Un guide des fichiers CSS et comment les utiliser pour un meilleur référencement
Publié: 2022-12-17L'utilisation de CSS est un moyen utile d'obtenir de meilleures performances de référencement. Ces fichiers peuvent vous aider à optimiser votre site Web en facilitant la recherche, la compréhension et l'indexation de votre site Web par les robots des moteurs de recherche. Continuez à lire pour apprendre à utiliser CSS pour de meilleures performances SEO.
Que sont les fichiers CSS ?
Les fichiers CSS décrivent comment les éléments HTML sont affichés sur une page de destination et sont utilisés pour personnaliser l'apparence d'un site Web. Abréviation de "feuilles de style en cascade", elles sont utilisées pour modifier l'apparence d'un site Web en spécifiant les polices, les couleurs et d'autres éléments de style. CSS est essentiellement la syntaxe utilisée pour structurer l'esthétique d'une page Web. Ces feuilles de style peuvent également être utilisées pour positionner des éléments sur une page ou pour fournir la mise en page et la conception de la page.
CSS est un outil puissant utilisé pour contrôler l'apparence d'un site Web. Voici quelques autres fonctions que CSS peut faire :
- Réduire la taille d'une page Web
- Améliorer la vitesse du site
- Améliorer l'expérience utilisateur et faciliter la navigation sur un site Web
- Créer une apparence plus cohérente sur plusieurs pages d'un site Web
- Gardez la base de code légère et propre
- Organiser le contenu d'une page en sections
Ces feuilles de style peuvent même être utilisées pour créer des animations et d'autres éléments interactifs.
Les fichiers CSS ont-ils un impact sur le référencement ?
Les fichiers CSS peuvent avoir un impact sur le référencement, car ils ont un impact sur la vitesse des pages, les performances et la facilité avec laquelle Google explore et affiche le contenu. L'expérience de la page est un facteur de classement et est mesurée principalement par Core Web Vitals. Si vous apportez une modification à votre fichier CSS qui diminue vos métriques CWV, alors oui, cela peut nuire au classement des mots clés de votre site Web.
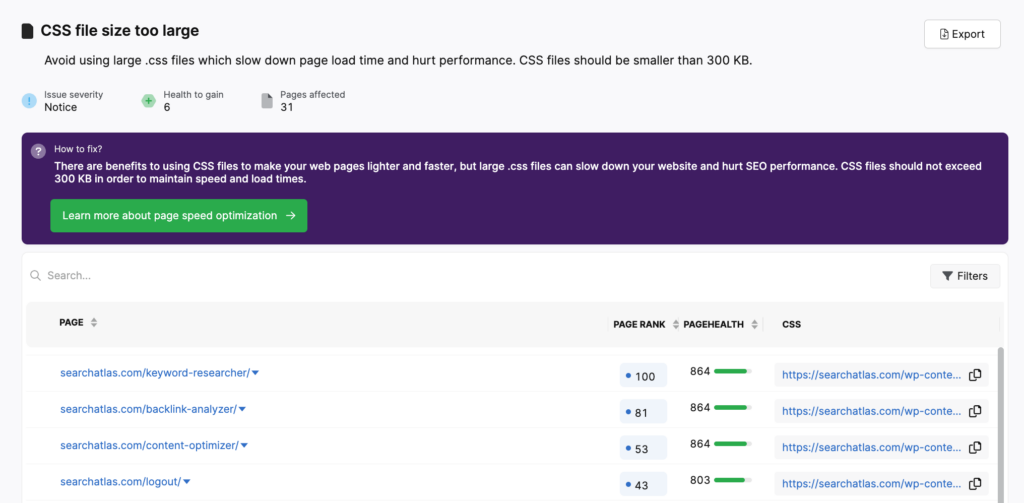
C'est pourquoi des problèmes CSS spécifiques seront signalés dans l'auditeur du site SearchAtlas s'ils sont trouvés sur une page.

La résolution des problèmes de performances liés aux fichiers CSS peut aider à améliorer les performances de votre contenu, et donc à quelle fréquence et à quelle hauteur dans les résultats SERP, Google le promeut.
Les principaux avantages des fichiers CSS pour le référencement incluent :
- Pages Web à chargement rapide
- Rendu meilleur/plus facile pour les spiders des moteurs de recherche
- Insistez sur les mots-clés que vous souhaitez que la page classe ou
- Gardez le contenu convivial tout en communiquant plus clairement avec les moteurs de recherche
- Rapport code/contenu amélioré
Différents types de CSS
Le code CSS peut être placé à l'un des trois emplacements suivants : en ligne, interne ou externe. Les différents types de fichiers CSS ont des effets différents sur la façon dont ils sont appliqués au document HTML.
Gardez à l'esprit qu'un fichier CSS est essentiellement une liste de règles qui indiquent au navigateur comment styliser les différents éléments d'une page Web. Le navigateur lit le fichier CSS et applique les styles aux éléments de la page lors du rendu de la page. Le fichier CSS contient un certain nombre de propriétés de style qui peuvent être appliquées à un élément. Certaines des propriétés de style les plus courantes sont les suivantes :
- Couleur de l'arrière plan
- Famille de polices
- Taille de police
- Largeur de la bordure
- Style de bordure
- Alignement du texte
- Image de fond
CSS en ligne
Le CSS en ligne est placé dans le document HTML entre les balises d'ouverture et de fermeture de l'élément que vous souhaitez styliser. Ce type a priorité sur les autres types, ce qui signifie qu'il sera appliqué à l'élément, qu'il y ait ou non d'autres styles CSS appliqués à l'élément. Cela se produit parce que le CSS en ligne est écrit directement dans le code HTML.
Un exemple de style CSS Inline ressemblera à ceci en HTML :
<h3font-weight: 400;">Avec les feuilles de style internes, les instructions CSS sont en fait écrites dans l'en-tête de la page HTML. Au lieu de faire référence à un document externe ou d'écrire dans le code HTML, elles sont placées dans l'en-tête pour que les moteurs de recherche voir quand ils explorent la page de destination pour la première fois Le CSS interne est plus utile lorsqu'une seule page nécessite un aspect unique par rapport aux autres pages d'un site Web.
Un exemple de style CSS interne ressemblera à ceci en HTML :
<tête> <style> h3 {couleur : bleu ;} <style> </head>CSS externe
Les feuilles de style externes sont d'abord enregistrées sous forme de fichiers CSS (.css). Plutôt que d'ajouter des lignes spécifiques de code CSS à chaque élément HTML, toutes les modifications peuvent être spécifiées dans un seul fichier.
Pour utiliser ce type de feuille de style, le code HTML doit inclure un lien vers la feuille de style externe. En HTML, cela ressemblera à ceci :
<tête> <link rel="stylesheet" href="heading.css"> </head>La plupart des gens conviendraient qu'une feuille de style externe est la plus efficace simplement parce que toutes les modifications se trouvent sur un document dédié.
Comment ouvrir des fichiers CSS
Pour ouvrir des fichiers CSS, vous aurez besoin d'une application de développement Web ou d'un éditeur de code source.
Certains exemples populaires incluent Adobe Dreamweaver, Adobe ColdFusion Builder et Microsoft Visual Studio Code. Lorsque vous ouvrez un fichier CSS dans un éditeur de texte, vous regardez les styles qui seront appliqués aux éléments d'une page Web.
Importance d'un codage approprié dans CSS
Lors de l'utilisation de fichiers CSS, il est important de s'assurer que tout le codage est valide et à jour. Un codage approprié aidera à garantir que les robots des moteurs de recherche peuvent lire et indexer correctement votre site Web, en plus du CSS produisant le style et les préférences esthétiques appropriés pour l'utilisateur sur le front-end. Travailler avec des développeurs Web qualifiés qui comprennent le référencement, ou utiliser l'auditeur de site SearchAtlas pour identifier les problèmes, est le meilleur moyen de s'assurer que la syntaxe de votre CSS est précise et aide, plutôt que de nuire, à vos performances.
Comment utiliser CSS pour un meilleur référencement
CSS et SEO vont de pair. Les feuilles de style CSS peuvent aider à simplifier le code de votre site Web, ce qui le rend plus lisible et indexable. Voici des façons d'utiliser CSS pour un meilleur référencement :
- Rendez votre site Web plus accessible aux mobiles. De nos jours, près de 60 % du trafic Web provient d'appareils mobiles . Il est indispensable de créer un fichier CSS supplémentaire propre aux smartphones et tablettes. L'optimisation de l'accessibilité mobile peut contribuer à améliorer l'expérience utilisateur et également à nettoyer le code HTML.
- Organisez votre contenu et améliorez le cache de votre navigateur . Comme mentionné dans les sections précédentes, les vitesses de téléchargement sont un facteur essentiel dans le classement des moteurs de recherche. Le code CSS se télécharge beaucoup plus rapidement que les mises en page de tableau stockées dans des documents HTML. L'utilisation de fichiers CSS externes permet au site de mieux utiliser le cache du navigateur. Les visiteurs pourront charger le contenu une seule fois plutôt qu'à chaque fois qu'une nouvelle page s'affiche. Vous pouvez même organiser l'ordre des éléments qui se chargent en premier pour garantir des vitesses de chargement de page optimales et des classements de recherche plus élevés.
- Mettez l'accent sur les mots-clés de haut rang pour le contenu indexable. Les moteurs de recherche donnent la priorité aux mots-clés de haute qualité dans le contenu de votre site Web. En utilisant CSS, vous pouvez masquer ces mots clés et balises aux visiteurs de votre site tout en les classant. Vous pouvez également utiliser le code CSS pour alléger votre page Web, ce qui réduit globalement votre rapport code/contenu pour une meilleure indexation.
Réflexions finales sur les fichiers CSS pour le référencement
Dans l'ensemble, l'utilisation de feuilles de style CSS pour optimiser les performances de référencement est un outil puissant, car il peut augmenter la vitesse du site Web, aider à créer des structures HTML sémantiques et offrir une meilleure lisibilité aux robots des moteurs de recherche. Cela peut aider à améliorer le classement et le trafic du site Web, augmentant ainsi la visibilité et offrant une meilleure expérience utilisateur globale.
