Meilleure conception de site Web 2022 et meilleures tendances de conception UI/UX en 2022
Publié: 2022-02-22Si vous dirigez une entreprise de quelque nature que ce soit en 2022, vous devez sûrement avoir un site Web. Il est presque impossible de prospérer maintenant sans une présence en ligne et l'aide du marketing numérique. Si vous souhaitez faire évoluer votre entreprise et que votre objectif est d'élargir votre audience indéfiniment, un site Web est indispensable.
Mais le simple fait d'avoir un site Web ne suffit pas. Quelle que soit la niche dans laquelle vous vous trouvez, Internet est un endroit vaste et il y a beaucoup de concurrence. Si vous voulez être remarqué, vous devez être unique et quoi de mieux que de charmer les utilisateurs avec une conception de site Web de niveau supérieur ?
L'interface utilisateur et la conception de l'expérience utilisateur (UI et UX) sont, en bref, des termes pour la conception d'un produit (un site Web, une application, un logiciel ou un appareil) qui se concentre sur la fourniture du flux d'actions le plus fluide et le plus naturel.
Si vous souhaitez en savoir plus sur les dernières tendances en matière de conception de sites Web et d'UI/UX en 2022, lisez l'article et laissez-vous inspirer !
Éléments de narration
Le storytelling dans la conception UI/UX, également appelé scrollytelling , est un moyen innovant et unique d' engager les utilisateurs avec le contenu de votre site Web. Bien que ce ne soit pas une technique très universelle car elle ne convient qu'à certains types de sites Web ou d'entreprises. Il y a une chose qu'on ne peut pas nier, cependant. Le visiteur ne pourra pas quitter des yeux ce genre de design !
Le design n'est peut-être pas idéal pour les magasins de commerce électronique, bien qu'il puisse fonctionner pour des marques exclusives qui sont fières de leur histoire. Ce à quoi le design UX scrollytelling est parfait, c'est plutôt l' apprentissage des sites Web . Quoi de mieux pour montrer aux utilisateurs le potentiel de vos produits éducatifs que de les emmener dans un voyage interactif ?
Si vous souhaitez améliorer votre copie pour vos annonces, afin d'avoir une copie qui convertit , cliquez ici pour lire environ 7 formules gagnantes pour la rédaction de CTA et de titres.
Personnalisation de la conception de l'interface utilisateur
La personnalisation fait partie intégrante d'une bonne expérience utilisateur. Après tout, tout le monde a des préférences différentes, même en ce qui concerne les conceptions Web. Les sites Web les plus populaires et orientés utilisateur offrent de nombreux éléments personnalisables.
Prenons Netflix, par exemple. Le design est simple et presque minimaliste, mais il permet aux utilisateurs de choisir quels sont leurs intérêts et ce qu'ils veulent voir davantage. Dans le cas des sites Web de films, de musique ou d'art , la personnalisation de votre tableau de bord est cruciale. Et c'est pourquoi cette tendance de conception devient plus importante dans d'autres domaines de l'UX.
Bien sûr, la personnalisation de l'interface personnelle n'est parfois pas possible. Une page de destination de produit remplit une fonction différente de celle d'une boutique interactive ou d'une plateforme sociale. Cependant, si le but de votre plateforme est, entre autres, de rassembler une base de données d'utilisateurs qui interagissent activement avec votre contenu, un design personnalisable est un pas dans la bonne direction.
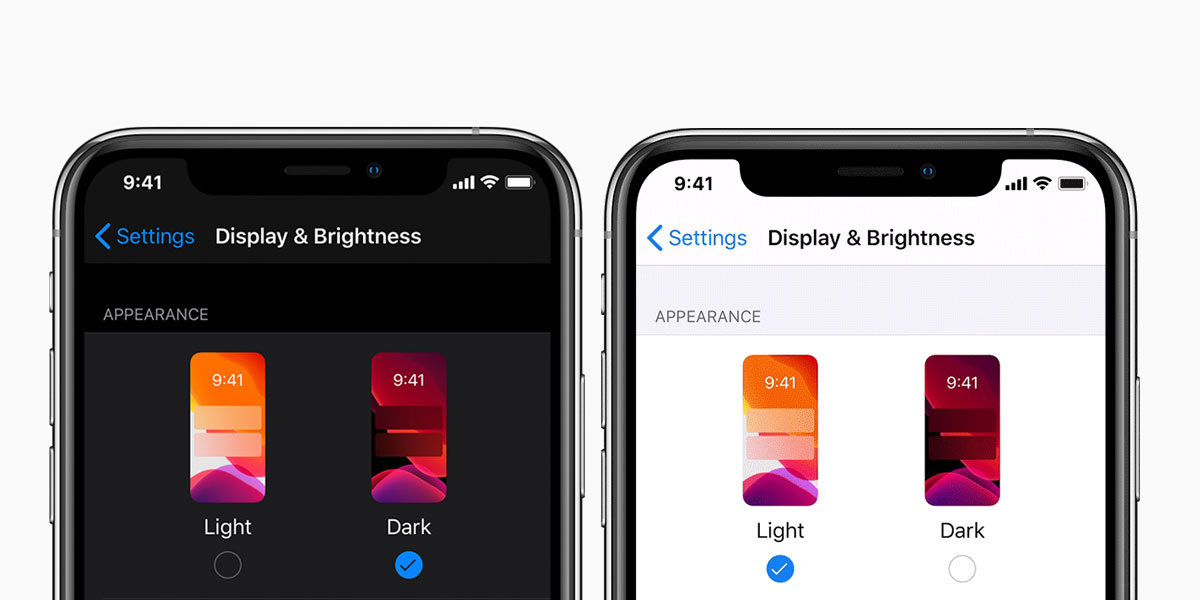
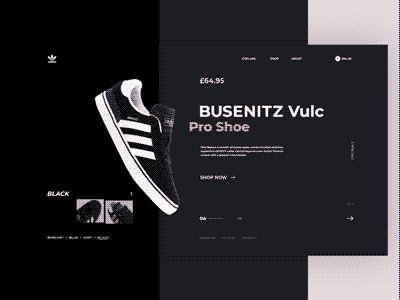
Mode sombre
Bien que la conception de l'interface utilisateur ne puisse pas toujours être entièrement personnalisable, un mode sombre est une tendance facile à suivre. De nos jours, les utilisateurs semblent particulièrement intéressés par l'utilisation d'un mode sombre. Certains le préfèrent pour des raisons esthétiques , d'autres pour prolonger la durée de vie de la batterie, et d'autres veulent épargner à leurs yeux la fatigue de regarder constamment des écrans lumineux.
Quoi qu'il en soit, les concepteurs de sites Web ont adopté cette tendance et un nombre croissant de sites Web proposent désormais un mode sombre. Vous aussi, vous devriez suivre les traces de géants comme Apple et Facebook. Un design plus sombre n'est pas seulement plus sain pour vos yeux et la durée de vie de la batterie de votre appareil. C'est aussi assez élégant.
De plus, le mode sombre est un excellent moyen d'ajouter du contraste et du mystère à votre conception Web. Qu'il s'agisse d'un tableau de bord fonctionnel ou d'une page de produit publicitaire, l'obscurité est l'une des plus grandes tendances de design pour 2022.

la source
Éléments 3D
Les éléments 3D sont une autre des tendances de conception UI/UX qui arrivent en 2022. Les tendances qui ont pris d'assaut le monde du design jusqu'à présent ont été plutôt plates et simples. Ainsi, afin de vous démarquer du reste des sites Web à thème similaire, vous devez opter pour des éléments de conception multidimensionnels.
De plus, si vous annoncez des produits sur votre site Web, un aperçu 3D est la prochaine grande chose. Les clients aiment bien regarder le produit qui les intéresse avant de faire un achat. L'ajout d'un design 3D à presque n'importe quoi peut le rendre deux fois plus intéressant.
Assurez-vous simplement de ne pas mélanger des styles de conception qui ne vont pas très bien ensemble. Notre conseil serait d'éviter de mélanger des styles de conception qui pourraient ne pas se compléter. La conception Web 3D ajoutera de l'éclat à un site Web minimaliste, mais elle pourrait entrer en conflit avec des textures réalistes et des éléments organiques.
Interface utilisateur vocale
De nos jours, l'accessibilité est l'un des aspects les plus importants d'un site Web. Tout comme l'ajout de balises alt aux images aide les personnes malvoyantes et aveugles à saisir pleinement le contenu du site Web, l'interface utilisateur vocale fait encore plus.
L'interface utilisateur vocale permet aux utilisateurs d'interagir avec un site Web ou une application à l'aide de commandes vocales . C'est aussi une tendance de conception UX qui s'adresse aux occupés… et aux paresseux. Les concepteurs UX du monde entier remarquent cette tendance et Siri n'est plus le seul et unique assistant virtuel.
Encore une fois, c'est un élément de design qui n'est pas applicable partout. Parfois, la simplicité et la fonction d'un site Web font de la navigation vocale un ajout fantaisiste mais pas nécessaire. Toutes les tendances en matière de conception de sites Web ne concernent pas votre entreprise et il est important de faire la différence entre les ajouts nécessaires et les ajouts cosmétiques.
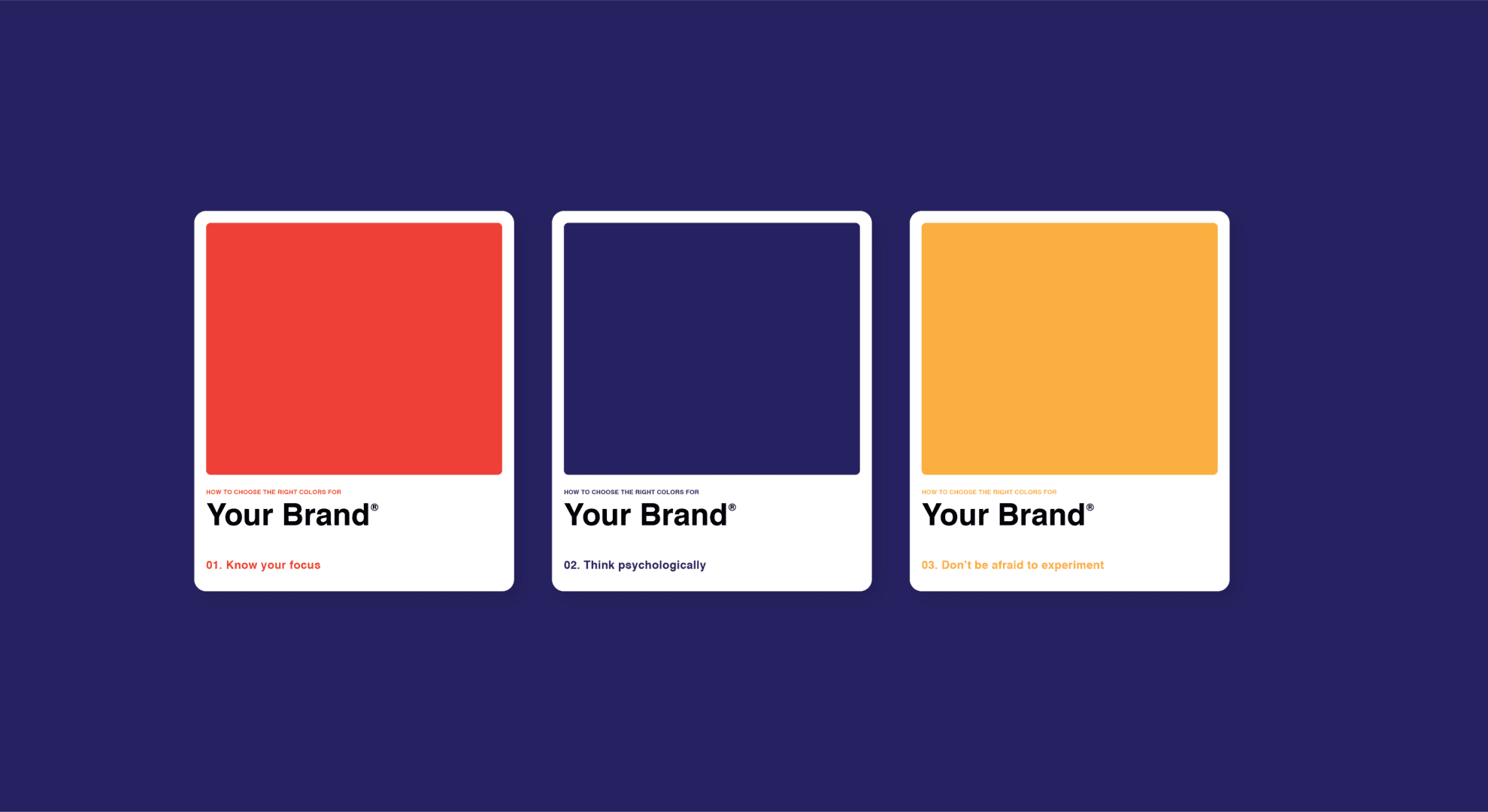
Marque de couleur pour la conception Web
La marque de couleur n'est pas la dernière tendance UX, mais c'est quelque chose que chaque designer devrait savoir. Si vous y réfléchissez une seconde, vous devez connaître au moins une marque que vous associez clairement à une certaine couleur. Cette association est un excellent exemple de création de marque réussie.
Peu importe que vous soyez un utilisateur Web occasionnel ou un concepteur d'interface utilisateur, les couleurs de la marque sont facilement remarquées et mémorisées, souvent inconsciemment. Quelle est la couleur de Facebook ? Bleu. Quelle est la couleur de YouTube ? C'est rouge . Qu'en est-il de Twitter ? C'est vrai, c'est encore bleu mais une teinte différente de celle de Facebook - bleu.
L'intégration des couleurs fait désormais partie intégrante du design UI/UX. Tout comme l'ajout de la couleur verte aux boutons affirmatifs et du rouge aux annulations et aux arrêts, l'image de marque de votre produit, de votre entreprise ou d'une fonction d'un site Web avec de la couleur est destinée à mieux l'affirmer dans la mémoire de l'utilisateur.

la source
Animations activées par l'utilisateur
La conception de la composante visuelle de votre site Web est tout aussi importante que le contenu. L'expérience utilisateur ne doit pas seulement être une question de commodité, mais aussi de plaisir. Et tous ces éléments mobiles peuvent vraiment transformer votre conception Web.
Vous pouvez faire beaucoup pour tirer le meilleur parti de cette tendance. L'animation dans UX/UI peut prendre plusieurs formes. L'idée la plus simple, cependant, consiste à ajouter des éléments de page activés par l'utilisateur qui bougent, tremblent ou apparaissent.
Cela peut également être un excellent moyen de masquer des éléments de conception qui encombreraient autrement la page. Face au minimalisme, les concepteurs de sites Web ont de nombreuses astuces dans leur sac pour rendre le design UI/UX aussi propre que possible.
Animation de parallaxe
L'animation parallaxe est un type de conception de site Web dans lequel le défilement fait que les images d'arrière-plan se déplacent plus lentement que les images de premier plan, ce qui crée une illusion de profondeur. Ce type de scène 2D peut ajouter de la complexité à une image autrement ennuyeuse.

L'utilisation du défilement parallaxe dans la conception UI/UX est une tendance de conception récente qui vise à donner vie à des pages Web ennuyeuses. Que vous utilisiez des images réelles, des croquis ou des dessins numériques, cette approche de conception peut ajouter du style à n'importe quel site Web, quel que soit le créneau.
L' effet de parallaxe existe depuis des lustres dans les jeux, mais il n'est apparu que très récemment dans le monde de la conception de sites Web. C'est simple et universel, donc si vous craignez d'en faire trop et d'encombrer accidentellement votre site Web, il n'y a aucun danger. Les mouvements subtils ne détourneront pas l'attention de votre produit, mais ne peuvent qu'augmenter l'attractivité de vos pages Web.

la source
Complexité de la conception
Il semble que le minimalisme et la complexité vont de pair dans les tendances du design pour 2022. D'une part, le design minimaliste est salué par les designers comme une tendance permanente qui ne mourra jamais car la simplicité se marie parfaitement avec les marques haut de gamme.
D'autre part, le public est aujourd'hui plus exigeant. La durée d'attention diminuant d'année en année, les utilisateurs attendent toujours plus des concepteurs UX/UI. Les tendances que nous observons actuellement sont le résultat de l' évolution des demandes . Tout comme le dark mode semblait plaire aux noctambules, ces nouvelles tendances du web design sont là pour répondre au besoin de complexité.
En tant que propriétaire de site Web, vous devez vous assurer que votre conception est parfaite au pixel près. Chaque projet est différent et faire correspondre la conception Web avec la nature d'une marque est un autre défi. Quoi qu'il en soit, satisfaire les clients doit être votre objectif principal et quelle que soit la tendance de conception Web que vous choisissez de suivre, les commentaires doivent vous guider.
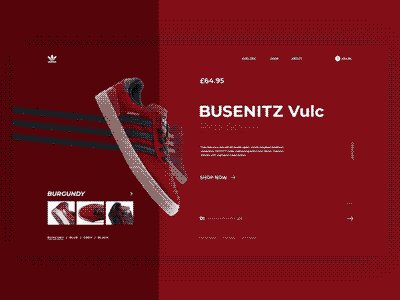
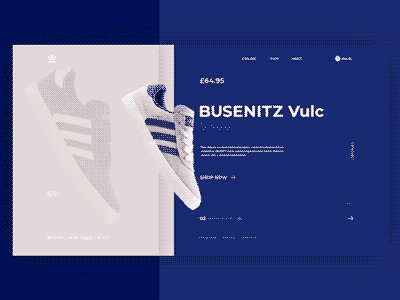
Textures réalistes
L'époque des arrière-plans hétéroclites est heureusement révolue depuis longtemps. Bien que la plupart des sites Web choisissent d'opter pour la tendance de conception de fond blanc uni, toutes les marques ne trouveront pas cette option acceptable. Et si vous vendez quelque chose avec une belle texture, par exemple des produits en denim, il serait dommage de ne pas l'utiliser.
Les conceptions axées sur des textures réalistes peuvent fonctionner comme un aperçu d'un produit. Les utilisateurs qui choisissent d'acheter en ligne sont déterminés à en apprendre autant sur le produit que ceux qui touchent et sentent les choses physiques.
Cependant, tous les sites Web n'ont pas pour but de vendre. Et c'est pourquoi les textures réalistes sont devenues une tendance du design UX présente partout sur le web . L'expérience utilisateur ne concerne pas seulement le placement logique des boutons et le flux naturel du site Web, il s'agit également de l'expérience visuelle.

la source
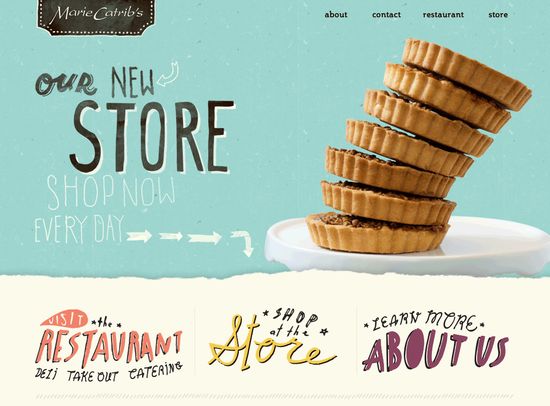
Conceptions Web dessinées à la main
L'une des tendances les plus récentes en matière de conception de sites Web consiste à incorporer des éléments dessinés à la main dans des projets de sites Web. Si vous proposez des services artistiques ou si votre site Web est détecté par des jeunes qui aiment s'amuser, l'ajout de votre propre travail de conception sous forme de griffonnages ou de dessins pourrait s'avérer être un grand succès.
Selon le public que vous essayez d'atteindre, cette tendance de conception Web peut être un succès ou un échec. Bien qu'il puisse ne pas convenir aux sites Web liés à la finance ou à la santé, les centres d'apprentissage et les magasins d'art peuvent particulièrement bénéficier de conceptions dessinées personnellement.
Les doodles changent le caractère d'une page Web et si vous avez besoin d'un exemple, vous pouvez consulter cet article, répertoriant les meilleures idées de conception Web basées sur des conceptions dessinées à la main.

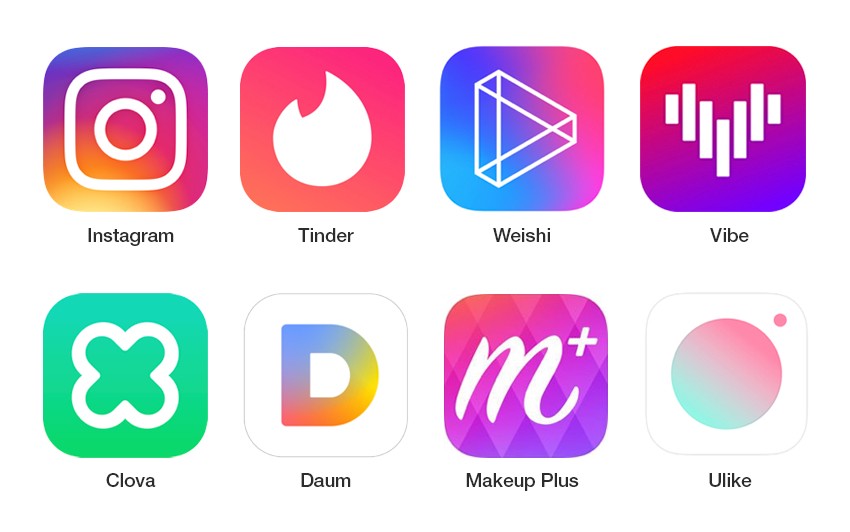
Dégradés et ombres portées
Nous avons déjà établi que certaines tendances de conception Web se concentrent sur le minimalisme tandis que d'autres privilégient des conceptions plus complexes. Si vous n'avez pas suffisamment d'expérience du marché, le design peut également avoir un terrain d'entente. Si vous voulez éviter le flat design tout en restant simple, il y a des choses que vous pouvez faire pour que cela se produise.
Les dégradés sont présents dans les tendances de conception Web depuis un certain temps déjà. Un bon exemple de l'utilisation des dégradés est le logo d'Instagram. L'ajout de deux couleurs et d'ombres portées aux boutons, en-têtes et panneaux est une excellente amélioration UX/UI.
Les tendances en matière de couleurs saturées, d'ombrages et de dégradés ont été lancées par certaines des plus grandes marques au monde. Les applications de médias sociaux ont été les plus rapides à adopter cette tendance UX et les utilisateurs semblaient les aimer. Si vous envisagez de retravailler vos jeux de couleurs l'année prochaine, cette évolution n'est pas quelque chose que vous devriez ignorer.

la source
Autres tendances de conception Web
La conception Web ne consiste pas seulement à créer une page de destination à couper le souffle. Il s'agit également de tous les coins et recoins de votre site, y compris l'écriture UX, les micro-interactions et les sous-sites qui ne sont visités que par les clients les plus curieux. Vous pouvez faire plus pour assurer une meilleure expérience utilisateur.
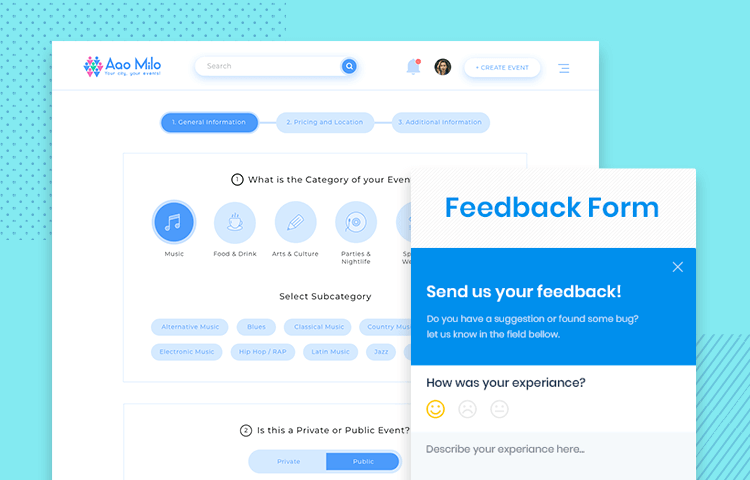
Questionnaires de niveau supérieur
Si vous avez besoin d'inclure un questionnaire sur votre site, assurez-vous qu'il ne s'agit pas d'un projet simple et ennuyeux de formulaires Google. Serait-il fonctionnel ? Oui. Serait-ce amusant? Probablement pas. Les questionnaires créatifs sont ce que les utilisateurs s'attendent à voir dans la conception Web en 2022.

la source
Minimalisme
Nous en avons déjà discuté, mais ici, cela revient. C'est à vous de décider pour quel niveau de complexité vous souhaitez opter dans votre projet de conception web. Certaines choses paraissent mieux entourées de fonds blancs et de grosses lettres noires . D'autres ont besoin de plus pour correspondre à l'ambiance du produit. Évaluez votre marque et les tendances que vous souhaitez suivre et prenez une décision éclairée.
Éléments organiques
Utiliser la nature et la beauté du monde qui vous entoure est l'une des tendances qui ne fera que gagner en importance en 2022. Encore une fois, en fonction de l'objet de votre site Web ou de ce que votre marque a à offrir, les éléments de conception organiques peuvent constituer une amélioration significative. à la conception de votre site Web.
Gros titres et écriture UX créative
De nos jours, les internautes semblent apprécier le type de conception Web qui mélange petits et grands éléments tout en créant une conception Web mémorable. Ces tendances sont également prédominantes dans l'écriture UX, où une priorité peut être donnée à certaines informations en les rendant plus grandes . Si vous souhaitez que les utilisateurs associent votre marque à une déclaration puissante, pourquoi ne pas l'afficher fièrement en première page ?
Conceptions basées sur l'IA
L'IA n'est pas toujours nécessaire dans la conception Web. Tous les types de sites Web ne nécessitent pas de fonctionnalités intelligentes. Mais si votre page comporte des fonctionnalités interactives ou des fonctions avec un certain objectif, par exemple, un carnet de croquis ou une application de retouche photo, l'ajout d' éléments intelligents peut rendre votre site beaucoup plus attrayant.
Transitions fluides
Plus votre site est grand, plus vous devez penser à rendre la conception UX plus fluide et plus efficace. Avec l'augmentation de la vitesse d'Internet au fil des ans, les utilisateurs se soucient davantage de la vitesse à laquelle ils peuvent surfer sur le Web. L'une des plus grandes tendances actuelles se concentre sur les transitions. D'un onglet à l'autre, d'un article au panier… il faut que ce soit lisse comme du beurre.

la source
Optimisation de la vitesse pour une expérience utilisateur sans faille
La possibilité de se déplacer sur votre site sans obstruction est un pas de plus par rapport aux transitions fluides. La vitesse fait partie intégrante de la conception UX. Il ne s'agit pas seulement du placement des boutons et d'une écriture UX sans faille. Il s'agit également de la vitesse de chargement de la page , y compris de tous ses sous-éléments. Les utilisateurs n'ont plus la patience d'attendre 3 minutes qu'un site se charge. Vous devez être plus rapide.
Identification d'identité plus facile
L'une des tendances de conception Web UX / UI qui prend de plus en plus d'importance est l'identification facile. Les utilisateurs semblent préférer l'identification des empreintes digitales/du visage dans les applications pour smartphone. Les sites Web sont généralement exclus de cette tendance ; cependant, cela n'empêche pas les gens de vouloir l'impossible. Connexions faciles sans captcha ennuyeux mais avec la garantie de sécurité. Impossible ou pas, c'est quelque chose à considérer.
Style rétro
Enfin, le style rétro fait son grand retour ! Les tendances du design Web, bien qu'elles soient souvent différentes des autres tendances, comme l'architecture ou la mode, semblent suivre les traces de la mondialisation. Le style rétro est presque partout maintenant et même si les utilisateurs ne veulent pas vraiment de sites Web à chargement lent du passé, il existe une demande pour des accents et des polices rétro qui sont devenus une grande tendance en matière de design.
conclusion
Les tendances dans le monde de la conception UI/UX, ainsi que la conception de sites Web, changent fréquemment. Tout comme les plus grandes entreprises actualisent leurs logos et leurs conceptions tous les deux ans, vous, en tant que propriétaire de site Web ou concepteur en herbe, devez garder le doigt sur le pouls. Que vous repensiez quelque chose ou que vous le construisiez à partir de zéro, il est bon de garder à l'esprit les tendances.
En général, il est toujours préférable de créer une expérience unifiée et congruente plutôt que d'expérimenter tout ce qui vous passe par la tête. Les grands designs ont une chose en commun : ils ont tous pris du temps à planifier et les résultats ne laissent rien à désirer.
En 2022, assurez-vous de suivre les plus grandes tendances du design Web et profitez du succès de votre site Web !
