Comment intégrer le flux de hashtag Instagram sur le site Web
Publié: 2022-01-09Ici, dans ce blog, vous apprendrez des moyens simples d'intégrer le flux de hashtag Instagram sur le site Web.
Mais la question est "Pourquoi avons-nous même besoin de le faire?"
Eh bien, pas seulement la génération Y, les entreprises aiment aussi Instagram.
Et pour dissiper votre nuage de doute, les spécialistes du marketing affichent du contenu généré par les utilisateurs à partir d'Instagram mélangé à leurs images de stock de marque et aux commentaires des clients encourageant les autres à se joindre à la tendance. Cela se traduit par un engagement accru sur le site Web, des visites de pages plus longues et une augmentation du taux de conversion.
Cela peut faire des merveilles pour votre taux de croissance. Suivez simplement les étapes et vous y serez.
Étapes pour intégrer le flux de hashtag Instagram sur le site Web
- Créez un widget de flux Instagram avec Taggbox.
- Générer le code d'intégration du flux Instagram pour le site Web.
- Intégrer le flux de hashtag Instagram sur le site Web.
Discutons maintenant de chacune des étapes en détail pour rendre votre processus d'intégration simple et fluide.
Qu'est-ce qu'un flux de hashtags ?
Hashtag Feed signifie la collecte et la conservation de tous les messages et contenus relatifs à un hashtag spécifique d'Instagram (ou de médias sociaux) dans un widget.
Créer un widget de flux Instagram avec le widget Taggbox
Voici un guide étape par étape pour créer un widget de flux de hashtag Instagram avec l'agrégateur Instagram le plus puissant - Taggbox Widget
Étape 1. Connectez-vous ou inscrivez-vous au compte Widget Taggbox gratuit . Vous atterrirez sur le tableau de bord.
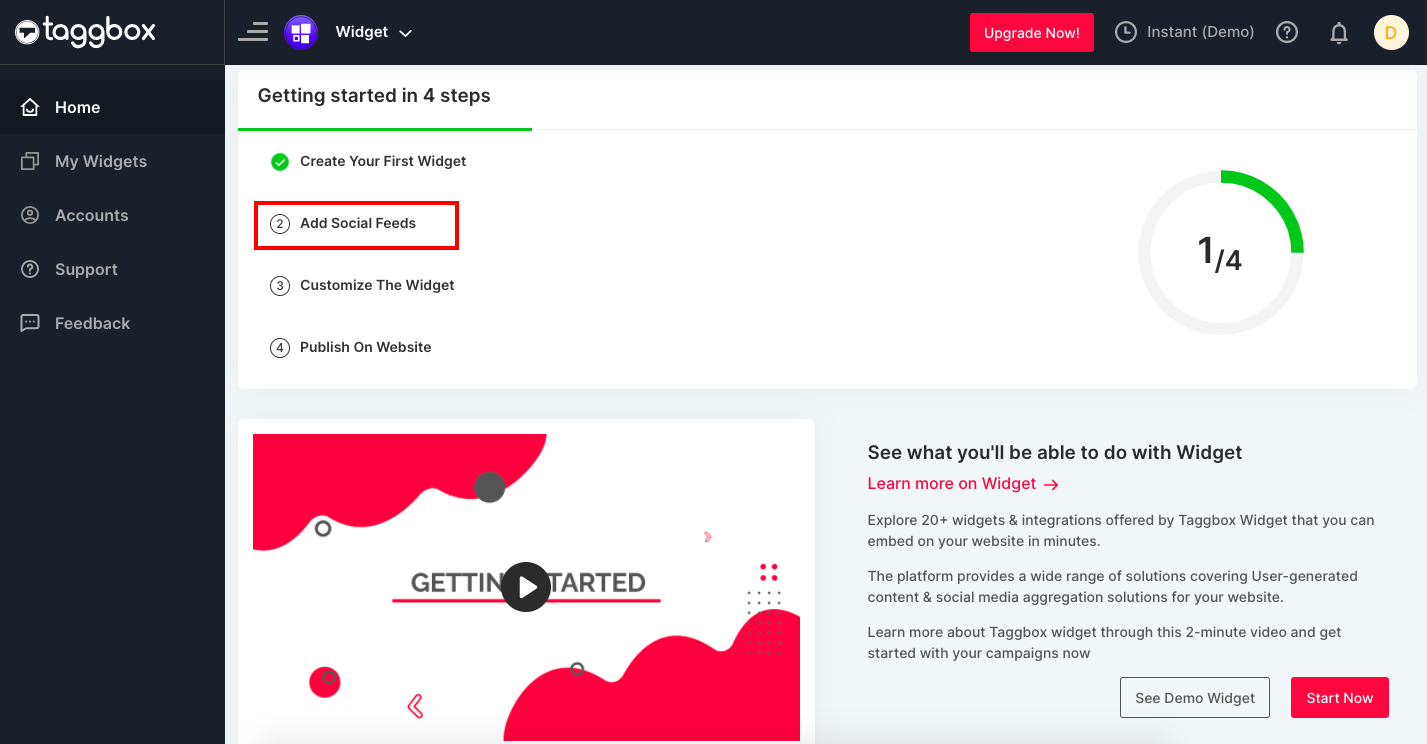
Étape 2. Cliquez maintenant sur l'option Ajouter des flux sociaux pour intégrer le flux de hashtag Instagram sur votre widget.

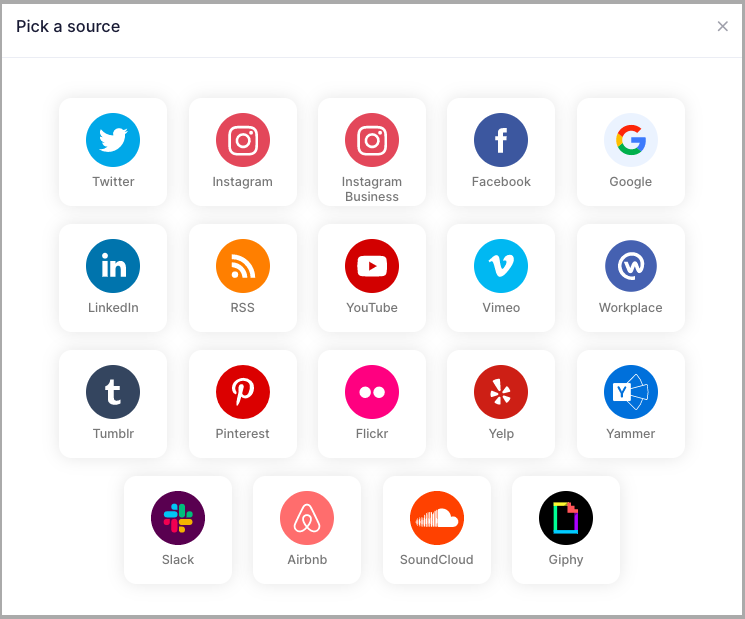
Étape 3. Une fenêtre contextuelle apparaîtra, sélectionnez ici Instagram Business comme source de flux.

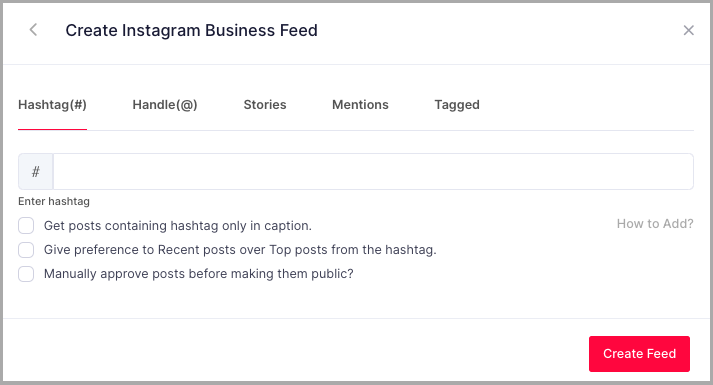
Étape 4. Une boîte Créer un flux Instagram apparaîtra. Pour intégrer le flux de hashtag Instagram sur le site Web, sélectionnez Hashtag (#). Cliquez sur Créer des flux pour créer une connexion Instagram.

Étape 5. Une boîte Continuer avec Facebook apparaîtra. Fournissez vos identifiants de connexion Facebook pour connecter votre compte professionnel Instagram à votre widget de flux social.
Génial! Vous avez ajouté avec succès votre flux Instagram à l'aide du hashtag et ils apparaîtront dans l'éditeur de widgets dans un moment. Vous pouvez également utiliser le panneau de personnalisation et de modération pour rendre votre mur Instagram plus créatif et attrayant.

Générer le code d'intégration du flux de hashtag Instagram pour le site Web
Une fois votre flux créé, l'étape suivante consiste à générer un code d'intégration de site Web à partir du widget Taggbox. Voici comment vous faites cela-
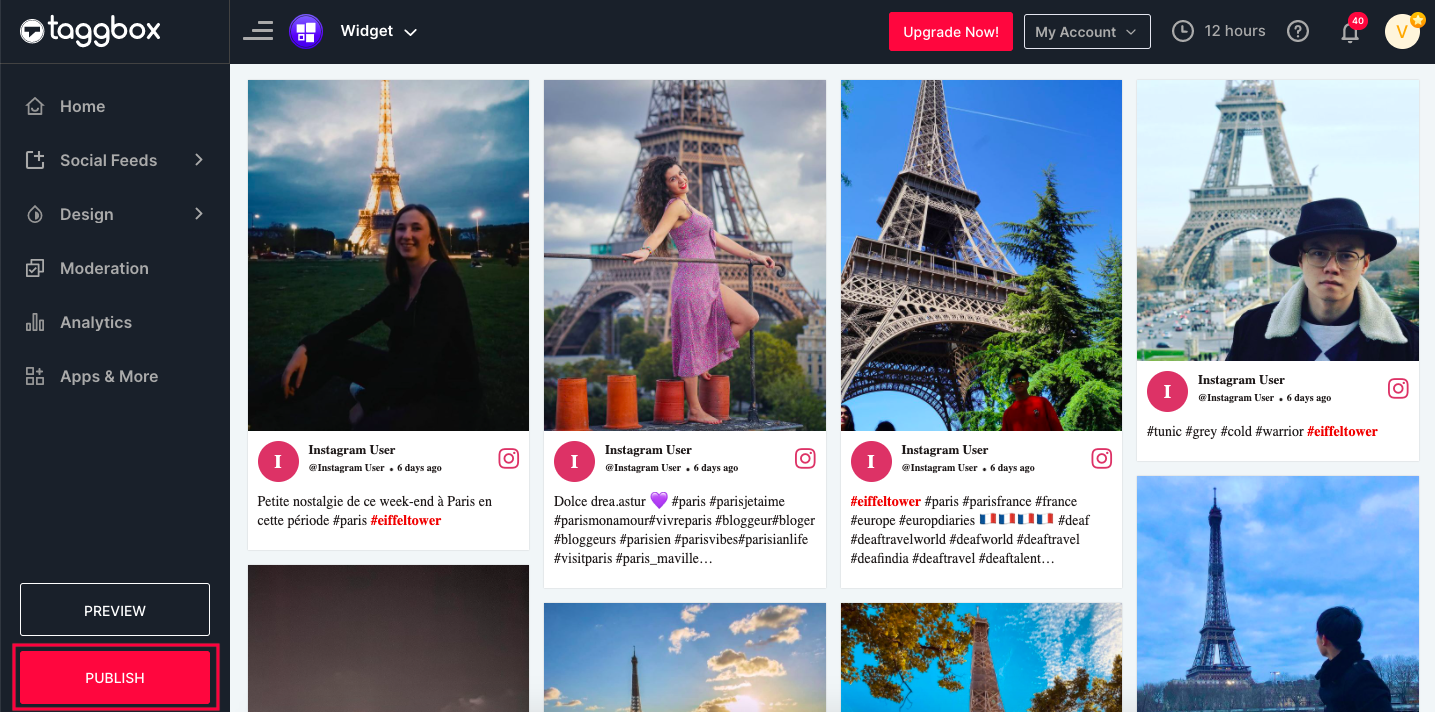
Étape 1. Cliquez sur le bouton Publier dans votre éditeur de widgets et sélectionnez l'option Intégrer à la page Web.

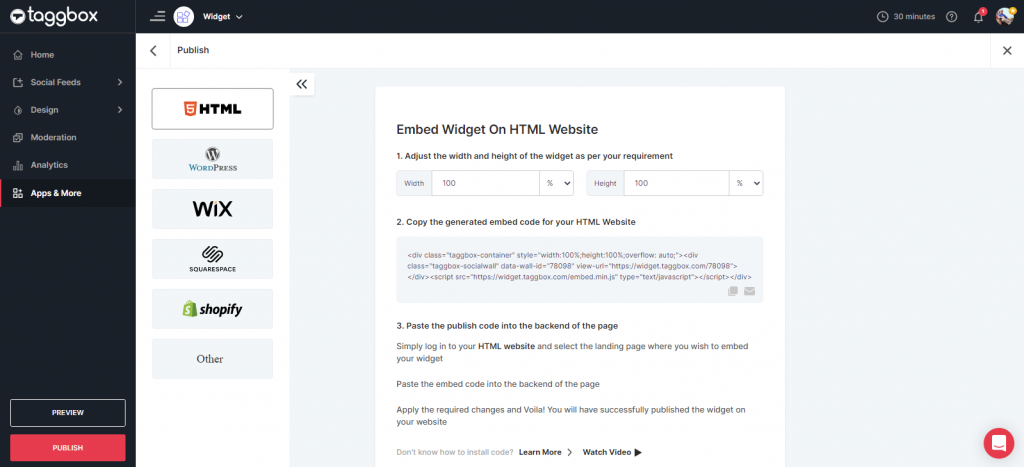
Étape 2. Sélectionnez votre plate-forme de site Web. (Par exemple - HTML, WordPress, Wix, etc.),

Étape 3. Personnalisez la hauteur et la largeur de votre widget et copiez le code d'intégration généré.
Vous avez maintenant généré et copié avec succès le flux de hashtag Instagram « Embed Code » pour votre site Web. Suivez les étapes ci-dessous pour afficher votre flux Instagram sur la plate-forme de création de site Web que vous avez choisie.
Intégrer le flux de hashtag Instagram sur diverses plates-formes de création de sites Web
Maintenant que vous avez créé un widget de publications de hashtag Instagram avec Taggbox Widget et généré le code d'intégration, vous êtes prêt à intégrer le flux Instagram sur votre site Web.
Diverses plates-formes de création de sites Web sont utilisées par les utilisateurs pour créer des sites Web particulièrement adaptés à leurs besoins. Taggbox Widget vous aide à créer un widget Instagram qui peut facilement être intégré à diverses plates-formes de création de sites Web telles que HTML, WordPress, Wix, Squarespace, Weebly et Shopify.
Voyons donc comment intégrer des flux Instagram sur diverses plates-formes de création de sites Web.
Intégrer le flux de hashtag Instagram sur le site Web HTML
Le langage de balisage hypertexte (HTML) est le moyen le plus simple de créer des sites Web et des applications Web. Il peut intégrer des programmes écrits dans un langage de script comme JavaScript et CSS définit l'apparence et la mise en page du site Web.
Voici un guide étape par étape pour intégrer les flux de hashtag Instagram sur le site Web HTML-
- Sélectionnez HTML comme plate-forme de création de site Web.
- Générez le code d'intégration à partir de Taggbox comme expliqué ci-dessus et copiez le code généré dans le presse-papiers.
- Ouvrez maintenant le backend de la page Web où vous souhaitez afficher les flux Instagram Business.
- Maintenant, collez le code dans la section body de votre site Web.
Génial! Vous pouvez maintenant voir un flux de médias sociaux fonctionnel affichant les flux Instagram Business sur votre site Web. Vous voyez, n'était-ce pas simple ?
Intégrer le flux de hashtag Instagram sur le site Web WordPress
WordPress est une plate-forme majeure de création de sites Web qui dessert actuellement près d'un tiers des sites Web dans le monde, des petits blogs personnels aux sites Web complexes. C'est l'un des constructeurs de sites Web et des systèmes de gestion de contenu que les utilisateurs peuvent télécharger gratuitement.
Sur WordPress 5.0
Récemment, WordPress s'est mis à jour vers une version plus récente, WordPress 5.0. Afin d'afficher les flux Instagram sur le site Web WordPress 5.0, suivez ces étapes simples indiquées ci-dessous -
- Sélectionnez WordPress comme plate-forme de création de site Web.
- Générez le code d'intégration du site Web à partir de Taggbox et copiez-le dans le presse-papiers.
- Ouvrez la page de votre backend WordPress où vous souhaitez intégrer les publications de hashtag Instagram.
- Sélectionnez « (+) Ajouter un bloc » dans le coin supérieur gauche de l'éditeur WordPress.
- Ici, cliquez sur Formatage puis choisissez HTML personnalisé.
- Collez le code copié dans l'éditeur.
- Cliquez sur Publier/Mettre à jour la publication.
Et tu as fini. Dans un moment, vous pourrez voir votre mur de flux Instagram s'exécuter sur la page Web de votre choix.

Génial! Vous avez intégré avec succès les flux commerciaux Instagram sur WordPress.
Plugin WordPress pour intégrer le flux de hashtag Instagram
Les plugins WordPress sont le sauveur de la vie de tous les utilisateurs de WordPress. C'est encore un autre moyen simple d'ajouter du contenu de hashtag Instagram sur votre site Web WordPress.
Taggbox Widget Plugin est l'un de ces choix parfaits qui rendra votre processus d'intégration simple et rapide. En utilisant ce plugin, vous pouvez personnaliser votre flux avec de beaux designs, des mises en page attrayantes, des polices accrocheuses, des couleurs et bien plus encore.
De plus, la conception rapide et réactive du plugin offre la meilleure expérience fluide à ses utilisateurs avec un processus d'intégration facile.
Ajouter un flux de hashtag Instagram sur le site Wix
Wix est une plate-forme de création de site Web gratuite et basée sur le cloud qui ne nécessite aucune connaissance technique approfondie ni aucun cours pour créer un site Web. Toute personne ayant des connaissances de base en informatique peut facilement créer un site Web à l'aide de WIX.
Voici un guide étape par étape pour intégrer les publications de hashtag Instagram sur le site Web de Wix -
- Sélectionnez WIX comme plate-forme de création de site Web.
- Générez le code d'intégration du site Web à partir de Taggbox et copiez-le dans le presse-papiers.
- Ouvrez maintenant votre éditeur WIX et accédez à la page où vous souhaitez intégrer le hub social Facebook.
- Cliquez sur le bouton "+Ajouter".
- Cliquez sur Plus, puis sélectionnez l'iframe HTML dans les intégrations.
- Collez maintenant le code HTML généré à partir de Taggbox dans le champ de code.
- Cliquez sur Appliquer pour enregistrer les modifications.
Et c'est tout. Vous avez intégré avec succès les flux Instagram Business sur votre site Web Wix.
Ajouter un flux de hashtag sur le site Web Squarespace
Squarespace est une plate-forme de création de sites Web conçue pour aider les créatifs à créer leurs magnifiques sites Web. Sans beaucoup de connaissances techniques, vous pouvez facilement créer un site Web fonctionnel en quelques heures.
Pour afficher les publications de hashtag Instagram sur votre site Web Squarespace, suivez ces étapes simples-
- Sélectionnez Squarespace comme plateforme de création de site Web.
- Générez le code d'intégration du site Web à partir de Taggbox et copiez-le dans le presse-papiers.
- Sur Squarespace, accédez à la page où vous souhaitez intégrer le hub social Instagram.
- Cliquez sur « + Ajouter/Modifier un bloc ».
- Sélectionnez Intégrer le code dans le menu.
- Cliquez sur l'icône </> dans le champ URL.
- Collez le code copié et cliquez sur Appliquer.
- Enregistrez la page pour appliquer les modifications.
Bravo! Vous avez intégré avec succès des flux Instagram sur votre site Web Squarespace.
Afficher le flux de hashtag Instagram sur le site Web Weebly
Weebly est l'un des principaux constructeurs de sites Web gratuits sur Internet, permettant à quiconque de créer un site Web de n'importe quel type, en utilisant la simple interface glisser-déposer.
Afin d'intégrer des flux Instagram sur votre site Web Weebly, suivez ces étapes simples -
- Sélectionnez Weebly comme plate-forme de création de site Web.
- Générez le code d'intégration du site Web à partir de Taggbox et copiez-le dans le presse-papiers.
- Sur Weebly, accédez à la page où vous souhaitez intégrer le hub social Instagram.
- Dans la barre de navigation à gauche, cliquez sur "Embed Code" et déposez-le à l'endroit où vous souhaitez afficher les flux.
- Cliquez maintenant sur la case HTML et sur l'option Modifier le code HTML personnalisé.
- Collez le code copié dans la case.
- Publiez vos modifications.
Et c'est tout. Vous avez intégré avec succès des publications de hashtag Instagram sur votre site Web Weebly.
Lire aussi - Comment intégrer le widget Instagram Slider sur le site Web
Ajouter des flux de hashtag Instagram sur le site Web Shopify
Shopify est l'une des meilleures plateformes de création de sites Web de commerce électronique. Il vous aide à créer votre propre boutique en ligne évolutive avec des centaines de fonctionnalités et d'applications intégrées. Il vous permet de vendre des produits directement sur le site Web et sur plusieurs marchés et médias sociaux.
Pour ajouter des publications Instagram Hashtag sur le site Web Shopify, vous devez suivre ces étapes et vous avez terminé.
- Sélectionnez Shopify comme plateforme de création de site Web.
- Générez le code d'intégration du site Web à partir de Taggbox et copiez-le dans le presse-papiers.
- Connectez-vous à votre boutique Shopify.
- Accédez aux boutiques en ligne, puis au menu des thèmes dans la barre latérale.
- Accédez à l'option Modifier HTML/CSS en haut à droite de la page.
- Sélectionnez Mise en page/Modèles/Section (par exemple pour la page d'accueil - Index. liquid) où vous souhaitez afficher votre Instagram Social Hub.
- Collez le code copié.
- Cliquez sur Enregistrer.
Et avec cela, vos flux Instagram Business seront intégrés à votre site Web Shopify.
Bonus - Transformez le flux de hashtag Instagram en flux de hashtag achetable
Désormais, exploitez facilement la puissance d'Instagram achetable sur votre site Web pour stimuler les ventes, obtenir plus de conversions, créer une preuve sociale et permettre la croissance.
Les solutions Instagram et UGC achetables de Taggbox Commerce vous permettent de collecter des publications Instagram, d'étiqueter des produits sur les publications et de publier des hashtags Instagram achetables et une galerie UGC sur le site Web. Taggbox Commerce propose également des solutions telles que le commerce visuel, la plate-forme de commerce social et le lien achetable dans la bio.
Avantages de l'intégration du flux de hashtag Instagram sur le site Web
1. Encouragez l'engagement du public avec le site Web
Avez-vous déjà visité un site Web et vous êtes noyé dans la galerie d'images ?
C'est exactement ce qu'un mur de hashtag Instagram fait à votre site Web. Les images accrocheuses et les visuels captivants captent l'attention de vos visiteurs plus longtemps et les magnétisent vers la marque.
En termes simples, cela améliore l'engagement de votre public envers votre marque, ce qui augmente par conséquent le temps de séjour de votre site Web.
2. Augmentez la preuve sociale avec UGC
Contenu généré par les utilisateurs, l'élément majeur de la plateforme Instagram n'est rien d'autre que le système de gestion de la réputation de votre marque.
Cet UGC fonctionne comme un charme pour le site Web et lui donne un aspect authentique et fiable. En affichant UGC sur le site Web, vous pouvez non seulement ajouter de la crédibilité à vos produits, mais aussi établir des relations de confiance avec vos clients.
3. Ventes augmentées avec la création de Visual Hub
Les visuels sont le joyau étincelant du site Web. Ils donnent à votre site Web un aspect fascinant et attrayant.
L'affichage d'une publication de hashtag Instagram vous aide à créer un hub visuel incroyable sur votre site Web et améliore l'apparence du site Web.
Les visiteurs se connectent davantage aux visuels et, par conséquent, ont tendance à faire des achats plus fiables. Cela accélère donc les conversions et les ventes pour la marque.
Résumé
Ainsi, ci-dessus, nous vous avons expliqué comment intégrer le flux de hashtag Instagram sur le site Web pour générer plus de trafic potentiel, augmenter le temps de séjour de vos visiteurs et faire passer vos taux de conversion des ventes à un autre niveau.
Alors qu'est-ce que tu attends! Développez le trafic de votre entreprise et de votre site Web en intégrant des flux commerciaux Instagram sur vos sites Web.
Utiliser le widget Taggbox
Améliorez l'engagement des utilisateurs avec le magnifique widget Instagram Hashtag Feed
