Guide des pages de destination B2B SaaS pour réussir - 5 pages de destination analysées
Publié: 2022-04-05Dans l'espace SaaS, la création d'une page de destination performante est plus complexe et difficile que dans d'autres secteurs. Étant un produit numérique, il est difficile pour les clients de visualiser la solution SaaS. Ainsi, même de petites erreurs comme choisir la mauvaise couleur pour le bouton CTA ou avoir trop de distractions peuvent réduire le taux de conversion.
Unbounce a constaté que les pages de destination SaaS convertissent 10,4 % de moins que les autres secteurs. Vous ne voulez pas réduire davantage vos chances d'obtenir des conversions en créant une page mal conçue !
Une page de destination SaaS est une page de site Web utilisée par les entreprises SaaS dans le but d'inciter les visiteurs à effectuer les actions souhaitées. Elle est différente d'une page d'accueil en ce sens qu'elle est entièrement axée sur la génération de conversions. Une page d'accueil peut contenir certains éléments destinés à la conversion, mais elle répond également à d'autres besoins des visiteurs.
Dans cet article, nous discuterons des principaux éléments d'une page de destination SaaS et de la manière de concevoir une page à fort taux de conversion. Nous analyserons également cinq excellentes pages de destination créées par des entreprises SaaS et verrons ce qui les motive. Enfin, nous explorerons les meilleures pratiques en matière de conception de pages de destination gagnantes pour l'industrie SaaS.
Comprendre votre public
Votre public doit informer chaque aspect de votre page de destination. Lorsque vous construisez la page, ne perdez pas de vue qui est votre client. Votre page de destination doit être centrée sur le laser et cibler un hyper persona, alors créez différentes pages de destination pour différents segments de votre public.
Posez-vous ces questions :
- Quel est votre public ?
- Quels sont les points douloureux du public ?
- Quel est le problème que votre outil résout ?
- Quels mots votre public utiliserait-il pour décrire le problème et sa solution ?
- Quelle partie du produit SaaS doit être mise en avant ?
Mieux vous pouvez anticiper ce que votre public veut, plus vous pouvez facilement le persuader de convertir sur votre page de destination - en vous inscrivant à un essai gratuit, en réservant une démo, en vous inscrivant à un webinaire ou en partageant vos coordonnées pour obtenir un devis personnalisé.
Régler les points de friction
Votre page de destination SaaS doit être une "page de persuasion" qui permet aux visiteurs d'effectuer aussi facilement que possible l'action souhaitée. Réfléchissez aux points de friction de l'espace SaaS B2B et travaillez à les réduire.
Questions (qui sont des points de friction) à considérer :
- Le site Web est-il pertinent pour mon problème ?
- L'entreprise est-elle digne de confiance ?
- Comment l'entreprise se compare-t-elle à ses alternatives ?
- La valeur du produit justifie-t-elle le coût ?
- Quelle est l'expérience d'autres personnes utilisant le produit ?
- Ai-je suffisamment d'informations sur le produit pour agir ?
Ensuite, résolvez ces points de friction dans les différents éléments de votre landing page SaaS.

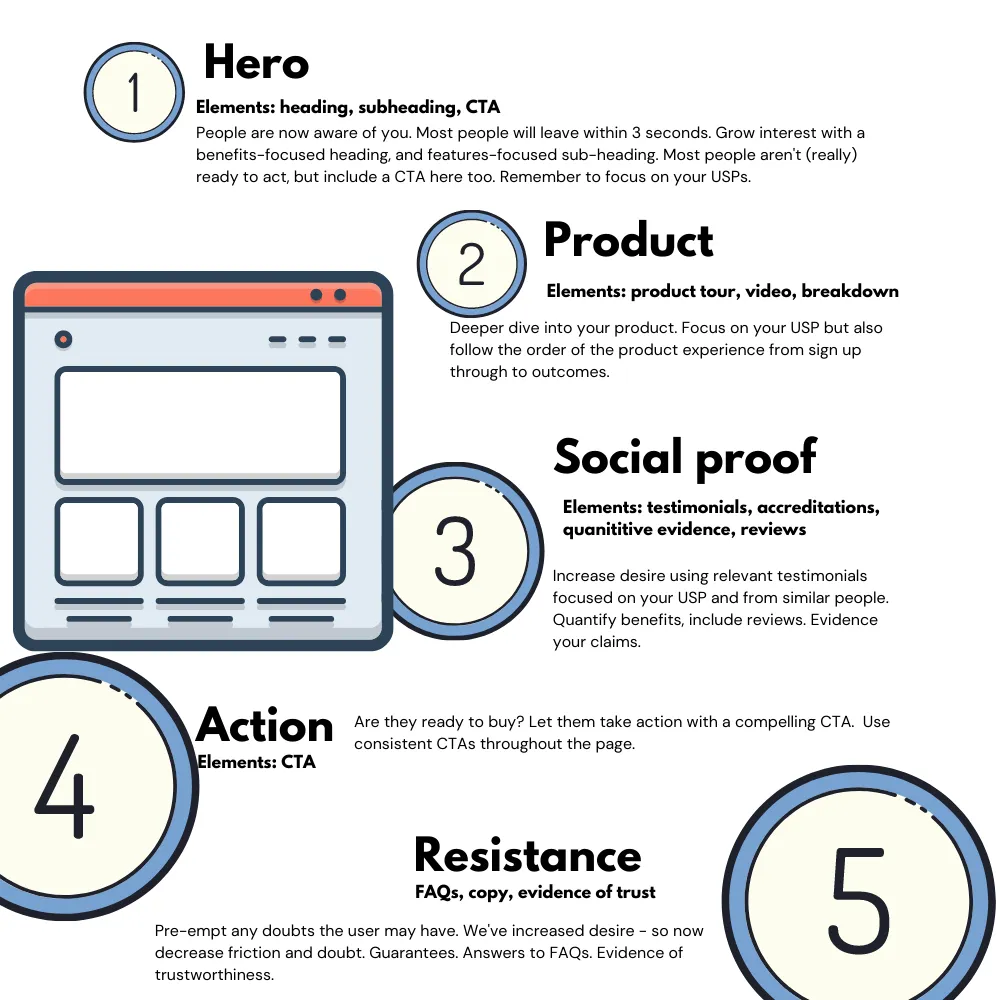
Éléments centraux d'une Landing Page B2B SaaS
1. Le titre
Le titre est l'élément le plus important pour inciter le visiteur à explorer davantage votre offre. Son but est de convaincre les visiteurs qu'il vaut la peine de continuer à lire ou d'entreprendre l'action souhaitée. Fondamentalement, pourquoi devraient-ils s'en soucier?
Un sous-titre complète le titre en fournissant plus d'informations sur les avantages pour l'utilisateur.
Les titres doivent être spécifiques, clairs, très convaincants et utiliser des chiffres dans la mesure du possible pour avoir un impact. Décrivez, en quelques mots, pourquoi vous êtes la meilleure solution au problème du visiteur. Utilisez les mots et les phrases que les clients utilisent pour décrire leurs points faibles.
2. Offre
L'offre est la raison pour laquelle la page de destination existe - votre appel à l'action (CTA). Il devrait être suffisamment précieux pour que les visiteurs partagent leurs coordonnées.
Pour cadrer l'offre, demandez-vous : qu'est-ce que le public en retirera ? Pourquoi devraient-ils se convertir ?
Exemples d'offres :
- Un outil/calculateur interactif gratuit
- Un ebook gratuit, un livre blanc ou un guide par des experts de l'industrie
- Un modèle
- Une consultation gratuite avec votre expert de la catégorie industrie/solution
Le titre, le sous-titre, l'image d'arrière-plan (le cas échéant) et le CTA principal constituent la section Héros.
3. Points de conversion
Vous devez réduire autant que possible les frictions pour inciter les visiteurs à se convertir. Créez des formulaires courts qui recueillent le strict minimum d'informations, généralement le nom et l'adresse e-mail.
Incluez des boutons CTA tout au long de la page de destination qui renvoient au formulaire principal. Il augmentera les conversions en guidant les visiteurs vers le formulaire que vous souhaitez qu'ils remplissent.
De plus, les visiteurs à différentes étapes du parcours utilisateur ne répondront pas à un CTA de la même manière. Par exemple, les visiteurs en phase de sensibilisation ne réserveront pas de démo. Envisagez de proposer des offres à moindre risque dans d'autres sections de la page de destination, telles que des listes de contrôle gratuites, des modèles ou des livres électroniques à télécharger.
Utilisez la technique du fil d'Ariane pour gagner la confiance des visiteurs en posant d'abord des questions de qualification non personnelles (industrie, entreprise). Une fois la glace brisée, ils seront plus enclins à partager leurs coordonnées.
4. Preuve sociale
La preuve sociale consiste à générer la confiance des visiteurs en partageant l'expérience des clients qui utilisent le produit. Le bouche à oreille et les témoignages sont de puissants exemples de preuve sociale. La couverture médiatique dans des publications bien connues ajoute également de la crédibilité.
Idéalement, vous pouvez aligner les témoignages de clients avec des titres de poste et des industries avec ceux de votre public cible.
Tenez compte de ces conseils :
- Utilisez des citations de clients à partir de témoignages, d'entretiens et d'études de cas.
- Exploitez des sites d'évaluation tiers comme G2 et Capterra.
- Utilisez de vraies photos de clients et leurs titres de poste, le nom de l'entreprise et l'industrie pour ajouter de la crédibilité.
- Tirez parti des logos de clients de premier plan pour renforcer votre fiabilité.
- Affichez des listes de clients pour montrer la gamme des cas d'utilisation de votre produit.
5. Section Exemples/Pourquoi nous
Les représentations visuelles du produit SaaS ont plus d'impact que les blocs de texte. Considérez les méthodes suivantes pour montrer ce que votre produit peut faire :
- Convertissez les enregistrements d'écran des processus en GIF.
- Placez des captures d'écran de l'interface du produit dans des maquettes.
- Créez une illustration du produit si vous ne pouvez pas afficher de captures d'écran pour des raisons de concurrence.
- Construisez des tableaux de comparaison avec un concurrent ou plusieurs concurrents où vous mettez en évidence vos principales caractéristiques.
Certaines pages de destination ont des sections FAQ avec 6 à 8 questions conçues pour éliminer les doutes restants et cimenter la compréhension. Les visiteurs qui sont restés jusqu'au bas de la page ont plus d'intention d'achat, donc les questions peuvent aborder ces sujets :
- Calendriers de paiement et frais supplémentaires, le cas échéant
- Processus d'ambarquement
- Prise en charge des fonctionnalités du produit
Étant donné qu'un bon volume de trafic provient d'appareils mobiles, envisagez d'utiliser une fonction d'accordéon afin que les visiteurs puissent cliquer sur les questions qui les intéressent plutôt que de lire un énorme morceau de texte.
Examinons maintenant quelques exemples concrets de pages de destination SaaS pour voir comment ces éléments sont mis en action.
5 exemples de pages de destination Saas B2B performantes
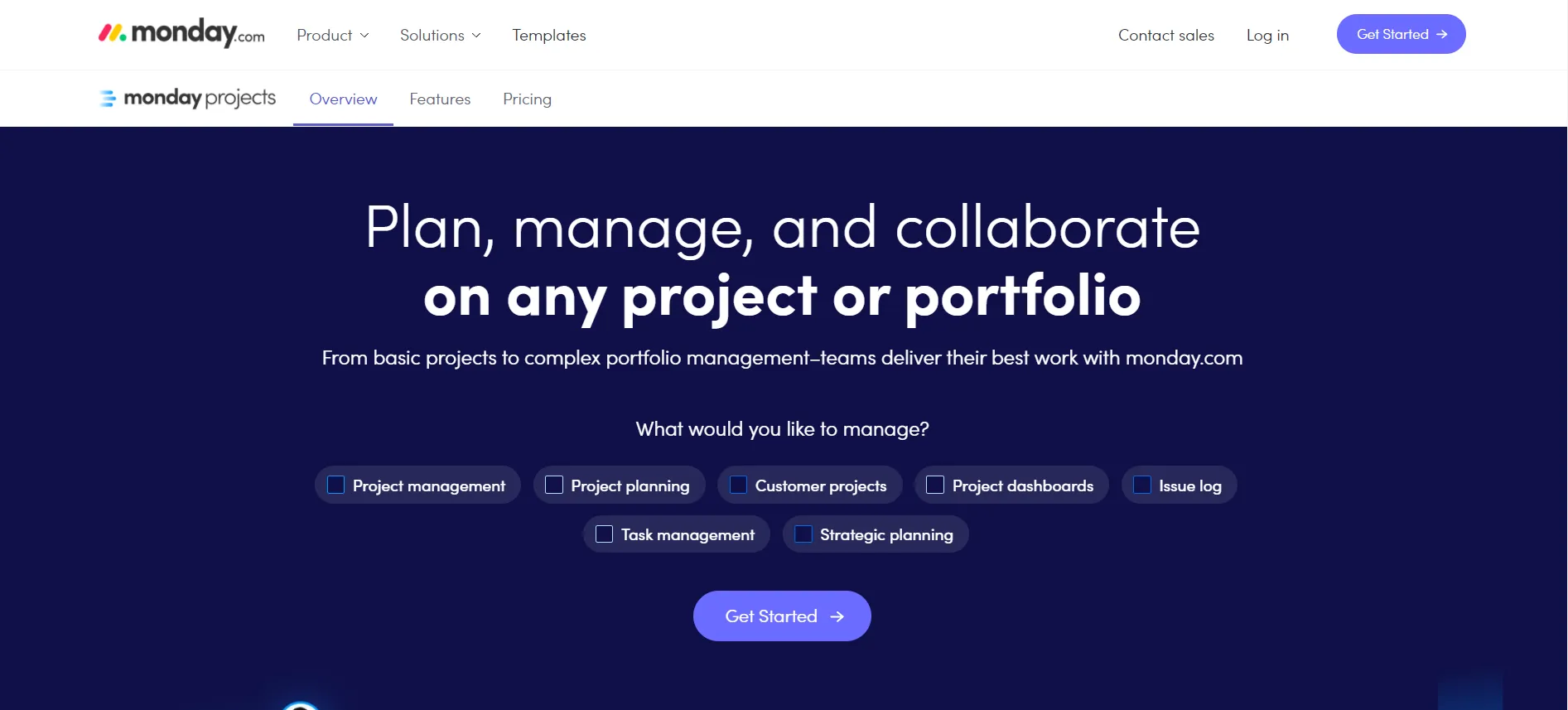
1. lundi.com
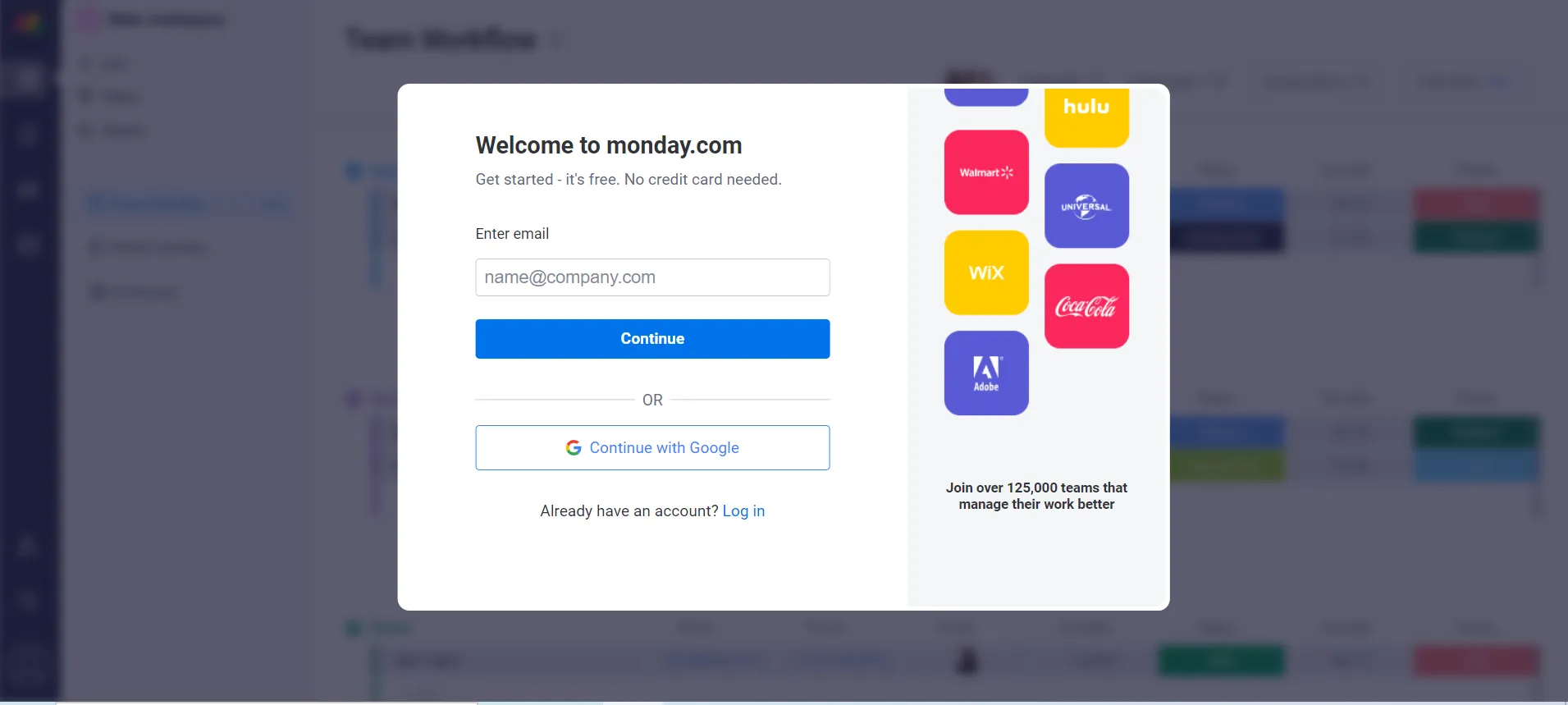
Monday.com, un logiciel de gestion de projet, utilise la technique du fil d'Ariane pour extraire des informations des visiteurs sur cette page de destination . Au lieu de poser des questions invasives comme les adresses e-mail et les numéros de téléphone dès le départ, il tente de gagner votre confiance en posant d'abord des questions à faible risque. Il fournit une interface interactive où vous pouvez cocher des cases similaires à ce que vous feriez dans un système de gestion des tâches.

Une fois que vous avez fourni une réponse, il vous dirige vers un formulaire demandant votre adresse e-mail. Ce qui est intéressant ici, c'est que Monday.com offre un aperçu de son logiciel en arrière-plan, ce qui vous incite davantage à vous inscrire.

Un autre aspect intéressant est la section de support client en surbrillance en haut de la page. Les visiteurs avec plus d'intention d'achat peuvent entrer rapidement en contact avec l'entreprise sans avoir à chercher des informations de contact.
Lorsque vous faites défiler la page de destination, vous voyez d'autres éléments qui la rendent plus susceptible de se convertir :
- Une représentation visuelle de la solution en action
- Présenter des fonctionnalités plus larges accompagnées de photos de produits
- Un devis client accompagné d'un témoignage vidéo
- Le nombre de clients servis et les logos de l'entreprise
- Un CTA supplémentaire, "Try template", vous donne un avant-goût du logiciel (en échange de votre adresse e-mail)
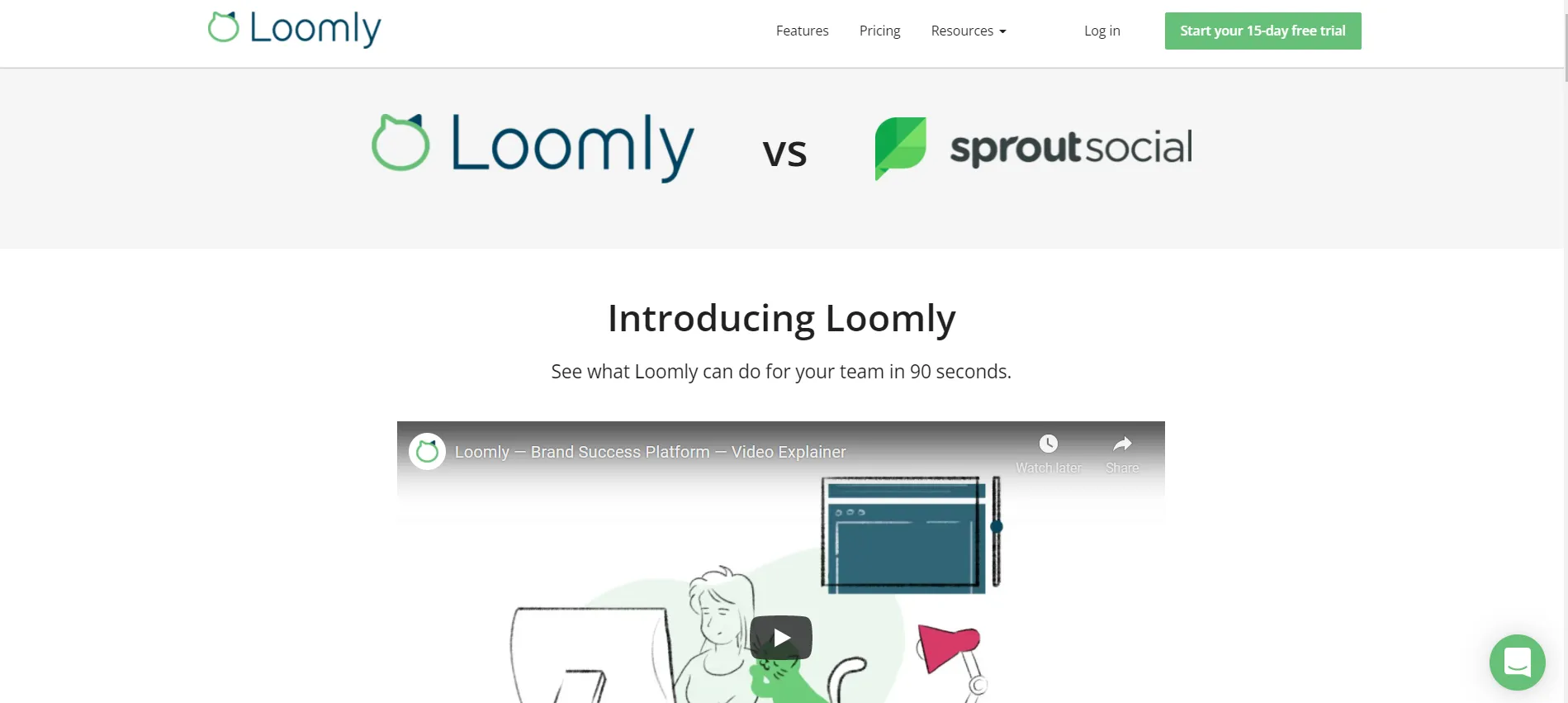
2. Loom
Loomly est une plate-forme de gestion de médias sociaux qui va directement à la jugulaire avec cette page de destination , où elle se présente comme une alternative Sprout Social. Il appelle directement le concurrent de premier plan pour "l'outil de planification des médias sociaux" sur cette page de destination.


Une vidéo explicative se trouve au premier plan avec des informations précises sur la durée (90 secondes) de lecture pour vous montrer pourquoi vous devriez choisir Loomly.
Le CTA utilise également des chiffres exacts : "Démarrez votre essai de 15 jours" au lieu de "Démarrez un essai gratuit".
Une étude a révélé que l'utilisation de valeurs exactes lors de la présentation de données génère plus de confiance.
Juste en dessous du pli, Loomly clarifie son positionnement en tant qu'outil tout-en-un en deux phrases. Par rapport à Sprout Social qui est une "plate-forme d'engagement social", Loomly se qualifie de "solution de gestion de contenu".
Plus bas dans le pli, Loomly présente deux tableaux de comparaison - l'un montre comment il offre plus de fonctionnalités que son concurrent, et l'autre met en évidence sa rentabilité. Les deux sont de puissants arguments visuels en faveur de la valeur de Loomly.
De plus, une utilisation intelligente de la couleur de la marque Loomly, le vert, a été utilisée pour attirer l'attention sur ses caractéristiques et ses avantages. Malgré la mention du nom et du logo du concurrent (en haut de la page), ce qui reste en tête, ce sont les offres de Loomly.
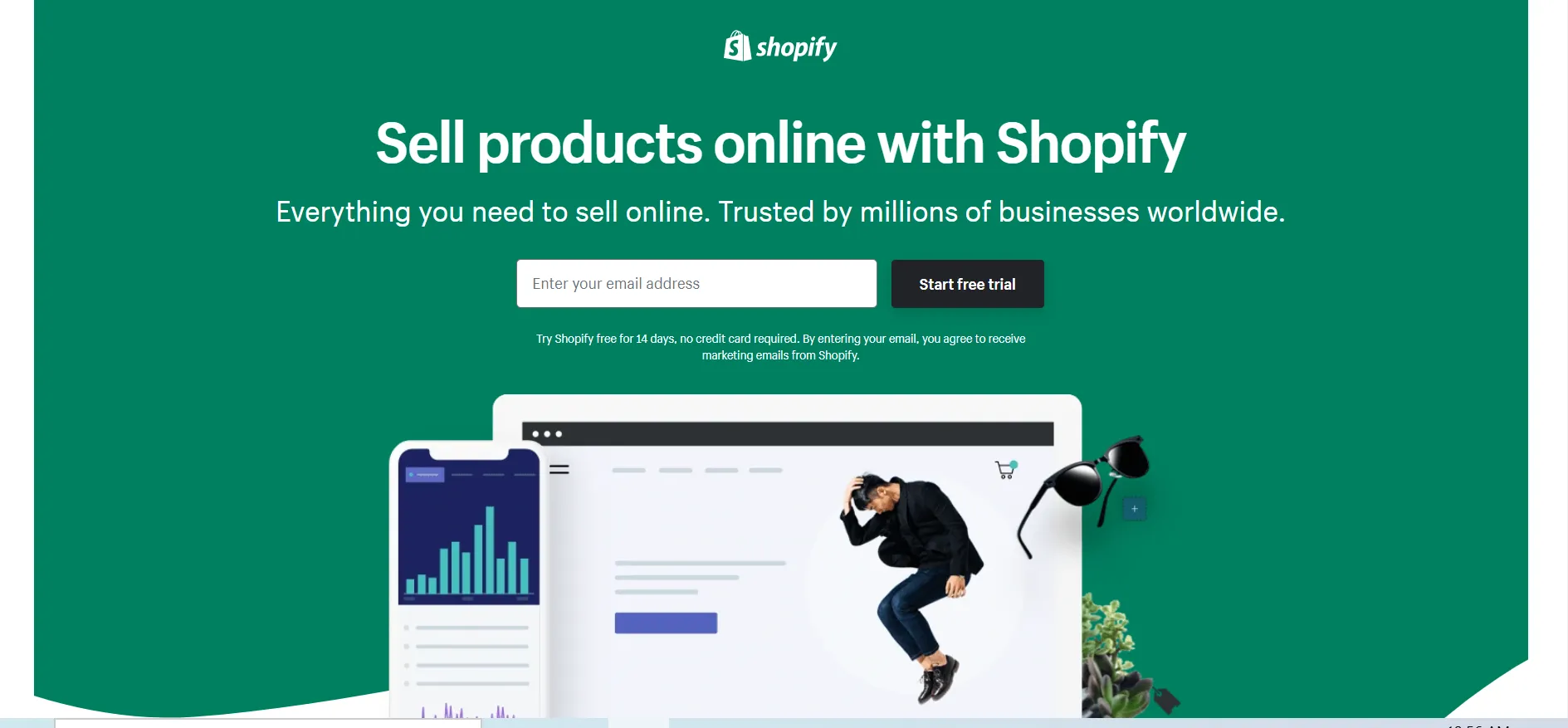
3. Shopify
La page de destination épurée et minimaliste de Shopify est conçue pour réduire au minimum les distractions. Même les images sont réduites à l'essentiel pour empêcher l'attention des visiteurs de s'éloigner du CTA.

Le génie des images est qu'en dépit d'être très simplifiées, elles transmettent toujours des informations sur Shopify. L'image du téléphone représente le support mobile et l'analyse, tandis que l'image de l'ordinateur portable représente une vitrine simple et fonctionnelle.
Tout comme Loomly, Shopify utilise des chiffres spécifiques : « Essayez Shopify gratuitement pendant 14 jours ».

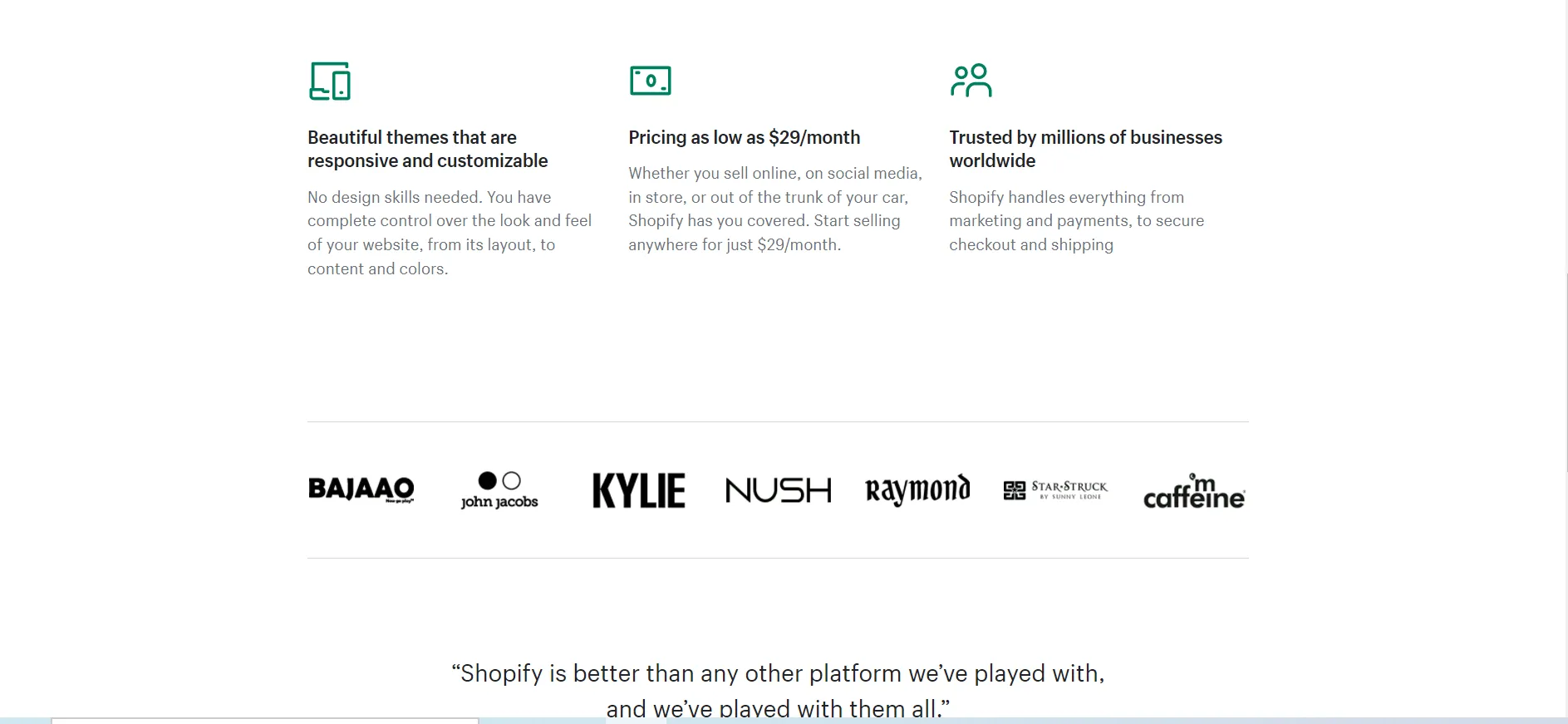
Bien qu'il n'utilise que trois blocs de copie sous le pli, Shopify est capable de se présenter de manière exhaustive. Il démontre une profonde compréhension de son public.
- Le premier bloc explique comment vous pouvez créer une mise en page attrayante et personnalisable.
- Le second parle de la tarification initiale donnant aux propriétaires de magasins potentiels une idée des coûts impliqués - ce qui est un facteur majeur dans la décision d'achat.
- Le troisième bloc aborde un problème commun et vous indique que Shopify gère tous les aspects des ventes, y compris le marketing, la caisse, les paiements et l'expédition.
Enfin, Shopify utilise deux CTA de couleurs différentes dans cette page de destination, l'un en haut et l'autre en bas, pour rappeler aux visiteurs qu'un essai gratuit n'est qu'à un clic.
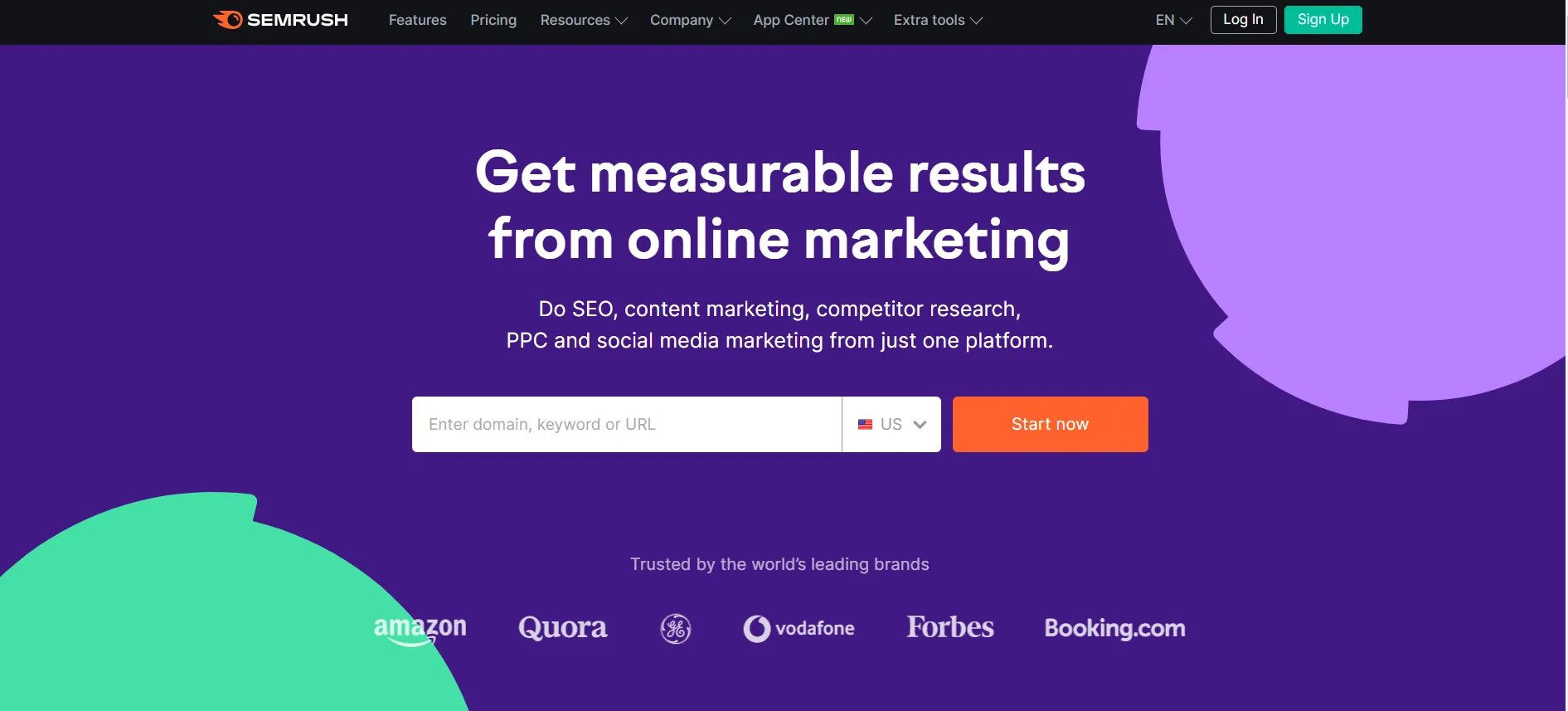
4. SEMrush
SEMrush est une plateforme de référencement leader. Cette page de destination s'articule autour de sa fonction "essayez-le" dans laquelle elle vous permet de saisir un domaine, un mot clé ou une URL et de l'analyser pour le référencement.

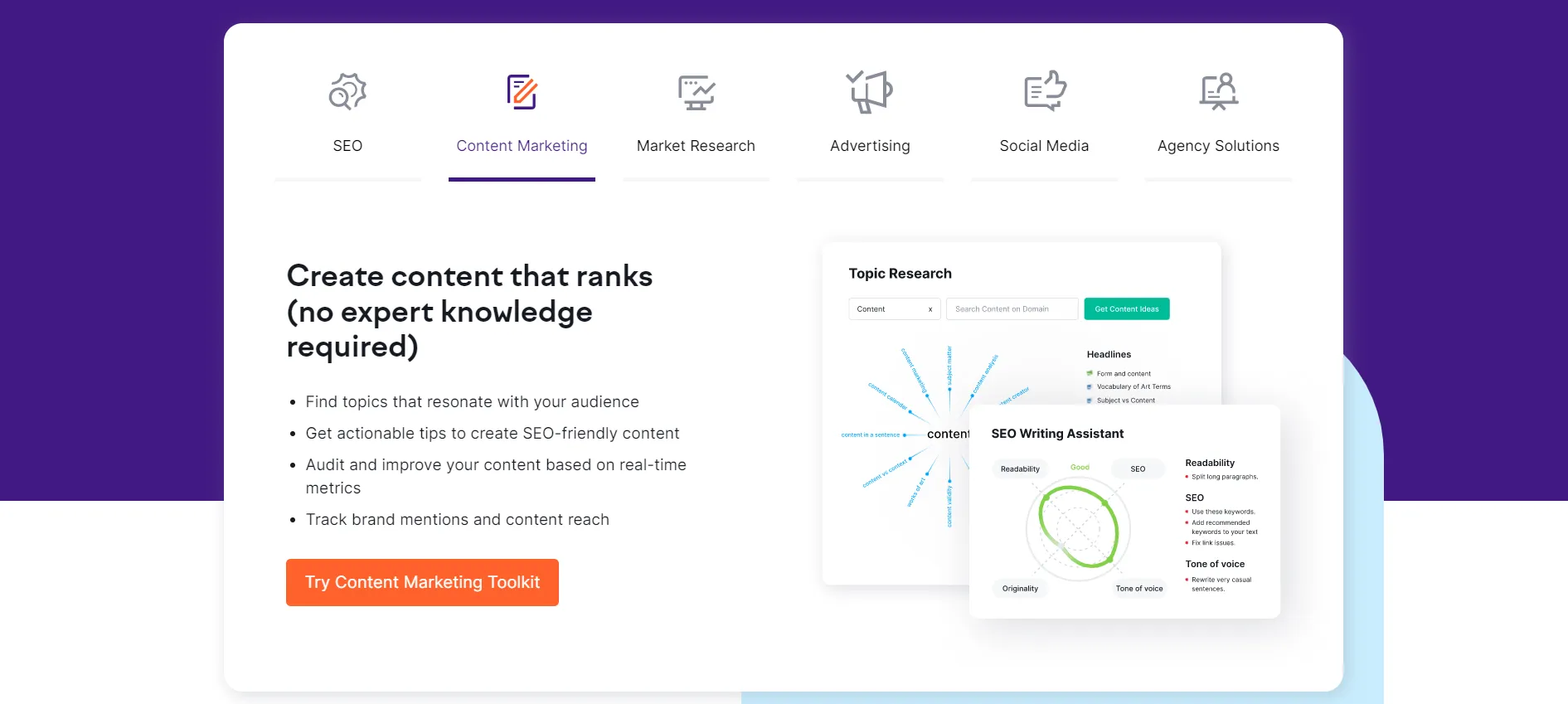
Sous le pli, SEMrush présente sa suite d'outils dans différents onglets pour éviter la surcharge d'informations. Trop d'informations ou des blocs de texte ininterrompus confondront les visiteurs et les feront rebondir.

Chaque onglet a un CTA exploitable qui mène à un formulaire d'essai gratuit accompagné d'un devis client. Cependant, chaque CTA est différent pour mettre en évidence les multiples avantages de la plateforme.
D'autres éléments intéressants de cette page de destination sont :
- Un témoignage client d'un site d'avis tiers, G2.
- Présentant le nombre d'utilisateurs, les récompenses et le pourcentage d'entreprises du Fortune 500 utilisant SEMrush.
- Voix de marque humoristique avec une photo du PDG.
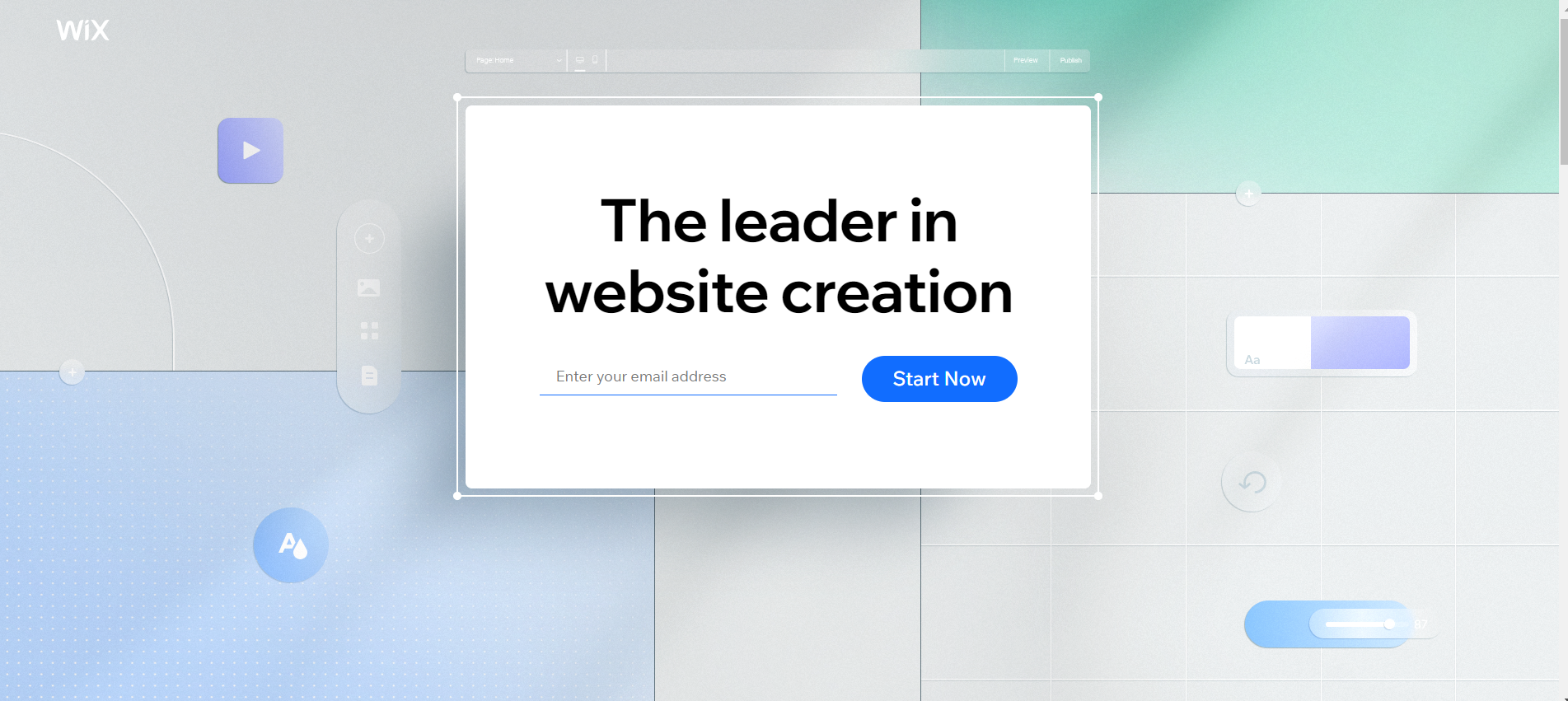
5. Wix
Wix, un outil de création de sites Web, met en avant son statut de leader dans le créneau de la création de sites Web avec cette page de destination . L'idée est de faire comprendre aux visiteurs à quel point il est facile de commencer à créer un site Web avec la plate-forme. L'arrière-plan nu qui met en évidence l'interface de l'éditeur de Wix met l'accent sur le CTA en l'absence de tout autre texte ou image.

Lorsque vous faites défiler vers le bas, le ton minimaliste est maintenu tandis que les grandes fonctionnalités de la plate-forme sont communiquées en trois sections - chacune répète le bouton CTA, ce qui le rend difficile à manquer.
- La première section parle de la capacité de personnalisation, de la réactivité mobile et de l'éditeur facile à glisser-déposer.
- La deuxième section met en évidence la fonctionnalité tout-en-un de la plate-forme, qu'elle soit utilisée comme blog, vitrine ou site Web de marque personnelle .
- La troisième section explique comment la plate-forme prend en charge le référencement , la publicité payante et le marketing par e-mail.
Wix se passe complètement d'un argumentaire de vente et laisse la conception de sa page de destination parler d'elle-même. L'impression générale est que Wix est simple et efficace à utiliser.
Meilleures pratiques pour les pages de destination SaaS
Bien qu'il soit recommandé de tester A/B différents éléments sur votre page de destination pour voir ce qui fonctionne le mieux pour votre public, voici quelques bonnes pratiques à garder à l'esprit :
Encouragez les essais gratuits
Le défi de la vente d'un produit SaaS est d'amener les clients à acheter un plan d'abonnement pour un logiciel qu'ils n'ont jamais utilisé auparavant. Naturellement, les entreprises sont prudentes lorsqu'elles dépensent leur budget dans des outils qui pourraient ne pas tenir leurs promesses.
La promotion d'un formulaire d'inscription à un essai gratuit au lieu d'un bouton "acheter maintenant" a tendance à augmenter le taux de conversion. Notez que le taux de conversion moyen pour les essais gratuits sans exigence de carte de crédit est de 8 à 10 %, tandis que le taux pour les essais gratuits avec exigence de carte de crédit est de 25 %.
Facilitez la conversion
L'objectif d'une bonne page de destination SaaS est de réduire autant que possible les frictions. Les visiteurs ne devraient pas avoir à cliquer sur une autre page pour remplir le formulaire ou s'inscrire à une démo.
La section héros (en-tête, sous-en-tête) est destinée à attirer l'attention du visiteur. Une fois cela fait, vous devez en tirer parti avec une expérience transparente avant qu'ils ne rebondissent.
Ajouter une vidéo
Les vidéos augmentent l'engagement sur votre page de destination et cela aide à mettre en évidence la durée de la vidéo et ce que le visiteur retirera de la regarder.
Vous pouvez utiliser la vidéo pour présenter votre produit ou service ou capturer un client en train de parler de son expérience.
Les vidéos courtes, d'environ 60 à 90 secondes, fonctionnent mieux. Plus la vidéo est longue, plus le fichier est lourd, ce qui a un impact sur les temps de chargement des pages et l'expérience utilisateur.
Afficher le bouton CTA à tout moment
Le bouton CTA est l'un des éléments les plus critiques de votre page de destination. Les visiteurs doivent pouvoir voir et cliquer sur le bouton CTA quand ils le souhaitent, et non après avoir fait défiler pendant quelques secondes. Certaines entreprises SaaS attachent une barre supérieure pour garder le bouton CTA visible tout le temps. D'autres placent un bouton CTA après chaque section de la page. D'autres serrent la page de destination avec un bouton CTA en haut et l'autre en bas.
Bien qu'il ne soit pas recommandé d'utiliser plus d'un CTA sur la page, certaines entreprises SaaS trouvent utile de mettre en évidence leurs multiples offres via des boutons CTA distincts.
Limiter les champs du formulaire
Une règle universelle pour les champs de formulaire est de le garder aussi court que possible en ne collectant que les informations nécessaires. Cela signifie ne demander une adresse e-mail que si cela suffit. Vous pouvez recueillir plus de détails dans un e-mail de suivi ou lors d'une démonstration.
Les visiteurs sont bombardés pour leurs informations personnelles en ligne par divers moyens (cookies, pop-ups) et cela les rend réticents à partager des informations à moins qu'ils n'aient une raison impérieuse de le faire. Une fois que vous les avez amenés à remplir votre formulaire, la glace est brisée et il est plus facile d'établir une communication supplémentaire.
Conclusion
La clé pour créer des pages de destination performantes est d'expérimenter sans relâche pour voir quels éléments génèrent de plus grandes conversions. Envisagez d'utiliser des constructeurs de pages de destination comme Wix, Unbounce ou Instapage, car ils vous permettent d'effectuer des tests sans l'intervention des développeurs.
Assurez-vous que les éléments clés de votre page de destination sont stratégiquement placés pour rendre votre offre parfaitement claire pour vos visiteurs. En restant proche des modèles de conception établis utilisés pour les pages de destination SaaS, vous pouvez à nouveau réduire les frictions puisque les visiteurs les connaissent bien.
Sources d'image - Rôtir ma page de destination
