Paramètres de base du projet | Figma pour les débutants #3
Publié: 2022-09-02Dans cet article, nous discuterons des paramètres de base du projet dans Figma, c'est tout ce que vous devez savoir avant de commencer à concevoir. Nous expliquerons ce que sont les cadres, la grille de mise en page et les règles. Poursuivez votre lecture pour en savoir plus.
Paramètres de base du projet dans Figma - table des matières :
- Cadres
- Grille de mise en page
- Règles
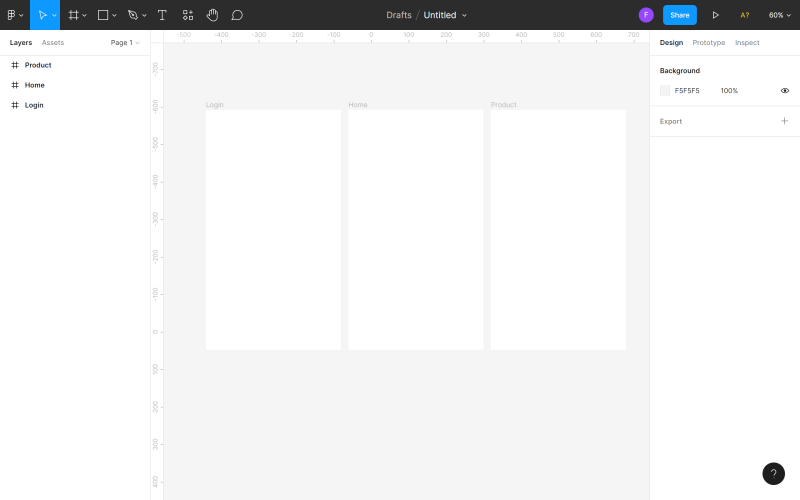
- cliquez sur le Canvas pour créer un cadre par défaut aux dimensions 100×100
- cliquez et faites glisser dans le canevas pour créer un cadre aux dimensions personnalisées
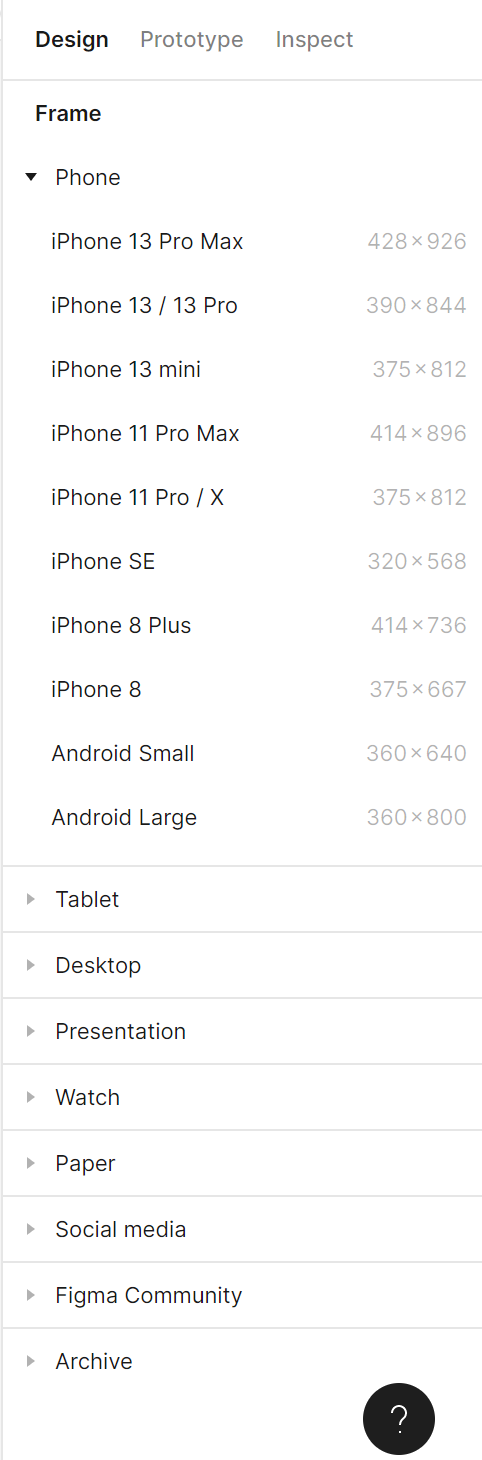
- utilisez le menu déroulant dans la barre latérale droite pour sélectionner un préréglage de cadre
- écran de connexion (Connexion)
- page d'accueil (Accueil)
- page de destination du produit (Produit)
- vous pouvez activer la vue grille avant même de commencer à concevoir et utiliser des mises en page de grille prêtes à l'emploi (s'il y en a dans votre bibliothèque) ou créer les vôtres,
- vous pouvez également commencer par créer la conception et définir la grille ultérieurement en fonction des éléments conçus.
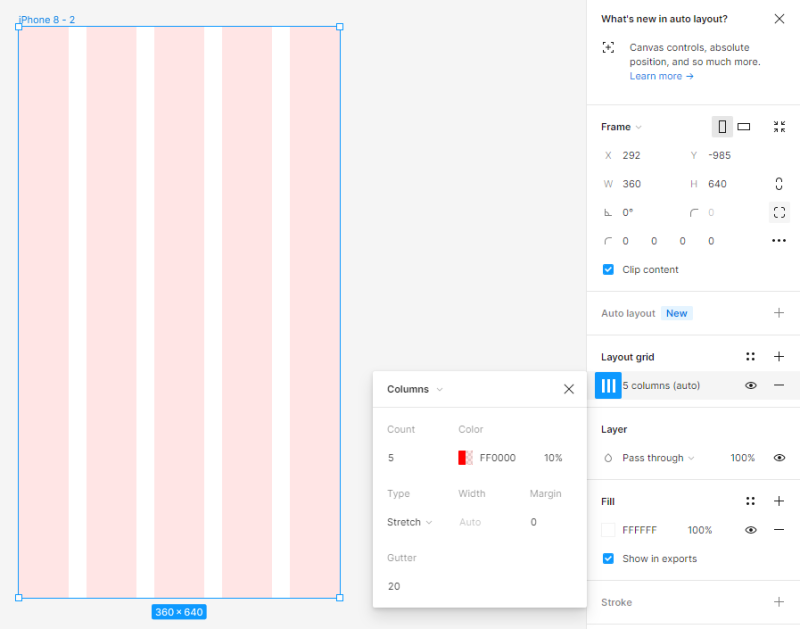
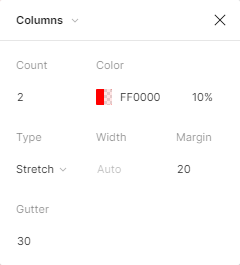
- Compte 2 (nombre de colonnes)
- Marge 20 (distance des colonnes du bord de l'écran)
- Gouttière 30 (distance entre colonnes)
- Introduction à Figma
- Interface Figma – informations de base
- Paramètres de base du projet dans Figma
- Comment créer des formes dans Figma ?
- Typographie à Figma
- Bibliothèques à Figma
- Prototypage dans Figma
- Outils de collaboration dans Figma
- Meilleurs plugins Figma
- Comment utiliser Figma ? 3 façons insolites
Paramètres de base du projet dans Figma
Tout d'abord, vous devez choisir une zone du canevas dans laquelle créer vos conceptions. C'est à cela que sert l'outil Cadre. Vous le trouverez dans la barre d'outils. Après avoir activé l'outil Cadre, vous disposez de plusieurs options pour créer un cadre.



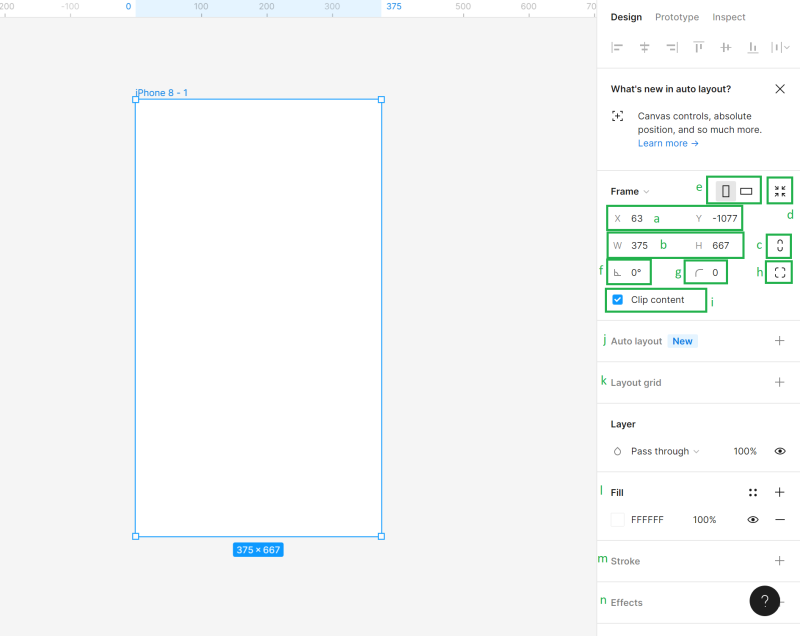
Après avoir ajouté et sélectionné un cadre, vous y avez accès dans le panneau Propriétés.

a) Position du canevas (X et Y) – ici, vous pouvez spécifier la position du cadre dans le canevas sur l'axe horizontal (X) et vertical (Y).
b) Dimensions de l'objet (largeur et hauteur) - ici, vous pouvez modifier la taille du cadre
c) Contraindre les proportions - Cela vous permet de conserver les proportions du cadre lors du redimensionnement. De cette façon, vous pouvez modifier la hauteur ou la largeur du cadre, et le deuxième paramètre s'ajustera automatiquement.
d) Redimensionner pour s'adapter – cette fonction vous permet de redimensionner le cadre pour l'adapter à son contenu.
Astuce utile : Vous pouvez également modifier la taille du cadre manuellement : saisissez le bord ou le coin du cadre (le curseur se transformera en une double flèche noire), puis faites glisser pour obtenir la taille souhaitée.
e) Portrait et Paysage - ici, vous pouvez changer l'orientation de votre cadre en vertical ou horizontal
f) Rotation - il vous permet d'ajuster l'angle d'un cadre
g) Corner Radius - grâce à cette fonction, vous pouvez arrondir le coin d'un cadre pour créer des bords plus doux
h) Coins indépendants – le réglage de coin indépendant vous permet de régler le rayon de coin pour chaque coin.
i) Contenu du clip - il vous permettra de masquer tous les objets qui s'étendent au-delà des limites du cadre
j) Mise en page automatique - il vous permet de créer des cadres réactifs
k) Grilles de mise en page - cette fonctionnalité permet de créer une interface utilisateur structurée
l) Remplir - l'utilisation de cette option vous permettra de remplir votre cadre avec une couleur, un dégradé ou une photo
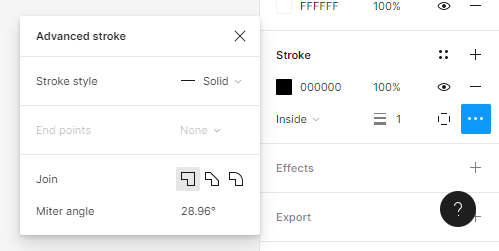
m) Stroke - il aide à ajouter des traits à un cadre. Vous pouvez également utiliser les paramètres de trait avancés qui se trouvent sous l'icône de points de suspension.

n) Effets - ici, vous pouvez ajouter une ombre ou des flous à un cadre. Cliquez sur l'icône Paramètres d'effet pour régler les paramètres de l'ombre.

o) Exporter – ici vous pouvez exporter votre cadre aux formats suivants : PNG, JPG, SVG et PDF.

Au-dessus de chaque cadre du canevas, son nom est affiché. Pour le changer, cliquez deux fois dessus. Vous pouvez copier des cadres avec leur contenu et les coller sur le canevas autant de fois que vous le souhaitez.
Tâche.3.1 Commencez à travailler sur le projet en choisissant la bonne taille de cadre.
Conseil utile : Si vous ne savez pas quelle taille doit avoir votre cadre, un bon choix serait d'utiliser l'une des tailles d'écran les plus populaires. Allez sur https://gs.statcounter.com/screen-resolution-stats pour plus d'informations.Dans ce tutoriel, nous allons concevoir une application mobile de commerce électronique, alors sélectionnons l'une des résolutions les plus fréquemment utilisées pour les smartphones - 360 × 640 px.
Nous préparerons 3 projets ensemble
Après avoir ajouté un cadre, dupliquez-le tout de suite et nommez chaque écran correctement, afin de garder le fichier organisé.

Grille de mise en page
La grille de mise en page est un système de lignes horizontales et verticales (colonnes ou lignes) qui vous aide à maintenir les éléments alignés avec précision dans vos cadres. Une grille correctement définie facilitera certainement votre travail et accélérera l'ensemble du processus de conception. Il existe deux manières de définir la grille de mise en page dans votre conception :

Conseil utile : si vous êtes un concepteur novice, nous vous recommandons d'appliquer une grille de mise en page à n'importe quel projet. Il n'y a rien de pire qu'un espace de travail complètement vide.
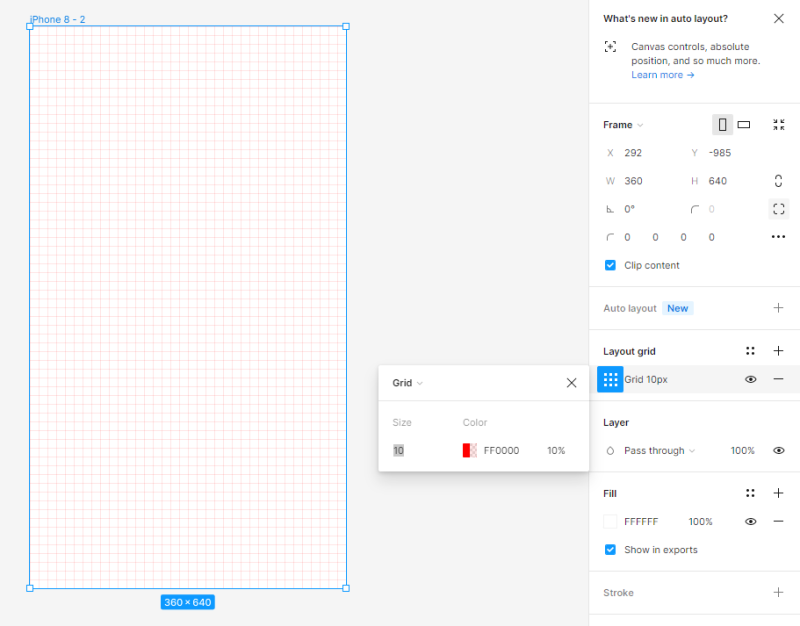
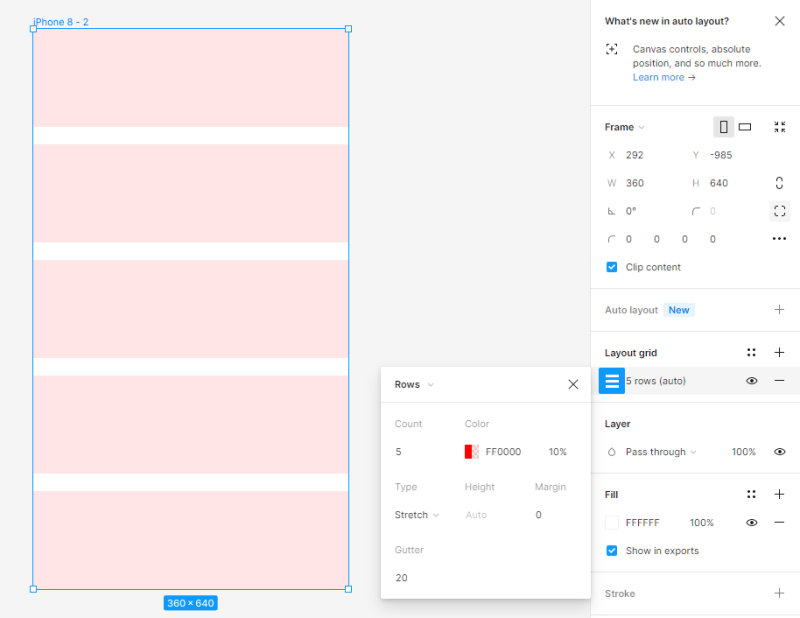
Vous pouvez ajouter une grille de mise en page à un cadre actif dans le panneau Propriétés. Vous avez 3 options : grille, colonnes, ligne. Vous pouvez choisir plusieurs options en même temps.



Vous pouvez ajuster les paramètres de chaque grille dans le panneau des paramètres de la grille de mise en page. Vous pouvez activer ou désactiver la visibilité de la grille à tout moment en cliquant sur l'icône Œil.

Astuce utile : Si vous ne savez pas quelle grille de mise en page choisir dans votre projet, vous pouvez utiliser le plugin Grid System, qui le fera pour vous.
Tâche 3.2. Définissez la grille de mise en page dans votre projet. Pour les besoins de ce projet, nous avons sélectionné Colonnes et défini les valeurs suivantes :



Règles
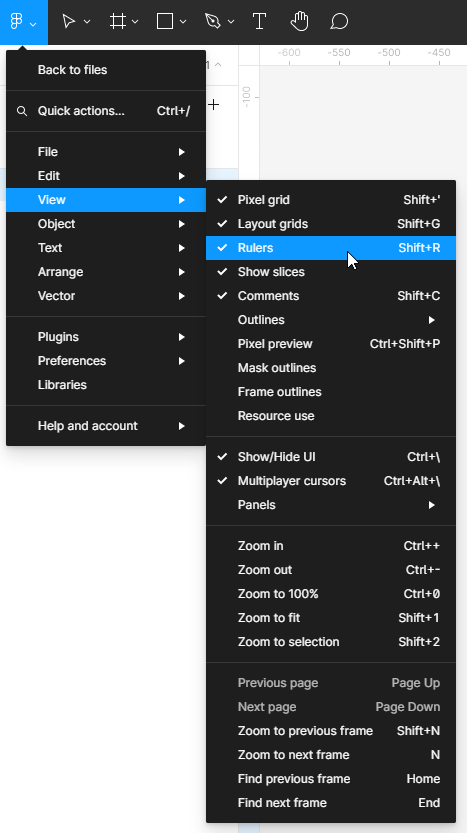
Les règles sont une autre fonctionnalité utile qui vous aidera à aligner les éléments du fichier et à les maintenir en ordre. Pour activer la vue Règles, cliquez sur le menu principal, puis sur Affichage et Règles . 
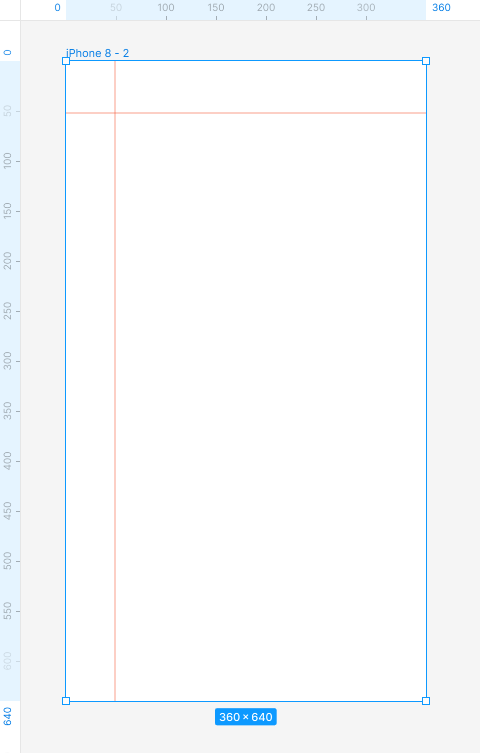
Les règles sont visibles en haut et à gauche du canevas. Avec cette fonctionnalité, vous pouvez créer des lignes verticales et horizontales (guides) - cliquez et maintenez la règle choisie, puis déplacez le curseur vers la zone de toile. Une fine ligne rouge apparaîtra, que vous pourrez déplacer. Vous pouvez créer autant de guides que vous le souhaitez. Vous pouvez facilement supprimer les lignes inutiles - sélectionnez simplement la ligne (la ligne choisie deviendra bleue), puis cliquez sur Supprimer .

Tâche 3.3. Essayez d'ajouter des règles. Ils seront utiles lors de l'alignement des éléments.
Vous venez d'apprendre les paramètres de base du projet dans Figma. Lire aussi : Chatbots assistés par IA.

Si vous aimez notre contenu, rejoignez notre communauté d'abeilles occupées sur Facebook, Twitter, LinkedIn, Instagram, YouTube, Pinterest.
Auteur : Klaudia Kowalczyk
Un graphiste et UX Designer qui transmet dans le design ce qui ne peut être transmis avec des mots. Pour lui, chaque couleur, ligne ou police utilisée a une signification. Passionné de graphisme et de web design.
