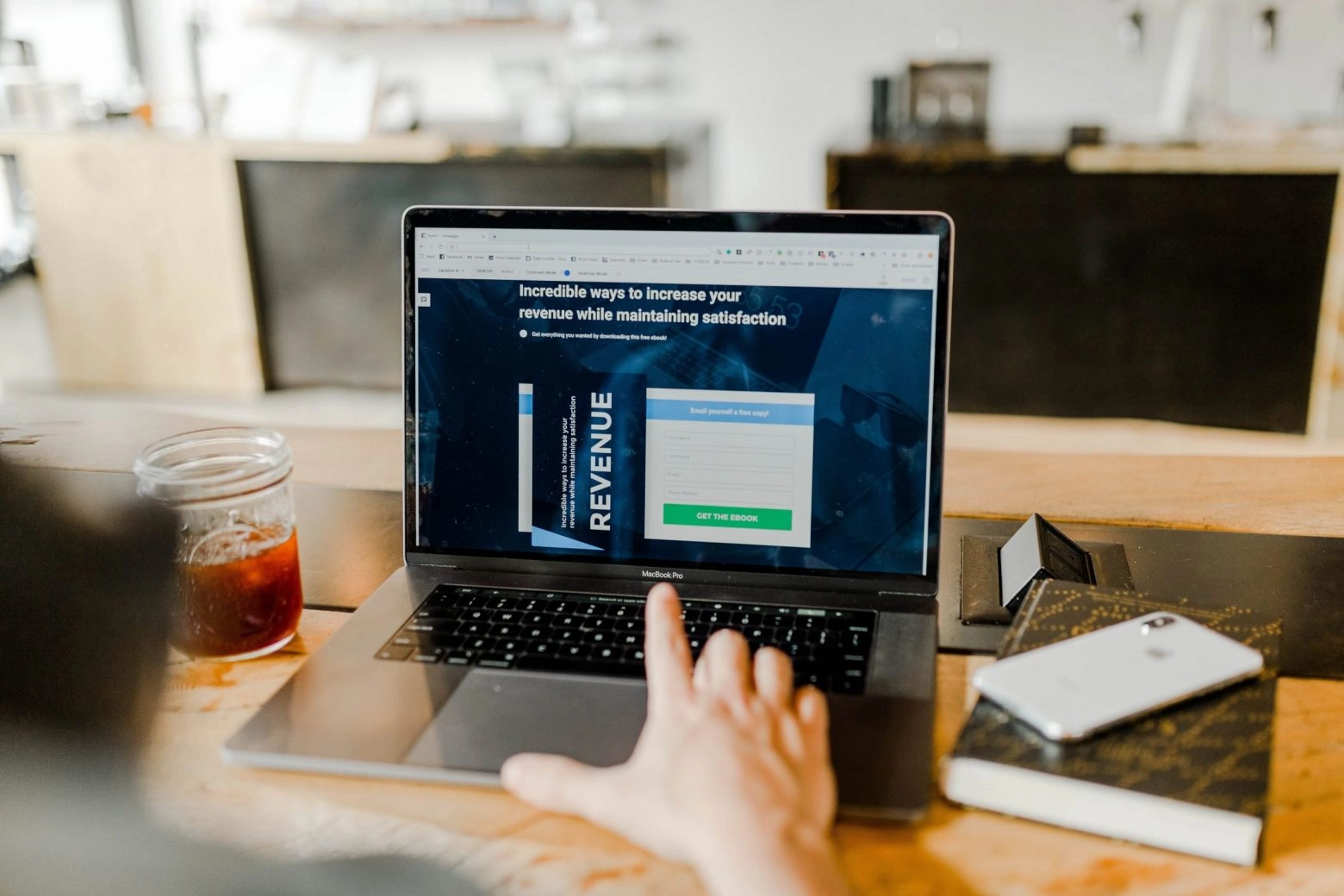
Publié: 2020-10-06Lorsque vous tombez sur un site Web, la principale chose qui attire votre attention est sa conception et son organisation. La page de destination est principalement visuelle. Le cerveau traite les informations visuelles 60 000 fois plus rapidement que le texte. C'est pourquoi une conception appropriée est l'un des principaux points clés lors du développement du site Web. Cela peut augmenter considérablement le taux de conversion. Comment atteindre cet objectif ? Discutons des 10 principaux principes de conception Web pour vous aider à dynamiser le site.
Faites simple
Rappelez-vous la règle selon laquelle moins c'est plus. Votre site doit être facile à suivre et à comprendre. Si vous souhaitez convertir les utilisateurs, assurez-vous qu'ils ne rencontrent aucun obstacle sur le chemin de l'action.
Selon la loi de Hick, le temps passé à prendre une décision dépend du nombre d'options disponibles. Plus le choix est large, plus une personne choisira longtemps. S'il y a trop d'options, l'utilisateur peut simplement quitter votre page. En d'autres termes, moins d'options équivaut à un taux de conversion plus élevé.
Utilisez un seul bouton d'appel à l'action et quelques champs de formulaire. Plus vous demandez d'informations, plus le taux de conversion sera faible. L'ajout d'un champ pour un numéro de téléphone, par exemple, diminue le taux de 5 %.
Les visiteurs ne lisent pas complètement le texte sur le site. Ils le parcourent rapidement, le regardant principalement dans une trajectoire en forme de F. Par conséquent, les utilisateurs font attention au premier paragraphe. Facilitez l'étude du texte en le divisant en petits paragraphes, en utilisant des sous-titres, des listes et des mots-clés.

Utiliser la règle des tiers
La règle des tiers est un principe visuel reconnu qui peut également être appliqué à la conception Web. Un principe simple pour aider à améliorer la conception de votre site Web et le rendre plus convivial. En divisant l'écran en trois parties verticalement et horizontalement, vous verrez quatre points où toutes les lignes se croisent. Il se trouve dans la partie centrale de l'écran.
Pour faciliter la navigation sur le site, placez les éléments importants précisément à ces intersections. Les visiteurs commenceront à prêter plus souvent attention à ce contenu particulier. En conséquence, ils deviendront plus réceptifs.
Tenir compte de l'équilibre visuel des quantités
Un autre point important pour améliorer le taux de conversation est de suivre un principe adéquat d'ajout d'éléments visuels à votre page web. À savoir, faites attention à la taille et au poids des images. Pourquoi? Alors que les connexions Internet ultra-rapides ne fonctionnent pas partout dans le monde, de nombreux utilisateurs ont encore un accès limité au réseau.
Imaginez simplement comment une personne qui est loin de la ville se sent et essaie de charger une page d'une boutique en ligne avec de grandes images pour recommander un produit à un ami. Très probablement, cet utilisateur passera à un autre service mieux optimisé. De plus, un tel site charge le contenu beaucoup plus rapidement.
Un autre point est de garder à l'esprit le point psychologique traitant des lois de l'empathie. C'est l'essence sociale d'une personne. Les visages de personnes heureuses sur votre site augmentent le niveau de confiance entre les utilisateurs au niveau subconscient. De plus, s'ils correspondent également à votre catégorie cible, la conversion sera encore plus élevée.
Utiliser l'espace négatif
Les blancs de conception Web appartiennent aux espaces négatifs. Au contraire, les positifs sont tous les éléments que contient votre site. L'espacement négatif comprend plus que de simples blancs entre de grandes parties de page. Il se compose également de l'espace entre tous les détails de la page d'accueil. Par exemple, la distance entre les points, les lignes et les lettres. Voici quelques conseils pour vous assurer de remplir l'espace négatif possible :
- Si vous utilisez une petite police, vous devez laisser un petit espace entre les lettres ;
- L'espace au-dessus et au-dessous de la ligne de texte avec le texte lui-même doit être d'environ 150 % de la taille de la police ;
- Divisez les grandes parties du texte en plus petites ;
- Ajoutez un espace négatif entre les grands éléments de votre page d'accueil comme le menu, le titre et le contenu, en utilisant des marges de page et un interligne larges.
Prêter attention à toutes sortes d'espaces négatifs de votre page d'accueil peut le rendre plus compréhensible. Vos visiteurs l'apprécieront car ils pourront comprendre instantanément le concept du site. Tout cela conduit à une augmentation du taux de conversion.
Optimisation du référencement
Même si vous avez effectué tout le travail ci-dessus impliqué dans la conception, cela ne servira à rien si vous négligez l'optimisation SEO. Il comprend le processus de création de liens et de création de contenu approprié. Adsy fournit des services de promotion à tous ceux qui souhaitent améliorer efficacement leur page d'accueil. Obtenir des backlinks valides et du contenu de site Web sont deux points importants pour le taux de conversion. Si les utilisateurs remarquent des erreurs et un contenu de mauvaise qualité, ils ne visiteront certainement plus une telle page.


Attention aux couleurs
Les couleurs affectent la façon dont les visiteurs perçoivent votre site et comment ils interagissent avec lui. Il n'y a pas de palette parfaite pour s'adapter à n'importe quelle page. Cependant, comprendre l'impact psychologique des couleurs peut vous aider à prédire la réaction des utilisateurs.
La roue chromatique du célèbre psychologue Robert Platchik vous permettra de déterminer quelles émotions évoquent différentes couleurs, voire des nuances. Les couleurs affectent le système nerveux central, vous ne pouvez pas dormir sur leur effet.
Les combinaisons de différentes combinaisons de couleurs, en particulier si vous connectez des associations, peuvent jouer un rôle clé dans la perception et la mémorisation de la marque d'un site. Ce ne sont pas seulement des déclencheurs psychologiques, mais aussi des éléments importants de l'image de marque. Ils augmentent la notoriété de la marque de 80 %. Par exemple, lorsque nous pensons à Tiffany & Co, leur nuance de bleu emblématique nous vient immédiatement à l'esprit. Ce site de retouche photo a également utilisé de telles couleurs pour améliorer l'inverse de plus de 23%.
Le choix des contrastes, le lien entre couleur et émotion est très important et souvent sous-estimé par les webdesigners. La couleur peut également aider à mettre en évidence les éléments les plus importants de la page, tels que le bouton d'achat. Cette simple démarche démontre également votre volonté de simplifier la navigation sur le site pour les acheteurs potentiels et de leur faire gagner du temps.
Choisissez des polices adéquates
La police est un autre point clé auquel vos utilisateurs prêtent attention. Ils ont un énorme impact psychologique sur les visiteurs ainsi que sur la sélection des couleurs du site. Si vous utilisez trop de polices différentes, vous confondez simplement les utilisateurs. Et vice versa, si vous en appliquez quelques-unes, cela rendra le site ennuyeux.
Vous devez utiliser plusieurs polices, mais procédez avec prudence. Ils doivent se compléter. Toutes les pages de votre site doivent apparaître liées. Rappelez-vous, en premier lieu, que la police doit être facile à lire. Autrement dit, ne les choisissez pas, en fonction de leur attractivité.
Respectez la règle des 8 secondes
La règle est simple : vous n'avez que 8 secondes pour attirer l'attention de l'utilisateur. Une personne peut concentrer cette durée sur une chose. Il est basé sur le fait que vous n'avez pas une grande variété d'opportunités d'interagir avec les utilisateurs lorsqu'ils visitent le site. Par conséquent, utilisez ces précieuses secondes à bon escient.
Voici quelques conseils pour attirer des visiteurs dans les 8 premières secondes et augmenter le taux de conversion :
- Trouvez un titre visible et condensé, qui raconte les avantages de vos services ;
- Utilisez un contenu visuel captivant qui exprime clairement le but de votre page ;
- Faites en sorte que le bouton d'appel à l'action soit grand, simple et direct ;
- Utilisez des mots stylistiquement spéciaux pour rendre votre offre plus attrayante ;
- Utilisez du contenu multimédia comme la vidéo, l'audio, etc.
Il est important de tenir compte des préférences des utilisateurs moyens. En d'autres termes, devenez vous-même visiteur d'un site. Pensez simplement à ce qui vous attirerait en premier lieu en tant que client/utilisateur potentiel, et commencez à créer un design parfait.
La conversion du site démontre clairement son efficacité en termes de pourcentage de visiteurs qui ont effectué ce que le propriétaire du site veut qu'ils fassent - afficher le contenu, acheter un produit ou s'abonner. Dans le même temps, la conversion souhaitée est un résultat assez difficile à atteindre. Un travail acharné et une surveillance constante des tendances peuvent vous aider à améliorer votre ratio.
Une conception Web de haute qualité est une combinaison et un équilibre adéquat d'éléments visuels, d'optimisation technique, de qualité du contenu textuel et, bien sûr, d'une navigation facile. Concentrez-vous sur la meilleure présentation possible de votre marque et une conception Web appropriée et les conversions de votre page d'accueil augmenteront instantanément.
Marie Barnes est responsable de la communication marketing. Elle écrit également pour GearYoda . C'est une blogueuse enthousiaste qui s'intéresse à la technologie, aux médias sociaux, au travail, aux voyages, au style de vie et à l'actualité.
