Comment intégrer le flux Instagram sur le site Web Squarespace
Publié: 2022-01-07Instagram est devenu la plate-forme de marketing des médias sociaux la plus appréciée en raison de ses fonctionnalités de publication dynamiques telles que les filtres, les outils d'édition, la géolocalisation, les hashtags, etc. Les taux d'engagement sur Instagram sont 15 fois plus élevés que Facebook et 20 fois plus élevés que Twitter.
Le contenu d'Instagram est captivant. Les marques utilisent ce potentiel marketing de la plateforme en intégrant le flux Instagram sur les sites Web de Squarespace. De plus, les conceptions Web primées, les portefeuilles et les modèles exquis que Squarespace offre à ses utilisateurs complètent parfaitement le flux Instagram dynamique.
Mais la question est de savoir quels avantages les marques constatent-elles en intégrant des publications Instagram ?
- Pourquoi ajouter un flux Instagram au site Web Squarespace ?
- Pourquoi désigner Taggbox comme outil Widget ?
- Étapes pour intégrer le flux Instagram sur le site Web Squarespace
- Ajouter un flux Instagram
- Ajouter un flux Instagram sur le site Web Squarespace
- Option gratuite pour intégrer la publication Instagram sur le site Web Squarespace
- 1. Intégrer via Instagram lui-même
- 2. Intégrer à l'aide du bloc Instagram Squarespace
- Suggestions pour afficher le flux Instagram sur le site Web Squarespace
- Conclusion
- Encouragez l'interaction avec le public et augmentez les ventes
Pourquoi ajouter un flux Instagram au site Web Squarespace ?
En intégrant une publication Instagram sur le site Web de Squarespace, vous pouvez attirer plus de clients et rendre votre site Web authentique avec du contenu généré par les utilisateurs. Ce contenu généré par les utilisateurs agit comme une preuve sociale de la marque et augmente ainsi les taux de conversion.

De plus, les images et vidéos passionnantes d'Instagram contribuent à accroître le dynamisme du site Web et le rendent ainsi plus dynamique et réactif. Il améliore également l'interaction du public avec la marque en augmentant la visibilité du produit et en fabriquant le centre de la galerie visuelle accrocheuse.
Par conséquent, l'intégration du flux Instagram augmente l'engagement des utilisateurs et stimule les ventes. Maintenant, après avoir découvert les avantages de l'agrégation d'Instagram, plongeons dans la section suivante du blog qui contient un didacticiel descriptif sur la façon d'intégrer le flux Instagram sur le site Web.
Pourquoi désigner Taggbox comme outil Widget ?
Taggbox est un incroyable outil d'agrégation de médias sociaux qui vous offre une interface conviviale et offre des fonctionnalités intéressantes qui rendent votre publication Instagram plus interactive.
- Il aide à la personnalisation du flux en modifiant les thèmes, les arrière-plans, les mises en page, la couleur, les polices, les styles de publication, les mises en surbrillance du contenu et bien plus encore.
- Un puissant panneau de modération et un filtre grossier vous permettent de choisir le contenu le plus pertinent que vous souhaitez afficher sur votre site Web.
- Il analyse également vos performances à l'aide de sa fonction d'analyse , qui affiche le nombre total d'impressions, de clics, d'utilisateurs, etc., et vous aide à obtenir des informations sur les utilisateurs et à vous développer.
- De plus, la fonction de mise à jour en temps réel vous aide à afficher un contenu frais et unique à vos visiteurs.
- Compatible avec diverses plates-formes de création de sites Web . Par exemple, WordPress, Squarespace, Wix, Weebly, HTML, Shopify, etc.
Étapes pour intégrer le flux Instagram sur le site Web Squarespace
L'intégration d'Instagram Widget sur le site Web de Squarespace peut se faire en deux parties :
1. Ajoutez le flux Instagram à votre compte Taggbox Widget.
2. Intégrer le flux Instagram sur le site Web de Squarespace
Ajouter un flux Instagram
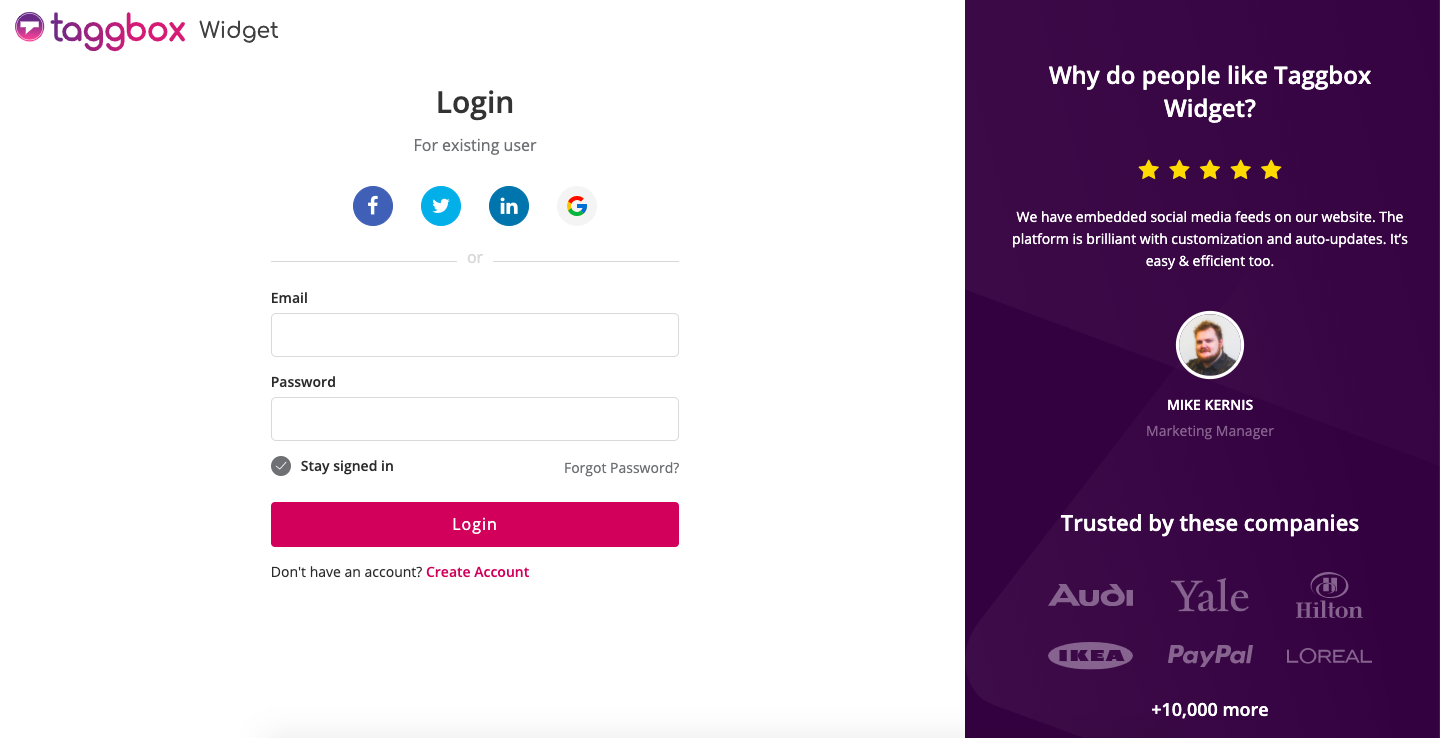
1. Créez votre compte Taggbox Widget ou connectez-vous à votre compte existant.

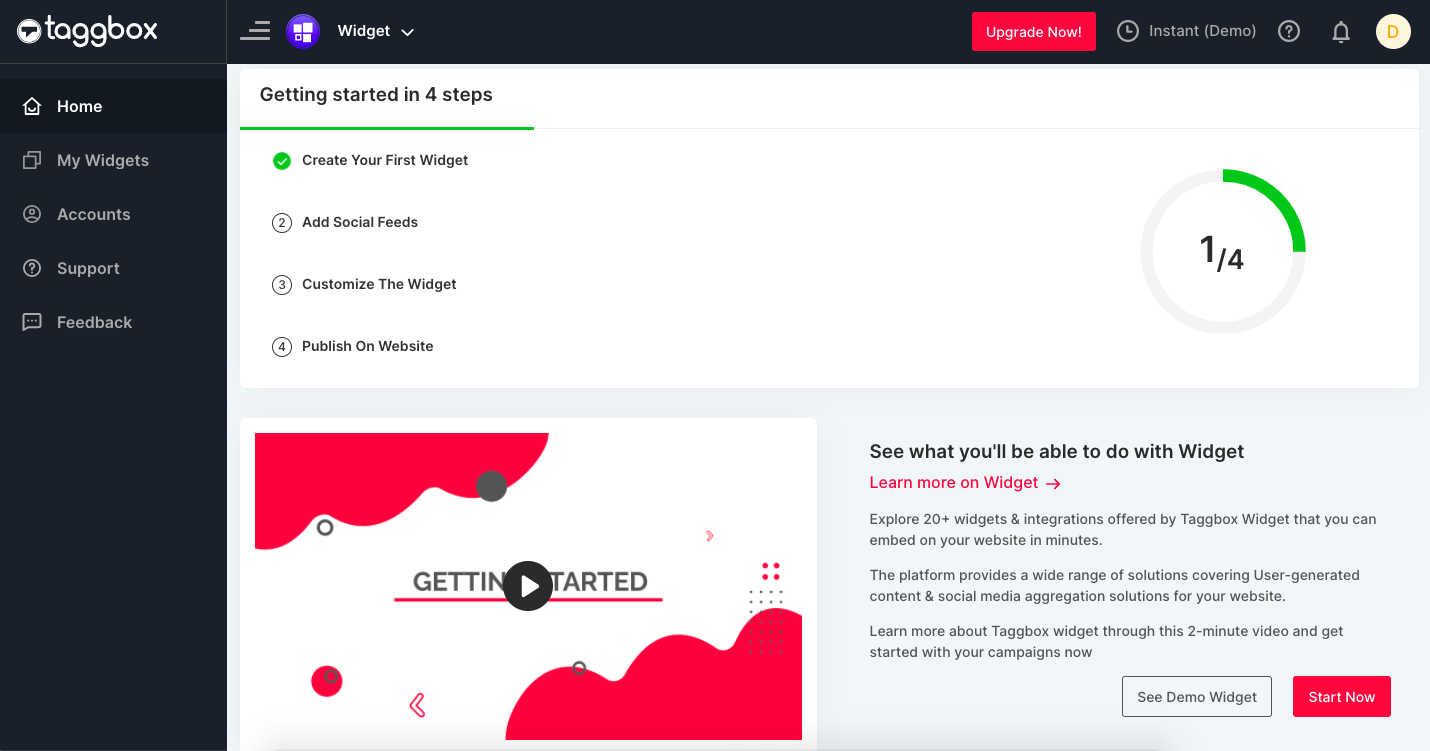
2. Après vous être connecté au compte Taggbox Widget, vous arriverez sur le tableau de bord Taggbox Widget.

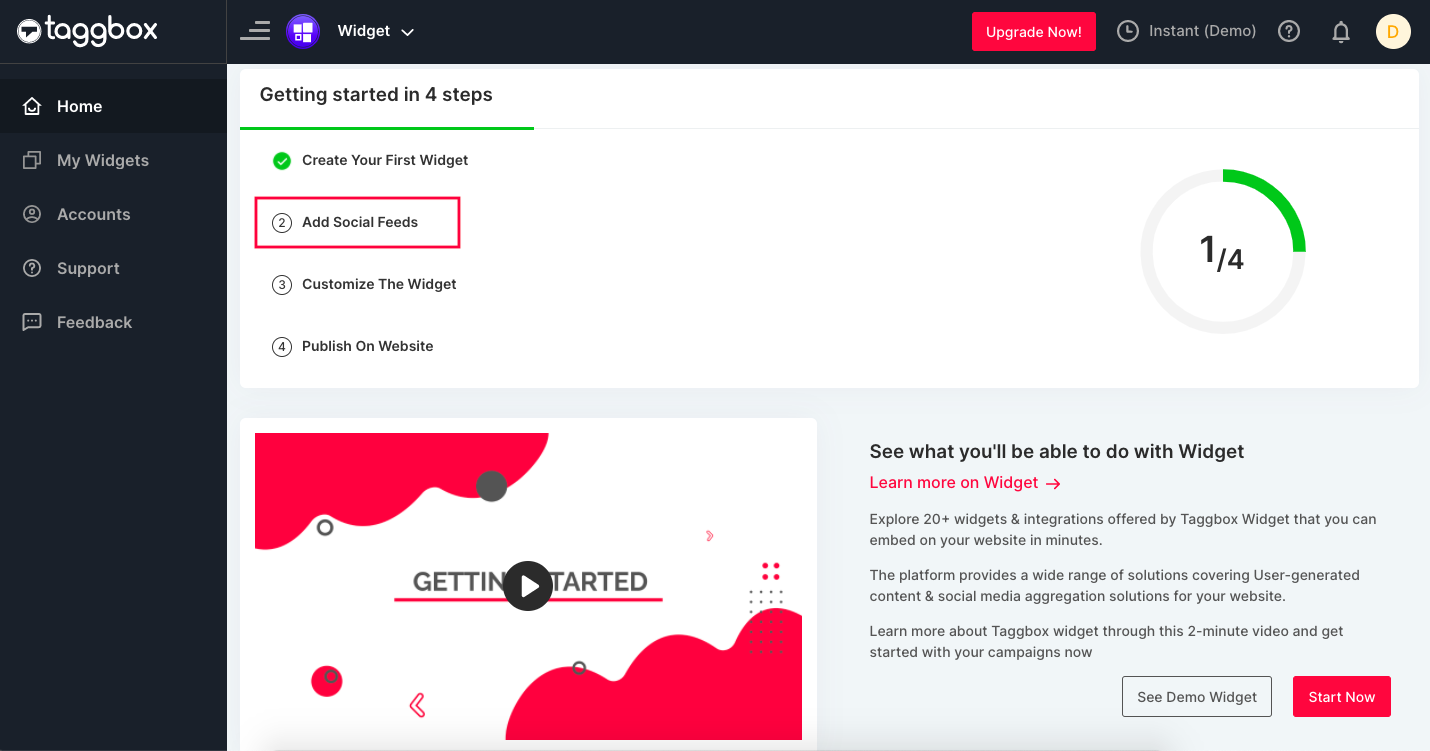
3. Cliquez maintenant sur l'option "Ajouter des flux sociaux" pour ajouter un flux Instagram à votre widget.

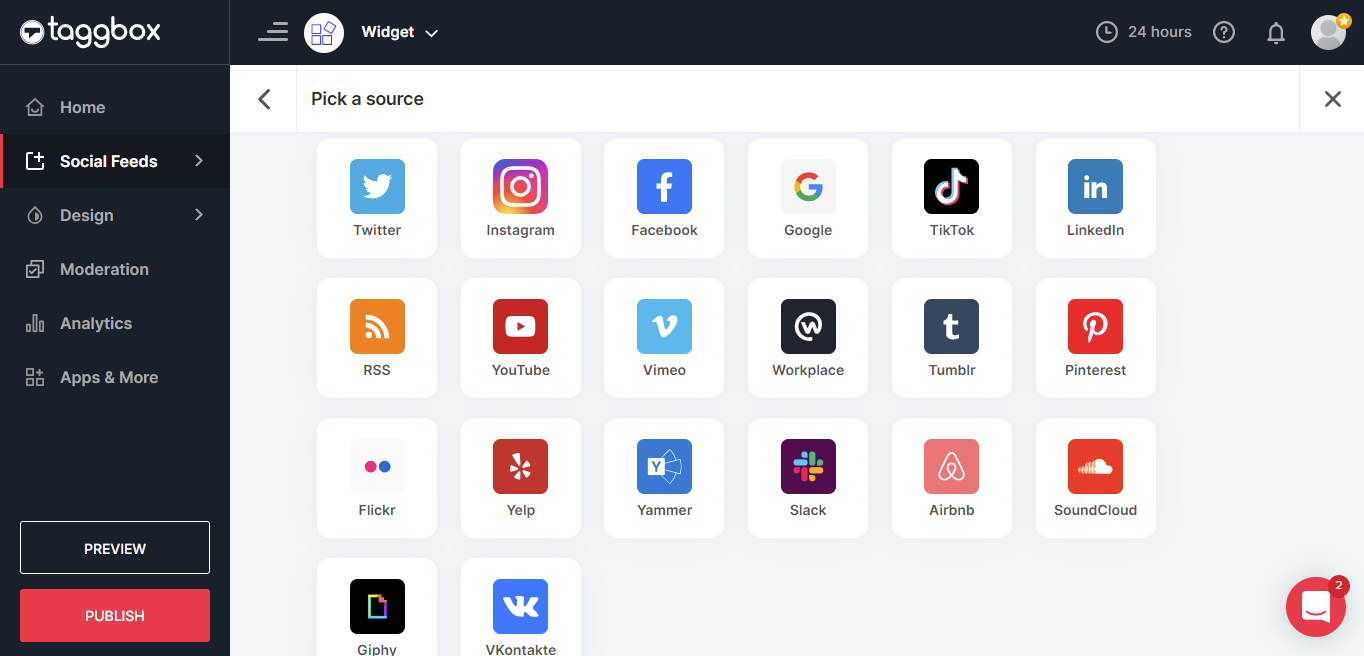
4. Une fenêtre contextuelle apparaîtra. Choisissez Instagram comme source de la plateforme.

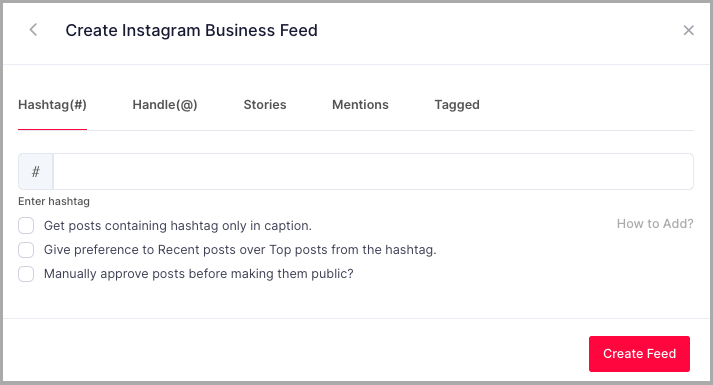
5. Vous pouvez récupérer le flux à l'aide de hashtags (#), de mentions (@), de descripteurs et de messages tagués . Une fois que vous avez entré les sources souhaitées, cliquez sur "créer le flux".

- Poignées (@) - Collecte les publications Instagram à partir de la poignée du profil d'entreprise. Entrez votre identifiant d'utilisateur Instagram (nom d'utilisateur).
- Hashtags (#) - Collecte les flux de hashtag en direct d'Instagram.
- Mentions – Collectez les flux Instagram où vous avez été mentionné.
- Vidéos (IGTV) - Agrégez des vidéos via Instagram.
- Tagué – Collectez les flux Instagram où vous avez été tagué.
6. Fournissez les identifiants de connexion pour Instagram et connectez-vous. La connexion a été créée et, dans quelques instants, les publications apparaîtront sur l'éditeur.

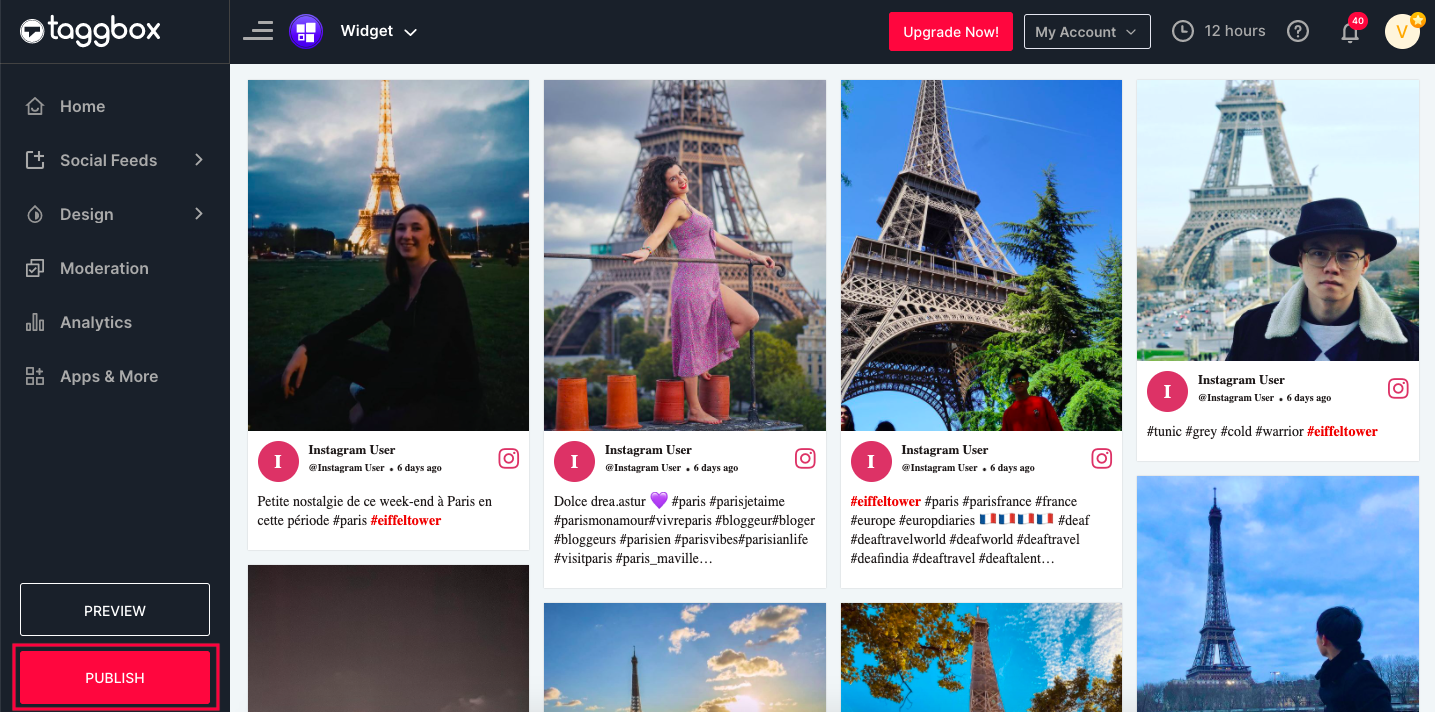
Vous pouvez maintenant personnaliser votre flux personnalisé et modérer le contenu pertinent à afficher.
Essayez le widget Taggbox

c'est gratuit pendant 14 jours
Ajouter un flux Instagram sur le site Web Squarespace
Une fois que vous avez ajouté votre flux à votre compte Taggbox Widget, l'étape suivante consiste à générer le code pour le processus d'intégration. Suivez les étapes ci-dessous pour obtenir le code.
1. Cliquez sur le bouton Publier dans le coin inférieur gauche de la page.

2. Dans la nouvelle fenêtre contextuelle qui apparaît, choisissez " Squarespace " comme plate-forme de création de site Web.

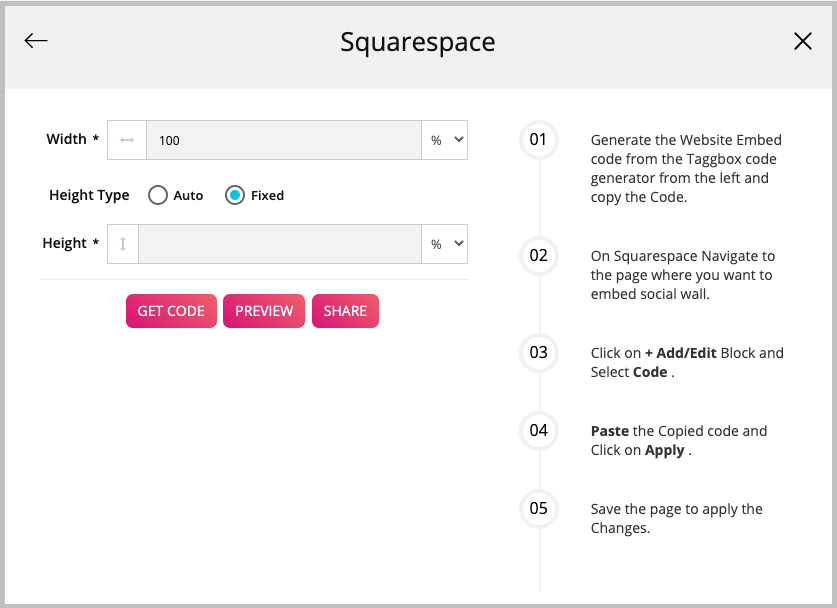
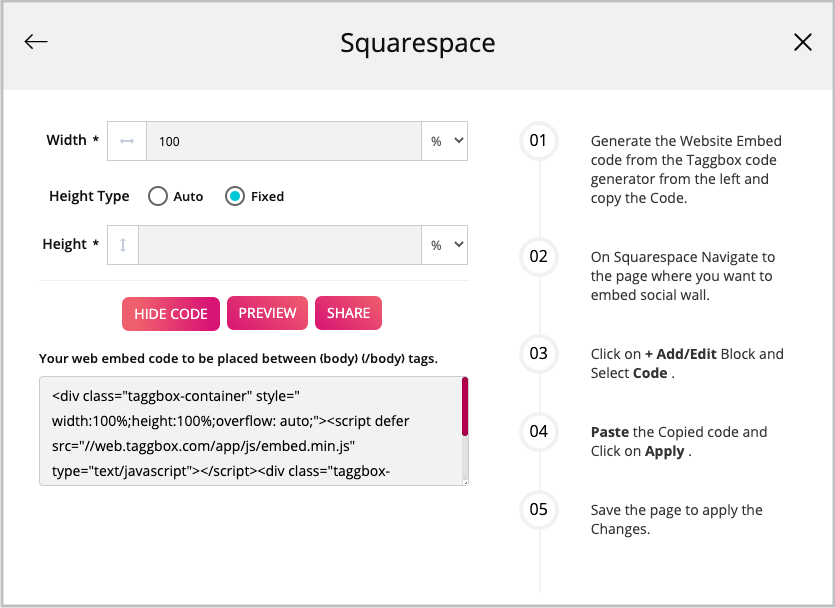
3. Définissez la largeur et la hauteur selon votre choix et cliquez sur « Obtenir le code ».

4. Copiez le code de la boîte. Vous pouvez également avoir un aperçu de votre Widget en cliquant sur l'aperçu .

5. Depuis la page principale de votre site Web Squarespace, ouvrez la page de l'éditeur de publication.
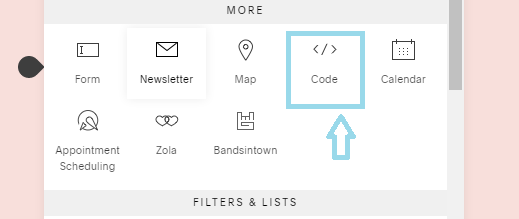
6. Cliquez sur « Ajouter un bloc ». Sélectionnez intégrer dans le menu déroulant et cliquez sur l' icône de code (</>) dans le champ URL.

7. Collez votre code d'intégration sur la case et cliquez sur Définir .

8. Cliquez sur Appliquer pour apporter des modifications à votre site Web.
Vous avez maintenant une publication Instagram intégrée sur votre site Web Squarespace.
Option gratuite pour intégrer la publication Instagram sur le site Web Squarespace
1. Intégrer via Instagram lui-même
À l'aide de l'application Instagram, vous pouvez facilement ajouter gratuitement votre flux au site Web. Il comprend une procédure simple qui se déroule comme suit-
- Connectez-vous à votre compte Instagram.
- Sélectionnez la publication que vous souhaitez intégrer.
- Cliquez sur l'option des trois points dans le coin supérieur droit du message.
- Choisissez l'option 'embed' et le code sera généré.
- Copiez le code et collez-le sur la page principale de votre site Web Squarespace.
Mais l'inconvénient qui suit avec cette procédure est que vous ne pouvez intégrer qu'un seul message à la fois. En outre, il ne possède aucune fonctionnalité, telle que la personnalisation, la modération, l'analyse des performances et les mises à jour en direct.
2. Intégrer à l'aide du bloc Instagram Squarespace
Squarespace vous permet d'afficher des publications Instagram sur votre site à l'aide de blocs Instagram. Il présente vos publications sur le site Web sans les ajouter manuellement à la galerie, mais fournit plutôt des mises à jour en direct sur le site en synchronisant les blocs Instagram avec votre compte Instagram.
Voici le récapitulatif des étapes pour ajouter un bloc Instagram à votre site Web.
- Ouvrez l'éditeur de page et cliquez sur un point d'insertion.
- Dans le menu du bloc, sélectionnez "Instagram". Cliquez et faites glisser le bloc pour le déplacer vers l'emplacement souhaité.
- Cliquez sur l'option "Compte connecté" dans l'éditeur de blocs. Dans le menu déroulant, sélectionnez votre compte Instagram connecté ou cliquez sur "Nouveau compte" pour en connecter un autre.
- À l'aide du curseur « Éléments à afficher », sélectionnez le nombre d'images à afficher. Vous pouvez sélectionner le nombre jusqu'à 20.
- Cliquez sur l'onglet "Design" pour personnaliser votre affichage.
- Cliquez sur "Appliquer" pour enregistrer les modifications.
Mais l' inconvénient qui suit avec cette procédure est qu'Instagram ne prend pas en charge la filtration des publications dans les blocs Instagram par les hashtags et les termes de recherche. De plus, il vous permet d'ajouter un maximum de seulement 20 images à la fois.
La solution à cela est « Taggbox Widget » . Il a non seulement renversé cette limitation, mais a également beaucoup à vous servir avec le meilleur.
Suggestions pour afficher le flux Instagram sur le site Web Squarespace
Maintenant que vous savez ce qu'est le flux Instagram, pourquoi vous devriez ajouter un flux Instagram sur Squarespace et comment l'intégrer, laissez-nous aller au-delà et rassembler quelques idées pour savoir où l'afficher sur votre site Web.
- Page d'accueil
C'est la page de destination de votre site Web qui attire les visiteurs. Il s'agit de la page Web principale par défaut de votre site Web qui affiche le résumé de votre entreprise. Il vaut la peine d'afficher votre widget de flux Instagram sur la page d'accueil de votre site Web, car c'est un excellent moyen pour le visiteur d'en savoir plus sur votre entreprise.
- À propos de la page
Cette page permet au visiteur de plonger dans les couches profondes de votre entreprise et d'en savoir plus à son sujet. Afficher votre galerie de flux Instagram sur cette page est une option encore meilleure pour avoir un grand impact sur vos visiteurs. Cela améliorera l'apparence de la page et affichera une variété d'images sur votre entreprise et ses produits plutôt que quelques images choisies.
- Billets de blog
Une autre façon étonnante d'afficher votre flux est à la fin de vos articles de blog. Cela lancera un appel à l'action une fois que le visiteur aura terminé de lire votre blog. Les clics sur cette action aideront les marques à augmenter le nombre d'abonnés sur Instagram, et Instagram étant un canal de marketing pour les marques, un grand nombre d'abonnés stimulera l'engagement et la croissance.
- Pied de page du site
La section inférieure de la page Web, mais une excellente option pour afficher votre flux. C'est parce que le pied de page du site Web apparaîtra automatiquement sur chaque page de votre site Web. Ainsi, quelle que soit la page sur laquelle le visiteur navigue, il aura toujours la possibilité de voir votre flux.
Conclusion
À l'ère du marketing numérique, les médias sociaux, en particulier Instagram, jouent un rôle important. L'intégration de cet Instagram à votre site Web est une idée parfaite pour étendre votre portée et votre engagement sur le marché.
Avec l'aide de Taggbox Widget, vous pouvez instaurer la confiance en affichant votre flux de photos Instagram en direct sur le site Web et ainsi augmenter les conversions et les ventes.
Encouragez l'interaction avec le public et augmentez les ventes
Intégrez votre flux Instagram sur le site Web maintenant
