14 meilleurs éditeurs de code CSS pour les développeurs
Publié: 2022-04-28Les éditeurs de code CSS aident les développeurs à apporter plus de flexibilité et d'efficacité dans le flux de travail, ce qui se traduit par un processus de codage à grande vitesse.
Dans cet article, nous avons répertorié les meilleurs éditeurs CSS qui vous aideront beaucoup dans le travail de codage.
Avec ces merveilleux éditeurs, les codeurs peuvent prévisualiser les modifications en un rien de temps et avoir une idée approximative de l'affichage de la page Web.
La plupart des éditeurs vous aident à organiser et à nettoyer les feuilles de style, assurant ainsi une bonne maintenance dans les feuilles.
Jetez un œil à ces outils incroyables qui résoudront sans aucun doute les problèmes qui entravent le processus de codage.
Nous avons déjà publié un article sur le meilleur client FTP pour Mac et Windows qui vous sera très utile tout au long de votre processus de développement.
Meilleurs éditeurs CSS pour les développeurs
01 . Éditeur CSS rapide
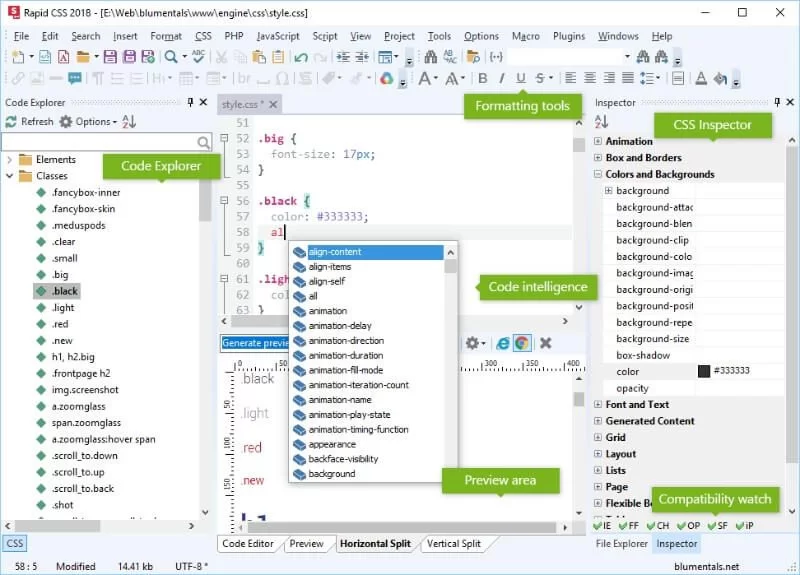
Rapid CSS est un éditeur de code CSS efficace créé pour rendre votre travail plus productif. En utilisant cet éditeur, vous pouvez créer des sites Web modernes basés sur HTML et CSS en un rien de temps. Il est assez rapide en action et léger, de sorte qu'il se charge beaucoup plus rapidement que n'importe quel autre éditeur CSS.
Il prend en charge HTML, LESS, SASS, JavaScript, PHP, XML, ASP, Perl et bien d'autres en dehors de CSS. Certaines de ses fonctionnalités intéressantes incluent l'intelligence du code, la puissante coloration syntaxique, la réutilisation intelligente du code, la recherche et le remplacement avancés qui vous permettent de rechercher littéralement n'importe quoi rapidement; recherche de fichiers, résultats détaillés, etc.

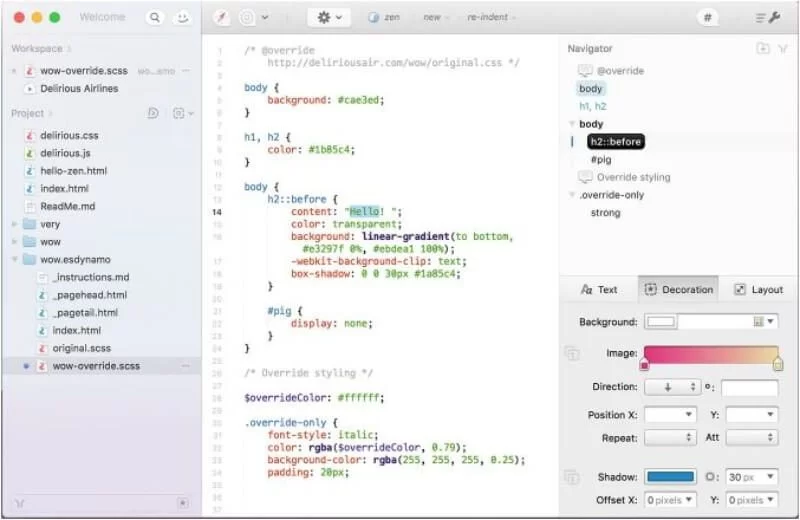
02 . Expresso
C'est l'un des meilleurs éditeurs de texte disponibles sur le marché aujourd'hui. Vous pouvez personnaliser la barre d'outils à l'aide d'actions contextuelles, d'extraits et de menus. Cela fonctionne également pour HTML et JavaScript. Il vous aide à basculer entre les documents sans retirer vos doigts du clavier.
Il prend également en charge les modifications multiples, un navigateur pour vous aider à naviguer dans votre structure de code avec des groupes, des aperçus de style, etc. Toutes les bases solides couvertes dans l'éditeur ; édition rapide, pliage avec détection de code, guides d'indentation, équilibrage des supports.

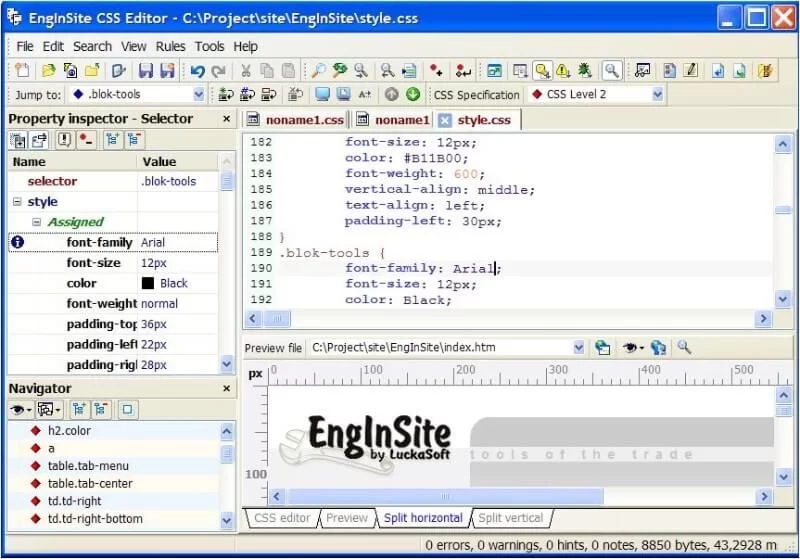
03 . Éditeur CSS d'EnginSite
C'est un éditeur de texte avancé et entièrement personnalisé qui possède des fonctionnalités étonnantes que vous ne trouverez nulle part ailleurs.
Certaines de ses fonctionnalités intéressantes sont une feuille de style instantanée intégrée, un aperçu instantané, des spécifications CSS et des descriptions de navigateur cible flexibles, des documents et des éditeurs visuels entièrement modifiables pour différents types de données, des assistants pour le corps, des barres de défilement IE, des listes et des arrière-plans, bibliothèque de code personnalisable et extensible.
Vous pouvez naviguer entre les sélecteurs, les propriétés et les commentaires. Il est assez facile d'ajouter ou de supprimer des éléments spécifiques au HTML tels que les commentaires HTML et la section CDATA.

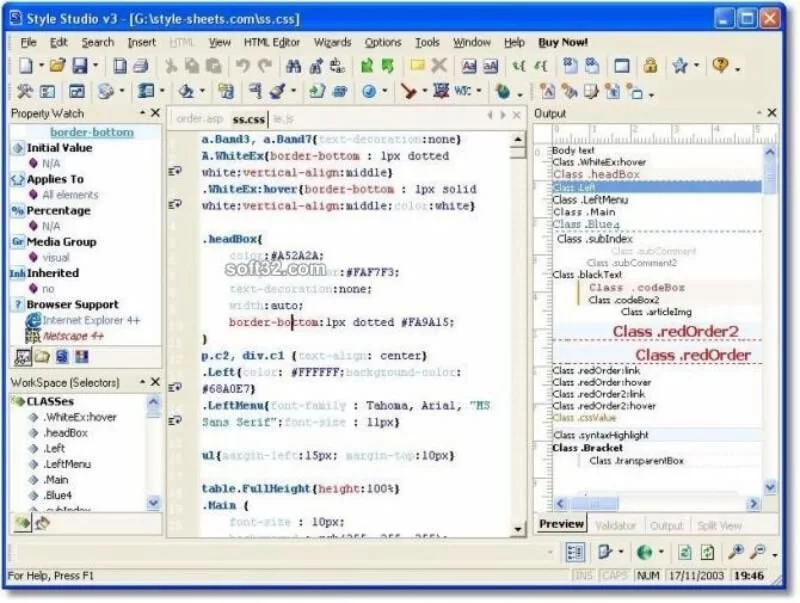
04 . Éditeur CSS Style Studio
C'est un puissant éditeur CSS qui prend entièrement en charge les normes CSS du W3C . Ses fonctionnalités incroyables sont un puissant validateur CSS ou Intellisense, un aperçu intelligent, la détection des problèmes CSS à l'échelle du site , une coloration intelligente de la syntaxe, une mise à niveau facile vers CSS, l'indentation du code CSS, etc.
Il fournit également un puissant sélecteur de couleurs et une gestion avancée des couleurs qui vous aideront à importer ou à exporter des palettes et à faire un travail formidable. Il détecte également les propriétés non valides et vous permet de choisir la couleur de la syntaxe et bien d'autres.

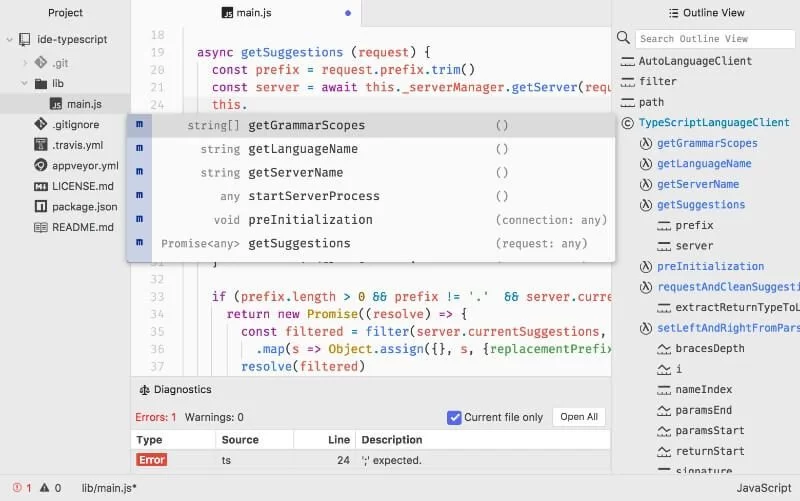
05 . Atom-IDE
Avec Atom, vous pouvez obtenir des fonctionnalités de navigation dans le code plus intelligentes, telles que la vue hiérarchique et bien d'autres. Il fonctionne sur différents systèmes d'exploitation tels que OS X, Windows ou Linux.
Certaines de ses fonctionnalités attrayantes incluent l'auto-complétion intelligente qui vous aide à coder rapidement à l'aide d'une saisie semi-automatique intelligente et flexible, un gestionnaire de packages intégré qui vous permettra de rechercher de nouveaux packages et de les installer, un navigateur de système de fichiers qui permet navigation et ouverture faciles d'un seul fichier, d'un projet entier ou de plusieurs projets dans une seule fenêtre.
Il est très facile de sélectionner parmi des milliers de packages open source qui ajouteront de nouvelles fonctionnalités à Atom. Atom est disponible en 4 thèmes d'interface utilisateur et 8 thèmes de syntaxe dans des couleurs sombres et claires.

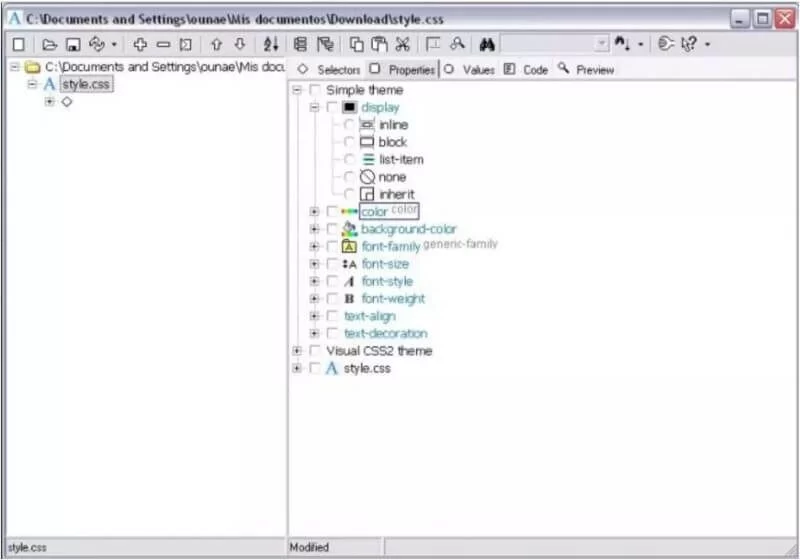
06 . Éditeur CSS Astyle
Astyle est un éditeur CSS incroyable qui vous permet de pré-visualiser des feuilles CSS. Bien que peu de codage CSS soit nécessaire, cet éditeur est définitivement un atout à conserver.
L'éditeur vous aide à séparer la représentation de la définition des documents structurés ce qui ouvre la voie à la conception de sites web efficaces.

Il vous permet de créer et de publier du code à partir d'une interface visuelle différente. Il met de l'ordre en triant les étiquettes, les valeurs, les couleurs, les marges, les sources, les images, etc.

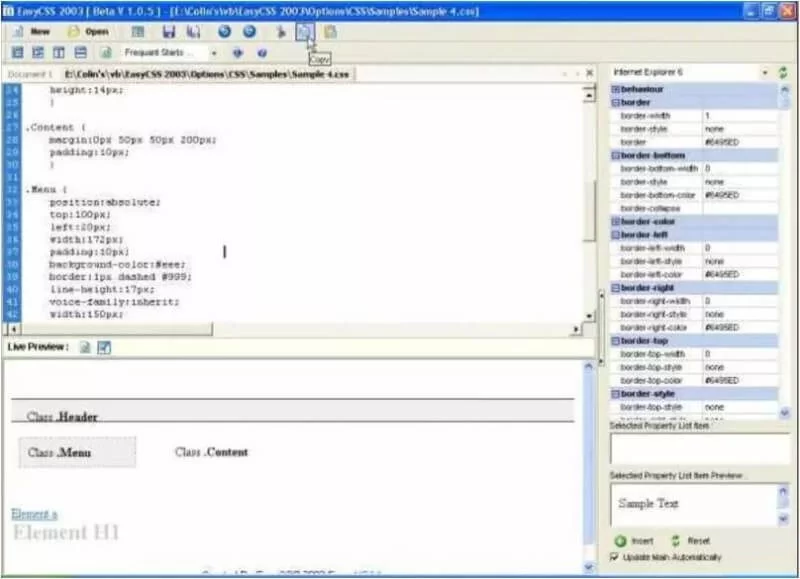
07 . CSS facile 2003
Easy CSS 2003 est un éditeur CSS entièrement gratuit avec lequel vous pouvez créer, éditer et prévisualiser des pages CSS sur un seul écran.
Vous pouvez facilement sélectionner les valeurs dans le menu de droite qui peuvent être modifiées en fonction de la préférence pour représenter les normes CSS pour différents navigateurs Web.

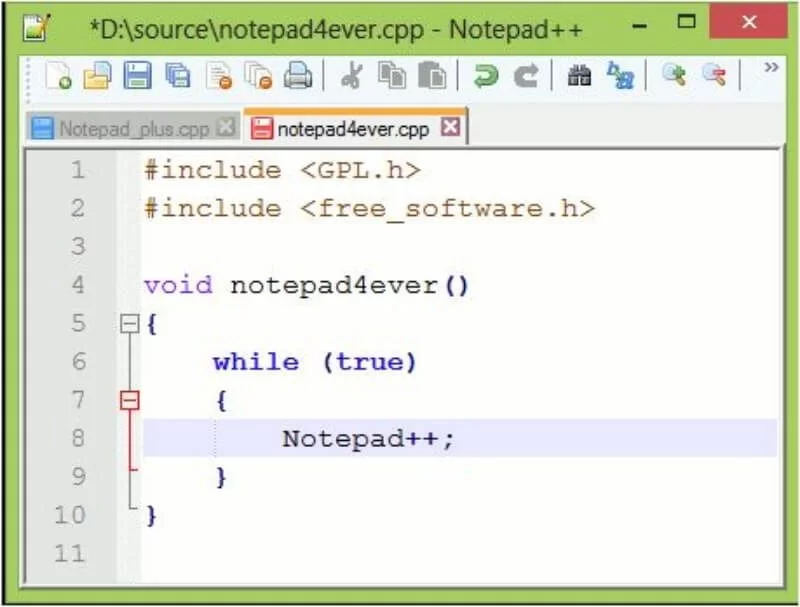
08 . Bloc-notes++
C'est un éditeur de code source gratuit qui prend en charge plusieurs langues. Il fonctionne sous MS Windows, son utilisation est donc contrôlée par la licence GPL.
Il est basé sur le composant d'édition robuste Scintilla et est écrit en langage C++. Il utilise l'API Win32 et STL qui garantit que le code est exécuté à une vitesse maximale avec une taille de programme plus petite.
Vous pouvez optimiser les routines sans craindre de perdre une atmosphère conviviale. Notepad++ se concentre sur la réduction des émissions de dioxyde de carbone et ainsi sur la réduction de sa concentration dans l'atmosphère. L'utilisation de moins de puissance CPU garantit une réduction des émissions de CO2, ce qui se traduit par un environnement plus vert.
Vous pouvez également traduire Notepad++ dans votre langue maternelle s'il n'y a pas de traduction présente sur la page de traduction binaire.

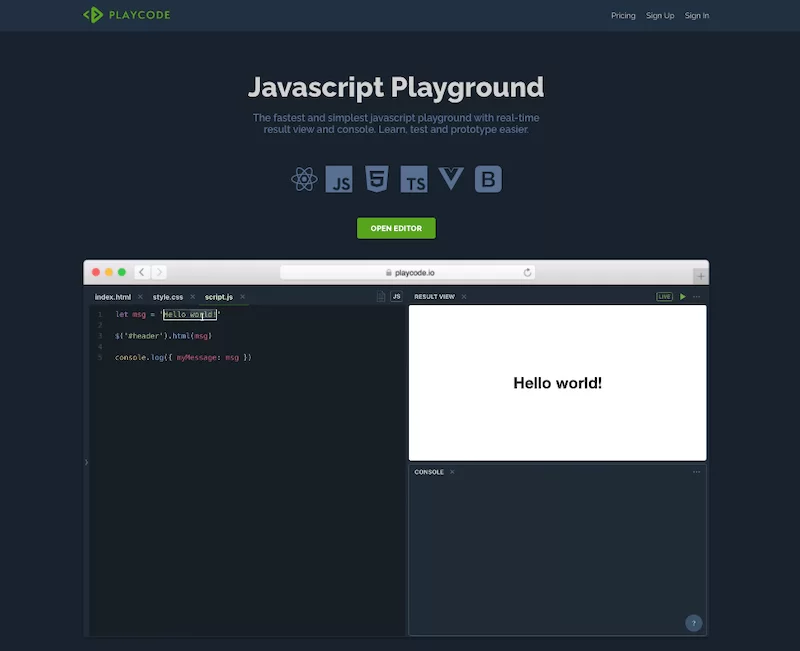
09 . Code de lecture
Playcode est un éditeur de code très pratique qui prend en charge le code javascript, HTML et CSS. Cet éditeur de code rendra votre processus d'édition simple et facile. Vous pouvez suivre instantanément les erreurs dans le bon panoramique afin que vous n'ayez pas à passer beaucoup de temps à chercher à suivre les erreurs.
L'éditeur Playcode est très flexible et vous pouvez rapidement réorganiser le pan d'édition selon vos besoins.

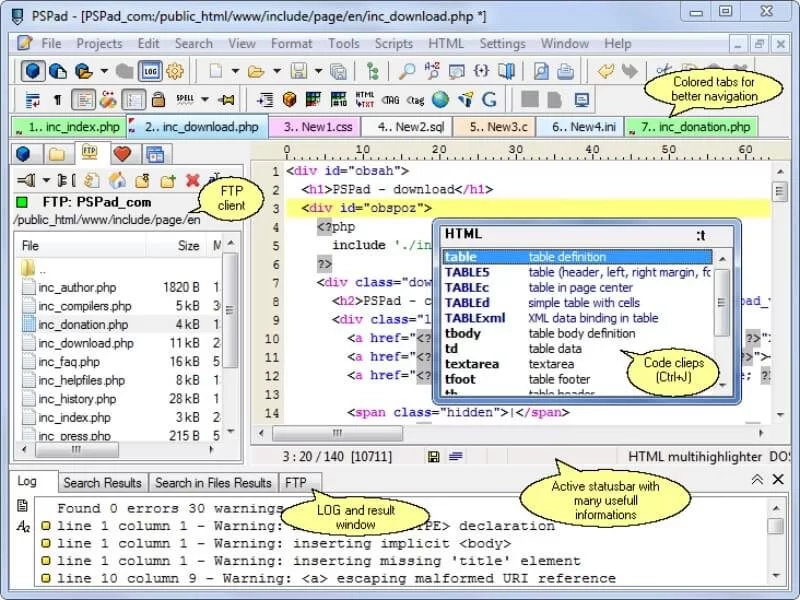
10 . Bloc PS
PS Pad est un éditeur de programmeur gratuit utile pour toutes les personnes travaillant avec divers environnements de programmation.
Certaines de ses fonctionnalités avantageuses incluent la syntaxe mise en évidence dans le code source, la flexibilité de travailler dans les différents domaines de programmation, un outil pour gérer le texte brut, des fonctions de formatage riches, une liste d'historique et de correction de débogage.
Il fournit également des moyens d'offrir des capacités d'extension utilisateur, et il n'est pas question d'argent car l'éditeur est entièrement libre d'utiliser à des fins commerciales et gouvernementales. Vous pouvez télécharger différentes versions bêta de PSPad dans le forum de discussion lui-même.
D'autres attributs intéressants sont la différence de texte, l'éditeur HEX complet, une bibliothèque TiDy intégrée pour le formatage et la vérification du code HTML, l'intégration d'une version gratuite du meilleur éditeur CSS TopStyle Lite, la possibilité de travailler avec plusieurs documents en même temps, d'enregistrer des sessions de bureau, d'épeler vérificateur, etc...

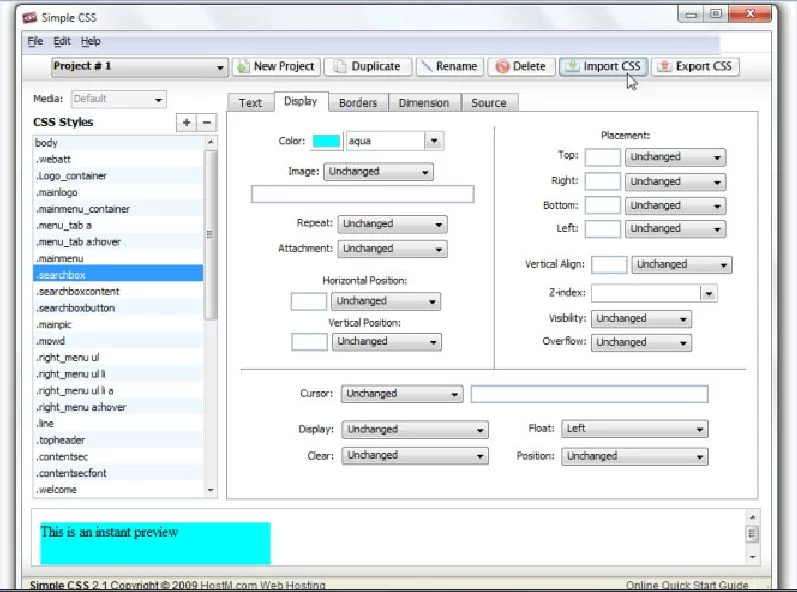
11 . CSS simples
L'un des avantages de l'utilisation de CSS est que l'audience de votre site Web doit charger moins de données par page car elles sont mises en cache par le navigateur, ce qui accélère le chargement des pages.
Simple CSS est plutôt un outil simple comme son nom l'indique qui permet de créer facilement des feuilles de style en cascade et de modifier celles existantes.
Il est compatible avec OS X ainsi que Windows. Vous pouvez désormais gérer et gérer facilement plusieurs projets CSS en important les fichiers CSS existants et en exportant les projets vers des fichiers CSS en fonction de la demande. Simple CSS est constamment mis à jour afin que vous puissiez partager des commentaires et des suggestions à tout moment.

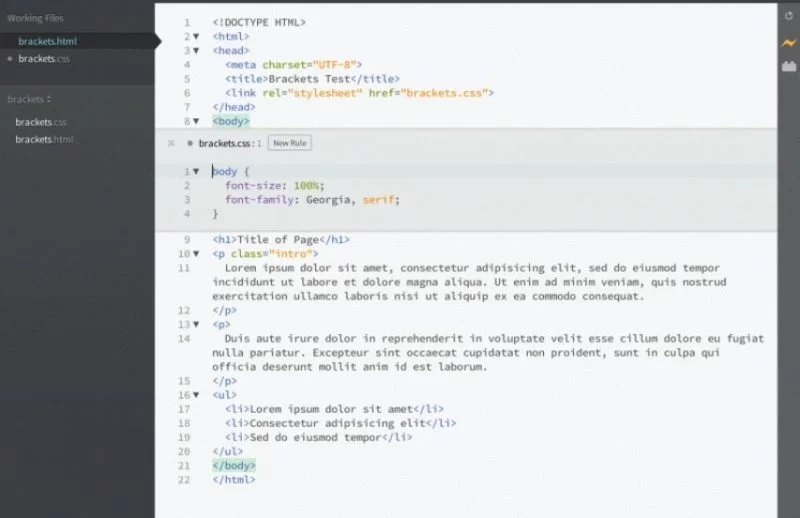
12 . Supports
Brackets est un éditeur de texte open source conçu pour rendre le processus de codage simple et amusant. L'éditeur permet aux codeurs de partager leur travail à travers un certain nombre de plates-formes différentes et de tirer parti des applications open source.
Les crochets offrent des fonctionnalités d'édition rapide qui rendent l'édition en ligne rapide et assez facile. D'autres fonctionnalités intéressantes incluent une entrée en direct qui donne un aperçu du travail de codage effectué à ce jour, la prise en charge de plusieurs formats de fichiers et l'intégration avec le débogueur JavaScript.

13 . BleuGriffon
BlueGriffon est un autre éditeur multiplateforme open source basé sur le même moteur de rendu utilisé dans Firefox. C'est en effet une alternative très solide aux autres options commerciales.
Il a été publié récemment et il est entièrement conforme aux normes du W3C, y compris HTML 5 et CSS2.1 et une grande partie de CSS 3, etc.
Il peut être étendu avec de nombreux add-ons tout en rendant son utilisation intéressante bien que certains d'entre eux ne soient pas en état de marche et cherchent encore à les faire fonctionner.

Dernier mot
Ce guide rapide vous présente une liste d' éditeurs CSS efficaces, gratuits et payants , créés exclusivement pour répondre à vos besoins d'édition.
