50 meilleurs curseurs d'image jQuery réactifs gratuits
Publié: 2022-07-13Ceci est une collection des meilleurs curseurs d'image jQuery. Si vous êtes un concepteur, ces options de curseur seront très utiles pour votre projet.
Les visiteurs du site Web ont une durée d'attention extrêmement courte, et ils ne cliqueront que sur quelque chose ou ne liront que quelque chose qu'ils trouvent captivant !
C'est dans ce but que parmi de nombreux sites Web, les diaporamas d'images réactifs gratuits ont gagné en popularité pour les galeries d'images.
Sur Internet, vous pouvez les voir être utilisés sur certains blogs et sites Web. Les curseurs d'image sont un moyen fabuleux d'attirer tous ceux qui visitent votre blog et de rendre votre blog magnifique.
En dehors de cela, l'ajout de curseurs pourrait fournir une mise en page attrayante à votre site Web déjà basique. Et vous n'avez pas à vous soucier du fonctionnement des curseurs, car la plupart d'entre eux fonctionnent également très bien sur les appareils mobiles.
Il existe des milliers d'options en ce qui concerne les curseurs d'image, mais voici les curseurs d'image jQuery les plus étonnants que nous avons trouvés géniaux :
Meilleurs curseurs d'image jQuery
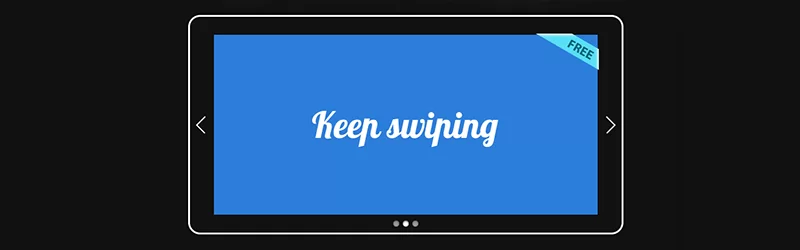
Balayeur
Swiper est le curseur tactile le plus simple et le plus simple qui peut ajouter de l'attrait à votre site Web. Il est très convivial pour les navigateurs et fonctionne avec la plupart des navigateurs, tout en étant réactif.
Les gens connaissent bien l'option de balayage, ce qui la rend également conviviale.

Curseur cyclone
Le curseur cyclone peut être utilisé facilement et est simple mais très utile. Il dispose d'un flux de travail simplifié qui peut vous aider à ajouter des diapositives, à définir ses propriétés, à choisir un modèle et à le publier.
Il dispose également d'un système de modèles avancé qui peut permettre aux utilisateurs de le personnaliser en fonction de leur priorité définie.

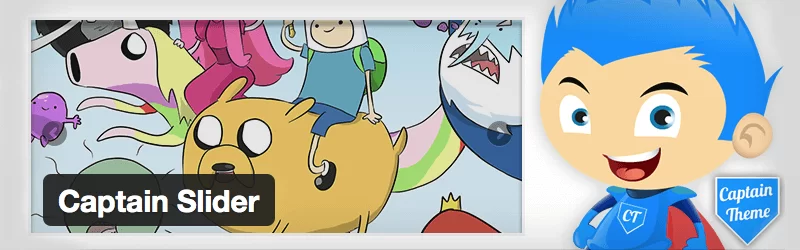
Capitaine curseur
Le fonctionnement du curseur du capitaine est presque comme manger un morceau de gâteau. Le curseur est livré avec quelques paramètres simples tels que l'animation, la vitesse, etc. et a également la possibilité de plusieurs curseurs.
De plus, le trieur de curseurs glisser-déposer ajax facilite la réorganisation des diapositives.

Obtenez le curseur
Affiner la diapositive
Un simple curseur jQuery qui a l'avantage du CSS pour ajouter des animations de diapositives 3D chaque fois que possible, ce plug-in est l'un des meilleurs pour afficher des animations réactives et brillantes et d'autres contenus d'image.
Affinez l'attrait visuel de votre site Web avec ce curseur simple et élégant.

Grille d'images réactive
Le plug-in de grille d'image réactive est idéal pour la création d'une grille réactive qui peut changer d'images à intervalles réguliers.
Le curseur ferait des merveilles pour l'attrait visuel de votre site Web car l'apparition d'images aléatoires attirerait l'attention des visiteurs.

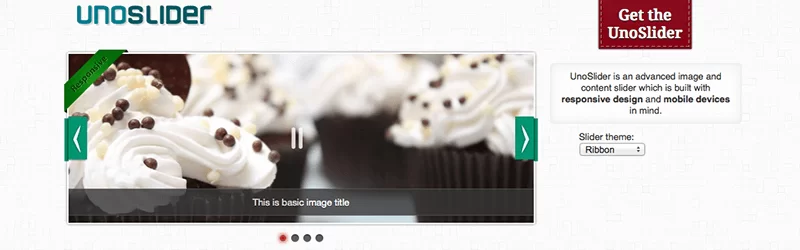
Curseur Uno
Le plug-in Uno Slider jQuery vous offre un large éventail de fonctionnalités parmi lesquelles choisir, ainsi qu'un nombre illimité d'images de transition. Certaines fonctionnalités incluraient une interface d'optimisation mobile tactile, des couches animées, etc.

Obtenez le curseur
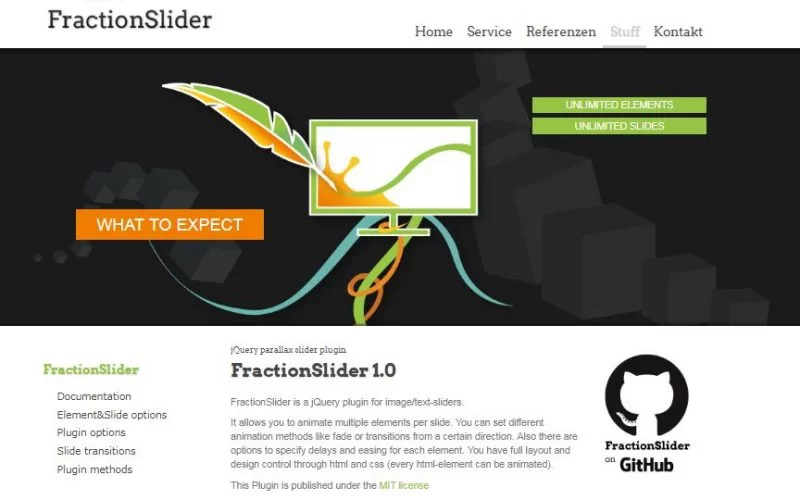
Curseur de fraction
Le plug-in FractionSlider jQuery est le meilleur pour les curseurs d'image ou de texte et vous aide à animer divers éléments par diapositive avec le contrôle de tous les aspects du temps et de l'animation.
Le fondu et les transitions sont quelques-unes des méthodes que vous pouvez définir dans une certaine direction.

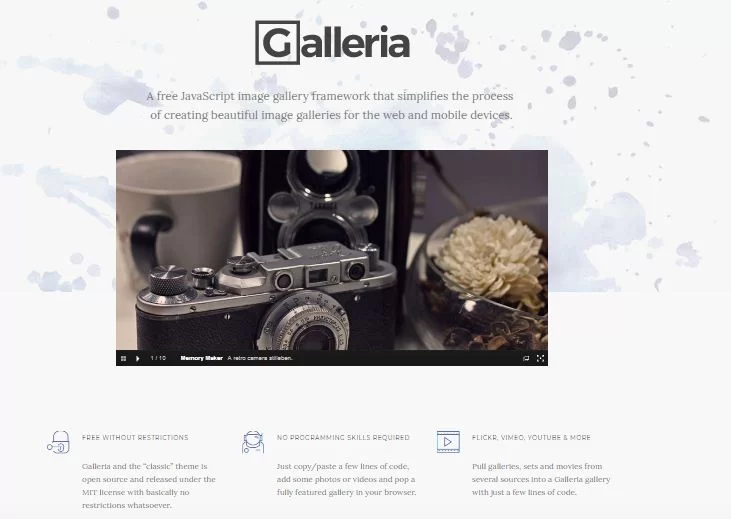
Galerie
Galleria a été populaire pour avoir fourni des galeries d'images de qualité supérieure à divers sites Web au cours de la dernière année. Il est gratuit sans aucune restriction, donne une vue plein écran, est 100% réactif et est livré avec deux options de thème différentes, clair et sombre !

Curseur réactif minimal
Fidèle à son nom, le plug-in de curseur Minimal Responsive est minuscule, léger et crée un curseur très réactif en utilisant les éléments à l'intérieur du conteneur. Il est extrêmement convivial pour les navigateurs et fonctionne avec toutes les versions des principaux navigateurs.
En prime, le curseur prend également en charge plusieurs diaporamas.

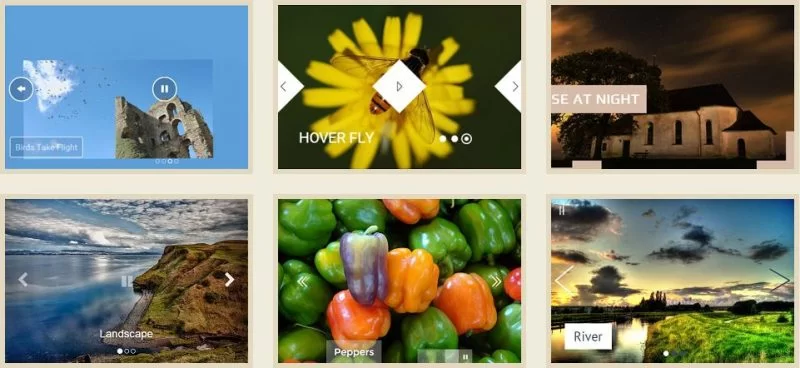
Curseur WOW
Ce curseur d'image jQuery réactif a des effets visuels fantastiques qui incluent Domino, Page, Stack, Blast, Fly, Blinds, Slices, Basic, Cubem seven, parmi beaucoup d'autres.
WOW Slider est entièrement réactif, prend en charge le balayage tactile, une configuration WordPress facile et est prêt pour le référencement.

bxSlider
Montrez votre contenu multimédia avec ce jQuery bxslider qui a beaucoup d'options de configuration qui vous permettront de contrôler des aspects tels que la vitesse, la boucle infinie, etc.
Le bxSlider est entièrement adaptatif et dispose de plusieurs modes d'effets de fondu. De plus, il fournit également un support de balayage pour les écrans tactiles.

ChouetteCarrousel
Le curseur OwlCarousel resterait toujours au courant et offrirait à ses utilisateurs une expérience formidable à chaque fois. Le curseur fournit un contenu statique et dynamique ininterrompu à ses visiteurs d'une manière simple mais efficace.

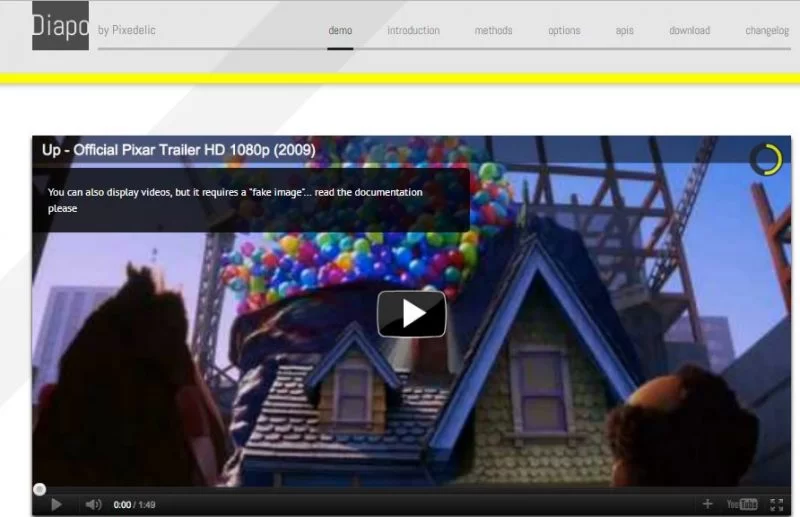
Diapo
Diapo est un autre curseur simple avec une option de diaporama qui prendrait en charge votre site Web de travail et afficherait des vidéos et des audios en dehors des images statiques. Le curseur est convivial pour les navigateurs et constitue une option de curseur facile et attrayante à utiliser.

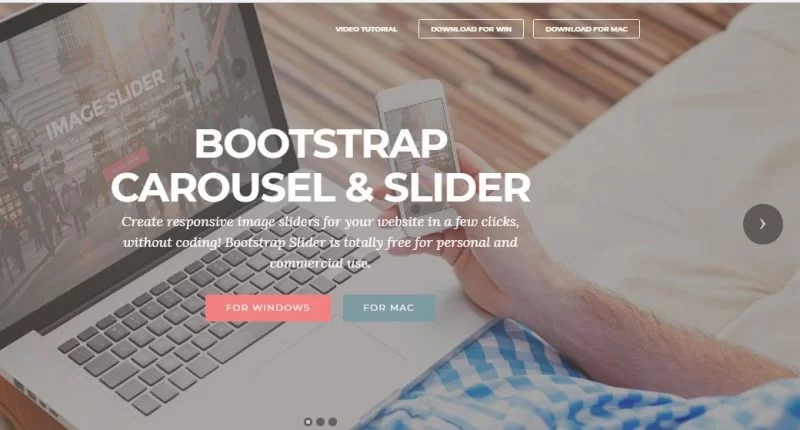
Curseur réactif jQuery
Une superbe option de curseur jQuery moderne que vous pouvez télécharger et utiliser gratuitement sur n'importe quel projet. Il s'agit d'un curseur entièrement réactif pour la création de maquettes.
Le curseur sera à l'intérieur de l'élément principal. Vous pouvez utiliser votre section héros où vous pouvez écrire votre slogan et vos détails et montrer le produit à l'intérieur du cadre, ce qui en fait une solution complète pour les conceptions modernes.
Regardez la démo ici

Curseur de coup de poing
Le curseur wallop slider jQuery est celui qui aide à accélérer le chargement des pages. Le curseur a une disposition de curseur réactif avec une conception simple et un code JavaScript minimal.

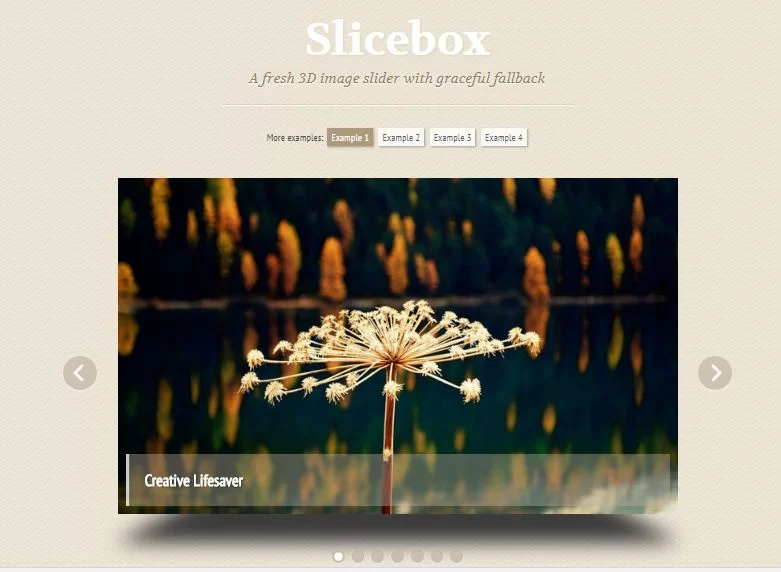
Boîte à tranches
Un curseur d'image très accrocheur de Codrops, produit par de nombreux effets 3D. Slicebox est très convivial pour les navigateurs et de nombreux projets créatifs peuvent être exécutés à l'aide de cette option de curseur.

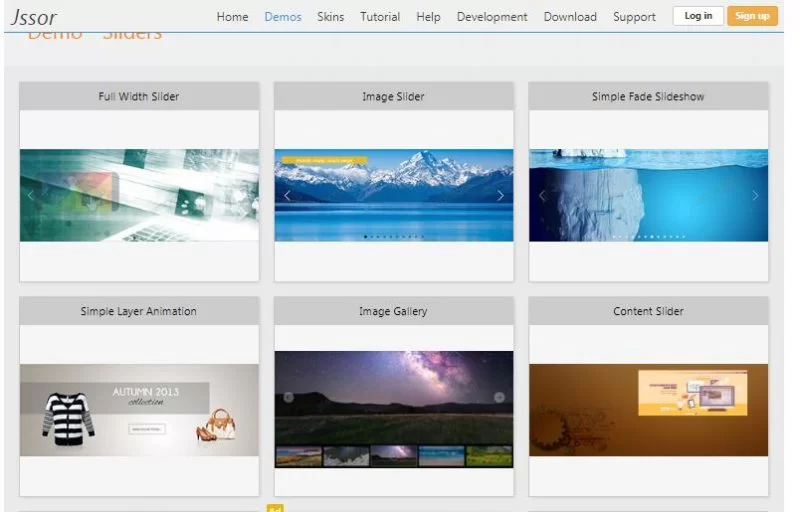
Curseur réactif Jssor
Le Jssor Responsive Slider est un curseur entièrement fonctionnel et fonctionne assez bien sur les sites Web qui doivent afficher des images.
Il existe une pléthore de curseurs disponibles qui peuvent être déverrouillés . De plus, il existe plus de 15 effets de transition d'image, une prise en charge tactile et une prise en charge pleine largeur .

jQuery Gridder
Ce plug-in particulier apparaît et affiche une diapositive avec l'explication détaillée de l'image sur laquelle un utilisateur clique. Le curseur jQuery Gridder a un curseur d'image réactif, une description de diapositive et permet un défilement fluide.

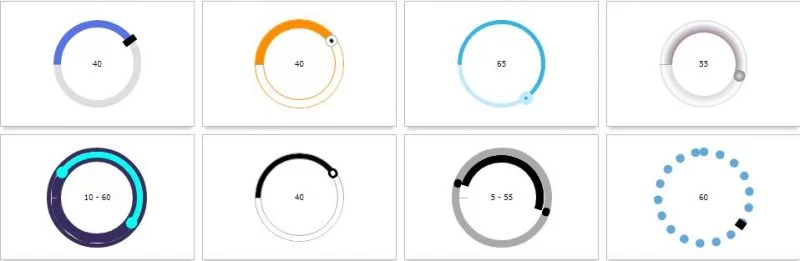
Curseur rond
Également connu sous le nom de curseur circulaire ou curseur radical, ce plug-in permettra à l'utilisateur de sélectionner une valeur ou une variété de valeurs dans un mouvement circulaire. Il est particulièrement utile pour les sites Web qui souhaitent que leurs visiteurs soient accrochés au site Web et reviennent pour en savoir plus !

Curseur vertical plein écran
Le curseur vertical plein écran est un simple curseur plein écran qui utilise la transition CSS3 qui est ensuite suivie par le repli jQuery. Le curseur vertical plein écran est devenu une option assez à la mode pour les sites Web d'une page, et il permet à l'utilisateur de créer plusieurs pages lors du défilement.

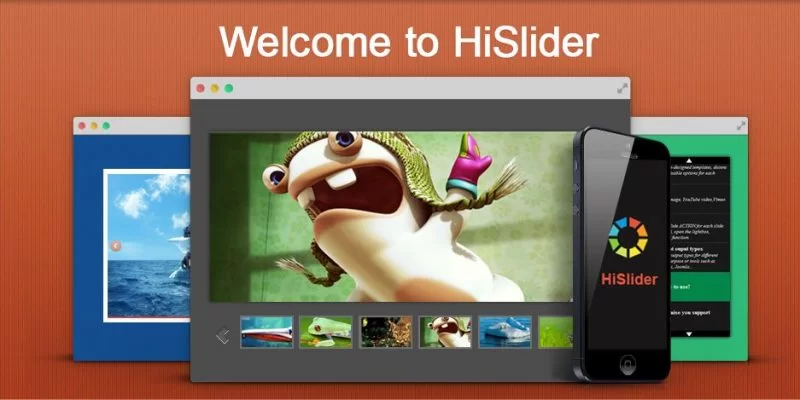
Salut curseur
Ce plug-in de curseur jQuery gratuit peut être utilisé spécifiquement pour créer des curseurs d'image sophistiqués avec des transitions d'image. Hi Slider est un curseur très réactif avec de nombreux modèles et skins fascinants.

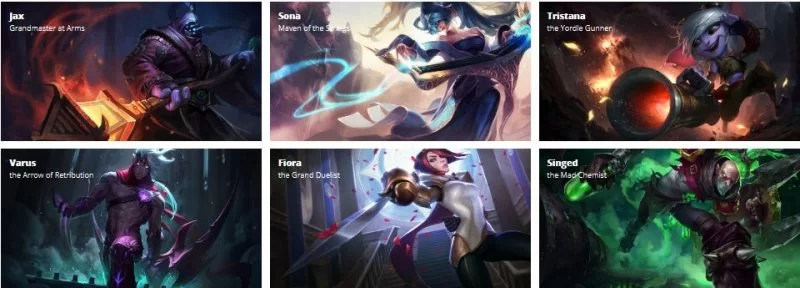
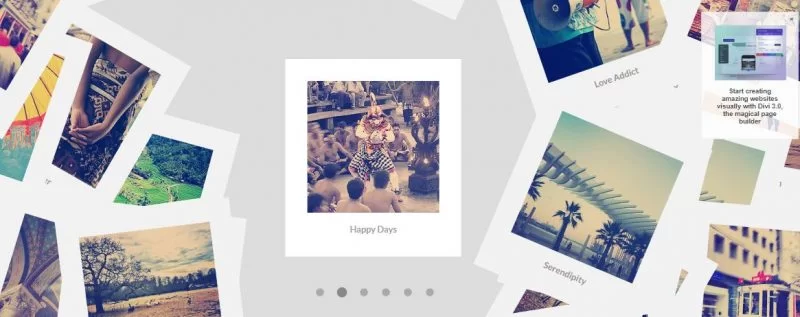
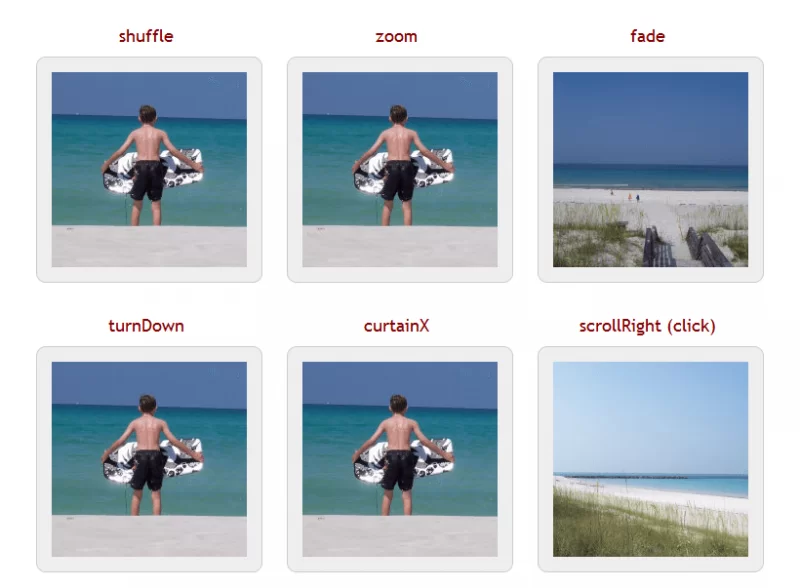
Galerie Polaroid épars
La galerie Scattered Polaroid est une galerie de style dispersé avec un design très réactif. Les regards du curseur attireront beaucoup de visiteurs. Cependant, il a une transition aléatoire et convient mieux à la visualisation sur tablettes.

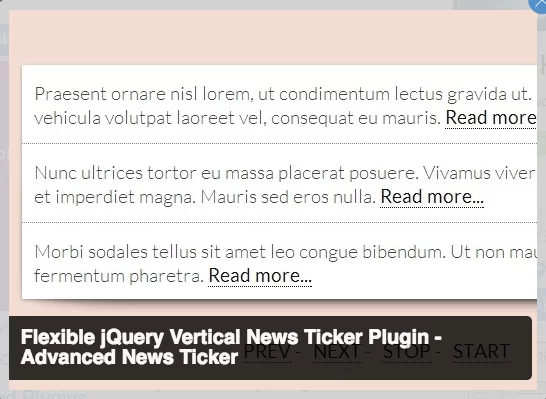
Curseur JQuery Vertical News
Comme son nom l'indique, le curseur JQuery Vertical News est particulièrement utile pour les sites Web d'actualités qui affichent des diapositives à gauche et des images à droite. La manière interactive avec laquelle Vertical News Slider améliore votre contenu en fait un excellent choix !

Curseur PGW
Ce curseur d'image minimal présente les diapositives incorporant des images de manière élégante. Le curseur PGW est conforme au référencement, a une mise en page réactive et prend en charge tous les navigateurs populaires.


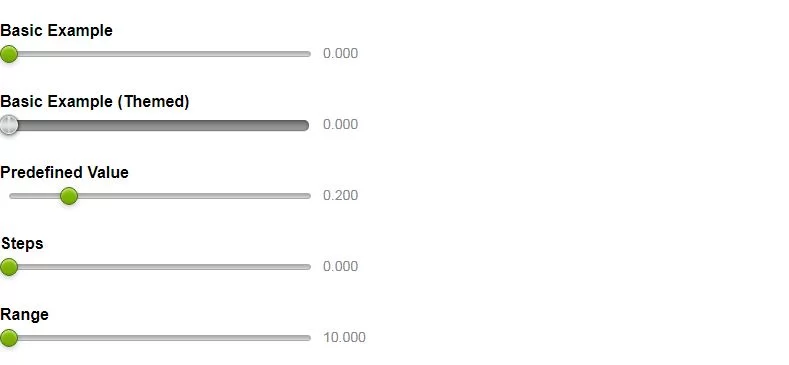
Curseur simple
Comme son nom l'indique, le curseur simple permet à vos utilisateurs d'explorer le contenu de votre curseur en sélectionnant une valeur particulière dans une plage de valeurs. Tout ce qu'ils ont à faire est de faire glisser et de cliquer sur le curseur pour arriver à une valeur numérique spécifique. Génial!

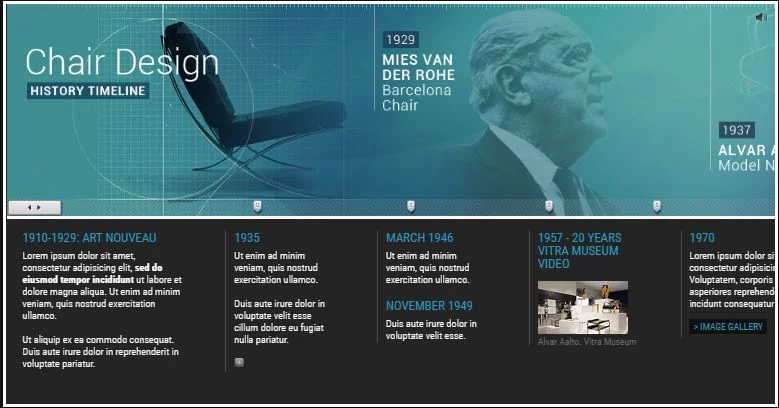
Curseur de la chronologie
Le plug-in définitif Timeline Slider peut vous aider à créer de belles chronologies historiques. Les principales configurations de ce curseur peuvent être personnalisées et modifiées via le fichier de feuille de style CSS. Le curseur est livré avec deux skins et un style plat.

Curseur de glissement de parallaxe réactif avec lettres transparentes
Souhaitez-vous créer de superbes lettres transparentes avec un effet de parallaxe incroyable ? Voici une option de conception prête à l'emploi que vous pouvez utiliser dans la section header hero de votre site et attirer l'attention de vos utilisateurs.

Plug-in de cycle jQuery
Le plug-in jQuer Cycle est un plug-in de diaporama qui prend en charge de nombreux effets de transition, une pause au survol, un arrêt automatique, des déclencheurs de clic et de nombreuses autres fonctionnalités interactives qui garderont les visiteurs de votre site Web accrochés.

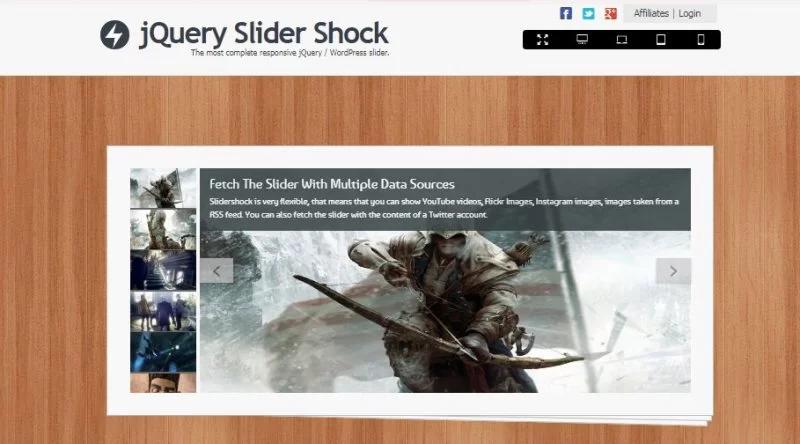
Choc du curseur jQuery
jQuery Slider Shock est une extension complète et puissante qui vous permettra d'ajouter de nouveaux contenus visuels à n'importe quel côté de WordPress en tant que plug-in. De plus, le curseur peut également être utilisé pour faire glisser des images et du texte.

Affiner la diapositive
Refine slide est un plug-in très réactif et simple pour la création de diaporamas avec des transformations charbon 3D et des transitions CSS3. Le curseur est également convivial pour les navigateurs et serait sûrement apprécié par vos visiteurs.

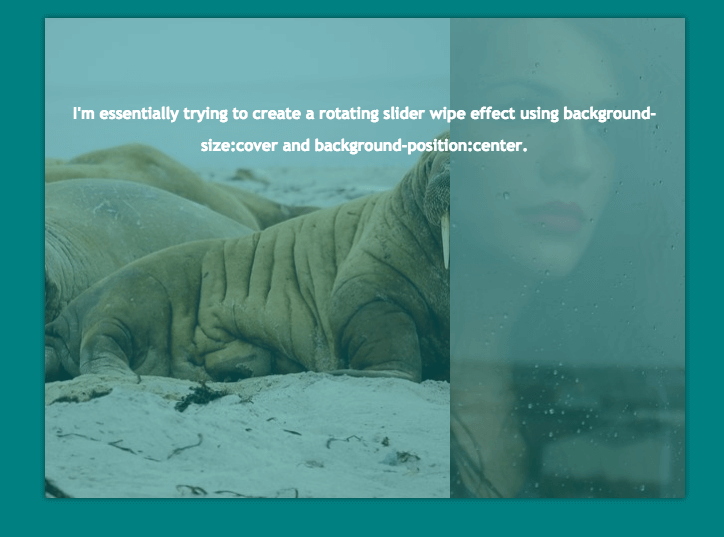
Effacer le curseur
Une simple option de curseur avec un bel effet de balayage. Vous pouvez télécharger et utiliser ce curseur gratuitement sur n'importe lequel des projets.