Meilleures pratiques de conception de pages d'accueil de commerce électronique avec 21 exemples
Publié: 2021-10-21Pour être un peu dramatique, la page d'accueil d'une boutique en ligne ne représente rien de moins que l'âme d'une marque. Il établit la crédibilité et indique aux clients potentiels ce que votre site Web vend et présente des appels à l'action cruciaux.
Il faut environ 50 millisecondes aux utilisateurs pour se forger une opinion sur votre site Web. À ce moment-là, ils détermineront s'ils doivent rester ou partir.
Si votre page d'accueil est bien conçue, cela peut entraîner une augmentation de l'engagement et des conversions des visiteurs.
D'un autre côté, ignorer les meilleures pratiques de la page d'accueil du commerce électronique peut entraîner la perte de clients. Les visiteurs quitteront le site lorsqu'ils ne trouveront pas l'information essentielle qu'ils recherchent.
Nous avons donc rassemblé 21 exemples de superbes conceptions de commerce électronique sur le Web. Inspirez-vous de ces éléments de conception qui mèneront à une expérience utilisateur exceptionnelle.
Lisez la suite pour découvrir nos conseils de conversion pour mettre à jour votre page d'accueil de commerce électronique.
Souhaitez-vous voir plus d'exemples ? Téléchargez notre fichier swipe gratuit et laissez-vous inspirer par 16 exemples de page d'accueil de commerce électronique.
Qu'est-ce qui fait un bon site e-commerce ?
Un bon site Web de commerce électronique devrait toujours inciter les visiteurs à rester et à explorer vos produits.
Découvrez dans quelle mesure la conception de votre page d'accueil attire ou repousse des clients potentiels en vérifiant votre taux de rebond, c'est-à-dire le pourcentage de personnes qui quittent votre site après avoir vu une seule page.
Le taux de rebond moyen des sites de commerce électronique est de 45,68 %. Cela signifie que près de la moitié de vos nouveaux visiteurs n'exploreront jamais au-delà de la première page qu'ils voient.
Réduire ce taux de rebond peut augmenter vos revenus.
Chaque marque a un public cible différent et vend différents types de produits. Choisissez donc parmi notre gamme les stratégies qui correspondent le mieux à votre marque.
Jetons un coup d'œil à certains principes qui sont indispensables pour toute entreprise de commerce électronique.
1. Bâtir la confiance
Les gens sont naturellement - et à juste titre - méfiants lorsqu'ils naviguent sur des sites Web inconnus. Ils craignent que leurs informations de carte de crédit ne se retrouvent entre de mauvaises mains ou qu'ils ne soient arnaqués pour les produits qu'ils ont achetés.
Chaque page de votre site Web doit indiquer clairement que vous dirigez une entreprise légitime et digne de confiance.
Voici quelques façons dont les sites Web peuvent renforcer la confiance sur leur page d'accueil :
- Assurez-vous que vos coordonnées sont faciles à trouver. Cela indique aux visiteurs qu'ils auront quelqu'un à qui parler en cas de problème.
- Ayez une politique de retour qui garantit que les visiteurs ne sont pas coincés avec un produit qu'ils n'aiment pas.
- Affichez les certifications des entreprises qui vérifient les transactions et la sécurité des données.
2. Travaillez sur un aspect visuel saisissant
Les meilleures marques de commerce électronique ont des sites Web mémorables. Ils affichent des touches de couleurs vibrantes et ont des designs élégants et modernes. Les gens sont tout simplement plus susceptibles de rester plus longtemps sur des sites qui ont une page d'accueil frappante.
Continuez à lire pour consulter notre liste d'inspiration pour la conception de sites Web de commerce électronique parmi certaines des meilleures boutiques en ligne au monde. Nous allons vous dire un secret : il y a un fil conducteur. Vous remarquerez que la conception de chaque page d'accueil est simple et conviviale.
3. Faites attention au mobile
De nombreux sites Web de commerce électronique concernent principalement les utilisateurs de bureau. Mais ce qu'ils ne réalisent pas, c'est que près de 70 % du temps total passé sur Internet passe par un écran de téléphone.
En termes simples : de nombreuses entreprises ratent des ventes.
Les grands sites de commerce électronique doivent être aussi beaux et fonctionner de la même manière sur mobile que sur les ordinateurs de bureau.
4. Doit être facile à naviguer
L'une des raisons d'un taux de rebond élevé est que les visiteurs ne comprennent pas comment naviguer sur votre site au premier coup d'œil.
Assurez-vous que le menu de navigation n'a pas trop d'options. De bons menus définissent également clairement le but de chaque option.
Meilleures pratiques de conception de page d'accueil de site Web de commerce électronique illustrées par 21 exemples
Maintenant que nous avons passé en revue la théorie, explorons à quoi ressemblent ces principes de conception de page d'accueil dans la pratique.
1. Fournir une proposition de valeur claire
Les sites Web de commerce électronique doivent avoir une proposition de valeur claire (c'est-à- dire une proposition de vente unique ) pour les distinguer de leurs concurrents.
Cela signifie que les clients doivent être en mesure de comprendre immédiatement ce que vous proposez.
Ce slogan de Blue Nile indique clairement la valeur que les clients peuvent s'attendre à recevoir :

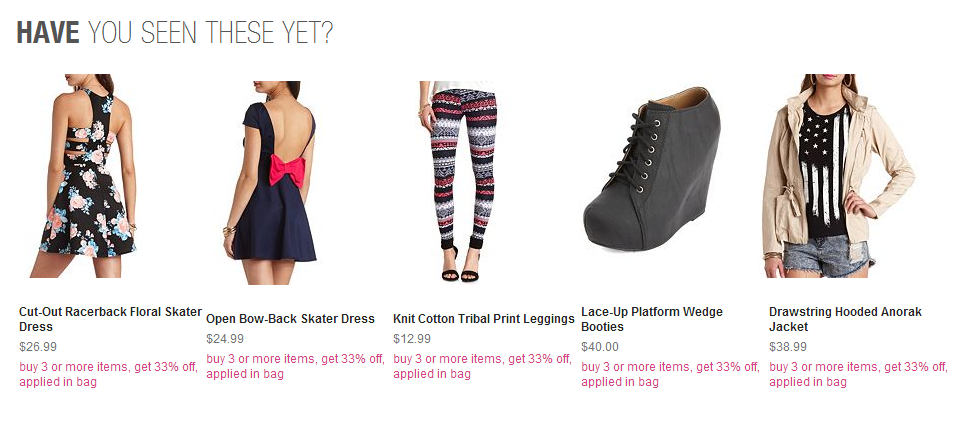
2. Offrir une sélection diversifiée de recommandations de produits
La page d'accueil d'un site doit afficher la gamme complète des catégories de produits disponibles.
28% des 50 plus grands sites de commerce électronique aux États-Unis ne présentent qu'un segment étroit de leurs produits sur leur page d'accueil.
Il est important de mettre en lumière d'autres types de produits, même s'il est pratique de présenter les produits les plus populaires et les plus rentables. Vous devriez donner à vos clients un aperçu de l'ensemble du site (et de la gamme de produits disponibles) sur la page d'accueil.
CharlotteRusee.com est un exemple de boutique en ligne qui montre aux clients leurs diverses offres ; qui couvre les vêtements de sport, les chaussures et les robes.

3. Ajoutez un champ de recherche bien en vue avec une fonction de saisie semi-automatique
Aucune boutique en ligne n'est complète sans une barre de recherche. Les clients potentiels sont plus susceptibles d'utiliser le champ de recherche pour trouver ce dont ils ont besoin. Plus que toute autre fonctionnalité du site.
C'est pourquoi l'ajout d'une barre de recherche peut augmenter la conversion jusqu'à 50 % . Mais c'est si cela fonctionne réellement.
Malheureusement, c'est un énorme défi de trouver exactement ce que vos clients recherchent. En moyenne, 34 % de toutes les recherches ne renvoient pas de résultats pertinents.
Pour améliorer les résultats, votre logiciel de recherche doit pouvoir recommander des produits connexes. Et disposent d'une fonction de saisie semi-automatique pour faire gagner du temps et de l'aide aux utilisateurs.
Les sites dotés d'une fonction de recherche automatique intelligente reçoivent six fois plus de conversions que les sites qui n'en ont pas.
Découvrez quelques-unes des meilleures pratiques de l'industrie de la barre de recherche ici .
Le champ de recherche d'Amazon est un exemple classique de champ de recherche qui domine une page.

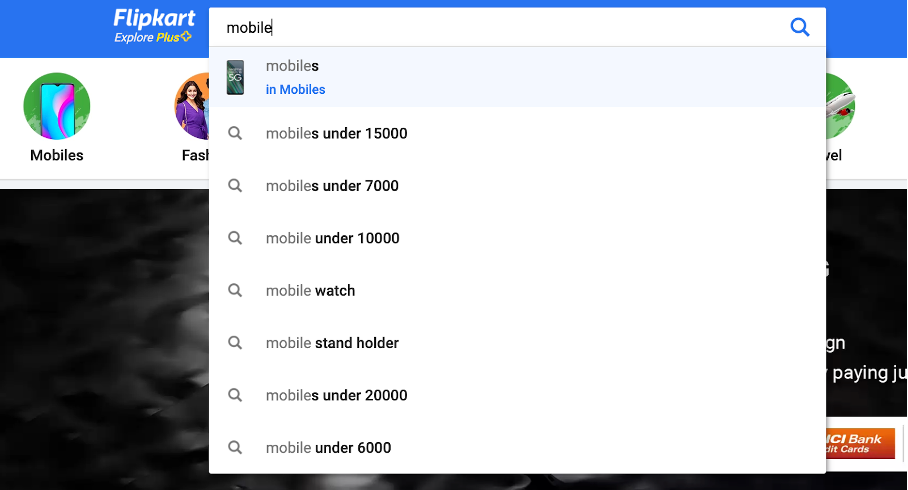
Un autre exemple est Flipkart - son résultat de recherche suggère des catégories que l'utilisateur pourrait trouver utiles, comme "mobiles à moins de 100 USD " et "montre mobile".

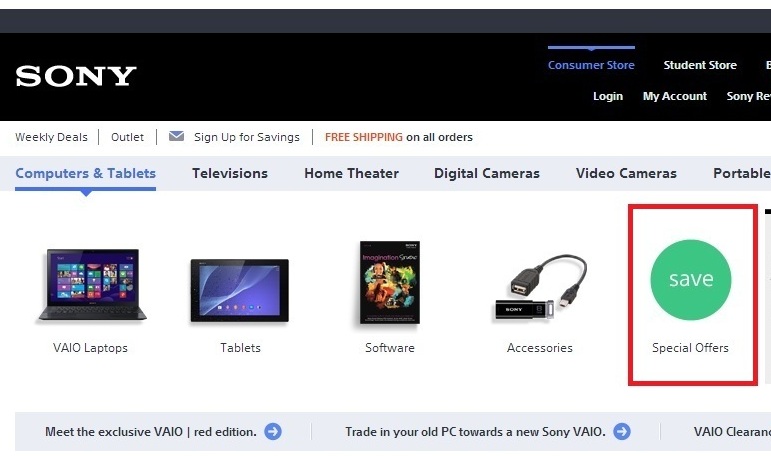
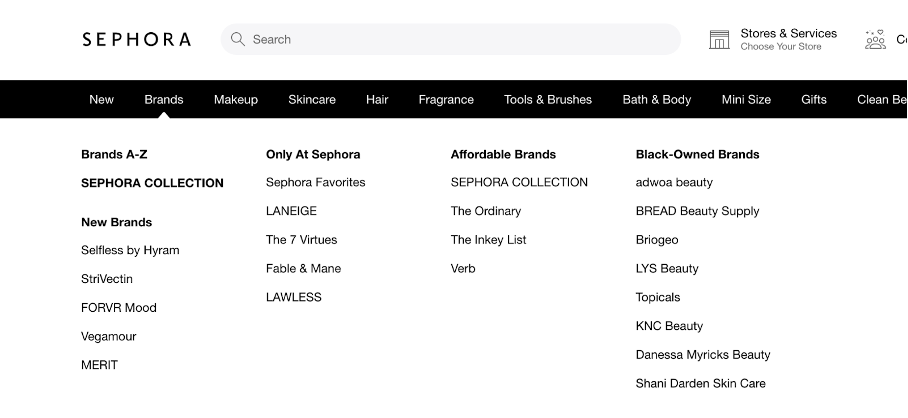
4. Avoir moins de 12 catégories
L'une des meilleures pratiques d'expérience utilisateur (UX) de commerce électronique les plus stables permet aux utilisateurs de trouver facilement les pages de catégories de produits qui les intéressent.
Considérez la barre de navigation de votre catégorie comme la table des matières de votre site Web. Voici quelques conseils utiles pour vous aider à démarrer :
- Placez le menu des catégories horizontalement en haut de la page ou verticalement le long de la gauche afin qu'ils soient faciles à voir.
- N'incluez pas trop de catégories. Sinon, les clients ne pourront pas trouver celle qui les intéresse. Entre 5 et 12 catégories de niveau supérieur sont les meilleures.
- Assurez-vous d'étiqueter clairement les catégories afin que les clients puissent les comprendre. Dans chaque catégorie, vous pouvez être plus spécifique, mais ne négligez pas d'inclure une sous-catégorie d'offres spéciales (comme Sony l'a fait dans l'exemple ci-dessous).

Les menus déroulants sont également une fonctionnalité essentielle de la barre de catégories, permettant aux consommateurs d'accéder directement à la catégorie ou à la sous-catégorie de leur choix.
Rendez la navigation entre votre page d'accueil et des catégories spécifiques de produits aussi transparente que possible. Cela aide les utilisateurs à faire leurs achats sans avoir l'impression de perdre du temps.
Pour de meilleurs résultats, les menus déroulants ne doivent pas avoir plus de deux niveaux. Cela empêche les utilisateurs de se perdre dans un menu déroulant compliqué et il est plus adapté aux mobiles.

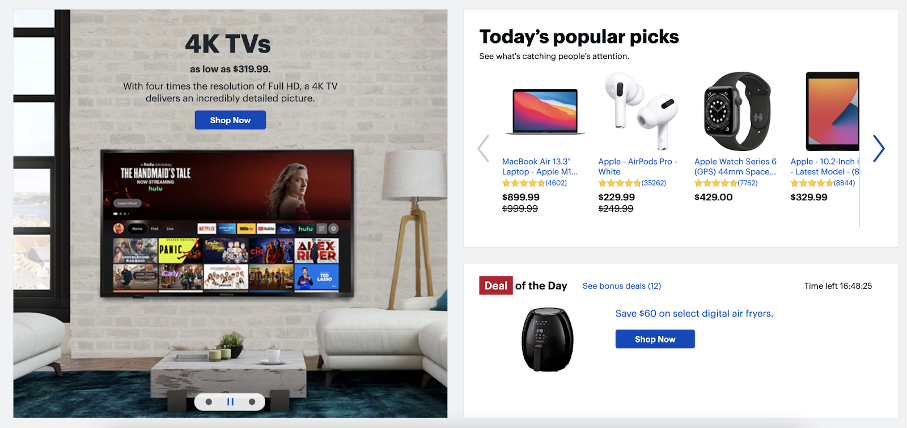
5. Mettez en avant les offres spéciales
Les acheteurs en ligne sont incroyablement sensibles au prix.
En fait, plus de 70 % des internautes américains affirment que les remises ont le plus d'effet sur les décisions d'achat pendant les vacances.
Par conséquent, il est préférable d'afficher les offres spéciales et les remises à un endroit optimal sur la page d'accueil.
La section Offre du jour de Best Buy est un excellent exemple de la façon d'intégrer vos ventes quotidiennes sur votre page d'accueil.

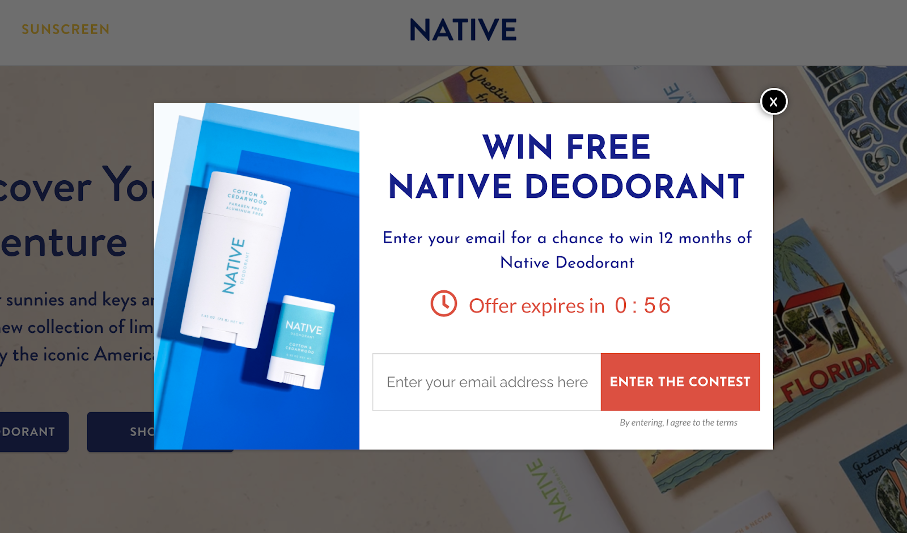
Voici une autre méthode pour attirer l'attention de vos clients sur les offres spéciales : utilisez des fenêtres contextuelles qui mettent en évidence les offres spéciales . Celles-ci sont encore plus difficiles à manquer qu'une section sur la page d'accueil.
Découvrez comment Nativecos.com utilise efficacement les popups pour mettre en avant les concours et les offres spéciales.

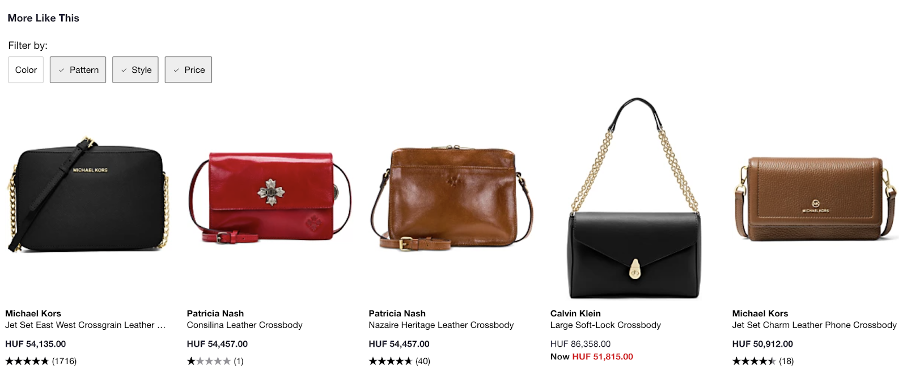
6. Présentez des articles populaires
La présentation de vos articles les plus populaires permet aux clients de trouver plus facilement les bons produits.
Si vous vendez de nombreux types de produits différents, commencez par les meilleurs de chaque catégorie.
Vous pouvez effectuer des tests A/B pour voir quels « produits présentés sur la page d'accueil » génèrent le plus de conversions. Vous pouvez les afficher en tant que produits "tendance" et mettre à jour les articles recommandés au fur et à mesure que les ventes changent tout au long de l'année.
Macys.com utilise une section "plus comme ça" avec des images de leurs sacs les plus populaires.

Vous pouvez également utiliser des fenêtres contextuelles pour promouvoir des produits populaires avec des slogans tels que "Découvrez nos produits populaires avant de partir".
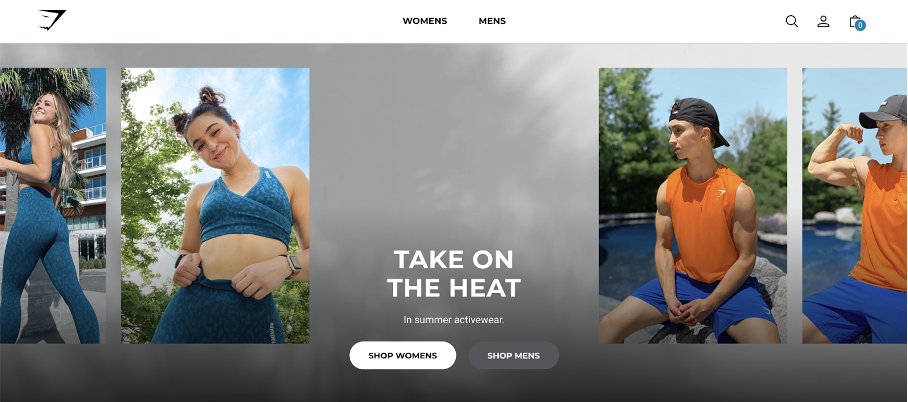
7. Présentez les nouveautés et les articles saisonniers
La mise en avant de nouveaux produits est essentielle car ce sont les produits recherchés par les clients. Assurez-vous également d'inclure des articles saisonniers sur la page d'accueil.
Gymshark a créé une section sur sa page d'accueil, qu'ils appellent : "Affrontez la chaleur dans les vêtements de sport d'été". Cela met en valeur tous leurs produits d'été.

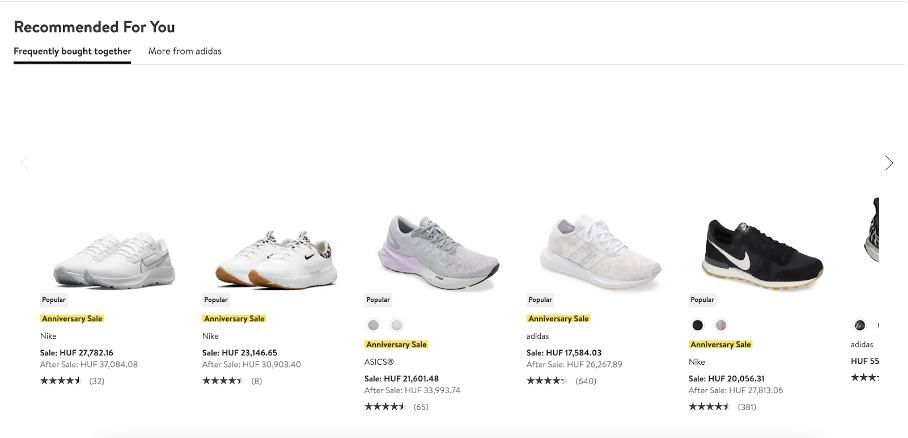
8. Offrez des recommandations personnalisées
Utilisez les dernières tactiques technologiques pour que votre client se sente à l'aise sur chaque page Web qu'il visite au cours de son parcours de vente.
Ce principe implique l'utilisation d'outils technologiques de personnalisation révolutionnaires.

Les moteurs de recommandation de commerce électronique tels que Autocommerce peuvent faire des suggestions d'articles personnalisées aux clients en fonction de leur :
- Historique des achats
- Emplacement
- Rechercher des mots-clés
- Pages vues, etc.
Nordstrom a une excellente section "recommandé pour vous".

L'outil contextuel d'OptiMonk est également capable de fournir un contenu personnalisé aux acheteurs en fonction de leur historique.
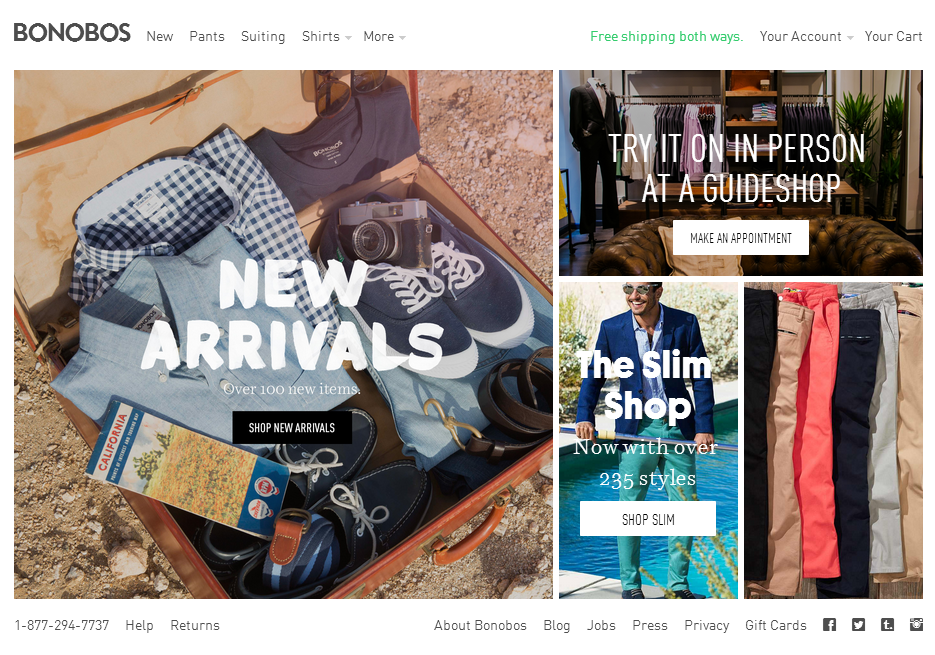
9. Placez vos principaux produits au-dessus du pli de la page
Le « pli de page » d'un site Web est la zone que les visiteurs voient avant de faire défiler vers le bas ou de cliquer n'importe où. C'est souvent la seule partie que les clients voient avant de décider de rebondir.
80 % des utilisateurs passent leur temps à regarder directement au-dessus de ce pli de page. Par conséquent, conservez tous vos principaux produits dans cet espace.
La page d'accueil de Bonobos présente des produits qui représentent la marque dans son ensemble, le tout au-dessus du pli de la page.

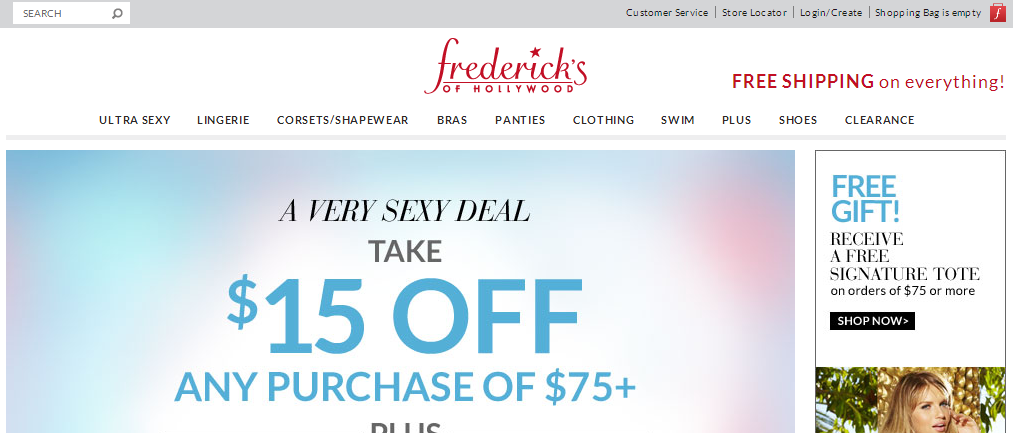
10. Soyez clair sur les politiques d'expédition et de retour
Les politiques d'expédition et de retour doivent être clairement indiquées sur la page d'accueil. Surtout si vous offrez la livraison gratuite ou si votre politique de retour est meilleure que celle de vos concurrents.
Cela peut améliorer considérablement les conversions.
Placez-le en haut, à droite ou à gauche de la page d'accueil.
Frederick's of Hollywood place son message clair sur l'expédition juste à côté de son logo : en haut de sa page d'accueil. Ils savent que c'est ce que les acheteurs veulent voir.

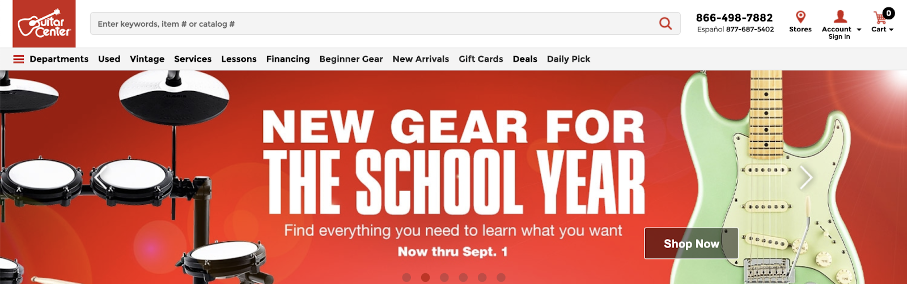
11. Afficher les informations de contact
Affichez toujours votre numéro de téléphone professionnel et votre adresse bien en vue sur la page d'accueil. Cela aide à augmenter les conversions car les clients peuvent appeler pour obtenir des réponses à toutes les questions qui pourraient entraver leur décision d'achat.
Mettez le numéro de téléphone en haut et en bas.
Remarquez les coordonnées faciles à trouver du Guitar Center dans le coin supérieur droit de leur page (en caractères gras, rien de moins). Cela rend les acheteurs en ligne aussi confiants que lorsqu'ils achètent dans un magasin Guitar Center local.

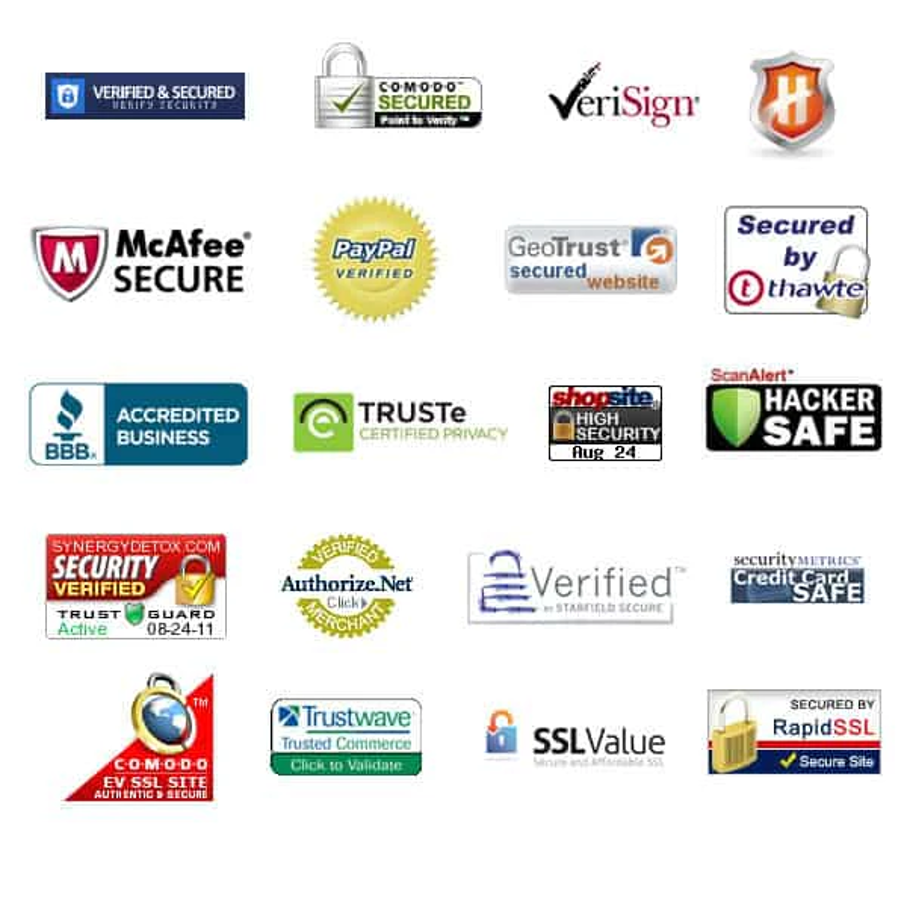
12. Afficher les sceaux de confiance
Les sceaux ou badges de confiance jouent un rôle important pour gagner la confiance des clients. Cela leur assure que votre site Web et votre processus de paiement sont sécurisés. Surtout si votre marque est nouvelle ou peu connue.
Environ 61% des clients ne procéderont pas à un achat si un site Web ne comporte pas de sceau de confiance.
Dans le même temps, le succès des sceaux de confiance dépendait de la reconnaissance ou non par les clients du logo utilisé. Il est donc important de n'inclure que des badges de confiance crédibles.
Voici quelques-uns des meilleurs :

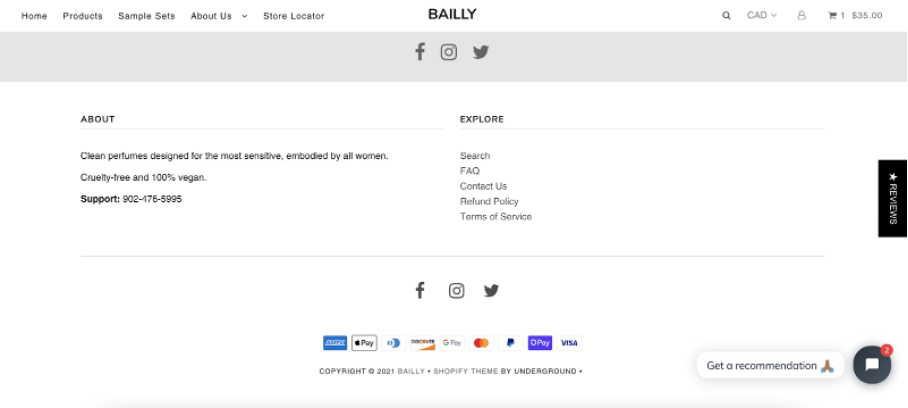
Vous n'avez pas à vous soucier des sceaux de confiance qui ruinent votre magnifique conception Web. Découvrez comment Bailly affiche ses sceaux de confiance ci-dessous.

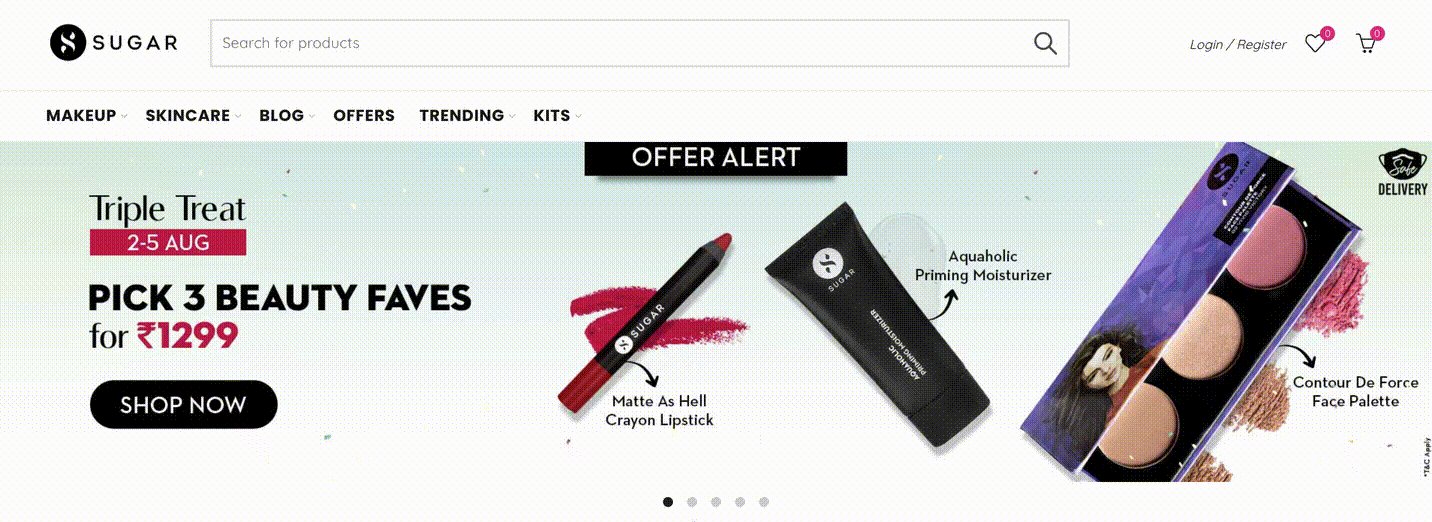
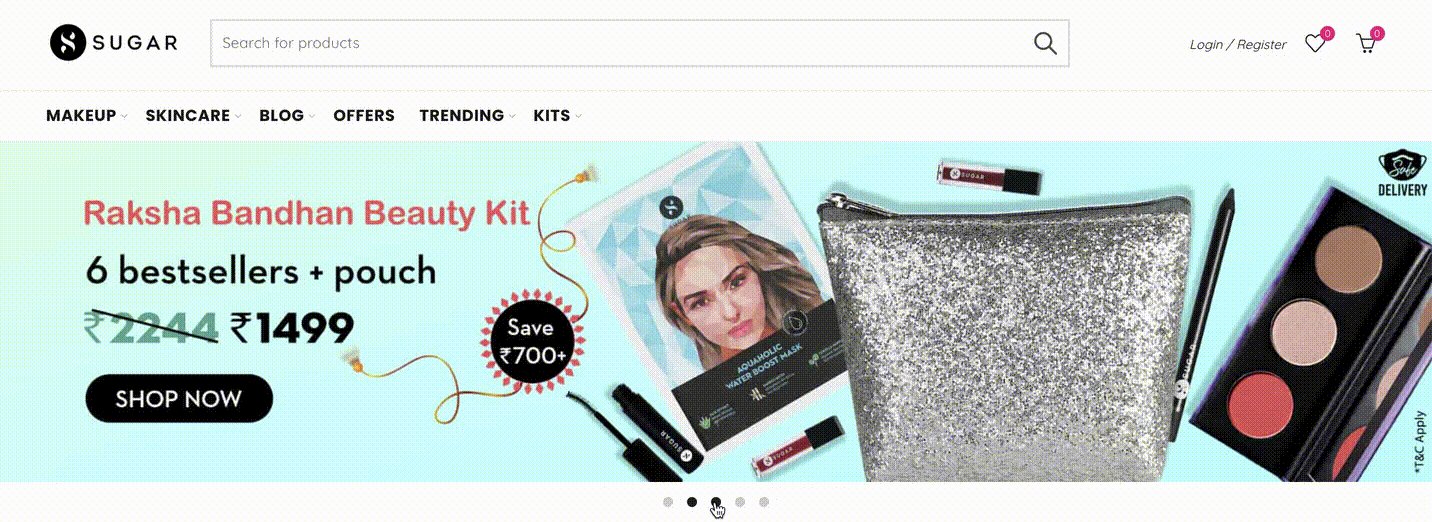
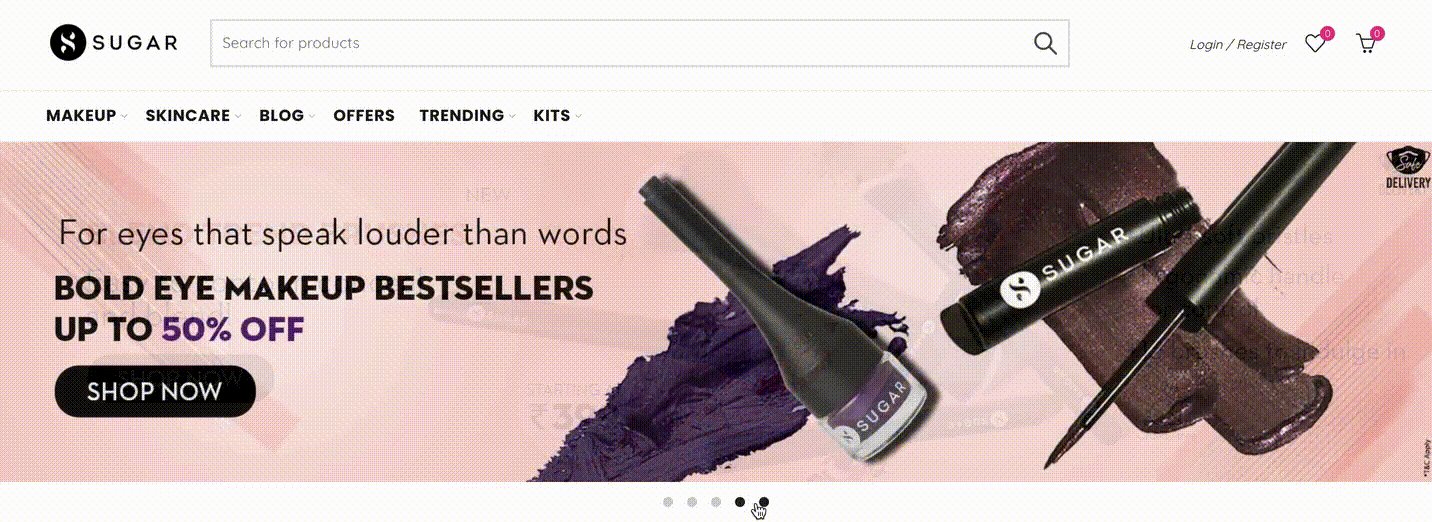
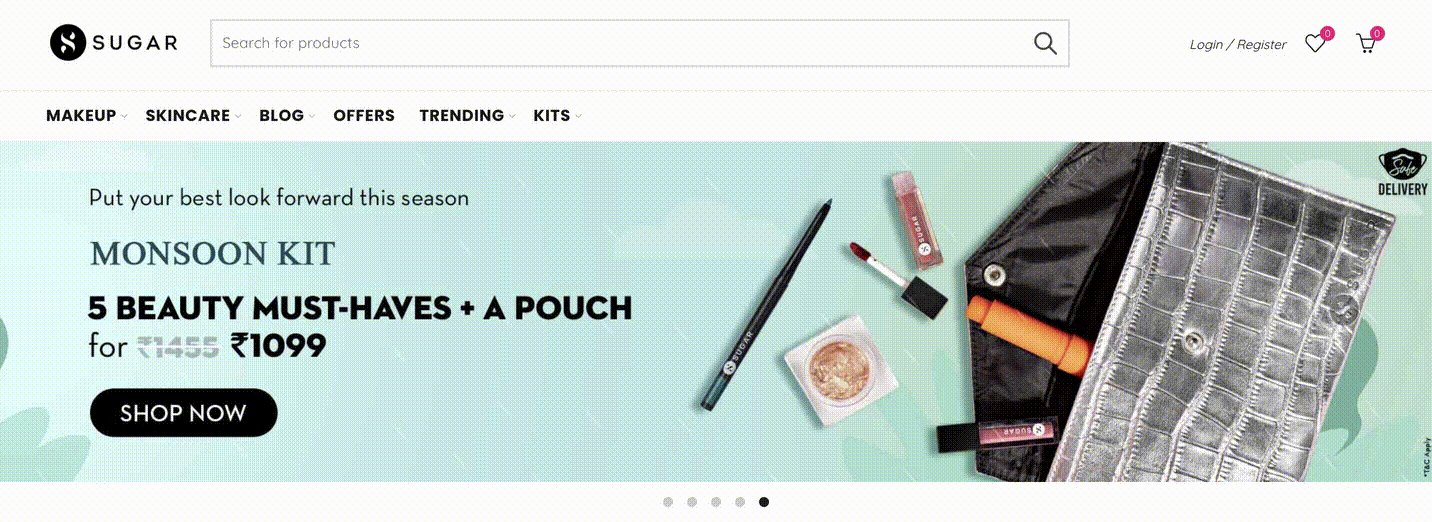
13. Utilisez des bannières dynamiques ou des carrousels
Les bannières dynamiques (ou carrousels) affichent une variété de produits, de catégories et d'offres. Cette fonctionnalité est particulièrement utile pour les vendeurs disposant d'un vaste portefeuille de produits. Ils présentent des tonnes d'éléments au-dessus du pli de la page.
Par exemple, sugarcosmetics.com fait tourner cinq bannières consacrées à leurs meilleures promotions. Des éléments dynamiques comme ceux-ci aident à attirer l'attention de leurs visiteurs.

Cependant, pour améliorer leur efficacité, essayez de ne pas jongler avec plus de cinq catégories. Gardez votre texte et vos images suffisamment grands pour être vus clairement.
De plus, les bannières doivent être interactives. Les carrousels ne doivent pas se déplacer trop rapidement et doivent avoir un bouton de pause. Cela signifie que les visiteurs auront le temps de lire tout le carrousel ou de s'arrêter s'ils en ont besoin.
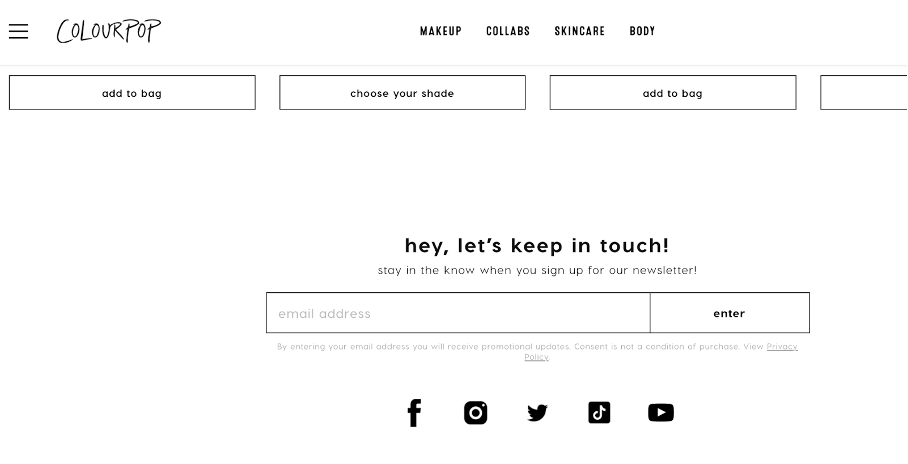
14. Afficher les icônes des réseaux sociaux
39 % des spécialistes du marketing numérique estiment que le partage social joue un rôle important dans l'amélioration des conversions.
L'affichage d'icônes de médias sociaux peut aider à établir des relations avec les clients existants et à atteindre de nouveaux consommateurs. Si les utilisateurs aiment une page de produit, ils la partageront avec leurs amis et leur famille.
Vous pouvez même encourager le développement de la preuve sociale en incluant un Call-to-Action (CTA) pour demander aux clients de partager du contenu sur les réseaux sociaux.
Pourquoi? Les gens veulent savoir que d'autres trouvent votre site précieux. Plus vous avez de fans ou de followers, plus vos clients vous feront confiance.

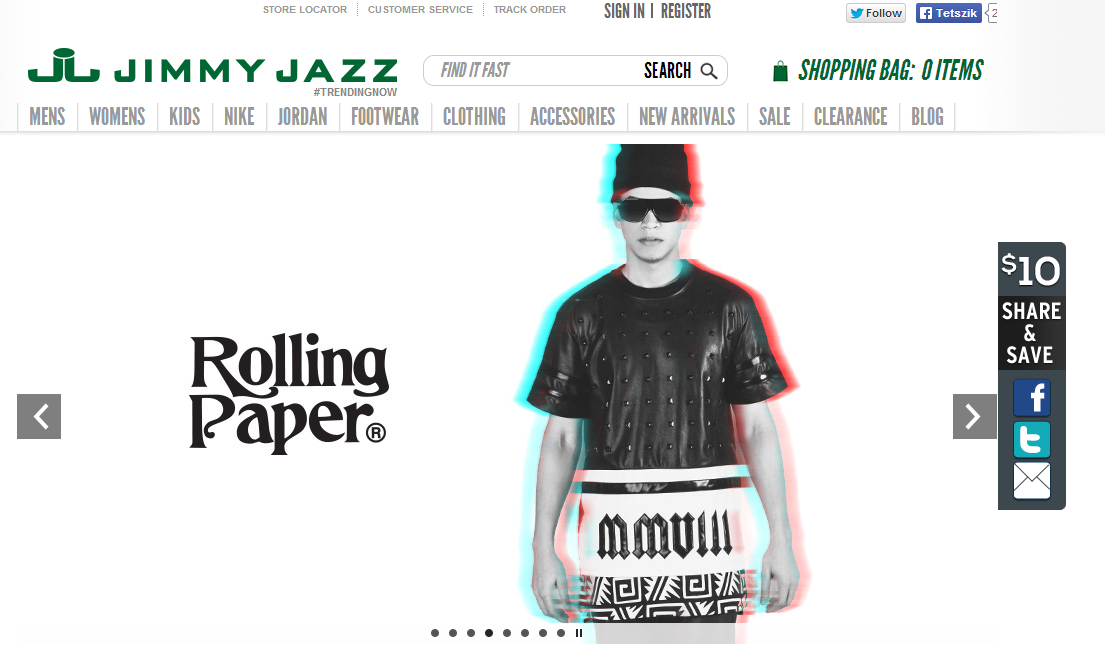
15. Encouragez le partage social
Offrez à vos visiteurs des incitations (telles que des remises ou des points de crédit) pour partager votre site et vos produits via les réseaux sociaux.
Un bon exemple d'une marque qui utilise ce concept est Jimmy Jazz. Ils offrent un rabais de 10 $ aux utilisateurs s'ils recommandent quelqu'un via les médias sociaux.
Regardez comment ils ont promu cette puissante tactique sur leur page d'accueil. Tout d'abord, il y a une barre flottante sur le côté droit :

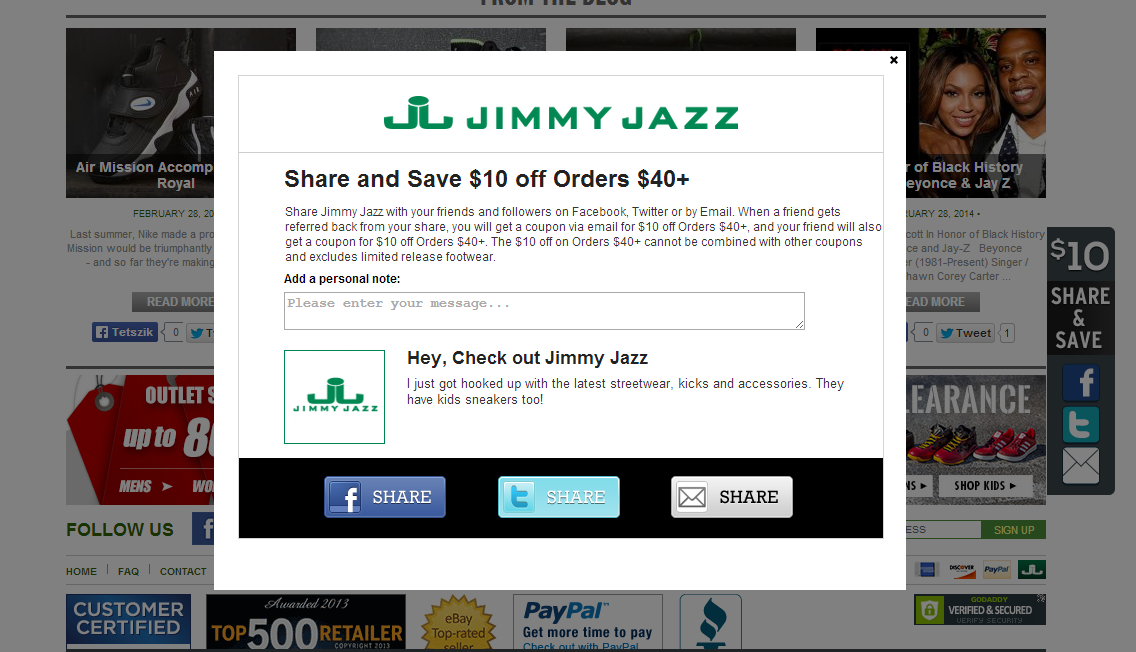
En cliquant sur la barre flottante, une fenêtre contextuelle s'affiche, expliquant les détails :

16. Utilisez des images de haute qualité
Près de 79% de tous les clients scannent simplement un site Web et ne lisent pas chaque petit détail ligne par ligne.
Cela signifie que le style et la qualité de vos images jouent un rôle important pour faire bonne impression sur les visiteurs.
Cela est particulièrement vrai pour la mode, l'ameublement et les articles de vente au détail extérieurs. Une étude a indiqué que les clients associaient de mauvaises images à une mauvaise qualité des produits.

17. Différencier les nouveaux visiteurs des visiteurs récurrents
Les clients qui reviennent peuvent ne pas aimer voir le même affichage à chaque fois. Assurez-vous de leur montrer un nouvel affichage pour chaque visite.
Ces informations peuvent inclure :
- Articles consultés précédemment
- Codes promotionnels spéciaux
- Nouveaux articles
- Articles liés à leur historique de navigation/achats
- Informations sur les articles restants dans le panier de l'acheteur
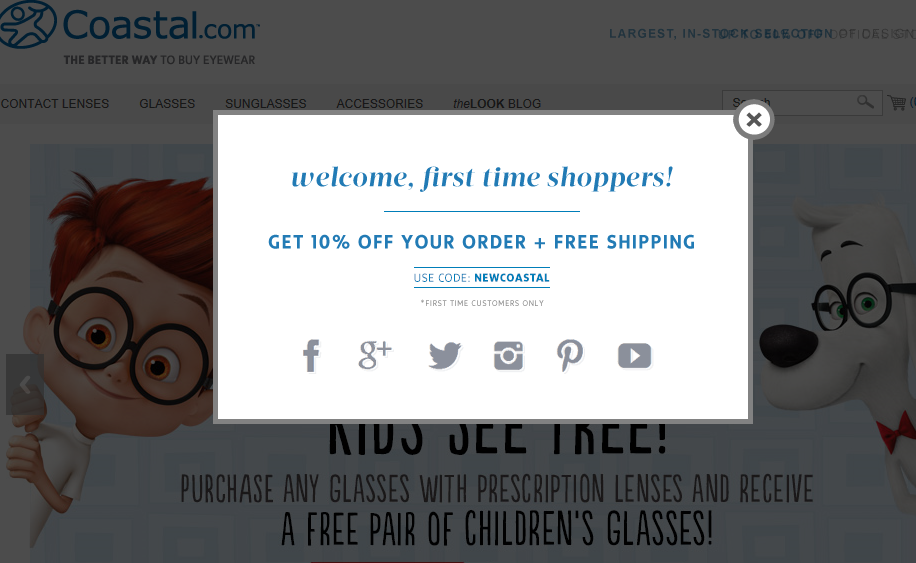
Les nouveaux utilisateurs, en revanche, doivent être dirigés vers des pages de destination qui présentent votre marque ou offrent des remises comme le fait coast.com ci-dessous.

18. Afficher des témoignages de clients
Afficher des témoignages de clients sur votre page d'accueil peut améliorer votre crédibilité. Ils fournissent aux acheteurs potentiels une preuve sociale de la qualité de votre marque.
Birchbox fournit un excellent exemple sur la façon de présenter des impressions positives de votre entreprise :

19. Communication spécifique au pays
Les propriétaires d'entreprise oublient souvent que les gens utilisent leur site dans le monde entier. Mais vous ne devriez pas, surtout si vous êtes un détaillant mondial.
Les informations spécifiques au pays doivent être une caractéristique essentielle de votre page d'accueil. Offrez aux visiteurs la possibilité de lire votre site dans leur langue maternelle ou de présenter des "informations liées à l'emplacement" telles que la disponibilité de la livraison.
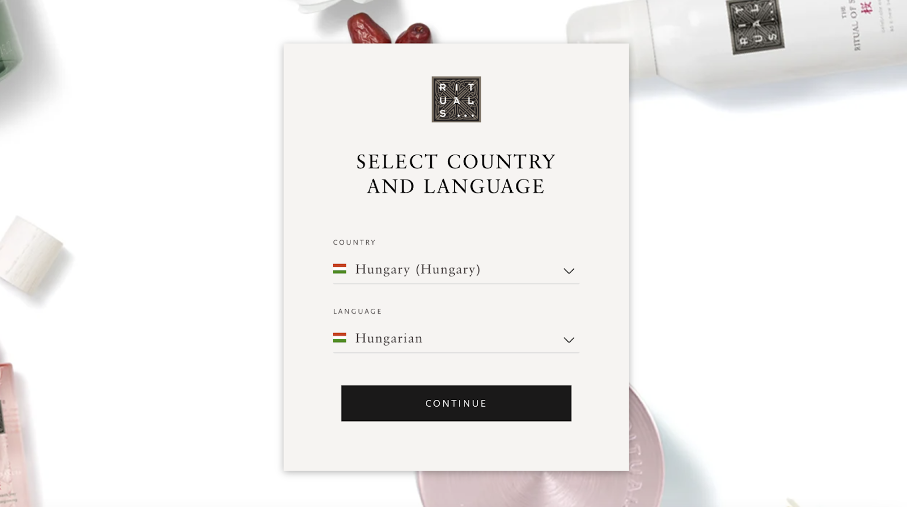
Rituals.com, par exemple, demande aux visiteurs de sélectionner leur emplacement et leur langue préférée.

20. Gardez votre conception simple
La meilleure conception de site Web d'achat commence toujours par la simplicité.
Et cela ne passe pas inaperçu : 84,6 % des concepteurs pensent qu'un site Web encombré est la pire erreur qu'une entreprise puisse commettre.
Mettez à jour et supprimez toujours tout ce qui n'est pas absolument nécessaire de votre page d'accueil. Et évitez les éléments de conception tels que le contenu multimédia encombré et les photos peu attrayantes.
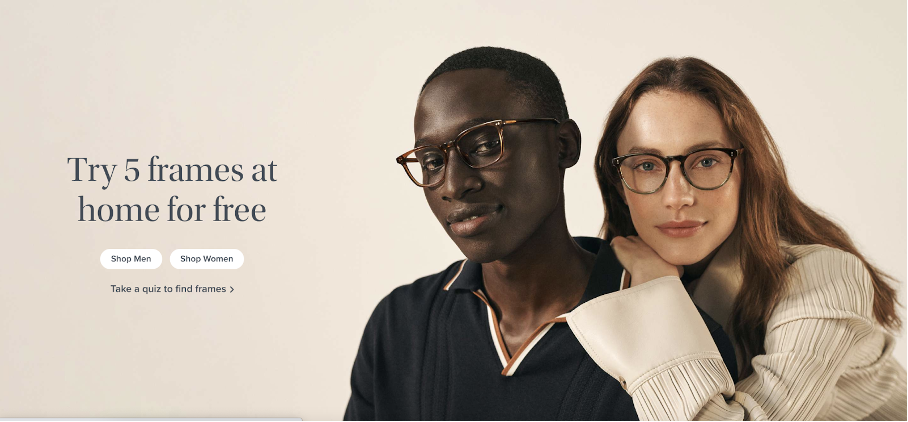
Warby Parker possède l'une des meilleures conceptions de sites de commerce électronique que nous ayons jamais vues, avec seulement quelques éléments qui fonctionnent tous ensemble.

21. Concentrez-vous sur le mobile d'abord
La plupart des consommateurs utilisent leurs appareils mobiles pour voir et acheter des produits sur votre site. Cela a eu un effet considérable sur la conception du site Web.
Tout votre contenu doit être facile à voir sur un petit écran. Et les éléments interactifs de votre magasin ont besoin de gros boutons pour que les visiteurs puissent accéder à tout sans effort.
Ceci est particulièrement important pour les boutons CTA. Ils sont essentiels à la navigation des utilisateurs dans votre entonnoir de vente.
Le fait est qu'en 2021, les sites Web seront laissés pour compte s'ils n'ont pas ces fonctionnalités adaptées aux mobiles sur leur page d'accueil.
Leçons apprises
La conception de sites Web de commerce électronique est plus une forme d'art qu'une science de fusée. L'objectif est toujours de créer une page d'accueil de magasin qui propose un contenu de qualité et une navigation facile. Vous pouvez atteindre cet objectif en rendant votre proposition de vente unique claire, en montrant vos produits avec des images accrocheuses et en encourageant le partage social.
J'espère que vous avez trouvé et enregistré certains des meilleurs exemples de sites Web grand public. Vous pouvez essayer d'apporter certaines de leurs idées à votre propre page d'accueil.
