Que diable sont les Core Web Vitals ? : LCP, FID et CLS
Publié: 2021-10-19Google vit vraiment selon le dicton : "Le changement est la seule constante !" Pas étonnant, le géant des moteurs de recherche déploie plusieurs mises à jour d'algorithmes chaque année. Rien qu'en 2021, nous avons connu six mises à jour d'algorithmes confirmées .
Le géant de la recherche a toujours été centré sur le chercheur. Qu'il s'agisse de pénaliser le bourrage de mots clés ou de faire du temps de chargement de la page un facteur de classement, Google a toujours poussé les référenceurs pour une meilleure UX. L'introduction de Core Web Vitals est une autre tentative de maintenir une expérience utilisateur exceptionnelle.
L'année dernière, Google a annoncé que les signaux d'expérience de page, à savoir la convivialité pour les mobiles, la navigation sécurisée , la sécurité HTTPS et l'absence d'interstitiels intrusifs, devaient être inclus dans le classement SERP. Au second semestre 2020, il a ajouté trois nouveaux signaux d'expérience de page (Core Web Vitals) pour mesurer la façon dont les utilisateurs perçoivent l'expérience d'interaction avec une page Web.
Voici ce que Google a à dire sur l'introduction de Core Web Vitals.

La mise à jour a été lentement déployée pour tous les utilisateurs en tant que mise à jour de l'expérience de la page (25 juin 2021) et s'est poursuivie jusqu'en août 2021. Récemment, Google Search Central a tweeté qu'ils avaient fini de la déployer.

Les statistiques Web de Google ont jeté les experts en référencement et les propriétaires de sites Web en boucle. La mise à jour de l'expérience de la page évalue la vitesse, la réactivité et la stabilité visuelle des pages. Par conséquent, cela donne aux webmasters une idée de la façon dont les gens vivent le site Web. Il offre également des points de données spécifiques et mesurables qui peuvent les aider à améliorer l'expérience globale.
Le besoin de Core Web Vitals
Les mesures de vitesse du site, en général, peuvent être assez déroutantes. Des outils comme Google Analytics sélectionnent au hasard des sessions lors de l'évaluation de la vitesse du site. Ainsi, puisque les données sont échantillonnées, nous n'avons pas le contexte pour comprendre combien d'échantillons ont été inclus dans le calcul de cette métrique.
De plus, les mesures de vitesse du site ont tendance à changer chaque fois que l'on utilise le test de vitesse de Google dessus.
Par conséquent, Google a identifié trois Core Web Vitals qui sont les points focaux de la mesure de l'expérience de la page. Ces métriques sont un sous-ensemble des Web Vitals qui seront une composante de l'expérience de la page.
Les Core Web Vitals sont considérés comme des facteurs de classement critiques qui méritent considération et attention. La page officielle de Google Search Central partage l'importance de cette mise à jour pour gagner une première place dans les SERP.

Bien que la plupart des webmasters soient conscients de l'importance des éléments vitaux du Web, très peu peuvent optimiser leur site pour ces facteurs de classement. Une étude récente menée par Screaming Frog a révélé que seulement 12 % des résultats sur mobile et 13 % des résultats sur ordinateur ont réussi l'évaluation Core Web Vitals.
De plus, les études de Google ont montré que pour les pages qui atteignent le seuil Core Web Vitals, les visiteurs sont 24 % moins susceptibles d'abandonner le site Web.
Il est donc temps de rencontrer les Core Web Vitals !
Dans cet article, nous partagerons tout ce que vous voudriez savoir sur Core Web Vitals et comment vous pouvez rester au courant de cette mise à jour.
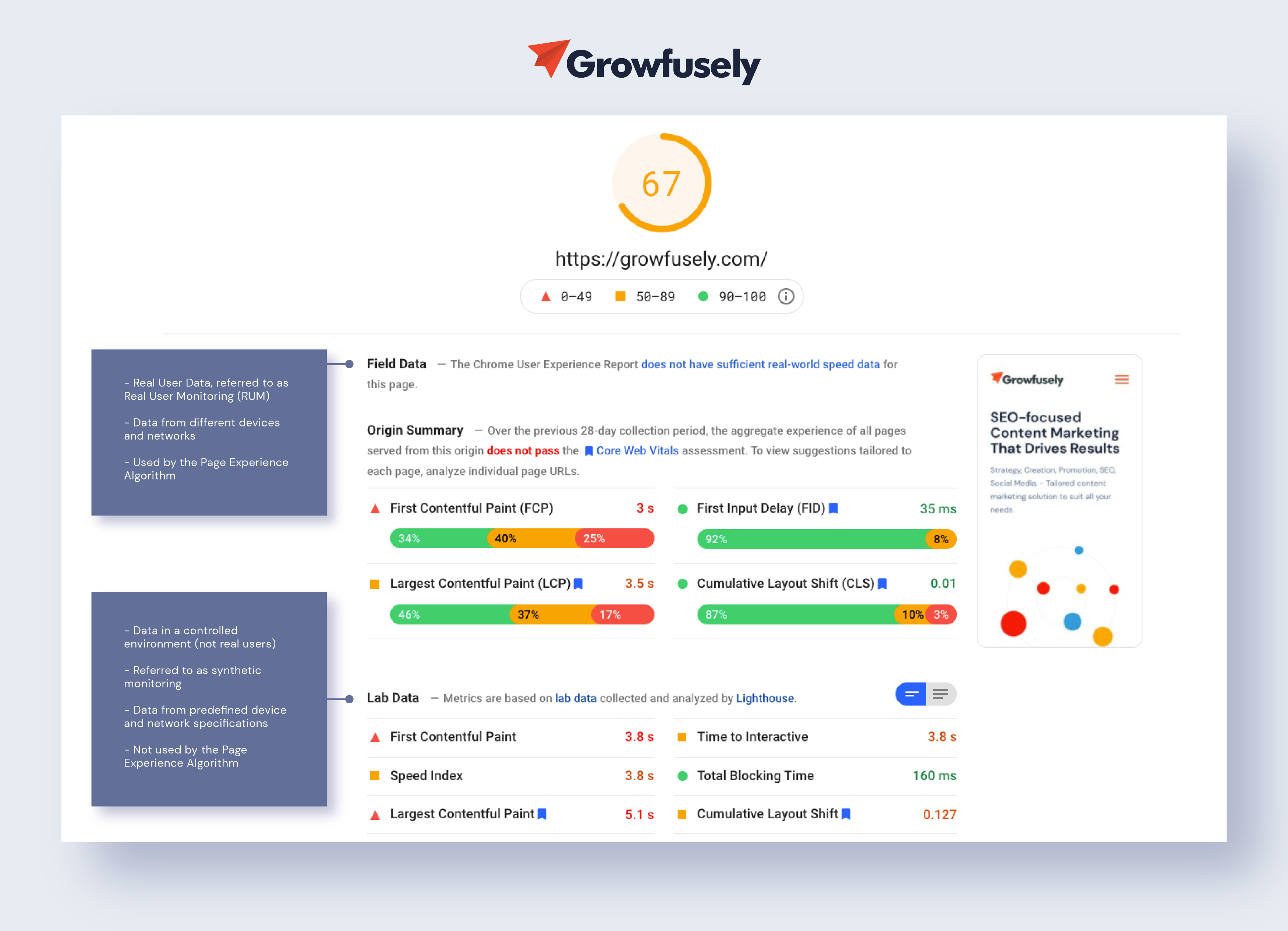
Différence entre les données de terrain et les données de laboratoire ?
PageSpeed Insights (PSI) est un outil utile qui mesure les performances d'une page sur les appareils mobiles et de bureau. Il offre de précieuses suggestions sur la façon de rendre une page plus rapide. PSI propose à la fois des données de laboratoire et de terrain sur une page.

Avant d'entrer dans les détails des trois nouveaux signaux d'expérience de page, il est essentiel de comprendre la différence entre les données de terrain et de laboratoire.
Données de terrain
Les données de terrain sont les données de navigation « réelles » des utilisateurs (données Crux ou suivi des utilisateurs réels) accédant au site Web. Les données sont affectées par l'appareil et la connexion utilisés lors de la navigation.
Les données de terrain sont plus fiables que les données de laboratoire, car elles sont déterminées par de véritables utilisateurs interagissant avec un site Web dans diverses conditions.
Ainsi, les données du laboratoire peuvent sembler étonnantes car les développeurs Web travaillent généralement avec des appareils modernes et de bonnes connexions Internet. Cependant, si leur site Web dessert des utilisateurs situés dans des endroits avec des connexions Internet inégales ou utilise des systèmes hérités, les données de terrain montreront une image différente et pas si bonne.
Par rapport aux données de laboratoire, les données de terrain s'avèrent être un meilleur indicateur de la façon dont les utilisateurs perçoivent un site Web.
Données de laboratoire
Il est collecté dans un environnement contrôlé et utilise des spécifications de périphérique et de réseau prédéfinies. Par conséquent, les données de laboratoire sont utiles pour reproduire et déboguer d'éventuels problèmes de performances.
Ces données ne captureront pas les informations liées à l'expérience utilisateur/au goulot d'étranglement dans le monde réel ; pourtant, c'est viable si l'on n'a pas accès aux données réelles des utilisateurs.
Martin Splitt de Google a bien résumé la différence entre les données de terrain et de laboratoire lors du Google Webmaster Javascript SEO Meet, juin 2020. Écoutez sa réponse dans cette vidéo à 29:51.
Vitales Web en évolution
Bien que Google ait annoncé début septembre qu'il avait terminé le déploiement de l'expérience de page, vous pouvez vous attendre à ce que Core Web Vitals évolue avec le temps. Google a clairement indiqué qu'il continuerait à mettre à jour ces statistiques.
Les éléments vitaux Web de base peuvent être les meilleurs signaux disponibles pour évaluer l'expérience de la page aujourd'hui. Mais ces signaux ne sont pas parfaits et peuvent/peuvent ne pas être complètement pertinents, compte tenu de la nature évolutive de la recherche. Par conséquent, vous pouvez vous attendre à d'autres améliorations et mises à jour dans Core Web Vitals.
Cela étant dit, étant donné que CWV a un impact considérable sur le référencement, les webmasters peuvent s'attendre à ce que les définitions et les seuils des Core Web Vitals soient stables et que les mises à jour soient prévisibles avec un préavis.
À l'heure actuelle, pour offrir une excellente expérience de page, vous devez vous concentrer sur les signaux de qualité, Core Web Vitals (LCP, FID et CLS), et quelques autres comme TTFB, TBT et TTI.
Nous discuterons en détail des 3 premières métriques dans les sections à venir. Mais avant cela, voyons de quoi parlent ces 3 derniers.
Temps jusqu'au premier octet (TTFB)
Le TTFB mesure la réactivité d'un site Web. Il s'agit du temps entre le moment où l'utilisateur fait une requête HTTP et la réception du premier octet de données du serveur.
Cette métrique a trois composants -
- Le temps d'envoi de la requête HTTP
- Le temps mis par le serveur pour traiter la requête
- Le temps nécessaire au serveur pour répondre, c'est-à-dire envoyer le premier octet de données à l'utilisateur
Cette métrique est un aspect essentiel de l'expérience de chargement d'un site et est utile pour détecter les problèmes avec LCP, tels que les temps de réponse lents du serveur et les ressources bloquant le rendu.
Temps d'interactivité (TTI)
Le TTI est une métrique qui mesure le temps entre le moment où la page commence à se charger et le moment où elle est complètement interactive, en termes de :
- Affichage de contenu utile (mesuré à l'aide de First Contentful Paint ou FCP)
- Avoir la plupart des éléments visibles rendus
- Répondre aux interactions des utilisateurs dans les 50 millisecondes
L'interaction de l'utilisateur influence fortement le TTI d'une page. Par conséquent, bien que cette métrique puisse être mesurée sur le terrain, elle ne doit être utilisée qu'à partir d'un environnement de laboratoire.
Temps de blocage total (TBT)
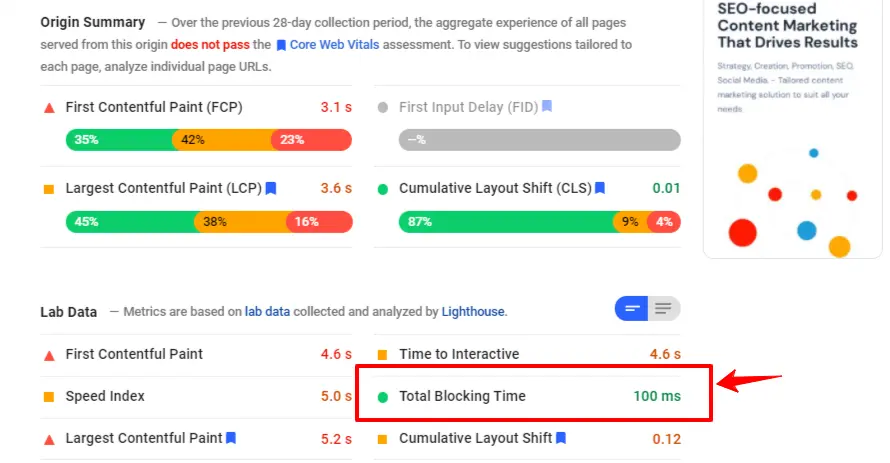
TBT (en millisecondes) mesure le temps total entre First Contentful Paint (FCP) et TTI où le thread principal est bloqué suffisamment longtemps pour bloquer la réponse à l'entrée de l'utilisateur.
Le TBT est en corrélation avec le premier délai d'entrée, c'est pourquoi quelques rapports utilisent cette métrique au lieu du FID lors des tests dans un environnement de laboratoire (lorsqu'une véritable interaction de l'utilisateur n'est pas possible). Bien que le TBT puisse être capturé sur le terrain, il est facilement influencé par l'interaction de l'utilisateur.
Par conséquent, TBT ne constitue pas une mesure fiable pour mesurer le temps nécessaire à une page pour devenir réactive à l'entrée de l'utilisateur.
Indépendamment de la mise à jour, Google a partagé que les modifications seront documentées dans leurs journaux de modifications Web Vitals publics . Consultez cet espace pour les mises à jour !
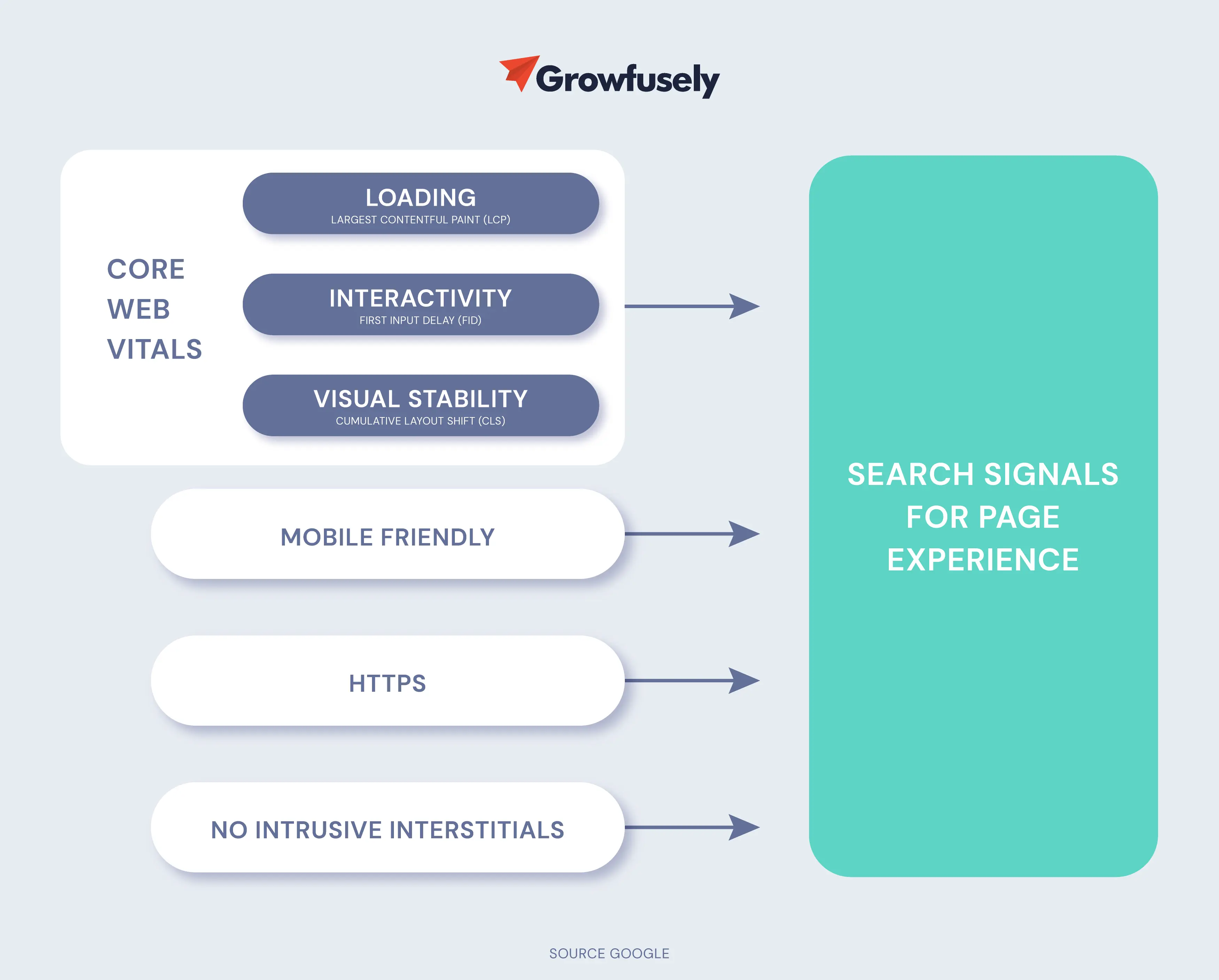
 Les trois piliers de l'expérience de la page
Les trois piliers de l'expérience de la page
Google a toujours considéré ces trois facteurs comme les piliers de l'expérience de la page.
- Performances de chargement - Il montre à quelle vitesse le contenu apparaît à l'écran.
- Réactivité - Il montre à quelle vitesse une page répond à l'entrée de l'utilisateur.
- Stabilité visuelle - Elle concerne le fait que le contenu d'une page se déplace sur l'écran lors du chargement.
Correspondant à ces piliers, Google a choisi trois métriques critiques, à savoir :
- LCP ou plus grande peinture de contenu
- FID ou premier délai d'entrée
- CLS ou Cumulative Layout Shift
Regardons chacun d'eux en détail !
Composants de Core Web Vitals : LCP, FID et CLS
Alors, que sont Google Core Web Vitals ?
Les Google Core Web Vitals constituent trois nouveaux signaux d'expérience de page, à savoir Largest Contentful Paint (LCP), First Input Delay (FID) et Cumulative Layout Shift (CLS). Celles-ci ont été mises en œuvre dans le système de classement SERP à partir de la mi-juin 2021.

Examinons maintenant en détail chaque composant des Core Web Vitals.
PCL
Qu'est-ce que le PCL ?
Il a toujours été difficile pour les webmasters de mesurer la vitesse de chargement du contenu de la page principale. LCP résout ce problème !
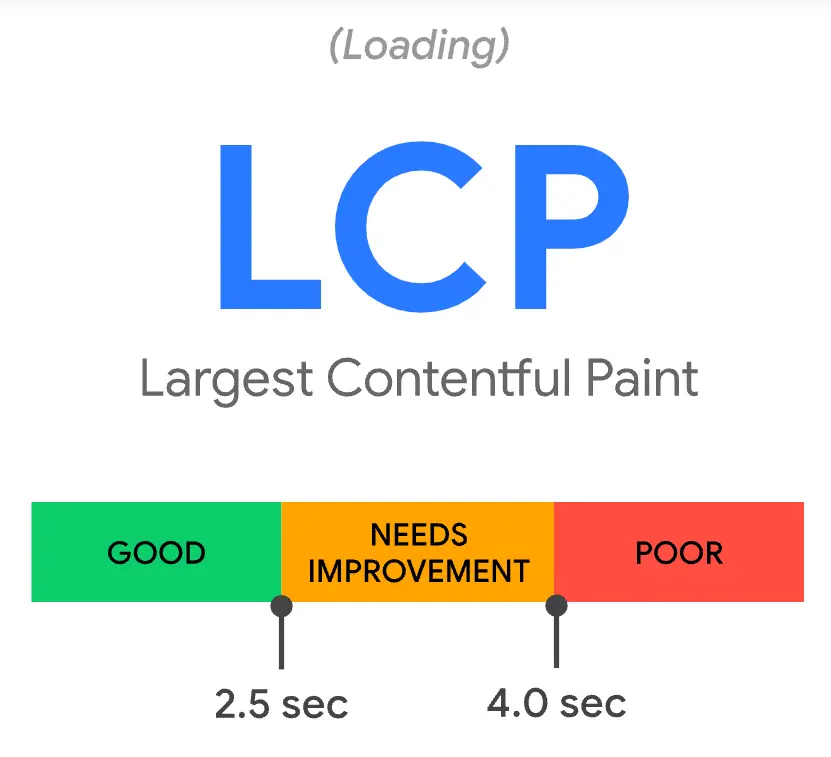
LCP signifie Largest Contentful Paint est une métrique centrée sur l'utilisateur qui mesure la vitesse de chargement de la page perçue. La métrique mesure le temps nécessaire pour obtenir le plus grand élément de page (un grand bloc de texte, une image ou une vidéo) visible dans la fenêtre d'affichage.
Selon Google, pour offrir un bon UX, le LCP devrait se produire dans les 2,5 secondes suivant le premier chargement de la page.

LCP est étroitement associé à :
- élément <img>
- Élément <image> à l'intérieur d'un élément <svg>
- L'image à l'intérieur d'un élément <video>
- Balises d'en-tête
- Image de fond chargée avec la fonction URL() ou via CSS
- les tables
- Blocs de texte
- Listes.
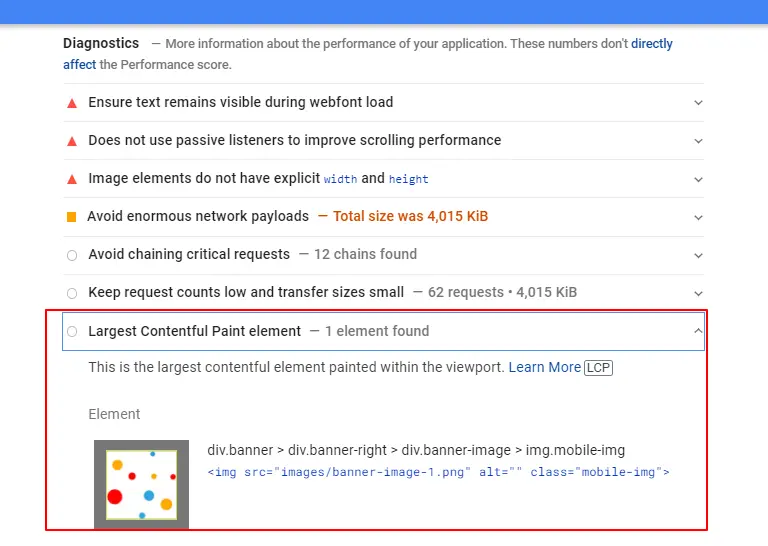
Comment voir LCP ?
Lorsque vous accédez à Google PageSpeed Insights, l'élément LCP sera spécifié dans la section Diagnostics.

Comment optimiser LCP ?
Pour améliorer votre score LCP, vous devriez envisager les tactiques suivantes.
- Envisagez de précharger des ressources importantes . Pour éviter que les ressources importantes (polices, images ou vidéos au-dessus de la ligne de flottaison et chemin critique CSS ou JavaScript) ne soient récupérées en dernier, hiérarchisez-les en utilisant <link rel="preload">.
- Débarrassez -vous des scripts tiers inutiles .
- Installez un CDN pour un transfert plus rapide des actifs (pages HTML, fichiers JS, feuilles de style, images et vidéos). Les CDN garantissent que les utilisateurs n'ont jamais à attendre les requêtes réseau vers des serveurs distants.
- Passez à un meilleur service d'hébergement Web .
- Ressources de cache pour améliorer le chargement du site. Si votre code HTML est statique, la mise en cache peut empêcher sa recréation à chaque requête. La mise en cache côté serveur stocke une copie du code HTML généré sur le disque, minimisant ainsi la consommation de ressources et réduisant le TTFB.
- Configurez le chargement différé des images .
- Supprimez les énormes éléments de page qui prennent du temps à se charger, à savoir les grandes images, les carrousels, les images de bannière et les GIF.
- Minifiez les fichiers CSS et JS. Même le fait de conserver tous les fichiers CSS et Javascript au même endroit (au lieu de plusieurs fichiers) minimisera le temps nécessaire pour restituer entièrement le contenu principal de la page.
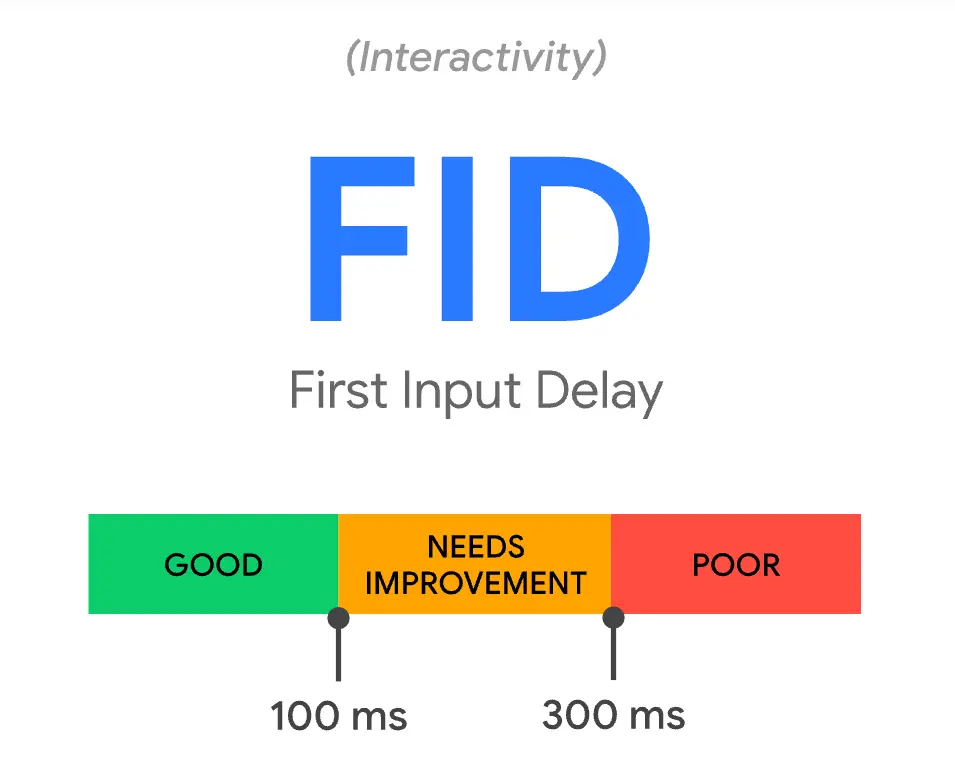
DIF
Que cela vous plaise ou non, la citation « ne jugez pas un livre par sa couverture » est à peine vécue. Les gens font des niveaux extrêmes de jugements instantanés. Ce n'est pas différent avec les sites Web.
Plusieurs études ont prouvé que les gens se font une opinion sur les pages Web en 50 millisecondes. C'est la raison pour laquelle les premières impressions sont importantes.
Dans le monde numérique, une bonne première impression peut faire la différence entre un client fidèle et quelqu'un qui abandonne définitivement votre site.
La rapidité et la réactivité sont des éléments essentiels pour améliorer l'expérience d'un site. First Input Delay aide les webmasters à mesurer la première impression que les utilisateurs ont de la vitesse de chargement d'un site - son interactivité et sa réactivité.
Le premier délai d'entrée est une mesure de performance Web qui suit le moment à partir duquel un utilisateur interagit pour la première fois avec une page jusqu'au moment où le navigateur est capable de traiter les gestionnaires d'événements en réponse à cette interaction (interactivité ou réactivité de la page).
En termes simples, cette métrique mesure la façon dont une page réagit à l'activité de l'utilisateur ou à une action telle qu'un clic sur un lien, un balayage ou une pression sur un bouton. Supposons qu'un utilisateur clique sur un lien qui déclenche une fenêtre contextuelle, le FID mesure le temps nécessaire au site pour traiter et livrer cette demande.

Interactions possibles prises en compte dans le FID
- Cliquer sur un lien ou un bouton
- Ajouter du texte d'entrée dans un champ vide
- Sélection d'un menu déroulant
- Cliquer sur une case à cocher
Un FID bas est un signe que la page est utilisable. Un score Google FID idéal est de 100 ms ou moins.
Un point important à retenir est que vous ne pouvez pas mesurer le FID s'il n'y a pas d'interaction de l'utilisateur. En effet, tous les utilisateurs n'interagissent pas avec les pages, de sorte que la valeur FID peut ne pas être enregistrée.
Ça signifie:
- Google ne peut pas prédire le FID sur la base des données du laboratoire. Il nécessite des données de terrain (provenant d'utilisateurs réels).
- Les données sont moins contrôlables car elles proviennent d'utilisateurs de tous types d'appareils, les utilisant de différentes manières et dans différents environnements.
Comment voir le FID ?
Comme mentionné ci-dessus, le FID est une métrique de champ. Voici deux outils qui peuvent vous aider à mesurer le FID.
i) Rapport d'expérience utilisateur Chrome ou CrUX
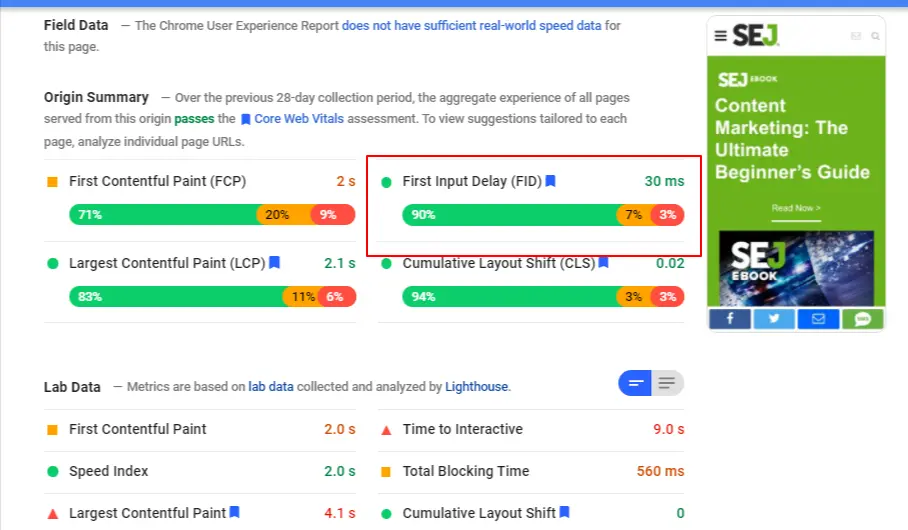
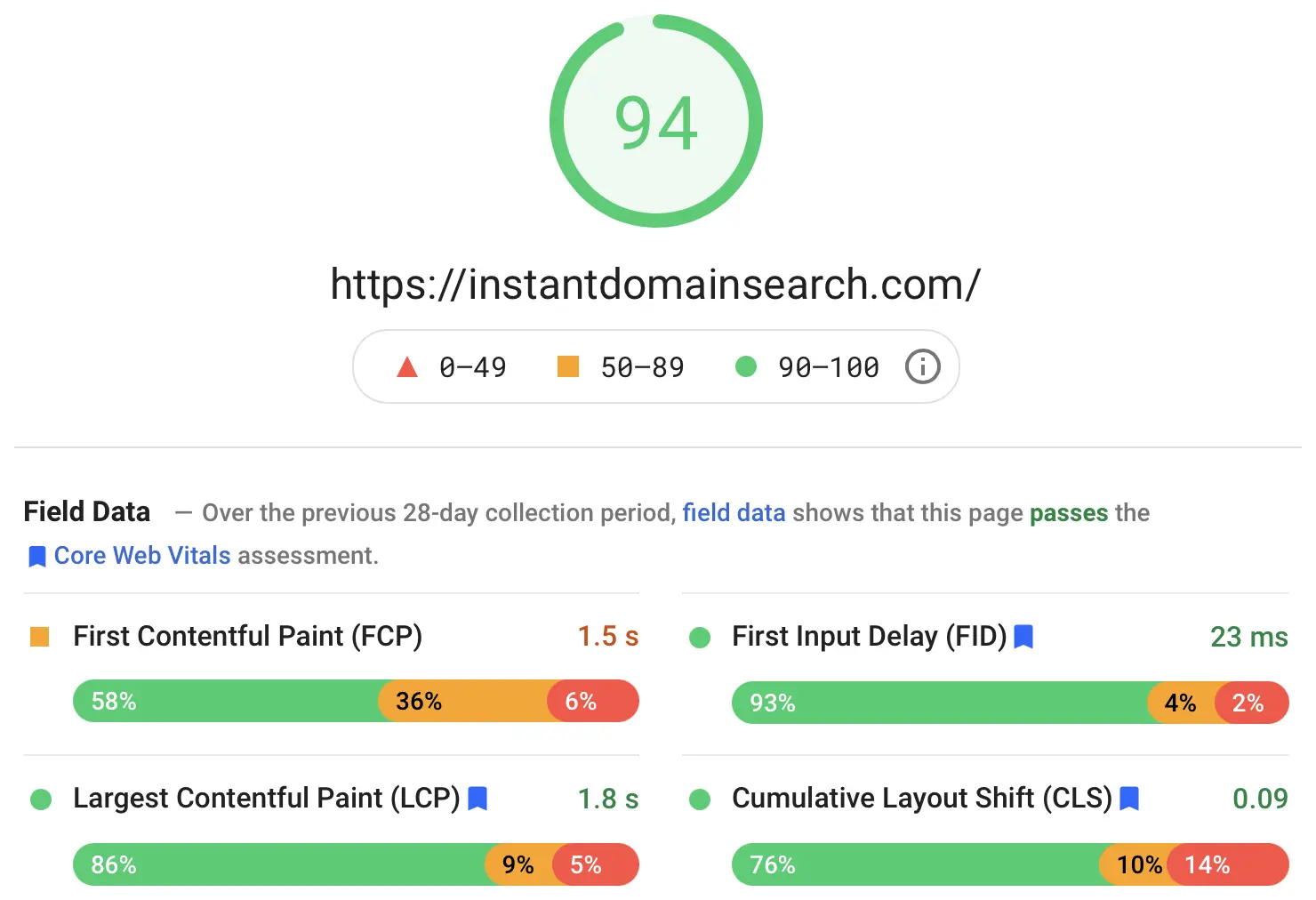
Le PSI (Google PageSpeed Insights) de Google est un outil de création de rapports CrUX qui propose des rapports pour tous les CWV, y compris les FID.

Source des images
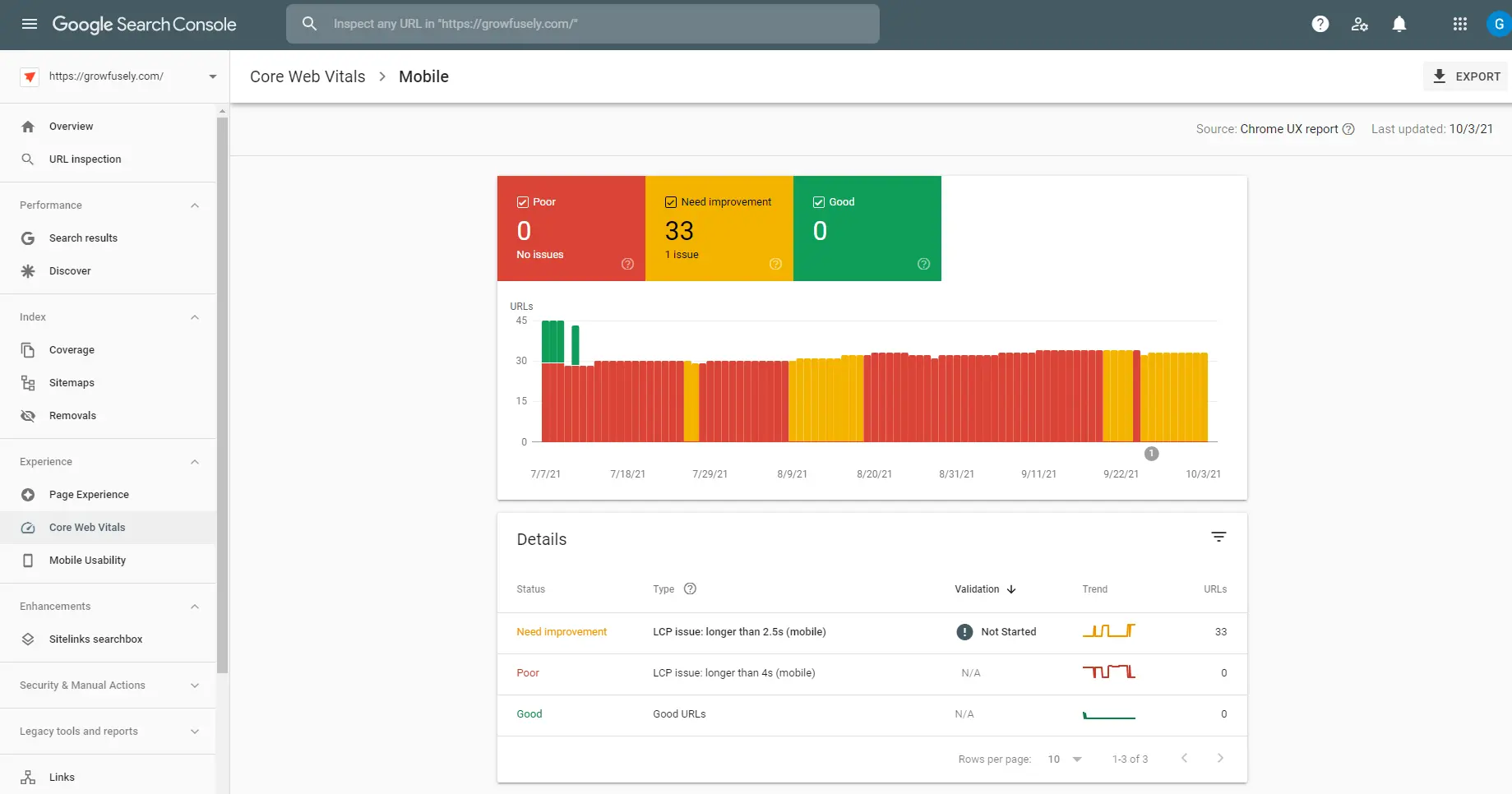
ii) Le rapport Google Search Console Core Web Vitals
Après avoir accédé à GSC, accédez à Améliorations > Core Web Vitals > Mobile et OPEN REPORT. La surveillance du CWV vous donnera les meilleures informations sur les performances de votre site.  Vous vous demandez comment mesurer le FID en laboratoire ? Eh bien, il existe une métrique dans les outils de laboratoire dont nous avons parlé plus tôt qui peut être une excellente alternative - le temps de blocage total (TBT). Cependant, il ne doit être utilisé que pour vous assurer que les correctifs et optimisations FID fonctionnent.
Vous vous demandez comment mesurer le FID en laboratoire ? Eh bien, il existe une métrique dans les outils de laboratoire dont nous avons parlé plus tôt qui peut être une excellente alternative - le temps de blocage total (TBT). Cependant, il ne doit être utilisé que pour vous assurer que les correctifs et optimisations FID fonctionnent.  Comment optimiser le FID ?
Comment optimiser le FID ?
Voici comment vous pouvez améliorer votre score FID.
-> Décomposez les tâches longues comme le code de longue durée en tâches plus petites et asynchrones. Les utilisateurs trouvent souvent que l'interface utilisateur ne répond pas pendant les périodes d'exécution de JavaScript.
C'est le signe d'un gonflement potentiel de JS. Le fractionnement de ces longues tâches réduira le délai de saisie sur le site.
-> Minimisez JavaScript car il est difficile pour les utilisateurs d'interagir avec le site Web lorsque JS est en cours d'exécution. Cela accélérera la façon dont le navigateur répond aux interactions de l'utilisateur.
-> Débarrassez-vous des scripts tiers non essentiels tels que les cartes thermiques, les balises et les analyses qui doivent être chargées avant qu'un utilisateur puisse interagir avec le site Web.
Parfois, les scripts tiers préemptent ceux de première partie en fonction de la priorité et de la bande passante sur le thread principal. Cela retarde énormément le temps nécessaire à une page pour être prête pour l'interaction. Par conséquent, il est sage de supprimer tous les scripts tiers inutiles.
-> Implémenter la mise en cache du navigateur. Cela stocke certains éléments dans le navigateur d'un utilisateur, éliminant ainsi le besoin de les recharger à chaque fois.
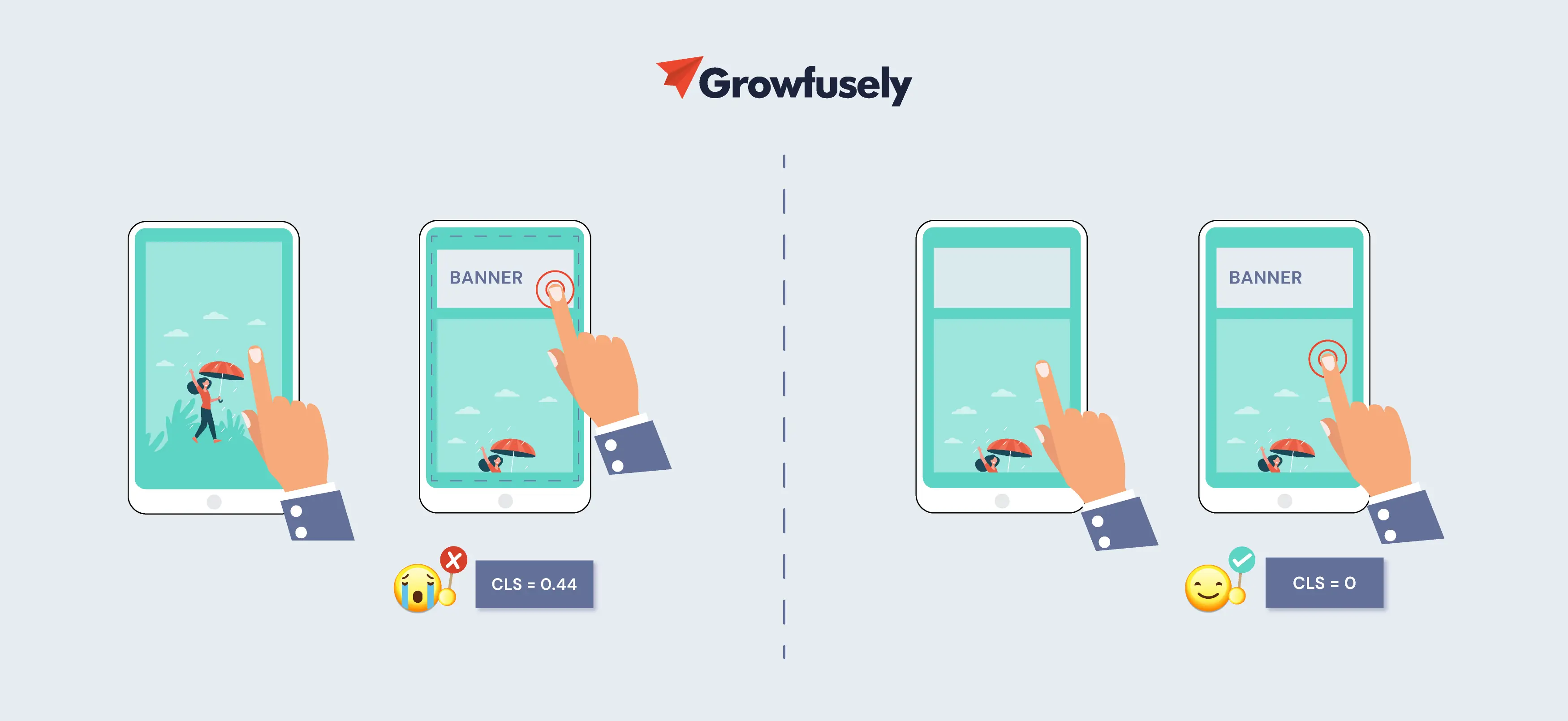
CLS
Vous avez sûrement dû tomber sur un site Web où vous êtes sur le point de cliquer sur un lien et avant que vous ne vous en rendiez compte, la mise en page change et une publicité arrive. Ainsi, au lieu de cliquer sur le lien, vous avez cliqué sur l'annonce. C'est ce qu'on appelle le changement de mise en page et cela affecte négativement l'expérience de la page.  Les causes possibles d'un mauvais CLS sont :
Les causes possibles d'un mauvais CLS sont :
-> Les images sans dimensions provoquent une refusion et une nouvelle mise en page. Par conséquent, il est sage d'inclure les attributs de taille "width" et "height" sur les images et les vidéos afin que le navigateur connaisse la quantité d'espace qui doit être allouée.

-> Annonces, intégrations et iframes sans dimensions . La plupart des réseaux publicitaires et des éditeurs prennent en charge les tailles d'annonces dynamiques, ce qui entraîne des changements de mise en page et une UX sous-optimale.
-> L'injection de contenu dynamique avec JavaScript peut entraîner des changements de mise en page. Par exemple, une bannière "Inscrivez-vous à notre newsletter" ou "Installez notre application" peut déplacer le reste du contenu de la page. Évitez d'insérer un tel contenu, sauf en réponse à une interaction de l'utilisateur.
-> L'application tardive de polices ou de styles dans le chargement peut entraîner des changements de mise en page via FOUT ou FOIT.
- La police de secours est remplacée par une nouvelle police (FOUT - flash de texte sans style).
- Il affiche le texte "invisible" jusqu'à ce qu'une nouvelle police soit rendue (FOIT - flash de texte invisible).
Il est surprenant de voir qu'étant donné l'importance de l'UX à l'époque actuelle, tant de sites Web n'ont pas encore stabilisé leur mise en page. C'est pourquoi Google a proposé Cumulative Layout Shift ou CLS.
CLS est une métrique d'expérience de page utilisée pour quantifier l'impact des changements de mise en page sur un site Web. Il mesure la stabilité visuelle d'une page en laboratoire et sur le terrain. En clair, il indique à Google le nombre d'éléments qui ont bougé/décalé/apparu/disparu lors du chargement de la page.
En tant que webmaster, il est essentiel de calculer le CLS en fonction des interactions réelles des utilisateurs (pas seulement des données de laboratoire) pour obtenir une image réaliste. Par exemple, les publicités ne se chargent pas sur le site de développement, de sorte que les données de laboratoire ne reflètent pas les expériences réelles.  Un faible score CLS garantit que la page offre une expérience agréable. En fait, Google considère qu'un score CLS de 0,1 ou moins est bon.
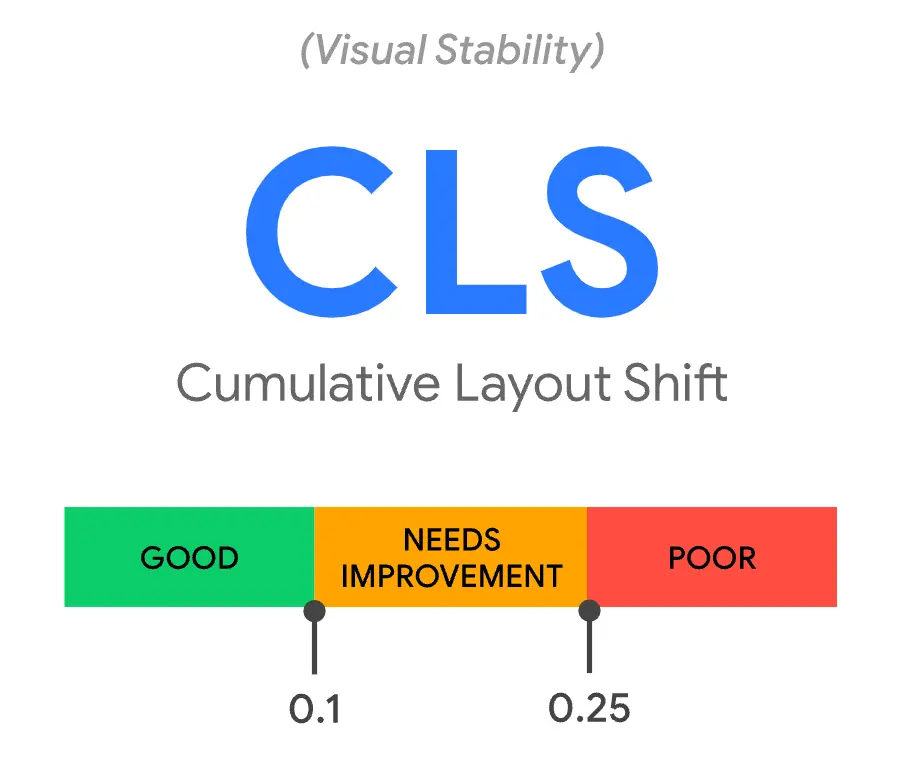
Un faible score CLS garantit que la page offre une expérience agréable. En fait, Google considère qu'un score CLS de 0,1 ou moins est bon.
Voici quelques façons d'améliorer votre score CLS.
-> Utilisez des dimensions d'attribut de taille définies pour tous les médias (images, GIF, etc.) afin que le navigateur de l'utilisateur sache combien d'espace ils occuperont et ne changeront pas soudainement les dimensions.
-> Placez toutes les annonces dans des espaces réservés afin qu'elles n'apparaissent pas soudainement, ce qui entraînerait un déplacement du contenu. En termes simples, stylisez l'élément avant que la bibliothèque de tags d'emplacement publicitaire ne commence à se charger.
De plus, si votre annonce est placée dans le flux de contenu, réservez la taille de l'emplacement pour éviter les décalages.
-> Évitez les pop-ups ou les bannières qui provoquent un décalage de la disposition de l'écran lors du premier chargement du site.
-> Ajouter de nouveaux éléments d'interface utilisateur sous le pli.
Seuils pour BON/NÉCESSAIRE D'AMÉLIORATION/PAUVRE
Voici un tableau compilé des seuils pour les métriques Web Vitals.  Outils pour mesurer Web Vitals
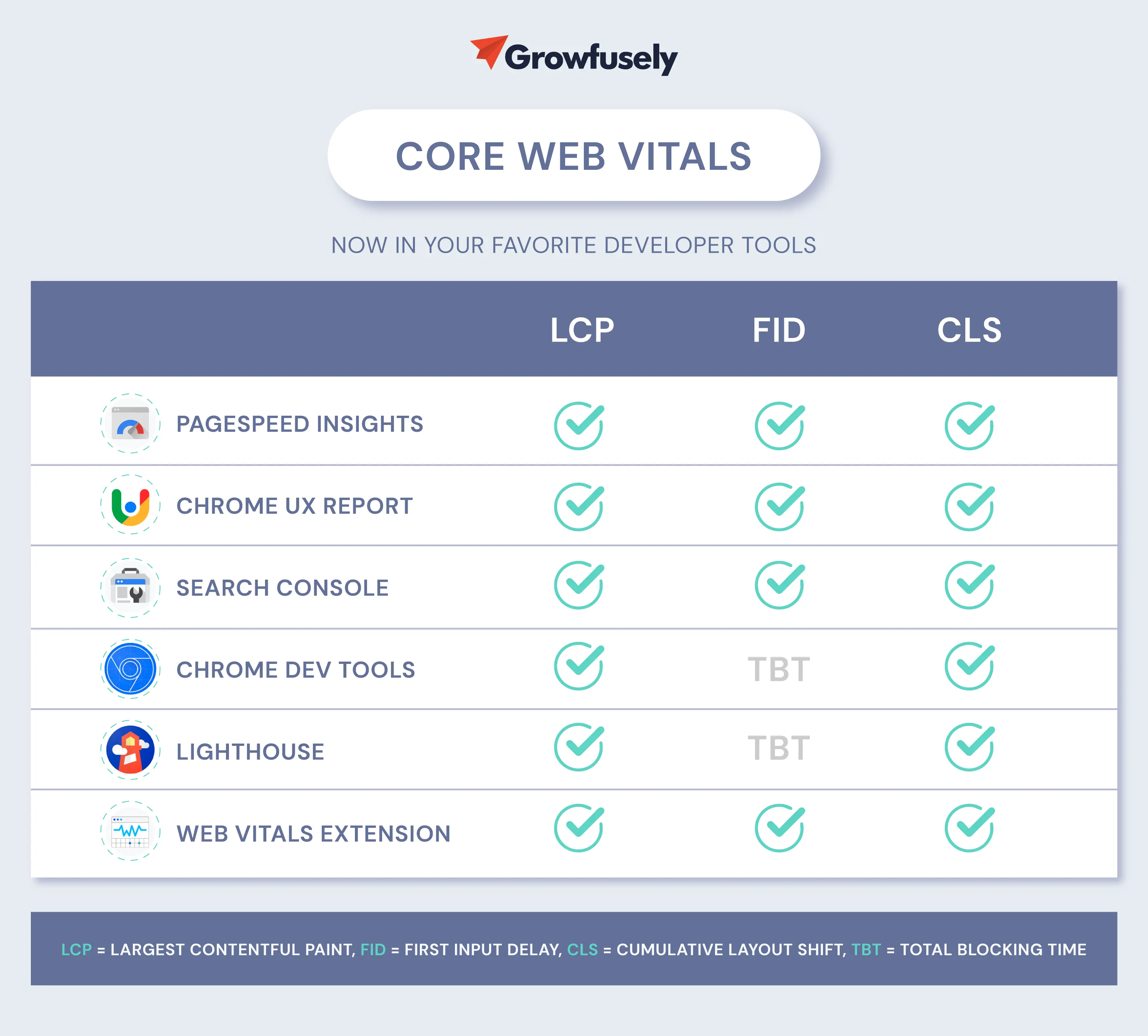
Outils pour mesurer Web Vitals
La surveillance des Core Web Vitals guide les signaux de qualité qui garantissent une excellente expérience de page pour les utilisateurs. Voici quelques outils populaires qui prennent en charge la mesure de Core Web Vitals.  Examinons chacun de ces outils en détail.
Examinons chacun de ces outils en détail.
1 . Console de recherche Google
Le rapport Core Web Vitals de GSC permet aux référenceurs de savoir comment la plupart des pages Web fonctionnent par rapport à CWV. L'outil gratuit accède aux données de terrain réelles de CrUX pour repérer les pages qui nécessitent plus d'attention que les autres.
Dans le rapport GSC, les performances des URL sont regroupées en fonction de leur état (bon, doit être amélioré ou médiocre) et du type de métrique (LCP, FID et CLS). Une fois que vous avez identifié les problèmes, utilisez PageSpeed Insights pour explorer les opportunités et obtenir des recommandations pour une optimisation spécifique.
Cela nous amène à l'outil suivant - PSI !
2. Aperçu de la vitesse de la page
PSI est l'un des outils les plus importants et indispensables lorsqu'il s'agit d'évaluer la santé CWV de votre site. Il est alimenté par CrUX et Lighthouse (mis à jour pour utiliser LightHouse 6.0 !). En conséquence, PSI prend désormais en charge tous les Web Vitals (LCP, FID, CLS, FCP, TTI et TBT) dans les sections de laboratoire et de terrain sur les mobiles et les ordinateurs de bureau.
L'outil fonctionne sur une base par page pour offrir des recommandations exploitables pour améliorer l'expérience de la page pour leur public.
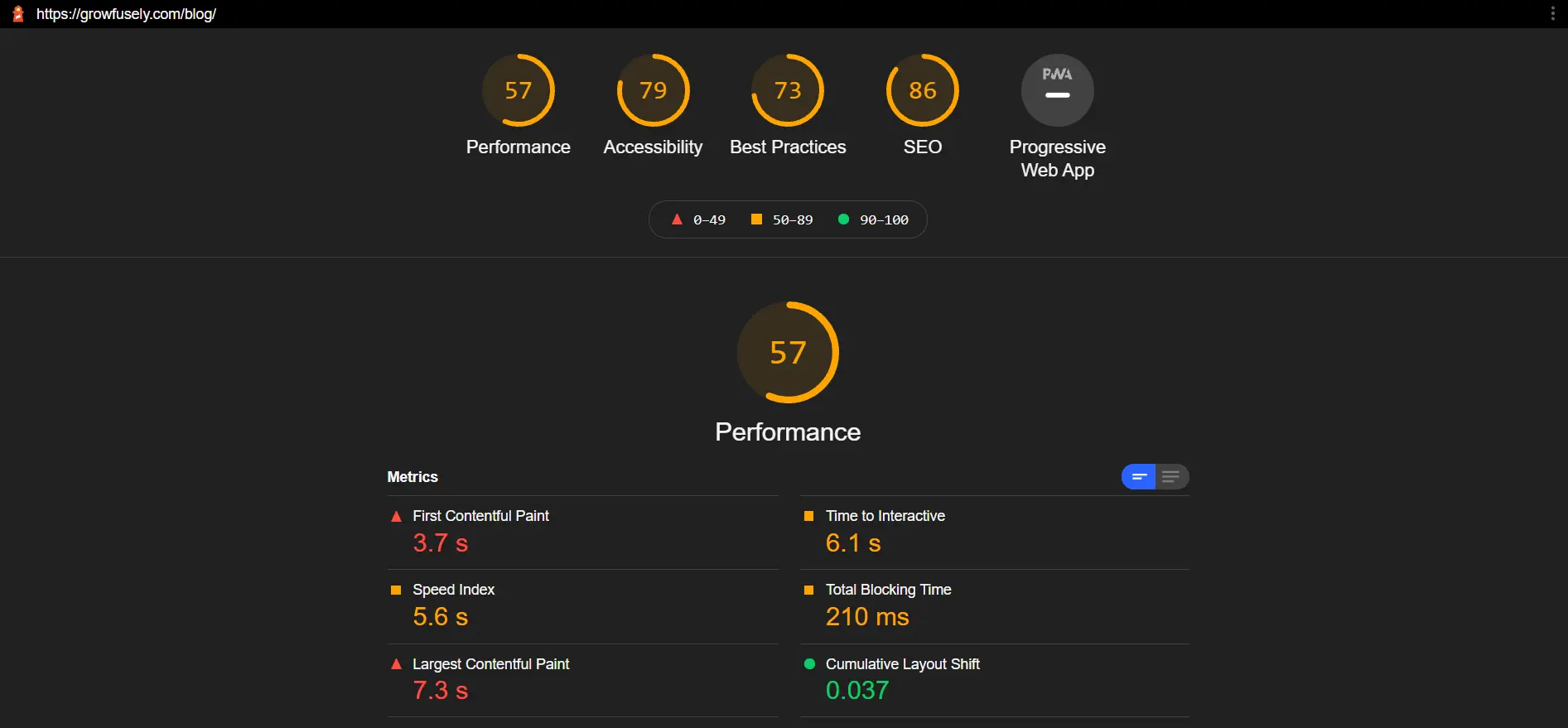
3. Phare de Google
Lighthouse a été conçu à l'origine par Google comme un outil d'audit des PWA. Cependant, il est devenu un excellent outil pour surveiller les performances des pages.
L'outil permet aux référenceurs d'auditer et d'évaluer le site Web dans quatre domaines, à savoir les performances, l'accessibilité, les meilleures pratiques et le référencement. Il mesure la plupart des métriques UX du laboratoire telles que LCP, CLS, TTI et TBT.  Il est assez similaire à PSI (qui est basé sur Lighthouse) en termes d'offre de recommandations spécifiques sur la façon d'améliorer l'expérience. Le rapport vérifie le score de votre site Web Google et définit les scores nécessaires pour offrir la meilleure expérience de page.
Il est assez similaire à PSI (qui est basé sur Lighthouse) en termes d'offre de recommandations spécifiques sur la façon d'améliorer l'expérience. Le rapport vérifie le score de votre site Web Google et définit les scores nécessaires pour offrir la meilleure expérience de page.
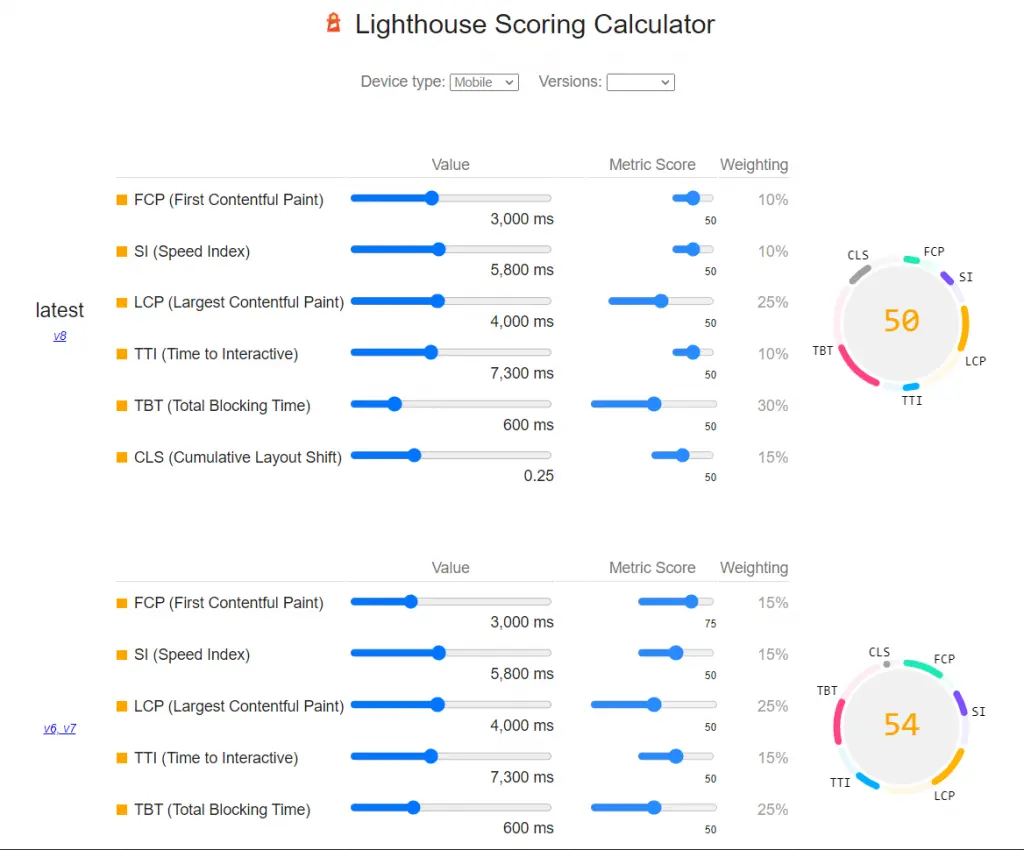
Lorsque vous testez votre site Web à l'aide de cet outil, assurez-vous de consulter le calculateur de notation Lighthouse. Il montre le poids des différentes métriques.  4. Outils de développement Chrome
4. Outils de développement Chrome
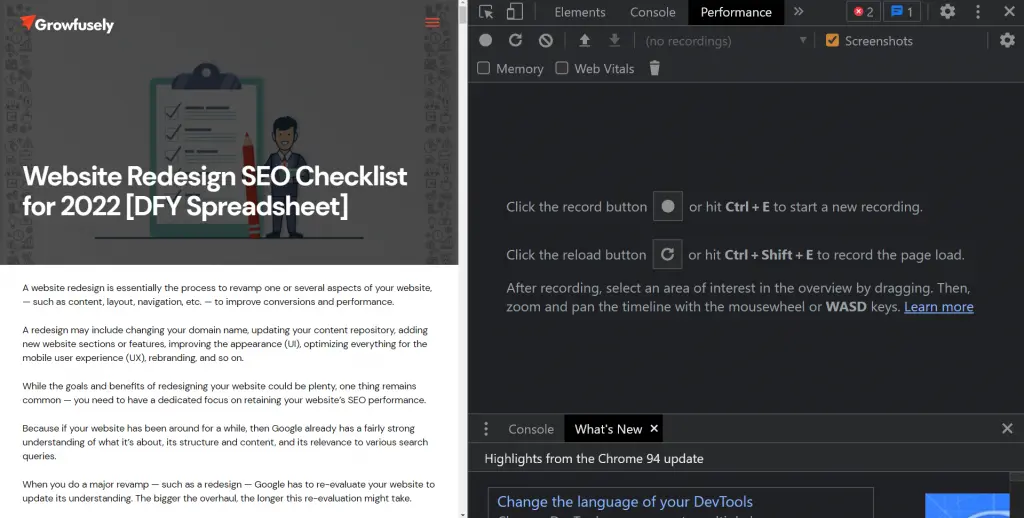
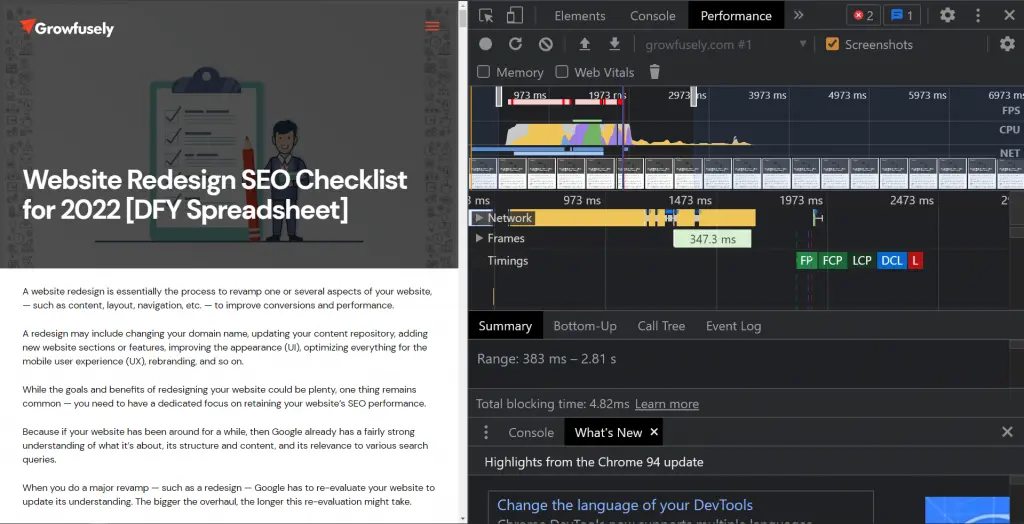
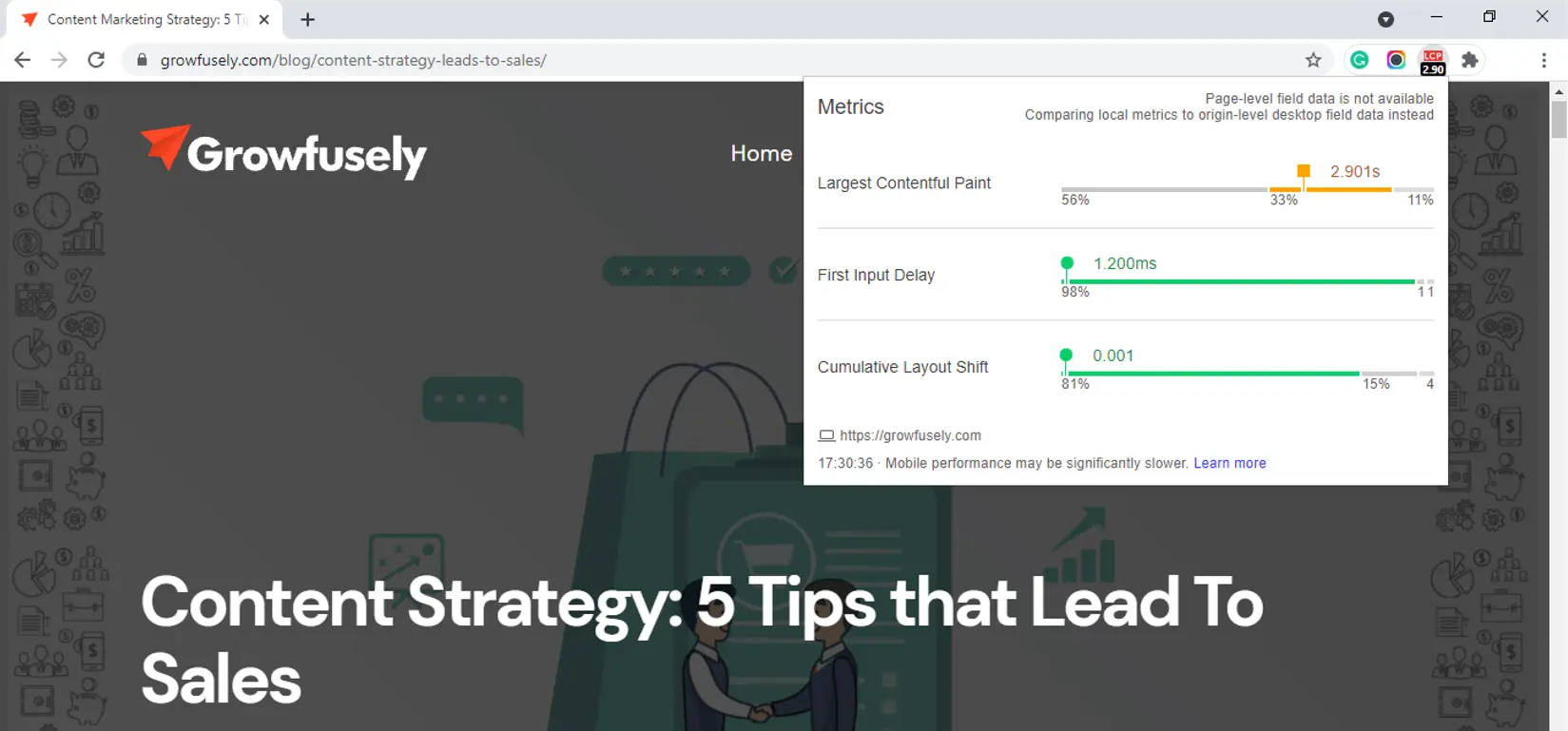
DevTools est intégré directement au navigateur Chrome et vous aide à détecter les problèmes de mise en page inattendus. L'outil est utile lorsque vous avez besoin de repérer et de résoudre des problèmes d'instabilité, contribuant ainsi à CLS.
Pour ouvrir Chrome DevTools, cliquez simplement avec le bouton droit de la souris et sélectionnez "Inspecter". 
 L'analyse des performances de l'outil montre tous les Core Web Vitals marqués clairement avec des couleurs comme le vert pour de bons résultats et le rouge pour une page qui n'est pas correctement optimisée.
L'analyse des performances de l'outil montre tous les Core Web Vitals marqués clairement avec des couleurs comme le vert pour de bons résultats et le rouge pour une page qui n'est pas correctement optimisée.
5. Rapport Chrome UX (CrUX) 
Le CrUX est davantage un ensemble de données public qui contient des données d'expérience utilisateur réelles provenant de millions de sites Web. Il mesure les versions de terrain des Core Web Vitals. Il offre d'excellentes données de performances granuleuses, offrant un moyen rapide d'accéder au CWV.
Le rapport Chrome UX est appelé Real User Monitoring ou RUM, car il permet aux référenceurs d'analyser les performances du site uniquement en fonction de la manière dont les clients interagissent avec lui.
6. Extension Web Vitals
Cette extension Chrome pratique évalue LCP, FID et CLS en temps réel pour Google Chrome sur ordinateur. Il détecte les problèmes au cours du workflow de développement.  L'outil est particulièrement utile pour les développeurs qui peuvent avoir besoin d'analyser et de déboguer les améliorations qu'ils ont mises en œuvre.
L'outil est particulièrement utile pour les développeurs qui peuvent avoir besoin d'analyser et de déboguer les améliorations qu'ils ont mises en œuvre.
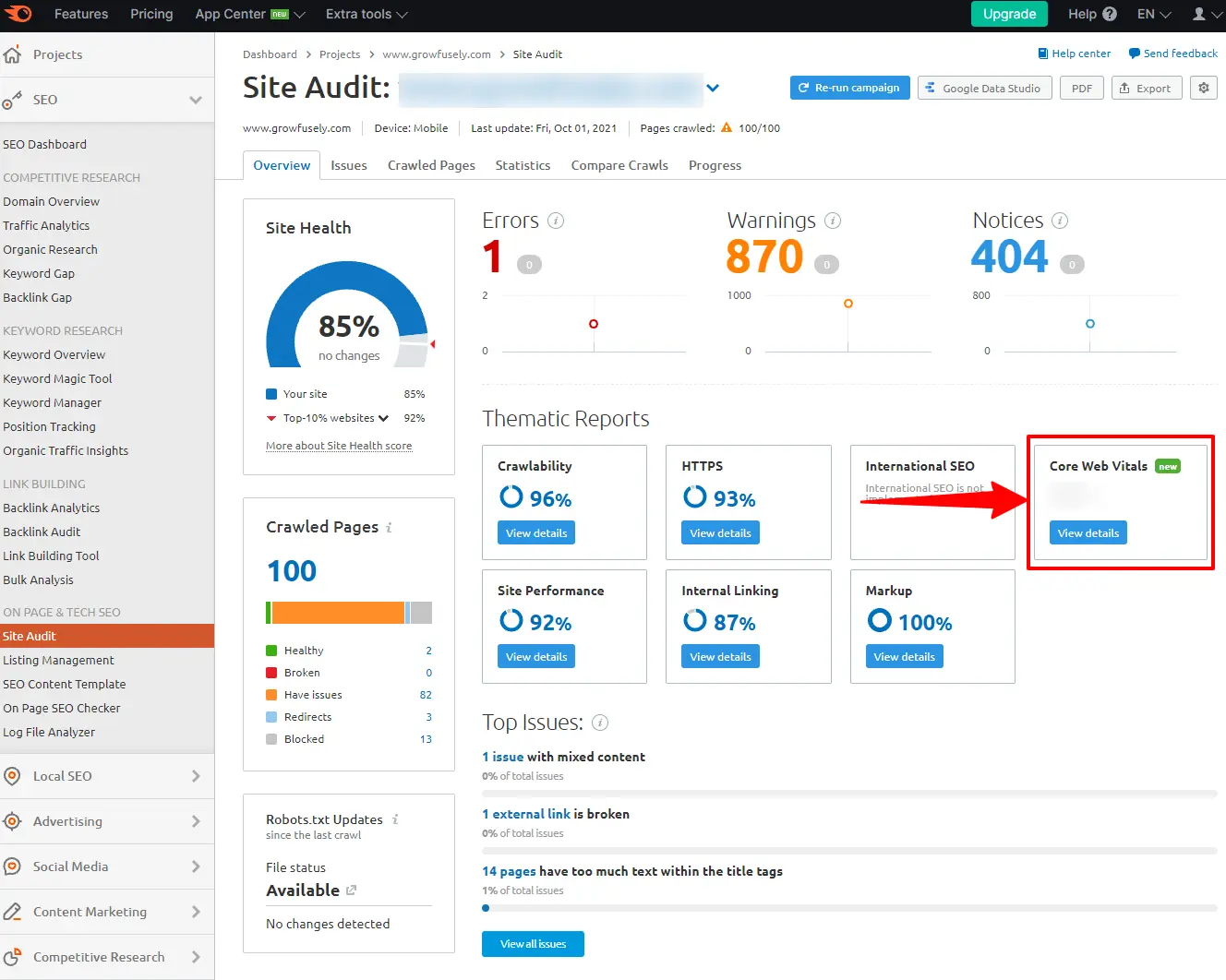
7. Audit de site SEMrush
Comme vous le savez peut-être, SEMrush est un outil tout-en-un pour l'audit de site. Cependant, il a récemment ajouté la mesure de Core Web Vitals à son outil d'audit de site.  Ainsi, vous pouvez utiliser SEMrush Site Audit pour vérifier le rapport CWV dans Aperçu sous Rapports thématiques. SEMrush utilise les données de LIghthouse pour rapporter des métriques telles que LCP, TBT et CLS.
Ainsi, vous pouvez utiliser SEMrush Site Audit pour vérifier le rapport CWV dans Aperçu sous Rapports thématiques. SEMrush utilise les données de LIghthouse pour rapporter des métriques telles que LCP, TBT et CLS.
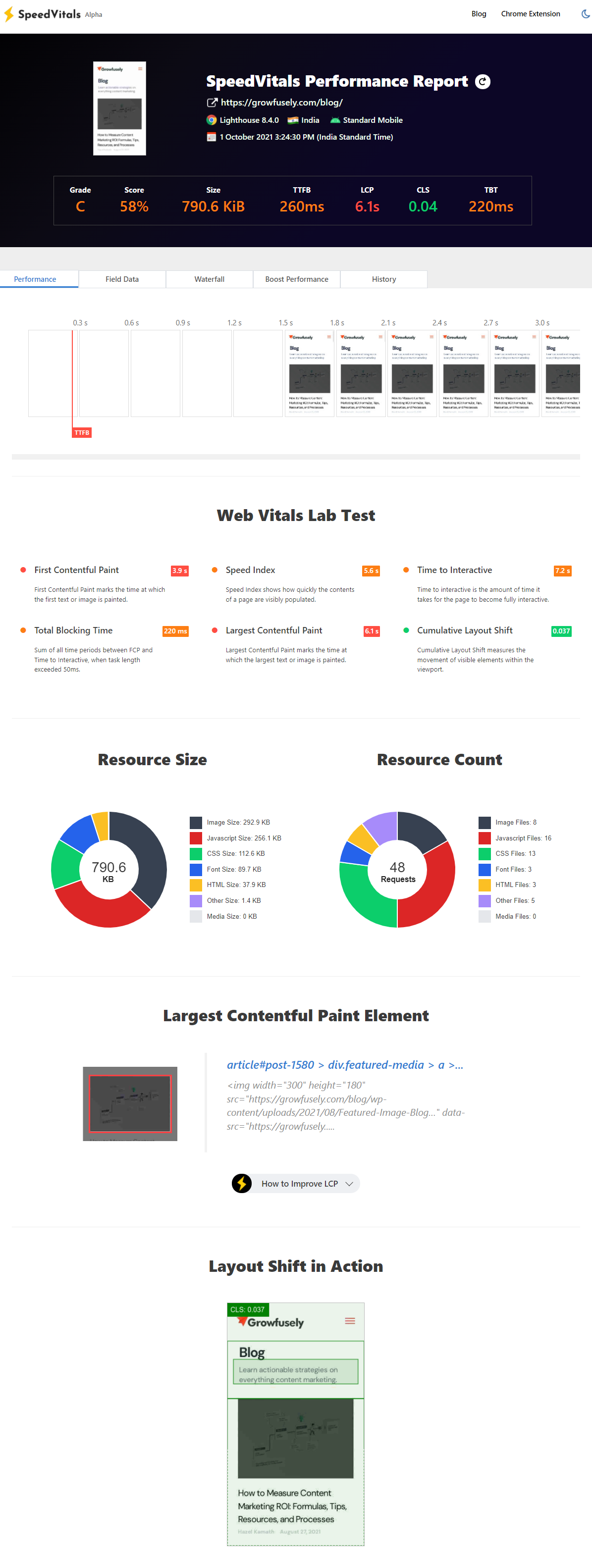
8. SpeedVitals
Il s'agit d'un outil gratuit qui vous permet d'effectuer le test d'expérience de page sur 12 appareils et 9 emplacements. Il offre des fonctionnalités telles que Layout Shift Visualizer, des conseils d'optimisation spécifiques à la plate-forme, Waterfall Chart et Field Data Chart qui mesurent des métriques telles que TTFB, CLP, CLS, TBT, TCP et FID. 
Source des images
Étude de cas – Smashing Magazine
Smashing Magazine, un éditeur de livres électroniques proposant du contenu éditorial et des ressources professionnelles, a amélioré l'expérience de ses pages à l'aide de Core Web Vitals. La performance et l'UX sont au cœur de cette entreprise. Cependant, lorsqu'ils ont mesuré leurs scores CWV, ils ont été surpris d'apprendre que la plupart de leurs vrais visiteurs n'obtiennent pas l'expérience qu'ils souhaitent offrir.
Leur console de recherche Google a partagé une longue liste de notifications "nécessite une amélioration".  L'entreprise surveillait régulièrement le score de son site Web Google et utilisait les données pour résoudre plusieurs problèmes de performances. Ainsi, ils ont pu identifier des opportunités spécifiques et améliorer l'expérience de chacun sur le site.
L'entreprise surveillait régulièrement le score de son site Web Google et utilisait les données pour résoudre plusieurs problèmes de performances. Ainsi, ils ont pu identifier des opportunités spécifiques et améliorer l'expérience de chacun sur le site.  Consultez l'étude de cas complète sur la page de Smashing Magazine pour comprendre comment ils ont tiré parti des Core Web Vitals pour améliorer l'expérience de leur page.
Consultez l'étude de cas complète sur la page de Smashing Magazine pour comprendre comment ils ont tiré parti des Core Web Vitals pour améliorer l'expérience de leur page.
Étude de cas – Vodafone
La principale entreprise de télécommunications a amélioré son LCP de 31 % et réalisé 8 % de ventes en plus. Vodafone exécute des tests A/B pour Web Vitals sur sa page de destination. De plus, ils ont apporté les modifications suivantes pour optimiser leurs pages.
- Travail sur JavaScript moins bloquant le rendu en déplaçant la logique de rendu d'un widget du côté client vers le côté serveur.
- Images optimisées. Ils ont redimensionné l'image du héros et optimisé les images SVG pour éviter de charger des images qui n'étaient pas encore visibles dans la fenêtre d'affichage
Le résultat était :
- Une augmentation de 8% des ventes
- Une amélioration de 15 % du taux de lead to visit (le nombre de visiteurs qui ont été convertis en lead par rapport au nombre total de visiteurs)
- Une amélioration de 11 % du taux de panier à visiter (le nombre de visiteurs ayant visité leur panier par rapport au nombre total de visiteurs)
Vous pouvez voir l'étude de cas complète ici .
Étude de cas – Yelp
Yelp a récemment ajouté de nouvelles fonctionnalités pour permettre aux annonceurs de mieux contrôler leurs campagnes publicitaires. Cependant, ces fonctionnalités ont fortement compromis les performances de leur site Web. La vitesse avec les temps de chargement des pages pour leur site est passée de 3 secondes à 6 secondes.
Leur équipe a mesuré et surveillé les Core Web Vitals et a décidé de cibler deux métriques spécifiques, à savoir les métriques FCP et TTI. Après quatre mois d'efforts ciblés, ils ont non seulement amélioré leurs scores CWV, mais ont également augmenté leurs mesures de conversion.
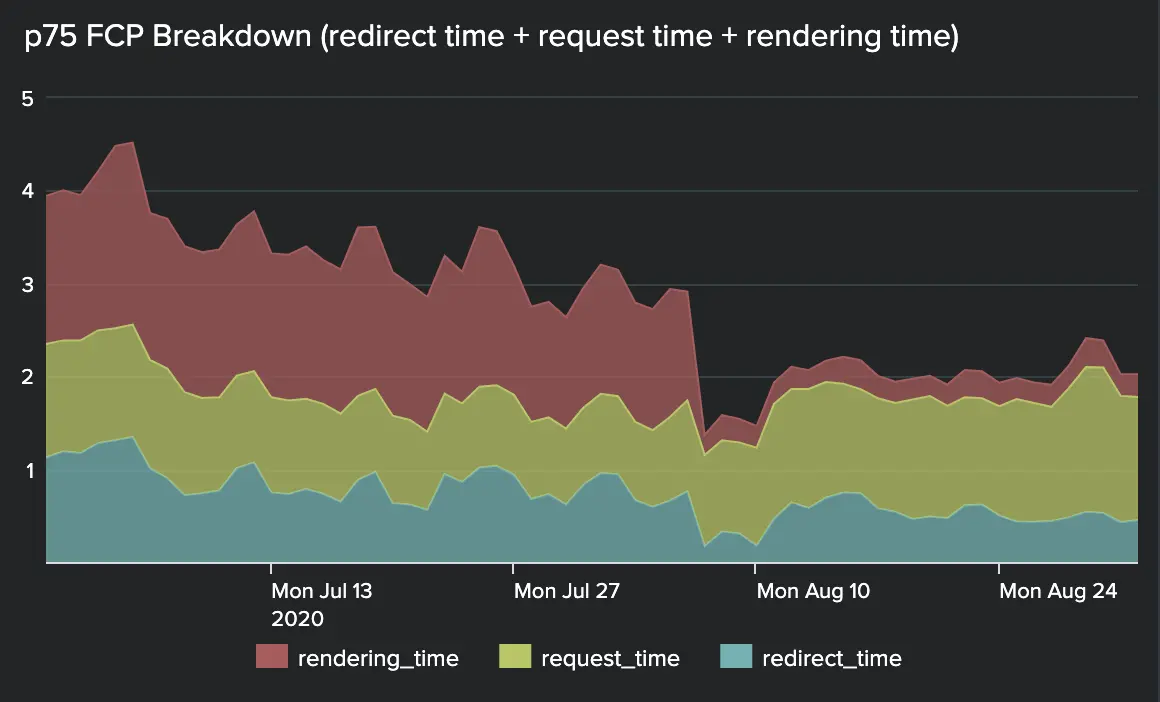
Voici les principaux résultats :
- Réduction des FCP P75 de 3,25 s à 1,80 s – une amélioration de 45 %
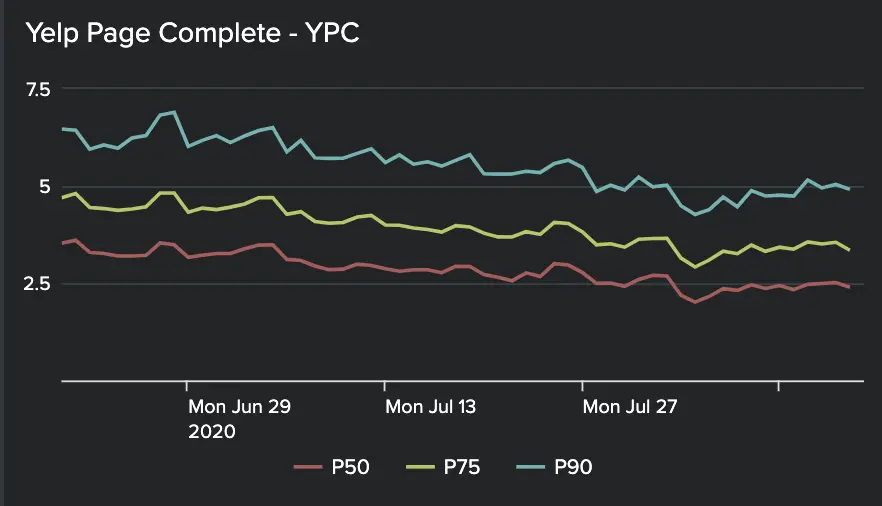
- Réduction des YPC p75 de 4,31 s à 3,21 s – une amélioration de 25 %
- Jusqu'à 15 % d'augmentation du taux de conversion
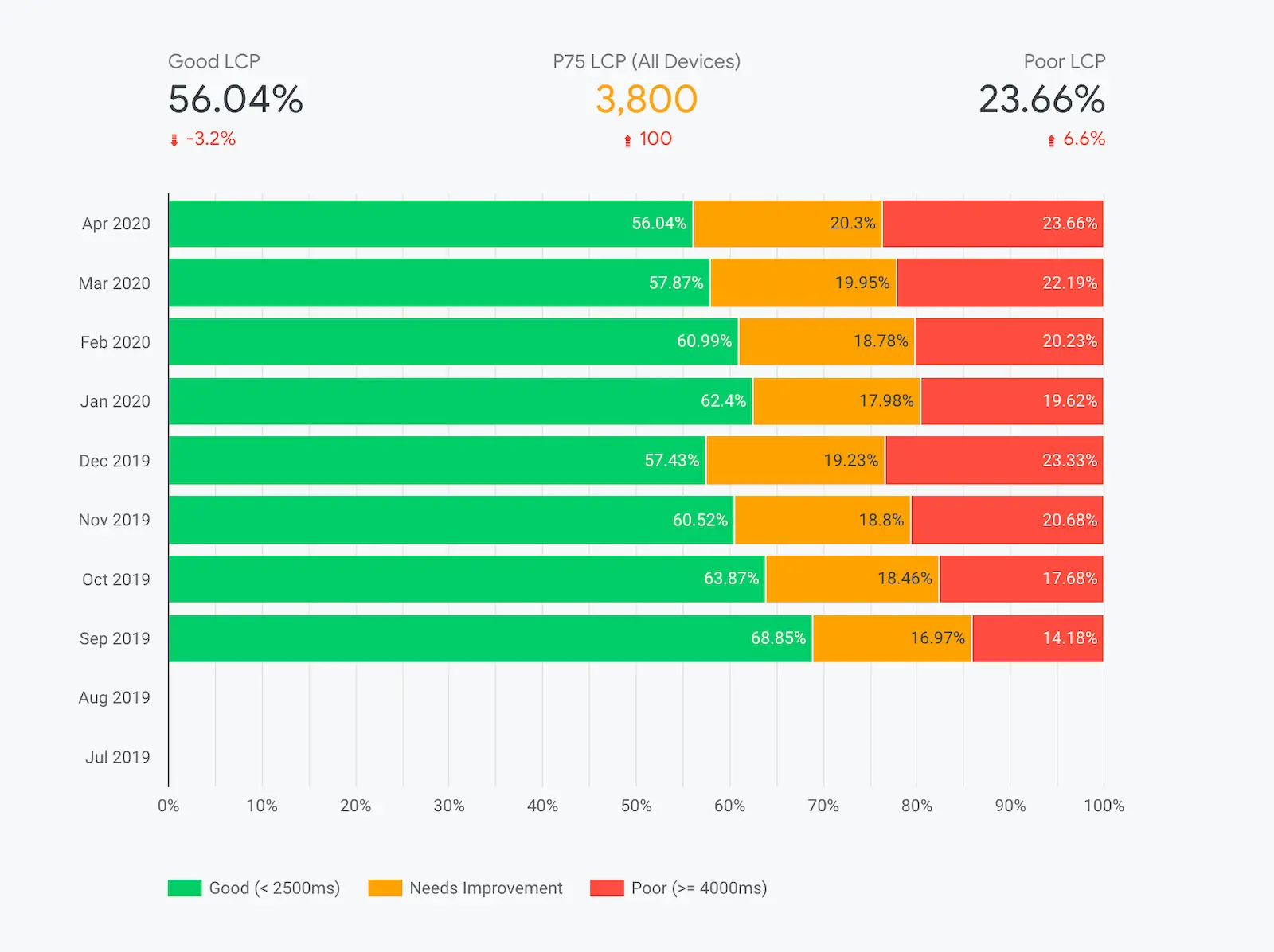
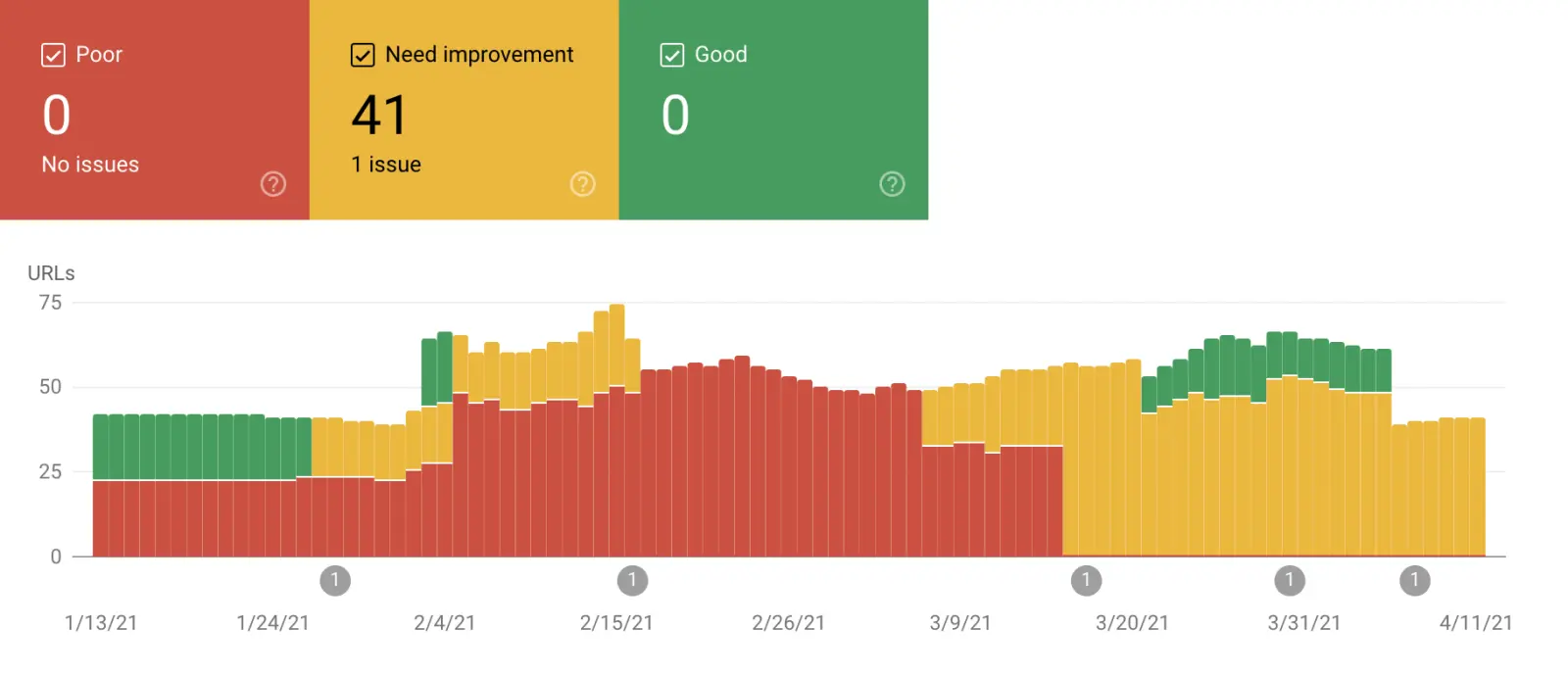
Voici quelques graphiques qui montrent leur progression dans le temps. 
 Le site Web connaît désormais des temps de chargement nettement plus rapides. Si vous souhaitez approfondir l'étude de cas Yelp de Core Web Vitals, voici le lien.
Le site Web connaît désormais des temps de chargement nettement plus rapides. Si vous souhaitez approfondir l'étude de cas Yelp de Core Web Vitals, voici le lien.
Faits sur Core Web Vitals
Fait 1
Les métriques sont jugées au 75e centile des utilisateurs. Ainsi, disons que 65 % des utilisateurs se trouvent dans la catégorie " bon " et 10 % dans la catégorie " nécessite une amélioration ", la page sera évaluée comme " nécessite une amélioration ".
Fait 2
Google utilise des données anonymisées d'utilisateurs réels et les met à disposition dans CrUX . Ces données sont utilisées pour mesurer les mesures des classements de recherche.
Fait 3
Les mesures seront évaluées pour chaque page du site Web. Cependant, Core Web Vitals ne se limite pas aux composants actuels. S'il n'y a pas suffisamment de données disponibles, Google a confirmé que les signaux des sections ou de l'ensemble du site Web seront utilisés.
Fait 4
Les mesures peuvent changer au fil du temps, y compris les seuils. Google en inclura ou en exclura d'autres à l'avenir qu'il pourra utiliser pour évaluer les pages sur une plus longue période.
Le poids des Core Web Vitals peut également changer d'importance. Par exemple, selon les versions 6 et 7 de Lighthouse, le poids des métriques est -
- FID - 25 % (via le proxy de métrique de laboratoire Temps de blocage total)
- PCL – 25 %
- CLS - 5%
Et selon la version 8 de Lighthouse, le poids est de -
- DIF – 30 %
- PCL – 25 %
- CLS - 15%
Fait 5
Les applications à page unique ou SPA (Gmail, Google Maps, Airbnb, Netflix et autres) ne mesurent pas quelques métriques à travers les transitions de page. Par exemple, ils ne mesurent pas le FID et le LCP.
Fait 6
AMP est retiré comme une exigence de la fonctionnalité Top Stories sur mobile après l'introduction de Core Web Vitals. Les nouvelles histoires n'ont pas de données liées aux mesures de vitesse. Dans ce cas, les métriques d'une page de catégorie plus large ou d'un domaine entier peuvent être utilisées.
Fait 7
Au début de cette année, Google est complètement passé à l'indexation mobile d'abord. Les Core Web Vitals sont répartis entre les mobiles et les ordinateurs de bureau, mais seuls les signaux mobiles sont référencés pour les pages de classement.
Fait 8
Les Core Web Vitals restent un élément de l'expérience de la page ou des critères de classement complets. Par conséquent, l'intention de recherche correspondante dépassera toujours cette métrique d'expérience. Google a explicitement partagé que les pages qui correspondent à l'intention de recherche seront mieux classées que celles qui s'efforcent d'améliorer leurs métriques CWV.
Fait 9
Lighthouse ne se contente pas de mesurer Core Web Vitals. Il mesure également l'indice de vitesse, le temps d'interaction, la première inactivité du processeur et le temps de blocage total.
Fait 10
Les données de terrain utilisées sont basées sur les 28 derniers jours de données disponibles dans le rapport CrUX. Par conséquent, les mises à jour peuvent prendre un certain temps pour se refléter dans le score du site Web de Google.
Conclusion
L'expérience utilisateur a toujours été au cœur de Google. Par conséquent, le mammouth de la recherche a agité la communauté SEO avec de nouveaux algorithmes et mises à jour. Cependant, ces mises à jour ont aidé les référenceurs et les webmasters à créer des sites Web impressionnants.
Avec le déploiement de Core Web Vitals, l'expérience de la page Google jouera désormais un rôle plus important en vous aidant à créer des sites Web encore meilleurs et à offrir des expériences époustouflantes aux clients.
Foire aux questions (FAQ)
FAQ #1 : Google veut-il dire que toutes mes pages Web doivent atteindre les seuils Core Web Vitals ?
Google recommande aux référenceurs d'utiliser ces seuils comme guide pour garantir une expérience de page optimale. Les seuils Core Web Vitals sont évalués au niveau de la page. Ainsi, lors de l'évaluation des pages, vous pouvez constater que quelques pages sont au-dessus et quelques-unes en dessous de ces seuils.
Travailler sur l'optimisation d'un plus grand nombre de vos pages Web améliorera l'expérience des visiteurs de votre site. Cependant, à long terme, Google estime que travailler à un ensemble partagé de métriques et de seuils UX sera essentiel pour maintenir un écosystème Web sain.
FAQ #2 : Comment préparer les Core Web Vitals pour Google ?
Pour vous préparer à Core Web Vitals, il est recommandé d'analyser chaque URL car elles peuvent afficher un score différent. Chaque URL a une mise en page, des blocs de contenu et des éléments uniques. Par conséquent, il est sage de suivre les étapes préliminaires partagées ci-dessous :
- Assurez-vous que les images sont mises à l'échelle selon la taille de placement correcte
- Compresser des fichiers volumineux
- Chargement paresseux du contenu statique
- Appliquer un CDN à la plateforme d'hébergement
- Débarrassez-vous des ressources inutiles qui bloquent le rendu
- Diffusez des images uniquement dans des formats nouvelle génération
- Supprimez tout JavaScript qui n'est pas utilisé
- Utilisez les outils partagés ci-dessus pour surveiller les métriques d'expérience de la page Google et obtenir des recommandations pour optimiser chacune d'entre elles.
Pour plus de recommandations sur la façon d'améliorer vos scores, visitez cette page ou visitez le Centre d'aide de la Search Console.
FAQ #3 : Les pages AMP aideront-elles mon site Web à survivre dans la mise à jour de Google Core Web Vitals ?
AMP est un moyen efficace d'augmenter la vitesse des pages ; cependant, la confidentialité est une préoccupation majeure, affectant négativement l'UX. De plus, les problèmes de contrôle de Google peuvent être difficiles pour quelques développeurs et webmasters.
Par conséquent, bien que les pages AMP obtiennent intrinsèquement des scores Core Web Vital optimaux, ces inconvénients rendent la mise en œuvre contre-productive.
L'AMP ne disparaîtra pas complètement mais ne sera certainement pas nécessaire en 2021 pour des scores CWV optimisés. Si vous choisissez de ne pas appliquer AMP, assurez-vous que vos pages sont optimisées pour LCP, FID et CLS.
FAQ #4 : Les pages de mon site Web sont rapides. Pourquoi la Search Console affiche-t-elle des avertissements dans le rapport Search Console Core Web Vitals ?
La façon dont une page se charge et est vécue par un visiteur dépend de plusieurs facteurs tels que les appareils, les connexions réseau, les emplacements, etc. Dans certaines conditions, certains utilisateurs peuvent avoir une excellente expérience, mais cela ne signifie pas que l'expérience sera la même d'un endroit à l'autre et d'un appareil à l'autre.
Core Web Vitals prend en compte l'ensemble des visites d'utilisateurs lors de la mesure de l'expérience de la page Google. Ses seuils sont évalués au 75e centile sur l'ensemble des utilisateurs. Le rapport CWV de Google Search Console permet de rapporter ces données.
De plus, votre définition de « rapide » peut se limiter à la vitesse. Mais Core Web Vitals ne se limite pas à la vitesse. Par exemple, la métrique CLS surveille le changement de mise en page qui peut avoir un impact négatif sur l'UX.
Par conséquent, de nombreux facteurs doivent être pris en compte lors de l'utilisation du rapport GSC Core Web Vitals comme base de vos décisions d'optimisation.
FAQ #5 : Mon site Web est réactif mais mon score CWV est faible. Comment est-ce?
Le signal Page Experience mesure divers aspects de la façon dont les visiteurs perçoivent l'expérience d'interaction avec une page. Core Web Vitals n'est qu'un aspect de cela avec la convivialité mobile. Ces deux éléments ne se chevauchent pas, mais s'additionnent tout en offrant une image globale de l'expérience de la page Google.
