Comment créer un blog culinaire WordPress avec le thème Blossom Yummy Recipe : Tutoriel facile étape par étape
Publié: 2022-04-28La cuisine est une véritable passion pour beaucoup, y compris l'auteur de cet article. Beaucoup de gens y prennent beaucoup de plaisir et cherchent toujours à approfondir leurs compétences dans le domaine. D'abord, c'était ta grand-mère ou ta mère qui t'apprenait à cuisiner. Puis sont venus des livres de cuisine et des émissions de télévision qui ont fourni des guides détaillés étape par étape de professionnels et de passionnés de création.
Un pro qui accompagnait cela était certainement que vous deviez voir le processus en détail. Sans oublier que vous avez également découvert de nouveaux aliments et épices dont vous n'aviez peut-être jamais entendu parler auparavant.
Comme nous le savons tous, les passe-temps et les intérêts créent des communautés de personnes partageant les mêmes idées, et la cuisine n'est pas différente. Alors, quoi de mieux pour élargir vos horizons et rejoindre une communauté qui partage votre passion que de créer un blog culinaire. Non seulement vous pouvez l'utiliser pour publier des didacticiels et des conseils détaillés étape par étape, mais vous pouvez également très facilement interagir avec votre public par le biais de commentaires et apprendre une chose ou deux d'eux.
C'est pourquoi, dans cet article, nous allons vous montrer comment créer le blog culinaire parfait dans WordPress en utilisant le thème Yummy Recipe de Blossom Themes. Il existe, bien sûr, de nombreux autres thèmes que vous pouvez utiliser, mais celui-ci est très pratique, a l'air magnifique et vous pouvez en faire beaucoup même en utilisant uniquement sa version gratuite.
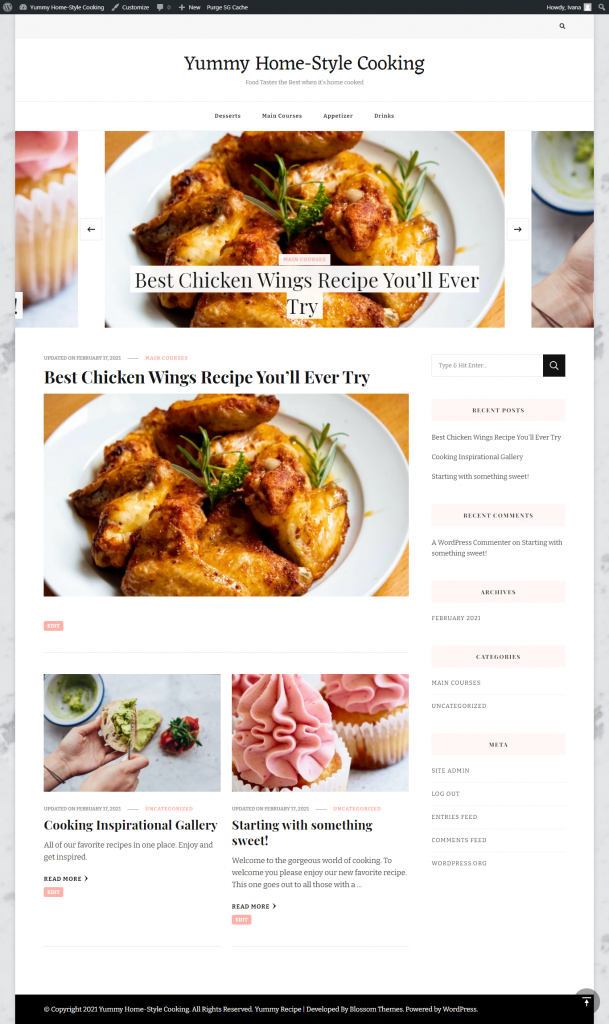
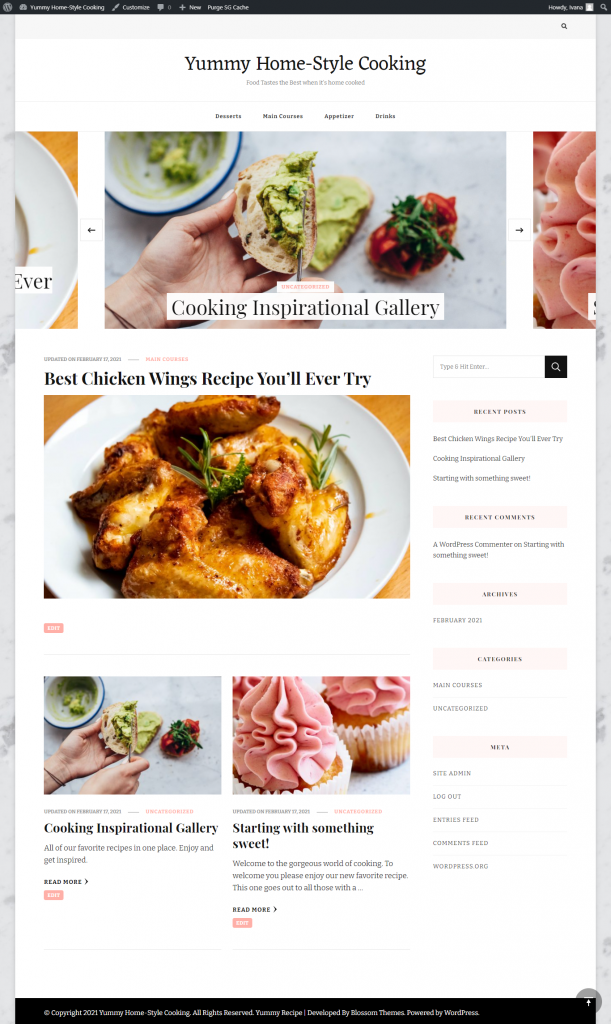
Pour vous donner une preuve réelle du potentiel de ce thème, voici ce que vous pouvez créer en un peu moins de 2 heures avec !

Pour ce didacticiel, nous n'utiliserons que la version gratuite, mais si vous aimez ce thème autant que nous, n'hésitez pas à pimenter les choses avec certaines fonctionnalités premium de sa version PRO.
Comment créer un blog culinaire WordPress avec le thème Blossom Yummy Recipe
Installation et configuration (+ plugins)
Naturellement, la première chose que vous devrez faire est de télécharger et de configurer le thème dans votre tableau de bord WordPress. Si vous n'avez aucune expérience dans la création d'un blog, ne vous inquiétez pas. C'est très simple et nous vous guiderons à chaque étape du processus.
La première étape consiste à télécharger le thème lui-même. Tout ce que vous avez à faire est de télécharger le thème dans un fichier ZIP et de l'ajouter à votre site WordPress. Une fois le téléchargement terminé, accédez à "Apparence" et cliquez sur "Thèmes". Il y a un bouton en haut à gauche de votre écran qui dit "Ajouter un nouveau". Cliquez dessus, ajoutez votre fichier ZIP, appuyez sur "Installer maintenant", et le tour est joué ! Tu l'as eu!

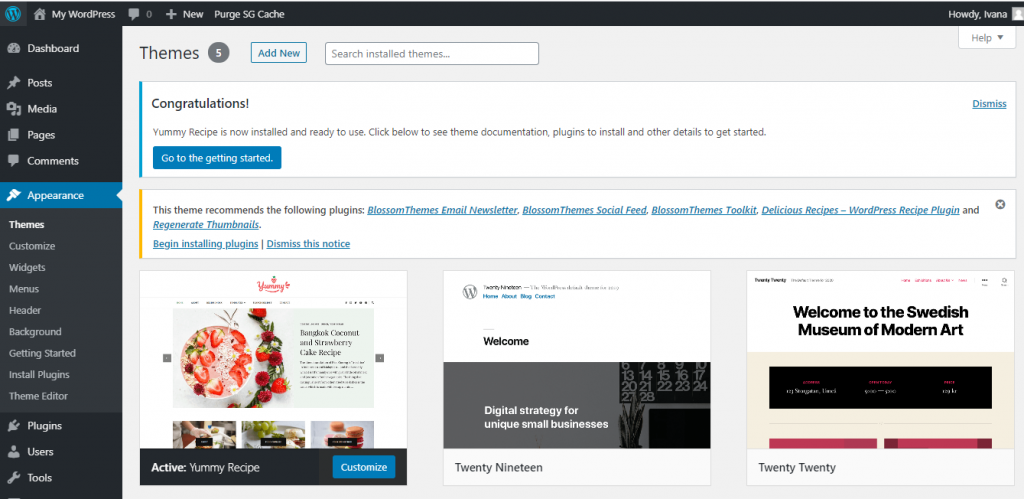
Une fois que vous avez le thème, allez-y et cliquez sur "Aller au démarrage". Cela devrait ouvrir une fenêtre contenant des informations de base sur le thème, les FAQ, l'option de mise à niveau vers PRO et une liste de plugins gratuits recommandés que vous devriez télécharger pour vraiment rendre votre blog de premier ordre.
Il serait probablement sage de mentionner ici qu'il est préférable de lire le guide et le manuel de chaque thème que vous prévoyez d'utiliser, celui-ci inclus. Chaque thème est différent, il est donc toujours préférable d'être préparé et de lire toute la documentation fournie.

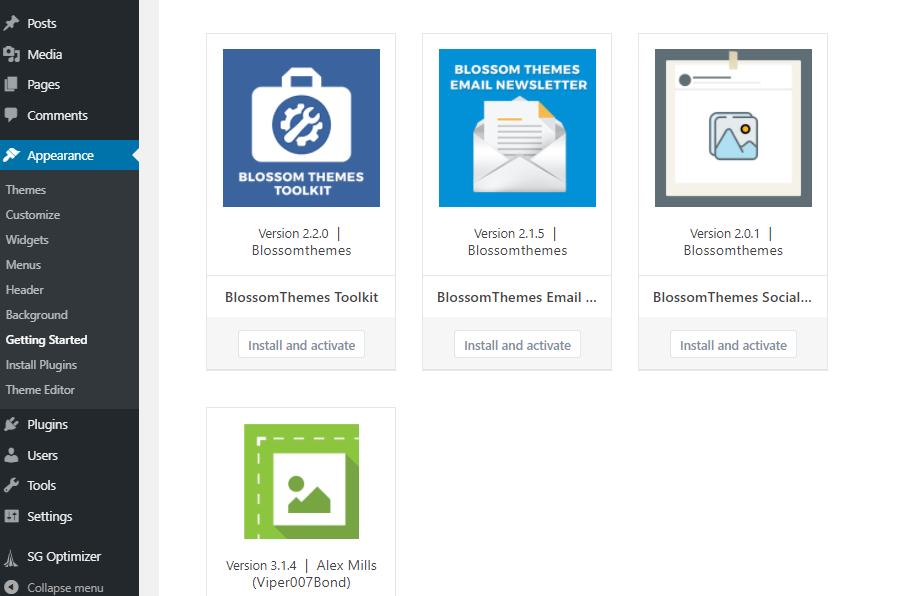
Les plugins présentés ci-dessus sont ceux recommandés pour être utilisés avec le thème Yummy Recipe. Installez et activez tous les plugins de la liste, et bientôt ils devraient tous apparaître dans votre onglet "Plugin" une fois que vous l'ouvrez ou sur le côté de votre tableau de bord.

Vous pouvez simplement les activer et les laisser tels quels. Cependant, il est recommandé de jeter un coup d'œil à leurs paramètres, car cela peut vous fournir d'autres options de personnalisation et certaines fonctionnalités dont vous ne saviez même pas qu'elles existaient. Par exemple, le plugin BlossomThemes Email Newsletter doit être connecté à votre compte Instagram pour vraiment faire de votre newsletter ce qu'elle devrait être. Et vous devriez faire de même avec le plugin BlossomThemes Social Feed.
Le plugin SG Optimizer vaut également la peine d'être examiné car il optimise la police, ce que vous devrez faire si vous voulez que votre blog soit un succès.
Mais passons maintenant à connaître le thème lui-même et à le personnaliser selon vos souhaits.
Paramètres et personnalisation
Votre blog n'a pas l'air très bien lors de la première installation du thème. C'est pourquoi nous devons le personnaliser. En particulier, en ce qui concerne ce thème, il n'y a pas de personnalisateur de thème, et tout ce que vous prévoyez de changer doit être fait via l'éditeur visuel. C'est en effet la meilleure option si vous me le demandez, car tout ce que vous modifiez sur votre blog est visible en temps réel. De cette façon, vous pouvez voir exactement ce que vous faites et décider immédiatement si vous l'aimez ou non. Cela rend tout tellement plus rapide et plus simple. Et qui ne veut pas ça ?
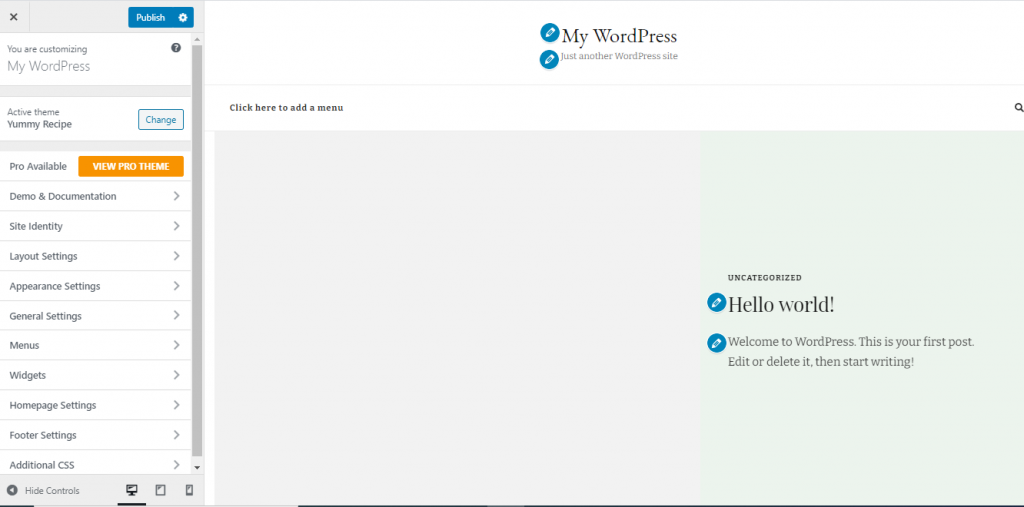
Pour commencer à personnaliser, revenez à "Thèmes" dans l'onglet "Apparence", survolez le thème de la recette délicieuse et cliquez sur "Personnaliser". Bientôt, vous devriez voir ce qui est montré dans la capture d'écran ci-dessous. Si vous souhaitez accélérer le processus de personnalisation autant que possible, vous pouvez opter pour la version PRO du thème dès le départ, car elle permet d'importer des démos en un clic. Ceux-ci accélèrent le processus de manière assez significative.

Maintenant, au cas où vous n'auriez pas beaucoup d'expérience dans la création d'un blog, laissez-moi vous dire que c'est là que vous pouvez vraiment vous laisser aller et créer ce que vous voulez, aussi simple ou compliqué soit-il. Alors, prenez votre temps et profitez de ce que vous faites. Le voyage est toujours plus amusant que la destination. Les choses semblent un peu ternes pour le moment, mais nous allons changer cela assez tôt.
Sur le côté gauche de l'écran, vous verrez toutes les options disponibles dans la barre d'outils. Une grande chose à propos de l'éditeur visuel est que vous pourrez voir trois options de taille d'écran différentes dans le coin inférieur gauche. De cette façon, vous pouvez voir à quoi ressemblera votre site sur n'importe quel écran, ainsi que vous assurer qu'il est entièrement réactif et qu'il a fière allure sur tous les appareils. La réactivité est vraiment un must de nos jours, alors ne l'oubliez pas.
Faisons un bref aperçu de tout ce qui se trouve dans la barre d'outils afin de nous assurer que vous ne rencontrerez aucune difficulté à mesure que nous avançons.
Pro disponible - Cette section vous ramène au site Web Blossom Themes et compare la version gratuite et la version Pro de ce thème, donc si vous le souhaitez, vous pouvez passer à la version PRO.
Démo et documentation - Grâce à cette section, vous pourrez trouver toute la documentation sur le thème sur sa page officielle et voir une démo d'un site fini si vous avez besoin d'inspiration. Si vous n'avez pas beaucoup d'idées sur ce qu'il faut faire en termes de personnalisation, nous vous recommandons de passer un peu de temps à parcourir la démo et à réfléchir à ce que vous aimez et n'aimez pas. Le site de démonstration est pratique et vous pouvez l'utiliser, surtout si vous êtes plutôt débutant.
Identité du site - C'est là que commence la partie amusante. La première option qui se présente est de télécharger votre logo, c'est-à-dire si vous en avez un, bien sûr. Sinon, n'hésitez pas à faire une pause et à prendre le temps d'en créer un. Après cela vient la sélection d'un "Titre du site" et la saisie d'un slogan accrocheur. Bien que le slogan ne soit pas nécessaire, en avoir un pourrait rendre votre site plus mémorable. Pour cette raison, pensez à en inclure un. Il existe également des options pour choisir une police, sa taille et sa couleur pour le titre (la modification de la taille de la police est disponible uniquement dans la version PRO du thème).
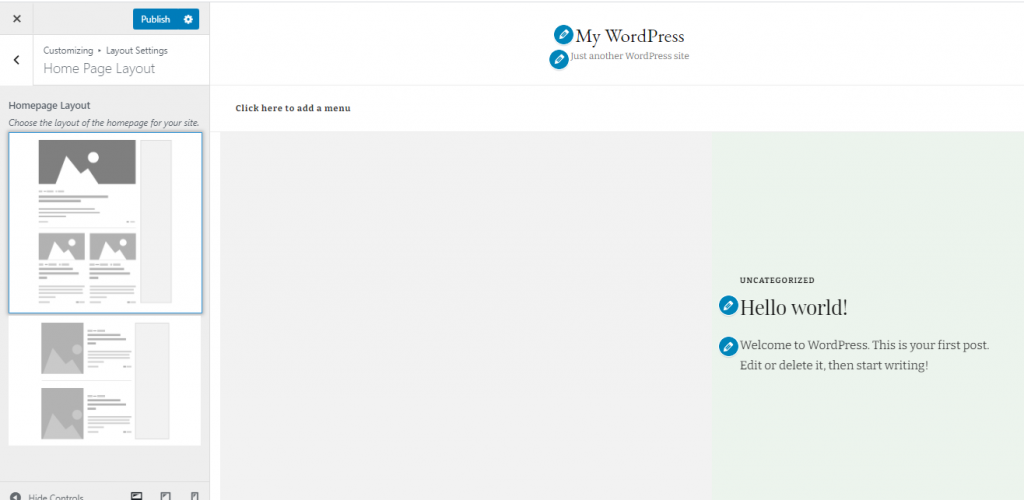
Paramètres de mise en page – Ici, vous trouverez plusieurs paramètres concernant la mise en page de votre page, tels que la mise en page de l'en-tête, la mise en page de la page d'accueil, la mise en page du curseur et la mise en page générale de la barre latérale. Tous sont assez explicites, il n'est donc pas nécessaire d'en discuter beaucoup. Cependant, nous aimerions mentionner que le paramètre de mise en page de la page d'accueil est probablement le plus important car une grande partie de l'apparence de votre page en dépend.

Il convient également de noter que la création d'un en-tête collant et la personnalisation de la barre latérale sont deux fonctionnalités premium. Donc, si vous voulez les avoir, une mise à niveau sera nécessaire.
Paramètres d'apparence - C'est ici que vous pourrez choisir les couleurs d'arrière-plan, les images d'arrière-plan et les paramètres de typographie (police principale, police secondaire et taille).
Paramètres généraux - Dans cette section particulière, vous trouverez des options pour créer une bannière (options de contrôle limitées dans la version gratuite), configurer vos paramètres de médias sociaux (activer ou désactiver les liens et connecter vos réseaux sociaux), paramètres de référencement, blog et page paramètres, paramètres de la newsletter, paramètres Instagram, divers. paramètres et la zone en vedette. Si vous avez besoin de plus de contrôle sur les médias sociaux et le partage, vous pouvez toujours utiliser d'autres outils comme gb whatsapp qui améliore l'application populaire et vous permet de partager des liens avec vos amis.

La zone en vedette, quelle que soit son utilité et son intérêt, est une fonctionnalité PRO uniquement. Il en va de même pour la possibilité de créer une section Articles populaires.
Menus – Simples et directs. Cette section vous donne la possibilité de créer ou d'ajouter un menu (limité dans la version gratuite).
Widgets - Les widgets peuvent être ajoutés dans l'un des 4 pieds de page ou dans la barre latérale. En fait, vous n'avez pas besoin d'en ajouter. Cependant, ils sont très utiles (avec la version PRO, vous pouvez également les rendre collants).

Paramètres de la page d'accueil - Choisissez si vous souhaitez avoir une page d'accueil statique (c'est-à-dire un site qui est toujours le même) ou si vous souhaitez que votre dernier message y soit affiché. S'il vous arrive d'être bon en design, une page d'accueil statique vaut vraiment la peine d'être pensée.
Paramètres de pied de page - Dans cette section, vous êtes libre d'ajouter un texte de copyright de pied de page. Au cas où vous n'êtes pas sûr de ce que c'est, voici quelques exemples; « Copyright 2021 » ou « Tous droits réservés Mon blog de cuisine ».
CSS supplémentaire - Si vous êtes débutant et que vous n'avez aucune expérience en matière de codage, vous ne toucherez probablement pas du tout à cette partie. Mais si vous avez des connaissances en codage et que vous souhaitez pimenter un peu les choses, n'hésitez pas à le faire.
Personnaliser le thème et créer un super blog
Toutes les sections que nous avons mentionnées précédemment peuvent également être modifiées visuellement via l'éditeur glisser-déposer. Étant donné que nous créons un blog culinaire, nous aurons probablement plus que des recettes, alors essayons de personnaliser notre nouveau blog.
La première chose à faire est de personnaliser l'identité du site, de lui donner un nom, un slogan et de le faire vraiment ressortir. Pour démarrer ce processus, vous pouvez soit cliquer sur « Titre du site » sur la page d'exemple, soit le trouver dans la barre d'outils.
Après cela, nous devrons ajouter une image ou une couleur d'arrière-plan qui convient le mieux à notre thème. Nous vous recommandons de trouver quelque chose qui chatouille votre fantaisie sur Depositphotos, Unsplash, Yay Images ou Pixabay.
Choisissez une image que vous aimez et téléchargez-la. Après cela, accédez aux paramètres de l'image d'arrière-plan dans "Disposition d'apparence" et téléchargez votre image. Assurez-vous de changer le nom de l'image lorsque vous la téléchargez afin de savoir comment la retrouver plus tard.
Si vous changez d'avis à un moment donné et que vous n'aimez plus l'arrière-plan, c'est en fait super facile à changer. Cela fonctionne à peu près de la même manière que l'ajout d'une image à un message WP normal.
Lorsque vous ajoutez les bases, tout devrait ressembler à ceci.

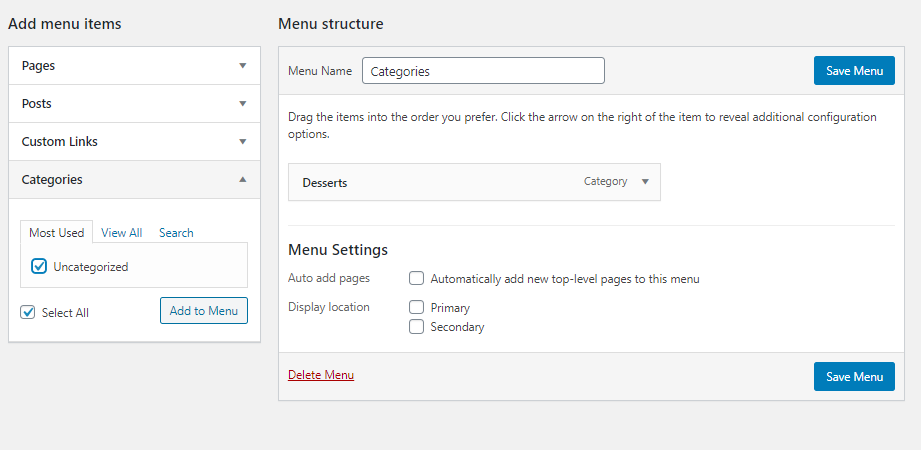
Continuons, créons un menu pour notre nouveau blog. Le processus est le même que lorsque vous ajoutiez le titre. Recherchez l'option sur la page ou naviguez dans la barre d'outils. Cela vous ramènera au tableau de bord WordPress. À partir de là, créez simplement un menu simple et nommez-le comme vous le souhaitez.
Supposons que vous souhaitiez ajouter des catégories au menu. Vous pouvez trouver l'option pour le faire sous "Ajouter des éléments de menu" -> "Catégories".

Sélectionnez l'option "Non classé" et elle devrait apparaître dans votre menu. Pour le renommer, cliquez simplement dessus et changez son nom en celui qui correspond à ce menu. Vous pouvez également le faire directement dans l'éditeur.
Lorsque vous êtes satisfait de ce que vous avez dans le menu, sélectionnez si vous voulez qu'il soit principal ou secondaire. Nous avons choisi le primaire pour que les visiteurs puissent naviguer plus facilement parmi les différents types de recettes.

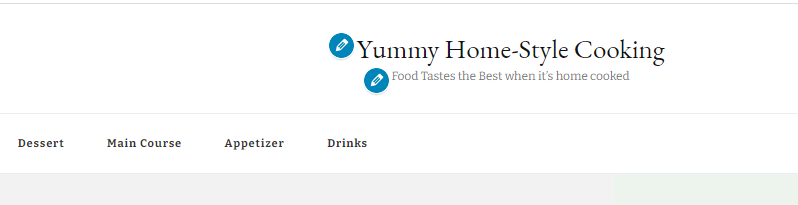
Nous avons également créé un menu secondaire, l'avons placé dans le coin supérieur gauche et l'avons nommé « À propos de nous ». Nous n'allons pas créer une page "À propos de nous" pour le moment. Mais le processus est simple, vous n'avez donc pas à vous inquiéter. La création d'un menu ou d'une page "À propos de nous" revient à créer n'importe quel autre type de page.
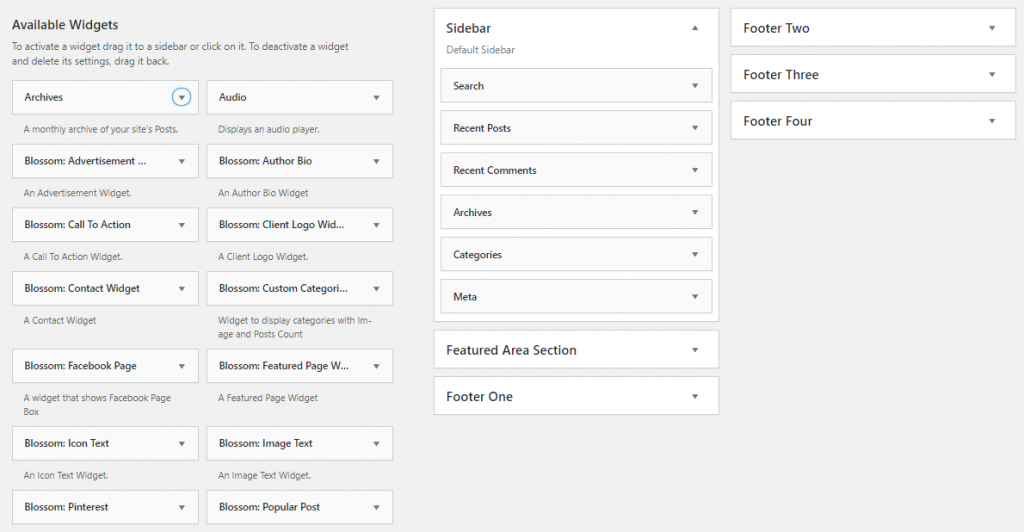
Lorsqu'il s'agit d'ajouter des widgets, vous le ferez à nouveau dans le tableau de bord WordPress. Nous ne vous recommandons pas d'aller trop loin avec cela car beaucoup de gens pourraient trouver cela ennuyeux.
Il y a tellement d'options de widgets parmi lesquelles choisir. Cependant, il est nécessaire de mentionner que de nombreuses options répertoriées ci-dessous sont réservées à la version PRO - par exemple, le widget d'appel à l'action.

Cette étape est assez explicite, nous n'entrerons donc pas dans trop de détails. Tout ce que vous avez à faire est de sélectionner le widget que vous souhaitez et l'endroit où vous le placerez (barre latérale, pied de page, zone en vedette, etc.), puis de cliquer sur « Ajouter un widget ». Si vous avez la version PRO du thème, vous pourrez les mettre dans la zone en vedette. Sinon, ce ne sera pas possible.
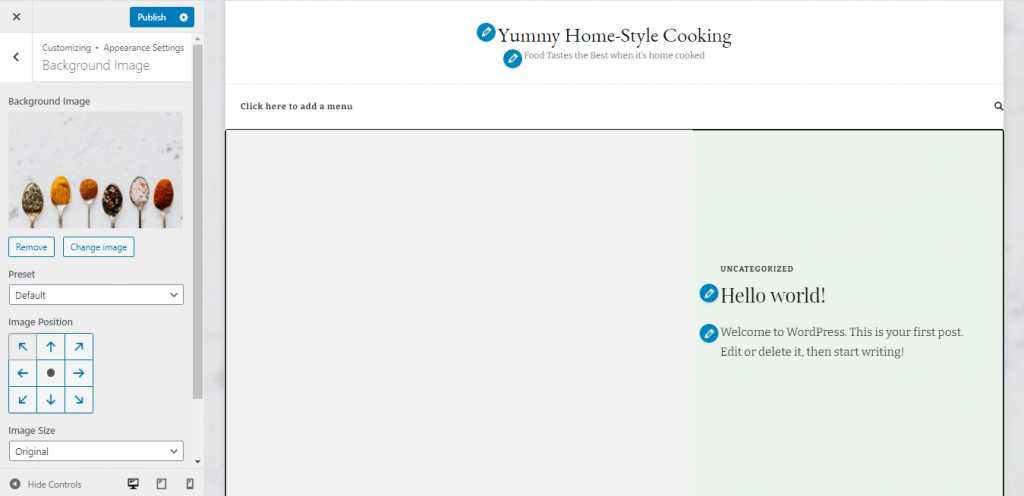
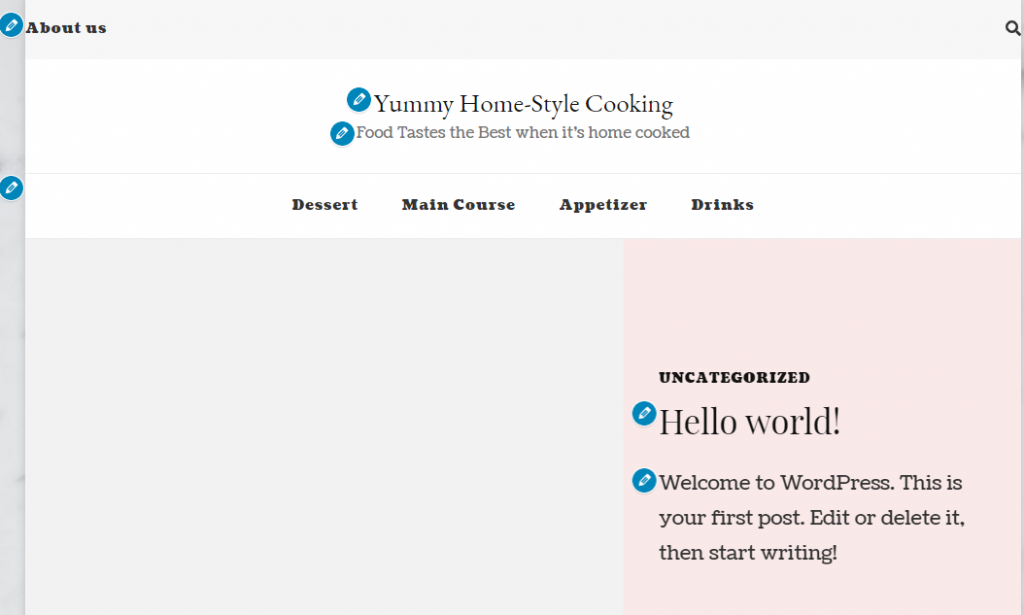
Ensuite, nous sommes retournés à "Apparences" et avons changé les couleurs en fonction de ce qui était le mieux sur la page. Nous avons également ajouté du texte de copyright dans le pied de page et réorganisé la mise en page du site. Après avoir joué un peu plus longtemps dans l'éditeur et apporté quelques modifications supplémentaires concernant les polices et les options d'en-tête, nous nous sommes retrouvés avec ceci.

Il s'agit d'une page vide, sans aucune publication. Ceci est simplement là pour vous montrer la mise en page et les couleurs. Pour avoir une idée de ce à quoi tout va ressembler une fois que c'est fait. Bien sûr, vous n'avez pas à le faire de la même manière que nous l'avons fait. N'hésitez pas à laisser libre cours à votre imagination et à explorer vos options. Il y a tellement de choses que vous pouvez faire avec ce thème.
Une fois que vous avez tout terminé et que vous êtes satisfait de votre création, publiez votre blog et préparez-vous à publier. Et s'il vous arrive de changer d'avis sur l'une des décisions de conception que vous avez prises, il n'y a pas lieu de s'inquiéter. Il est tout aussi facile de les changer par la suite.
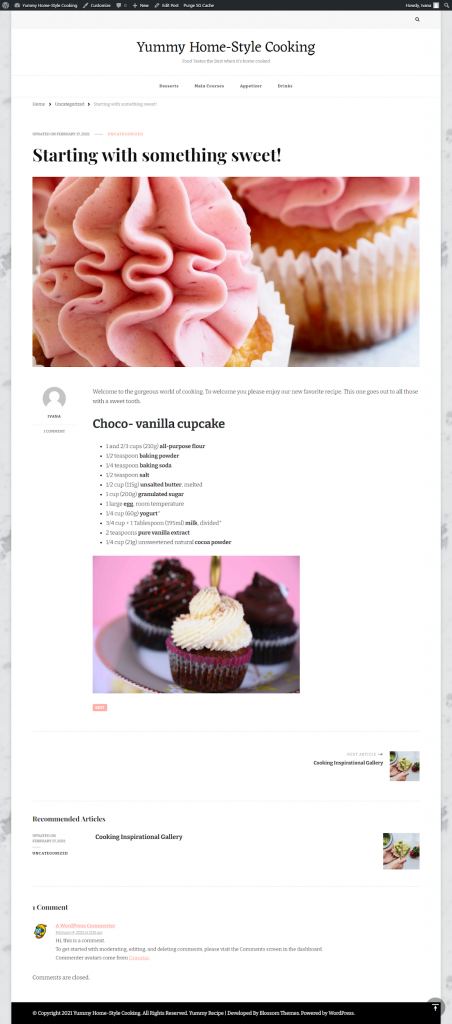
Une fois la conception de base terminée, il était temps de commencer à publier et de voir la mise en page de notre blog en action. La première chose que nous avons décidé de publier était une délicieuse recette de cupcake.

Nous avons ajouté quelques messages supplémentaires sur le site et avons décidé qu'il avait encore besoin de travail. Nous sommes donc retournés dans l'éditeur et avons joué un peu plus avec. Et cela a fini par être le produit fini. Découvrez à quoi ressemble le blog Yummy Home-Style Cooking.

TLDR :
- Téléchargez le thème Yummy Recipe de Blossom Themes sous la forme d'un fichier ZIP.
- Dans le tableau de bord de WordPress, allez dans « Apparence », puis dans « Thèmes », cliquez sur « Ajouter un nouveau », et lancez l'installation.
- Sélectionnez "Aller à la mise en route" et installez tous les plugins recommandés, vérifiez leurs paramètres et configurez tout selon vos préférences.
- Entrez dans l'éditeur visuel et configurez votre blog parfait.
- Publiez le blog et commencez à écrire.
Dernières pensées
Le thème WordPress Yummy Recipe de Blossom Themes est plutôt polyvalent et très facile à utiliser. Même sa version gratuite propose de nombreuses options de personnalisation qui peuvent aider n'importe qui à créer le blog de ses rêves.
Cependant, si vous souhaitez bénéficier des fonctionnalités supplémentaires de la version PRO, commencez à penser à la mise à niveau dès maintenant. Même si vous n'en avez pas besoin au départ, c'est un bon investissement lorsque votre blog se développe et attire plus d'abonnés.
J'espère que vous avez trouvé cet article utile et que vous êtes maintenant parfaitement équipé pour créer le blog de vos rêves. Si vous avez d'autres questions et demandes, n'hésitez pas à laisser un commentaire.
