14 conseils de conception que tout non-designer doit connaître
Publié: 2020-07-3114 conseils de conception que tout non-designer doit connaître
Avez-vous besoin de quelques conseils de conception? Peut-être que vous n'êtes pas un graphiste formé et expert, mais on vous a confié la responsabilité de créer des designs. Maintenant, que faites-vous ? !
La vérité est que connaître la conception graphique est une compétence utile pour tout spécialiste du marketing numérique. Et voici la bonne nouvelle. Vous pouvez créer des designs professionnels et élégants même si vous n'êtes pas formé dans le domaine du graphisme. Il y a quelques trucs et astuces à garder à l'esprit lors de la conception.

Et nous allons vous donner quelques-uns de ces conseils utiles pour vous aider à démarrer. Jetons un coup d'œil, d'accord ?
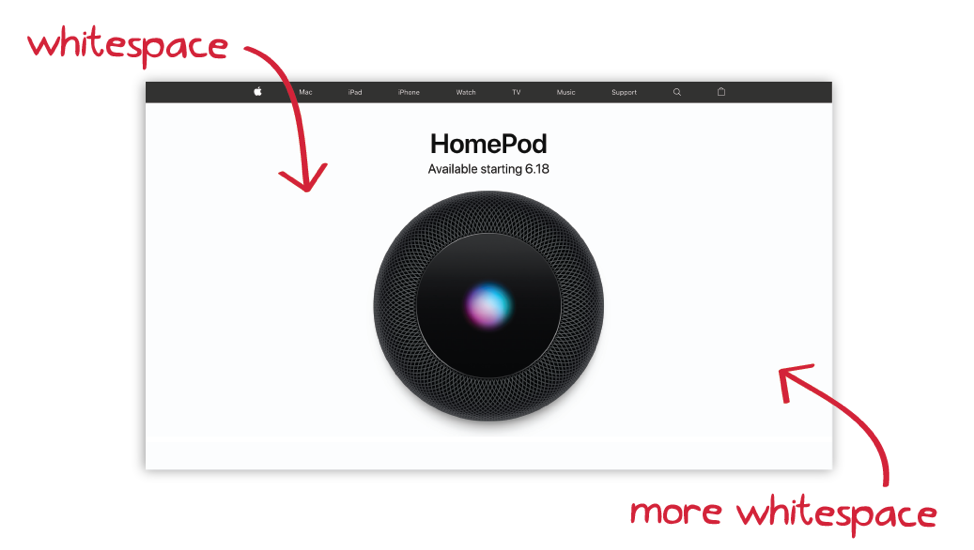
Utilisez cet espace blanc
Dans n'importe quelle conception, la façon dont les graphiques sont disposés est ce qui attirera notre attention. Lorsque vous créez un design, assurez-vous qu'il y a suffisamment d'espace autour des éléments utilisés. Laissez un espace blanc ou négatif pour que le texte et les graphiques soient clairs et mis en évidence. Gardez à l'esprit que lorsque nous l'appelons espace « blanc », il n'est pas nécessaire qu'il soit blanc en soi. Cela peut être n'importe quelle couleur. Ce que nous voulons dire, c'est qu'il y a assez de place et qu'elle n'est pas encombrée. Cela est vrai pour les médias sociaux, les sites Web ou toute autre utilisation de la conception graphique.

Utilisez seulement 2 polices faciles à lire
Vos polices doivent être facilement lisibles. Ne soyez pas trop fantaisiste et gardez les choses simples. N'utilisez pas non plus plus de 2 polices différentes qui vont bien les unes avec les autres. Vous devriez également essayer d'utiliser des polices qui correspondent bien à la marque. L'utilisation de la bonne police sépare un concepteur expert d'un amateur. Cela vaut également pour toutes les conceptions Web que vous créez. En plus de cela, lorsque vous avez du texte à ajouter, assurez-vous que chaque ligne ne contient pas plus de 30 à 40 caractères avec des espaces. Si cela est dépassé, les lecteurs peuvent ne pas vraiment trouver facile de parcourir la copie. Les plates-formes (par exemple Facebook) ont également des règles sur la quantité de texte pouvant entrer dans un design si vous souhaitez le booster. Faites attention à ceux-ci.

Gardez l'alignement sur le point
L'un des autres conseils de conception qui donneront à vos conceptions un aspect professionnel est le bon alignement, qu'il s'agisse de la conception d'un site Web ou autre. La plupart des programmes que vous utilisez auront des lignes qui indiquent la zone de texte et l'alignement graphique. Sinon, vous pouvez basculer les lignes de la grille et le vérifier. Si votre programme n'affiche pas de lignes, vous avez toujours la possibilité d'en ajouter. Téléchargez simplement l'image vectorielle et envoyez-la au dos de votre conception. Lorsque tout est dans la bonne position, vous pouvez supprimer la grille.
Utilisation des couleurs
Nous avons répété ce point plusieurs fois dans nos blogs en tant que conseils de conception et nous le répéterons. Assurez-vous que vous comprenez la psychologie des couleurs. Les couleurs sont destinées à faire ressortir des sentiments différents chez les personnes qui les voient dans vos créations. Par exemple:
- Bleu : sécurité, confiance, sûreté et détente
- Vert : santé abondance et richesse
- Gris : professionnalisme et gravité
- Rose : jeunesse, romantisme et féminité
Vous devez également vous assurer que vous avez à l'esprit les couleurs de votre marque selon le guide de style lorsque vous faites la conception.

Utilisez des icônes pour ajouter de l'impact à votre image

Vous savez à quel point une garniture incroyable fait toute la différence dans le plat que vous avez cuisiné pendant des heures ? C'est exactement ce que font les icônes aussi. L'utilisation d'icônes de la bonne manière, comme dans l'image ci-dessus, peut en fait vous aider à faire comprendre un point que vous essayez de faire valoir. Cela est particulièrement vrai pour les graphiques que vous créez pour les blogs. Des icônes simples mais directes aideront à mieux transmettre le message. Vous pouvez également rendre les icônes 3D ou plates.
N'ayez pas peur de jouer selon vos règles
Ok, donc vous ne vous attendiez peut-être pas à cela sur une liste de conseils de conception. Et nous savons que lorsque vous n'êtes pas un expert en graphisme, il peut être un peu effrayant de créer vos propres règles. Mais c'est aussi ça la créativité. Par exemple, dans la conception de votre site Web, si vous pensez que l'utilisation d'un dégradé de couleurs particulier est la meilleure solution, essayez-le plutôt que de noyer cette muse en vous. Cependant, si vous jouez selon vos propres règles, soyez cohérent avec cela afin que la sortie finale soit soignée et pas partout.

Gagnez du temps avec la réaffectation
En supposant que vous réalisiez les conceptions pour plusieurs plates-formes de médias sociaux, vous devez également pouvoir gagner le plus de temps possible. Ce que vous pouvez essayer ici, c'est de copier le design, puis de simplement changer les éléments que vous avez peut-être utilisés. Cela garantit qu'il existe un certain niveau d'uniformité entre vos canaux, même si les composants de la conception peuvent avoir quelque peu changé.
Utilisez des lignes pour créer une sensation organisée
Lorsque vous utilisez des lignes dans votre conception, vous ancrez des éléments et apportez une sensation plus organisée. Lorsque vous utilisez ces lignes autour des blocs de texte dans votre conception, cela aidera à bien ancrer le texte. Vous pouvez également utiliser des lignes pour séparer divers éléments de la conception, ce qui rendra l'effet final plus coordonné.

Devenir grand n'est pas toujours une mauvaise chose
Dans votre conception graphique, les éléments les plus grands attireront automatiquement l'attention plus que les plus petits. S'il y a plusieurs éléments dans une conception, le plus gros élément doit être celui qui sert de point focal. Cependant, lorsque vous ajoutez différents éléments de différentes tailles dans une conception, la mise à l'échelle est vraiment importante. Cela inclut le texte, tous les éléments de conception et même les boutons.
Réglez la luminosité et mettez en surbrillance le texte sur l'image

Si vous souhaitez placer du texte sur l'image, assurez-vous de régler la luminosité de l'image d'arrière-plan. Cela apportera une superposition de couleurs dans la conception, et l'image derrière compensera parfaitement le lettrage. En d'autres termes, le lettrage sera vraiment lisible et clair.
Parlons maintenant des conseils de conception pour l'accessibilité
Vous avez donc une idée maintenant de certains des principaux facteurs dont votre conception a besoin pour bien paraître. Mais qu'en est-il de l'accessibilité ? Lorsque vous créez une conception accessible, vous permettez à une personne handicapée de comprendre et de naviguer, ainsi que d'interagir avec la conception que vous avez réalisée. Voici quelques conseils sur lesquels vous pouvez vous lancer en tant que non-concepteur sur des conceptions accessibles
Conception pour un public diversifié
Lorsque nous parlons d'un public diversifié, nous voulons dire que votre conception doit également être accessible aux personnes malvoyantes, daltoniennes ou ayant des problèmes de basse vision. Les personnes ayant des problèmes auditifs, des problèmes de mobilité et tout problème de développement cognitif devraient également être en mesure de percevoir votre conception. La conception que vous faites, en particulier sur les sites Web, doit être agréable pour tous, quels que soient leur âge et leurs capacités.

Suivez ces conseils de conception pour une conception accessible
- Couleur et contraste - l'utilisation de couleurs de texte et d'arrière-plan qui n'ont pas assez de contraste rend la lecture difficile pour les gens. Utilisez suffisamment de contraste avec vos couleurs.
- L'évolutivité de votre texte - permettre la mise à l'échelle du texte et le zoom sur plusieurs appareils est importante pour les utilisateurs malvoyants.
- Convivialité - ici, vous voudrez penser à la couleur, à la lisibilité de la police et à la taille du texte utilisé dans ce cas. En ce qui concerne votre texte, vous pouvez ajuster la taille de votre texte.
Pour la conception Web, vous voudrez également considérer…
- Navigation au clavier - votre site Web peut-il être parcouru en utilisant uniquement le clavier ? Sinon, vous voudrez peut-être repenser votre conception. Si une personne a un problème de motricité, elle aura du mal à naviguer sans cela.
À quoi tout cela se résume-t-il ?
Vous, en fait. Ne laissez pas l'idée que vous n'êtes pas un designer vous déranger. Vous seriez surpris du nombre d'entrepreneurs qui créent leurs propres conceptions après avoir suivi des cours, des tutoriels YouTube ou suivi un ami. Et dans le cas où vous allez embaucher un designer, il est utile de connaître ces aspects du design afin d'être sûr d'obtenir un design qui répond à vos besoins.
Le design parle à beaucoup de gens - parfois même plus qu'un simple texte. Si vous avez un sens aigu des styles, des couleurs et que vous gardez les choses simples mais percutantes, ces conseils vous aideront à créer quelque chose dont vous pourrez être fier.
