Comment copier les fenêtres contextuelles des meilleures marques de commerce électronique à l'aide d'OptiMonk
Publié: 2022-07-05Si vous travaillez dans l'industrie du commerce électronique, vous portez toujours deux chapeaux lorsque vous magasinez en ligne.
Bien sûr, vous recherchez des articles que vous aimez vraiment et recherchez des offres exceptionnelles comme tout le monde. Mais vous gardez également un œil sur ce qui fonctionne et ce qui ne fonctionne pas sur les autres sites de commerce électronique. Vous collectez l'inspiration. Beaucoup de bonnes idées commencent comme ça.
Que se passe-t-il si vous voyez une superbe fenêtre contextuelle sur le site Web d'une grande marque ?
Eh bien, si vous êtes un utilisateur d'OptiMonk, vous pouvez facilement ajuster nos modèles de popup pour que votre messagerie sur site ressemble aux popups les plus incroyables de magasins comme Adidas, American Eagle et Crocs !
Dans cet article, nous verrons exactement comment créer des popups qui ressemblent à ces exemples étonnants qui vous inspirent.
Raccourcis ✂️
- Adidas
- Mode Nova
- Aigle américain
- Crocodile
1.Adidas
Adidas est l'une des plus grandes marques de style de vie au monde, et c'est une marque ambitieuse pour beaucoup.
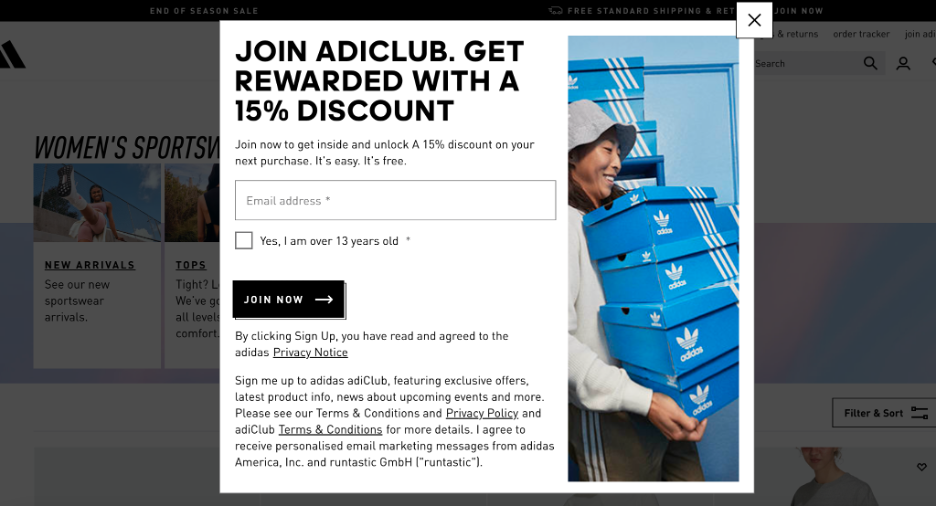
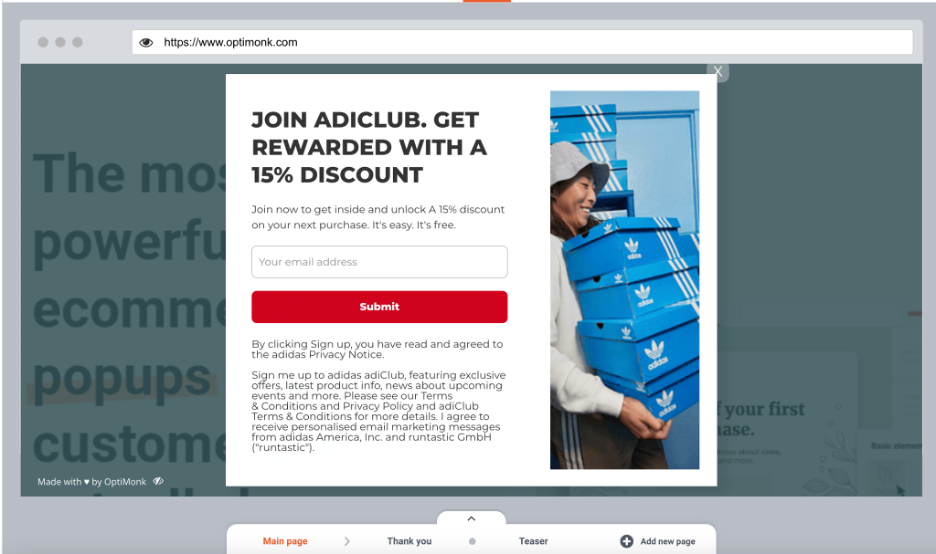
La société exploite cette image dans la fenêtre contextuelle ci-dessous, offrant aux visiteurs de son site Web la possibilité de «rejoindre AdiClub». Qui ne voudrait pas être dans ce club ?

Si votre magasin dispose également d'un club de fidélité, vous pouvez utiliser un design similaire pour le promouvoir.
Voyons comment cela fonctionnerait en essayant de copier le popup. (N'oubliez pas d'utiliser vos propres images et de les copier lorsque vous faites cela !)
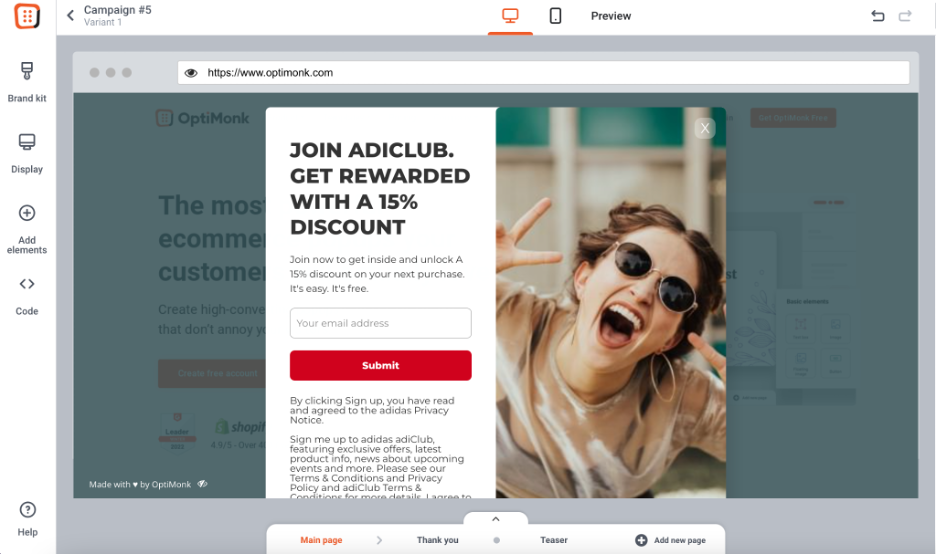
Nous commencerions par choisir un modèle, comme celui ci-dessous, qui a des fonctionnalités similaires à celui que nous copions.
Tout d'abord, nous avons ajouté la copie de la fenêtre contextuelle Adidas :

Ajustons maintenant le style du popup.
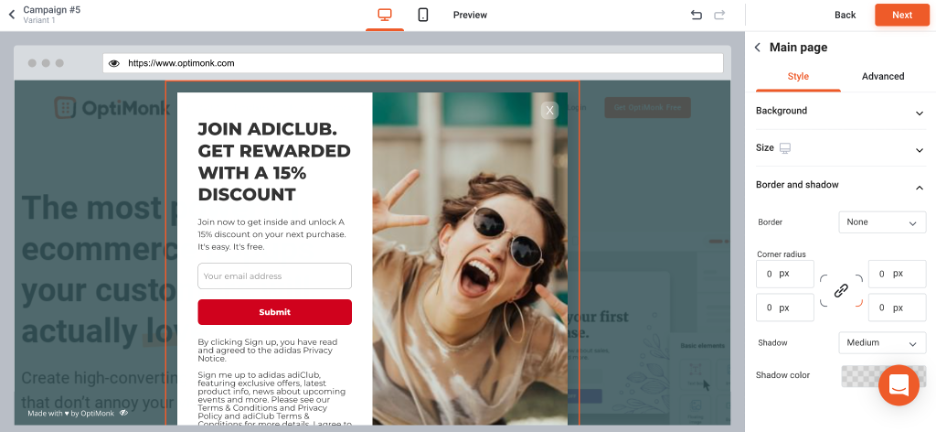
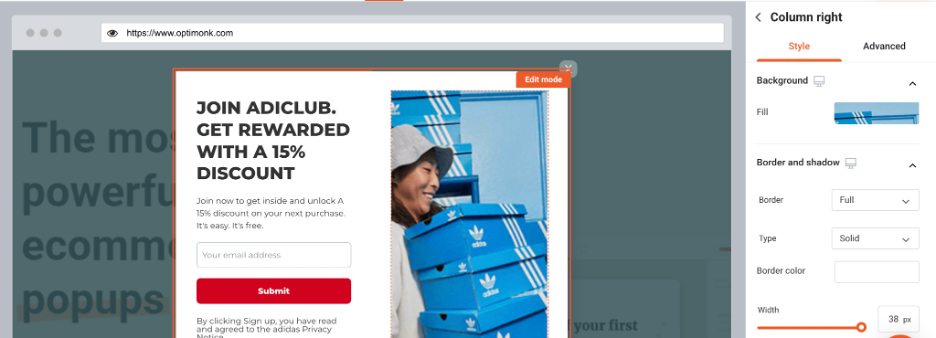
Nous avons changé le rayon du coin du popup à 0, ce qui en fait un rectangle parfait :

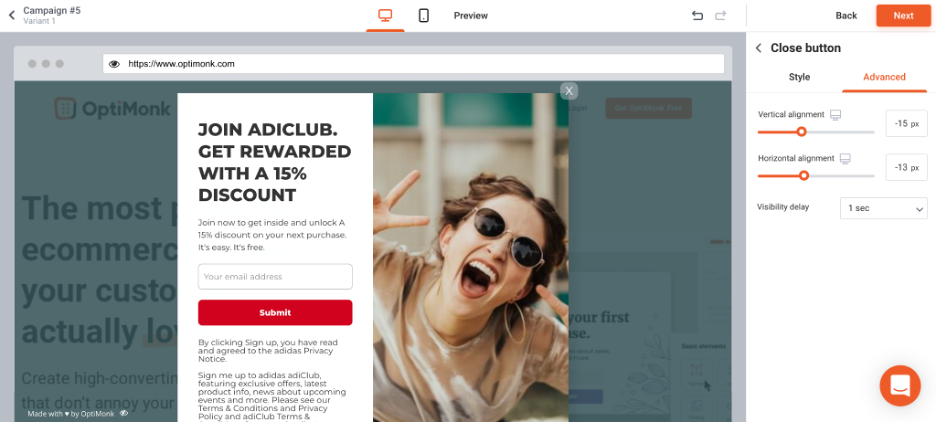
Ensuite, on déplace le bouton de fermeture vers le bord de la popup en changeant l'alignement de l'élément :

Ensuite, nous avons modifié et redimensionné l'image, et ajouté une bordure blanche :

Et nous avons agrandi la colonne de gauche :

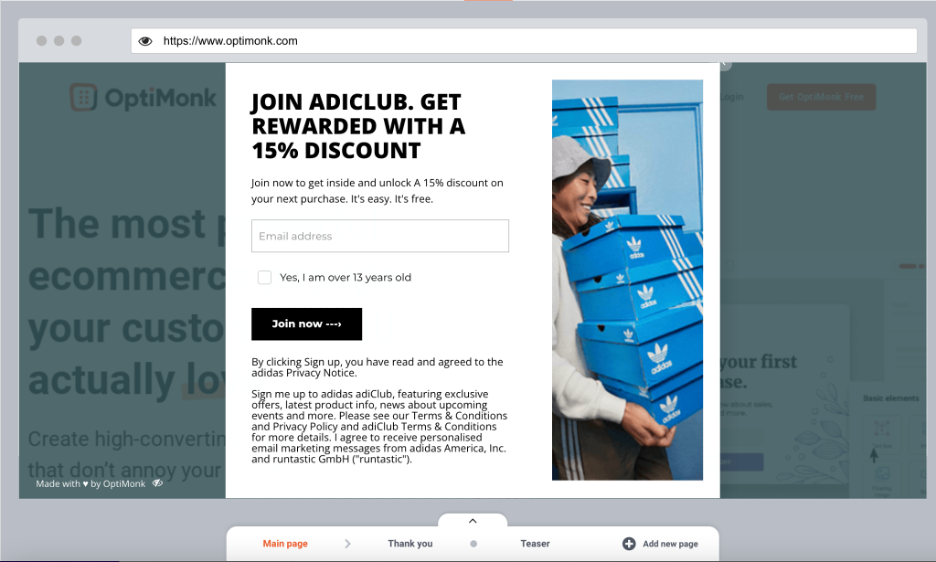
Enfin, nous avons apporté quelques petites modifications comme l'ajout d'un nouveau champ de case à cocher ("Oui, j'ai plus de 13 ans") et la modification de l'apparence du bouton. Après avoir remplacé les polices par une police similaire à celle utilisée par Adidas, voici à quoi ressemblait notre popup :

C'est presque indiscernable ! Avec seulement quelques petites modifications, nous avons pu transformer ce modèle en une fenêtre contextuelle complètement différente.
2. Mode Nova
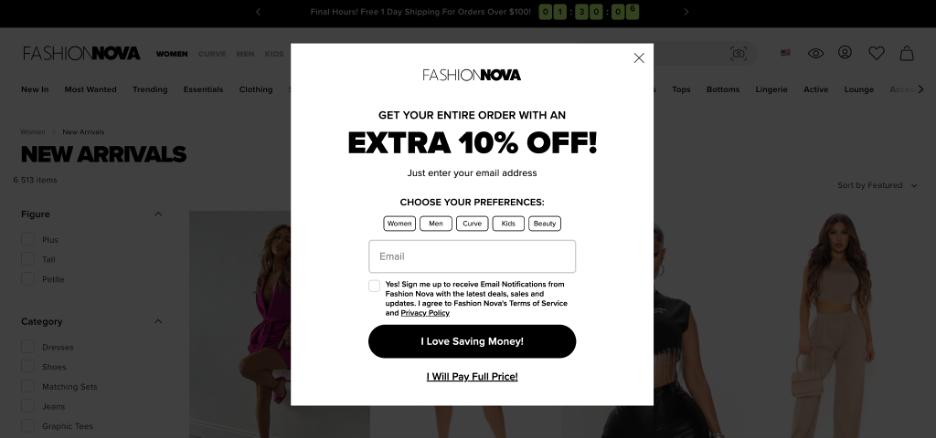
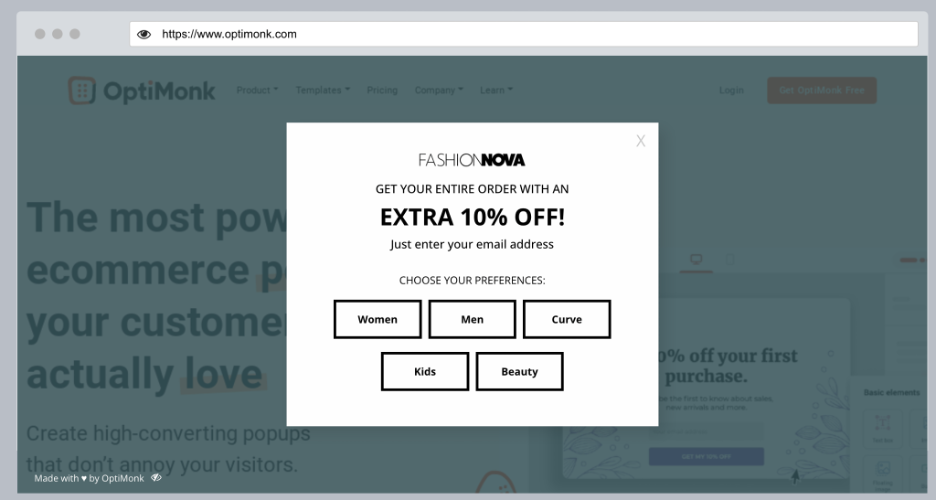
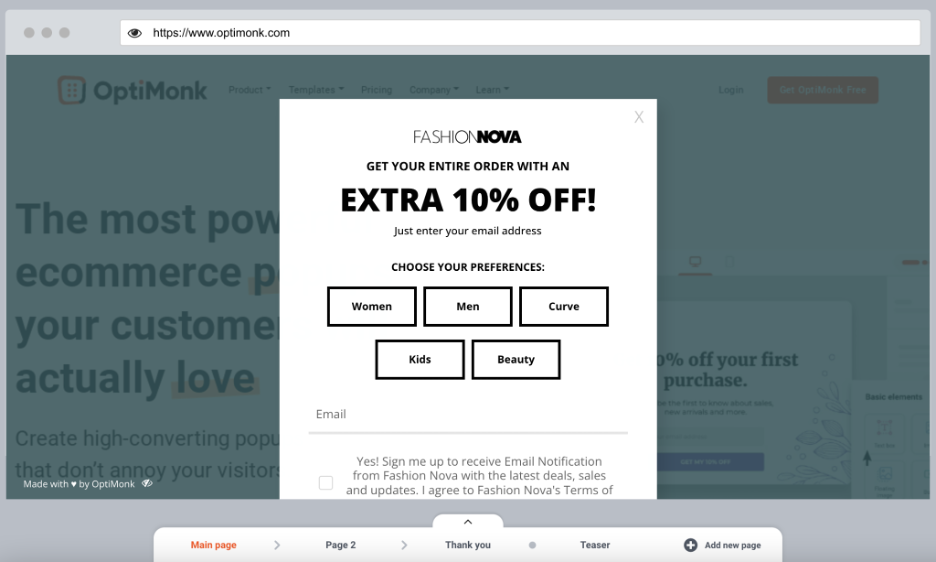
Contrairement au popup d'Adidas que nous venons de voir, Fashion Nova a utilisé un popup magnifiquement minimaliste pour promouvoir une remise de 10%. Il n'y a pas d'image et il n'y a pas de couleurs, juste du texte en noir et blanc. Même la police est un simple sans-serif.
Cette approche du design oblige les visiteurs à prêter attention à l'offre, puisque c'est tout ce qu'il y a à l'écran !

De plus, Fashion Nova vous demande de choisir parmi une liste de "préférences" concernant les types de produits qui vous intéressent. La collecte de ces informations les aide à segmenter leurs clients, en s'assurant que leurs messages marketing sont pertinents (vous pouvez en savoir plus sur cette approche ici ).
Si vous souhaitez essayer, voici comment vous pouvez vous y prendre.
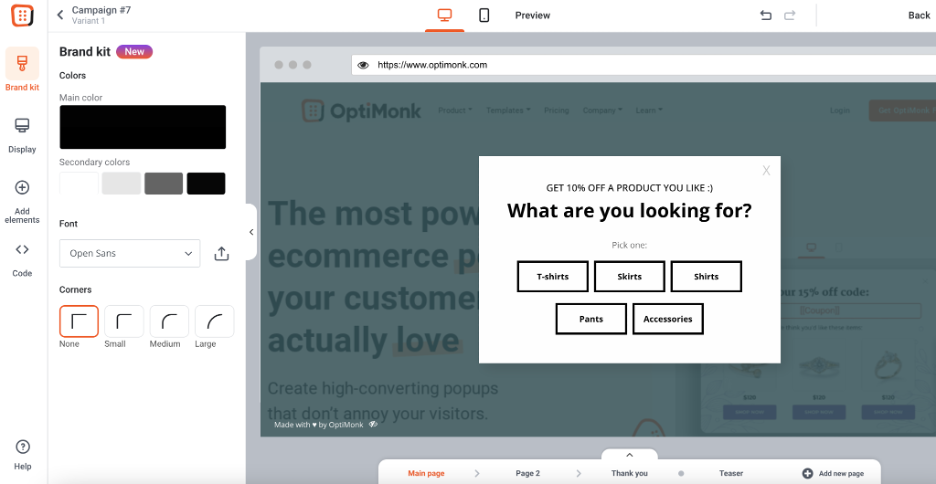
Encore une fois, il est préférable de sélectionner un modèle contenant des éléments similaires à celui que nous copions. Nous avons choisi de baser le nôtre sur ce modèle de style quiz :
Nous pouvons utiliser la fonctionnalité Brand Kit d'OptiMonk pour modifier tous les coins, couleurs et polices à la fois :

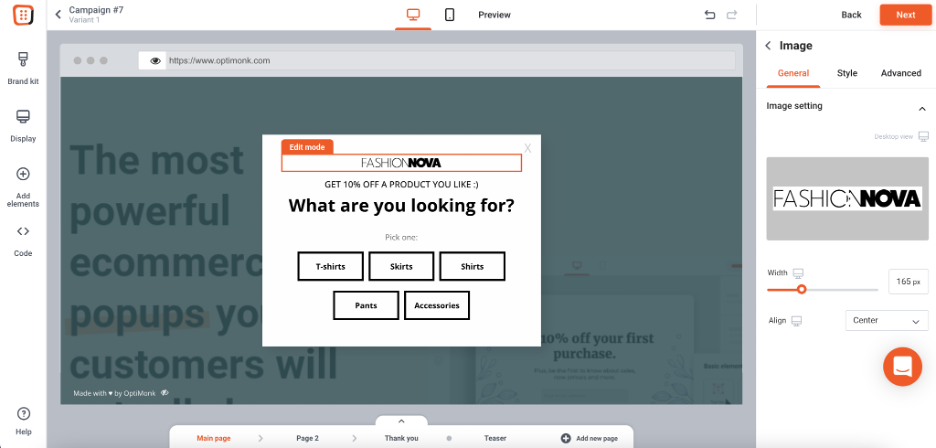
Bien plus proche déjà ! Surtout après avoir ajouté le logo Fashion Nova en haut :

Ensuite, nous avons changé la copie :

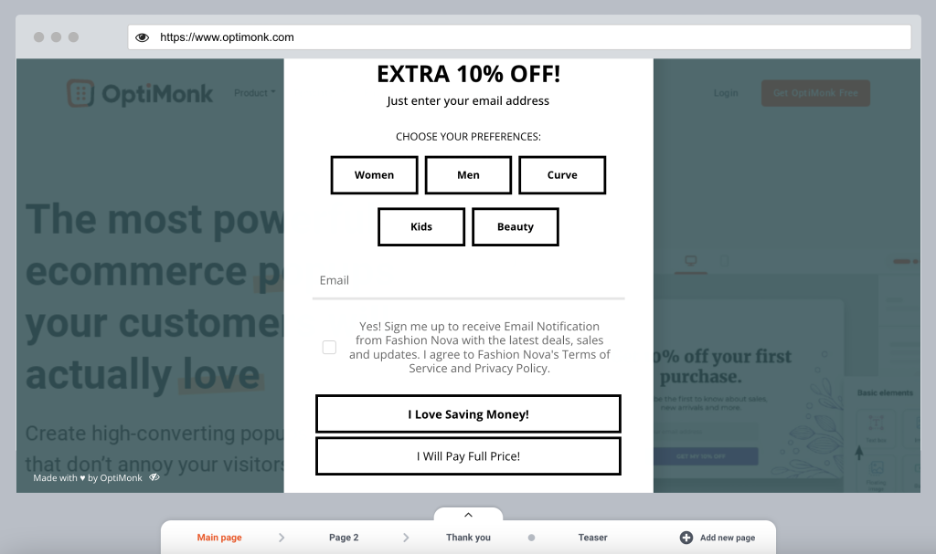
Ensuite, nous avons ajouté quelques éléments en bas de la fenêtre contextuelle Fashion Nova d'origine, à savoir un champ de courrier électronique, un champ de case à cocher et deux boutons :

À ce stade, nous avions tous les éléments dont nous avions besoin sur le popup. L'étape suivante consistait à les personnaliser pour qu'elles ressemblent à la fenêtre contextuelle Fashion Nova avec laquelle nous avions commencé.
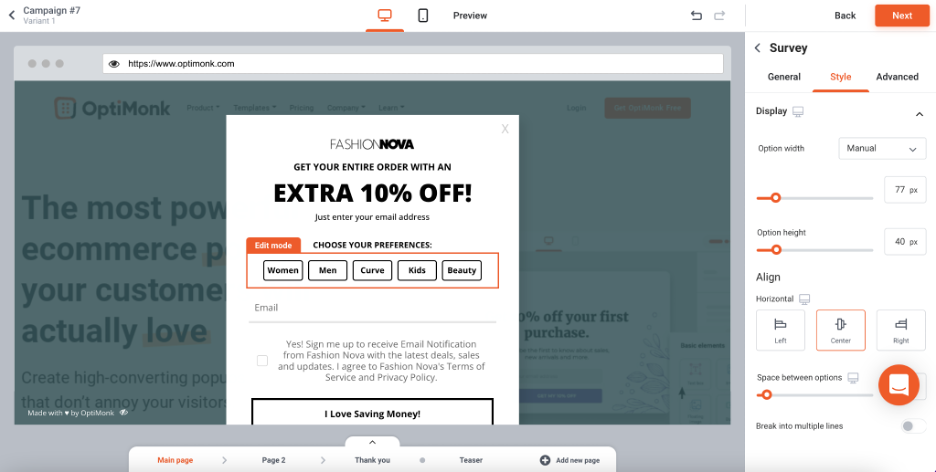
Nous avons commencé avec les éléments de texte en haut, en modifiant la taille et l'épaisseur de la police :

Nous avons réduit la taille des éléments du sondage en modifiant leur largeur et leur hauteur et en ajustant légèrement leurs bordures :

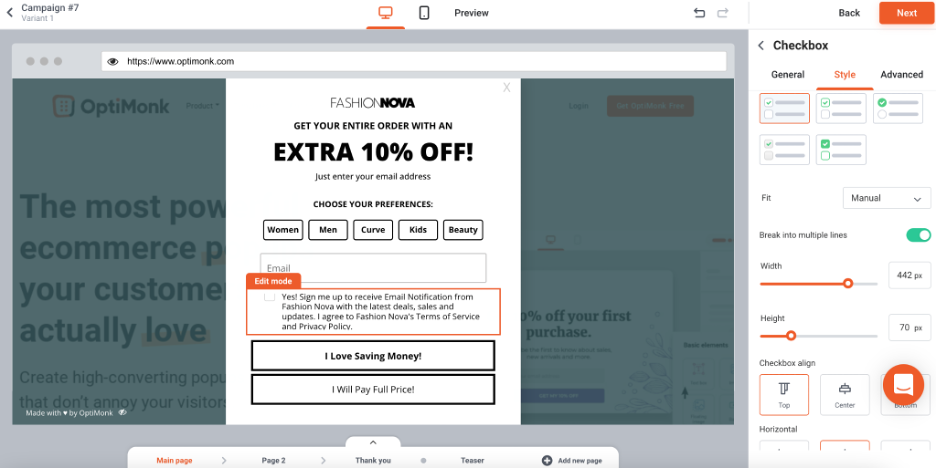
La dernière étape consistait à personnaliser le champ e-mail et la case à cocher :


Et les boutons :

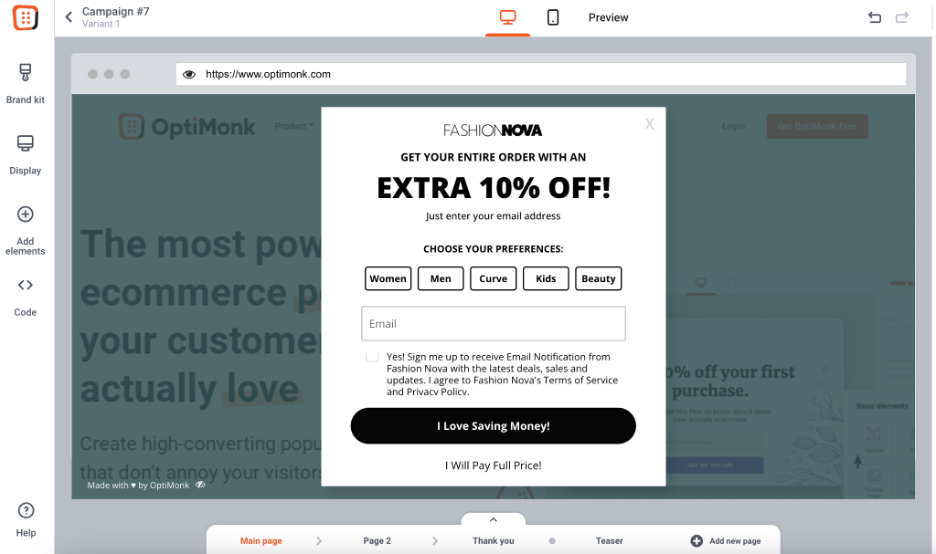
Terminé! À quel point cela a-t-il l'air incroyable?
3. Aigle américain
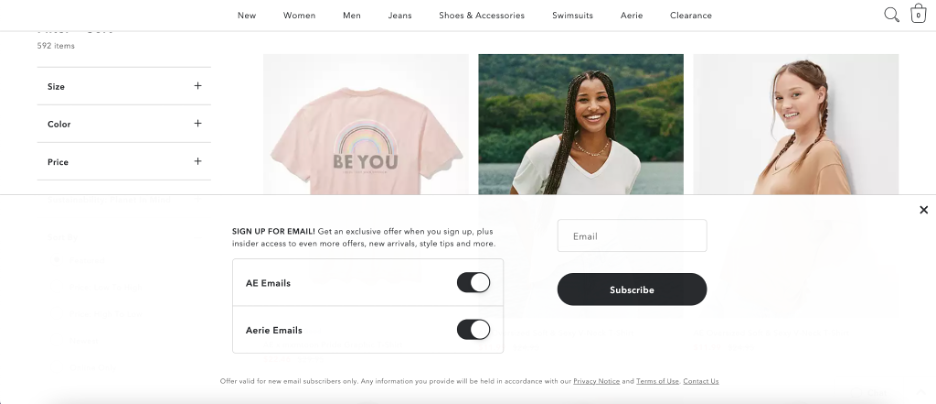
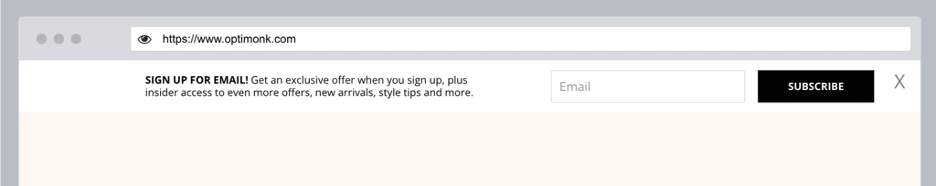
Plutôt que d'utiliser une fenêtre contextuelle lightbox pour demander aux visiteurs du site Web de s'abonner à leur liste de diffusion, American Eagle a adopté une approche différente en créant une barre collante qui apparaît au bas de leur page Web.

Les barres collantes n'attirent pas autant l'attention que les popups, mais cela signifie qu'elles n'interrompent pas l'expérience de navigation de l'utilisateur dans la même mesure que les popups.
Pour certains magasins qui n'essaient pas activement d'augmenter leur liste aussi rapidement que possible, une barre collante est une bonne solution pour collecter des e-mails tout en offrant l'expérience la plus sans interruption possible.
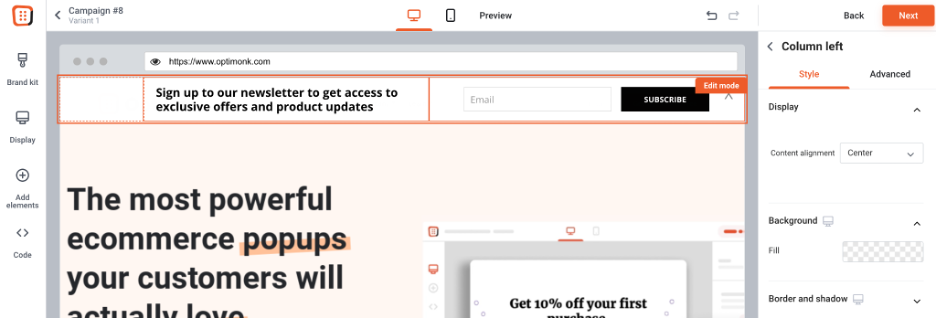
Si cela vous ressemble, vous pouvez créer une barre collante comme celle d'American Eagle en commençant par ce modèle :
La première étape que nous avons franchie a été de supprimer l'image de gauche :

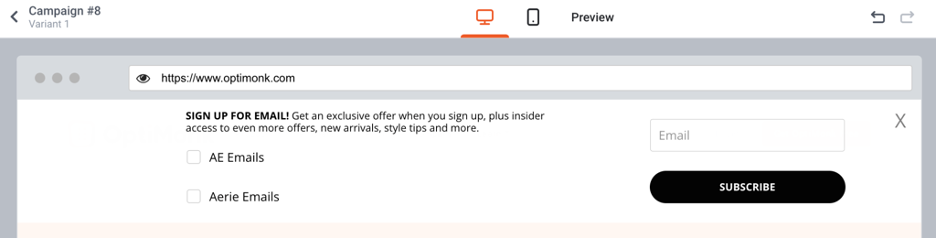
Ensuite, nous avons modifié la copie et modifié la mise en forme pour qu'elle corresponde aux polices et à la taille utilisées par American Eagle :

Après avoir personnalisé le champ et le bouton de l'e-mail, nous avons ajouté des cases à cocher pour "Tous les e-mails" et "Airee Emails" (puisque nous n'avons pas accès aux barres de basculement) :

Et c'était ça !
4. Crocodile
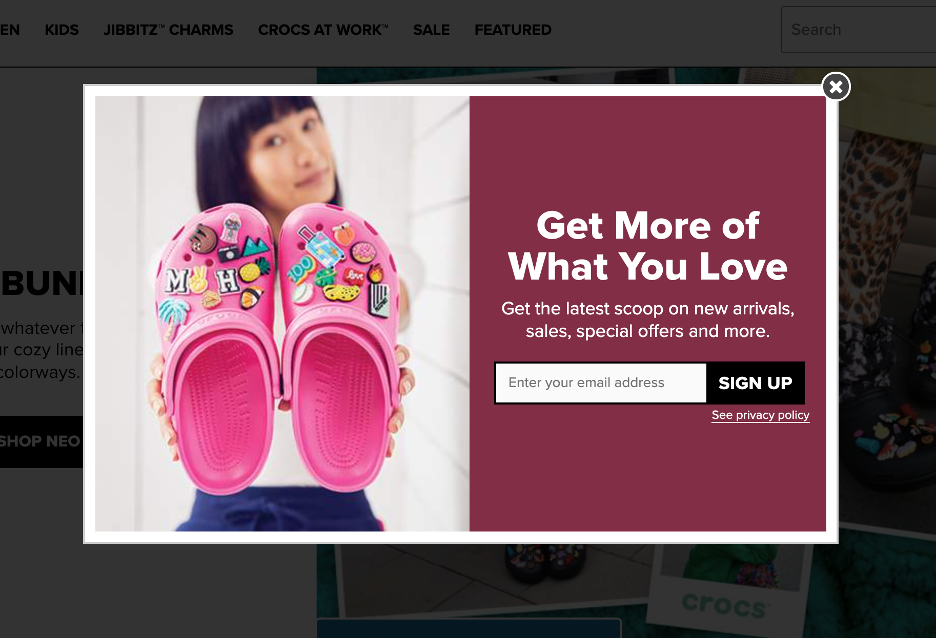
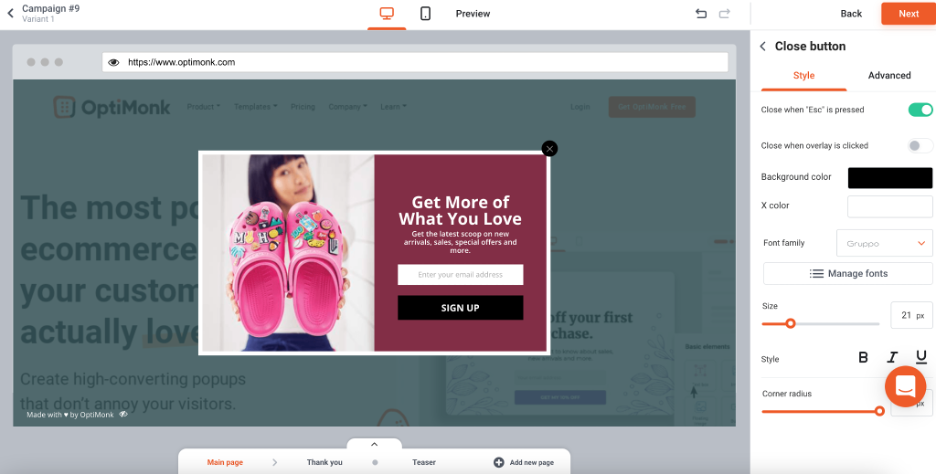
La dernière fenêtre contextuelle que nous copierons est une fenêtre contextuelle d'inscription par e-mail classique de Crocs.

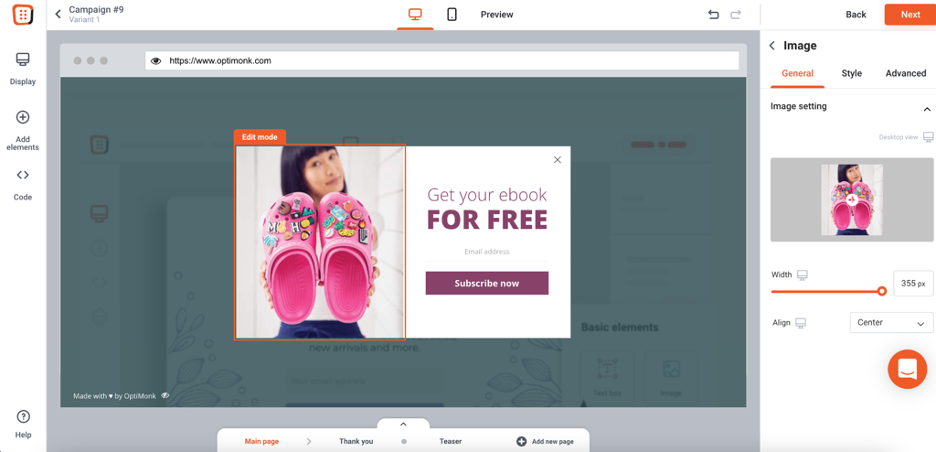
Commençons par ce modèle, qui semble déjà assez similaire :
Nous avons supprimé les éléments inutiles du popup et mis à jour l'image :

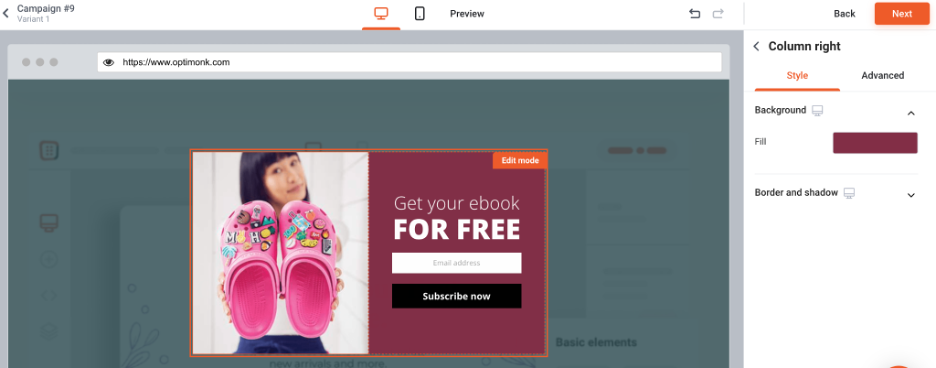
Ensuite, nous avons changé les couleurs du fond et du texte :

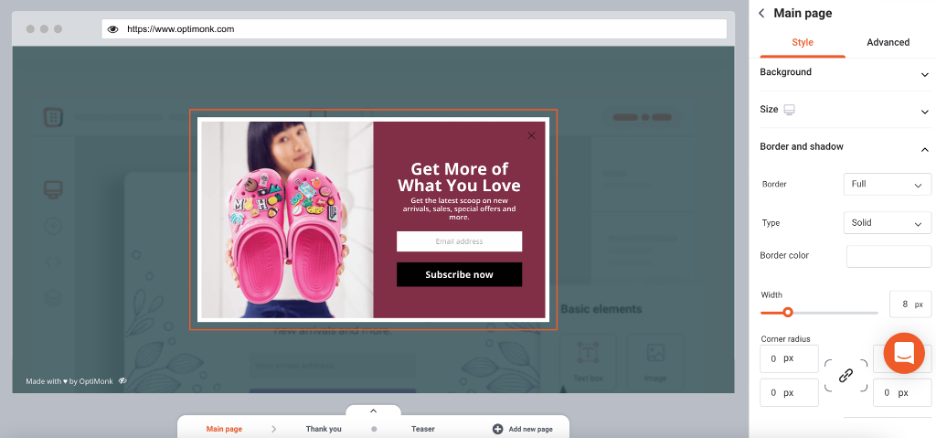
Ensuite, nous avons mis à jour la copie et ajouté une bordure blanche autour de l'ensemble du popup :

Et après avoir déplacé le bouton de fermeture vers le bord de la fenêtre contextuelle, nous avons terminé :

Identique, non ?
résumer
Comme vous pouvez le voir, la combinaison de la large gamme de modèles d'OptiMonk et de son puissant éditeur par glisser-déposer signifie que vous pouvez copier n'importe quelle fenêtre contextuelle que vous voyez en ligne. Il s'agit simplement d'ajouter les bons éléments et de modifier les bons paramètres.
Avec cet article, nous n'essayons certainement pas de vous dire de simplement copier les popups d'autres marques. Vos popups doivent correspondre à la personnalité, à l'apparence et à l'ambiance de votre boutique. Et j'espère que vous avez appris avec quelle facilité vous pouvez donner à un modèle un aspect complètement différent pour correspondre à votre style !
Et bien sûr, s'inspirer de marques à succès ne fera pas de mal ! 😉
Y a-t-il des popups que vous avez vus sur le Web que vous avez aimés ? Faites le nous savoir dans les commentaires!
Partagez ceci
Écrit par
Nikolett Lorincz
TU POURRAIS AUSSI AIMER

Les 7 meilleures alternatives Wishpond pour développer votre entreprise en 2022
Voir l'article
Comment copier les fenêtres contextuelles des meilleures marques de commerce électronique à l'aide d'OptiMonk
Voir l'article
