9 meilleures pratiques de conception Web inclusives pour une bonne expérience utilisateur
Publié: 2019-09-10Si vous souhaitez accueillir des visiteurs Web sur votre site, c'est une bonne idée de réfléchir à la manière de rendre votre site Web plus accessible et plus inclusif. Nous aborderons certaines des meilleures pratiques de conception Web pour vous aider à y parvenir.
Dans cet article:
- Pourquoi la conception en matière d’accessibilité et d’inclusivité est-elle importante ?
- 9 pratiques de conception Web pour une bonne expérience utilisateur
2. Ajoutez du texte alternatif à vos images
3. Ayez un bon contraste
4. Ajoutez des légendes et des transcriptions aux vidéos
5. Utilisez des étiquettes descriptives avec les champs de formulaire
6. Ajouter une structure de contenu appropriée
7. Utilisez un balisage de contenu correct
8. Donnez la priorité à la clarté du texte
9. Utilisez des plugins avec une conception et des fonctionnalités appropriées
Pourquoi la conception en matière d’accessibilité et d’inclusivité est-elle importante ?
Avant de passer en revue certaines approches de conception inclusives et accessibles que vous devriez appliquer à votre site Web, discutons d'abord de l'importance de ces changements.
Selon Sytian Productions , l’inclusivité et l’accessibilité dans le design sont plus qu’une « tendance » du design.
La création d'un site Web accessible et inclusif aide chacun, quels que soient ses capacités ou son handicap, à vivre une expérience utilisateur positive sur votre site Web .
La conception accessible implique la conception de sites Web que les personnes ayant une déficience visuelle, une déficience auditive, un handicap moteur ou des limitations cognitives peuvent utiliser facilement.
Cette conception comprend la fourniture d'un texte alternatif pour les images, l'utilisation de polices claires et lisibles, la mise en œuvre d'options de navigation au clavier et la garantie de la compatibilité avec les lecteurs d'écran.
La conception inclusive va au-delà de l’accessibilité en prenant en compte les besoins et les préférences de divers groupes d’utilisateurs.
Ce changement peut intégrer des fonctionnalités telles que des tailles de police réglables, des options de contraste de couleurs pour les utilisateurs malvoyants et des capacités de traduction pour les locuteurs non natifs ou les personnes ayant une maîtrise linguistique limitée.
En adoptant des principes de conception accessibles et inclusifs dans la conception Web , vous améliorez non seulement l'expérience utilisateur de tous les visiteurs, mais vous accédez également à une audience plus large.
De plus, cela démontre votre engagement en faveur de la responsabilité sociale et de l’égalité.
Maintenant que vous savez à quel point il est pertinent et vital d’adopter, voici quelques pratiques de conception que vous pouvez utiliser pour optimiser votre site Web et rendre votre site Web inclusif et accessible au plus grand nombre.
1. Activer la navigation au clavier

Source
Une chose que vous pouvez appliquer à la conception de votre site Web et qui faciliterait l’accessibilité serait la navigation au clavier.
La navigation au clavier permet aux personnes qui ne peuvent pas utiliser de souris ou d'autres dispositifs de pointage de naviguer sur votre site Web en utilisant uniquement le clavier.
Cette navigation profite aux personnes souffrant de handicaps moteurs, de déficiences visuelles et à celles qui dépendent de technologies d'assistance telles que les lecteurs d'écran.
En activant la navigation au clavier, vous offrez aux utilisateurs un moyen alternatif d'accéder au contenu et aux fonctionnalités de votre site Web.
Cette capacité de navigation favorise l'inclusivité en supprimant les obstacles qui peuvent empêcher certaines personnes de s'engager pleinement avec votre site.
De plus, la navigation au clavier améliore l’expérience utilisateur globale pour chacun.
Il permet une navigation plus rapide entre les sections du site Web sans dépendre de mouvements précis de la souris.
Les utilisateurs peuvent rapidement passer d'un élément interactif à un autre, améliorant ainsi l'efficacité et réduisant la frustration.
2. Ajoutez du texte alternatif à vos images
Les images de votre site Web sont un élément essentiel qui aide les visiteurs à mieux comprendre votre site Web et son contenu.
Cependant, les personnes ayant une déficience visuelle peuvent avoir plus de mal à les apprécier ou à comprendre votre site Web si vous vous appuyez sur les images pour communiquer votre message.
C'est pourquoi vous devriez apprendre à ajouter du texte alternatif à vos images.
Le texte alternatif doit décrire votre image, mais uniquement les images cruciales pour votre contenu.
Vous pouvez même utiliser L'IA pour améliorer vos images et lui faire ajouter les balises méta correctes et du texte alternatif bénéfique pour les personnes malvoyantes.
Ce simple ajout permet aux personnes malvoyantes ou à celles utilisant des lecteurs d’écran de comprendre le contexte et le but de l’image.
En fournissant un texte alternatif pour les images, vous garantissez que chacun, quels que soient ses capacités ou son handicap, puisse accéder au contenu de votre site Web et interagir avec celui-ci.
Cet ajout améliore l'expérience utilisateur et ouvre des opportunités pour atteindre un public plus large.
De plus, l’intégration de texte alternatif dans votre conception Web s’aligne sur les principes d’une conception accessible et inclusive.
Cela peut être l’occasion d’ajouter plus de mots-clés et d’améliorer légèrement le référencement.
Article connexe sur les astuces SEO : 5 astuces SEO pour booster vos ventes .
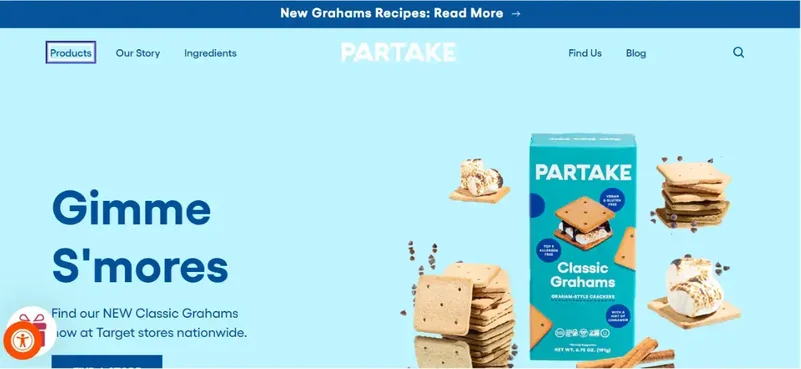
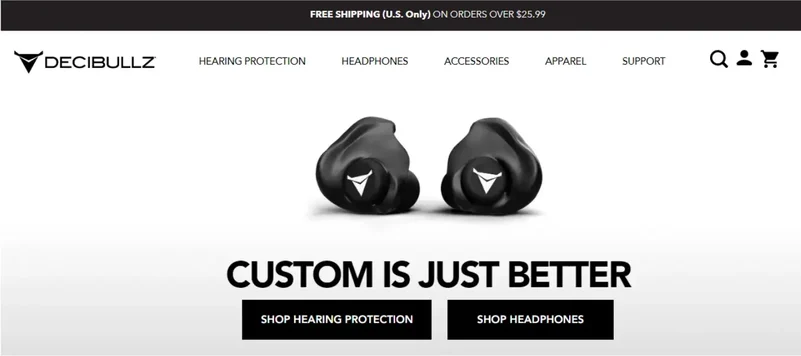
3. Ayez un bon contraste

Source
La déficience visuelle de certaines personnes ne signifie pas qu’elles sont entièrement aveugles.
Cependant, il peut être plus difficile de discerner des détails spécifiques de votre site Web si vous ne concevez pas correctement votre site.
Par exemple, si les couleurs sont trop similaires, il peut être difficile pour les personnes ayant des problèmes visuels spécifiques de différencier les détails critiques.
Il serait préférable d’incorporer un contraste approprié dans votre conception Web autant que possible.
Le contraste est crucial pour garantir que le texte et les éléments essentiels se détachent sur leur arrière-plan.
Les personnes malvoyantes ou malvoyantes peuvent mieux lire et comprendre le contenu plus facilement.
Le choix de couleurs dont la luminosité ou la teinte diffère considérablement garantit que le texte est lisible et visible pour tous les utilisateurs.
De plus, le contraste contribue également à améliorer l'expérience utilisateur globale en guidant l'attention des utilisateurs vers les éléments critiques de la page.

Les utilisateurs peuvent rapidement identifier où concentrer leur attention lorsqu'il existe une distinction claire entre les différentes sections ou éléments interactifs.
Cette conception profite aux personnes ayant des déficiences cognitives ou des difficultés à naviguer dans des mises en page complexes.
Article connexe sur les conseils de conception : 7 conseils de conception pour augmenter les conversions de page de destination.
Choisissez judicieusement les couleurs , créez des distinctions claires entre les éléments et assurez-vous que le texte reste lisible sur son arrière-plan.
4. Ajoutez des légendes et des transcriptions aux vidéos

Source
Le contenu vidéo est un excellent moyen d'attirer les visiteurs sur votre site Web, mais il est également difficile à consommer pour les personnes handicapées qui visitent votre site.
Les personnes qui utilisent des lecteurs d'écran pour parcourir votre contenu peuvent mieux comprendre la vidéo en ajoutant des légendes et des transcriptions aux vidéos .
Cela peut également être utile aux personnes malentendantes et qui n’entendent pas le son de vos vidéos.
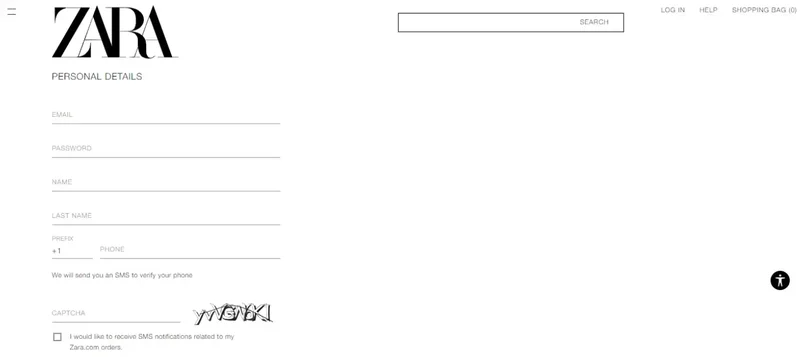
5. Utilisez des étiquettes descriptives avec les champs de formulaire

Source
Certaines parties de votre site Web peuvent être celles où quelqu'un doit remplir des informations. C'est courant dans des endroits comme le processus de paiement et lorsque quelqu'un s'inscrit à un abonnement ou à une newsletter.
C'est une bonne idée de vous assurer que vous disposez d'étiquettes descriptives et de descriptions des champs de formulaire qui ne se trouvent pas à l'intérieur des champs de formulaire eux-mêmes.
Par exemple, supposons que vous exploitiez une boutique de commerce électronique.
Dans ce cas, vous pouvez donner à vos clients de commerce électronique ayant des capacités différentes le sentiment d'être plus précieux en ajoutant des descriptions aux étiquettes des champs de formulaire lors de leur paiement.
6. Ajouter une structure de contenu appropriée

Source
Comme mentionné précédemment, certaines déficiences visuelles peuvent rendre difficile la lecture du contenu écrit.
Vous pouvez éviter ce problème en garantissant une structure de contenu et un espacement appropriés entre les contenus afin que le texte écrit ne soit pas flou.
De plus, certains lecteurs d'écran peuvent modifier la cadence de votre contenu en fonction de la façon dont vous les espacez.
En structurant correctement votre contenu, il peut être plus facile de comprendre si quelque chose l'impose à quelqu'un, par exemple via un lecteur d'écran.
7. Utilisez un balisage de contenu correct
Une bonne structuration du contenu ne fonctionnera pas si vous utilisez un balisage de contenu incorrect sur votre site Web.
En structurant correctement les titres, paragraphes, listes, tableaux et autres éléments avec des balises HTML sémantiques , vous fournissez des indices clairs de navigation et de compréhension pour les technologies d'assistance.
De plus, un balisage de contenu approprié permet une conception réactive sur différents appareils et tailles d'écran.
Cette étape garantit que votre site Web peut s'adapter de manière transparente à diverses plates-formes sans sacrifier l'accessibilité ou l'expérience utilisateur.
De plus, les moteurs de recherche s'appuient sur un balisage bien structuré pour mieux comprendre le contexte de votre contenu.
L'utilisation appropriée des balises sémantiques et l'incorporation de métadonnées pertinentes telles que le texte alternatif pour les images ou les légendes vidéo améliorent l'optimisation des moteurs de recherche (SEO) tout en améliorant l'accessibilité.
8. Donnez la priorité à la clarté du texte
Le texte écrit est un défi courant pour les personnes malvoyantes, c'est donc une bonne idée de donner la priorité à la clarté du texte dans votre conception Web.
Vous voulez que les mots et les lettres soient lisibles les uns par rapport aux autres. Vous voulez également vous assurer que vos blocs de texte sont faciles à lire.
La taille de votre police, l'espacement des mots et l'espacement des paragraphes sont également des éléments auxquels vous devez prêter attention lors de l'amélioration de la clarté du texte.
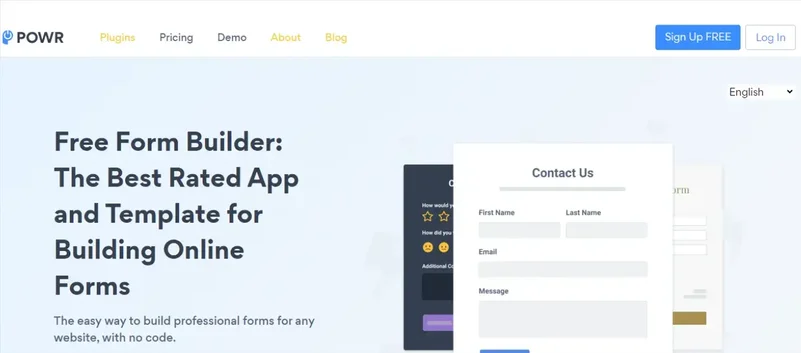
9. Utilisez des plugins avec une conception et des fonctionnalités appropriées

Source
Si vous ajoutez des plugins à votre site Web, assurez-vous qu’ils sont dotés d’une conception et de fonctionnalités appropriées.
Dans certains cas, vous pouvez même utiliser des plugins comme ce Form Builder qui sont déjà livrés avec la conception appropriée pour garantir que votre site Web soit facile à utiliser pour tout le monde.
Vous pouvez même installer des plugins qui modifient automatiquement votre site pour adopter certaines de ces pratiques de conception Web d'accessibilité.
De cette façon, vous n’avez pas besoin d’effectuer manuellement ces modifications sur le site Web.
Conclusion
Ces pratiques rendent votre site Web plus facile à utiliser pour les personnes souffrant de déficiences et de handicaps spécifiques tout en le rendant adapté à l'utilisation pour les personnes sans handicap.
Tous les sites Web doivent être optimisés au maximum , en tenant compte de tout type d'utilisateur de n'importe où, quel que soit votre secteur d'activité ou vos offres de produits.
C'est pourquoi il est évident de prendre le temps de rendre également votre site accessible et inclusif.
Biographie de l'auteur :
Kenneth Sytian est le propriétaire et PDG de Sytian Productions. Il est un développeur Web philippin qui conçoit des sites Web et développe des applications Web depuis plus d'une décennie.
Il est la force motrice de l'entreprise et un influenceur dans le secteur de la conception et du développement de sites Web aux Philippines.
