Qu'y a-t-il au-dessus du pli et pourquoi est-ce important ? (+10 exemples convaincants)
Publié: 2022-06-20Lorsque nous naviguons vers la page d'accueil d'un nouveau site Web, nous nous attendons à ce que la fenêtre de notre navigateur soit remplie d'un contenu beau et bien conçu. La première vue qu'un visiteur obtient de votre site Web (avant le défilement) est la section au-dessus du pli, et c'est votre chance de faire une bonne première impression.
Lors de la conception de votre site Web, il est crucial de penser aux personnes qui le consulteront. Vous finirez par perdre du trafic si vous mettez plus d'informations au-dessus du pli que la capacité d'attention humaine moyenne ne peut en gérer.
D'un autre côté, les sites Web sans rien d'intéressant au-dessus du pli ne feront pas bonne impression.
Dans cet article, nous passerons en revue les tenants et les aboutissants de la conception de la section au-dessus de la ligne de flottaison de votre page Web.
Commençons!
Raccourcis ✂️
- Qu'y a-t-il au-dessus du pli ?
- Meilleures pratiques de conception de sites Web au-dessus de la ligne de flottaison
- Qu'est-ce qu'il faut éviter dans votre contenu au-dessus de la ligne de flottaison ?
- Comment le contenu au-dessus de la ligne de flottaison est-il lié au référencement ?
- 10 excellents exemples de contenu au-dessus de la ligne de flottaison
- Alors, qu'est-ce qui se passe sous le pli?
- Conseils pour une conception réactive
Qu'y a-t-il au-dessus du pli ?
Le terme « au-dessus du pli » vient des premiers jours de l'édition dans les années 1700. À l'époque, les presses imprimaient sur de grandes feuilles de papier trop grandes pour être exposées sur un kiosque à journaux. Ils les ont pliés, de sorte que seule la moitié supérieure du contenu de la première page était visible.
Cela fait toujours partie de l'industrie de la presse : lorsque vous achetez un journal dans un stand, seule la moitié supérieure du papier est visible.
C'est pourquoi toutes les nouvelles les plus importantes de la journée sont imprimées au-dessus du pli. Les éditeurs veulent attirer l'attention et inciter les gens à acheter leur journal !
De même, les annonceurs préfèrent cette section du journal pour afficher des publicités car tout le monde la verra, même lorsque le journal est simplement assis sur un stand.
La méthodologie « au-dessus du pli » fait également partie de la conception de sites Web.
Dans le monde numérique, « au-dessus du pli » fait référence à la section visible de la page Web que les utilisateurs voient avant de faire défiler. L'objectif final est d'encourager les visiteurs à consulter le reste du contenu de la page.
Cette pratique n'est plus aussi cruciale qu'autrefois, car la plupart des internautes préfèrent aujourd'hui naviguer sur les écrans des smartphones . Cela signifie qu'ils sont habitués à faire défiler pour voir toutes les informations vitales.
Meilleures pratiques de conception de sites Web au-dessus de la ligne de flottaison
Les visiteurs arrivent sur votre page Web avec une durée d'attention étonnamment courte, environ 8 secondes .
Vous voyez pourquoi il est si important de se concentrer pour attirer leur attention le plus rapidement possible ?
Vous devez vous assurer qu'il y a du contenu attrayant au-dessus du pli de votre site Web, qu'il s'agisse d'une photo ou d'une vidéo accrocheuse, d'un titre intéressant ou d'une combinaison de ceux-ci.
La plupart des concepteurs de sites Web et des professionnels du référencement recommandent d'ajouter les informations les plus précieuses au-dessus du pli, tandis que d'autres affirment qu'il existe d'autres facteurs sur lesquels se concentrer.
Il y a eu de nombreuses discussions animées sur ce sujet, surtout maintenant que les utilisateurs mobiles ont éclipsé les utilisateurs de bureau en termes de volume de navigation. Les données nous indiquent que les utilisateurs mobiles sont prêts à faire défiler pour obtenir les informations qu'ils recherchent.
En fait, un rapport MOVR a conclu que 11 % des utilisateurs mobiles commencent à défiler dans les quatre secondes lorsque la page Web a fini de se charger. Si la page n'a pas fini de se charger, 9% ont quand même commencé à défiler dans les quatre secondes.
Mais quel que soit l'appareil utilisé par vos visiteurs, il est essentiel de leur montrer immédiatement pourquoi votre site mérite leur attention !
Voici trois suggestions pour vous aider à rendre votre contenu au-dessus de la ligne de flottaison plus puissant :
1. Rendez votre conception Web réactive
L'importance de la conception Web réactive va au-delà de l'esthétique ou suit les "tendances les plus en vogue en matière de conception Web".
Un site Web réactif a un impact positif sur l'expérience globale des visiteurs, l'engagement et, finalement, les conversions. Lorsque la conception de votre site Web est fluide et flexible, elle aura fière allure sur n'importe quel écran et n'importe quel appareil que vos visiteurs utilisent.
Lorsqu'il a fière allure n'importe où, les visiteurs sont plus susceptibles de rester plus longtemps sur votre site Web, d'interagir davantage avec votre contenu et d'acheter chez vous. Cela rend également vos efforts de marketing omnicanal beaucoup plus efficaces car votre messagerie est adaptée à la taille de l'appareil et de l'écran.
2. Ajoutez des appels à l'action importants
L'ajout d'un appel à l'action (CTA) au-dessus du pli a un impact direct sur les taux de conversion et peut encourager les visiteurs à prendre l'action que vous souhaitez qu'ils prennent, plus tôt. Vous pouvez les rediriger vers une autre page de votre site Web contenant des instructions détaillées, les emmener vers une catégorie ou une page de produit spécifique, ou les encourager à s'inscrire.
Il existe huit types différents de CTA, mais les plus importants sont :
- Génération de leads
- Bouton "En savoir plus"
- Découverte de produits
Un appel à l'action convaincant peut vous donner des résultats spectaculaires et intensifier l'intérêt des visiteurs. En bref, ajouter un CTA au bon endroit au-dessus du pli est le meilleur moyen d'amener vos visiteurs à faire ce que vous voulez !
3. Placez le contenu important au-dessus du pli
Le contenu au-dessus de la ligne de flottaison est la première chose que les utilisateurs voient lorsqu'ils accèdent à n'importe quelle page de votre site Web. Il est donc essentiel d'ajouter ici des titres intrigants, des CTA ou d'autres informations vitales.
N'oubliez pas d'aller droit au but : si vous ne montrez pas clairement aux visiteurs de quoi parle la page, vous savez très bien quelle sera leur prochaine action !
Les grandes bannières, par exemple, sont belles à regarder, mais elles ne transmettent pas d'informations importantes au visiteur. Cela peut ruiner les taux de conversion.
Qu'est-ce qu'il faut éviter dans votre contenu au-dessus de la ligne de flottaison ?
Les utilisateurs recherchent des informations pertinentes pour leurs requêtes de recherche.
Vous pourriez penser que cela signifie que vous devriez tout mettre en œuvre et donner des informations détaillées au-dessus du pli, mais c'est en fait une mauvaise idée. N'oubliez pas que le contenu au-dessus de la ligne de flottaison doit attirer l'attention des utilisateurs et les faire défiler vers le bas pour creuser plus profondément. Ne les accablez pas !
Le fait de fourrer beaucoup d'informations au-dessus du pli donnera également à votre site Web un aspect médiocre et chaotique.
Ajouter des informations ambiguës, des publicités ou toute autre chose susceptible de perturber l'attention des visiteurs ne vous fera aucun bien.
De plus, si vous placez trop d'annonces dans cette section, ce n'est qu'une question de temps avant que vous ne trouviez des problèmes pour frapper à votre porte. Google pénalisera votre site Web et vous verrez de moins en moins de trafic.
Comment le contenu au-dessus de la ligne de flottaison est-il lié au référencement ?
Si un utilisateur n'est pas attiré par votre contenu au-dessus de la ligne de flottaison, les chances qu'il reste dans les parages chutent. Ils rebondiront probablement dans quelques secondes.
Mais attendez, en quoi est-ce mauvais pour le référencement ?
Eh bien, les moteurs de recherche enregistrent le temps moyen passé par les utilisateurs sur une page, et si les algorithmes ne voient pas suffisamment d'engagement des utilisateurs, ils diminuent lentement le classement de votre page Web dans la page de résultats du moteur de recherche.
Le contenu au-dessus de la ligne de flottaison est le meilleur endroit pour se concentrer si vous souhaitez réduire vos taux de rebond, mais cela ne signifie certainement pas que le contenu sous la ligne de flottaison n'a pas d'importance.
Le vrai travail de référencement commence en dessous du pli : c'est l'endroit pour vos mots-clés et vos grands en-têtes. Si le contenu au-dessus de la ligne de flottaison fait défiler vos utilisateurs, assurez-vous qu'ils trouvent ce qu'ils s'attendent à voir sous la ligne de flottaison.
10 excellents exemples de contenu au-dessus de la ligne de flottaison
Voici quelques exemples de sections au-dessus de la ligne de flottaison des meilleures marques de commerce électronique. J'espère que vous trouverez de l'inspiration pour votre propre design au-dessus du pli !
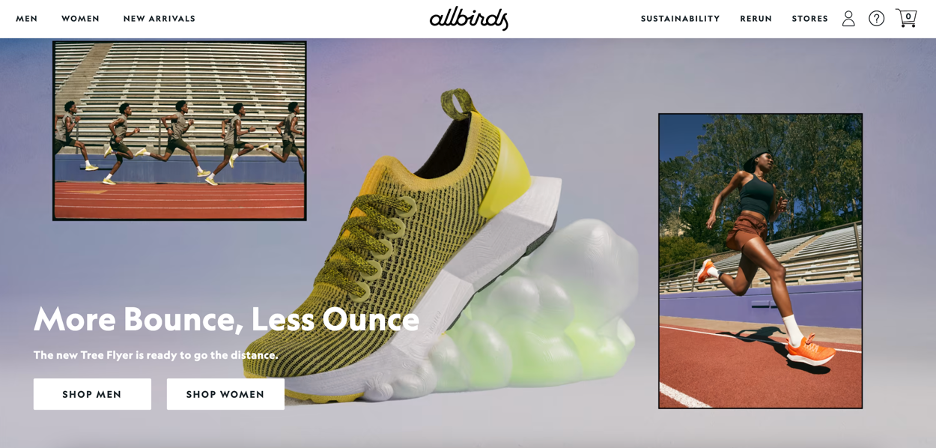
1. Tous les oiseaux
Ces images convaincantes inciteront tout visiteur à s'arrêter et à prêter attention à ce qui est à l'écran. Mieux encore, la copie intelligente du titre qui rime va incroyablement bien avec les images.
Ils ont également un bouton cliquable pour "Shop Men" et "Shop Women", aidant les utilisateurs à trouver ce qu'ils recherchent en un rien de temps.

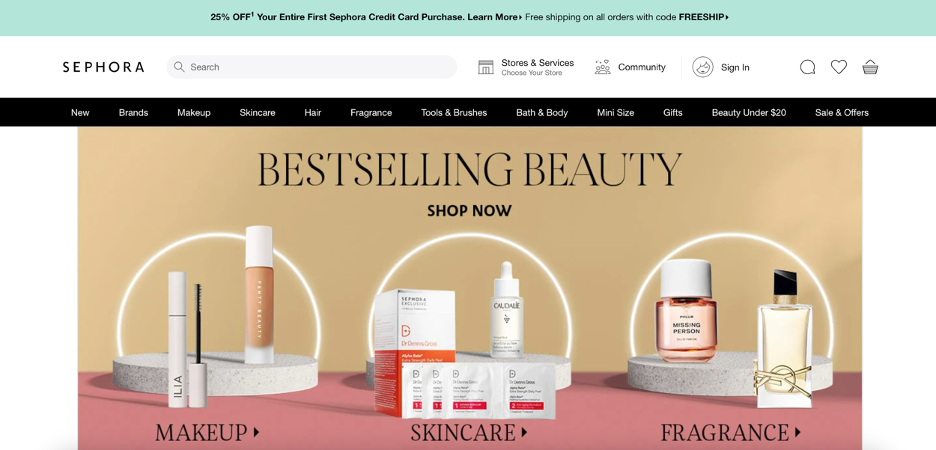
2. Séphora
Sephora se concentre sur la mise en valeur de ses produits les plus vendus au-dessus du pli. Les images sous la barre de navigation dirigent les clients vers différentes catégories de produits rapidement et facilement.

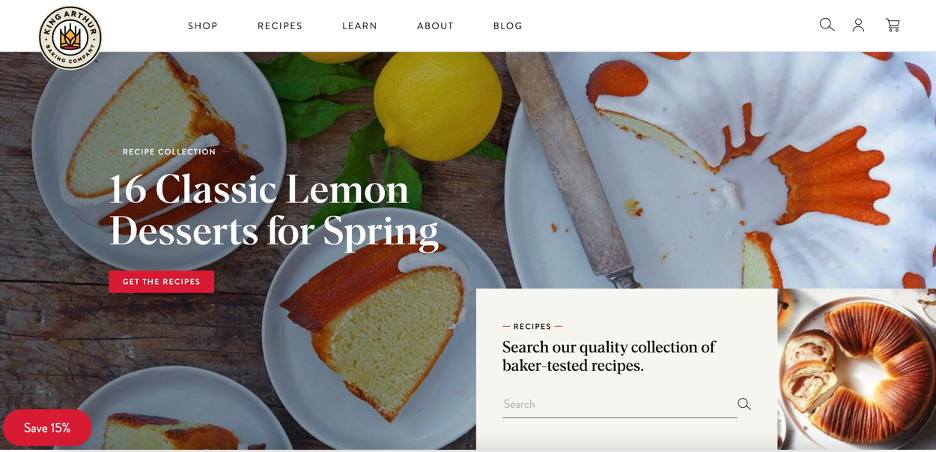
3. Farine du roi Arthur
Le site Web magnifiquement conçu de King Arthur Flour fait la promotion de son contenu de premier ordre.
En plus de visualiser les publications récentes, les visiteurs du site Web peuvent également rechercher immédiatement des recettes. Une fois de plus, la conception au-dessus du pli est axée sur la création d'une expérience conviviale.

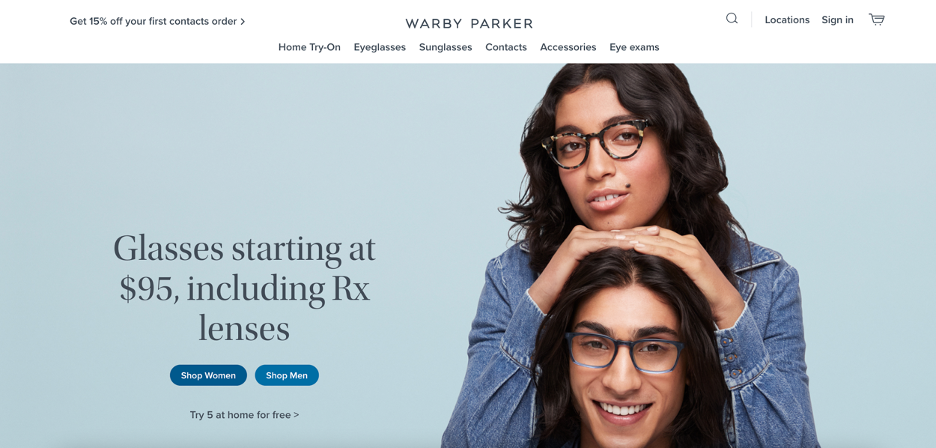
4. Warby Parker
Warby Parker utilise l'immobilier de choix au-dessus du pli pour attirer l'attention des utilisateurs avec beaucoup. En utilisant seulement quelques mots et en gardant leur conception simple, ils expliquent leur argument de vente unique.
Ils incluent trois incitations à l'action : "Achetez des femmes", "Achetez des hommes" et (le plus intéressant) "Essayez-en cinq gratuitement à la maison".


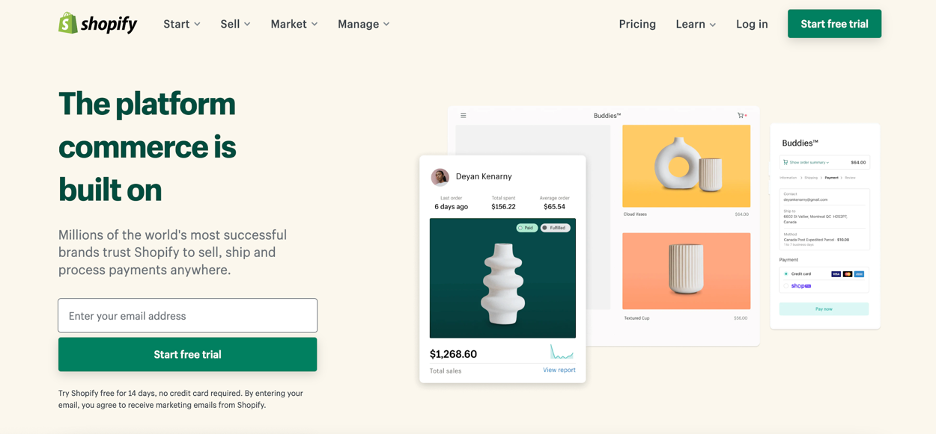
5. Shopify
Vous pouvez dire que Shopify recherche des taux de conversion plus élevés car ils placent le champ d'inscription pour un essai gratuit au-dessus du pli.
Dès qu'un client potentiel accède à sa page de destination, son attention est dirigée vers l'action que Shopify souhaite qu'il entreprenne.

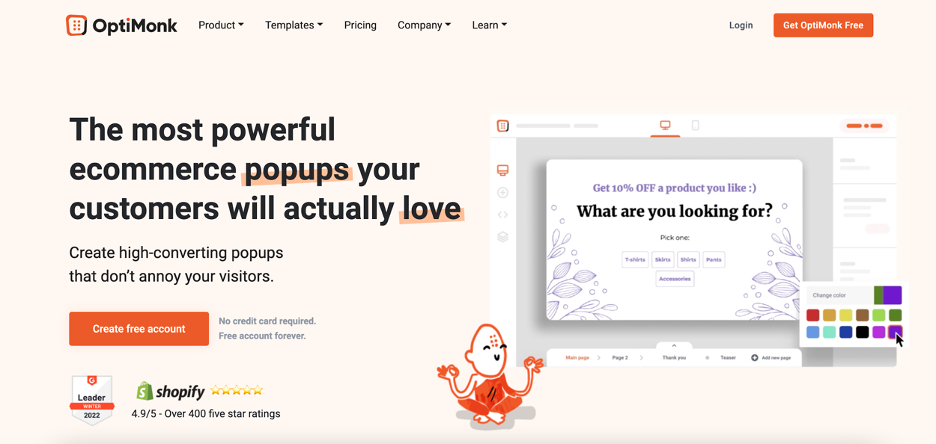
6. OptiMonk
Comme Shopify, le contenu au-dessus du pli d'OptiMonk est destiné à convaincre les visiteurs de s'inscrire pour un compte gratuit.
OptiMonk met en évidence la promesse principale ("les popups de commerce électronique les plus puissants") et la preuve sociale sous la forme de récompenses et de critiques Shopify.

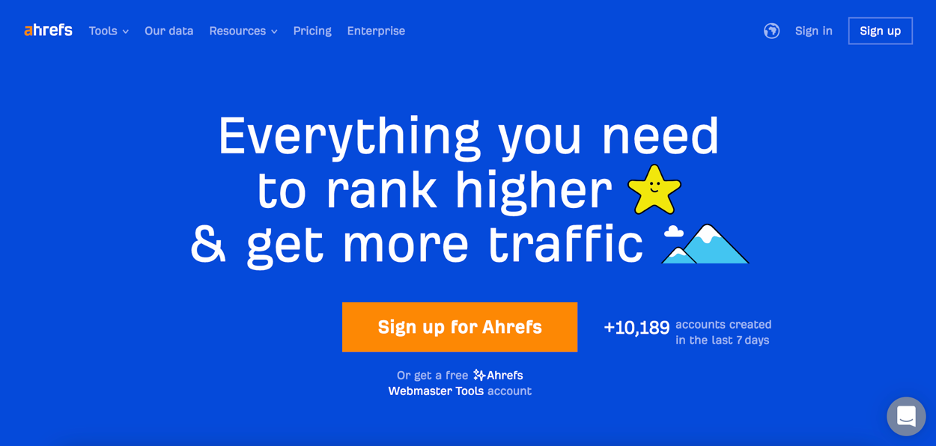
7. Ahrefs
La conception Web d'Ahrefs évite d'utiliser des images au profit de couleurs vives et d'un texte court pour transmettre un message simple : leur produit est tout ce dont vous avez besoin pour "se classer plus haut" et "obtenir plus de trafic".
Le fait qu'il y ait si peu au-dessus de la ligne de flottaison aide à concentrer l'attention des clients sur le contenu le plus important.

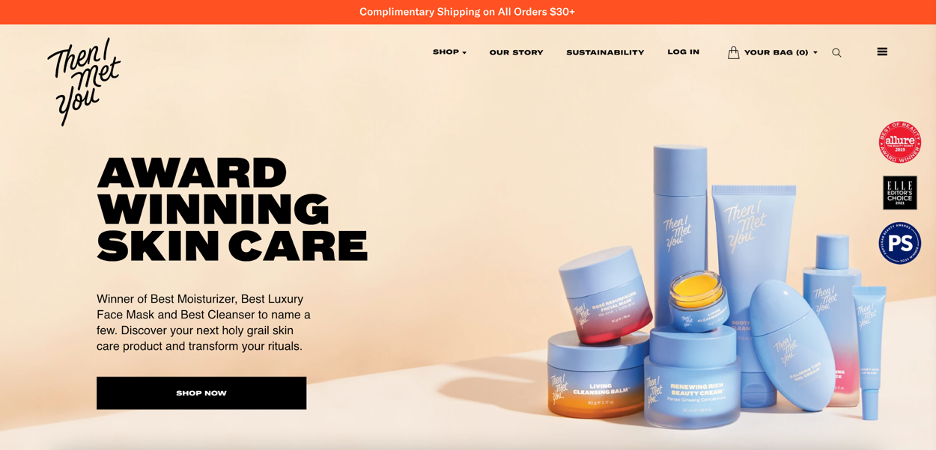
8. Puis je t'ai rencontré
Cette page de Then I Met You est l'une des pages de destination les mieux conçues de cette liste.
L'accent mis sur les couleurs de la marque avec un grand espace blanc, le titre court et accrocheur et le CTA singulier "Acheter maintenant" se combinent pour donner au visiteur un bon début pour son expérience d'achat.

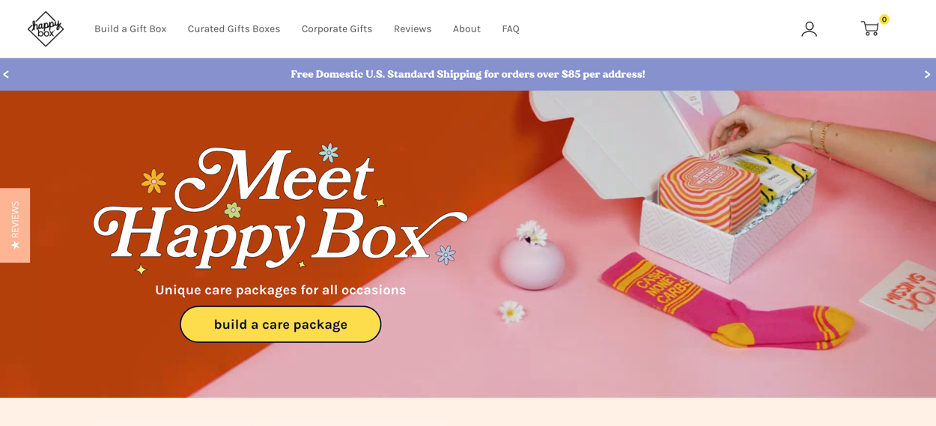
9. Magasin Happy Box
Le design au-dessus de la ligne de flottaison du Happy Box Store est destiné à présenter la marque à de nouveaux visiteurs. Leur bouton d'appel à l'action mène à plus de détails sur leur produit principal : les emballages cadeaux personnalisables.

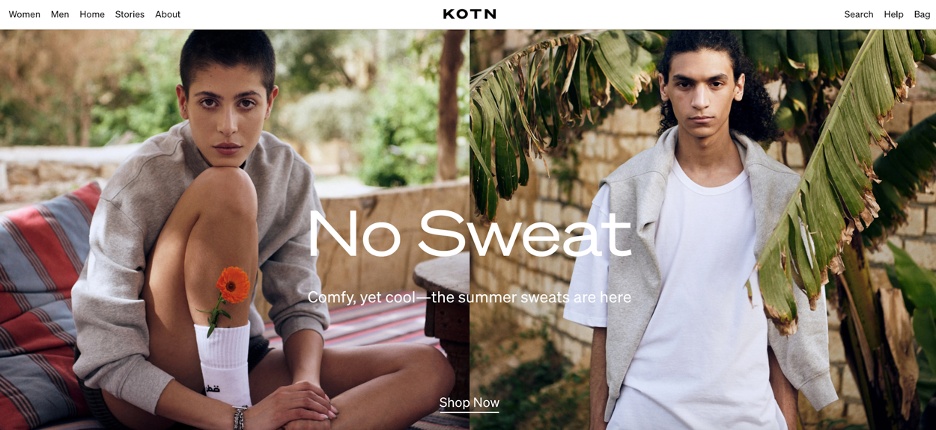
10. Kotn
Les visiteurs du site Web de Kotn voient immédiatement deux belles photos qui présentent l'apparence de la marque. Après s'être enthousiasmés pour la marque, les visiteurs voudront naturellement suivre leur appel à l'action et commencer à magasiner.

Alors, qu'est-ce qui se passe sous le pli?
Maintenant que nous avons discuté de la section au-dessus de la ligne de flottaison et vu quelques exemples, il est temps de parler de la zone sous la ligne de flottaison pendant une seconde.
"En dessous du pli" est tout sur une page qui ne peut être vu que si un utilisateur fait défiler. N'oubliez pas que ce contenu ne sera visible que si le contenu au-dessus de la ligne de flottaison incite l'utilisateur à faire défiler. Sinon, il restera caché et l'utilisateur passera à un autre site Web.
Vos principaux blocs de texte devront passer sous le pli… visez des sections digestes avec de grands titres. La plupart des annonces appartiennent également au-dessous de la ligne de flottaison : les algorithmes de Google ne permettent pas de placer trop d'annonces au-dessus de la ligne de flottaison.
Conseils pour une conception réactive
Aujourd'hui, un site web responsive est impératif. Cela réduit non seulement les coûts de maintenance, mais augmente également considérablement les taux de conversion. En bref, cela améliore l'expérience utilisateur, ce qui se traduit par des taux de rebond plus faibles.
Les avantages ne s'arrêtent pas là : avec un design responsive, les pages de votre site se chargeront plus rapidement. Et vous n'aurez pas besoin de créer des sites Web distincts pour tous les appareils, ce qui signifie qu'il n'y a pas de contenu en double.
En 2020 et au-delà, plus de la moitié du trafic vers votre site Web proviendra d'appareils mobiles. Cela signifie que vous devez avoir un site réactif qui a l'air incroyable sur n'importe quelle taille d'écran et n'importe quel appareil.
Vous trouverez ci-dessous certaines des résolutions d'écran les plus courantes utilisées par les concepteurs Web pour les pages Web réactives :
Remarque : Il n'y a pas d'approche unique, alors utilisez les tailles d'écran après avoir connu vos points d'arrêt.
Résolutions de site Web standard pour les écrans mobiles :
- 360×640
- 375×667
- 414×896
- 360×780
- 375×812
Résolutions de site Web standard pour les écrans de tablette :
- 768×1024
- 1280×800
- 800×128
- 601×962
- 962×601
Résolutions de site Web standard pour les écrans d'ordinateurs portables :
- 1920×1080
- 1366×768
- 1440×900
- 1536×864
- 1024×768
La première impression est la clé du succès ici. Vous souhaitez offrir la meilleure expérience de navigation possible aux habitués et aux nouveaux visiteurs. S'ils sont obligés de zoomer beaucoup pour lire le contenu de votre page, ils l'abandonneront très probablement et partiront à la recherche d'un site plus convivial.
Si vous avez trop de contenu sur une page (surtout au-dessus de la ligne de flottaison), essayez de le réduire et concentrez-vous sur les informations les plus importantes. Si vous suivez ces étapes avec précision, vous serez sur la bonne voie pour offrir à vos utilisateurs une expérience sans faille et réactive !
Conclusion
Votre contenu au-dessus de la ligne de flottaison devrait piquer l'intérêt des visiteurs. Par conséquent, il est essentiel d'y ajouter votre contenu le plus engageant et un appel à l'action emphatique. L'utilisation de CTA stratégiques aidera à guider les visiteurs tout au long du processus de vente/d'inscription.
Une conception Web réactive garantira à chaque utilisateur de profiter de la meilleure expérience sur votre site, qui commence par une belle section au-dessus du pli.
N'oubliez pas que placer des publicités au-dessus de la ligne de flottaison affectera la réputation de votre site Web et entraînera des pénalités de référencement difficiles à gérer. Évitez d'ajouter trop d'annonces dans cette section et assurez-vous de suivre toutes les consignes de Google.
Voilà! À présent, vous devriez avoir une bonne maîtrise de la section au-dessus du pli et savoir comment en tirer le meilleur parti. Bonne chance!
Partagez ceci
Écrit par
Nikolett Lorincz
TU POURRAIS AUSSI AIMER

Comment orchestrer vos campagnes de messages sur site pour offrir une expérience client exceptionnelle
Voir l'article
Qu'y a-t-il au-dessus du pli et pourquoi est-ce important ? (+10 exemples convaincants)
Voir l'article
